Die verschiedenen Möglichkeiten, eine SVG-Datei zu bearbeiten
Veröffentlicht: 2023-01-24Bei der Arbeit mit Scalable Vector Graphics (SVG)-Dateien ist es oft notwendig, Änderungen am Code vorzunehmen, um das Erscheinungsbild der Grafik zu ändern. Je nach gewünschtem Ergebnis gibt es verschiedene Möglichkeiten, dies zu tun. Die einfachste Möglichkeit, den Code in einer SVG-Datei zu ändern, besteht darin, den Code einfach direkt zu bearbeiten. Dies kann in jedem Texteditor erfolgen, und die Änderungen werden sofort in der Grafik wiedergegeben. Diese Methode ist jedoch für Anfänger nicht zu empfehlen, da hier leicht Fehler gemacht werden können, die dazu führen können, dass die Grafik nicht korrekt angezeigt wird. Eine andere Möglichkeit, den Code in einer SVG-Datei zu ändern, ist die Verwendung eines Vektorbearbeitungsprogramms wie Adobe Illustrator. Diese Programme ermöglichen eine präzisere Bearbeitung von Vektorgrafiken, und die Änderungen können vorgenommen werden, ohne den Code direkt bearbeiten zu müssen. Diese Methode wird für diejenigen empfohlen, die mehr Erfahrung mit der Bearbeitung von Vektorgrafiken haben. Schließlich gibt es Online-Tools, mit denen SVG-Dateien bearbeitet werden können. Diese Tools ermöglichen in der Regel eine benutzerfreundlichere Oberfläche für Änderungen am Code, und die Ergebnisse können in der Vorschau angezeigt werden, bevor die Änderungen tatsächlich vorgenommen werden. Diese Methode wird für diejenigen empfohlen, die weniger Erfahrung mit der direkten Bearbeitung von Code haben.
Es wurde festgestellt, dass eine andere Strategie das identische Problem mit den unten bereitgestellten Codebeispielen lösen würde. Eine Methode zum Ändern der Farbe eines SG finden Sie hier. Die gebräuchlichste Methode zum Definieren von Farben ist ein Farbverlauf (linear oder radial). Der Farbverlauf sollte nur ein untergeordnetes Element mit der Farbe haben, die Sie verwenden möchten. Wie können Sie Bilder in Cricut bearbeiten? Sie können das Aussehen Ihrer SVG-Datei einfach ändern, indem Sie vordefinierte Stile verwenden. Wie färbt man einen Vektor? Wie ändert man die Farbe eines Fotos? Gibt es eine Möglichkeit, ein Bild nach dem Kauf in der Vorschau anzuzeigen?
Sie sollten die SVG-Dateien mit einer Vektorgrafik-Softwareanwendung wie Adobe Illustrator, CorelDraw oder Inkscape (einem kostenlosen und quelloffenen Vektorgrafik-Editor, der unter Windows, Mac OS X und Linux läuft) öffnen.
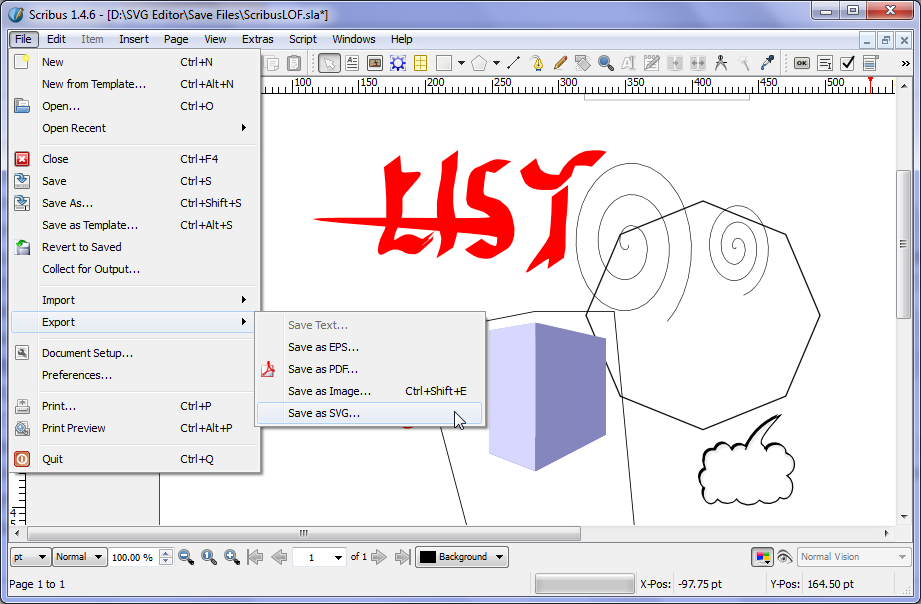
Öffnen Sie einfach den Notepad-Editor und ändern Sie den Text in der SVG-Datei, damit Sie ihn ändern können. Geben Sie einfach das Wort, das Sie ändern möchten, in das Suchfeld ein und klicken Sie dann auf die Schaltfläche Ändern. Nachdem Sie Ihre SVG-Datei gespeichert haben, sehen Sie das Ergebnis. Wo bekomme ich einen Link zu einer Sitemap auf meiner Website?
CSS und Skript können verwendet werden, um SVG zu modifizieren.
Die Verwendung von CSS als Präsentationsattribute oder in Stylesheets bedeutet, dass SVG-Eigenschaften auch mit CSS-Pseudoklassen wie:hover oder:active gestaltet werden können. Zusätzlich zu den Präsentationsattributen sind jetzt auch mehr Stilattribute in SVG 2 verfügbar.
Kann eine SVG-Datei bearbeitet werden?

Um ein Bild in Office für Android zu bearbeiten, wählen Sie ein SVG aus, das Sie bearbeiten möchten, und klicken Sie dann auf die Registerkarte Grafiken, die im Menüband angezeigt werden sollte. Im Folgenden finden Sie vordefinierte Stile, mit denen Sie das Erscheinungsbild Ihrer SVG-Datei schnell und einfach ändern können.
Das Dateiformat Scalable Vector Graphics (SVG) ist webfreundlich und kann zur Anzeige von Vektorgrafiken verwendet werden. Mathematische Formeln werden verwendet, um Bilder aus einem Raster von Punkten und Linien zu erzeugen. Sie verlieren nichts von ihrer Qualität, da sie deutlich vergrößert werden. XML-Code erstellt SVGs, bei denen es sich eher um wörtlichen Text als um Formen handelt, da sie in XML geschrieben sind. Neben Chrome und Edge können Sie in allen gängigen Browsern eine svega-Datei öffnen. Es ist so einfach wie das Drücken der Play-Taste auf Ihrem Computer, um ein Bild zu öffnen. Erfahren Sie, wie Sie mithilfe verschiedener Online-Tools bewegliche Elemente in Ihre Webgrafiken integrieren.
Wenn es um Dateien geht, bezieht sich der Begriff „Vektor“ auf Dateien, während sich der Begriff „Vorlage“ auf Dateien bezieht, die Raster sind. Da sie keine Pixel enthalten, kann ein SVG niemals an Auflösung verlieren. Wenn eine PNG-Datei zu stark gedehnt oder gestaucht wird, wird sie verschwommen und pixelig. Grafiken mit einem hohen Grad an Komplexität benötigen mehr Speicherplatz.
Adobe Illustrator verfügt über eine Reihe von Werkzeugen und Funktionen, die zum Bearbeiten von Vektoren verwendet werden können.
Dieses Format ermöglicht die Konvertierung von Bildern in PDF-Dateien, wodurch sie einfacher bearbeitet und gedruckt werden können.
Können SVG-Dateien mit Notepad bearbeitet werden?
Vektorgrafiken können mit den meisten Design-Apps und Grafikeditoren wie Adobe Illustrator, Adobe Photoshop, Inkscape und Affinity Designer heruntergeladen und geöffnet werden. Es ist möglich, sie in Texteditoren wie Atom oder Notepad zu lesen.
Wie kann ich SVG in HTML bearbeiten?

Ja, Sie haben die Möglichkeit dazu. Die Programmiersprache JavaScript enthält alle erforderlichen Tools. Es ist jetzt eine Sache, eine Koordinatenliste zu haben, wo Sie klicken und so weiter, und sogar Drag-and-Drop ist eine Sache. Kombinieren Sie diese beiden Ideen und Sie können sich eine browserbasierte Anwendung vorstellen, mit der Sie SVGs erstellen und bearbeiten können.

Dieses Video zeigt Ihnen, wie Sie ein SVG in einer beliebigen HTML-Anwendung verwenden. Diese Informationen sind auf verschiedenen Webseiten zu finden. Wenn Ihre Programmiersprache andere Dateien nicht lesen kann, muss sie ersetzt werden. Der Prozess ist ganz einfach mit Vanilla Javascript, React oder Ruby on Rails, zusätzlich zu einer Vielzahl anderer Tools, zu bewerkstelligen. Sie verlieren alle Ihre Daten, wenn Sie ein Bild auf Facebook hochladen, wenn Sie ein Foto machen und es hochladen. Infolgedessen sind viele wütende Omas bei Ihren örtlichen Walgreens ratlos, wenn sie ihre vergrößerten Bilder sehen. Niemand, einschließlich Facebook, ist in der Lage, diese Informationen wiederherzustellen.
Es ist theoretisch möglich, ein Bild in ein SVG umzuwandeln, aber da die meisten SVGs programmgesteuert gezeichnet werden, ist das Umwandeln natürlicher Bilder in SVGs weder praktikabel noch praktikabel. Da viele Unternehmen verlangen, dass ihr Logo auf Websites, Türen und sogar Werbetafeln angezeigt wird, verwenden sie lieber Symbole oder Logos aus dem SVG-Standard . Es ist leicht zu erkennen, warum die meisten SVGs eine geometrische oder einfache Ästhetik haben. Die SVGs werden vom YouTube-Kanal Kurzgesagt erstellt. Um unseren Anforderungen gerecht zu werden, müssten wir ein Bild eines Standardlogos für ein Mehrzwecklogo skalieren.
Bevor Sie sva scripten, sollten Sie über Folgendes nachdenken:
Es ist wichtig, dass Ihr SVG so prägnant wie möglich ist. Es wird nicht empfohlen, dass Skripts externe Ressourcen wie globale Variablen verwenden.
Es sollte so einfach wie möglich sein, damit Skripts ausgeführt werden können. Implementieren Sie einfachere Methoden, anstatt Ereignishandler zu verwenden.
Seien Sie bei der Manipulation des DOM äußerst vorsichtig. Wenn Sie Änderungen an der Software vornehmen, kann sie sich unvorhersehbar verhalten oder abstürzen.
Mit diesen Tipps im Hinterkopf können Sie noch heute mit der Erstellung von Skripten für Ihre Vega-Dokumente beginnen.
SVG vs. Html: Verschiedene Möglichkeiten zum Einbetten von Grafiken
SVG-Grafiken können sowohl in andere HTML-Dokumente eingebettet als auch animiert werden, wohingegen HTML-Grafiken nur animiert werden können.
SVG-Code
Ein SVG-Code ist ein Code, der beim Erstellen von Bildern auf einer Website hilft. Dieser Code wird verwendet, um Vektorbilder zu erstellen, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können.
Aufgrund von HTML5 kann ein Bild aus einem HTML-Dokument den Code enthalten, der das Bild aus einer sva-Datei enthält. Indem wir JavaScript und CSS verwenden, um auf Teile eines Bildes zuzugreifen, können wir seinen Stil anpassen. Dieses Tutorial führt Sie durch den Quellcode einiger SVGs, um ein Gefühl für die Grundlagen zu bekommen. In diesem Artikel betrachten wir den Mittelpunkt der Koordinatensysteme. ViewBox definiert den Mittelpunkt des Koordinatensystems, in dem Bildelemente erscheinen. Darüber hinaus haben unsere Formen ihre Präsentationseigenschaften. Anstatt wie in HTML eine Hintergrundfarbe zu verwenden, verwenden wir das Fill-Attribut, um eine Form einzufärben.
Wir kannten bereits die Fill- und Stroke-Eigenschaften, aber was wir über die Stroke-Linecap nicht wussten, war, dass sie auch ein Teil der Stroke war. Dadurch kann unser Line Cap verlängert werden. Wir verwenden auch Strich und Strichbreite, um Umrandungen für Formen zu definieren. Die Formattribute und Positionsattribute müssen im HTML beibehalten werden. Farben, Striche und Schriftarten können in Zukunft in CSS konvertiert werden. Wir mussten während des Codierungsprozesses denselben Code für jeden Flügel fünfmal wiederholen, um das Gruppieren von Elementen zu vereinfachen. Darüber hinaus können wir eine Formdefinition erstellen und sie nach ID wiederverwenden, indem wir einen Zweig einer Schneeflocke definieren und ihn sechsmal drehen.
Wenn wir anfangen, Kurven zu verwenden, wird das Pfadelement noch mächtiger. Die quadratische Bezier-Kurve (Q) ist nützlich, um Linien zu biegen, aber sie ist häufig nicht flexibel genug. Der kubische Bezier (C) hat auch zwei Kontrollpunkte statt einem. Im folgenden Artikel gehen wir darauf ein, wie man SVGs mit JavaScript interaktiv macht.
SVG-Bilder in HTML
Beim Codieren von sva-Bildern in HTML sind einige Dinge zu beachten: Bitte fügen Sie das Tag svg in das Body-Tag Ihres Browsers ein. Das Tag svg> muss ein Breiten- und Höhenattribut haben, das im Abschnitt *br* angegeben ist. Im *svg-Tag muss ein viewBox-Attribut angegeben werden. Wenn Sie das Attribut „konserveAspectRatio“ einschließen, muss das Tag „svg“ dieses Tag haben. Sie müssen ein data-uri-Attribut in das svg>-Tag einfügen. In diesem Beispiel wird HTML verwendet, um ein sva-Bild zu generieren. Der 'Körper' des 'br' grenzt an den Körper. br>html>. ViewBox=”0 0 500 500[/br]. Es ist Pfad d=M0,500C250,500 250,750L0,750C250,1000 250,1250L250,1250). Die SVG-Datei hat eine Zeichenbeschränkung von 15 Zeichen.
