Die Gründe, warum Inkscape keine Vorschaufunktion für SVG-Dateien hat
Veröffentlicht: 2022-12-23Inkscape ist ein Vektorgrafik-Editor, den es seit über einem Jahrzehnt gibt. Es wird von Designern und Illustratoren verwendet, um Vektorgrafiken, Logos und Symbole zu erstellen. Obwohl Inkscape ein leistungsstarkes Programm ist, verfügt es nicht über eine Vorschaufunktion für SVG-Dateien. Es gibt einige Gründe, warum Inkscape keine Vorschaufunktion für SVG-Dateien hat. Ein Grund dafür ist, dass Inkscape in erster Linie ein Designprogramm ist und kein Programm zum Anzeigen oder Bearbeiten von Bildern. Vorschauen würden die Benutzeroberfläche unübersichtlich machen und die Verwendung für Designzwecke erschweren. Ein weiterer Grund ist, dass SVG-Dateien sehr komplex sein können und die Vektorbearbeitungswerkzeuge von Inkscape nicht gut für die Vorschau geeignet sind. Die Vorschau einer SVG-Datei würde erfordern, dass Inkscape die Datei rendert, was viele Ressourcen beanspruchen und das Programm verlangsamen könnte. Schließlich gibt es eine Reihe von Möglichkeiten, SVG-Dateien anzuzeigen, ohne Inkscape zu verwenden. Es gibt viele Webbrowser, die SVG-Dateien darstellen können, und es sind auch eigenständige SVG-Viewer verfügbar. Für Designer und Illustratoren, die eine Vorschau ihrer Arbeit benötigen, sind diese anderen Optionen normalerweise bequemer als die Verwendung von Inkscape.
Wie kann ich eine SVG-Vorschau anzeigen?

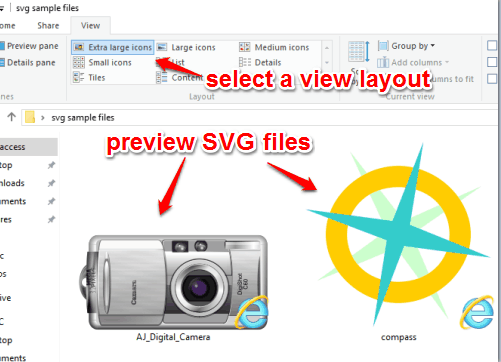
Mit dem Einstellungsumschalter im Datei-Explorer können Sie eine Vorschau der SVG anzeigen. Sie müssen View in File Explorer haben, um das Vorschaufenster zu aktivieren. Bevor Sie die Miniaturansichten anzeigen können, müssen Sie Ihren Computer neu starten.
Laut Microsoft sind Vorschauen von SVG-Dateien ab Januar 2021 derzeit nicht im Datei-Explorer verfügbar. GitHub verfügt jetzt über eine Reihe offizieller Open-Source-Dienstprogramme, mit denen Sie dies erreichen können. Die in diesem Satz von Dienstprogrammen enthaltenen Datei-Explorer-Add-Ons erleichtern die Verwendung dieser nützlichen Funktionen. Eine moderne Einführung in JavaScript ist ein gut organisierter, ansprechender und gut geschriebener Blick auf JavaScript aus einer abgerundeten Programmierperspektive, komplett mit Beispielen und Diagrammen. Trotz seines fiktiven Charakters wird The Phoenix Project: A Novel about IT, DevOps, and Helping Your Business Win Ihnen wertvolle Einblicke geben.
Adobe hat die Unterstützung für SVG Viewer im Jahr 2009 eingestellt. Infolgedessen konnten viele Benutzer keine SVG-Dateien in ihren Browsern anzeigen. SVG-Bilder können jetzt in Google Chrome, Firefox, Internet Explorer, Opera und jedem anderen gängigen Browser angezeigt werden. SVG-Dateien sind auch mit einfachen Texteditoren und High-End-Grafikeditoren wie CorelDRAW kompatibel. Obwohl der SVG-Viewer von Adobe nicht mehr verfügbar ist, können Sie SVG-Dateien immer noch mit Tools von Drittanbietern wie Google Chrome, Firefox, IE, Opera und CorelDRAW anzeigen. Jeder kann SVG-Dateien erstellen und teilen.
Was ist der Unterschied zwischen Inkscape-Svg und einfachem Svg?

Im Allgemeinen verhält sich Inkscape SVG genauso wie einfaches SVG, mit einigen zusätzlichen Befehlen (in separaten Namensräumen), die die InkVG-Tools verwenden, um ihre Arbeit zu verfolgen.
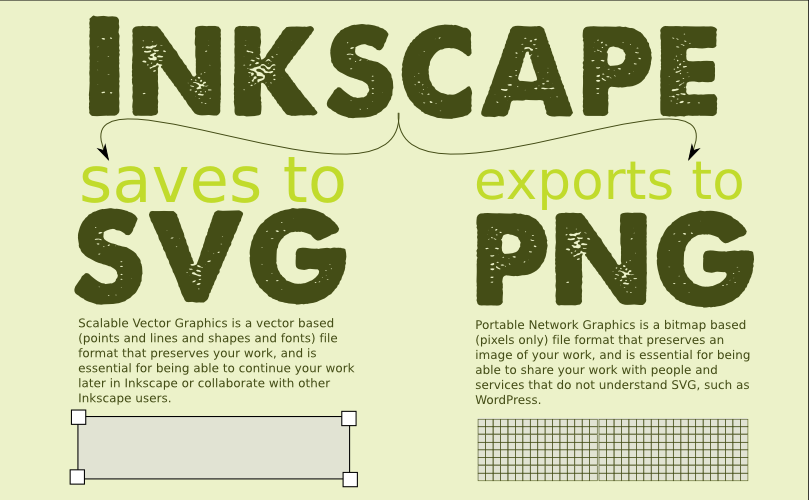
Mit Inkscape können Sie Ihre Grafiken in einer Vielzahl von Dateiformaten serialisieren. Die Bilddetails werden in Inkscape SVG erfasst, einschließlich der Konzepte, die vom Standard nicht unterstützt werden. Optimiertes SVG enthält nur die Teile, die zum Rendern erforderlich sind. Dieses Format führt Optimierungen durch, indem allgemeine Definitionen zu übergeordneten Elementen kombiniert werden. XLink wurde in den Entwürfen 1.1 und 1.2 von SVG vorgeschlagen. Diese Funktion wird von Inkscape (Version 0.92) in Version 0.92 nicht unterstützt. Bei einzeiligem Text sollten Sie die einfachere Syntax verwenden. Sie können die Datei auch manuell korrigieren, indem Sie sie mit XML oder Texteditoren bearbeiten.
Funktioniert Inkscape mit SVG-Dateien?

Wie implementiert Inkscape SVG? Inkscape behauptet, ein vollständig kompatibler SVG-Editor zu sein, der die strengsten Standards einhält. Im März 2015 enthält der Entwurf der SVG Working Group für SVG 2.0 Unterstützung für das Rendern von nicht standardmäßigen SVG-Eigenschaften, obwohl dies noch nicht offiziell vom Standard unterstützt wird.
Es gibt ein kostenloses Programm namens Inkscape, das Sie herunterladen und zum Erstellen einer SVG-Datei verwenden können. Konvertieren Sie einfach eine beliebige Bilddatei in ein skalierbares Vektorgrafikformat (SVG) und speichern Sie sie als Silhouettenschnitt. Hier gibt es so viele Dinge zu tun, dass Sie sich keine Grenze vorstellen können. Wie folgt können Sie nach dem Start von SCAL ein Bild auswählen. Drücken Sie in Schritt 4 Alt B in dem sich öffnenden Dialogfeld und dann Aktualisieren (oder Shift Alt B), um Bitmap zu verfolgen (oder Shift Alt B, um Bitmap zu verfolgen). Das Dialogfeld wird geschlossen, sobald Sie darauf klicken. Schritt 5 besteht darin, das rote X im nachgezeichneten Bild in die Mitte des Bildschirms zu verschieben und es zu löschen. Stellen Sie sicher, dass Ihre Datei gespeichert ist. Sie können das Papier jetzt nach Belieben zuschneiden.
Trotz seiner Mängel ist SVG ein Dateiformat, das für eine Vielzahl von Zwecken verwendet werden kann. Das Format wird weniger häufig verwendet als andere Arten von Standardformaten, aber es ist schwieriger hochzuladen und auf älteren Browsern und Geräten richtig zu verwenden. Wenn Sie jedoch nach einer einfachen Möglichkeit suchen, Animationen und transparente Designs zu erstellen, ist SVG eine ausgezeichnete Wahl.
Unterstützt Windows 10 SVG-Dateien?
Durch die Installation der SVG Explorer-Erweiterung können Sie SVG-Miniaturbilder im Windows 10-Datei-Explorer anzeigen. Es wird einfacher sein, SVG-Dateien in Windows zu durchsuchen und in der Vorschau anzuzeigen, wenn Sie viele davon haben.

Skalierbare Vektorgrafiken (SVG) sind eine hervorragende Möglichkeit, hochwertige, leicht skalierbare Grafiken hinzuzufügen. Microsoft Edge hat die Funktionalität von SVG durch die Unterstützung neuer Features erweitert. Dieses neue Element mit dem Namen ForeignObject ist jetzt in Microsoft Edge verfügbar und ermöglicht das Einfügen von Inhalten aus einem anderen XML-Namespace in einen SVG-Namespace . Mit voller Unterstützung für die Mischmodi von Microsoft Edge können Sie die Funktion als nativer Benutzer verwenden. HTML-Elemente sowie SVA-Code werden normalerweise mit dem ForeignObject-Element verarbeitet. Die Werte „Normal“, „Multiplizieren“, „Bildschirm“, „Überlagern“, „Abdunkeln“ und „Aufhellen“ werden jetzt in einem neuen Mischmodus erweitert. Weitere Informationen zu ForeignObject-Eigenschaften finden Sie auf der ForeignObjects-API-Referenzseite.
Wenn Sie kein Programm verwenden möchten, das SVG unterstützt, können Sie im Dropdown-Menü „Öffnen mit“ des Datei-Explorers ein anderes Programm auswählen, das SVG unterstützt. Wenn Sie die SVG-Datei öffnen möchten, können Sie sie aus dem Dropdown-Menü Öffnen mit in Microsoft Word auswählen.
PowerToys ist ein hervorragendes Werkzeug, wenn Sie Hilfe bei einer einfachen Aufgabe benötigen. Wenn Sie es starten, ist die Thumbnail-Funktion aktiviert und die Software ist kostenlos. Da SVG-Dateien mit einer Vielzahl verschiedener Programme geöffnet werden können, ist der Zugriff auf PowerToys immer von Vorteil.
SVG – Das vielseitige Dateiformat für Microsoft Edge
Es kann für eine Vielzahl von Zwecken verwendet werden, einschließlich Grafiken und Logos, und ist ein vielseitiges Dateiformat. Es ist jetzt möglich, SVG-Dateien in den meisten Browsern anzuzeigen und zu bearbeiten, wenn Sie sie öffnen können. Mit Microsoft Edge können Sie Ihrer Präsentation neue Funktionen wie Animationen und Übergänge hinzufügen. Wenn Sie also Microsoft Edge verwenden, können Sie sicher sein, dass Ihre SVG-Dateien ordnungsgemäß verarbeitet werden und in Ihrem Browser gut aussehen.
Inkscape-Vorschau funktioniert nicht
Wenn Sie Probleme haben, Inkscape-Vorschauen zum Laufen zu bringen, gibt es ein paar Dinge, die Sie ausprobieren können. Stellen Sie zunächst sicher, dass Sie die neueste Version von Inkscape installiert haben. Wenn Sie weiterhin Probleme haben, versuchen Sie, Ihren Computer neu zu starten. Wenn das nicht funktioniert, versuchen Sie, Inkscape zu deinstallieren und neu zu installieren.
So verfolgen Sie ein Bild in Inkscape
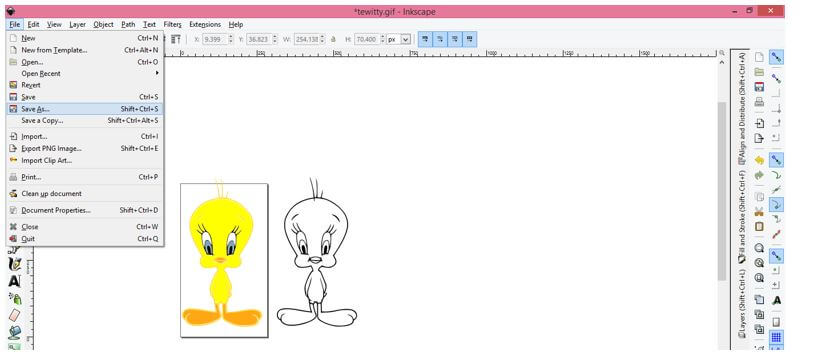
Es gibt mehrere Möglichkeiten, ein Bild in Inkscape nachzuzeichnen: *br Sie können das zu nachzeichnende Bild entweder exportieren oder laden. Nachdem Sie Pfad ausgewählt haben, können Sie eine Bitmap verfolgen.
Alternativ können Sie die Tastenkombination Umschalt Alt B verwenden, um nach dem Bild zu suchen.
Sie können zusätzlich zum Anpassen des Nachzeichnungsprozesses auch die Einstellung für die Helligkeitsabschaltung ändern.
Wenn Sie das Bild nachgezeichnet haben, wird es als Bitmap-Datei gespeichert.
Inkscape-Svg wird nicht angezeigt
Wenn Sie Probleme damit haben, dass Inkscape-SVGs nicht richtig angezeigt werden, gibt es ein paar Dinge, die Sie überprüfen können. Stellen Sie zunächst sicher, dass Sie das richtige Dateiformat verwenden – Inkscape unterstützt nur das SVG-Format. Wenn Ihre Datei in einem anderen Format vorliegt, müssen Sie sie in SVG konvertieren. Sie können auch in den Inkscape-Einstellungen nachsehen , ob es eine Option zum „Deaktivieren der Anzeige von Bitmap-Bildern“ gibt.
Was sind die Ursachen dafür, dass sva-Dateien nicht richtig funktionieren? Bitte fügen Sie ein Muster (oder Muster) Ihrer Datei in den Textkörper ein. Wenn Sie eine gute Lösung haben, posten Sie sie bitte hier. Möglicherweise fallen Ihnen Kopfbilder in Ihrer Datei auf, je nachdem, ob sie darin eingebettet oder einfach verlinkt sind. Wird Ihnen das Raster auf Ihrer Website gefallen? Nachdem ich das in eine Website eingebettete SVG getestet habe, bin ich mir ziemlich sicher, dass ich es in ein PNG mit sehr dichtem Inhalt konvertieren kann. Einige Computer zeigen einfach eine Serifenschrift anstelle der normalen Schriftarten an, höchstwahrscheinlich, weil sie keine Schriftart installiert haben. Warum markiere ich meine Antwort im Beitrag mit „gelöst“? Dies ist das einzige Thema auf dieser Seite, wo es üblich zu sein scheint.
Warum kann ich meinen Text in Inkscape nicht sehen?
Wenn es keine festgelegte Füll- und Konturfarbe gibt, der Alphakanal der Füll- und Konturfarbe auf Null reduziert wurde oder die Transparenz des Objekts reduziert wurde, können Sie Ihre Objekte möglicherweise nicht in Inkscape sehen.
Andockbarer Dialog für Inkscape-Objekte: Eine Anleitung
Inkscape kann Diagramme, Illustrationen und Grafiken zeichnen. Es kann verwendet werden, um Logos und Symbole zusätzlich zu Logos und Symbolen zu erstellen. Eine Zeichnung kann in Inkscape mit dem andockbaren Dialogfeld „Objekte“ erstellt werden.
Objekte finden Sie unter Menü: Objekt. Der Layers-Dialog für Steroide kann sinnvoll verwendet werden, genau wie der Layers-Dialog für Steroide. Die Befehlsleiste befindet sich in der Standardansicht oberhalb der Leinwand.
Zeichnungen können mit einer Vielzahl von Objekten erstellt werden, die im andockbaren Dialogfeld „Objekte“ zu finden sind. Diese Objekte bilden das Rechteck, die Ellipse, den Pfad und den Stern. Quadrate, Kreise und andere Formen werden mithilfe des Rechtecks erstellt. Alipse-Objekte werden verwendet, um Kreise und andere Formen zu erstellen. Mit dem Pfadobjekt können Sie Linien und Kurven zeichnen. Sternobjekte werden verwendet, um Sterne und andere Formen von Formen zu erstellen.
Im andockbaren Dialogfeld „Objekte“ können Sie aus einer Vielzahl von Textobjekten auswählen, die zum Erstellen von Text verwendet werden können. Das Textobjekt ist der häufigste Typ. Mit dem Textobjekt kann eine Zeichnung mit Text erstellt werden. In der Zeichnung sind mehrere Schriftarten verfügbar, die zum Erstellen von Text verwendet werden können, der in der Zeichnung angezeigt wird. Das Textobjekt kann auch verwendet werden, um Text zu erstellen, der erscheint, wenn verschiedene Farben auf die Zeichnung angewendet werden.
Das andockbare Dialogfeld „Objekte“ gibt Ihnen die Möglichkeit, Formen zu erstellen. Die drei häufigsten Formen sind Kreise, Quadrate und Dreiecke. Das Circle-Objekt erstellt Kreise in einem Raster. Sie können Quadrate zeichnen, indem Sie das Square-Objekt verwenden. Dreiecke werden mit einem Dreiecksobjekt gebildet.
