Das SVG-Pfad-Modul: Lesen von SVG-Dateien aus einer Datei oder einem String
Veröffentlicht: 2023-01-19Das Modul svg.path von Python bietet Funktionen zum Lesen von SVG-Dateien. Das Modul kann verwendet werden, um SVG-Dateien aus einer Datei oder aus einem String zu lesen. Das Modul bietet Funktionen zum Lesen von SVG-Dateien aus einer Datei oder aus einem String. Das Modul kann verwendet werden, um SVG-Dateien aus einer Datei oder aus einem String zu lesen.
Python-Programme können mit einer Vielzahl von Methoden einfache SVG-Ausgaben generieren. Dieser Artikel vergleicht die Module pySVG und svgwrite in Bezug auf Struktur und Aufbau. Das PySVG-Paket stellt Python vierzehn verschiedene Module zur Verfügung. Ein Schnellstart ist nicht möglich, ebenso kann keine README erstellt werden. Ich glaube nicht, dass es viel Aufwand bedeutet, mit den Tutorials und Beispielen zu lernen, wie man einfache Dokumente erstellt. Obwohl der Ansatz von pySVG zur Dokumentenerstellung einfach ist, macht er Lust auf mehr. Die Dokumentation und Ausgabe der Quellcode-Dokumentation sowie die Ausgabe des Pydoc sind mittelmäßig.
Der Paketautor verwendet derzeit Python 2.6, und es wurden keine anderen Versionen getestet. Ein SVG-Dokument wird durch Instanziieren der Drawing-Klasse erstellt. Es ist ein Vergnügen, die Pydoc-Strings sowohl im Quellcode von pySVG als auch von Svgwrite zu durchsuchen und zu genießen, der sauber organisiert ist. Trotzdem war ich ratlos, was mit dem Bindestrich passieren würde, wenn die Strichbreite auf Strichbreite reduziert würde. Während die Online-Dokumentation in einigen Punkten verbessert werden kann, z. B. die Verwendung von Parametern für SVG-Elemente oder wie eine Farbe mit der rgb-Funktion geschrieben werden kann, kann es einige Zeit dauern, sie zu lernen.
Eine Scalable Vector Graphics (SVG)-Datei ist eine große Datei, die zum Erstellen großer Grafiken verwendet werden kann. XML definiert Grafiken, die auf Vektorgrafiken basieren.
Wenn Sie Ihre SVG-Bilder direkt in das HTML-Dokument schreiben möchten, verwenden Sie das Tag *svg>*/svg. Öffnen Sie das SVG-Bild in Ihrem VS-Code oder Ihrer bevorzugten IDE und kopieren Sie den Code und fügen Sie ihn in das body>-Element in Ihrem HTML-Dokument ein.
Welches Python-Modul wird für Svg verwendet?

Auf diese Frage gibt es keine eindeutige Antwort, da es eine Reihe verschiedener Python-Module gibt, die zum Erstellen von SVG-Bildern verwendet werden können. Zu den bekannteren Modulen gehören: svgwrite, cairosvg, svgutils und svgpathtools.
Als Teil dieses Beitrags werde ich eine SVG-Datei (Scalable Vector Graphics) mit Python erstellen. Das Bild besteht aus einer Vielzahl von Elementen, darunter Formen, Linien, Text usw. Daher können damit einfache Bilder wie Grafiken, Diagramme oder Logos erstellt werden. Wenn Sie möchten, können Sie den Quellcode für diesen Artikel von GitHub herunterladen oder ihn kopieren und in Ihre bevorzugte Programmiersprache einfügen. Eine SVG-Grafikklasse verfügt über eine Vielzahl von Methoden zum Erstellen einer neuen Zeichnung, zum Hinzufügen von Elementen, zum Fertigstellen der Zeichnung, zum Konvertieren in eine Zeichenfolge und zum Speichern als Datei mit den folgenden Elementen: In diesem Abschnitt gehen wir den Code durch Damit können Sie eine SVG-Zeichnung erstellen und initialisieren. Diese Methode ähnelt der in der create-Methode beschriebenen. In jedem ihrer Argumente basieren die gegensätzlichen Argumente auf einer bestimmten Form.
Wenn Sie den ersten Chunk codieren möchten, öffnen Sie main.py und geben Sie ihn entweder ein oder fügen Sie ihn ein. Als Ergebnis der Hauptfunktion werden wir nun drei Aufrufe implementieren. Wenn wir SVG join aufrufen, beziehen wir uns auf die Elementliste. Da das Aufrufen des Codes sinnvoller ist als das Behandeln von E/A-Fehlern, gilt diese Regel nicht. Da Sterne zufällig generiert werden, sind Ihre Chancen, dasselbe Muster zu sehen, gleich. 1.0 halte ich überhaupt nicht für sehr wahrscheinlich. Sie werden feststellen, wie viel überzeugender sie sind, wenn sie Sterne hinter sich haben. Bitte halten Sie die CodeDrome-Follower in Zukunft auf Twitter über neue Posts auf dem Laufenden. Das Bild oben auf der Seite sollte das der Website sein.
Zeit sparen mit Pysvg
In PySVG ist die SVG-Spezifikation vollständig gekapselt und es handelt sich um eine Python-Bibliothek. Das Programmieren mit svg kann vereinfacht werden, indem ein Wrapper darum herum bereitgestellt wird. Da OpenCV keine integrierte Unterstützung für das SVG-Rendering enthält, müssen Sie Ihren eigenen Loader und Parser erstellen. Das svg-Objekt kann in einer Methode namens pt als SVG-Datei gespeichert werden. ylabel() und pt. savefig() mit beiden Methoden. Das SVG-Format ist auflösungsunabhängig, was bedeutet, dass es unbegrenzt skalieren kann, ohne an Qualität zu verlieren.
Wie zeige ich SVG-Inhalte an?

Zum Anzeigen von SVG-Inhalten benötigen Sie einen Viewer oder ein Plug-in, das SVG unterstützt, z. B. Adobe SVG Viewer. Sobald Sie einen Viewer oder ein Plugin installiert haben, können Sie SVG-Inhalte anzeigen, indem Sie sie in einem Viewer oder Plugin öffnen oder indem Sie sie in den Viewer oder das Plugin ziehen.

Grafiken, die mit Vektorgrafiken erstellt werden können, werden als skalierbare Vektorgrafiken bezeichnet. Eine Bilddatei ist eine Computerdatei, die den Standard verwendet, um ein Bild anzuzeigen. Sie behalten nicht nur ihre Qualität und Schärfe, sondern können auch größer oder kleiner skaliert werden. Da sie nach oben oder unten skaliert werden können, sind diese völlig unabhängig von der Auflösung. Wenn Sie eine SVG-Datei erstellen oder bearbeiten möchten, verwenden Sie am besten eine App, die das Format unterstützt. Illustrator und Inkscape, zwei kostenlose Programme, können zum Speichern von Dateien im .VG-Format verwendet werden. Sie können auch einen kostenlosen Online-Konverter wie SVGtoPNG.com verwenden, um eine SVL in ein Raster umzuwandeln.
Auf diese Weise können Sie Ihrem SVG Arienbeschreibungen hinzufügen. Sie können Ihre SVG-Datei noch zugänglicher machen, indem Sie aria-describedby in den ersten Sweiw einfügen. Sie legt fest, welche Art von Titel als Titel eines Dokuments im Browser angezeigt werden soll. Microsoft Visio, CorelDRAW, PaintShop Pro und CADSoftTools ABViewer sind Beispiele für Nicht-Adobe-Programme, die SVG-Dateien lesen können. Alle drei dieser kostenlosen Programme, Inkscape, GIMP und Vectornator, können verwendet werden, um heruntergeladene Dateien zu öffnen, aber sie müssen zuerst heruntergeladen werden. Es ist einfach, Photopea (ohne dass ein Download erforderlich ist) zu verwenden, um eines in Ihrem Browser zu bearbeiten.
Erstellen Sie Grafiken mit SVG-Dateien
Mit SVG-Dateien können Sie Ihre Grafiken ganz einfach verkleinern oder vergrößern, ohne an Qualität einzubüßen. Aus diesem Grund eignen sie sich zur Verwendung in Logos, Symbolen und anderen Grafiken, die in verschiedenen Größen reproduziert werden müssen.
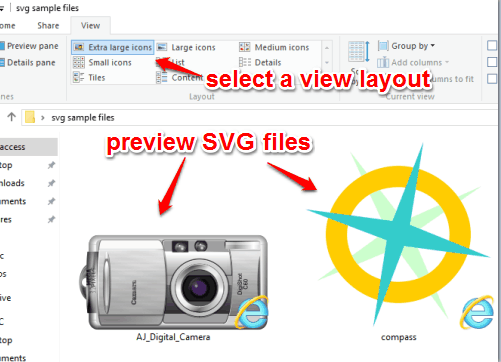
Mit den meisten modernen Browsern können Sie SVG-Dateien öffnen und mit ein paar einfachen Änderungen an Ihren Einstellungen eine Vorschau anzeigen. Sie können SVG-Dateien auch in einer Vielzahl beliebter Programme wie Google Chrome, Firefox, Internet Explorer, Opera und CorelDRAW verwenden.
Wie speichere ich ein SVG-Objekt in Python?
Um ein SVG-Objekt in Python zu speichern, können Sie die Methode svg.save() verwenden. Dadurch wird das SVG-Objekt in der angegebenen Datei gespeichert.
Die PySVG-Bibliothek bietet eine Methode zum Erstellen eines SVG-Dokuments in Python. Sie können es verwenden, um SVG als Ergebnis von Algorithmen wie Koch-Kurven (als Beispiel) zu generieren. Bisher können Sie jedes Element entweder mit einem einzelnen Inhalt oder einer Vielzahl von Inhalten füllen. In den meisten Fällen ist es möglich, Quell- und Binärformen zu verteilen und zu verwenden, aber nur mit oder ohne Modifikation. Python Version 2.6 ist für pySVG erforderlich (Version 2.6 kann mit anderen Versionen funktionieren oder nicht). Wenn Sie daran interessiert sind, PySVG zu verwenden, erwägen Sie eine kleine Spende, um uns bei der Weiterentwicklung zu helfen. (svn ist derzeit stabiler.)
Hier finden Sie auch PySVG (ähnlich wie bei Wikis). Einige Dinge habe ich bereits getestet, einige habe ich vielleicht implementiert, aber nicht getan, und andere habe ich noch nicht getestet. Es ist mir eine Freude, Ihnen eine Liste von Code-Testdiensten anzubieten, die zum Testen der Funktionsimplementierung und nicht zum Testen von Code verwendet wurden.
Warum das Speichern Ihrer Bilder als SVG-Dateien ein Kinderspiel ist
Wenn Sie ein Bild als SVG speichern, wird es in eine Vektorgrafikdatei konvertiert. Beim Speichern als Vektorgrafikdatei ist die Bildgröße normalerweise kleiner.
Unterstützt Kissen SVG?
Auf diese Frage gibt es keine endgültige Antwort, da sie von der jeweiligen Kissenbibliothek abhängt. Einige Kissenbibliotheken unterstützen SVG, andere nicht. Der beste Weg, um festzustellen, ob eine bestimmte Kissenbibliothek SVG unterstützt, besteht darin, ihre Dokumentation zu konsultieren oder sich an die Entwickler der Bibliothek zu wenden.
Kissen: Die Vor- und Nachteile
Es wird nicht vom SVG-Format unterstützt, aber es wird vom EPS-Format unterstützt. Pillow unterstützt Adobe JPEGs sowie JPEGs von JFIF und JPEG2000. Neben Standard- und progressiven JFIF-Dateien werden diese unterstützt. Sie können die Funktion Image.open() verwenden, um das Bildmodul aus dem Kissen zu laden, indem Sie es importieren. PIL hingegen steht als Alternative zur Verfügung.
