Designeinstellungen wurden in den Customizer verschoben
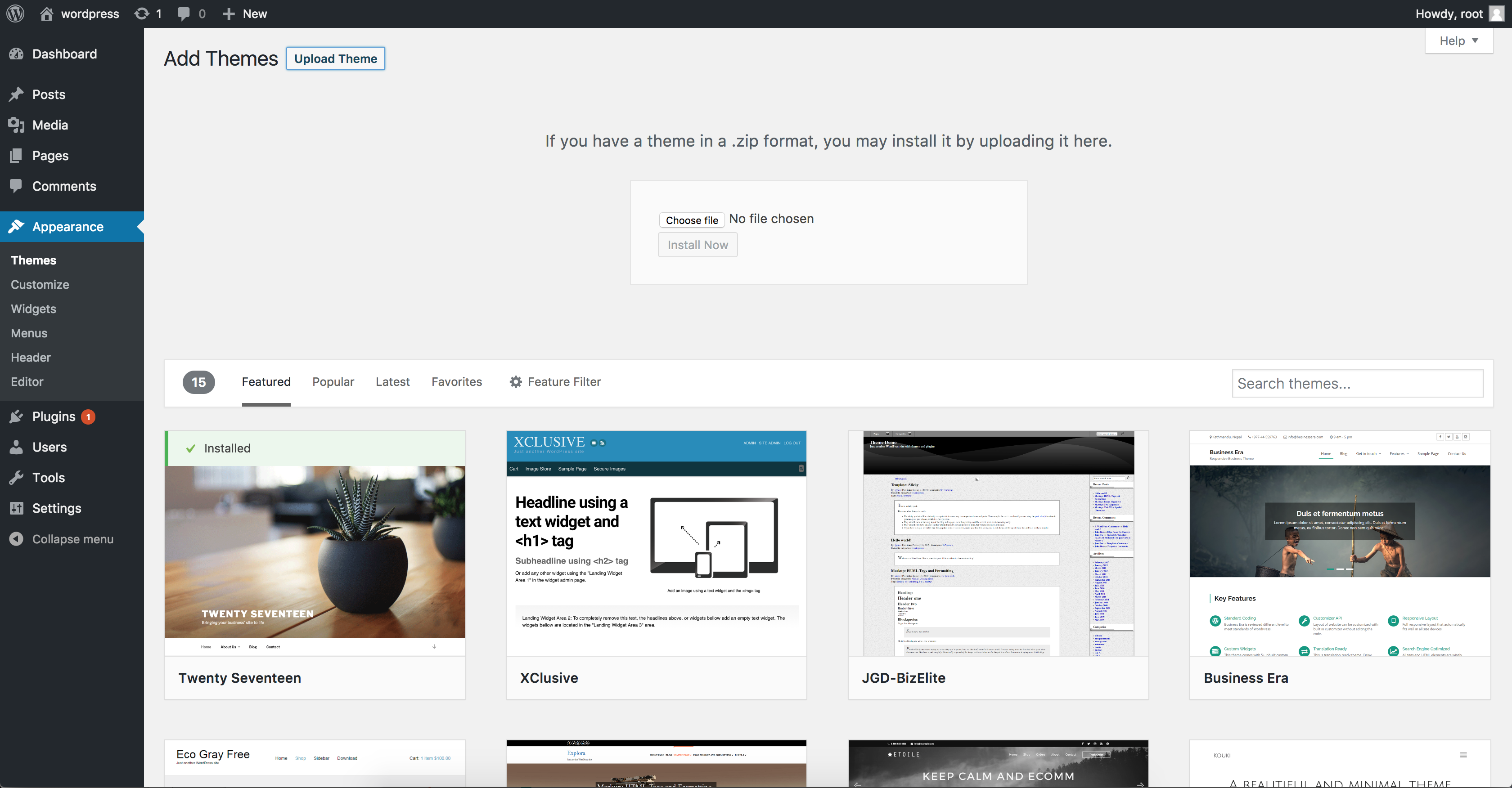
Veröffentlicht: 2022-11-11Seit der Veröffentlichung von WordPress 4.7 im Dezember 2016 wurde die Seite mit den Designeinstellungen an einen neuen Ort verschoben. Wenn Sie in Ihrem WordPress-Dashboard zu Aussehen > Designs gehen, sehen Sie jetzt eine Meldung mit der Aufschrift „Designeinstellungen wurden in den Customizer verschoben“. Wenn Sie auf den Customizer-Link klicken, gelangen Sie zur Seite mit den neuen Designeinstellungen. Einer der Vorteile dieser Änderung besteht darin, dass Sie Ihre Änderungen jetzt in der Vorschau anzeigen können, bevor Sie sie speichern. Dies ist eine großartige Möglichkeit, neue Einstellungen auszuprobieren, ohne Ihre Live-Site zu beeinträchtigen.
Sie können auf das Thema zugreifen, indem Sie es im Menü „Anzeigeoptionen“ auswählen. Wählen Sie aus den folgenden Optionen für dieses Gerät. Ein weißer Hintergrund mit dunklem Text ist vorhanden.
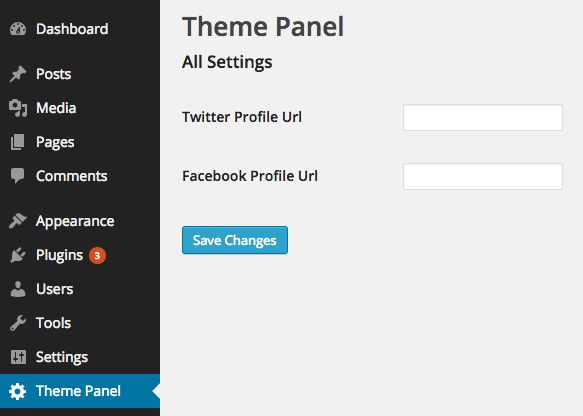
In Ihren Designeinstellungen können Sie Metadaten, Schriftarten, Produktbilder, Inhaltstypen usw. angeben. Individuelle Konfigurationseinstellungen können im Admin angezeigt oder den Designentwicklern überlassen werden, um sie einfacher konfigurieren zu können.
Wo sind die Theme-Einstellungen in WordPress?
In WordPress hängt der Speicherort Ihrer Designeinstellungen von dem verwendeten Design ab. Einige Themes haben ihre Einstellungen im WordPress Customizer, während andere ihre Einstellungen im WordPress-Dashboard haben. Wenn Sie sich nicht sicher sind, wo sich Ihre Designeinstellungen befinden, können Sie in der Dokumentation für Ihr spezifisches Design nachsehen .
Mit Themen können Sie eine Vielzahl von Optionen für Ihre Website definieren, darunter Metadaten, Schriftart, Produktbildgröße und Inhaltstyp. Individuelle Einstellungen können im Admin angezeigt oder den Designentwicklern zur Verwaltung überlassen werden. Viele der Einstellungen werden standardmäßig im Kibo eCommerce Core Theme bereitgestellt. Stellen Sie sicher, dass Sie Zugriff auf die Designeinstellungen Ihrer Hypr-Vorlagen haben. Die themeSettings-Variable in einer Hypr-Vorlage kann verwendet werden, um auf die Designeinstellungen in theme.json zuzugreifen. Wenn Kibo eCommerce-Administratoren Site Builder-Einstellungen konfigurieren, enthält das resultierende CMS-Dokument diese Einstellungen. Die LESS-Variable @theme-settings-settingName ermöglicht Ihnen den Zugriff auf alle Designeinstellungen aus Ihrer theme.html oder Ihrem Stylesheet.
Ein Thema repräsentiert die Essenz der Geschichte. Die Moral oder Botschaft, die ein Autor seinem Publikum vermitteln möchte, wird als Botschaft bezeichnet. Es wird normalerweise angenommen, dass es in einem einzigen Wort geschrieben ist.
Wann und wo eine Geschichte erzählt wird, wird als Setting bezeichnet. JD Salingers Buch The Catcher in the Rye erzählt die Geschichte eines Teenagers, der sich in eine Frau aus der Weltwirtschaftskrise verliebt. Eine gute Geschichte sollte in einem guten Rahmen spielen, um ihre beste Stimmung und Atmosphäre zu erreichen.
Die besten Orte, um WordPress-Themes zu finden
Wo finde ich verschiedene Themenoptionen für WordPress? Derzeit stehen über 200 WordPress-Themes zum kostenlosen Download auf der WordPress-Themes-Website zur Verfügung. WordPress-Designs können auch von Websites wie ThemeForest und WPMU DEV erworben werden.
Wie zeige ich Themenoptionen in WordPress an?

Um Theme-Optionen in WordPress anzuzeigen, gehen Sie zur Registerkarte Aussehen in der linken Seitenleiste und wählen Sie Theme-Optionen. Dadurch wird eine Seite mit allen verfügbaren Optionen für Ihr Thema angezeigt. Sie können dann auswählen, welche Optionen Sie auf Ihrer Website anzeigen möchten.
So erstellen Sie eine einfache Seite mit WordPress-Designoptionen. Einfache Verwendung der nativen Einstellungs-API von WordPress. Ein Beispiel hierfür ist die Hinzufügung eines neuen Themenoptionsfelds (Kontrollkästchen, Eingabe und Auswahl). Es ist nicht notwendig, von Ihren Themenoptionen besessen zu sein.
Wie passe ich mein Theme auf WordPress an?

Es gibt einige Möglichkeiten, wie Sie Ihr WordPress-Theme anpassen können. Eine Möglichkeit ist die Verwendung des Customizer-Tools, das in WordPress integriert ist. Mit diesem Tool können Sie verschiedene Aspekte Ihres Designs ändern, z. B. die Farben, das Hintergrundbild und das Kopfzeilenbild.
Eine andere Möglichkeit, Ihr WordPress-Theme anzupassen, ist die Verwendung eines Plugins, wie z. B. des Theme Customizer-Plugins. Mit diesem Plugin können Sie noch mehr Aspekte Ihres Designs ändern, z. B. die Schriftart, das Layout und die Links zu sozialen Medien.
Wenn Sie ein fortgeschrittener Benutzer sind, können Sie schließlich den Code Ihres Themas direkt bearbeiten. Dies wird Anfängern nicht empfohlen, da es sehr einfach sein kann, Ihre Website zu beschädigen, wenn Sie nicht wissen, was Sie tun.
In diesem Abschnitt zeige ich Ihnen, wie Sie Ihr WordPress-Theme in fünf einfachen Schritten anpassen können. WordPress-Themes gibt es in einer Vielzahl von Stilen und Optionen, um Ihre spezifischen Anforderungen zu erfüllen. In diesem Beitrag zeige ich Ihnen, wie Sie die für Sie richtige auswählen und wie Sie dies sicher und effektiv tun. Der WordPress Customizer ist die einfachste Möglichkeit, Ihr WordPress-Theme anzupassen. Wenn Sie diese Option auswählen, können Sie Ihr Thema auf verschiedene Weise ändern, mit unterschiedlichen Ergebnissen je nach Thema. Wenn Sie auf Aussehen klicken, ist der Design-Editor verfügbar. Ihre Website kann mit Seitenerstellern erstellt werden, da sie die Auswahl des Designs erleichtern.
Ein Seitenerstellungs-Plug-in wird mit einem kompatiblen Thema installiert und ermöglicht es Ihnen, es auf beliebige Weise zu verwenden. Eine Alternative zu Seitenerstellern ist ein Design-Framework, bei dem es sich um eine Sammlung von Designs handelt, die kombiniert werden können, um ein einheitliches Design zu erstellen. Jedes WordPress-Theme wird mit einem Stylesheet geliefert, das der Code ist, mit dem Ihre Website gestaltet ist. Sie können beispielsweise Änderungen am Stylesheet Ihres Themes vornehmen, indem Sie die Farben ändern. Dies ist nützlich, wenn Sie neues CSS erstellen, um auf einzelne Elemente oder eine Vielzahl von Elementen oder Klassen auf der Seite abzuzielen. Designs bestehen normalerweise aus Dateien, die als Vorlagendateien bezeichnet werden. Um die Art und Weise zu ändern, wie Inhalte auf einem Beitragstyp, einer Seite oder einem Archiv angezeigt werden, müssen Sie zuerst eine dieser Dateien bearbeiten.
Sehen Sie sich den folgenden Abschnitt zu Best Practices zum Bearbeiten von Code an, der Ihre Website nicht beschädigt. Wenn Sie ein untergeordnetes Design bearbeiten oder erstellen, sollten Sie Änderungen am Code in Ihrem Design vornehmen und auch die Entwicklungsarbeit an einer lokalen Installation von WordPress mit installiertem Design und kopiertem Inhalt von Ihrer Live-Site durchführen. Der Code muss mit CSS (für das Stylesheet) und PHP (für andere Theme-Dateien ) vertraut sein. Um ein neues Design zu installieren und zu aktivieren, erstellen Sie eine Kopie Ihrer Live-Site. Nachdem Sie Ihre Website gründlich getestet haben, können Sie damit beginnen, sichtbare Änderungen vorzunehmen. Stellen Sie sicher, dass Ihr Design responsiv ist. Änderungen an Ihrem Design sollten auf Mobil- und Desktop-Computern sowie Tablets vorgenommen werden.
Wenn Sie eine Barrierefreiheitsprüfung verwenden, schließt Ihre Website möglicherweise Menschen mit Behinderungen nicht aus. Sie müssen die Standards für PHP, CSS und JavaScript verstehen, nehmen Sie sich also etwas Zeit, um sie zu überprüfen. Im Falle eines bestehenden WordPress-Themes sollte Ihr Code gut codiert und mit seinem Design übereinstimmen; Im Fall von neuem Code sollte Ihr Code mit seinem Design übereinstimmen.
Wie finde ich mein Standard-WordPress-Theme?

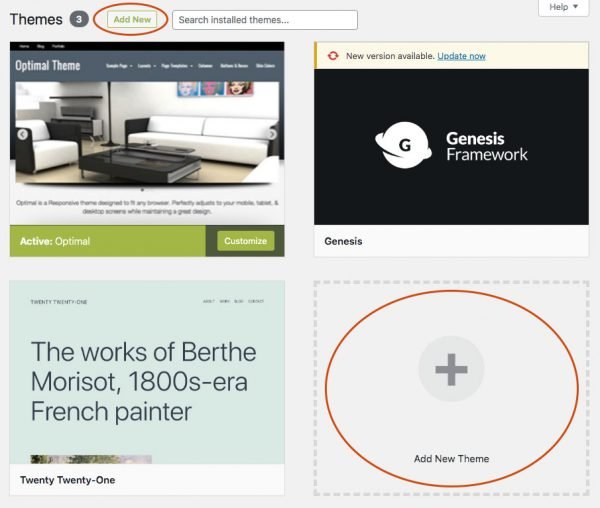
Das WordPress-Theme ist ziemlich einfach zu ändern, wenn Sie es ändern möchten. Unter Darstellung > Themen können Sie ein neues Thema hinzufügen. Das offizielle Repository enthält eine Vielzahl von Themen zur Auswahl. Wenn Sie es gefunden haben, gehen Sie zu Installieren und dann zu Aktivieren.
Das Standardthema für 2015 wurde entwickelt, um Klarheit und Übersichtlichkeit zu bieten und gleichzeitig sauber und auf Blogs ausgerichtet zu sein. Die Typografie von Twenty Fifteen ist einfach und geradlinig, sodass sie auf einer Vielzahl von Bildschirmgrößen gut lesbar ist. Das 2013-Theme für WordPress bietet eine vollständige Palette von Beitragsformaten und erweckt den Blog zu neuem Leben. Es ist ein vollständig ansprechendes Design, das auf jedem Gerät gut aussieht und vollständig reagiert. Mit Twenty Eleven können Sie Ihre besten Inhalte präsentieren, indem Sie eine Showcase-Seitenvorlage verwenden. Twenty Ten enthält Widget-Bereiche an sechs verschiedenen Stellen (zwei in der Seitenleiste, vier in der Fußzeile). Die Druck-Stylesheets und der visuelle Admin-Editor sind beide in der Software enthalten.

Das Frontend von WordPress wird mit einem Standard-Theme angezeigt. Das erste Thema, das Sie sehen, wenn Sie WordPress starten, ist hier. Nachdem der Benutzer das vorherige Theme deinstalliert hat, kann er ein beliebiges anderes WordPress-Theme auswählen. Dies ist eine einfache Möglichkeit für einen Benutzer, das Aussehen und Verhalten seiner Website zu ändern.
Das Plugin kann jedes Wort, jeden Satz oder jedes Stück Code finden, nach dem Sie suchen. Gehen Sie einfach zu Tools – String Locator und suchen Sie nach dem String Locator. Das Plugin durchsucht dann alle Dateien, die mit dem von Ihnen installierten Design und Plugin verknüpft sind, um den Suchbegriff zu finden.
Mit diesem Plugin kann ein Benutzer die gesuchten Informationen auf seiner Website leichter finden. Benutzer können diese Funktion verwenden, um Informationen über ihre Website zu finden, indem sie einfach den Suchbegriff in die Suchleiste eingeben.
Wie ändere ich das Standard-WordPress-Design?
Der WordPress-Customizer ist der bequemste Weg, um Ihrem WordPress-Theme neue Funktionen hinzuzufügen. Darauf kann in beiden Fällen zugegriffen werden: Wenn Sie bei Ihrer Website angemeldet sind (wenn Sie auf den Link „Anpassen“ oben auf dem Bildschirm klicken), sehen Sie den Link „Anpassen“. Gehen Sie im Admin-Bildschirm zu Aussehen > Anpassen.
Löschen Sie nicht verwendete WordPress-Designs für eine sicherere Website
Wenn Sie kein WordPress-Theme verwenden, wird empfohlen, es von Ihrer Website zu entfernen. PHP-Dateien enthalten die Designdateien, die zum Verbergen von Schadcode oder Malware verwendet werden können. Wenn Ihre Website jemals kompromittiert wurde, verfügen Sie möglicherweise über Designdateien, die Informationen enthalten, die ein Angreifer verwenden kann, um Ihre Website weiterhin auszunutzen. Es ist möglich, nicht verwendete WordPress-Themes von Ihrer Website zu löschen, um die Sicherheit zu verbessern.
Wo finde ich WordPress-Themes?
Sie können Ihre Vorlagen sehen, indem Sie auf das Site-Symbol in der oberen linken Ecke Ihres Browsers klicken. Es wird eine Liste aller Vorlagen angezeigt, die Sie erstellt haben, sowie alle neuen. Wenn Sie auf den Namen einer Vorlage klicken, wird sie im Vorlageneditor angezeigt.
Wie man das Thema einer Geschichte identifiziert
Einige Leser mögen zu dem Schluss kommen, dass das Hauptthema des Buches die Rebellion des Protagonisten gegen die konventionelle Gesellschaft ist, wie die Rebellion des Antagonisten gegen die Gesellschaft in The Catcher in the Rye zeigt. Es könnte auch argumentiert werden, dass Selbstausdruck und Identität wichtige Aspekte der Identität einer Person sind. Es ist wichtig, sich daran zu erinnern, dass sich das Thema einer Geschichte nicht immer am Anfang des Romans manifestiert, und es kann schwierig sein, zwischen ihnen zu unterscheiden, wenn nichts anderes gesagt wird.
Themen können auf vielfältige Weise erforscht werden, daher ist es entscheidend, offen für neue Perspektiven zu sein. Ihre Intuition kann Ihnen sagen, was Sie erwartet; hör es dir einfach an. Als Autor haben Sie die Verantwortung, eine Botschaft zu vermitteln, und Sie haben die Verantwortung, herauszufinden, was sie bedeutet.
Wo sind Theme-Optionen in WordPress
In WordPress befinden sich Designoptionen im Allgemeinen im Abschnitt „Darstellung“ des WordPress-Admin-Panels. Die genaue Position und das Layout der Themenoptionen variieren je nach verwendetem Thema. Die meisten Themen verfügen jedoch über eine spezielle Seite mit Themenoptionen, auf der Sie das Erscheinungsbild Ihrer Website anpassen können.
Auf der Seite mit den Themenoptionen auf der WordPress-Website kann der Administrator einige der Einstellungen des Themas ändern. Premium-Designs enthalten normalerweise Farbänderungsoptionen für Schriftarten, Hintergründe, Bilder und Schriftarten. Optionsseiten können von WordPress-Plugin-Besitzern verwendet werden, um Einstellungen zu ändern und ihre Eigenschaften anzupassen. Die Funktion register_setting() wird verwendet, um Einstellungen in der Einstellungs-API zu registrieren. Diese Seite enthält Parameter, mit denen Sie Abschnitte hinzufügen können. Auf diese Weise können wir unsere Einstellungen übersichtlicher auf einer Seite platzieren und Stile hinzufügen, um sie relevanter anzuzeigen. Hier finden Sie alle von Ihnen gewählten Einstellungen in der Optionstabelle.
Fügen Sie einfach Folgendes zu Ihrer Datei functions.php hinzu, um eine Themenoptionsseite zu generieren. Die Funktion pu_register_settings definiert den Abschnitt und seine Felder, wenn die Aktion admin_init ausgeführt wird. Die Callback-Funktion kann verwendet werden, um die zusätzlichen Informationen über jedem Abschnitt hinzuzufügen, indem Sie sie angeben. Wenn Sie alle oben genannten Snippets in Ihre Datei functions.html kopieren, sehen Sie ein Optionsmenü mit diesen Wörtern. Jetzt speichert die $options-Variable ein Array der Designoptionswerte, die Sie verwenden können, um den Wert des Textfelds anzuzeigen, das wir mithilfe dieses Snippets auf der Seite platziert haben. In Zukunft werde ich Ihnen zeigen, wie Sie einige der WordPress-Anwendungen von Drittanbietern verwenden, um das Erscheinungsbild der Optionsfelder der Themen zu verbessern.
WordPress Twenty Seventeen-Thema
Das WordPress Twenty Seventeen Theme ist eine gute Wahl für diejenigen, die ein einfaches und sauberes Design suchen. Dieses Thema ist perfekt für Blogger und Unternehmen gleichermaßen. Mit seinem schlanken Design und den benutzerfreundlichen Optionen ist das WordPress Twenty Seventeen Theme eine großartige Möglichkeit, mit WordPress zu beginnen.
Twenty Seventeen hat ein neues Frontpage-Layout und einen neuen Video-Header als Teil seines Business-orientierten Designs. Wenn Sie Bilder in voller Breite haben, können Sie Ihr Luxushaus oder andere Immobilien präsentieren. Mit Twenty Seventeen können Sie eine auffällige getäfelte Startseite erstellen, die aus Inhalten mehrerer Seiten Ihrer Website besteht. Die Seiten können innerhalb von Twenty Seventeen vier Abschnitten zugeordnet werden. Das Featured Image für jede Seite wird hervorgehoben und in voller Bildschirmgröße und an einer festen Position angezeigt. Infolgedessen wird der typografische Stil für die folgenden Alphabete im Thema angepasst. Dank des Feedbacks aus der Community sind die Schriftstile in Twenty Seventeen für eine Vielzahl von Sprachen optimal.
Wenn Sie Widgets haben, können Sie diese in der oberen Spalte platzieren, während Inhalte in Twenty Seventeen in der unteren Spalte angezeigt werden können. Da jedes Beitragsformat sein eigenes Layout hat, erscheint es auf der Blogbeitragsseite anders. Das Social-Links-Menü ermöglicht Ihnen auch, auf Ihre Social-Media-Profile zu verlinken. Sie haben sechs kostenlose Paletten zur Auswahl, mit denen Sie Ihre eigenen benutzerdefinierten Farben erstellen können.
WordPress-Standarddesign
WordPress Default Theme ist ein Theme, das mit WordPress geliefert wird. Es ist als Ausgangspunkt für Ihre Website konzipiert und kann an Ihre Bedürfnisse angepasst werden.
Die Grafiken, Stylesheets und der Code, die das Gesamterscheinungsbild eines Blogs oder einer Website definieren, sind alle in einem WordPress-Theme enthalten. WordPress ermöglicht es Ihnen, Themen auf zwei Arten zu ändern. Methode 1: Verwenden Sie das WordPress-Administrations-Dashboard, um loszulegen. Methode 2 zeigt Ihnen, wie Sie ein WordPress-Theme manuell aktualisieren. WordPress verwendet als Standardpräfix WP_, um die Tabellennamen zu beschreiben. Es besteht die Möglichkeit, dass ein anderes Datenbankpräfix hinzugefügt werden kann, wie in der folgenden Abbildung zu sehen ist. Nach den Änderungen an den Zeilen im rechten Bereich können Sie das neue Design auf Ihrer Website in Aktion sehen.
So ändern Sie Ihr Standard-WordPress-Design
Wenn Sie WordPress zum ersten Mal installieren, erhalten Sie das Standarddesign Twenty Twelve. Wenn Sie zu Darstellung gehen, können Sie das Standarddesign ändern. Sie können ein Thema aus dem Dropdown-Menü auswählen. Infolgedessen hat WordPress dieses Thema als Standard ausgewählt.
