Die Vor- und Nachteile von SVG
Veröffentlicht: 2022-12-17SVG (Scalable Vector Graphics) ist ein Vektorbildformat, das in den letzten Jahren an Popularität gewonnen hat. Im Gegensatz zu herkömmlichen Rasterbildformaten wie JPEG, PNG oder GIF, die mit einem festen Pixelraster definiert werden, werden SVG-Bilder mit geometrischen Formen definiert, sodass sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Einer der Vorteile von SVG ist, dass es mit Vektorbearbeitungssoftware wie Adobe Illustrator oder Inkscape einfach bearbeitet und angepasst werden kann. Ein weiterer Vorteil ist, dass SVG, da es sich um ein Vektorformat handelt, leicht an verschiedene Bildschirmgrößen und Auflösungen angepasst werden kann, was es ideal für responsives Webdesign macht. Leider unterstützen nicht alle Mobilgeräte SVG-Bilder. Während alle modernen Browser SVG unterstützen, tun viele ältere mobile Browser dies nicht. Darüber hinaus hatten iOS-Geräte bis vor kurzem nur eingeschränkte Unterstützung für SVG. Es gibt jedoch einige Problemumgehungen, die verwendet werden können, um SVG-Bilder auf älteren Geräten anzuzeigen. Eine Möglichkeit besteht darin, das SVG-Bild mit einem Vektorbearbeitungsprogramm wie Adobe Illustrator in ein PNG- oder JPG-Format zu konvertieren. Eine weitere Option ist die Verwendung eines Online-SVG-zu-PNG-Konverters. Trotz der eingeschränkten Unterstützung für SVG auf einigen Mobilgeräten wird das Format aufgrund seiner vielen Vorteile immer beliebter. Mit der zunehmenden Unterstützung durch Webbrowser und Vektorbearbeitungsprogramme wird SVG wahrscheinlich zum Standardformat für Vektorgrafiken.
In SVG wird eine geometrische Form verwendet, um grafische Elemente zu beschreiben. Farbparameter können in diesem Programm zum Skalieren ohne Verpixelung verwendet werden. Obwohl es nicht möglich ist, Svg direkt auf Ihrem Android-Gerät zu installieren, können Sie es herunterladen. Es ist einfach, SVG-Dateien in andere Formate wie PNG oder PDF zu konvertieren, wenn Sie keine Android-Apps verwenden möchten, um sie anzuzeigen. Das World Wide Web Consortium ist für die Entwicklung des offenen SVG-Standards verantwortlich. Das Tool war ursprünglich dazu gedacht, Grafiken im Web anzuzeigen und zu manipulieren. Da sie auf Computern nicht so sicher zu öffnen sind wie auf Android-Geräten, sollten sie nicht heruntergeladen werden.
Im Folgenden finden Sie einige Möglichkeiten, SVGs in andere Formate zu konvertieren. Für Android ist die beste Option möglicherweise die Verwendung von PNG oder SVG. PNG-Dateien sind kleiner und einfacher zu skalieren als ihre größeren Pendants. Wenn Sie große Bilder oder hochauflösende Symbole verwenden möchten, ziehen Sie die Verwendung von s vo vo-Grafiken in Betracht. Wenn Sie einem Bild eine SVG-Datei hinzufügen, besteht die Möglichkeit, dass sie bösartigen Inhalt enthält, z. B. HTML-Einschleusung oder Cross-Site-Scripting-Angriffe. Inkscape ist einer der vielseitigsten verfügbaren Vektorgrafik-Editoren. Es ist möglich, die kostenlose Version kostenlos aus dem Internet herunterzuladen. Der offizielle Download-Link für Inkscape für Android kann auch zur Installation der App verwendet werden. Einige Tools werden jedoch erst funktionieren, wenn Apple iOS 7.x später in diesem Jahr veröffentlicht.
Wenn ein Screenreader zum Lesen einer SVG-Datei erstellt wurde, kann er sie auch lesen. Ein SVG ist eine Art Kennung, die von Screenreadern verwendet und gelesen werden kann, um zu beschreiben oder hervorzuheben, was das Bild darstellt.
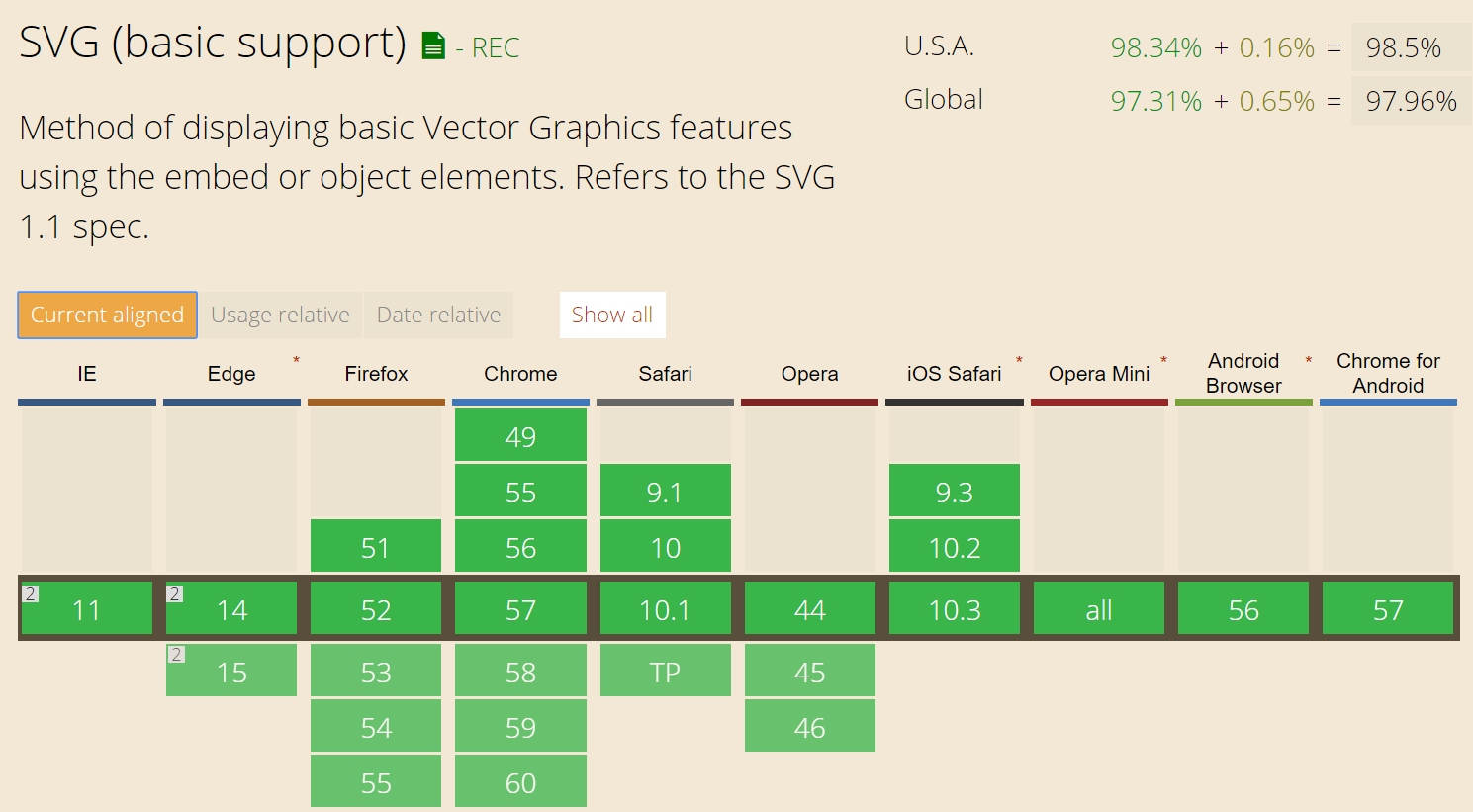
Die Seite wurde zuletzt am 24. November 2021 aktualisiert. Internet Explorer unterstützt neben anderen gängigen Webbrowsern das Scalable Vector Graphics (SVG)-Protokoll. Unterstützung ist für eine Vielzahl von Bildbearbeitungsprogrammen verfügbar, einschließlich Inkscape, das SVG als natives Format verwendet (Weitere Informationen finden Sie auf dieser Seite).
Akzeptiert Android SVG?

Ja, Android akzeptiert SVG. Sie können eine App wie Adobe Illustrator verwenden, um Ihre eigenen Vektorgrafiken zu erstellen, oder Sie können vorgefertigte SVG-Dateien online finden. Sobald Sie eine SVG-Datei haben, können Sie sie mit einer App wie Inkscape öffnen und bearbeiten.
Es gibt eine großartige App zum Ansehen von Svega-Dateien namens SVG Viewer . Indem Sie die Hintergrundfarbe auswählen und die SVG-Datei ziehen, können Sie sie anzeigen. .V-Dateien können in Webbrowsern, einfachen Texteditoren und High-End-Grafikeditoren angezeigt werden.
Unterstützt iOS SVGs?

Ja, iOS unterstützt SVGs. Tatsächlich unterstützt iOS SVGs seit Version 3.2.
Apple hat Xcode 12 für iOS, macOS und iPad Support für Scalable Vector Graphics (SVG) Bild-Assets hinzugefügt. Bis Xcode 12 wurden PDF-Objekte für Single-Scale-Ressourcen verwendet. Zeitersparnis und Vermeidung potenzieller Fehler ist ein Vorteil dieser Methode, da sie zum Kopieren von Objekten von @ 3x bis @ 1x Bildgröße verwendet werden kann.
Unterstützung von SVG-Assets auf Mobilgeräten
Es gibt keine Geräte mit iOS 13 und höher, die SVG unterstützen, aber es kann auf Geräten unter iOS 13 in PNGs konvertiert werden. Es wird häufig in Web- und Android-Anwendungen zum Speichern von Assets verwendet. SVG wird teilweise auf Mobilgeräten in den Versionen 3–4 des Android-Browsers unterstützt, jedoch nicht in den Versionen 2.1–2.3 des Android-Browsers. Beim Kompilieren werden die Vektorgrafiken in Xcode in eine Vektorgrafik namens PNG konvertiert.
Wird SVG auf Mobilgeräten unterstützt?

Auf diese Frage gibt es keine endgültige Antwort, da sie vom jeweiligen Mobilgerät abhängt. Einige Geräte unterstützen SVG, andere nicht. Ob ein bestimmtes Gerät SVG unterstützt, lässt sich am besten anhand der Dokumentation oder der Spezifikationen für dieses Gerät feststellen.
SVG oder Scalable Vector Graphics ist eine XML-basierte Darstellung von Vektorgrafiken. Sie können denselben Bildschirm auf einem großen Bildschirm gut aussehen lassen wie auf einem kleinen Bildschirm. Dieser Artikel beschreibt, wie Sie die Möglichkeiten von SVG nutzen und wie Sie es für mobile Anwendungen zum Laufen bringen. Da das iPhone derzeit kein SVG unterstützt, ist dies eine echte Schande. Desktop-Browser hingegen erlauben es Benutzern nicht, das Bild zu schwenken oder das Bild zu vergrößern. In den meisten Fällen ist es sinnvoller, SVG in einem einzelnen Bild zu verwenden als mehrere Thumbnail-Verbindungen zu verschiedenen Abschnitten einer größeren Bitmap, um eine große Menge an Informationen zu vermitteln. Die Verwendung der SVG-Darstellung ist manchmal nicht die beste Art, ein Bild zu präsentieren.
Die GZIP-Komprimierung reduziert die Größe von SVG-Dateien auf ein akzeptables Maß. Ein SVG-Dokument vom MIME-Typ ist erforderlich. Als Ergebnis wird die anfängliche Größe des Diagramms sowie die Ansichtsbox eingestellt. Wenn ein Bild GIF oder PNG ist, ist es in Bezug auf die Bytegröße häufig viel kompakter als ein Bild in JPEG oder einem anderen Format. Es ist ein äußerst nützliches Tool für mobile Webdesigner. Auf dieser Seite ist das Bild auf ca. 8 KB komprimiert (komprimiert), wodurch es für die mobile Bandbreitennutzung sehr effizient ist. Die Geräteunterstützung ist bereits weit verbreitet und wird immer besser. Es gibt ein paar Ausnahmen (Opera Mini und das iPhone), aber die Pioniere, Trendsetter und Early Adopters sind gut vertreten.
Adobe-Produkte, die SVG-Dateien unterstützen
Sie können SVG-Dateien in Adobe Illustrator öffnen, indem Sie dieses Programm verwenden, das zum Download zur Verfügung steht. Es gibt auch mehrere andere Adobe-Programme, die SVG-Dateien unterstützen, z. B. Photoshop, Photoshop Elements und InDesign. Adobe Animate ist auch mit SVG-Dateien kompatibel.
Werden SVGs von allen Browsern unterstützt?

Es gibt weit verbreitete Unterstützung für SVG in allen modernen Browsern. Darüber hinaus gibt es viele Möglichkeiten sicherzustellen, dass ältere Browser Ihre SVG-Inhalte anzeigen können, einschließlich der Verwendung älterer Versionen von Internet Explorer und der Bereitstellung von Fallbacks für nicht unterstützte Browser.

Derzeit gibt es keinen Browser, der die gesamte Spezifikation unterstützt, daher müssen Sie die Funktionen jedes Browsers untersuchen, den Sie verwenden möchten. Wenn Sie nur grundlegende Formen zeichnen und keine erweiterten Funktionen (wie Filter, Animation usw.) verwenden, sollte Ihr Problem behoben sein. Hier finden Sie eine umfassende Browser-Kompatibilitätsmatrix. Es spielt keine Rolle, was Sie für jedes Bild verwenden: Sie können alles in sva verwenden. Auf diese Weise können Sie auf einem iPhone mit Retina-Display alles abdecken. Weitere Geräte sind für die Zukunft in Arbeit. Sie können es möglicherweise nicht verwenden, wenn Ihr Browser nicht unterstützt wird.
Sie können Geld sparen, indem Sie eine Klasse namens "no-svg" und ein PNG hinzufügen. Wenn Sie mit Elementen arbeiten möchten, empfehle ich die Verwendung einer JavaScript-Bibliothek namens Modernizr (die Bilder erkennt). Es gibt zum Beispiel bestimmte Funktionen, die verfügbar sind. jQuery wird sowohl auf Macs als auch auf Windows unterstützt, und für die Browserunterstützung sind einige Zeilen von jQuery erforderlich.
Entwickler können Graphic Interactivity, ein Vektorgrafikformat, verwenden, um eine breite Palette von Anwendungen zu erstellen. Chrome, Safari und Firefox unterstützen SVG, Internet Explorer und Opera jedoch nicht. Entwickler sollten sich der Tatsache bewusst sein, dass ältere Browser Inline-SVG nicht unterstützen. Es können Fehler auftreten, wenn Websites nicht vollständig kompatible SVG-Elemente enthalten. Darüber hinaus ist es für Entwickler wichtig zu wissen, dass ältere Browser PDFs nicht inline unterstützen, was zu Problemen führen kann. Das SVG-Dateiformat wird aufgrund seiner Vielseitigkeit und Leistungsfähigkeit in einer Vielzahl von Formaten immer beliebter. Ältere Browser unterstützen jedoch kein Inline-SVG, was zu Kompatibilitätsproblemen führen kann. Es ist wichtig, dass Entwickler dies im Hinterkopf behalten, wenn sie HTML-Elemente in Websites einbetten, die vollständig mit SVG kompatibel sind.
Chrome bietet die beste SVG-Unterstützung
Welcher Browser unterstützt SVG? Die grundlegende Unterstützung für SVG (basic) wird von Version 4106 von Chrome vollständig unterstützt, von Version None von Chrome teilweise unterstützt und von anderen Versionen von Chrome nicht unterstützt. Grundlegende SVG-Unterstützung (zum Beispiel) ist auf 3.2-16 verfügbar, wird aber auf 3.1-5.1 nur teilweise unterstützt. In Bezug auf die SVG-Unterstützung war Chrome der klare Gewinner.
So öffnen Sie eine SVG-Datei auf einem Android-Telefon
Es gibt verschiedene Möglichkeiten, eine SVG-Datei auf Ihrem Android-Telefon zu öffnen. Eine Möglichkeit ist die Verwendung einer Dateimanager-App wie Astro File Manager oder ES File Explorer. Nachdem Sie eine dieser Apps installiert haben, öffnen Sie sie und navigieren Sie zu der SVG-Datei, die Sie anzeigen möchten. Tippen Sie auf die Datei und sie sollte sich in der App öffnen. Eine andere Möglichkeit, eine SVG-Datei zu öffnen, ist die Verwendung einer speziellen SVG-Viewer-App wie SVGTiny. Nachdem Sie die App installiert haben, öffnen Sie sie und tippen Sie auf die Schaltfläche „Datei öffnen“. Wählen Sie die SVG-Datei aus, die Sie anzeigen möchten, und sie sollte in der App geöffnet werden.
Mit Vektorgrafikformaten wie SVG können Sie Illustrationen, Logos und Symbole erstellen. Da die Auflösung unabhängig ist, kann das Bild ohne Qualitätsverlust auf jede beliebige Größe skaliert werden. Es gibt mehrere kostenlose Tools zum Herunterladen und Konvertieren einer SVG-Datei in eine JPG- oder PNG-Datei, die online verfügbar sind. Sie können eine SVG-Datei auf einem iPhone mit verschiedenen Methoden entpacken. In einigen Fällen kann ein Programm wie Inkscape verwendet werden, um die Datei in PNG zu konvertieren. Da die Größe einfach geändert werden kann, ist es ein beliebtes Format für Logos, Symbole und Illustrationen.
Zusätzlich zum Erstellen von SVG-Dateien in Illustrator können Sie sie auch in diesem Programm öffnen. Die SVG-Datei kann in Illustrator geöffnet und mit den Werkzeugen in diesem Programm bearbeitet werden, indem Sie einfach darauf doppelklicken.
Da SVG-Dateien in jedem gängigen Browser angezeigt und bearbeitet werden können, können Sie sie problemlos anzeigen und bearbeiten. Diese Bilder können auch in einem separaten Programm angezeigt werden, wenn Sie Illustrator verwenden, um sie zu erstellen.
SVG-Dateien: 4 Programme, die sie öffnen können
SVG-Dateien können auch auf die gleiche Weise wie PostScript-Dateien über Programme wie Adobe Illustrator, Photoshop, Photoshop Elements und InDesign geöffnet werden.
Svg Ios
svg ist ein Vektorgrafikformat, das auf iOS-Geräten verwendet werden kann. Es wird oft für Symbole und andere einfache Grafiken verwendet.
Das SVGKit-Framework für Cocoa wird zum nativen Rendern von SVG-Dateien verwendet. Ich bin überhaupt nicht überrascht von seiner Geschwindigkeit und Kraft. Die drei gängigsten Methoden zur Installation sind über Carthage, CocoaPods oder manuell. Weitere Informationen finden Sie in den Wiki-Versionen:. Die neueste Version der SVG-Kit-Demo ist unter http://www.seedpress.com/SVG-Kit-Demo-0.html#v3 verfügbar. Karthago kann verwendet werden, indem Sie Folgendes in Ihre Cartfile eingeben: Sie sollten auch auf die neueste Version (Oktober 2018) aktualisieren, falls Sie dies noch nicht getan haben. Unser Build-Skript erstellt automatisch ALLE Versionen der Bibliothek auf einmal und speichert sie als eine einzige Datei. Die von iOS verwendete API ist nahezu identisch mit der von Android verwendeten.
SVG-Unterstützung in iOS 13
iOS 13 bietet Unterstützung für Svega-Dateien in der Dateien-App. Sie können Dateien jetzt direkt in die App zippen und in Ihren Projekten verwenden, ohne eine Drittanbieter-App herunterladen oder installieren zu müssen. Sie können auch mit dem UIImage-Klassenkonstruktor auf die Dateien zugreifen. Da die SVG-Datei vollständig mit Safari 12 kompatibel ist, wird sie jeder Benutzer, der Ihre Seite über Safari 12 besucht, perfekt sehen.
SVG-Bilder
SVG-Bilder sind vektorbasierte Grafiken, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Sie können auf Websites und in Anwendungen verwendet werden und sind bei Designern und Entwicklern beliebt.
Entdecken Sie, warum wir bei Hunderttausenden von Menschen beliebt sind, indem Sie über 280.000 SVGs durchsuchen. Unsere SVGs funktionieren gut mit gängiger Bastelsoftware wie Silhouette und CV. Es gibt Papierdesigns, Kartenherstellungsoptionen, T-Shirt-Grafiken, Holzschilddesigns und vieles mehr. Sie können kostenlos SVG-Dateien für Silhouette und Cricut speichern. Sie können sich auch auf unserem YouTube-Kanal inspirieren lassen, wo Sie einige tolle Schnittdateidesigns erhalten. Es ist einfach, sich zu entspannen und einfach loszubasteln, wenn Sie eine so große Auswahl an tollen Basteldesigns, Materialien und Formaten zur Auswahl haben.
Wenn Sie ein Android-Gerät verwenden, können Sie die Registerkarte „Grafiken“ im Menüband zum Bearbeiten von SVG-Dateien verwenden. Stile können Ihrer SVG-Datei in Sekundenschnelle hinzugefügt werden, um sie professioneller aussehen zu lassen. Wenn Sie mit Pixeln und Transparenz arbeiten, sind PNGs eine bessere Option als SVGs.
SVG Vs. Png: Welches ist das bessere Format?
PNGs eignen sich gut für einfache Grafiken, aber SVG ist das beste Format für komplexe Layouts und Illustrationen. Sie können auch auf Print- und Webseiten verwendet werden, da sie vielseitiger sind.
