Thrive Architect vs. Elementor: Praktischer Vergleich
Veröffentlicht: 2021-12-01Elementor ist heute einer der beliebtesten WordPress-Seitenersteller, und das aus gutem Grund. Es hat Millionen von Webdesignern und Entwicklern geholfen, beeindruckende WordPress-Websites zu erstellen.
Aber Elementor ist nicht der einzige Spieler in der Stadt . Viele Entwickler und Content-Ersteller schwören auf Thrive Architect.
Natürlich ist es nie einfach, sich zwischen großartigen Seitenerstellern wie diesen beiden zu entscheiden. Aus diesem Grund haben wir diesen Thrive Architect vs. Elementor-Test vorbereitet.
Wir helfen Ihnen bei der Entscheidung, welchen Builder Sie verwenden sollten, wenn Sie spektakuläre Websites erstellen möchten, ohne eine einzige Codezeile schreiben zu müssen.
Sind Sie bereit?
🛠️ Sehen Sie sich hier die vollständige Liste der WordPress Page Builder an ➡️
Thrive Architect vs. Elementor: Übersicht
Werfen wir einen kurzen Blick darauf, was diese zweiseitigen Builder zu bieten haben.
Thrive Architect-Übersicht

Thrive Architect begann als Thrive Content Builder, wurde aber seitdem komplett überarbeitet (und zum Besseren).
Es ist ein Seitenerstellungs-Plug-in, das sich in erster Linie an Online-Vermarkter richtet, um ihnen dabei zu helfen, hochkonvertierende Zielseiten zu erstellen.
Elementor-Übersicht
Elementor ist ein weit verbreitetes Seitenerstellungs-Plugin. Tatsächlich hat es über 5 Millionen aktive Installationen auf WordPress.org.

Es ist Thrive Architect in vielerlei Hinsicht sehr ähnlich. Aufgrund der Popularität von Elementor verfügt es jedoch über ein viel breiteres Spektrum an Unterstützung durch Drittanbieter und eine breitere Benutzerbasis.
Als solches hat es standardmäßig viel mehr Funktionen.
Elementor vs. Thrive Architect: Benutzeroberfläche
Thrive Architect und Elementor haben beide gut gestaltete Benutzeroberflächen, die es jedem leicht machen, tolle Webseiten zu erstellen, obwohl Thrive Architect für Anfänger etwas komplex sein kann.
Werfen wir einen Blick auf die Unterschiede in der Benutzeroberfläche zwischen Thrive Architect und Elementor.
Thrive Architect-Benutzeroberfläche
An erster Stelle steht Thrive Architect. Leider scheint das UI-Layout des Plugins der größte Nachteil zu sein, besonders wenn Sie ein Anfänger beim Erstellen von Themen und Seiten sind.
Das Layout verwendet zwei Seitenleisten auf beiden Seiten der Benutzeroberfläche. Der rechte ist dünn. Es wird hauptsächlich zum Ziehen und Ablegen von Elementen in den Builder verwendet, der Live-Frontend-Bearbeitung verwendet.
Es enthält jedoch auch einen Abschnitt namens „Central Style Panel“. In diesem Bereich können Sie Schriftarten, Farben und andere Stile auf einer bestimmten Zielseite anpassen, im Gegensatz zu der gesamten Website.
Wenn Sie beispielsweise möchten, dass alle H3-Überschriften auf Ihrer Zielseite eine bestimmte Schriftart verwenden, können Sie dieses Bedienfeld verwenden, um mit ein paar einfachen Klicks eine neue Schriftart auf alle H3-Überschriften anzuwenden. Es wirkt sich nicht auf andere H3-Überschriften auf Ihrer Website aus.
Thrive Themes nennt diese Funktion „Smart Landing Pages“, und es gibt sie nur bei Thrive Architect. Es gibt kein Äquivalent in Elementor.
Die linke Seitenleiste ist viel breiter, da sie das Einstellungsfeld für das Element oder den Teil der Seite enthält, den Sie bearbeiten möchten.
Thrive Architect hat auch obere und untere Balken. Die untere enthält Schnellaktionsschaltflächen, mit denen Sie eine Vorschau anzeigen können, wie Ihre Seite auf verschiedenen Geräten aussehen wird.
Die obere Leiste ist für Breadcrumbs reserviert, eine weitere einzigartige Funktion von Thrive Architect. Sie ermöglichen es Ihnen, schnell zwischen verschiedenen Teilen eines Elements zu wechseln.
Jede Leiste hat ihren Zweck, aber wenn sie zusammengesetzt sind, können Sie leicht erkennen, wie überfüllt sie die Benutzeroberfläche des Plugins erscheinen lassen.
Das heißt, es ist nicht alles schlecht. Es ist nur etwas gewöhnungsbedürftig. Sobald Sie dies getan haben, und mit einer Vielzahl von Vorlagen und Spaltenlayouts zur Auswahl, können Sie sehen, wie Thrive Architect eine solide Wahl für die Erstellung von Zielseiten ist .
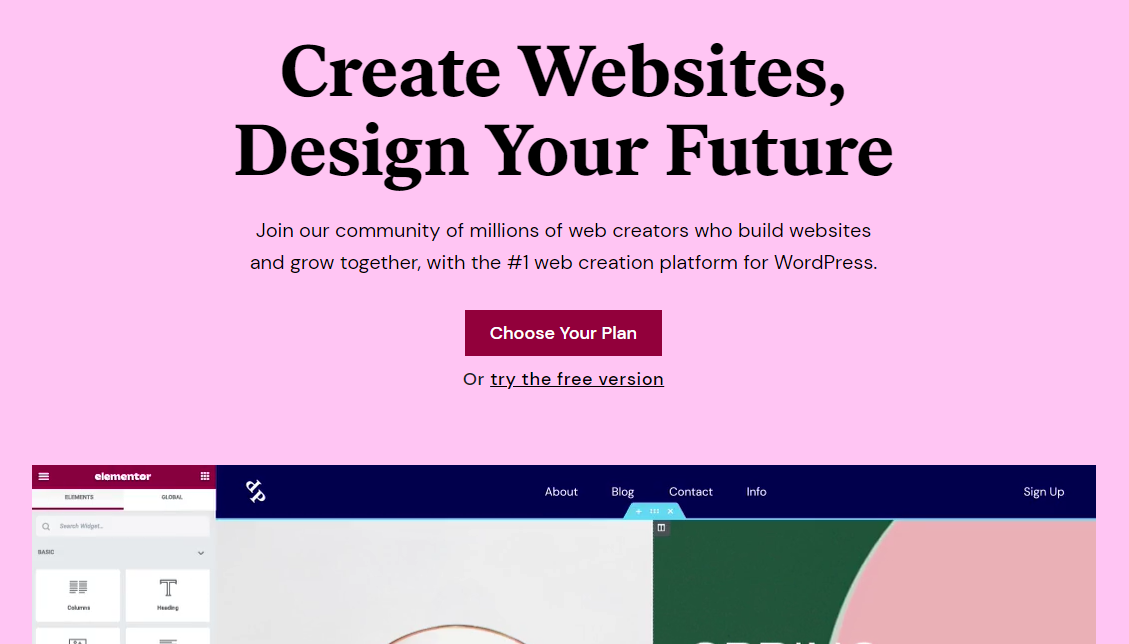
Elementor-Benutzeroberfläche
Die minimalistische Benutzeroberfläche von Elementor ist viel intuitiver, was es Anfängern viel einfacher macht, von Anfang an einzutauchen.

Alles, einschließlich des Ziehens und Ablegens von Elementen sowie deren Bearbeitung, wird über die einzelne Seitenleiste auf der linken Seite gesteuert. Die rechte Seite ist komplett dem Bauherrn selbst vorbehalten.
Wenn Sie Ihre Seite ohne die Benutzeroberfläche in der Vorschau anzeigen möchten, blenden Sie einfach die Seitenleiste aus.
Alles in allem macht Ihnen das Elementor Page Builder Plugin mit zahlreichen Anpassungsoptionen und einer großartigen Navigation die Arbeit leicht .
Vorlagen: Thrive Architect und Elementor
Websites oder Zielseiten von Grund auf neu zu gestalten, kann viel Zeit in Anspruch nehmen. Glücklicherweise bieten sowohl Thrive Architect als auch Elementor viele vorgefertigte Vorlagen, die Sie importieren können .
Lassen Sie uns über die Vorlagenverfügbarkeit zwischen Elementor und Thrive Architect sprechen.
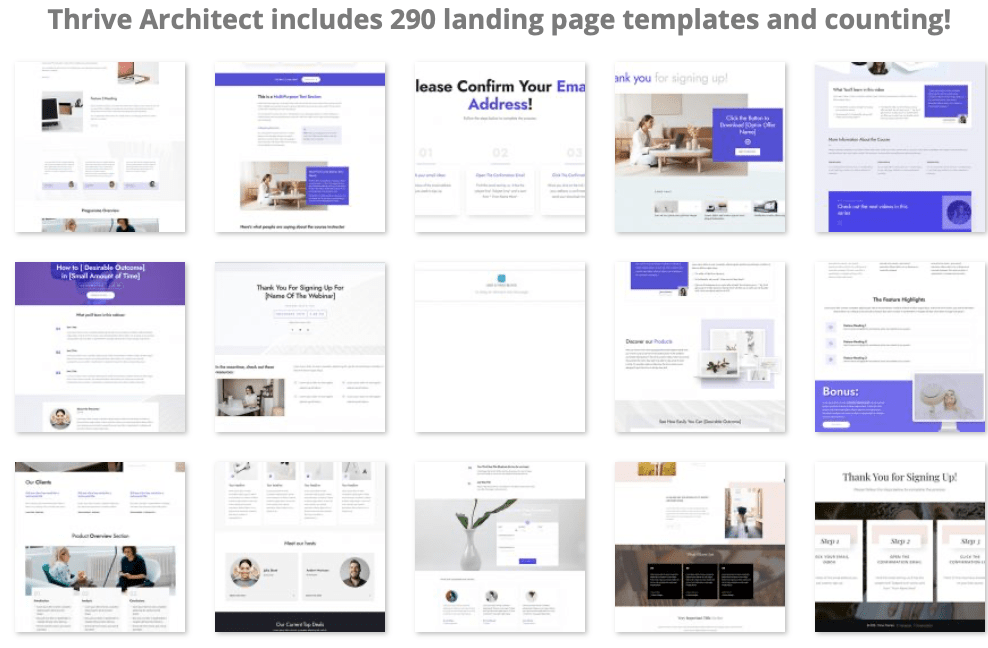
Gedeihen Sie Architektenvorlagen

Da dieses Plugin in erster Linie für Online-Marketing konzipiert ist, konzentrieren sich viele Thrive-Vorlagen auf Webinar-Seiten, Online-Kurse, Lead-Generierung und Verkaufsseiten.
Allerdings sind alle Thrive-Landingpages (es gibt über 300 Thrive Architect-Landingpage-Vorlagen) leicht anpassbar, sodass Sie jede Art von Seite erstellen können, die Sie möchten.
⚡ Siehe auch: Divi vs. Elementor
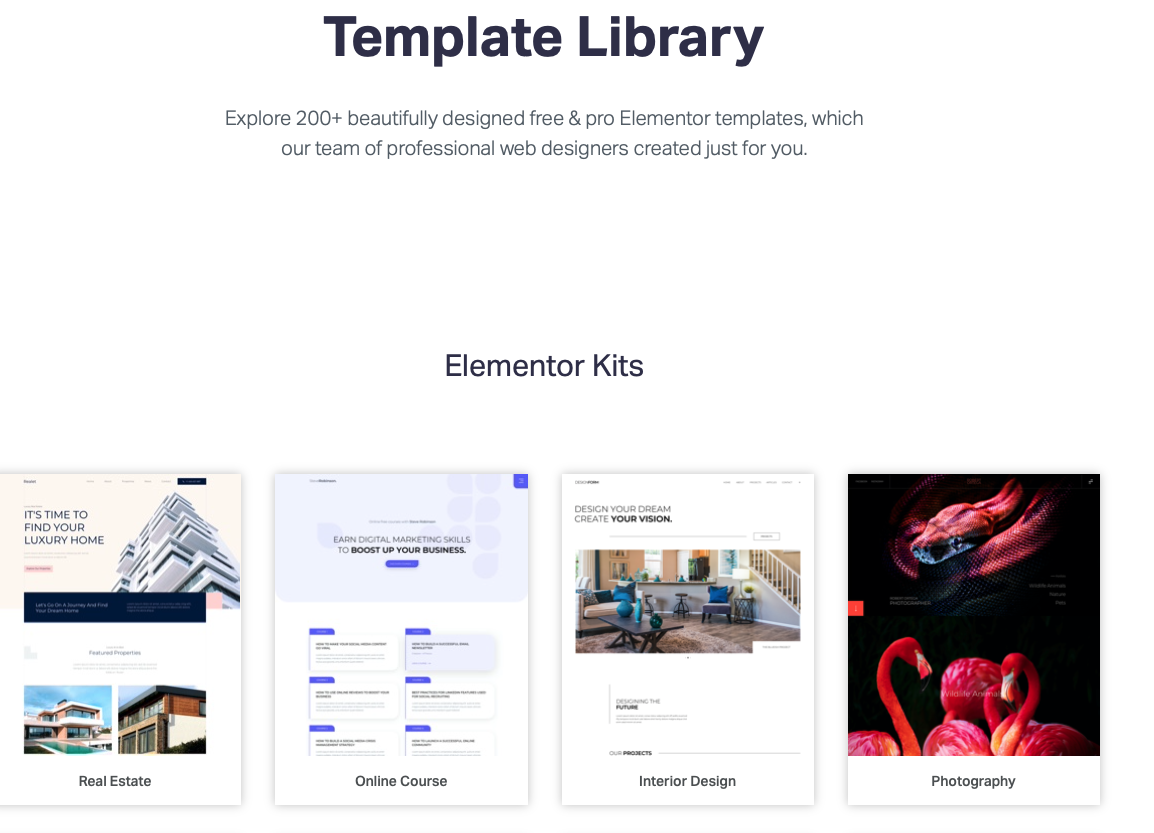
Elementor-Vorlagen

Elementor bietet mehr als 300 Seitenvorlagen. In der kostenlosen Version sind jedoch nur 35+ verfügbar. Für den Rest müssen Sie Elementor Pro kaufen.
Das Tolle an Elementor ist, dass es Landingpage-Vorlagen für so ziemlich jede Branche gibt, von Restaurants bis hin zu Immobilien und darüber hinaus.
Vergleich der Hauptmerkmale
Vergleichen wir Elementor vs. Thrive Architect auf Feature-by-Feature-Basis.
Drag-and-Drop-Builder
Thrive Architect Drag-and-Drop-Builder
Thrive Architect-Seiten sind in Abschnitte unterteilt, und diese Abschnitte sind in Spalten unterteilt. Abschnitte verwenden standardmäßig einspaltige Layouts, aber es gibt weitere Optionen, die Sie ausprobieren können.
Spalten kommen in Zeilen. Sie können Spalten übereinander stapeln, um zusätzliche Zeilen zu erstellen, oder sie in anderen Spalten verschachteln.
In jedem Fall ziehen Sie Ihre Module in diese Spalten und legen Sie sie dort ab.
Elementor Drag-and-Drop-Builder
Obwohl diese Produkte unterschiedliche UI-Designs haben, sind ihre Seitenerstellungserfahrungen ziemlich ähnlich.
Elementor-Seiten sind in Abschnitte unterteilt, die Sie mit Spalten unterschiedlicher Größe füllen können. Sie können Spalten auch stapeln, um Zeilen zu erstellen, und sogar Spalten ineinander verschachteln.
Elementor hat 12 Spaltenlayouts zur Auswahl, aber Sie können die Größe der Spalten beliebig ändern, wenn Sie Ihre Meinung zu einem Layout ändern.
Blöcke und Module
Thrive Architect Blöcke und Module
Als Plugin, das von einem konversionsorientierten Unternehmen entwickelt wurde, bietet Thrive Architect zahlreiche Inhaltsmodule, die für das Marketing entwickelt wurden.
Die einzigartigsten sind die Blöcke Content Box und Content Reveal.
Die Inhaltsbox ist eine leere Box, die Sie mit Inhalten/anderen Modulen und einem Hintergrundbild/einer Hintergrundfarbe füllen können. Sie können die Box auch nach Belieben formen und in der Größe ändern.
Es ist eine einfache Möglichkeit, unter anderem Hinweise zu Blogbeiträgen und Zielseiten hinzuzufügen.
Der Content Reveal -Block blendet Inhalte für eine bestimmte Zeit aus. Es funktioniert mit jedem der Module von Thrive Architect.
Thrive Architect hat insgesamt über 35 Blöcke und Module . Die meisten sind grundlegende Blöcke, die Sie in den meisten anderen Seitenerstellern finden, wie z. B. Text, Überschrift, Preistabelle usw.
Elementor-Blöcke und -Module
Elementor hat über 90 Inhaltsmodule . Über ein Dutzend sind allein für WooCommerce konzipiert, aber dazu kommen wir gleich.
Zu den einzigartigen Modulen des Plugins gehören Animated Headline, Price List, Flip Box, Code Highlight, Lottie Widget und Hotspot.
Während Thrive Architect und Elementor viele Module teilen, glänzt Elementor mit der Anzahl interaktiver Module, mit denen Sie arbeiten können.
Zum Beispiel kombiniert das Flip Box -Widget die Kraft eines Call-to-Action mit Animationen, um ein lustiges Element zu schaffen, das jede Zielseite lebendiger erscheinen lässt.
Es funktioniert wie eine zweiseitige Karte. Sie platzieren den gewünschten Inhalt auf jeder Seite. Ein Besucher sieht zuerst Seite A, und wenn er mit der Karte interagiert, dreht sie sich mit dem von Ihnen gewählten Animationsstil um (es gibt sechs) und enthüllt Seite B.
🔔 Hinweis:
Die Flip Box eignet sich hervorragend für Wissenswertes, lustige Fakten, wichtige Informationen und Preisanfragen.
Elementor Pro verfügt auch über viele themenbasierte Module , mit denen Sie wichtige Themenseiten anpassen können, einschließlich Ihrer 404-Seite, Ihrer Kopf- und Fußzeile, Ihrer Beitragsvorlage und mehr.
Diese Module umfassen Beitragstitel, Beitragsinhalt, Beitragsbild, Suchleiste, Seitentitel und mehr.
Globale Elemente
Gedeihen Sie Architekt Globale Elemente
Thrive Architect bietet mehrere Möglichkeiten, Inhalte und Stile global anzuwenden. Die größte Methode ist die Symbolfunktion.
Wenn Sie ein von Ihnen erstelltes Element speichern möchten, um es an anderer Stelle wiederzuverwenden, können Sie es entweder als Vorlage oder als „Symbol“ speichern. Dies ist einfach der Begriff, den Thrive Themes für ihre Funktion für globale Elemente verwendet hat.
Thrive Architect hat auch globale Stile, globale Farben und globale Felder.
Globale Stile arbeiten mit bestimmten Elementen wie Schaltflächen und Inhaltsfeldern. Sie können einzelne Designs als „Stile“ speichern und diese Stile dann auf neue Schaltflächen und Inhaltsfelder anwenden.
Dies unterscheidet sich von der Symbolfunktion, da nur die Stile (Farbe, Schatten, Größe, Rahmen usw.) global beeinflusst werden, nicht der Inhalt.
Mit Global Colors können Sie eine bestimmte Farbe global auf ein unterstütztes Element anwenden.
Mit Global Fields können Sie Datenfelder für Ihre Website einrichten, z. B. die Adresse oder Telefonnummer Ihres Unternehmens, und diese dann global steuern.
Dies funktioniert in umgekehrter Weise wie die Stilfunktion, da nur der Inhalt von Feldern global beeinflusst wird, nicht ihre Stile.
Schließlich ermöglicht es Thrive Architect, jedes globale Element vom Rest Ihrer Sammlung zu trennen.
Element oder globale Elemente
Elementor hat zwei globale Funktionen: Globales Widget und globale Site-Einstellungen.
Global Widget arbeitet Hand in Hand mit der Vorlagenbibliothek von Elementor, da Module, die Sie in Ihrer Vorlagenbibliothek speichern, als globale Widgets gespeichert werden können.
Sie werden wissen, dass sie es sind, wenn Sie sie auf der Registerkarte „Global“ des Builders des Plugins sehen. Natürlich können Sie auch einzelne Elemente von anderen globalen Elementen trennen.
Mit den globalen Site-Einstellungen können Sie bestimmte Stile für die gesamte Site steuern. Dazu gehören Schriftarten, Farben, Themenstile, Layout und benutzerdefiniertes CSS.
Marketing
Thrive Architect Marketingfunktionen
Viele der Marketingfunktionen von Thrive Architect sind nativ im Plugin enthalten. Dazu gehören konversionsorientierte Zielseitenvorlagen und Module für Testimonials, Handlungsaufforderungen, Formulare zur Lead-Generierung und Countdown-Timer.
Das Plugin lässt sich sogar in Dutzende von Marketing-Tools und -Diensten integrieren.
Da Thrive Architect jedoch Teil des Thrive Suite-Mitgliedschaftsprogramms von Thrive Themes ist, haben Sie beim Kauf auch Zugriff auf eine Handvoll anderer Plugins.
Diese beinhalten:
- Thrive Leads, ein E-Mail-Opt-in-Plugin.
- Thrive Optimize, ein Plugin, mit dem Sie Landingpage-Designs aufteilen können.
- Thrive Ovation, ein Plugin, das das Sammeln von Testimonials viel effizienter macht.
- Thrive Ultimatum, ein Countdown-Plugin.
- Thrive Quiz Builder, eine einfache Möglichkeit, ansprechende, hochkonvertierende Quiz auf Ihrer Website zu erstellen.
- Thrive Automator, ein Automatisierungs-Plugin, mit dem Sie Verbindungen zwischen verschiedenen Plugins automatisieren können.
- Thrive Comments, das eigene Community-bildende Kommentar-Plugin von Thrive Themes.
Elementor-Marketingfunktionen
Elementor ist im Gegensatz zu der großen Plugin-Familie, zu der Thrive Architect gehört, ein Einzelkind. Elementor verfügt jedoch über zahlreiche Marketingfunktionen, die Sie nutzen können.

Wie Thrive Architect enthalten sie hauptsächlich Zielseitenvorlagen, Marketingintegrationen und konversionsorientierte Module wie Schaltflächen, Handlungsaufforderungen, Testimonials, Formulare zur Lead-Generierung usw.
Elementor verfügt jedoch auch über einen Popup-Builder , der in Elementor Pro verfügbar ist.
Diese Funktion ähnelt dem Schwester-Plug-in Thrive Leads von Thrive Architect, da mehrere Triggeroptionen zur Auswahl stehen: beim Laden der Seite, beim Scrollen, beim Klicken, beim Scrollen auf Element, beim Beenden der Absicht und nach Inaktivität.
E-Commerce
E-Commerce-Funktionen von Thrive Architect
Wenn Sie WooCommerce installiert haben, werden Sie im Editor von Thrive Architect einen neuen Abschnitt für WooCommerce-basierte Module bemerken.
Dazu gehören Shop, Produktkategorien, Mini-Warenkorb, Produkte, Produktsuche und mehr.
Darüber hinaus hat Thrive Architect nicht viele E-Commerce-Funktionen. Dafür müssen Sie Thrive Theme Builder verwenden, was bedeutet, dass Sie leider keine Designs von Drittanbietern verwenden können.
E-Commerce-Funktionen von Elementor
Elementor bietet über 20 WooCommerce-Module an.
Das liegt daran, dass der Theme Builder direkt in das Plugin eingewebt ist und für fast jedes Theme verwendet werden kann, sodass Sie Produktseiten bearbeiten können.
Einige dieser Module zeigen wichtige Produktinformationen wie Produktpreis, Produktinhalt, Produktbestand und mehr. All dies zusammen gibt Ihnen die Möglichkeit, Ihre eigenen Produktseitendesigns zu erstellen.
Elementor hat auch zahlreiche vollständige Website-Kits für WooCommerce- Shops.
Was die digitalen Shops betrifft, hat Easy Digital Downloads ein Widget-Paket für Elementor entwickelt, das sie selbst entwickelt haben.
⚡ Siehe auch: Divi vs. Thrive Architect
Entwicklertools (Backend)
Thrive Architect-Entwicklertools
In Thrive Architect können Sie jede von Ihnen erstellte Vorlage exportieren und auf einer anderen Website importieren , die dieses Plugin verwendet.
Als Entwickler können Sie so Ihre eigene Bibliothek mit Basisvorlagen erstellen, die Sie für mehrere Kundenprojekte verwenden können.
Sie können Seiten und einzelnen Modulen auch benutzerdefinierte CSS- und HTML-Attribute hinzufügen.
Thrive Themes hat auch eine lange Liste von Hooks und ähnlichen Tools, die Sie für seine Produkte verwenden können.
Thrive Architect ist sogar mit Plugins für benutzerdefinierte Felder wie Advanced Custom Fields kompatibel.
🔔 Hinweis:
Der Thrive Theme Builder macht es Ihnen einfacher, benutzerdefinierte WordPress-Seiten mit weniger (oder keinem) Code zu erstellen.
Elementor-Entwicklertools
Elementor verfügt auch über all diese Funktionen, einschließlich einer umfangreichen Dokumentation zur Verwendung von Hooks, Aktionen und Filtern sowie anderer Tools.
Sie können sogar Ihre eigenen benutzerdefinierten Widgets erstellen . Allein diese Funktion macht Elementor deutlich umfangreicher als Thrive Architect.
Indem Sie eine Widget-Struktur und eine Reihe von Steuerelementen definieren, können Sie jede Art von Widget für jede Funktionalität erstellen, die Sie oder Ihr Kunde benötigen.
Dies ist besonders nützlich, wenn Sie ein bestimmtes Widget finden, das Ihren Anforderungen nicht entspricht, oder wenn Sie ein Widget für ein Plugin benötigen, das Elementor nicht nativ unterstützt.
Die Dokumentation von Elementor enthält auch detaillierte Anweisungen zum Erstellen Ihres eigenen Plugins für den Seitenersteller, wenn Sie der Meinung sind, dass dies eine geeignetere Möglichkeit wäre, seine Funktionalität zu erweitern.
Thrive Architect vs. Elementor: Preise
Natürlich kann die Preisgestaltung einen großen Einfluss auf Ihre Entscheidung zum Kauf eines Seitenerstellers haben, daher vergleichen wir in diesem Abschnitt die Preisunterschiede zwischen Thrive Architect und Elementor.
Thrive Architect-Preise
Wie viel kostet Thrive Architect?
Thrive Architect kann nicht einzeln gekauft werden, was es viel teurer macht als Elementor, wenn Sie nur eine Website haben.
Stattdessen ist es Teil des Mitgliedschaftsprogramms Thrive Suite von Thrive Themes, das drei Pläne hat:
- Vierteljährlich – 90 $/ drei Monate für 25 Websites
- Jährlich – 228 $/Jahr für 25 Websites
- Agentur – 588 $/Jahr für 50 Websites
Mit Thrive Suite erhalten Sie auch Thrive Theme Builder, Thrive Leads, Thrive Quiz Builder, Thrive Optimize und fünf weitere Plugins.
Alle Pläne beinhalten unbegrenzte Updates und Support sowie eine 30-tägige Geld-zurück-Garantie.
Wenn es jedoch einen Ärger über die Preisgestaltung von Thrive Architect gibt, dann ist es, dass es keine kostenlose Version gibt. Wenn Sie also gerade erst mit Ihrem Online-Geschäft beginnen und nicht so viel Geld haben, ist dies möglicherweise nicht der richtige Seitenersteller für Sie.
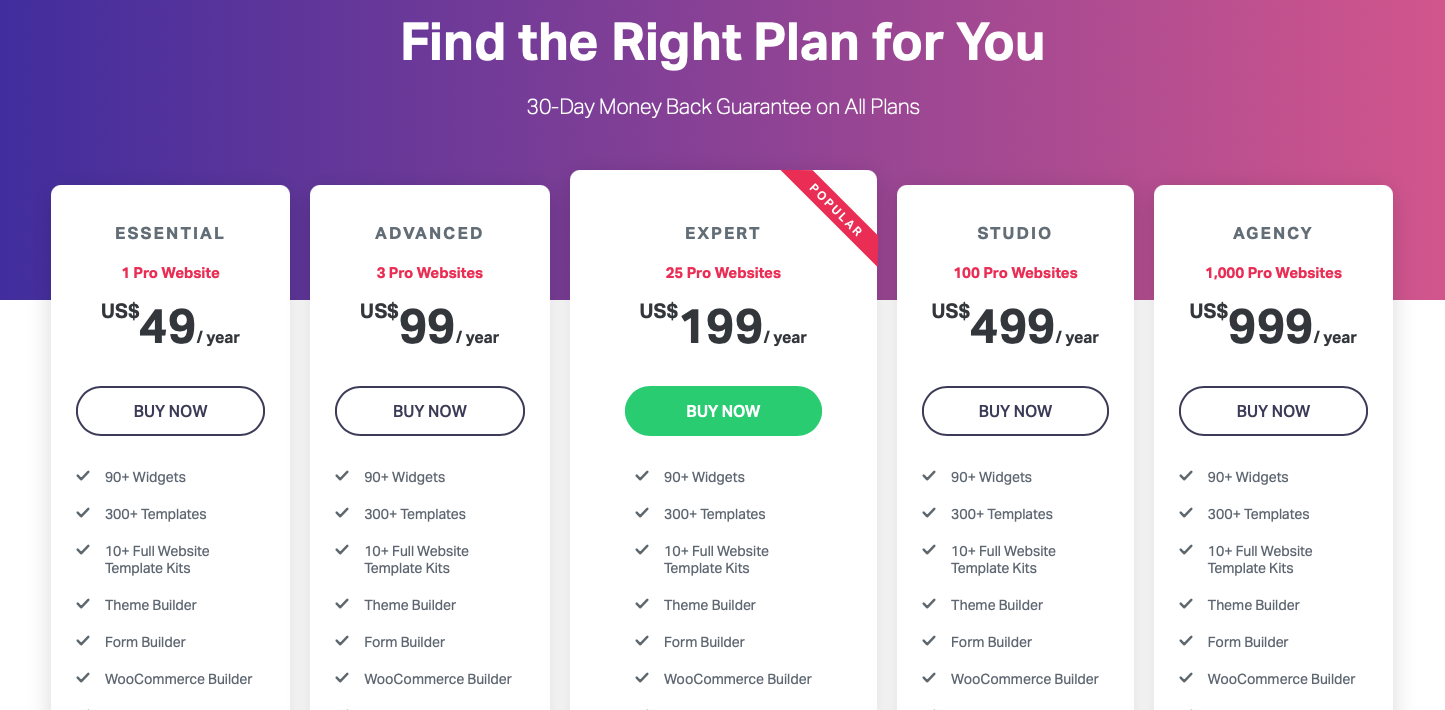
Elementor-Preise
Wie viel kostet Elementor?

Die kostenlose Version von Elementor hat eingeschränkte Funktionen und es gibt fünf Pläne in Elementor Pro:
- Unverzichtbar – 49 $/Jahr für 1 Website
- Erweitert – 99 $/Jahr für 3 Websites
- Experte – 199 $/Jahr für 25 Websites
- Studio – 499 $/Jahr für 100 Websites
- Agentur – 999 $/Jahr für 1000 Websites
Alle Pläne mit einer 30-tägigen Geld-zurück-Garantie.
Sie enthalten auch alle über 300 Seitenvorlagen, den Theme Builder von Elementor, über 90 Basis- und Pro-Widgets und Prioritätsunterstützung.
Darüber hinaus bieten die Top-Tier-Pläne auch VIP-Support (der Support antwortet in weniger als 30 Minuten) und ein Profil im Expertennetzwerk von Elementor (privates Jobportal für Webdesigner und Entwickler).
Für und Wider
Kein Seitenersteller ist perfekt, und das gilt auch für diese beiden.
Sehen wir uns die größten Vor- und Nachteile von Thrive Architect vs. Elementor an.
Vor- und Nachteile von Thrive Architect
Vorteile:
- Live-Frontend-Bearbeitung
- Funktioniert mit jedem WordPress-Theme
- Erweiterte Marketingfunktionen
- Über 300 vorgefertigte Seitenvorlagen
- Verfügt über einen leistungsstarken integrierten Popup-Builder
- Intelligente Landingpages
- Gedeihen Sie den Theme-Builder
- Einfache Anpassung mit globalen Farben
- Ständige Updates und Überarbeitungen
- Wirkt sich nicht negativ auf die Seitengeschwindigkeit aus
Nachteile:
- Eine komplexe Benutzeroberfläche kann Erstbenutzer abweisen
- Es fehlt zumindest eine kostenlose Version oder eine kostenlose Demo
- Es gibt keinen Live-Chat-Support
- Könnte mehr Page Builder-Elemente haben
- Thrive Theme Builder funktioniert nur mit enthaltenen Themes
Vor- und Nachteile von Elementor
Vorteile:
- Live-Frontend-Bearbeitung
- Beinhaltet leistungsstarke Inline-Bearbeitung
- Sie können jedes Design mit dem Design-Builder in Elementor Pro ändern
- Freundliche Benutzeroberfläche und relativ einfach zu erlernen
- Funktioniert mit jedem WordPress-Theme
- Viele Anpassungsoptionen
- Enthält eine kostenlose Version
- Über 300 vorgefertigte Seitenvorlagen
- Über 90 Designelemente
- Über 100 Web-Kits
Nachteile:
- Zu viele Optionen können für neue Benutzer zu viel sein
- Nicht genau genug, wenn eine Live-Vorschau von einem Smartphone oder Tablet angezeigt wird
- Das Erstellen benutzerdefinierter Widgets kann kompliziert sein
- Benutzerdefiniertes Styling funktioniert manchmal nicht

Elementor Pro-Showcase
Sehen Sie sich die echten Websites an, die mit Elementor Pro erstellt wurden
Endgültiges Urteil
Nachdem wir diesen umfassenden Vergleichsleitfaden von Elementor vs. Thrive Architect durchgesehen haben, können wir zu dem Schluss kommen, dass beide großartige Funktionen bieten.
Der einzige große Unterschied besteht darin, dass Thrive Architect mehr auf Online-Vermarkter ausgerichtet ist, weshalb es eine ganze Reihe von konversionsorientierten Produkten enthält.
Ist Thrive Architect besser als Elementor oder ist es umgekehrt?
Wenn Sie einen leistungsstarken Frontend-Seitenersteller benötigen, der für die Lead-Generierung optimiert ist, ist Thrive Architect sinnvoller. Das liegt daran, dass es Teil der Thrive Suite ist, die mit Thrive Leads, Thrive Optimize und mehr geliefert wird.
Wenn Sie viel Geld sparen und einen für Anfänger intuitiveren Editor verwenden möchten, probieren Sie Elementor aus.
Natürlich können Sie die Möglichkeiten beider Seitenersteller mit Plugins von Drittanbietern erweitern, um noch mehr aus ihnen herauszuholen.
Was denkst du? Welcher Pagebuilder ist besser? Gefällt Ihnen, was Thrive Architect zu bieten hat, oder ist Elementor eher Ihr Stil? Welche anderen Seitenersteller-WordPress-Plugins sollen wir vergleichen?
Lass es uns in den Kommentaren unten wissen!
Elementor vs. Thrive Architect – Häufig gestellte Fragen
🎨 Sehen Sie sich hier den ultimativen Elementor-Test an ➡️
🔔 Überprüfen Sie auch:
- Beaver Builder gegen Elementor
- Divi gegen Elementor
- Elementor vs. Visual Composer
- Gutenberg gegen Elementor
- Sauerstoff gegen Elementor
- SiteOrigin gegen Elementor
- Brizy gegen Elementor
- Divi vs. Thrive Architect