Diese Eigenschaften machen SVG zu einem idealen Format zum Erstellen interaktiver und animierter Webseiten
Veröffentlicht: 2023-01-08SVG ist ein Vektorgrafik-Bilddateiformat, das Animation und Interaktivität unterstützt. JSP ist eine Skriptsprache für Webseiten, mit der dynamische Webseiten erstellt werden können. Die beiden können zusammen verwendet werden, um interaktive und animierte Webseiten zu erstellen. SVG-Bilder werden mit Vektorgrafik-Zeichensoftware erstellt. Die Bilder können von Grund auf neu erstellt werden oder vorhandene Bilder und Grafiken verwenden. Sobald ein SVG-Bild erstellt ist, kann es als Datei gespeichert und dann auf einen Webserver hochgeladen werden. Die Datei kann dann mit dem HTML-Tag img in eine JSP-Seite eingebettet werden. Wenn ein SVG-Bild in eine JSP-Seite eingebettet wird, kann das Bild interaktiv sein. Das Bild kann so eingestellt werden, dass es auf Benutzereingaben wie Mausklicks und Tastenanschläge reagiert. Das Bild kann auch animiert werden. Die Animation kann unter Verwendung der SMIL-Animationselemente erstellt werden. SVG-Bilder können so erstellt werden, dass sie auf Benutzereingaben reagieren und animiert werden.
Wie verwende ich SVG auf meiner Website?

Um ein SVG auf Ihrer Website zu verwenden, benötigen Sie zwei Teile: eine SVG-Datei und etwas Code, um es in Ihre Webseite einzubetten. Die SVG-Datei können Sie mit einem Vektorgrafik-Editor wie Adobe Illustrator selbst erstellen oder von einer Website wie FreeSVG.org herunterladen. Sobald Sie Ihre SVG-Datei haben, können Sie sie mit dem folgenden Code in Ihre Webseite einbetten: Dadurch wird die SVG-Datei auf Ihrer Webseite mit der angegebenen Breite und Höhe angezeigt. Sie können auch CSS verwenden, um das SVG zu gestalten, genau wie jedes andere Element auf Ihrer Webseite.
Sie können in Adobe Illustrator dasselbe Bildformat wie in PNG oder JPG verwenden, was Scalable Vector Graphics (SVG) ist. Die einzige Möglichkeit, es auf diese Weise zu verwenden, besteht darin, Google Chrome als Standardbrowser und Internet Explorer 8 und Google Chrome als Standardbrowser und Android als Standardbrowser zu verwenden. Ein Hintergrundbild ist im Wesentlichen ein Bild, das als Bild verwendet werden kann. Der Klassenname no -svg wird dem HTML-Element hinzugefügt, falls der Browser dies nicht unterstützt. CSS wird verwendet, um die Elemente anzugeben, aus denen Ihr Design besteht, genau wie jedes andere HTML-Element. Darüber hinaus können Sie ihnen Klassennamen und Zugriff auf spezielle Eigenschaften zur Verfügung stellen, von denen sie profitieren. Wenn Sie ein Stylesheet außerhalb des Dokuments verwenden möchten, müssen Sie zuerst ein <style>-Element in die SVG-Datei selbst einfügen.
Das HTML-Element wird barf sein, und die Seite wird nicht einmal versuchen, zu rendern. In Wirklichkeit sparen Ihnen Daten-URLs möglicherweise keine tatsächliche Dateigröße, aber sie können effizienter sein, da die Daten direkt dort vorhanden sind. Wenn Sie sie darauf aufbauen, ist das Online-Konvertierungstool von Mobilefish.com kostenlos verfügbar. Base64 ist wahrscheinlich nicht die beste Wahl für den Job. Das liegt vor allem an der Muttersprache. Der Vorteil der Verwendung von SVG gegenüber base64 besteht darin, dass es schneller gezippt wird und viel repetitiver ist als base64. Bei grunticon gibt es einen Ordner. Die SVG/PNG-Dateien (normalerweise Symbole, die Sie in einer Anwendung wie Adobe Illustrator zeichnen) werden dann im Browser in CSS konvertiert. Alle drei Formate von Daten-URLs, PNG-Daten-ULS und regulären PNG-Bildern können verwendet werden.
Zusätzlich zu Ihrer Startseite, Produktseite und „Über uns“-Seite können Sie SVG -Bilder auf jeder anderen Seite Ihrer Website verwenden. Diese sind nicht nur äußerst schmeichelhaft, sondern auch sehr leicht und lassen sich ohne Qualitätsverlust auf jede beliebige Größe skalieren. Sie können die Qualität Ihrer Bilder verbessern, indem Sie sva verwenden. Es ist leicht und ideal für Bilder, die auf jede beliebige Größe skaliert werden können.
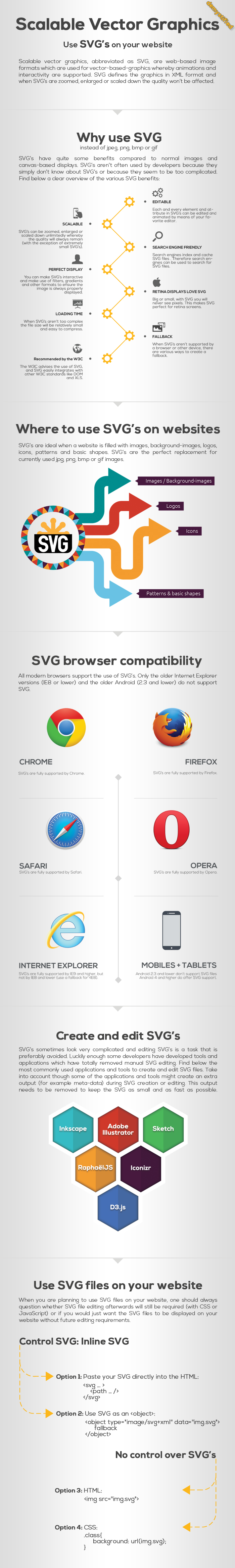
Warum SVG verwenden?
Die Verwendung dieser Arten von Grafiken wie Logos, Symbolen und anderen flachen Grafiken kann zu geringeren Kosten erfolgen. Es kann auch verwendet werden, um komplexere Grafiken wie Diagramme und Flussdiagramme zu erstellen. Die gängigsten Grafiken, die mit SVG erstellt werden können, sind Logos, Symbole und andere flache Grafiken, die einfachere Farben und Formen verwenden. Obwohl ältere Browser sie möglicherweise nicht korrekt ausführen können, unterstützen die meisten modernen Browser SVG.
Wie referenziere ich eine SVG-Datei in HTML?

Um eine SVG-Datei in HTML zu referenzieren, können Sie das Tag oder das Tag verwenden. Das Tag wird verwendet, um ein Bild in ein HTML-Dokument einzubetten. Das Tag wird verwendet, um ein Objekt in ein HTML-Dokument einzubetten.
Dies ist eine grafische Darstellung von Scalable Vector Graphics (SVG). Extensible Markup Language (XML) kann nur zum Schreiben von Vektorgrafiken in diesem Format verwendet werden, das für diese Art von Bildformat einzigartig ist. Die Verwendung eines sva-Bildes ist in CSS und HTML auf vielfältige Weise möglich. In diesem Tutorial gehen wir auf sechs verschiedene Methoden ein. Ein CSS-Hintergrundbild mit einer sva-Datei. Diese Methode ähnelt dem Hinzufügen eines Bildes zu einem HTML-Dokument und wird mithilfe des <img>-Tags ausgeführt. Dieses Mal verwenden wir CSS statt HTML und können es besser anpassen.
Sie können ein SVG-Element verwenden, wenn Sie ein Bild für eine Webseite erstellen möchten. Die Implementierung von Scalable Vector Graphics (SVG) wird in allen Browsern mit dieser Funktionalität unterstützt. Eine andere Möglichkeit, ein Foto in HTML und CSS zu verwenden, ist das HTML-<embed>-Element: >embedsrc=happy.svg” />. Aufgrund fehlender Browser-Plug-Ins in modernen Browsern ist es generell keine gute Idee, sich auf >embed > zu verlassen.
Vektorgrafiken sind digitale Dateien, die ohne Qualitätsverlust verkleinert werden können. Dadurch können Sie kleinere Grafiken erstellen, die auf Webseiten oder gedruckten Materialien verwendet werden können.
Wenn Sie eine Grafik mit SVG in eine Webseite einbetten möchten, müssen Sie die *svg
Um eine Grafik mithilfe von svg in ein Dokument einzubetten, müssen Sie zuerst das *svg-Element sowie den Dateispeicherort einschließen.
7 Gründe für die Verwendung von SVG
Es gibt zahlreiche Gründe, warum Sie die Verwendung von SVG auf Ihren Webseiten in Betracht ziehen sollten. Die folgenden sind sieben der wichtigsten. Schlüsselwort-, Beschreibungs- und Linkoptimierung: Sie können Schlüsselwörter, Beschreibungen und Links direkt zum Markup hinzufügen, um es SEO-freundlich zu machen. Da SVGs in HTML eingebettet werden können, können sie zwischengespeichert und direkt mit CSS bearbeitet werden. Dadurch können sie von einer großen Zahl von Menschen mit Behinderungen genutzt werden. Da SVGs zukunftssicher sind, werden sie weiterhin gut und nützlich für Browser und Geräte sein, die voraussichtlich in der Zukunft auf den Markt kommen werden. Verwenden Sie SVG, um das gesamte Dokument zu klonen, anstatt ein Fragment anzugeben. Mit dieser Funktion können Sie ganz einfach einzigartige Kunstwerke erstellen. Es ist möglich, benutzerdefinierte SVGs mit einer Vielzahl von Tools wie CSS zu erstellen. Sie können Ihre eigenen Designs entwerfen, die sich von der Masse abheben.
Können Sie SVG direkt in HTML einbetten?
Ja, Sie können ein SVG-Bild direkt in ein HTML-Dokument einbetten. Sie können auch HTML verwenden -Tag, um ein SVG-Bild in ein HTML-Dokument einzubetten.
Braucht unser Körper immer noch das <object>-Tag oder können wir stattdessen <img> verwenden? Was sind ihre Vor- und Nachteile? Markieren und betten Sie Schriftarten mit Nano als Teil Ihrer Bilderstellung ein. Verwenden Sie nach Möglichkeit statische Komprimierung und komprimieren Sie Ihr SVG mit Brotli. Aufgrund der schieren Anzahl von Bildern, die auf unsere Websites hochgeladen werden, ist es schwierig festzustellen, welches davon falsch angezeigt wird. Wenn wir unsere Bilder in Bildsuchmaschinen einbetten, können wir sie daher auflisten. Sie sollten das >img>-Tag als die effektivste und einfachste Methode zum Einbetten von SVG in HTML verwenden.
Wenn Sie mit Ihren Bilddateien interagieren möchten, verwenden Sie das <object>-Tag. Wenn Sie das >img>-Tag als Fallback einfügen, wird die Seite doppelt geladen, unabhängig davon, ob Sie Ihre Bilder zwischenspeichern. Da das SVG das DOM ist, können Sie Abhängigkeiten einfach verwalten, indem Sie Skripts und externes CSS, Schriftarten und Skripts verwenden. Da IDs und Klassen immer noch in der Datei gekapselt sind, ist es einfach, SVG-Bilder mit Objekt-Tags zu verwalten. Sie müssen sicherstellen, dass alle IDs und Klassen unterschiedlich sind, bevor Sie sie inline einbetten. Wenn Sie dynamische Änderungen an Ihrem SVG basierend auf Interaktionen mit Benutzern benötigen, sind Sie die einzige Person, die dazu berechtigt ist. In den meisten Fällen empfehlen wir kein Inline-SVG , mit Ausnahme des Vorabladens von Seiten. Ein Iframe ist schwer zu pflegen, erscheint nicht in Suchmaschinen und wirkt sich negativ auf SEO aus.

Da HTML5 HTML-Tags direkt unterstützt, ist kein Plugin erforderlich, um sie in Ihrem HTML5-Dokument zu verwenden. Das Ergebnis ist, dass Sie die gesamte Leistungsfähigkeit von s vogu in Ihren HTML5-Dokumenten nutzen können, ohne zusätzliche Software herunterladen oder installieren zu müssen. Diese Abbildung zeigt Ihnen, wie Sie eine SVG-Ellipse erstellen. Das Ellipse-Tag muss in Ihrem HTML5-Dokument enthalten sein, um eine Ellipse zu erstellen. Außerdem müssen Sie die Koordinaten des Mittelpunkts der Ellipse (x- und y-Koordinaten) sowie ihre Höhe und Breite angeben. **ellipse X=100′ cy=100′ rx=50′ ry=50′ fill =#fff' Es gibt auch Attribute, die Sie mit dem ellipse-Tag zum Erscheinungsbild der Ellipse hinzufügen können. Füllungs- und Strichattribute können verwendet werden, um die Farbe der Ellipse und die Strichstärke der Ellipse anzugeben. Die Farbe ist ein radialer Farbverlauf. Anschließend müssen Sie in Ihrem HTML5-Dokument das radialGradient-Tag einfügen. Mit diesem Tag können Sie einen radialen SVG-Verlauf erzeugen. Die Verwendung von radialen Farbverläufen ist eine einfache Möglichkeit, komplexe Grafikeffekte zu erzeugen. radialGradient Xx = 50x = rx = 100x ry = 100x gradientUnits für den verwendeten Benutzerbereich Am Startpunkt sind 25 % des Felds 50 % des Felds Endpunkt und am Endpunkt 100 % des Felds Die Qualität ist 100%. Linearer Gradient. Schließlich müssen Sie den linearGradient einbeziehen. Mit diesem Tag können Sie einen linearen Farbverlauf auf sva erzeugen. Einfache Grafikeffekte können mit ein paar Zeilen Code mit linearem Farbverlauf erstellt werden. Lineare Gradienteneinheit x1 = 50 % y1 = 50 % x2 = 100 % gradientUnits %27userSpaceOnUse % EndPoint. Mit diesen Tags können Sie mit sehr wenig Code schnell und einfach komplexe Grafikeffekte erstellen. Weitere Informationen zur Verwendung von SVG in HTML5-Dokumenten finden Sie in den folgenden Ressourcen: Dies ist ein Beispiel für die Verwendung von SVG-Tags direkt in HTML5sec.com/html5-svg-tags.html5sec.com/html5-svg-tags/directly-in-html5- svg-tags.html5sec.com/html5-svg-tags/directly-
Warum Sie SVGs auf Ihrer Website verwenden sollten
SEO-freundlich können Sie mit diesen Tools Schlüsselwörter, Beschreibungen und Links direkt zum Markup hinzufügen.
HTML ermöglicht das Hinzufügen von SVGs, was bedeutet, dass sie zwischengespeichert, direkt mit CSS bearbeitet und für eine verbesserte Zugänglichkeit indiziert werden können.
Sie geben einen Hinweis darauf, was die Zukunft bringt.
HTML kann einfach in dieses Format konvertiert werden.
Es ist sicher zu verwenden, wann immer Sie online gehen.
So verwenden Sie SVG-Dateien
Um eine SVG-Datei verwenden zu können, benötigen Sie einen Viewer oder Editor, der den SVG-Standard unterstützt. Die meisten Webbrowser unterstützen SVG, und viele beliebte Vektorzeichenanwendungen unterstützen den Standard ebenfalls.
Eine Vektorgrafik kann mithilfe einer Vektorgrafikplattform wie sva verkleinert oder vergrößert werden. Das SVG-Dateiformat ermöglicht es Ihnen, Ihre Designs mit einer Silhouette- oder Cricut-Maschine auszuschneiden. Mit dieser Methode können Sie Motive zum Aufbügeln erstellen. Eine meiner bevorzugten Möglichkeiten, Schnittdateien zu verwenden, ist die Verwendung von SVG-Dateien. Wärmeübertragungsvinyl eignet sich auch für Tragetaschen, Stoffbanner und alles, was aus Stoff besteht. Dauerhaft wasserdichtes Vinyl wird am besten verwendet, wenn Vinyl auf etwas aufgetragen wird, das nass wird.
Um SVG in CSS zu verwenden, können Sie dies auf zwei Arten tun. Verwenden Sie zum Einbinden von SVG-Dateien einen Daten-URI Ihrer Wahl: *br ist eine Kurzform von ' Die Breite dieses Dokuments beträgt 100 Zoll. Die Höhe beträgt 100px. . Sie können SVG-Dateien mit encodeURIComponent() generieren, indem Sie encodeURIComponent verwenden. Für diese Größe habe ich eine Breite von 100px verwendet. Höhe: 100x100px; Breite: 100%. Um SVGComponent in allen modernen Browsern zu verwenden, müssen Sie es mit encodeURI() codieren, wenn Sie möchten.
Warum sollten Sie eine SVG-Datei verwenden?
Vektoren in SVG-Dateien können in beliebiger Größe angezeigt werden, während Bitmaps größere Dateien für hochskalierte Bilder enthalten müssen, die mehr Speicherplatz beanspruchen. Da kleinere Dateien in Browsern schneller geladen werden, verbessert dies die Seitenleistung für Websites.
Die Vorteile von SVG gegenüber Jpg
JPG ist ein hervorragendes Werkzeug für qualitativ hochwertige Bilder, die nicht viele Details oder Auflösungen erfordern. Es wird am besten verwendet, um Logos, Symbole und andere Grafiken zu erstellen, die einfache Farben und Formen verwenden. In vielen Fällen unterstützen ältere Browser SVG möglicherweise nicht, die meisten modernen Browser jedoch schon.
Können Sie SVG in JPG konvertieren?
Sie können CloudConvert verwenden, um Ihre Vektordateien zu rastern und zu konvertieren. Es gibt eine Reihe anderer Dateiformate, die wir unterstützen, darunter .JPG, .PDF und .EPS. Es gibt Optionen zum Steuern der Auflösung, Qualität und Dateigröße.
Was ist besser – JPEG oder SVG?
Es kommt auf die persönlichen Vorlieben an, und das ist die ganze Zeit der Fall. Das JPEG-Bildformat ist viel kleiner und einfacher zu bearbeiten, während das SVG-Bildformat das direkte Hochladen von Texten ermöglicht.
Verwenden Sie SVG aus der URL
SVG (Scalable Vector Graphics) ist ein Vektorbildformat, mit dem Benutzer Bilder ohne Qualitätsverlust auf jede beliebige Größe skalieren können. SVG-Bilder können in jeder Vektorbearbeitungssoftware wie Adobe Illustrator erstellt und dann als SVG-Datei exportiert werden.
SVG-Dateien können in die meisten Webbrowser importiert und als Hintergrundbilder, Logos oder Illustrationen verwendet werden. Wenn Sie eine SVG-Datei von einer URL verwenden, überprüfen Sie unbedingt den Dateityp und wählen Sie den richtigen Dateityp für Ihr Projekt aus.
Die
Es ist ein leistungsstarkes Werkzeug zum Referenzieren von Elementen in einem SVG-Dokument, indem das „use“-Element verwendet wird. Der Wert für das href-Attribut kann entweder als URL oder als Fragment festgelegt werden. Wenn Elemente im selben Dokument verwendet werden, können sie referenziert werden. Verweise auf das href-Attribut eines SVG-Animationselements sind jedoch verboten. Dieses Attribut muss anstelle der URL verwendet werden, die auf ein anderes Dokument verweist, um die URL verwenden zu können. Um eine Element- oder Fragment-URL in einem Dokument zu verwenden, müssen Sie zuerst das .VGScriptScriptURL-Attribut festlegen.
SVG-Bilder
SVG-Bilder sind vektorbasierte Grafiken, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Sie werden normalerweise für Logos, Symbole und Illustrationen verwendet.
Scalable Vector Graphics (SVG)-Dateien sind webfreundlich und können heruntergeladen werden. Ein Raster kann verwendet werden, um Bilder basierend auf Punkten und Linien zu speichern. Dadurch können sie bei gleichbleibender Qualität deutlich verkleinert werden. XML-Code, der verwendet wird, um beliebige Textinformationen als wörtlichen Text zu speichern, ermöglicht die Erstellung von SVGs. Google und andere Suchmaschinen können sie lesen, um festzustellen, welche Wörter zu welchen Suchbegriffen passen. Sie können eine Svega-Datei in jedem der gängigen Browser öffnen, einschließlich Chrome, Edge, Safari und Firefox. Sie können dasselbe mit einem integrierten Programm auf Ihrem Computer tun, wenn Sie ein Bild öffnen möchten.
Es ist wichtig, die Vor- und Nachteile des Speicherns von Bildern in diesem Dateiformat zu verstehen, bevor Sie dies tun. Im Gegensatz zu Vektordateien sind PNGs Rasterdateien. Da das Bild keine Pixel enthält, hat es immer die gleiche Auflösung. Eine SVG-Datei hat eine bestimmte Größe, abhängig von der Menge der darin enthaltenen Bilddaten. Die Anzahl der Pfade und Ankerpunkte in komplexen Grafiken erfordert mehr Speicherplatz als in einfacheren Designs.
Symbole, Logos und andere Grafiken, die eine konsistente Auflösung auf verschiedenen Geräten erfordern, werden häufig in VNG-Dateien gerendert. Eine SVG-Datei ist im Wesentlichen eine Reihe von Koordinaten, die ein Webbrowser verwendet, um ein Bild anzuzeigen. Die Datei Scalable Vector Graphics (SVG) ist der gebräuchlichste Dateityp, aber es gibt noch einige andere Typen. Da SVG-Dateien nur eine Reihe von Koordinaten sind, können sie schneller geladen werden als Bilder. Da die Bilddatei nicht mit einer HTTP-Anfrage geladen werden muss, kann ein SVG-Code viel schneller geladen werden. Da sie schneller geladen werden können als Bilddateien, können SVG-Dateien für die Verwendung auf verschiedenen Geräten skaliert werden.
SVG
Ein SVG ist eine Art Vektorgrafik. Vektorgrafiken bestehen aus Linien und Kurven, die durch mathematische Objekte, sogenannte Vektoren, definiert werden, die ohne Qualitätsverlust skaliert und in der Größe geändert werden können. Dadurch eignen sie sich ideal für die Verwendung im Internet, wo die Größe der Bilder an verschiedene Bildschirmgrößen angepasst werden kann.
Das lange Warten auf die Unterstützung von SVG-Dateien durch Adobe Illustrator hat endlich ein Ende. Es ist einfach, Illustrationen, Logos und Diagramme mit einer einfachen SVG-Datei von Grund auf neu zu erstellen, aber es ist schwierig, sie in Webbrowsern anzuzeigen. Während .JPG- und .VNG-Bilder im Allgemeinen besser für detaillierte Fotos sind, werden sie nur von modernen Browsern unterstützt. Wenn Sie hochwertige Digitalfotos erstellen müssen, ist Illustrator das beste Werkzeug für diesen Job.
