Die 5 besten WordPress Bildoptimierungs-Plugins im Vergleich [2022]
Veröffentlicht: 2019-02-21Niemand wartet gerne, besonders Website-Besucher auf einer langsam ladenden Website. Wir schreiben das Jahr 2022 und die Menschen sollten nicht leiden müssen, wenn sie versuchen, Informationen zu finden oder Einkäufe zu tätigen. Wenn sie nicht bekommen, was sie wollen, wenn sie es wollen, werden sie eher abspringen als konvertieren (auch bekannt als verlassen Sie Ihre Website, ohne zu kaufen, zu lesen oder zu tun, was Sie wollen). Es ist an der Zeit, dass Sie das mit einem WordPress-Bildoptimierungs-Plugin beheben.
In diesem Artikel zeigen wir Ihnen einen Vergleich der besten WordPress-Bildkomprimierungs-Plugins und ihrer bemerkenswertesten Funktionen. Lass uns anfangen!
Inhaltsverzeichnis
- Warum brauchen Sie ein Bildkomprimierungstool?
- Einführung – WordPress Bildoptimierungs-Plugins
- WordPress Image Compression – Plugin-Ergebnisvergleich
- 1. ShortPixel
- ShortPixel: Das Gesamterlebnis
- ShortPixel: Ergebnisse
- ShortPixel: Cloudflare-Integration
- ShortPixel: Das Urteil
- 2. Optimol
- OptiMole: Das Gesamterlebnis
- OptiMole: Ergebnisse
- OptiMole: Das Urteil
- Erstaunlicher und ästhetischer Lazy-Loading-Effekt
- Benutzerfreundliche Oberfläche und Konfiguration
- Passt Bildgrößen basierend auf dem Besucher-Darstellungsbereich für die schnellstmöglichen mobilen Geschwindigkeiten an.
- 100 % Cloud-basiert
- 3. Stellen Sie sich vor
- Imagify: Das Gesamterlebnis
- Bild: Ergebnisse
- Bild: Urteil
- 4. WP-Smus
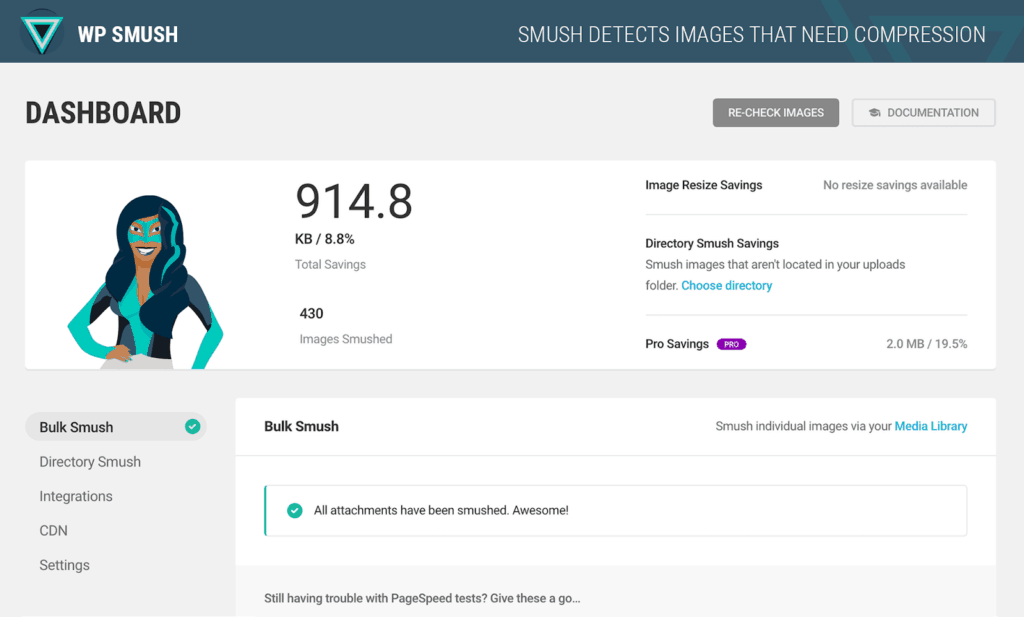
- WP Smush: Die Gesamterfahrung
- WP Smush: Ergebnisse
- WP Smush: Das Urteil
- 5. WP-Komprimierung
- WP Compress: Die Gesamterfahrung
- WP Compress: Ergebnisse
- WP Compress: Das Urteil
- Lobende Erwähnung: TinyPNG
- Fazit: WordPress-Bildkomprimierung und -optimierung.
Warum brauchen Sie ein Bildkomprimierungstool?
Wenn Ihre Website stark auf Bilder angewiesen ist, können Sie Ihre Website schnell beschleunigen und gleichzeitig Speicherplatz sparen, indem Sie mit der Optimierung Ihrer Bilder mit einem der Plugins beginnen, die wir uns in diesem Beitrag ansehen werden …
Immer noch nicht überzeugt? Hier ist der TL;DR, warum Sie WordPress-Plugins zur Bildkomprimierung benötigen:
- Das Bereitstellen von Bildern mit geringerer Dateigröße kann die Bandbreitennutzung Ihrer Website reduzieren, was (in einigen Fällen, abhängig von Ihrem Hosting-Unternehmen) zu einer günstigeren Hosting-Rechnung am Ende des Monats führen kann.
- Schnellere Seitenladezeiten bedeuten, dass weniger Besucher abspringen, bevor sie mit Ihren Inhalten interagieren oder Ihre Produkte/Dienstleistungen kaufen.
- Geben Sie den Suchmaschinen keinen guten Grund, Ihre Website zu hassen und sie unter anderen ähnlichen Websites niedriger zu platzieren.
Okay – wenn das nicht genug war, um dich zu überzeugen, dann weiß ich nicht, was wird, aber du bist derjenige, der etwas verpasst, nicht wir
In diesem Beitrag vergleichen wir die 5 besten WordPress-Bildoptimierungs-Plugins, um Ihnen bei der Entscheidung zu helfen, welches Sie auf Ihrer Website verwenden sollten.
Einführung – WordPress Bildoptimierungs-Plugins
Bevor wir in unsere detaillierte Analyse einsteigen, hier ist der Überblick für diejenigen unter Ihnen, die keine Zeit haben, den ganzen Beitrag zu lesen.
| ShortPixel | OptiMole | Stellen Sie sich vor | WP Schmus | WP-Komprimierung | |
| Preisgestaltung | Kostenlos oder ab 4,99 $/Monat | Kostenlos oder ab 19,08 $/Monat | Kostenlos oder ab 9,99 $/Monat | Kostenlos oder ab 6 $/Monat | Kostenlos oder ab $9/Monat |
| Die Ermäßigung | ~96% | ~80% | ~81% | ~94% | ~95% |
Ausführlicher Vergleich der fünf besten Bildoptimierungs-Plugins
Unser erster Vergleich wird ein ergebnisbasierter Ansatz sein.
Sie denken vielleicht, dass die meisten WordPress-Bildoptimierungs-Plugins zu denselben (oder sehr ähnlichen) Reduzierungen der Dateigröße führen, aber mal sehen, ob das wirklich der Fall ist.
Die Bildkomprimierung kann entweder verlustbehaftet oder verlustfrei sein. Die verlustfreie Komprimierung reduziert die Dateigröße, indem sogenannte statistische Redundanzen identifiziert und eliminiert werden – was zu geringen bis keinen Qualitätsverlusten führt.
Andererseits reduziert die verlustbehaftete Bildkomprimierung die Dateigröße, indem sowohl unnötige als auch weniger wichtige Informationen entfernt werden – was in einigen Fällen zu einer Verringerung der wahrgenommenen Bildqualität führt.
Einige dieser Bildkomprimierungs-Plugins bieten tatsächlich eine automatische Bildgrößenanpassung , eine weitere Methode, die verwendet werden kann, um die Größe Ihrer Bilddatei zusätzlich zur tatsächlichen Komprimierung zu reduzieren.
Die Komprimierung reduziert die Dateigröße, indem alle unnötigen Bilddaten entfernt werden, während die Größenänderung die Abmessungen des Bildes reduziert, das Ihren Website-Besuchern angezeigt wird, was die Dateigröße von Natur aus noch weiter reduziert.
Um dies zu einem fairen und effektiven Vergleich zu machen, werden wir die beiden folgenden Bilder mit jedem der Plugins optimieren, um zu sehen, wie sie funktionieren. Ich verwende die gleichen Originaldateien, um jedes Plugin zu testen, was meiner Meinung nach ein vernünftiges Gleichgewicht zwischen Stresstests der Stärke dieser WordPress-Plugins für die Bildoptimierung und der Verwendung einer Datei mit einer Größe ist, die normalerweise auf WordPress-Websites hochgeladen wird.
JPEG-Dateien: Vergleich der Optimierungsergebnisse

| Bildoptimierungs-Plugin | Originaldateigröße | Dateigröße nach der Optimierung | Prozentuale Reduzierung |
| ShortPixel | 4,3 MB | 119 KB | ~97% |
| OptiMole | 4,3 MB | 805 KB | ~80% |
| Stellen Sie sich vor | 4,3 MB | 802 KB | ~81% |
| WP Schmus | 4,3 MB | 262 KB | ~94% |
| WP-Komprimierung | 4,3 MB | 217 KB | ~95% |
Wenn wir uns diese Plugins genauer ansehen, werden wir die JPEG -Bildkomprimierungstests als Hauptvergleichspunkt verwenden, da es das gängigste Dateiformat ist.
Hier ist jedoch ein Vergleich für diejenigen, die sich für PNG -Bilder interessieren:
PNG-Dateien: Vergleich der Optimierungsergebnisse

WordPress Image Compression – Plugin-Ergebnisvergleich
| Bildoptimierungs-Plugin | Originaldateigröße | Dateigröße nach der Optimierung | Prozentuale Reduzierung |
| ShortPixel | 8,2 MB | 417,21 KB | ~95% |
| OptiMole | 8,2 MB | 2,5 MB | ~70% |
| Stellen Sie sich vor | 8,2 MB | 1,5MB | ~82% |
| WP Schmus | 8,2 MB | 1,2 MB | ~85% |
| WP-Komprimierung | 8,2 MB | 704 KB | ~91% |
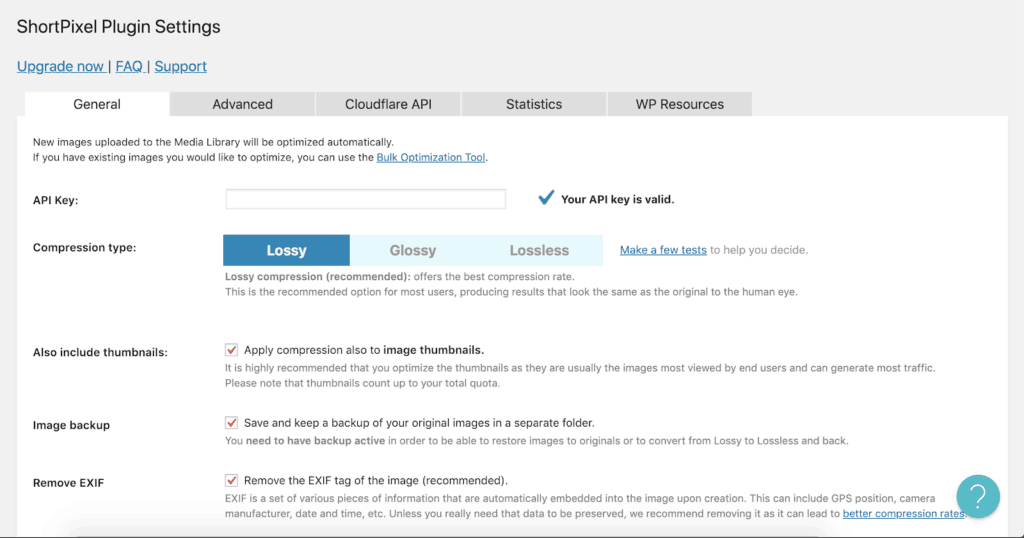
1. ShortPixel

ShortPixel kann leicht als das beliebteste und effektivste WordPress-Bildoptimierungs- und Komprimierungs-Plugin angesehen werden, das derzeit verfügbar ist.
Hier sind einige der bemerkenswertesten Funktionen von ShortPixel:
- Unterstützt sowohl verlustbehaftete als auch verlustfreie Komprimierung.
- Unterstützt JPG-, PNG-, GIF- und PDF-Dateien.
- ShortPixel funktioniert auch mit Shopify (nicht nur mit WordPress).
- Stellen Sie das Originalbild jederzeit wieder her.
- Komprimiere deine gesamte WordPress-Medienbibliothek mit einem einzigen Klick.
- Neu hochgeladene Bilder automatisch komprimieren.
- Keine Dateigrößenbeschränkung.
- Speichern und sichern Sie Ihre Originalbilder in einem separaten Ordner.
- Option zum Optimieren aller Bilder (Miniaturbilder) oder nur des Originalbildes.
- Wählen Sie, ob Sie das EXIF-Tag des Bildes beibehalten oder entfernen möchten.
Wie Sie vielleicht schon gehört haben, hat Modula eine direkte Integration mit ShortPixel, was bedeutet, dass alle Basic-, Duo- und Pro-Lizenzinhaber kostenlosen Zugriff auf ihr blitzschnelles Content-Delivery-Netzwerk und On-the-Fly-Bildkomprimierung erhalten – lesen Sie mehr darüber hier.
ShortPixel: Das Gesamterlebnis

Wenn Sie den Rest der Bilder in Ihrer WordPress-Medienbibliothek optimieren möchten oder Modula nicht verwenden und keinen Zugriff auf unsere spontane Bildoptimierung haben, können Sie dies mit dem ShortPixel-Plugin tun. Dieser Bildkompressor ist äußerst benutzerfreundlich und bietet Ihnen bis zu 100 kostenlose Bildoptimierungen pro Monat ohne Begrenzung der Dateigröße dieser Bilder.
Meine Gesamterfahrung mit ShortPixel war absolut fantastisch, ich könnte wirklich nicht mehr verlangen. Und als Team lieben und unterstützen wir natürlich ShortPixel, weshalb wir die ShortPixel-Bildoptimierung und das Content-Delivery-Netzwerk von StackPath in eine Erweiterung für Modula Pro integriert haben – unser großartiges WordPress-Galerie-Plugin. Es könnte erwähnenswert sein, dass es tatsächlich auch andere Plugins gibt, wie z. B. das Autoptimize-Plugin, das praktischerweise die On-the-Fly-Bildoptimierung von ShortPixel enthält.
ShortPixel: Ergebnisse
| Bildoptimierungs-Plugin | Originaldateigröße | Dateigröße nach der Optimierung | Prozentuale Reduzierung |
| ShortPixel | 4,3 MB | 119,5 KB | ~97% |
In unserem JPEG-Bildkomprimierungstest übertraf ShortPixels jedes andere Bildkomprimierungs-Plugin, das wir uns in diesem Beitrag angesehen haben, mit einer erstaunlichen Reduzierung der Dateigröße um 97 %. Knapp dahinter kam WP Compress, das es immer noch geschafft hat, das Bild um unglaubliche 95 % zu komprimieren.
Und, besser noch, in unserem Kompressionstest für PNG-Bilder hat ShortPixel auch alle anderen Plugins in diesem Vergleich übertroffen. WPCompress wurde knapp Zweiter und lag nur 4 % dahinter. Es könnte erwähnenswert sein, dass ShortPixel eine noch intelligentere Methode zum Komprimieren von Bildern für Ihre Website hat, nämlich die Umwandlung von PNG-Bildern in JPEG-Bilder, weshalb sie eine stärkere Reduzierung der Dateigröße bewirken können.
Vor diesem Hintergrund können wir ShortPixel als den besten PNG-Komprimierer und JPEG-Optimierer betrachten.
ShortPixel: Cloudflare-Integration
Sie verwenden Cloudflare nicht oder wissen nicht, was es ist? Hier ist, was Sie wissen müssen.
Cloudflare macht Ihre Website schneller.
Cloudflare verfügt über Hunderte von Rechenzentren auf der ganzen Welt, die es verwendet, um Ihre Websites von dem Server aus zu bedienen, der dem Besucher, der auf Ihre Website zugreift, am nächsten ist. Inhalte werden von Ihrem sogenannten Ursprungsserver in das Cloudflare-Netzwerk von Rechenzentren auf der ganzen Welt gepusht, sodass, wenn ein Besucher versucht, auf Ihre Website zuzugreifen, die Anfrage nicht direkt an Ihren Ursprungsserver, sondern an einen der vielen Server von Cloudflare weitergeleitet wird.
Es gibt zwei Gründe, warum Sie davon profitieren – zum einen wird Ihre Website offensichtlich schneller geladen, da sich der Server von Cloudflare statistisch gesehen wahrscheinlicher in der Nähe Ihrer Zielgruppe befindet. Und auch, weil dies die Last auf Ihrem Ursprungsserver verringert. Es ist ziemlich wahrscheinlich, dass Sie eine Website bei einem Webhost hosten, der nicht das beste Hosting der Welt ist und daher Ihrer Website nicht wirklich dedizierte vCPUs und Arbeitsspeicher zugewiesen hat.
Wenn jeder Besucher, der versucht, auf Ihre Website zuzugreifen, von einem Server (Ihrem Ursprungsserver) aus darauf zugreifen würde, würde dies eine enorme Last ansammeln, verglichen mit der Verteilung der Last über das große Netzwerk von Cloudflare-Servern, die sich auf der ganzen Welt befinden.
Cloudflare verbessert die Verfügbarkeit Ihrer Website
Mit der Always Online-Technologie von Cloudflare bleibt Ihre Website immer online, selbst wenn auf Ihrem tatsächlichen (Ursprungs-)Server ein Fehler auftritt. Wie bereits erwähnt, schützt Cloudflare Ihre Website auch vor Ausfallzeiten, indem es die Menge an Last/Verkehr reduziert, die tatsächlich Ihren Ursprungsserver erreicht – indem es den Datenverkehr über sein riesiges Netzwerk von Servern auf der ganzen Welt verteilt.
Wie aktiviere ich Cloudflare?
Cloudflare kann einfach aktiviert werden, indem Sie zu Ihrem Domain-Registrar navigieren und zu den Nameservern wechseln, die Cloudflare Ihnen zugewiesen hat, wenn Sie sich auf ihrer Website registrieren. Auf diese Weise erkennt Cloudflare Ihre Domain automatisch, kopiert Ihre bestehenden Domain-Einträge und leitet den gesamten Datenverkehr durch ihr Netzwerk um, bevor er Ihren Edge-Server erreicht. Aber dieser Prozess könnte bald einfacher werden, da Sie vielleicht gehört haben, dass Cloudflare einen eigenen Registrar ankündigt – etwas, auf das ich mich wirklich freue.
ShortPixel: Das Urteil
- Unterstützung für Shopify (und andere PHP-Frameworks) sowie WordPress
- Enge Cloudflare-Integration
- Unterstützt alle Dateitypen
- Bis zu 100 Bilder pro Monat (ohne Größenbeschränkung) völlig kostenlos
ShortPixel ist definitiv mein persönliches Lieblings-Bildoptimierungs-Plugin und ich hoffe, dass ich das in diesem Test zum Ausdruck bringen konnte. Ihr kostenloser Plan umfasst insgesamt 100 Bilder pro Monat ohne Begrenzung der Dateigröße, was ein Plan ist, aus dem viele Teilzeit-Blogger nie herauswachsen werden …
2. Optimol

Suchen Sie nach einem kostenlosen Fotooptimierer? Als nächstes kommt OptiMole.
OptiMole wird von den Entwicklern von ThemeIsle erstellt und ist eine All-in-One-Bildoptimierungslösung für WordPress-Websites. Es ist vollständig Cloud-basiert, was bedeutet, dass es keine wertvolle CPU Ihres Servers beansprucht, was Ihre Website für Ihre Besucher verlangsamen würde.
Das Tolle an OptiMole ist, dass es Bilder auch on-the-fly basierend auf dem Browser und dem Darstellungsbereich des Besuchers optimiert, sodass sie nicht größer angezeigt werden, als sie tatsächlich sein müssten.
Bemerkenswerte OptiMole-Funktionen:
- Vollautomatische Bildoptimierung.
- Liefert Bilder in der richtigen Größe basierend auf dem Browser und Darstellungsbereich des Besuchers.
- Stellt Bilder über ein blitzschnelles Content-Delivery-Netzwerk bereit.
- Verwendet Lazy Loading, um die Seitenladezeiten Ihrer Website zu beschleunigen.
- 100 % Cloud-basierte Verarbeitung (keine CPU-Nutzung/Last)
- Kompatibilität mit neuen und beliebten Seitenerstellern
- Automatische Komprimierung der Bildqualität basierend auf der Geschwindigkeit der Internetverbindung der Website-Besucher.
OptiMole: Das Gesamterlebnis
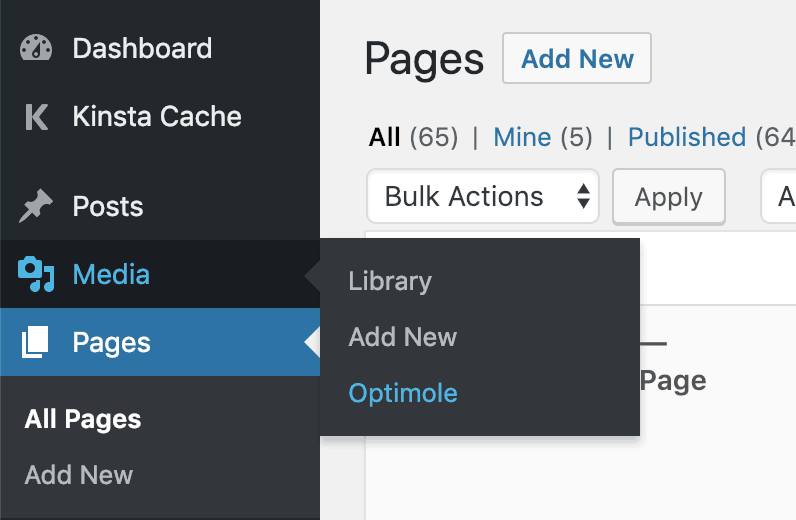
Die Installation des OptiMole ist wirklich so einfach wie es nur geht. Installieren Sie das Plugin, aktivieren Sie es und geben Sie Ihren API-Schlüssel ein, wenn Sie in Ihrem WordPress-Admin-Dashboard zu Medien > OptiMole gehen.

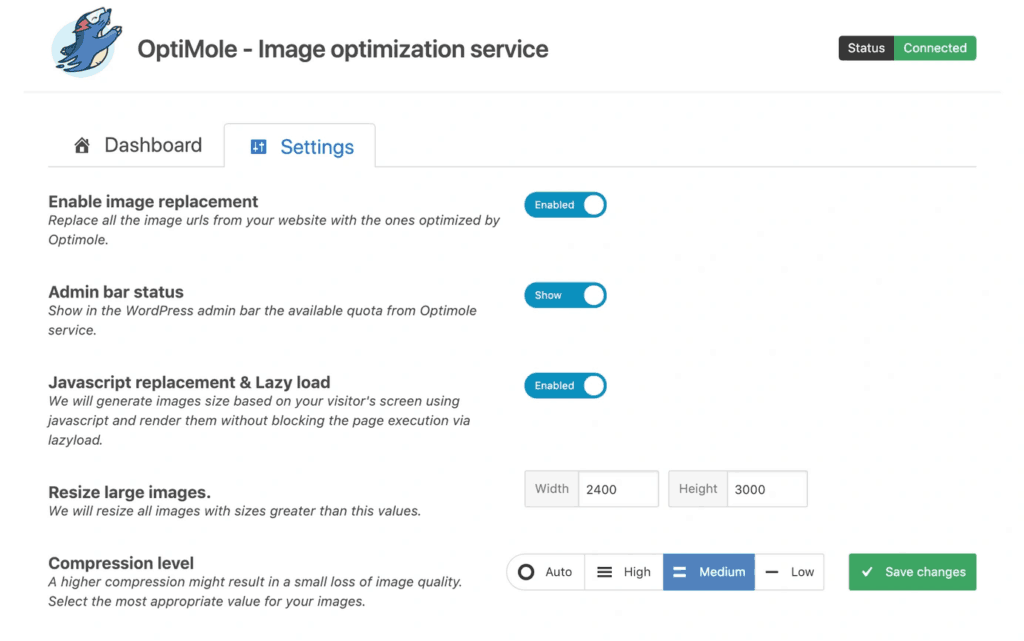
Sie werden dann direkt zu den Einstellungen von OptiMole weitergeleitet, in denen Sie die Art und Weise anpassen können, wie das Plugin die Optimierung und Komprimierung Ihrer Bilder handhaben soll.

Persönlich bevorzuge ich die OptiMole-Benutzererfahrung gegenüber allen anderen Plugins auf dieser Liste. Es ist extrem sauber, schlank und einfach zu bedienen. Der Admin-Bereich ist äußerst ästhetisch und macht die Konfiguration des Plugins wirklich schön und einfach.
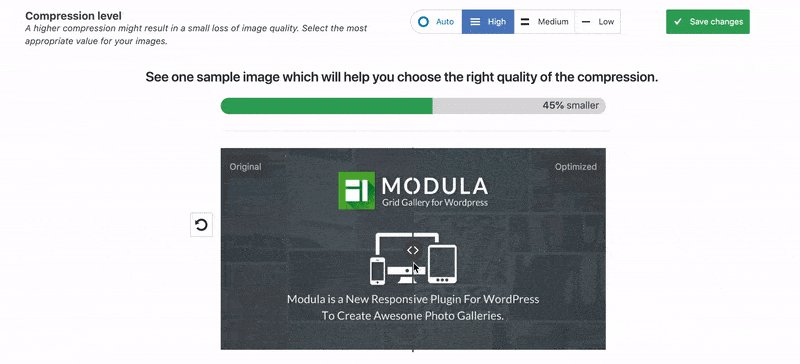
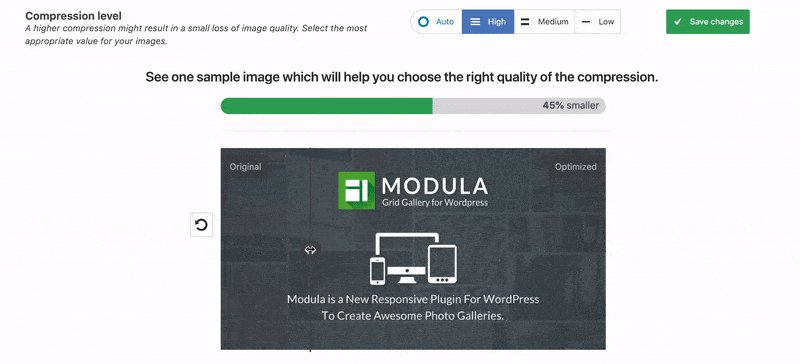
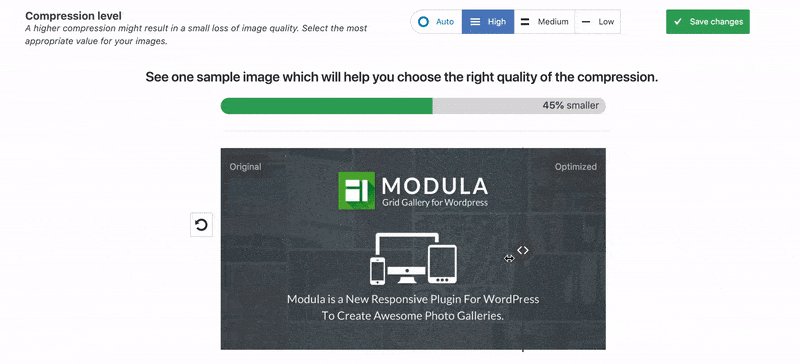
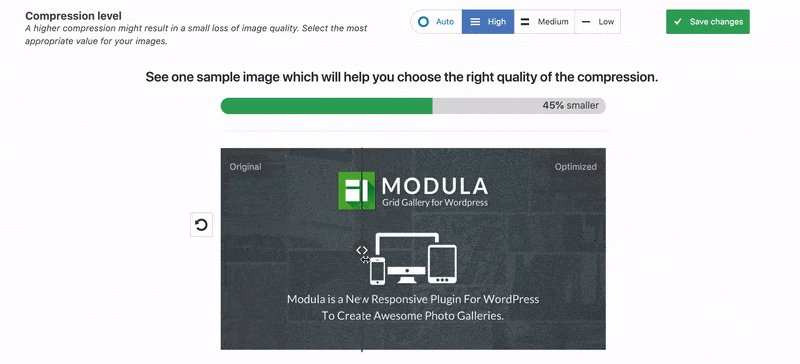
Falls Sie sich nicht sicher sind, welche Komprimierungsstufe Sie wählen sollen, enthält OptiMole tatsächlich eine wirklich nette Demo, wie ein Beispiel/eine Demo vor und nach der Komprimierung mit jeder der Stufen aussieht, damit Sie eine fundierte Entscheidung treffen können. Es ist zweifellos einer der besten Bildkomprimierer für WordPress.
So sieht das aus:

Eine Sache, die Sie bei der Verwendung von OptiMole möglicherweise bemerken, ist, dass es keine Möglichkeit bietet, ein Bild aus der WordPress-Medienbibliothek sofort zu optimieren. Das ist keine große Sache, zumal der Zweck des Plugins darin besteht, alles hinter den Kulissen zu erledigen, ohne dass Sie einen Finger rühren müssen. Ich fand es jedoch erwähnenswert in diesem Vergleich, da die anderen Bildoptimierungs-Plugins in dieser Liste diese Funktionalität bieten.
OptiMole: Ergebnisse
| Bildoptimierungs-Plugin | Originaldateigröße | Dateigröße nach der Optimierung | Prozentuale Reduzierung |
| OptiMole | 4,3 MB | 805 KB | ~80% |
In unserem Test belegte OptiMole nur 1 % hinter Imagify (kommt als nächstes) den letzten Platz, was gelinde gesagt interessant ist. Ein Bild von 4,3 MB wurde auf 805 KB komprimiert, was sehr beeindruckend ist, wenn man bedenkt, dass es keinen merklichen sichtbaren Unterschied zwischen optimierten und nicht optimierten Bildern gab. Dies kann für viele Website-Besucher und -Eigentümer, die ihren Bildern gerecht werden möchten, äußerst wichtig sein.
In vielerlei Hinsicht ist die einfache Verwendung der Reduzierung der Bilddateigröße kein fairer Vergleich. OptiMole sorgt dafür, dass Ihre Bilder bis zu 80 % weniger wiegen und beschleunigt sie mit einer Reihe verschiedener Methoden, während Sie Ihren Website-Besuchern immer noch großartig aussehende und qualitativ hochwertige Bilder liefern können.
OptiMole: Das Urteil
Erstaunlicher und ästhetischer Lazy-Loading-Effekt
Der Lazy-Loading-Mechanismus von OptiMole erfordert weder jQuery noch andere aufgeblähte JavaScript-Bibliotheken, was zu noch höheren Geschwindigkeiten der Website führt.

Benutzerfreundliche Oberfläche und Konfiguration
Das Plugin von OptiMole ist wirklich großartig, um damit zu arbeiten, und macht die Bildoptimierung und -komprimierung zu einem nachträglichen Gedanken (wie es sein sollte), sodass Sie sich auf die Erstellung von Inhalten konzentrieren können.
Passt Bildgrößen basierend auf dem Besucher-Darstellungsbereich für die schnellstmöglichen mobilen Geschwindigkeiten an.
Alle Besucher sehen Bilder, die maßgeschneidert für ihren spezifischen Bildschirm optimiert wurden – für eine bessere Leistung und Erfahrung.
Wenn einer Ihrer Website-Besucher eine Internetverbindung mit geringer Qualität verwendet, wie z. B. eine 3G-Datenverbindung bei Verwendung eines Mobilgeräts, stuft OptiMole die Bildqualität automatisch entsprechend herab.
100 % Cloud-basiert
OptiMole belastet Ihre CPU-Leistung nicht, da es sinnlos wäre, Fotos so zu optimieren, dass die Website aufgrund einer erhöhten CPU-Auslastung tatsächlich langsamer wird.
Wenn es wichtig ist, eine schnell ladende Website zu präsentieren, zufriedene Website-Besucher zu haben und Google zufrieden zu stellen, können Sie mit OptiMole nichts falsch machen – solange Sie bereit sind, den Preis von 19,08 $/Monat zu zahlen.
In Anbetracht der Benutzerfreundlichkeit des Plugins, der Komprimierungsergebnisse und der Tatsache, dass OptiMole auch das blitzschnelle Netzwerk zur Bereitstellung von Inhalten von Cloudfront und das beste Lazy-Loading aller Zeiten zu diesem Preis enthält, lohnt es sich auf jeden Fall.
3. Stellen Sie sich vor

Das Team hinter dem Imagify-Plugin ist auch das Team hinter dem beliebten (und wohl besten) WordPress-Caching- und Geschwindigkeitsoptimierungs-Plugin WP Rocket.
Wie zu erwarten, ist Imagify ein Massenbildkomprimierer und ein kostenloser Bildgrößenreduzierer.
Imagify bietet je nach Typ drei verschiedene Komprimierungsarten an und lässt Sie diejenige auswählen, die für die Art der von Ihnen betriebenen Website am besten geeignet ist:
- Normal: Ein verlustfreier Komprimierungsalgorithmus, der zu keinem Verlust der Bildqualität führt.
- Aggressiv: Ein verlustbehafteter Komprimierungsalgorithmus, der zu einer leichten Verringerung der Bildqualität führt, die meistens überhaupt nicht wahrnehmbar ist oder das Opfer wert ist, um das Laden Ihrer Website zu beschleunigen.
- Ultra: Der stärkste Komprimierungsalgorithmus (natürlich auch verlustbehaftet), der Ihre Bilder so klein wie möglich macht.
Das Tolle an der Auswahl einer der oben genannten Optionen ist, dass Sie mit der Sicherungsfunktion von Imagify jederzeit das Originalbild wiederherstellen und dann zu einer anderen Komprimierungsstufe wechseln können, die Ihrer Meinung nach geeigneter ist.
Hier sind einige der bemerkenswertesten Funktionen von Imagify:
- Unterstützt JPG, WebP, animierte GIFs, JPEG- und PNG-Bilddateien.
- On-the-Fly-Bildoptimierung.
- Unterstützung für PrestaShop, Magento, Shopify und Joomla kommt ebenfalls bald.
Bilder, die das 5-MB-Limit von Imagify überschreiten, werden nur bei kostenpflichtigen Konten optimiert und in der Größe angepasst. Mit einem kostenlosen Konto können Sie jeden Monat bis zu 25 MB optimieren.
Bezahlte Pläne beginnen bei 9,99 $/Monat für nur 1 GB Daten.
Imagify: Das Gesamterlebnis
Das Imagify-Plugin ist ziemlich einfach einzurichten und genau wie bei anderen Plugins werden Sie aufgefordert, ein kostenloses Konto zu erstellen, um Ihren API-Schlüssel zu erhalten. Die Plugin-Optionen sind schön und einfach gehalten, was bedeutet, dass Sie, sobald Sie mit der Auswahl Ihrer bevorzugten Einstellungen fertig sind, sofort mit der Optimierung und Beschleunigung Ihrer Website beginnen können.
Genau wie bei OptiMole können Sie mit diesem Bildoptimierungs-Plugin ein Bild mit unterschiedlichen Komprimierungsstufen im visuellen Vergleichstool der Website testen, bevor Sie Ihre Entscheidung treffen.
Bild: Ergebnisse
| Bildoptimierungs-Plugin | Originaldateigröße | Dateigröße nach der Optimierung | Prozentuale Reduzierung |
| Stellen Sie sich vor | 4,3 MB | 802 KB | ~81% |
In unserem Test erzeugte Imagify im Vergleich zu OptiMole ein Bild von nahezu identischer Größe. Wenn Sie sich die obige Tabelle genau ansehen, sieht es so aus, als ob Imagify mit nur 1 % die Nase vorn hat.
Genau wie wir für OptiMole gesagt haben, ist die Tatsache, dass Imagify das Bild mit wenig bis gar keinem merklichen Unterschied um 81 % komprimieren konnte, immer noch wirklich beeindruckend.

Modula-Galerie-Plugin
Präsentieren Sie Ihre optimierten Fotos in tollen Galerien!
Bild: Urteil
- Unterstützung für praktisch jede erdenkliche Plattform (PrestaShop, Magento, Shopify und Joomla)
- Starke Komprimierung, die die Dateigröße massiv reduziert.
- Benutzerfreundliche Einstellungen und Konfiguration .
Insgesamt ist Imagify definitiv ein weiterer persönlicher Lieblings-WordPress-Bildoptimierer auf dieser Liste, und man kann mit Sicherheit sagen, dass wir in sicheren Händen sind, nur aufgrund der Tatsache, dass es von demselben Team hinter WP Rocket betrieben wird.
Leider ist Imagify für die gleiche Anzahl von Bildern pro Monat erheblich teurer als OptiMole, und wenn der Preis einer Ihrer Hauptüberlegungen ist, ist der klare Gewinner beim Vergleich von Imagify und OptiMole für Sie OptiMole.
4. WP-Smus

Werfen wir einen Blick auf WP Smush, das möglicherweise das beliebteste Bildkomprimierungs-Plugin für WordPress ist. Das Tool wurde vom Team von WPMU DEV entwickelt und macht es wirklich einfach, Bilder im JPG- und PNG-Format auf Ihrer WordPress-Website schnell zu optimieren.
WP Smush: Die Gesamterfahrung
Der kostenlose Bildkomprimierer ist großartig, aber Sie können problemlos auf die Pro-Version upgraden, die eine größere Auswahl an Funktionen bietet, die den Bildoptimierungsprozess vereinfachen. Denken Sie jedoch daran, dass hierfür eine WPMU DEV-Mitgliedschaft erforderlich ist, die, falls Sie es noch nicht wissen, 15,83 $ pro Monat kostet (obwohl sie auch mit vielen anderen nützlichen Plugins für Ihre WordPress-Websites gebündelt ist).

Wie für den nächstbesten WordPress-Bildoptimierer auf dieser Liste, WP Compress, können Sie mit WP Smush auch Bilder direkt aus der WordPress-Medienbibliothek optimieren, was äußerst praktisch ist.

WP Smush: Ergebnisse
| Bildoptimierungs-Plugin | Originaldateigröße | Dateigröße nach der Optimierung | Prozentuale Reduzierung |
| WP Schmus | 4,3 MB | 262 KB | ~94% |
In unserem Test führte die Bildkomprimierung von WP Smush auch zu massiven Reduzierungen der Dateigröße. Es könnte auch erwähnenswert sein, dass WP Smush Pro in unserem PNG-Optimierungstest das von uns verwendete PNG-Bild tatsächlich in eine WebP-Datei konvertiert hat, die das neue Next-Gen-Format ist, das jetzt von Google empfohlen wird.
Erfahren Sie mehr über die Vorteile der Bereitstellung von Bildern in Bildformaten der nächsten Generation von Google.
ShortPixel, das erste Plugin, das wir uns in diesem Beitrag angesehen haben, bietet auch Konvertierungen in neuere Dateiformate wie WebP.
WP Smush: Das Urteil
- Erfordert eine WPMU DEV-Mitgliedschaft, die teuer ist
- Ihre WPMU DEV-Mitgliedschaft wird eine ganze Reihe anderer Plugins enthalten, die Ihnen helfen werden, Ihre Website zu verbessern und zu optimieren, so dass es eine Win-Win-Situation für Sie ist (aber nicht für Ihren Geldbeutel).
- Benutzerfreundliche Einstellungen und Konfiguration.
- WP Smush Pro kann Bilder in das WebP-Format konvertieren
WP Smush ist ein wirklich großartiges WordPress-Bildoptimierungs-Plugin, das (genau wie die anderen Plugins in dieser Liste) es sehr einfach macht, Ihre Website durch Komprimieren Ihrer Bilder zu beschleunigen.
Auch wenn Sie das Preisschild abschrecken könnte, empfehlen wir Ihnen, sich alles, was Sie mit einer WPMU DEV-Mitgliedschaft erhalten, noch einmal anzusehen, da Sie am Ende Ihre Meinung ändern könnten – Sie erhalten wirklich viele nützliche, leistungsstarke Plugins und Zugriff darauf großartige Unterstützung.
5. WP-Komprimierung

WP Compress ist ein weiteres WordPress-Bildoptimierungs-Plugin, das es definitiv wert ist, in diesen ausführlichen Vergleich aufgenommen zu werden. Es ist das einzige erwähnte Plugin, das mit einem zentralen Optimierungsverwaltungsportal ausgestattet ist , mit dem Sie Ihre API-Schlüssel und Websites verwalten können.
Das Plugin WP Compress richtet sich an WordPress-Design-/Entwicklungsagenturen, die ihren Kunden zusätzlich Bildoptimierung als Dienstleistung anbieten (und entsprechend abrechnen) möchten.
Das Portal, das unter https://app.wpcompress.com/ verfügbar ist, macht es sehr einfach zu sehen, wie viele Bilder von jeder Website optimiert werden (Client-Kontingente) und zu welchen durchschnittlichen Reduzierungen der Dateigröße die Bildkomprimierung von WP Compress geführt hat.
Beobachten Sie, wie die Websites Ihrer Kunden ständig schneller geladen werden, höher ranken und besser konvertieren – ohne dass Sie einen Finger rühren müssen.
WP Compress: Die Gesamterfahrung
Insgesamt ist WP Compress das beste WordPress-Bildoptimierungs-Plugin, das mit einer benutzerfreundlichen Oberfläche ausgestattet ist, wie Sie es erwarten würden. Da es für Agenturinhaber entwickelt wurde, um es Kunden anzubieten, kann das Plugin im Wesentlichen konfiguriert und danach vollständig ignoriert werden, da es die Bildoptimierung im Autopiloten übernimmt.
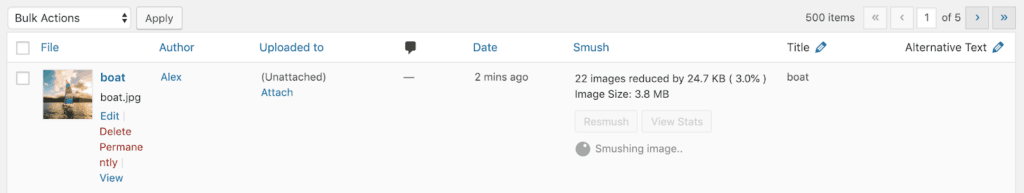
Wenn ein Kunde jedoch zur WordPress-Medienbibliothek gehen sollte, um die Bilder anzuzeigen, die er auf seine Website hochgeladen hat, kann er die Einsparungen in Prozent und Dateigröße der WP Compress-Optimierung wie unten gezeigt sehen:
Wenn das Bild aus irgendeinem Grund noch nicht optimiert war, können Sie es optimieren, und wenn Sie das Originalbild wiederherstellen möchten, weil Sie es lieber in voller Auflösung bereitstellen möchten, können Sie ein Bild jederzeit von der Optimierung ausschließen, was bedeutet dass WP Compress dieses Bild im Wesentlichen ignoriert, bis Sie es dann erneut manuell optimieren.
Dies ist definitiv eine nützliche Funktion, da es immer einige ausgewählte Bilder gibt, die Sie für das beste Anzeigeerlebnis wirklich lieber in voller Auflösung bereitstellen möchten, auch wenn dies zu einer leichten Verringerung der Website-Geschwindigkeit führt.
WP Compress: Ergebnisse
| Bildoptimierungs-Plugin | Originaldateigröße | Dateigröße nach der Optimierung | Prozentuale Reduzierung |
| WP-Komprimierung | 4,3 MB | 217 KB | ~95% |
In unserem Test lag WP Compress knapp vor Imagify und OptiMole, indem es schaffte, das Bild um satte 94 % zu komprimieren. Das Plugin wurde auf intelligent eingestellt, während die anderen WordPress-Bildoptimierungs-Plugins in dieser Liste auf ihre jeweils höchste Komprimierungsstufe eingestellt wurden.
Es hat jedoch alle anderen Plugins in diesem Vergleich in den PNG-Optimierungstests übertroffen.
OptiMole belegte den ersten Platz mit Imagify (kommt als nächstes), was absolut erstaunlich ist. Ein Bild von 4,3 MB wurde auf 102 KB komprimiert, was sehr beeindruckend ist, wenn man bedenkt, dass es keinen sichtbaren Unterschied zwischen optimierten und nicht optimierten Bildern gibt.
WP Compress: Das Urteil
WP Compress ist ein großartiges WordPress-Bildoptimierungs-Plugin für WordPress-Designer und Entwicklungsagenturen, und obwohl es auf den ersten Blick ziemlich teuer aussieht, ist es das wirklich nicht.
Alle Thumbnails sind kostenlos – Sie erhalten also unglaubliche 1.000 Bilder für nur 9 $ pro Monat.
Ich mag diesen kostenlosen Fotokompressor sehr, weil er die Bildoptimierung wirklich zu einem nachträglichen Gedanken macht – sobald Sie ihn installiert und Ihre Einstellungen ausgewählt haben, müssen Sie sich nicht wirklich darum kümmern und Zeit verschwenden, jedes Bild einzeln zu optimieren.
Lobende Erwähnung: TinyPNG

Beim Schreiben von Posts wie diesem ist es uns wichtig, dass wir alle möglichen Blickwinkel abdecken und versuchen, so viele Perspektiven wie möglich einzubeziehen.
Jemand hat uns empfohlen, auch das Bildoptimierungs-Plug-in TinyPNG für WordPress einzubinden, weil er es seit über fünf Jahren verwendet und nie Probleme damit hatte. Und das Beste ist, dass das Plugin zum Komprimieren von JPEG- und PNG-Bildern von TinyPNG völlig kostenlos ist.
Dies bedeutet, dass es nicht nur perfekt für diejenigen unter Ihnen mit kleinem Budget ist, sondern auch großartig, wenn Sie nicht nach all den ausgefallenen Funktionen suchen, die einige der anderen Plugins bieten, und einfach nur ein schnörkelloses Bildoptimierungs-Plugin wollen, das Sie verwenden müssen Sie sich keine Sorgen machen.
Letztendlich kann die Bildoptimierung nur dazu beitragen, dass Ihre Website so viel schneller geladen wird, dass sie Sie nicht vor langsamem Hosting mit geringer Qualität bewahrt . Aber keine Sorge, wir haben auch einen Beitrag zum Thema Hosting für Fotografen in unserem Blog nur für Sie.
Fazit: WordPress-Bildkomprimierung und -optimierung.
In dem Bemühen, so transparent wie möglich zu sein und Produkte, die wir unterstützen, wirklich zu bewerben, lassen Sie uns den Bildoptimierungs- und Komprimierungsworkflow durchgehen, den ich verwende, um sicherzustellen, dass meine Websites so schnell wie möglich geladen werden.
Bei der Auswahl eines Bildes, das einem Beitrag oder einer Seite auf unserer Website hinzugefügt werden soll, stellen wir zunächst sicher, dass wir das Recht haben, das Bild zu verwenden, das wir verwenden möchten. Dann laden wir es in der höchstmöglichen verfügbaren Auflösung herunter, ohne einen Screenshot davon zu machen .
Sobald ich bereit bin, das Bild auf eine WordPress-Website hochzuladen, optimiere ich es zunächst lokal mit ImageOptim. Dies führt im Allgemeinen zu einer Reduzierung der Dateigröße um bis zu 80 %, was einfach unglaublich ist. Sobald wir sie dann auf unsere Website hochgeladen haben, lassen wir das Modula Speed Up -Addon auch auf unsere Modula-Demos wirken (wie diese Lightbox-Galerie- Demo).
Darüber hinaus verwenden wir Kinsta , um sicherzustellen, dass wir wirklich alles tun, um das Laden unserer Website zu beschleunigen. Dies kommt mit einem integrierten Content-Delivery-Netzwerk, das von KeyCDN betrieben wird und Webseiten und Medien von leistungsstarken Edge-Servern bereitstellt, die aufgrund verteilter Präsenzpunkte weltweit hohe Geschwindigkeiten gewährleisten.
Einer der Gründe, warum ich persönlich ein großer Fan von ShortPixel bin, ist die integrierte Unterstützung für Bildformate der nächsten Generation wie WebP.
ImageOptim ist perfekt, wenn Sie Ihrer Website kein weiteres WordPress-Plugin hinzufügen möchten. Es ist auch der beste Weg, Ihre Bilder lokal zu optimieren, bevor Sie sie überhaupt auf Ihre Website hochladen.
Meinen eigenen persönlichen Erfahrungen nach zu urteilen, ist ShortPixel jedoch das beste aller WordPress-Bildoptimierungs-Plugins, insbesondere angesichts der Tatsache, dass der kostenlose Plan für die meisten Website-Besitzer wahrscheinlich ausreichen wird.
Und für den Fall, dass Sie eine WordPress-Design-/Entwicklungsagentur betreiben, kann ich auch WP Compress wärmstens empfehlen. Wenn es Ihnen andererseits wichtig ist, Google zufrieden zu stellen, indem Sie Bilder in Bildformaten der nächsten Generation bereitstellen, ist WP Smush (von WPMU DEV) definitiv ein WordPress-Bildkomprimierungs-Plugin für Fotografie, das einen Blick wert ist, solange Sie bereit sind, dafür zu bezahlen der stolze Preis.
Verlustbehaftete Komprimierung für noch kleinere Dateien
Wenn Sie die verlustbehaftete Minimierung aktivieren, erhalten Sie die kleinstmöglichen Dateigrößen und damit die schnellstmöglichen Ladezeiten der Website. Standardmäßig behält ImageOptim die Bildqualität bei, um die Qualität Ihrer Bilder nicht zu beeinträchtigen. Aber wenn Sie bereit sind, ein kleines Opfer zu bringen, ist die Option immer da. Die verlustbehaftete Komprimierung von ImageOptim funktioniert auch für GIF- und PNG-Bilder (nicht nur JPEGs).
Wir entscheiden uns für dieses kleine Opfer der Bildqualität, um sicherzustellen, dass wir Website-Besucher nicht warten lassen (Gern geschehen)…
Wir hoffen, dass wir es Ihnen einfacher gemacht haben, Ihr bevorzugtes WordPress-Bildoptimierungs-Plugin auszuwählen und Ihre Website-Besucher vor einer langsam ladenden Website zu bewahren!
