Die einfache Anleitung zum Erstellen einer HTML-E-Mail [+ kostenlose Vorlagen]
Veröffentlicht: 2023-08-02Wenn Sie eine E-Mail mithilfe eines Drag-and-Drop- oder modulbasierten Tools erstellen, generieren Sie tatsächlich eine HTML-E-Mail.

Es gibt zwei Haupttypen von E-Mails, die Sie senden und empfangen können: reine Text-E-Mails (das ist genau das, wonach sie klingen – jede E-Mail, die nur einfachen alten Text ohne Formatierung enthält) und HTML-E-Mails, die mit HTML und Inline formatiert und gestaltet sind CSS.
HTML-E-Mails sind leicht zu erkennen – die meisten gestalteten Multimedia-Marketing-E-Mails in Ihrem Posteingang sind HTML-E-Mails.

Als Vermarkter haben Sie wahrscheinlich HTML-E-Mails mit Nur-Text-E-Mails verglichen und festgestellt, dass jeder Typ unterschiedliche Vorteile bietet. HTML-E-Mails sind nicht grundsätzlich besser als reine Text-E-Mails, und in unterschiedlichen Situationen können beide Arten Teil eines erfolgreichen E-Mail-Marketingprogramms sein.
So sieht ein HTML im Frontend aus. Klicken Sie auf die HTML-Schaltfläche, um den Code dahinter anzuzeigen.
Sehen Sie sich die Pen-HTML-E-Mail-Vorlage von HubSpot von Christina Perricone (@hubspot) auf CodePen an.
In diesem Artikel erläutern wir, wie Sie mit der Erstellung von HTML-E-Mails beginnen können, unabhängig von Ihrem Erfahrungsstand und Ihren Kenntnissen im Programmieren, und stellen Ihnen einige kostenlose Vorlagen vor, die Sie verwenden können. Lass uns eintauchen.
So erstellen Sie eine HTML-E-Mail
Gute Nachrichten: Sie müssen eigentlich nicht wissen, wie man programmiert, um eine HTML-E-Mail zu erstellen.
Die meisten Tools zum Erstellen und Versenden von E-Mails (wie HubSpot) bieten vorformatierte, sofort einsatzbereite HTML-Vorlagen, mit denen Sie E-Mails entwerfen können, ohne jemals auf den eigentlichen Code im Back-End zugreifen zu müssen.
Wenn Sie im E-Mail-Editor Änderungen vornehmen, werden diese Änderungen automatisch in das Endprodukt übernommen. E-Mail-Erstellungstools wie dieses sind eine ideale Option, wenn Sie keinen E-Mail-Designer in Ihrem Team haben, aber dennoch professionell aussehende Marketing-E-Mails versenden möchten.
Profi-Tipp: Benötigen Sie Hilfe beim Inhalt Ihrer E-Mail? Der Kampagnenassistent von HubSpot kann mit nur wenigen Klicks einen individuellen ersten Entwurf erstellen – so können Sie sich wieder dem unterhaltsamen Teil widmen.
Möchten Sie immer noch eine HTML-E-Mail von Grund auf erstellen?
Wenn Sie mit HTML vertraut sind und eine direktere Kontrolle über den Code Ihrer E-Mails wünschen, können Sie mit den meisten E-Mail-Tools HTML-Dateien direkt importieren und als benutzerdefinierte E-Mail-Vorlagen verwenden.
Es gibt eine große Auswahl an kostenlosen HTML-E-Mail-Vorlagen im Internet (einige davon stellen wir weiter unten vor), und wenn Sie sich mit einer HTML-Datei auskennen, ist es normalerweise ganz einfach, die Vorlage an das E-Mail-Erstellungstool von anzupassen deine Entscheidung.
Um eine HTML-E-Mail komplett von Grund auf zu erstellen, müssen Sie über fortgeschrittene HTML-Kenntnisse verfügen (oder mit einem Entwickler zusammenarbeiten, der über HTML-Kenntnisse verfügt). Dieser Leitfaden bietet einen soliden Überblick über die Codierung einer einfachen HTML-E-Mail. Da die Erstellung einer HTML-E-Mail von Grund auf sehr aufwändig sein kann, empfehlen wir, mit einem Entwickler zusammenzuarbeiten oder stattdessen eine vorgefertigte HTML-E-Mail-Vorlage zu verwenden.
Entwickeln Sie eine HTML-E-Mail speziell für HubSpot?
Wenn Sie eine HTML-E-Mail-Vorlage speziell für die Verwendung in HubSpot entwickeln, sollten Sie sicherstellen, dass Sie die erforderlichen HubL-Tokens einschließen (diese stellen sicher, dass Ihre E-Mails individuell angepasst werden können und den CAN-SPAM-Gesetzen entsprechen). Eine vollständige Anleitung zum Codieren HubSpot-spezifischer HTML-E-Mail-Vorlagen finden Sie hier. Alternativ können Sie auch einfach unseren einfachen E-Mail-Editor „What you see is what you get“ verwenden.
Best Practices für HTML-E-Mails
- Stellen Sie sicher, dass Ihre HTML-E-Mail auf verschiedene Bildschirmgrößen und Geräte reagiert.
- Stellen Sie sicher, dass Ihr Styling in verschiedenen E-Mail-Clients funktioniert.
- Beachten Sie, wie lange das Laden Ihrer HTML-E-Mails dauert.
- Planen Sie (so viel wie möglich) Inkonsistenzen beim Endbenutzer ein.
- Führen Sie gründliche Tests durch.
Nachdem Sie nun die Grundlagen der Entwicklung einer HTML-E-Mail verstanden haben, gehen wir einige wichtige Best Practices durch, die Sie beachten sollten. Unabhängig davon, welche Methode Sie zum Erstellen von HTML-E-Mails verwenden möchten, helfen diese Best Practices dabei, das Design, die Benutzererfahrung und die Zustellbarkeit Ihrer E-Mails zu verbessern.
1. Stellen Sie sicher, dass Ihre HTML-E-Mail auf verschiedene Bildschirmgrößen und Geräte reagiert.
Wie Ihre E-Mail im Posteingang eines Benutzers aussieht, hängt von einer Vielzahl unterschiedlicher Faktoren ab.
Einer der größten und offensichtlichsten Faktoren ist die Bildschirmgröße des Geräts, auf dem es angezeigt wird. Eine E-Mail, die auf dem Desktop großartig und gut formatiert aussieht, kann sich beim Betrachten auf dem Smartphone-Bildschirm leicht in ein Gewirr aus unleserlichem, überlappendem Text und Bildern verwandeln.
Um sicherzustellen, dass Ihre HTML-E-Mails auf einem breiten Spektrum von Bildschirmgrößen so aussehen, wie Sie es sich vorgestellt haben, ist es das Beste, Ihr Layout einfach und unkompliziert zu halten. Wenn Sie komplexere Elemente wie mehrere Spalten und schwebende Bilder hinzufügen, wird es schwieriger, das Format Ihrer E-Mail für verschiedene Bildschirmgrößen zu übersetzen.
Wenn Sie sich für die Entwicklung eines komplexeren Layouts entscheiden, stellen Sie sicher, dass Sie aktiv darüber nachdenken, wie die Elemente neu angeordnet werden, um sie an unterschiedliche Bildschirmgrößen anzupassen. Wenn Ihre E-Mail beispielsweise auf dem Desktop mehrspaltig angezeigt wird, funktioniert dieselbe Struktur auf Mobilgeräten nicht – Sie müssen Medienabfragen verwenden, um zu definieren, wie Elemente auf verschiedenen Bildschirmgrößen angezeigt werden.
Denken Sie daran, dass die Entwicklung wirklich responsiver HTML-E-Mails über die Struktur und das Format Ihrer Nachricht hinausgeht. Überlegen Sie, wie die allgemeine Benutzererfahrung Ihrer E-Mail auf verschiedenen Geräten wahrgenommen wird. Stellen Sie sicher, dass Ihre Schriftarten auf Mobilgeräten genauso lesbar sind wie auf dem Desktop, und verwenden Sie für Mobilgeräte optimierte Schaltflächen oder CTAs anstelle von Hyperlink-Text (haben Sie schon einmal versucht, auf Mobilgeräten auf eine kleine Zeile mit Hyperlink-Text zu tippen? Das ist nicht ganz einfach ).
Hier finden Sie unseren ausführlicheren Leitfaden zu Best Practices für mobile E-Mails.
2. Stellen Sie sicher, dass Ihr Styling in verschiedenen E-Mail-Clients funktioniert.
Ein weiterer wichtiger Faktor, der die Art und Weise, wie Ihre HTML-E-Mails in den Posteingängen Ihrer Abonnenten angezeigt werden, stark beeinflusst, ist der E-Mail-Client, den sie zum Öffnen der Nachricht verwenden. Jeder E-Mail-Client lädt E-Mails etwas anders, sodass eine E-Mail, die in Gmail auf eine bestimmte Weise aussieht, in Outlook wahrscheinlich anders aussieht.
Glücklicherweise können Sie, wenn Sie wissen, wie die meisten gängigen E-Mail-Clients bestimmte HTML- und CSS-Elemente laden, ein ziemlich einheitliches Erlebnis in den Posteingängen verschiedener Benutzer schaffen. Es geht darum, zu wissen, welche nicht unterstützten Tags Sie vermeiden sollten, und sich entsprechend anzupassen. In diesem umfassenden Leitfaden wird erläutert, wie die gängigsten E-Mail-Clients (einschließlich Gmail und mehrere Versionen von Outlook) verschiedene Stilelemente unterstützen und darstellen.
Sie können sich auch einen Artikel ansehen, den wir über die Optimierung von E-Mails für verschiedene E-Mail-Clients geschrieben haben.
3. Beachten Sie, wie lange das Laden Ihrer HTML-E-Mails dauert.
Wie lange das Laden Ihrer E-Mail dauert, kann durchaus den Unterschied zwischen der Gewinnung eines neuen Kunden und dem Verlust eines frustrierten Abonnenten ausmachen. Auch wenn es verlockend sein kann, die verschiedenen Gestaltungsoptionen und Möglichkeiten zur Einbindung von visuellen Elementen zu nutzen, die HTML-E-Mails bieten, spielt das keine Rolle, wenn das Laden Ihrer E-Mail zu lange dauert.
Berücksichtigen Sie beim Entwerfen Ihrer HTML-E-Mail, wie lange das Laden Ihrer E-Mail dauern wird – insbesondere, wenn jemand Ihre Nachricht beispielsweise auf der morgendlichen U-Bahn-Fahrt mit einer schwachen Datenverbindung öffnet. Hier sind ein paar kleine Schritte, die Sie unternehmen können, um die Ladezeit erheblich zu verbessern.
Gehen Sie sparsam mit Bildern um.
Auf diese Weise verstärken Sie die Botschaft, die Sie den Abonnenten vermitteln möchten. Verwenden Sie immer einen Bildkompressor (wie Compressor.io), um die Dateigröße so weit wie möglich zu reduzieren. Die meisten Bildkomprimierer können die Dateigröße eines Bildes deutlich reduzieren, ohne dass die Qualität darunter leidet, sodass dieser zusätzliche Schritt die visuelle Integrität Ihrer E-Mail nicht beeinträchtigt.
Verwenden Sie Standard-Webschriftarten.
Benutzerdefinierte Schriftarten eignen sich hervorragend zum Aufpeppen einer Zielseite, können jedoch beim Hinzufügen zu einer E-Mail eine zusätzliche Komplexitätsebene hinzufügen. Wie bereits erwähnt, gehen alle E-Mail-Clients unterschiedlich mit Stilelementen um, insbesondere mit Schriftarten. Verwenden Sie aus Sicherheitsgründen Standard-Webschriftarten und stellen Sie sicher, dass der E-Mail-Client, den die meisten Ihrer Abonnenten verwenden, eine bestimmte Schriftart unterstützt.
Versuchen Sie es mit einem HTML-Minifier.
Ein HTML-Minifier (wie minifycode.com und smallseotools.com) entfernt automatisch Code, der in einer HTML-Datei nicht benötigt wird. Sich wiederholende, zusätzliche Elemente werden entfernt, aber die tatsächliche Darstellung Ihrer E-Mail sollte gleich bleiben (testen Sie es immer aus!). Jede Codezeile hat Einfluss darauf, wie lange das Laden einer E-Mail dauert. Daher kann es sich positiv auf die Ladezeit auswirken, wenn man sich die Zeit nimmt, Junk-Code zu entfernen.
Konzentrieren Sie Ihre Botschaft auf ein einziges Ziel.
Der beste Weg, die Ladezeit von E-Mails zu verkürzen, besteht darin, die Menge an Inhalten zu reduzieren, die Sie jeder Ihrer E-Mail-Versendungen hinzufügen. Es mag offensichtlich erscheinen, aber zu viele Vermarkter versuchen, zu viel Inhalt in ihre E-Mails zu stopfen. Dies führt nicht nur zu einer abschreckenden Benutzererfahrung (niemand möchte einen Roman per E-Mail lesen), sondern kann auch dazu führen, dass Ihre Ladezeit außer Kontrolle gerät und Benutzer Ihre E-Mail abbrechen. Halten Sie es einfach und Ihre Benutzer werden es Ihnen danken.
4. Planen Sie (so viel wie möglich) Inkonsistenzen beim Endbenutzer ein.
Die Bildschirmgröße und der E-Mail-Client sind nicht die einzigen Faktoren, die die Darstellung Ihrer HTML-E-Mails in den Posteingängen Ihrer Abonnenten beeinflussen können. Elemente wie die Version ihres E-Mail-Clients, ihr Betriebssystem, ihre individuellen Benutzereinstellungen, ihre Sicherheitssoftware und ob Bilder automatisch geladen werden oder nicht, können sich darauf auswirken, wie Ihre E-Mails geladen werden.
Wie Sie anhand dieser umfangreichen Liste von Faktoren wahrscheinlich erraten können, würde der Versuch, sie alle zu lösen (jedes Mal, wenn Sie eine E-Mail senden), wahrscheinlich ausreichen, um Sie dazu zu bringen, Ihren Computer durch den Raum zu werfen.
Aber Sie müssen diesen Variablen nicht völlig hilflos gegenüberstehen – Sie müssen nur ein wenig im Voraus planen.
Erwägen Sie die Erstellung einer Webseitenversion Ihrer E-Mail.
Das ist so, als ob Sie Ihrer E-Mail einen ausfallsicheren Button geben würden. Wenn Ihre liebevoll gestaltete E-Mail aus irgendeinem Grund – aufgrund eines der vielen oben genannten Faktoren – beim Öffnen durch einen Abonnenten wie ein absolutes Chaos wirkt, hat er zumindest die Möglichkeit, auf „Als Webseite anzeigen“ zu klicken und die E-Mail als anzusehen Du hast es so gewollt.
Da Stilelemente in Webbrowsern viel einheitlicher dargestellt werden als in E-Mail-Clients, haben Sie viel mehr Kontrolle über die Webseitenversion Ihrer Nachricht. In HubSpot gibt es eine Option, die Sie aktivieren können, um automatisch eine Webseitenversion zu generieren.

Erstellen Sie eine Nur-Text-Version Ihrer E-Mail.
Eine Nur-Text-Version ist genau das, wonach es sich anhört – eine alternative Version Ihrer HTML-E-Mail, die in völlig reinem Text gerendert wird. Das Hinzufügen einer Nur-Text-Version Ihrer HTML-E-Mail ist wichtig, da einige E-Mail-Clients und Benutzereinstellungen HTML nicht laden können (oder dies nicht möchten).
Wenn dies der Fall ist, sucht der Client nach einer alternativen Nur-Text-Version Ihrer HTML-E-Mail, die er für den Benutzer laden kann. Wenn keine vorhanden ist, könnte dies dem E-Mail-Server des Empfängers signalisieren, dass es sich bei Ihrer Nachricht um Spam handelt – oder potenziell gefährlich.
Die meisten E-Mail-Tools wie HubSpot stellen automatisch eine Nur-Text-Version bereit, die angezeigt wird, wenn der E-Mail-Server eines Empfängers dies erfordert. Wenn Sie jedoch eine HTML-E-Mail von Grund auf codieren, müssen Sie eine sogenannte mehrteilige MIME-Nachricht erstellen.
Eine mehrteilige MIME-Nachricht ist eine E-Mail, die sowohl eine reine Text- als auch eine HTML-Version derselben E-Mail enthält. Wenn der E-Mail-Client oder das Sicherheitssystem eines Empfängers keine HTML-E-Mails zulässt, wird die Nur-Text-Version angezeigt. Dies ist ein Prozess, der fortgeschrittene Programmierkenntnisse erfordert. Wir empfehlen daher, mit einem Entwickler zusammenzuarbeiten.
Stellen Sie sicher, dass Ihre E-Mail-Adresse auch dann noch sinnvoll ist, wenn die Bilder nicht geladen werden.
Einige Benutzer haben das automatische Laden von Bildern deaktiviert, was bedeutet, dass ihnen Ihre E-Mail beim Öffnen ohne Bilder angezeigt wird. Verlassen Sie sich daher nicht ausschließlich auf Bilder, um die Bedeutung Ihrer Botschaft zu vermitteln, und fügen Sie den Bildern, die Sie einfügen, immer Alt-Text hinzu. Alt-Text wird auch dann geladen, wenn Bilder nicht geladen werden, sodass Ihre Abonnenten einen allgemeinen Überblick über die visuellen Inhalte erhalten.
5. Führen Sie gründliche Tests durch.
Schließlich müssen Sie Ihre HTML-E-Mail in jeder Entwicklungsphase testen, um sicherzustellen, dass sie auf verschiedenen E-Mail-Clients, Betriebssystemen und Gerätetypen funktioniert. Warten Sie nicht bis zum Ende des Prozesses, um Ihre E-Mails zu testen – das Testen während der Arbeit ist die beste Möglichkeit, Inkonsistenzen zwischen verschiedenen E-Mail-Clients zu erkennen und sicherzustellen, dass Sie Ihren Empfängern ein möglichst konsistentes Erlebnis bieten.
Einige E-Mail-Tools (wie HubSpot) bieten In-App-Tests in ihren E-Mail-Buildern an, um den Prozess zu vereinfachen. Wenn Sie von Grund auf neu arbeiten, können Sie ein Tool wie HTML Email Check oder PreviewMyEmail verwenden, um eine bessere Vorstellung davon zu bekommen, wie Ihre E-Mail in verschiedenen E-Mail-Clients und Geräten aussehen wird.
Einfache und kostenlose HTML-E-Mail-Vorlagen
Es gibt eine überwältigende Menge an HTML-E-Mail-Vorlagen im Internet, die sich in Qualität, Reaktionsfähigkeit und Preis unterscheiden. Wir haben eine Auswahl kostenloser HTML-E-Mail-Vorlagen zusammengestellt, die eine reaktionsfähige Benutzererfahrung bieten. Lesen Sie unbedingt die Geschäftsbedingungen für jede einzelne Vorlage, bevor Sie sie verwenden.
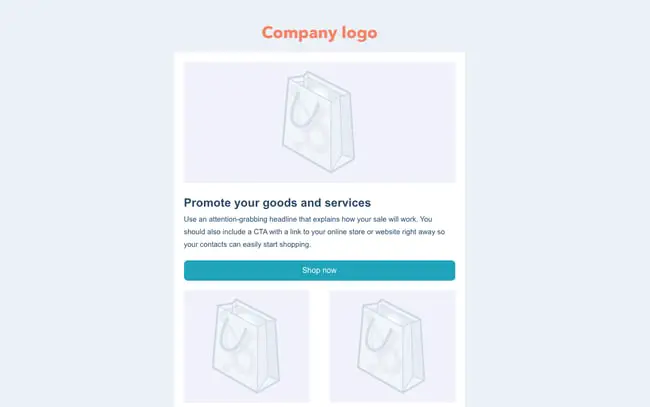
1. HTML-E-Mail-Vorlage für Produktwerbung von HubSpot

Egal, ob Sie ein neues Produkt auf den Markt bringen oder einfach nur für Ihre bestehenden Angebote werben, diese E-Mail-Vorlage ist ein guter Ausgangspunkt. Diese Vorlage ist in der kostenlosen Version des E-Mail-Tools von Marketing Hub enthalten und bietet viel Raum für individuelle Anpassungen. Sie können Bilder, Text und Schaltflächen ganz einfach in einem intuitiven Drag-and-Drop-Editor hinzufügen. Sie können außerdem sicher sein, dass die von Ihnen entworfenen Vorlagen auf jedem Gerät vollständig responsiv sind.
Der Hauptvorteil der Verwendung dieser Vorlage besteht darin, dass sie mit allen anderen Marketing Hub-Tools gebündelt ist. Darüber hinaus stehen Ihnen weitere Vorlagen zur Auswahl – Sie müssen sich nicht auf diese Option beschränken. Der Drag-and-Drop-E-Mail-Editor ist ein weiteres fantastisches Plus.
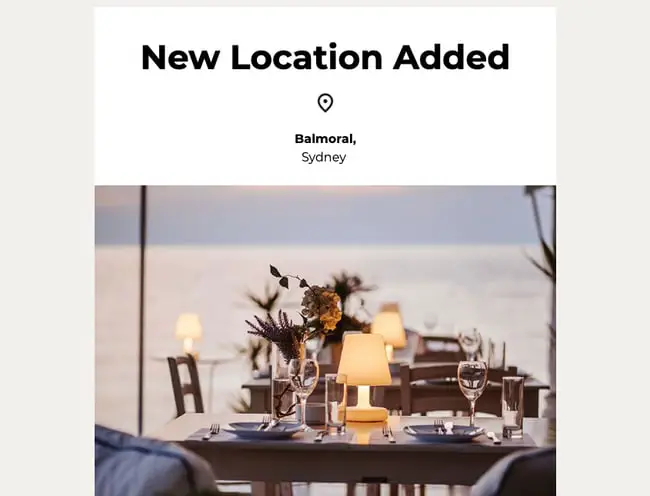
2. HTML-E-Mail-Vorlage für Unternehmensnachrichten von Campaign Monitor
 Wenn Sie vorhaben, Ihren Kunden Unternehmensnachrichten zu senden, ist dies eine hervorragende Vorlage. Es ist bildlastig und eignet sich daher hervorragend für Mode- oder zeitgenössische Marken. Außerdem ist es mit dem E-Mail-Tool von Campaign Monitor verknüpft, das ab 10 Euro pro Monat erhältlich ist (es gibt auch eine kostenlose Testversion).
Wenn Sie vorhaben, Ihren Kunden Unternehmensnachrichten zu senden, ist dies eine hervorragende Vorlage. Es ist bildlastig und eignet sich daher hervorragend für Mode- oder zeitgenössische Marken. Außerdem ist es mit dem E-Mail-Tool von Campaign Monitor verknüpft, das ab 10 Euro pro Monat erhältlich ist (es gibt auch eine kostenlose Testversion).
Ich persönlich finde es toll, dass diese moderne Vorlage so raffiniert und minimalistisch ist. Die dezente Farbpalette und das schlichte Design machen es zu einer vielseitigen Option für viele Branchen und Zwecke und es wurde auf verschiedenen E-Mail-Clients und Geräten getestet, um ein einheitliches Benutzererlebnis auf allen Plattformen zu gewährleisten.
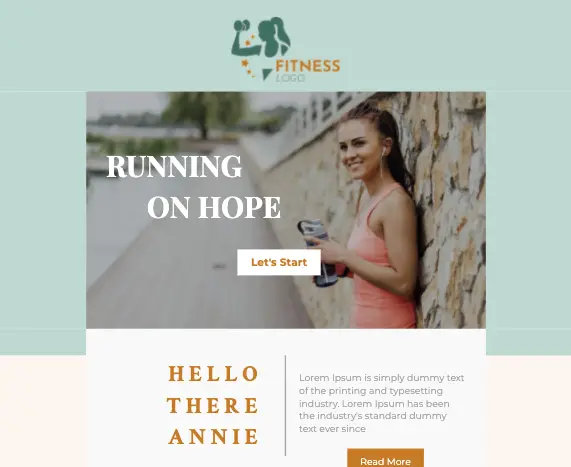
3. Willkommens-HTML-E-Mail-Vorlage von Unlayer
 Unlayer ist ein E-Mail-Marketing-Tool, das sich hauptsächlich auf das E-Mail-Design konzentriert. Der Drag-and-Drop-Editor macht das Bearbeiten der Vorlagen zum Kinderspiel. Ich liebe die obige Vorlage wegen ihrer Struktur und Anpassbarkeit.
Unlayer ist ein E-Mail-Marketing-Tool, das sich hauptsächlich auf das E-Mail-Design konzentriert. Der Drag-and-Drop-Editor macht das Bearbeiten der Vorlagen zum Kinderspiel. Ich liebe die obige Vorlage wegen ihrer Struktur und Anpassbarkeit.
Obwohl diese Vorlage für ein Fitnessunternehmen entwickelt wurde, können Sie sie problemlos für Ihren eigenen Gebrauch anpassen. Diese klare, gedämpfte Vorlage ist eine großartige Möglichkeit, die von Ihrem Team erstellten Inhalte anzuzeigen und Abonnenten mit Ihren neuesten Produkten oder Blogbeiträgen zu verbinden. Das Design verfügt über zwei vollständig responsive Spalten mit mehreren Farbschemaoptionen und Platz oben, um einen Call-to-Action hervorzuheben.
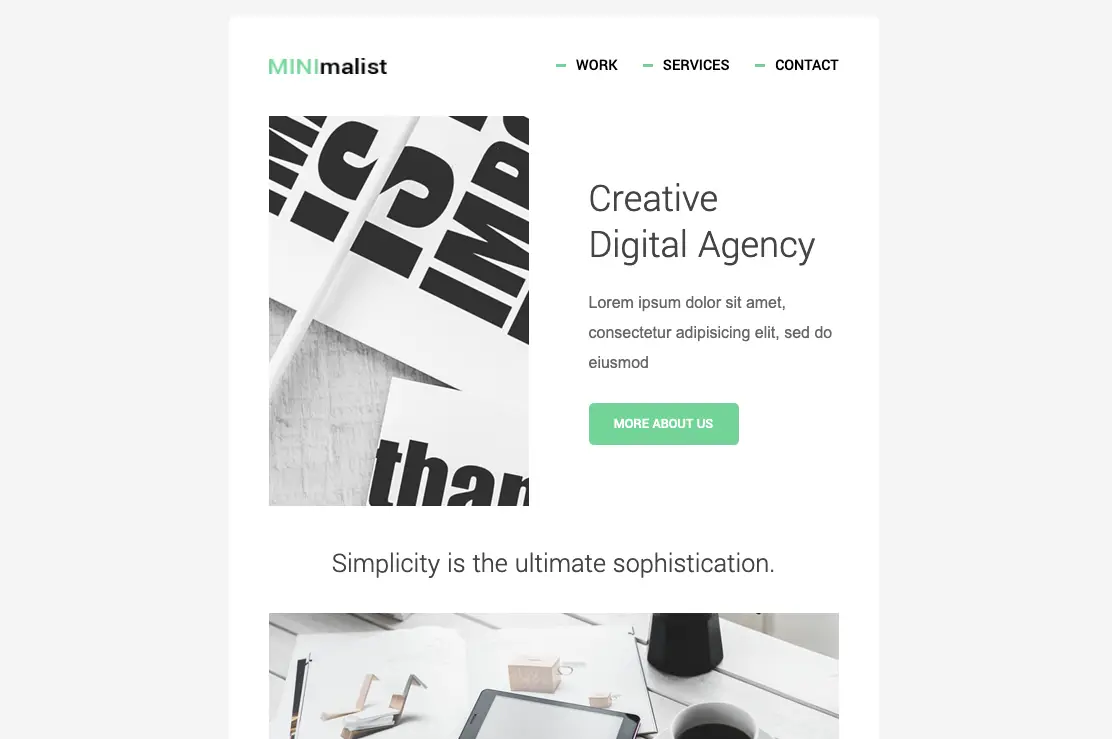
4. Minimalistische Willkommens-HTML-E-Mail-Vorlage von MailBakery

Dieses einfache, vollständig responsive Design ist ein Beweis dafür, dass weniger manchmal wirklich mehr ist. Es nutzt Leerzeichen optimal aus und sorgt dafür, dass der Fokus auf Ihren Worten und visuellen Elementen liegt. Ohne Ablenkungen durch das Design kommen Ihre Inhalte wirklich zur Geltung – auf jedem Gerät.
Diese Vorlage ist im E-Mail-Vorlagenshop von MailBakery verfügbar. Ich liebe es, weil Sie es einfach herunterladen und in Ihr bevorzugtes Tool hochladen können, während Sie bei anderen Vorlagen die entsprechende Software verwenden müssen, um auf die Vorlagen zuzugreifen. Ich würde es empfehlen, wenn Sie mit HTML-Dateien vertraut sind und mit dem Upload-Prozess für Ihr Tool vertraut sind.
5. Kostenlose HTML-E-Mail-Vorlagen von Bee Free

Ich konnte mich nicht für eine Vorlage aus dem Bee Free-Marktplatz entscheiden, daher habe ich beschlossen, stattdessen die gesamte Bibliothek zu empfehlen. Diese Sammlung kostenloser Open-Source-Vorlagen reagiert vollständig und wurde mit gängigen E-Mail-Clients getestet. Sie können sie auf der Bee Free-Plattform bearbeiten und darauf aufbauen, dann die HTML-Datei auf Ihr lokales Laufwerk exportieren und sie in Ihr bevorzugtes E-Mail-Marketing-Tool hochladen.
Dies ist eine ideale Option, wenn Sie einen stilvolleren, eleganteren Ausgangspunkt wünschen, das Design aber dennoch an die Bedürfnisse Ihres Unternehmens anpassen möchten. Jede Vorlage ist in mehreren Formaten für unterschiedliche Marketingzwecke verfügbar, z. B. für Transaktions-E-Mails, NPS-Erfassung und Wiedereinbindung von E-Mail-Abonnenten.
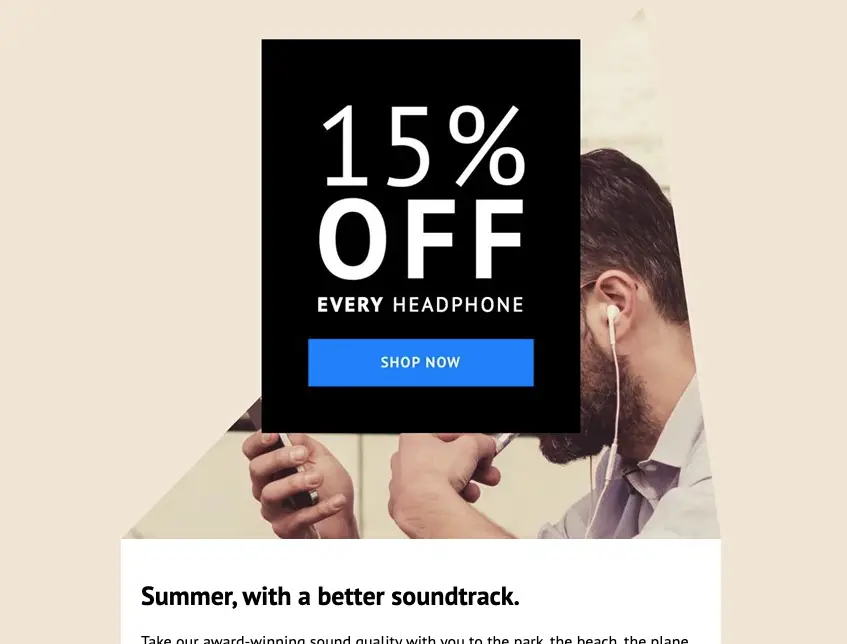
6. HTML-E-Mail-Vorlage für den Ladenverkauf von Campaign Monitor

Dieses elegante, responsive Design von Campaign Monitor eignet sich perfekt zum Versenden eines Rabattcodes – könnte aber auch als stilvolle Möglichkeit dienen, E-Mail-Abonnenten Ihre neuesten Produkte zu präsentieren. Mir gefällt der klare und aufmerksamkeitsstarke CTA sowie der Platz für weitere Informationen.
Die Nutzung dieser Vorlage ist kostenlos, sofern Sie sich auf der Campaign Monitor-Plattform anmelden. Es lohnt sich auch, einen Blick auf die vollständige Bibliothek responsiver E-Mail-Vorlagen von Campaign Monitor zu werfen.
7. Stilvolle HTML-E-Mail-Vorlage von ActiveCampaign 
Diese E-Mail-Vorlage von ActiveCampaign ist modern und optimiert – perfekt für die Vorstellung Ihres Unternehmens oder Ihrer Produkte. Der Heldenbereich bietet ausreichend Platz für ein Bild und einen Call-to-Action. Weiter unten können Sie Ihre Leser dazu auffordern, sich weitere Produkte anzuschauen, was Ihnen eine zweite Chance gibt, sie zu konvertieren.
Um diese kostenlose HTML-E-Mail-Vorlage verwenden zu können, müssen Sie sich für eine kostenlose Testversion von ActiveCampaign anmelden. Das E-Mail-Tool beginnt bei 49 $/Monat und beinhaltet 3 Plätze, sodass diese Vorlage hervorragend geeignet ist, wenn Ihr E-Mail-Marketing-Team aus mehreren Personen besteht.
8. HTML-E-Mail-Vorlage „Entschuldigung“ von Stripo Email
 Es macht nie Spaß, die Erwartungen eines Kunden nicht zu erfüllen, aber es macht noch weniger Spaß, ihn im Dunkeln zu lassen. Mit dieser kostenlosen HTML-E-Mail-Vorlage von Stripo, einem E-Mail-Tool, können Sie sich kurz und bündig entschuldigen. Der niedliche Cartoon ist ein Pluspunkt, aber Sie können das Bild jederzeit ersetzen.
Es macht nie Spaß, die Erwartungen eines Kunden nicht zu erfüllen, aber es macht noch weniger Spaß, ihn im Dunkeln zu lassen. Mit dieser kostenlosen HTML-E-Mail-Vorlage von Stripo, einem E-Mail-Tool, können Sie sich kurz und bündig entschuldigen. Der niedliche Cartoon ist ein Pluspunkt, aber Sie können das Bild jederzeit ersetzen.
Mir gefällt besonders, dass Sie mit dieser Vorlage direkt in der E-Mail um Feedback bitten können. Dadurch kann der Empfänger Ihnen ganz einfach mitteilen, was er von der bisherigen Interaktion mit Ihrem Unternehmen hält.
Um diese Vorlage zu verwenden, müssen Sie sich lediglich für die kostenlose Stufe von Stripo anmelden, die Ihnen 4 E-Mail-Exporte ermöglicht.
9. Kostenlose HTML-E-Mail-Vorlage „Hero Image“ von ZURB

ZURB ist ein Anbieter von E-Mail-Vorlagen, der eine Reihe kostenloser E-Mail-Vorlagen erstellt hat, die jeder herunterladen kann. Dieses enthält eine klare Überschrift, ein Heldenbild und einen blau hervorgehobenen Call-to-Action. Ich finde es toll, dass es eine Seitenleiste gibt, die zusätzliche Links enthält. Dies eignet sich gut für Newsletter-abhängige Marken.
Sie sollten diese Vorlage stark an die Farben und Schriftarten Ihrer Marke anpassen, damit sie sich mehr wie „Sie“ anfühlt. Ansonsten ist es eine fantastische, werkzeugunabhängige Option. Laden Sie einfach die Vorlage herunter und laden Sie sie in Ihre bevorzugte E-Mail-Marketing-Software hoch.
10. HTML-E-Mail-Vorlage zum Zurücksetzen des Passworts von Foundation Framework
 Eine E-Mail zum Zurücksetzen des Passworts muss nicht aufwändig sein, und diese HTML-E-Mail-Vorlage von Foundation Framework (auch bekannt als ZURB) erfüllt alle Kriterien. Es lässt Platz für Ihr Logo oder eine niedliche Grafik und einen Platzhaltertext, den Sie bei Bedarf unverändert lassen können.
Eine E-Mail zum Zurücksetzen des Passworts muss nicht aufwändig sein, und diese HTML-E-Mail-Vorlage von Foundation Framework (auch bekannt als ZURB) erfüllt alle Kriterien. Es lässt Platz für Ihr Logo oder eine niedliche Grafik und einen Platzhaltertext, den Sie bei Bedarf unverändert lassen können.
Diese Vorlage gefällt mir besonders gut, weil sie ohne Anpassung schon so gut aussieht. Sie müssen lediglich die Farbe der Schaltfläche in eine Ihrer Markenfarben ändern, und schon kann es losgehen. Außerdem können Sie es mit jedem Werkzeug verwenden.
Erstellen Sie HTML-E-Mails, um Ihre Abonnentenzahl zu erhöhen
HTML-E-Mails sind eine ansprechende Möglichkeit, mitzuteilen, was in Ihrem Unternehmen passiert, und Abonnenten dazu zu bringen, wiederzukommen, um mehr zu erfahren. Mit den von uns geteilten Tipps und Vorlagen sind Sie auf dem besten Weg, schöne HTML-E-Mails zu erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Anmerkung des Herausgebers: Dieser Beitrag wurde ursprünglich im Juni 2019 veröffentlicht und aus Gründen der Vollständigkeit aktualisiert.