Die Vor- und Nachteile der Verwendung von PNG-Dateien
Veröffentlicht: 2023-01-11Wenn es um Bilddateiformate geht, gibt es einige, die weiter verbreitet sind als andere. Eines davon ist das PNG-Dateiformat. PNG-Dateien werden aus einigen Gründen oft anstelle von SVG-Dateien verwendet. Erstens können sie mit einer größeren Bandbreite an Software geöffnet und bearbeitet werden als SVG-Dateien. Zweitens sind sie in der Regel kleiner als SVG-Dateien. Schließlich unterstützen sie Transparenz, was praktisch sein kann, um Logos oder andere Grafiken mit transparentem Hintergrund zu erstellen.
Vektorgrafiken, auch Bitmap-Grafiken genannt, sind spezielle Bildformate, die in SVG verwendet werden. Daher ist es mit Animationen, Transparenz und Verlaufseffekten kompatibel. Das PNG-Bildformat wird für qualitativ hochwertige Bilder verwendet. WordPress unterstützt das SVG-Format zum Zeitpunkt des Schreibens nicht. Das Plugin hingegen kann das für Sie erledigen. Es ist einfach, SVG-Symbole zu jeder Seite Ihrer Website hinzuzufügen, indem Sie ein paar einfache Schritte befolgen. Um ein Symbol hochzuladen, müssen Sie zuerst das Safe svg-Plugin installieren und dann aktivieren. Als Teil dieses Plugins können Sie WordPress-SVGs bereinigen. Sie können auch den erweiterten Modus aktivieren, wenn Sie zusätzliche CSS-Einstellungen hinzufügen möchten, z. B. Animationen.
Konvertieren Sie mit dieser einfachen Schritt-für-Schritt-Anleitung nng-Bilder in sva-Dateien. Wählen Sie zunächst ein Bild im PNG- (Portable Network Graphics) oder JPG-Format von Ihrem Computer aus. Es ist notwendig, die Anzahl der Paletten auszuwählen, um Ihre Ausgabevektordatei zu generieren. Der dritte Schritt besteht darin, die Vereinfachungsoption zu konfigurieren, um die Ausgabe zu glätten.
Es bezieht sich auf Scalable Vector Graphics (SVG). PNG-Grafiken sind die Art von Grafiken, die portabel sind. Dieses Bild wird im Vektorformat erstellt.
Laden Sie zunächst das Plug-in „ SVG Support “ (kostenlos erhältlich) herunter und installieren Sie es. Wenn Sie SVG-Dateien aktivieren, können Sie sie genauso einfach in Ihre Medienbibliothek hochladen wie jede andere Datei. Sie können die Anzahl der auf Administratoren hochgeladenen SVG-Dateien begrenzen, indem Sie zur Seite „Einstellungen“ der Administratoreinstellungen gehen.
Im Vergleich zu PNGs, die größer und langsamer sind, sind SVG-Dateien viel kleiner und haben keinen Einfluss auf die Leistung Ihres Computers oder Ihrer Website. Dennoch können sehr detaillierte Designs dazu führen, dass das Laden der .sva-Datei länger dauert. Da es sich um ein Vektordateiformat handelt, kann die Größe einer SVG ohne Qualitätsverlust verkleinert oder vergrößert werden.
Können Sie PNG anstelle von SVG verwenden?

Es gibt keine endgültige Antwort, da dies von Ihren spezifischen Bedürfnissen abhängt. Im Allgemeinen eignet sich PNG jedoch besser für Bilder mit begrenzten Farben, während SVG besser für Vektorgrafiken und Bilder mit vielen Farben geeignet ist.
In Photoshop und anderer Bearbeitungssoftware können Sie viele Dateiformate auswählen, und Sie können möglicherweise nicht immer den Unterschied zwischen ihnen erkennen. Wenn XML-Dateien von einem Browser gelesen und verarbeitet werden, werden sie in Vektorbilder umgewandelt. Eine auf einem mathematischen Algorithmus basierende Datei soll Bilder unendlich skalieren, ohne dass es zu Qualitätsverlusten kommt. In einem Bildbearbeitungsprogramm wie Photoshop können Sie PNG-Dateien problemlos bearbeiten. In Photoshop verwenden Sie die Rasterbildbearbeitungsfunktion, um sie in Vektoren umzuwandeln. Obwohl eine Datei in beliebiger Größe erscheinen kann, kann sie verschwommen sein oder an Qualität verlieren. Da SVG-Dateien keine Pixel enthalten, sind sie weniger detailliert als PNG-Dateien.
Die Größe Ihrer SVG-Datei kann stark erhöht werden, sie bietet jedoch nicht die gleiche Detailgenauigkeit wie eine PNG-Datei. Mehr Daten in einer Datei erhöhen die Schwierigkeit beim Laden durch Browser. Im Vergleich zu anderen Arten von Bilddateiformaten haben PNG-Dateien einen viel breiteren Farbbereich.
Wir werden Ihnen nach dem Hochladen Ihres Bildes auf jede erdenkliche Weise behilflich sein. Wir konvertieren es in eine SVG-Datei, die ein großartiges Format für Logos, Symbole und einfache Grafiken ist. Aufgrund der Schärfe von SVG-Dateien verlangsamen sie Ihre Website nicht so stark wie PNG-Dateien, die viel größer sind.
Erstellen Sie eine neue Datei aus einem vorhandenen Bild in Cricut
Sie können den Befehl Datei – Exportieren in der Hauptschnittstelle des Programms verwenden, um eine neue, optimierte PNG-Datei aus einer vorhandenen Datei für ein Projekt zu erstellen, das Sie verwenden möchten. 2. Erstellen Sie eine neue Datei aus einer vorhandenen Datei: Wenn Sie eine Bilddatei haben, können Sie die Datei verwenden
Sie können eine vorhandene Datei mit dem Befehl „Datei“ > „Exportieren“ in der Hauptschnittstelle von Cricut in ein PNG-Format exportieren. Wenn Sie eine Bilddatei haben, die Sie für ein Projekt verwenden möchten, können Sie sie mit Datei > Exportieren exportieren.
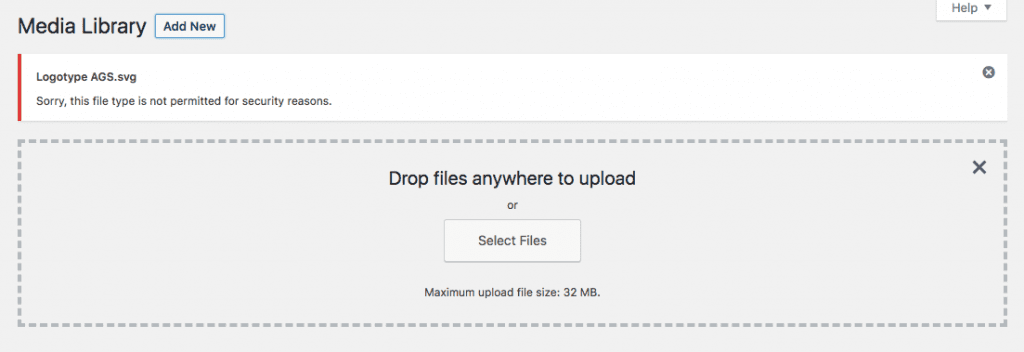
Warum ist SVG in WordPress nicht erlaubt?

SVG (Scalable Vector Graphics) ist ein Vektorbildformat , das von modernen Webbrowsern weitgehend unterstützt wird. Aufgrund der Sicherheitsrisiken, die mit der Ausführung von nicht vertrauenswürdigem Code auf einer Webseite verbunden sind, lässt WordPress jedoch standardmäßig nicht zu, dass SVG-Dateien hochgeladen werden.
Zweidimensionale Bilder können mithilfe von SVG-Dateien (Scalable Vector Graphics) auf WordPress-Seiten angezeigt werden. Einige geringfügige Änderungen führen zur Optimierung einiger Ihrer Logos und anderer Grafiken, die diesen Dateityp verwenden. Da sie extrem skalierbar sind, können Sie die Größe nach Bedarf anpassen, ohne die Bildqualität zu beeinträchtigen. Da WordPress standardmäßig keine SVGs unterstützt, müssen Sie härter arbeiten, um sie in Ihre Website einzufügen. Sie erfahren, wie Sie SVGs mit einem Plugin und in einem manuellen Prozess zu Ihrer Website hinzufügen. Es wird empfohlen, dass Administratoren nur Zugriff auf SVG-Uploads haben. Ein sichererer Ansatz besteht darin, Ihre Dateien vor dem Hochladen zu "bereinigen".
In Schritt 1 müssen Sie die Datei functions.php auf Ihrer WordPress-Website bearbeiten, um die nächste Methode zum Konfigurieren von SVGs zu aktivieren. Im zweiten Schritt fügen Sie dem Markup Ihrer Funktion ein Code-Snippet hinzu, um ein Bild von Ihrer Website hochzuladen. Wenn Sie praktischer sein möchten, können Sie SVGs manuell auf Ihrer WordPress-Site aktivieren. Stellen Sie sicher, dass SVG-Dateien für Ihre Website aktiviert und gesichert sind. Der dritte Schritt besteht darin, SVGs genau so anzuzeigen und mit ihnen zu interagieren, wie Sie es mit anderen Bilddateitypen tun würden. Sie können diese Dateien genau im Auge behalten, indem Sie diesen Schritten folgen.

Wenn Sie eine Website oder Webanwendung erstellen, empfiehlt es sich, SVG-Dateien zu verwenden. Da SVG-Dateien Vektoren sind, können sie ohne Qualitätsverlust skaliert werden. Dies ist besonders nützlich, wenn Sie eine Website erstellen, die gut aussehen und auf allen Bildschirmgrößen und Geräten gut funktionieren muss. Es ist aus mehreren Gründen sinnvoll, die Verwendung von sva-Dateien in Erwägung zu ziehen. Sie sind skalierbare Vektorgrafiken, was bedeutet, dass sie ohne Verlust der Bildqualität nach oben oder unten skaliert werden können. Wenn Sie also eine Website oder webbasierte Anwendung für ein großes Publikum erstellen, können Sie es so einfach wie möglich machen. Zweitens unterstützen die meisten modernen Browser das SVG-Dateiformat . Daher müssen Sie sich keine Gedanken über Kompatibilitätsprobleme machen, wenn Sie sie in Ihrem Webprojekt verwenden. SVG-Dateien sind sowohl einfach als auch effektiv. In nur wenigen einfachen Schritten können Sie sie mit jedem der verfügbaren Softwaretools erstellen und ändern. Wenn Sie daran interessiert sind, SVG-Dateien in Ihrem nächsten Projekt zu verwenden, sollten Sie sie ausprobieren.
SVG-Bild wird nicht angezeigt? Überprüfen Sie den MIME-Typ Ihres Servers
Sie können feststellen, ob dies ein Problem ist, indem Sie sich das Document Root Ihres Servers (normalerweise /) ansehen und nach einer Datei mit dem Namen MIME Type suchen. Beispielsweise kann ein Bild auf meinem Server den MIME-Typ „image/ svg xml “ haben. Wenn diese Datei vorhanden ist, stellt der Server die SVG-Datei korrekt mit dem entsprechenden Inhaltstyp bereit.
Soll ich PNG oder SVG auf der Website verwenden?
Auf diese Frage gibt es keine endgültige Antwort – es hängt von Ihren spezifischen Bedürfnissen und Vorlieben ab. PNG-Dateien sind im Allgemeinen kleiner als SVG-Dateien, daher sind sie möglicherweise eine bessere Option für Websites, die schnellere Ladezeiten erfordern. SVG-Dateien bieten jedoch mehr Flexibilität beim Skalieren und Anpassen von Bildern, sodass sie möglicherweise die bessere Wahl für Websites sind, die komplexere Grafiken erfordern. Letztendlich hängt das beste Format für Ihre Website von Ihren individuellen Anforderungen ab.
PNGs sind Dateien, die auf Rastergrafiken basieren. Mit dem Einsatz dieser Anwendungen können 16 Millionen Farben verarbeitet, Auflösungen verbessert, die Komprimierung reduziert und die Transparenz verbessert werden. Auf Vektorsystemen basierende Grafiken können mithilfe eines komplexen mathematischen Netzwerks aus Linien, Punkten, Formen und Algorithmen erstellt werden. Sie werden entdecken, was sie auszeichnet. Die Komprimierung von SVG-Dateien erfolgt durch verlustfreie Komprimierung, was bedeutet, dass sie auf kleinere Dateigrößen komprimierbar sind, ohne dass Ihre Definition, Details oder Qualität beeinträchtigt werden. Da es sich um Vektordateien handelt, können Sie sie ohne Qualitätsverlust vergrößern oder verkleinern. Da sowohl PNGs als auch SVGs transparent sind, eignen sie sich ideal zum Erstellen von Online-Logos und -Grafiken.
Da mehrere hervorragende Vektordateien für den Druck verfügbar sind, müssen Sie diejenige auswählen, die am besten zu Ihrem Dokument passt. PDFs sind das vielseitigste Vektorformat für den regelmäßigen Druck. Ein PNG ist eine Dateierweiterung, die mit der nächsten Generation von GIFs Schritt hält. Es gibt keine Größenbeschränkungen für Vektordateien, einschließlich einer .sva-Datei.
Wenn es um Bilddateien geht, gibt es ein paar Haupttypen zu beachten: JPEGs, PNGs und .VGs. Während JPEGs im Allgemeinen besser für Fotos ohne scharfe Linien oder Text geeignet sind, sind PNGs normalerweise besser für Fotos mit scharfen Linien oder Text. Wenn Sie nur in wenigen Farben speichern möchten, ist .VGL die beste Option, aber JPEGs sind normalerweise die beste Option, wenn Sie in einer bestimmten Größe speichern möchten.
Wie ändere ich SVG in WordPress?
Um ein SVG in WordPress zu ändern, müssen Sie zuerst das SVG-Support-Plugin herunterladen und installieren. Sobald Sie das Plugin installiert und aktiviert haben, können Sie Ihre SVG-Datei einfach in die Medienbibliothek hochladen. Nachdem Sie die Datei hochgeladen haben, können Sie sie mit dem vom Plugin bereitgestellten Shortcode in Ihren Beitrag oder Ihre Seite einfügen.
Im Web wird es immer beliebter, Vektorgrafiken (Scalable Vector Graphics) für Logos und Symbole zu verwenden. Während es üblich ist, dass Bilder anderen ähnlich sehen, unterscheiden sich SVGs grundlegend von JPGs und PNGs. Wenn Ihre Website Codedateien enthält, können diese ein Sicherheitsrisiko darstellen. Sie funktionieren nicht nativ mit WordPress oder vielen anderen Content-Management-Systemen. Sie können SVG-Dateien in Ihre Medienbibliothek ziehen und sie in Aktion sehen, sobald das Plugin installiert und aktiviert wurde. Wenn Sie kein Plugin verwenden möchten, können Sie Code in die Datei function.php einfügen. In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Datei in Adobe Illustrator vorbereiten und in eine WordPress-Seite exportieren, die CSS verwendet, um Änderungen vorzunehmen.
Eine einzelne Ebene wird verwendet, um Ihre Datei als Form vorzubereiten, und ein Export wird verwendet, um sie zu exportieren. Die Elemente können gruppiert werden, um dies zu lösen, aber der Vorteil der Benennung Ihrer separaten Ebenen wird in Zukunft als CSS-Bearbeitungen verblassen. Ihr SVG nimmt den gesamten Platz zwischen den Elementen ein, in denen es sich gerade befindet. Wenn das Bild groß ist, füllt es die gesamte Seite Ihres Beitrags aus. Wenn Sie später die maximale Kontrolle erhalten möchten, können Sie anstelle Ihres SVG-Codes einen HTML-Block verwenden. Sie können Zeit und Platz sparen, indem Sie nicht mehrere Dateien erstellen müssen, und es ist auch effektiv, die Anzahl der Dateien zu eliminieren.
Sobald Sie Ihr SVG ausgewählt haben, können Sie mit der Bearbeitung beginnen, indem Sie auf Bearbeiten klicken. Öffnen Sie danach den SVG-Editor . Um die Farbe eines Objekts in Ihrem SVG zu ändern, laden Sie es zuerst als Bild und bearbeiten Sie es dann mit CSS oder Javascript.
