Die Vor- und Nachteile der Verwendung von skalierbaren Vektorgrafiken (SVG) auf Ihrer Website
Veröffentlicht: 2022-11-28Es gibt eine Reihe von Gründen, warum Sie Scalable Vector Graphics (SVG) auf Ihrer Website verwenden sollten. Vielleicht sind Sie ein Grafikdesigner, der Ihre Arbeit online präsentieren möchte, oder Sie müssen komplexe Diagramme oder Diagramme auf Ihrer Website anzeigen. Was auch immer der Grund sein mag, es wird Sie freuen zu hören, dass Squarespace SVG-Dateien unterstützt. In diesem Artikel werfen wir einen Blick darauf, wie Sie SVG-Dateien auf Ihre Squarespace-Website hochladen und verwenden. Wir werden auch einige der Vor- und Nachteile der Verwendung dieses Dateiformats besprechen.
Können Sie SVG-Dateien in Squarespace verwenden?

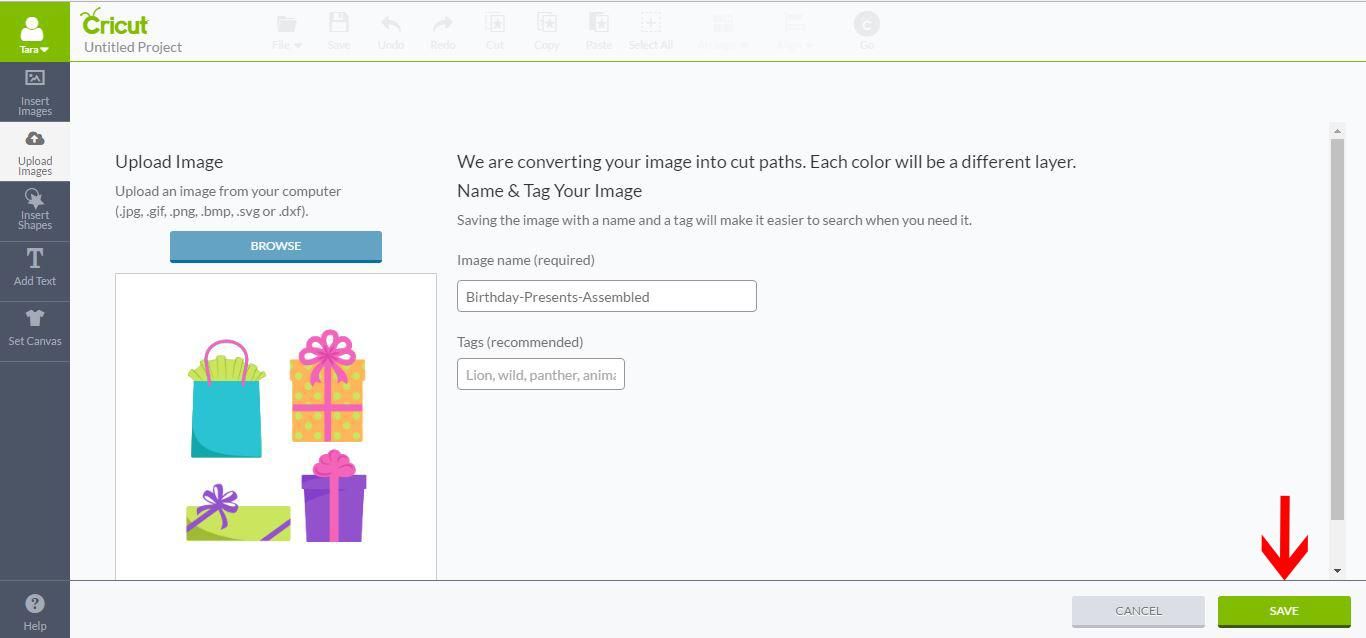
Squarespace unterstützt die Verwendung von sva. Um eine SVG-Datei zu einer Squarespace-Website hinzuzufügen , müssen Sie sie zuerst in das Bedienfeld „Elemente“ der Website hochladen und dann in einen Beitrag oder eine Seite einfügen. Über die Schaltfläche „Dateien hinzufügen“ können SVG-Dateien in das Bedienfeld „Elemente“ hochgeladen werden.
Warum Sie SVG nicht verwenden sollten
Wann sollten Sie sva nicht verwenden? Aufgrund ihrer Einfachheit und Farbe eignen sich HTML5-Grafiken wie Logos und Symbole am besten für SVG. Es enthält weniger Texturen als auf Fotos, was für Grafiken mit vielen detaillierten Texturen nicht ideal ist. Da es in älteren Browsern nicht unterstützt wird, ist es keine gute Wahl für Websites, für deren Anzeige ältere Browser erforderlich sind. Ist es möglich, eine sva-Datei zu verwenden? Die meisten einfachen Texteditoren und Internetbrowser erkennen diese Dateien als SVGs. Fortgeschrittene Grafikeditoren wie CorelDRAW werden derzeit nicht unterstützt.
Welches Programm funktioniert mit SVG-Dateien?
Jeder gängige Browser, einschließlich Google Chrome, Firefox, Internet Explorer und Opera, unterstützt das Rendern von SVG-Bildern. Vektorgrafiken können auch mit einfachen Texteditoren wie CorelDRAWCorelDRAWCorelDRAW, einem von der Corel Corporation entwickelten und vertriebenen Vektorgrafik-Editor , erstellt werden. Corel ist neben der Corel-Grafiksuite auch als CorelDRAWCorelDRAW bekannt, die den Bitmap-Bildeditor Corel Photo-Paint sowie andere Grafikprogramme enthält (siehe unten).
Die Inkscape-App ist kostenlos und Open Source und verfügt über modernste Vektorzeichenfunktionen. Es war der prominenteste Förderer von SVG vor der Übernahme von Macromedia durch Adobe. Java wird verwendet, um Batik zu erstellen, das fast alles unterstützt, einschließlich einiger Funktionen, die ursprünglich für 1.2 geplant waren. ImageMagick ist ein bekanntes Befehlszeilen-Bildverarbeitungstool. Da es für moderne Browser entwickelt wurde, enthält svg alle neuesten Funktionen wie Maskieren, Beschneiden, Beschneiden von Mustern und Bilder mit vollständigen Farbverläufen. Sowohl gnuplot als auch xfig, zwei bekannte Plot-Tools, exportieren als SVG. JSXGraph rendert Diagramme mit VML, SVG und Canvas.
Bisher mussten sich Grafikdesigner und Webentwickler für die Generierung von SVG-Dateien zwischen Illustrator und Inkscape entscheiden. Adobe hat außerdem ein Update für Illustrator veröffentlicht, mit dem Benutzer Dateien sowohl im JPEG- als auch im SVG-Format speichern können. Mit anderen Worten, Dateien können mit jedem Browser heruntergeladen und verwendet werden, solange sie mit diesem Browser kompatibel sind. Eine SVG-Datei ist den Vorteilen von JPEG-Dateien weit überlegen. Ein Vorteil ihrer Verwendung ist, dass sie viel detaillierter sind und eine höhere Auflösung haben. Sie können auch bei der Anzeige von Text und Abbildungen genauer sein. SVG-Dateien hingegen sind mit fast allen Browsern inkompatibel. Nur moderne Browser wie Chrome, Firefox und Safari können sie richtig anzeigen. Das Update von Adobe wird äußerst nützlich sein. Damit haben Grafikdesigner und Webentwickler jetzt die Wahl zwischen zwei hervorragenden Programmen, die die Erstellung hochwertiger SVG-Dateien ermöglichen. Mit dieser neuen Funktion lassen sich Grafiken für Websites und Anwendungen jetzt noch einfacher erstellen.
Was öffnet das SVG-Dateiformat?
Betrachter von SVG-Dateien können die Dateien mit allen modernen Webbrowsern durchsuchen. Chrome, Edge, Firefox und Safari sind nur einige Beispiele für Plattformen. Wenn Sie also keine SVG-Datei haben und diese auch mit nichts anderem öffnen können, öffnen Sie Ihren bevorzugten Browser, wählen Sie „Datei“ > „Öffnen“ und wählen Sie die SVG-Datei aus, die Sie sehen möchten. Sie können es im Fenster Ihres Browsers sehen.
So öffnen Sie eine SVG-Datei in Illustrato
Wie öffne ich eine sva-Datei in Illustrator?
Die SVG-Datei kann mit Illustrator geöffnet werden. Es ist einfach, die SVG-Datei in einer PDF- oder PNG-Datei zu speichern, indem Sie sie in Illustrator öffnen.
Wie bette ich eine SVG-Datei in meine Website ein?

Wenn Sie SVG-Bilder direkt in das HTML-Dokument einfügen möchten, können Sie dies tun, indem Sie *svg verwenden. Öffnen Sie das SVG-Bild in Ihrem bevorzugten IDE- oder VS-Code, kopieren Sie den Code und fügen Sie ihn in den *body ein. Die folgende Demo zeigt, wie das geht um eine Webseite zu erstellen, die mit der identisch ist, die Sie erstellen möchten.

Benötigen wir mit den neuesten Browser- und Technologie-Updates immer noch ein <object>-Tag oder können wir stattdessen <img> verwenden? Was sind ihre Vor- und Nachteile? Markieren und betten Sie Schriftarten mit Nano mit dem „image“-Tag ein. Verwenden Sie nach Möglichkeit statische Komprimierung und Komprimierung mit Brotli, um Ihr SVG zu komprimieren. Aufgrund der wachsenden Anzahl von Bildern auf unseren Websites werden wir mit schwer erkennbaren Anzeigeproblemen konfrontiert. Infolgedessen könnten wir unsere Bilder dank der von uns verwendeten Einbettungsmethode in der Bildsuche sehen. Um SVG in HTML einzubetten, verwenden Sie am besten und einfachsten das Tag >img>.
Wenn Sie Interaktivität in Ihren Bildern haben, können Sie Interaktivität hinzufügen, indem Sie ein <object>-Tag verwenden. Wenn Sie das Tag als Fallback verwenden, werden die Bilder zweimal geladen, es sei denn, Sie cachen sie. Externes CSS, Schriftarten und Skripte können alle verwendet werden, um Abhängigkeiten von einem SVG zu verwalten, das im Wesentlichen ein DOM ist. Da IDs und Klassen immer noch in der Datei gekapselt sind, ist es einfach, SVG-Bilder mit Objekt-Tags beizubehalten. Alle IDs und Klassen in einer Inline-Einbettung müssen eindeutig sein. Da sich Benutzerinteraktionen mit Ihrem SVG auf unvorhersehbare Weise auswirken, unterliegen Sie statischen Änderungen. In den meisten Fällen wird Inline-SVG nicht empfohlen; die Ausnahme ist, wenn eine Seite automatisch geladen wird. Iframes sind schwierig zu pflegen, werden von Suchmaschinen nicht indexiert und von SEO nicht effektiv genutzt.
Wenn Ihr SVG eine unregelmäßige Form hat oder komplex ist, sollten Sie in Betracht ziehen, das Element svg> anstelle von zu verwenden. Es kann verwendet werden, um einen Container für Ihr SVG sowie eine Sammlung von Elementen anzugeben, um die Grafiken zu definieren, aus denen das SVG besteht. Beim Definieren eines einzelnen Grafikelements können Sie auch das svg-Element einbeziehen, das zum Definieren einer Karte des Gebiets verwendet wird. HTML ist eine bekannte Bildquelle. Mithilfe von HTML-Einbettungscode können Sie Ihrer Website ganz einfach Grafiken hinzufügen. Es ist so einfach, wie den Anweisungen im src-Attribut des *img zu folgen. Wenn Sie kein inhärentes Seitenverhältnis haben, müssen Sie ein Höhen- oder Breitenattribut hinzufügen, um die richtigen Proportionen in Ihrem SVG beizubehalten. Darüber hinaus kann das svg-Element verwendet werden, um einen Container für Ihr SVG zu definieren, und dann kann eine Sammlung von g-Elementen verwendet werden, um die grafischen Elemente innerhalb dieses Containers zu definieren. Dadurch können Sie mehr Optionen für das Layout und Erscheinungsbild Ihres SVG festlegen. Die letzte Möglichkeit besteht darin, ein einzelnes Grafikelement als Imagemap mit dem *svg-Element zu definieren. Es ermöglicht Benutzern, eine andere Seite zu laden oder ein Dialogfeld zu öffnen, indem sie auf die Grafik klicken.
So verwenden Sie SVG in Squarespace
Das Einfügen von skalierbaren Vektorgrafiken (SVG) auf Ihrer Squarespace-Website ist eine großartige Möglichkeit, ansprechende und interaktive Inhalte hinzuzufügen. So fangen Sie an:
Klicken Sie im Hauptmenü auf Seiten.
Klicken Sie auf das Symbol + und dann auf Leere Seite.
Klicken Sie im Bereich „Seiteneinstellungen“ unter „Seitentyp“ auf „Standard“.
Klicken Sie in den Seiteninhaltsbereich und wählen Sie „Einfügen“ > „Bild“. Das Dialogfeld „Bild einfügen“ wird angezeigt.
Klicken Sie auf Bild hochladen. Das Dialogfeld „Bild hochladen“ wird angezeigt.
Klicken Sie auf Bild auswählen. Navigieren Sie zu der SVG-Datei, die Sie hochladen möchten, wählen Sie sie aus und klicken Sie dann auf Öffnen.
Sobald das Bild zur Seite hinzugefügt wurde, können Sie es anklicken und ziehen, um es neu zu positionieren. Um die Größe des SVG zu ändern, klicken und ziehen Sie einen der Eckgriffe.
Squarespace-Icon-Bibliothek
Die Squarespace-Symbolbibliothek ist eine wachsende Sammlung von Symbolen, die verwendet werden können, um Ihrer Squarespace-Website visuelles Interesse zu verleihen. Die Symbole sind sowohl im Vektor- als auch im PNG-Format verfügbar und können sowohl für persönliche als auch für kommerzielle Projekte verwendet werden.
Durch die Verwendung von Symbolen können Sie Ihre Squarespace-Website visuell ausdrücken. Dies ist durch eine Reihe von Optionen möglich, von denen jede ihre eigenen Vor- und Nachteile hat. Einige Symbole müssen möglicherweise bezahlt werden, während andere Beschränkungen des geistigen Eigentums oder der Marke unterliegen.
So fügen Sie Ihrer Squarespace-Website benutzerdefinierte soziale Symbole hinzu
Benutzerdefinierte soziale Symbole werden Squarespace-Websites als Teil ihres Designs hinzugefügt. Sie können Squarespace Symbole hinzufügen, indem Sie die Symbolbibliothek verwenden. Hier sind einige der Symbole, die Sie auf Ihrer Website verwenden können. Klicken Sie einfach auf das Symbol in der Bibliothek und dann auf die Schaltfläche „Zur Website hinzufügen“, um es zu einer Website hinzuzufügen. Das Hinzufügen von Symbolen zu Squarespace mit HTML-Code ist ebenfalls möglich. Die Option „Benutzerdefiniertes CSS“ finden Sie auf der Registerkarte „Design“ auf der Startseite. Anschließend können Sie auf der Registerkarte „Dateien“ Ihre Symbole hochladen. Dieser Artikel enthält Schritt-für-Schritt-Anleitungen zum Hinzufügen von Symbolen für soziale Netzwerke zu einer Squarespace-Website.
