Die verschiedenen Möglichkeiten, ein „x“ in SVG zu erstellen
Veröffentlicht: 2023-01-28Das Erstellen eines „x“ in SVG kann auf verschiedene Arten erfolgen. Die gebräuchlichste Methode besteht darin, zwei diagonale Linien zu erstellen, die sich in der Mitte schneiden. Dies kann durch die Verwendung des 'line'-Elements erreicht werden.
Eine andere Methode ist die Verwendung des Elements „Pfad“. Dies ermöglicht mehr Flexibilität bei der Gestaltung des 'x'. Das 'path'-Element kann verwendet werden, um jede Form zu erstellen, nicht nur ein 'x'.
Das 'rect'-Element kann auch verwendet werden, um ein 'x' zu erstellen. Diese Methode ist nicht so üblich, kann aber verwendet werden, wenn die anderen Methoden nicht die gewünschten Ergebnisse liefern.
Wie zeichne ich eine horizontale Linie in SVG?

Um eine horizontale Linie in SVG zu zeichnen, müssen Sie das Element „Linie“ verwenden. Dieses Element nimmt vier Attribute auf: x1, y1, x2 und y2. Diese Attribute bestimmen die Anfangs- und Endpunkte der Linie. Die 'x'-Werte stellen die horizontale Positionierung der Linie dar, während die 'y'-Werte die vertikale Positionierung darstellen. Um also eine horizontale Linie zu erstellen, würden Sie die Attribute „x1“ und „x2“ auf denselben Wert und die Attribute „y1“ und „y2“ auf unterschiedliche Werte setzen.
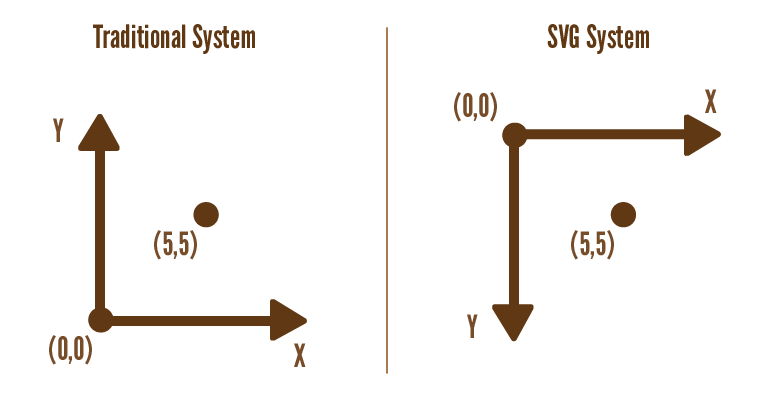
Wie funktionieren SVG-Koordinaten?

Alle Elemente in SVG verwenden ein Koordinatensystem oder Rastersystem, das dem von Canvas (und vielen anderen Computerzeichenroutinen) ähnelt. Folglich ist der Punkt (0,0) oder Ursprungspunkt eines Dokuments die äußerste linke Ecke davon.
Was ist eine SVG-Viewbox?
Ansichten, wie durch das viewBox-Attribut definiert, definieren die Position und Dimension eines SVG-Ansichtsfensters im Benutzerraum. Um den Wert eines viewBox-Attributs zu bestimmen, werden die vier unten aufgeführten Zahlen verwendet: min-x, min-y, min-height usw.
Was ist Pfad-Tag in SVG?

Ein Pfad ist das grundlegende Element in SVG, das eine Form definiert. Mit dem Element „Pfad“ kann ein Pfad erstellt werden. Ein Pfad wird durch ein 'd'-Attribut definiert, das eine Reihe von Befehlen und Parametern in der SVG-Pfad -Minisprache enthält. Diese Befehle und Parameter ermöglichen eine große Kontrolle über die erstellten Formen.
Pathtags: Das Geocaching-Signaturelement
path> kann verwendet werden, um eine Vielzahl von Formen zu erstellen, einschließlich Linien, Kurven, Bögen usw. Einfache Formen können durch Kombinieren mehrerer gerader Linien oder gekrümmter Linien gebildet werden. Komplexe Formen, die nur aus geraden Linien bestehen, können als Polyline S hergestellt werden. Pathtags, kleine (1 Zoll Durchmesser) Münzen, die von Geocachern als charakteristische Elemente hinterlassen werden, sind eine Art von Münzen. Während das Design auf der Vorderseite der Münze individuell gestaltet ist, ist es das Design auf der Seite mit einer Seriennummer und einem generischen Design. Pathtags und Geocoins haben drei unterschiedliche Eigenschaften, die jedoch häufig verwechselt werden. Pathtags werden zunächst aus Sicherheitsgründen verwendet, anstatt einen geheimen Ort im Untergrund zu verschleiern. Es gibt auch ein generisches Design auf der anderen Seite von Pathtags, und jedes Pathtag hat eine Seriennummer. Die dritte Option besteht darin, Ihr eigenes Design auf der Vorderseite des Pfadtags zu haben, während die andere Option darin besteht, kein Design auf der anderen Seite zu haben.
SVG-Code zum SVG-Symbol
Ein SVG-Symbol ist eine kleine Grafik, die verwendet werden kann, um eine Datei, einen Ordner, ein Programm oder eine Website darzustellen. Sie werden normalerweise als . svg-Dateien und können in jedem Vektorbearbeitungsprogramm geöffnet werden. Um ein SVG-Symbol zu erstellen, müssen Sie eine Datei mit einer Breite und Höhe von 64 Pixeln erstellen. Das Symbol sollte als .svg-Datei gespeichert und im Stammverzeichnis Ihrer Website abgelegt werden.
In Inkscape müssen Sie einen Pfad für Ihren Text erstellen, um eine Text-SVG zu generieren. Wählen Sie einfach Ihren Text aus und klicken Sie dann in der oberen Menüleiste auf „Pfad“ und wählen Sie dann „Objekt zu Pfad“ aus dem Dropdown-Menü. Auf diese Weise können Sie einen Pfad für Ihren Text definieren. Sie können den Buchstaben jedes Ihrer Textzeichen aus dem Dropdown-Menü ändern. Neben Schriftart, Farbe und Größe kann auch die Art des Textes geändert werden. Sie können nicht nur den Text in diesen Rahmen ändern, sondern auch Textrahmen zu Ihrem Text hinzufügen. Wenn Sie ein anderes Programm zum Generieren einer Textdatei verwenden möchten, können Sie diese als „svg-Text“-Datei speichern. Der einfachste Weg, dies zu tun, besteht darin, auf die Schaltfläche „Speichern unter“ in der oberen Menüleiste zu klicken und dann „svg text“ aus der Liste der Dateitypen auszuwählen. Eine SVG-Datei wird wie eine normale Textdatei in einem bestimmten Format gespeichert und ist nicht dasselbe wie eine normale Textdatei. Andere Programme, die dieses Format verwenden, enthalten .VG-Dateien, die angezeigt und bearbeitet werden können. Sie müssen Ihre Textdatei als „svg“-Datei speichern, damit sie in einem anderen Programm verwendet werden kann.
Wie erhalte ich den SVG-Code für ein Symbol?
Wenn Sie auf eine Illustration klicken, sehen Sie einen Inline-HTML-Code, den Sie in Ihr SVG-Symbol kopieren können. Der Code kann kopiert und in eine neue Datei eingefügt werden. Sie können auch Software wie Illustrator oder Codemagic verwenden, um Ihre eigenen SVGs zu erstellen.
Die vielen Vorteile von SVG-Dateien
Die meisten SVG-Dateien werden nicht nur als Bilder gespeichert, sondern auch zum Layouten von Webseiten und anderen Anwendungen verwendet. Da sie relativ leicht sind, werden sie häufig für Grafiken im Web verwendet, unabhängig davon, auf welchem Browser oder auf welcher Plattform sie verwendet werden.
Neben Schräglage und Kachelung gibt es eine Reihe weiterer Vektorgrafikfunktionen, die in anderen Formaten nicht zu finden sind. Dies ist ideal für Grafiken, die in verschiedenen Auflösungen oder Ausrichtungen unterschiedlich aussehen müssen.
Da es so viele verschiedene Tools zum Erstellen und Bearbeiten von SVG-Dateien gibt, ist dies eine einfache und kostengünstige Möglichkeit für Designer, hochwertige Grafiken zu erstellen.
Wie verwenden Sie SVG-Symbole in HTML?
Beim Schreiben von SVG-Bildern wird das folgende Element verwendet: das Tag *svg/*/svg. Öffnen Sie dazu ein SVG-Bild in VS-Code oder einer IDE und kopieren Sie den Code in das body-Element in Ihrem HTML-Dokument. Wenn alles wie geplant gelaufen ist, sollte die Seite Ihrer Website genauso aussehen wie die auf der linken Seite.

Können SVG-Dateien als Symbole verwendet werden?
Da es sich um Vektorgrafiken handelt, sind skalierbare Vektorgrafiken (SVGs) im Allgemeinen die beste Wahl für die Verwendung als Symbole auf Ihrer Website. Mit Vektorgrafiken lässt sich die Qualität Ihrer Grafiken beliebig skalieren, ohne sie zu verlieren. Da die Dateien klein und gut komprimierbar sind, wird Ihre Website dadurch nicht ausgebremst.
Sollten Sie SVG oder PNG für Ihre Webgrafiken verwenden?
Die beste Verwendung von SVG-Grafiken ist für Logos, Symbole und andere flache Grafiken, die einfache Farben und Formen verwenden. Da SVG auf Vektordaten basiert, ist es nicht in der Lage, Bilder mit komplizierten Details und Texturen wie auf Fotos zu verarbeiten. Ältere Browser sind jedoch möglicherweise nicht mit SVG kompatibel, und die meisten modernen Browser unterstützen es. Wenn Sie Internet Explorer 8 oder höher verwenden und SVGs nicht unterstützen müssen, sollten die PNGs ausreichen. Andernfalls sollten Sie sva verwenden.
Soll ich SVG oder Icon verwenden?
Symbole können mit den folgenden Tipps ausgewählt werden. Wenn es Ihnen nichts ausmacht, den Stil vieler Symbole zu ändern, kann es einfach sein, Symbolschriften zu verwenden. Da SVGs beim Anpassen oder Animieren weniger fehleranfällig sind, eignen sie sich besser. Sie sollten sich dessen bewusst sein, da Sie die vollständige Kontrolle über die Farbe, fließende Übergänge und Animationen verschiedener Symbolteile haben müssen.
3 Gründe für die Verwendung von SVG-Symbolen in Ihren Webdesigns
Weil sie für den Benutzer so ansprechend sind, sind SVG-Symbole sehr gefragt. Sie sind extrem skalierbar. Selbst wenn Ihr Symbol klein ist, sieht es daher auf einem großen Bildschirm immer noch gut aus. Sie sind auch relativ einfach zu aktualisieren. Nachdem Sie den Text geändert haben, wird das Symbol automatisch aktualisiert. Schließlich machen sie ausgezeichnete Schichtstücke. Es ist möglich, sie sowohl in persönlichen als auch in kommerziellen Projekten ohne Kredit zu verwenden. Wenn Sie mit SVG-Symbolen noch nicht vertraut sind, ist es jetzt an der Zeit, loszulegen. Es ist eine großartige Möglichkeit, Ihrer Website Persönlichkeit zu verleihen, und sie sehen immer großartig aus.
SVG-Linie
SVG-Linien werden verwendet, um vektorbasierte Liniengrafiken im Web zu erstellen. Sie werden durch einen Start- und Endpunkt definiert und können mit CSS gestaltet werden.
Pfad Vs. Linie
Was ist der Unterschied zwischen Pfad und Linie?
Infolgedessen ist der Pfad leistungsfähiger, da er verwendet werden kann, um große Formen zu erstellen, die nur aus geraden Linien bestehen. Eine Linienverbindung ist die einfachste Art, zwei Punkte zu verbinden.
SVG-Text
Ein SVG-Text ist ein Textelement, das einem SVG-Bild hinzugefügt werden kann. Der Text kann mit CSS gestaltet und an beliebiger Stelle im SVG-Bild positioniert werden.
Das text>-Element von HTML ist extrem leistungsfähig und anpassungsfähig, was es ideal für die Verwendung mit jeder Art von textbasierten Grafiken macht. Es kann ein Farbverlauf, ein Muster, ein Beschneidungspfad, eine Maske und ein Filter sein, genau wie jedes andere SVG-Grafikelement. Ein Textelement wird nicht gerendert, wenn es nicht im darin enthaltenen SVG enthalten ist. Außerdem ist die Verwendung des *text]-Elements in SVG einfach. Fügen Sie einfach ein rect>-Element hinzu, um das gewünschte Ergebnis zu erzielen. Lesen Sie die Themen Rechteck zeichnen und Text zeichnen, um mehr über die Elemente rect> und text> zu erfahren.
Das Element „tspan“ wird nicht als Textzeichenfolge gerendert. Die Text- und Textpath-Elemente
Es ist möglich, das Element „Text“ zu ändern. Da „textPath“ einen Pfad definiert, der zum Generieren der Textzeichenfolge verwendet wird, kann er nicht bearbeitet werden. Text kann als einzelne Einheit gerendert werden, solange er als Spanne mit dem Element „tspan“ definiert wird.
Die Zahl 2 muss durchgestrichen werden. Die Eigenschaft textContent gibt an, welche Elemente den durch die Elemente „text“ und „textPath“ angegebenen Text wiedergeben. Der Wert der Eigenschaft textContent ist eine Zeichenkette.
Die Elemente „text“ und „textPath“ machen aus dem Textinhalt des Elements einen String. Die Eigenschaft textContent des Elements gibt an, was geschrieben wird.
Kreuz-Svg-Code
Der „Cross -Svg-Code “ bezieht sich auf einen Code, der verwendet werden kann, um ein Kreuzsymbol mithilfe von Scalable Vector Graphics (SVG) zu erstellen. Dieser Code kann verwendet werden, um ein Kreuzsymbol zu erstellen, das auf einer Webseite oder einem Dokument platziert werden kann. Das Kreuz-Symbol kann mit dem Code individualisiert werden und in verschiedenen Farben und Größen erscheinen.
Verwenden des Stroke-Attributs, um die Farbe des Rahmens um das Rechteck festzulegen
Das Fill-Attribut wird für das Fill-Attribut verwendet, das die Farbe des Inneren des Rechtecks angibt. Wenn wir das Strichattribut verwenden, können wir auch die Farbe des Rahmens um das Rechteck ändern.
SVG-Pfadgenerator
Ein SVG-Pfad ist ein leistungsstarkes Werkzeug zum Erstellen komplexer Formen und Zeichnungen. Der SVG-Pfadgenerator ist ein Werkzeug zum Erstellen dieser Pfade. Es ist ein kostenloses Online-Tool, mit dem Sie SVG-Pfade erstellen und herunterladen können.
Wege zum Erfolg mit Svg
Sie können damit fast jede Art von Illustration oder Grafik im Vektorgrafikformat erstellen. Neben statischen Illustrationen oder interaktiven Grafiken können damit nutzergenerierte Inhalte generiert werden. Aufgrund seiner XML-basierten Natur ist es derzeit als XML-basierter Texteditor verfügbar und kann auch über jeden Webbrowser aufgerufen werden.
Das Element path> ist eine der leistungsstärksten Funktionen von SVG. Kurz gesagt, mit dieser Funktion können Sie Linien, Kurven und Bögen mit jeder Art von SVG erstellen. Ein Pfad ist eine Reihe von geraden oder gekrümmten Linien, die komplex sein können. Eine einzige Codezeile kann mühelos komplexe Formen erstellen.
Im Allgemeinen wird path> verwendet, um Text entlang eines bestimmten Pfads erscheinen zu lassen. Dies kann durch die Verwendung des *textPath-Elements erreicht werden. Wenn Sie textPath auf den Pfad oder die Grundform setzen, auf der der Text erscheinen wird, wird eine URL generiert, die verwendet werden kann, um den Pfad oder die Grundform anzugeben, auf der er erscheinen wird. Bilder und andere Dateien können auch mit textPath gerendert werden.
Es macht es einfach, komplexe Grafiken zu entwerfen, die mit der Option *textPath* in jedem Webbrowser einfach bearbeitet und angezeigt werden können. Die Verwendung von SVG ist eine einfache und effektive Möglichkeit, die gewünschten Ergebnisse zu erzielen.
