Die Vorteile der Verwendung von SVG zum Erstellen von Kurven
Veröffentlicht: 2023-02-20SVG-Dateien können Kurven erstellen, da sie vektorbasiert sind. Das bedeutet, dass sie nicht aus Pixeln, sondern aus einer Reihe von Punkten bestehen, die zu einer Kurve verbunden werden können. Der Vorteil der Verwendung einer SVG-Datei zum Erstellen einer Kurve besteht darin, dass die Datei im Gegensatz zu einem pixelbasierten Bild ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann.
Es wird mit [code type=html] generiert. 1 / Y1, Y2, Y3, Y4, Y5, Y6. Die Kurve beginnt bei 100.200, wenn sich der Pfad zum Punkt bewegt. Der zweite Kontrollpunkt ist 400.100. Die Kurve ist am Ende 400.200 Meter lang. Linienkurven müssen nicht an einem einzigen Punkt gestoppt werden. Es können Kurven erstellt werden, die hinsichtlich ihrer Verbindungen komplexer sind.
Die Befehle S und s sind nicht nur Abkürzungen, sondern können auch von Browsern verwendet werden, um Sie bei der Bestimmung der Konfiguration zu unterstützen. Hier nochmal die beiden Kurven mit der absoluten Abkürzung. Um mit quadratischen Beziers zu arbeiten, ist ein Kontrollpunkt weniger erforderlich. Der Bogenbefehl hat von allen drei Kurvenbefehlen die höchste Anzahl an Parametern. Bei einem Start- und Endpunkt, einer Ellipse mit rx-, ry- und x-Achsendrehung, gibt es vier mögliche Bögen, die nicht gezeichnet werden können. Bei der Sweep-Flagge sind die roten und violetten Bögen Spiegelbilder der Flagge mit großem Bogen. Am Ende des blauen Bogens bildet sich ein Spiegel des roten Bogens um die Achse, die durch die Anfangs- und Endpunkte gebildet wird.
Mit anderen Worten, 0 bezieht sich auf einen kleineren Bogen und 1 auf einen größeren. Pfade sind leistungsfähiger und flexibler als einfache Formen . Sie können in Eile erstellt werden, erfordern jedoch etwas mehr Aufwand. Jeder Grafikeditor, der Pfade verwendet, exportiert wahrscheinlich das von Ihnen erstellte Bild. Wenn Sie keine Zeit haben, sich die Befehle zu merken, sollten Sie dies in wenigen Minuten tun können.
Wie zeichnet man eine Kurve in SVG?

Wenn Sie eine Kurve in SVG zeichnen möchten, können Sie das Element „Pfad“ verwenden. Das „Pfad“-Element nimmt ein „d“-Attribut an, das für „Daten“ steht. Das „d“-Attribut enthält eine Reihe von Befehlen und Parametern in der SVG-Pfad-Minisprache. Diese Befehle und Parameter teilen dem Browser mit, wie die Kurve gezeichnet werden soll.
Der SitePoint-Artikel How to Draw Gabor Curves on HTML5s ist ein guter Ausgangspunkt für die Entwicklung komplexer Pfade in sva. Ein d-Attribut kann verwendet werden, um einer glatten Kurve durch Hinzufügen einiger Tricks zusätzliche Glätte zu verleihen. Dieser Wert wird mit dem d-Attribut des Pfades definiert, das C ist. Die erschreckenden Gleichungen können auch bei WolframMathWorld eingesehen werden. S- und s-Direktiven sind Abkürzungen (wie üblich bezeichnet die Kleinbuchstabenoption eher relative als absolute Koordinaten). Mit einem weiteren Koordinatenpaar können Kurven aneinandergereiht werden. Als Ergebnis wird angenommen, dass Anfangs- und Endpunkt der Kurve gleich sind. Der Fülleffekt, der eine abschließende Z-Anweisung hinzufügt, kann aktiviert werden, indem Sie auf die Kurve selbst klicken.
Pfade können auf unterschiedliche Weise wiederverwendet werden
Pfade können jederzeit neu definiert werden. Eine Füllfarbe kann erstellt werden, indem Sie einen Pfad auswählen und dann denselben Pfad wie die Füllfarbe in einem Strich zeichnen. Zuerst muss ein Pfadelement erstellt werden, gefolgt von einem Namensattribut mit dem d-Attribut.
Können Sie Formen in Cricut krümmen?

Mit dem Kurvenwerkzeug in Design Space können Sie Ihren Text ganz einfach in eine kreisförmige Form biegen. Das Kurven-Werkzeug befindet sich oben im Canvas-Bereich in der Textbearbeitungsleiste zwischen den Werkzeugen „Ausrichtung“ und „Erweitert“.
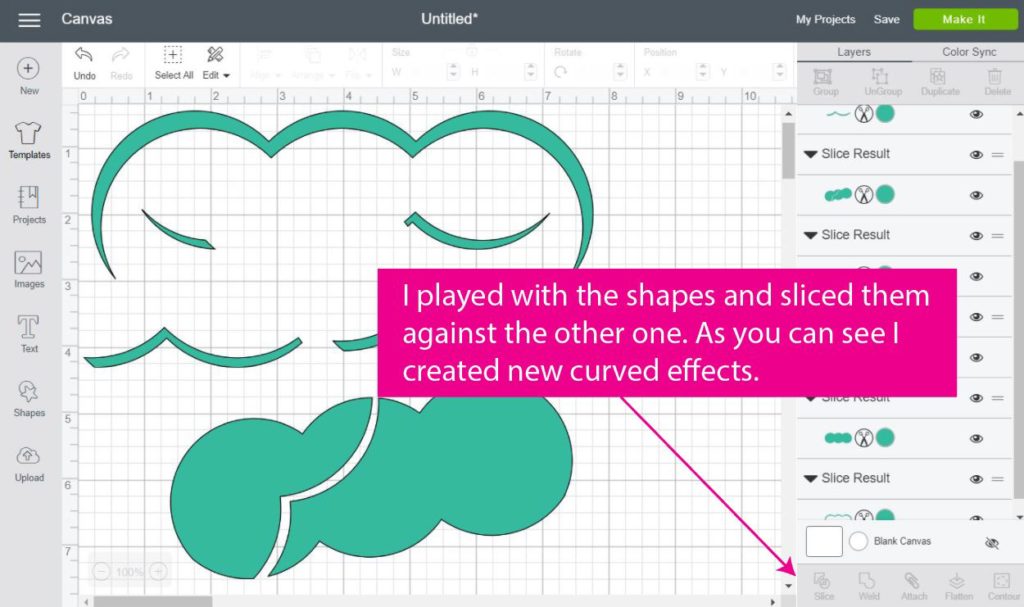
Welche Möglichkeiten gibt es, Ihre Linie auf Cricut zu krümmen? Hier ist ein Blick auf eine Schritt-für-Schritt-Lektion. Kurven können dem Textfeld hinzugefügt werden, indem Sie die Schrift zuschneiden oder die Größe ändern. Mit der Cricut Design Space-Software können Sie Ihren eigenen Avatar erstellen. Fügen Sie ein Bild ein, das Sie in zwei Abschnitte teilen möchten. Form einfügen finden Sie im Dropdown-Menü der linken Symbolleiste. Sie können Ihr Rechteck duplizieren, indem Sie Duplizieren auswählen, nachdem Sie es markiert haben. Wenn Sie den Schieberegler nach rechts ziehen, wird der Text gekrümmt angezeigt.
Wie krümme ich eine SVG-Schrift?
Es gibt keinen todsicheren Weg, eine SVG-Schriftart zu krümmen, aber es gibt ein paar Methoden, die funktionieren könnten. Eine besteht darin, einen Texteditor zu verwenden, um der SVG-Datei eine Kurve hinzuzufügen. Eine andere besteht darin, einen Grafikeditor zu verwenden, um die Datei zu modifizieren.

Die Vorteile einer guten Nachtruhe Wie eine gute Nachtruhe Ihrer Gesundheit zugute kommen kann
SVG-Kurvenpfad-Generator
Es gibt verschiedene Möglichkeiten, SVG-Pfade zu erstellen, aber eine der häufigsten ist die Verwendung eines Pfadgenerators . Ein Pfadgenerator ist ein Werkzeug, mit dem Sie komplexe Kurven und Formen erstellen können, indem Sie einige Schlüsselparameter eingeben. Sobald Sie Ihre Parameter eingegeben haben, gibt der Pfadgenerator den Code aus, der zum Erstellen Ihrer gewünschten Form erforderlich ist. Dies kann eine große Zeitersparnis sein, insbesondere wenn Sie mit dem zum Erstellen von SVG-Pfaden erforderlichen Code nicht vertraut sind.
Ein Pfad ist die Form des Umrisses eines Objekts, die durch moveto, lineto, curveto (sowohl kubische als auch quadratische Beziers ), Bögen und enge Pfade dargestellt werden kann. Um die Möglichkeit von Effekten wie Donut-Löchern zu berücksichtigen, ist es möglich, zusammengesetzte Pfade (dh Pfade mit mehreren Unterpfaden) zu erstellen. Das Kapitel beschreibt die Syntax, das Verhalten und die DOM-Schnittstellen, die von SVG-Pfaden verwendet werden. Ein Pfaddatenbefehl ist eine Reihe von Befehlen, gefolgt von einer einzelnen Zeile. Die Syntax der Pfaddaten ist einfach und ermöglicht eine kleine Dateigröße und schnellere Downloadzeiten. Unter Verwendung des folgenden Beispiels kann ein Pfaddateneintrag viele Zeilen mit Zeilenvorschubzeichen enthalten, sodass sie zur besseren Lesbarkeit in mehrere Spalten aufgeteilt werden können. Der normalisierte Zeichenabstand innerhalb jedes Attributs wird während der Analyse beibehalten, während die Leerzeichen innerhalb des Attributs normalisiert werden.
Strings dieses Typs liefern Daten über eine Form, wobei der Wert von >string> verwendet wird, um sie anzugeben. Wenn innerhalb einer Zeichenfolge ein Fehler auftritt, wird er gemäß den Regeln im Abschnitt Pfaddaten-Fehlerbehandlung behandelt. Beim Erstellen eines Pfaddatensegments (falls vorhanden) muss der moveto-Befehl verwendet werden. Die Gerade wird automatisch vom aktuellen Punkt zum Anfangspunkt des aktuellen Teilpfades gezogen. Dieses Wegsegment könnte die Länge Null haben. Closepath wird so definiert, dass das Ende des letzten Segments des Unterpfads mit dem Anfang des Anfangssegments verbunden werden muss, wobei der aktuell in der Anweisung verwendete Wert verwendet wird. Wenn das erste und das letzte Pfadsegment nicht durch einen geschlossenen Unterpfad verbunden sind, unterscheidet sich das Verhalten des Unterpfads von dem eines offenen Unterpfads.
Die Verwendung der Segmentzählung wird derzeit nicht als Befehl in Python unterstützt. In verschiedenen Befehlen können Sie gerade Linien vom aktuellen Punkt zu einem neuen ziehen. Wenn ein relativer l-Befehl verwendet wird, ist der Endpunkt einer Linie (cpx x, cpy y). Bei Eingabe eines relativen h-Befehls mit positivem x-Wert wird eine horizontale Linie in Richtung der positiven x-Achse gezeichnet. Die ersten fünf Beispiele, die alle ein einziges kubisches Pfadsegment haben, sind wie folgt. Wie Sie sehen können, sind die elliptischen Bögen wie folgt: Wenn ein relativer Befehl verwendet wird, ist der Endpunkt des Bogens (cpy). Bild unten EBNF muss so weit wie möglich verarbeitet werden, damit die EBNF-Verarbeitung an dem Punkt stoppt, an dem ein Zeichen nicht mehr den Anforderungen der Produktion entspricht.
Wenn der Wert der Eigenschaft d Null ist, ist das Rendern deaktiviert. Beim Berechnen einer Kappenform und Zuweisen von Markern zu Segmenten wird die Standardrichtung an Segmentgrenzen überschrieben. Wenn entweder rx oder ry Null ist, wird der Bogen als gerades Liniensegment (lineto) betrachtet. Wenn Sie nach einer mathematischen Formel für diese Skalierungsoperation suchen, lesen Sie den Anhang. In den folgenden Fällen wirken sich keine Pfadsegmente mit weniger als einer Länge auf das Rendern aus. Sie können dem Pfad das Attribut „pathLength“ hinzufügen, um die Gesamtlänge des Pfads zu berechnen, sodass der Benutzeragent Berechnungen von Entfernung zu Pfad skalieren kann. Wenn es um das Verschieben von Operationen innerhalb eines „Pfad“-Elements geht, ist die maximale Länge null. Pfadlängen werden zusätzlich zu Breitengrad, Kurve und Bogen mit nur wenigen Befehlen berechnet.
Die drei Arten von SVG-Pfadbefehlen
Der erste Befehlssatz ist eine Gruppe von Befehlen, die als Cubic Bezier-Befehlssatz (C, c, S und s) bekannt ist. Die Bezier-Kurvenmethode wird verwendet, um Kurven durch diese Befehle zu erzeugen. Der Befehl ist eine der beiden Gruppen, die ihresgleichen suchen. Die dritte Gruppe von Befehlen ist der quadratische Bezier-Befehl (Q, Q, E und Q).
