5 zeitlose Regeln für die Erstellung intuitiver Web-Apps
Veröffentlicht: 2019-11-08
Ob Sie eine mobile App, Website oder Web-App entwickeln, UI und UX sind die Schlüsselelemente, die den Erfolg Ihres Produkts bestimmen. Die gesamte Aktion findet innerhalb der Benutzeroberfläche des Produkts statt. Ihre Kunden verlassen sich auf die Benutzeroberfläche, um die Informationen, die sie sehen, zu verarbeiten und Ihr Produkt vollständig zu erleben.
Folglich ist die von Ihren Kunden wahrgenommene Benutzererfahrung direkt proportional zur Benutzeroberfläche Ihres Produkts. Wir alle wissen, dass eine gute Benutzeroberfläche einwandfreie Funktionalität, hohe Leistung und natürlich ein ästhetisch ansprechendes Design umfasst.
Wenn eine schwer zu bedienende Webanwendung nicht intuitiv ist und Ihren Besuchern keinen Mehrwert bringt, werden Sie schnell feststellen, dass Sie nicht die gewünschten Ergebnisse erzielen. Wenn Sie also Ihre Besucher voll einbeziehen und ein immersives Web-App-Erlebnis bieten möchten, müssen Sie sicherstellen, dass sie über eine einwandfreie Benutzeroberfläche verfügt.
Sie fragen sich, was eine fehlerfreie Benutzeroberfläche ausmacht:
Klarheit:
Die Benutzeroberfläche ist sauber und frei von Mehrdeutigkeiten. Benutzer können problemlos damit interagieren, ohne Fehler zu machen.
Empfänglichkeit:
Das Produkt hat eine gute Geschwindigkeit und fühlt sich nicht träge an. Es bietet auch Feedback zu Benutzerinteraktionen, um zu zeigen, dass die Daten des Benutzers erfolgreich verarbeitet werden.
Vertrautheit:
Vertrautheit gibt Ihnen das Gefühl, dass Sie diesem Produkt schon einmal begegnet sind. Auch wenn Ihre Benutzer Ihre App noch nie zuvor erlebt haben, können Sie die Benutzeroberfläche dennoch vertraut machen. Verwenden Sie beispielsweise Hamburger-Menüleisten und andere bekannte Navigationssymbole.
Ästhetik:
Eine gute Benutzeroberfläche zielt darauf ab, eine gute Benutzererfahrung zu liefern. Wenn Sie Ihre Benutzeroberfläche gut und attraktiv aussehen lassen, wird dies Ihren Benutzern ein angenehmes Erlebnis bieten und sie werden tendenziell mehr Zeit mit der Interaktion mit Ihrer App verbringen.
Effizienz:
Wie mein Englischlehrer zu sagen pflegte: „Zeit ist Geld und Geld haben wir nicht“. Wenn sich Benutzer für Ihre Technologie entscheiden, erwarten sie, dass sie ihre Arbeit mit weniger Zeit und Aufwand erledigen können. Eine gute Benutzeroberfläche wertet Ihr tägliches Leben auf und ist effizient.
Im Folgenden habe ich einige Tipps zusammengefasst, die Sie befolgen können, um eine bessere Benutzeroberfläche zu entwerfen. Einige dieser Tipps mögen ziemlich offensichtlich erscheinen, aber manchmal neigen wir dazu, sie zu übersehen.
5 Tipps zum Entwerfen der Benutzeroberfläche von Webanwendungen
Stören Sie nicht die Vertrautheit
Nehmen wir das Beispiel Instagram. Wir sind alle an die aktuellen Funktionen und Elemente der App gewöhnt. Aber nehmen Sie an, dass die Web-App ein ganz anderes Logo hätte, oder vielleicht müssten Sie, anstatt einen Beitrag mit „Gefällt mir“ zu markieren, eine andere Geste ausführen. Wäre das nicht ärgerlich?
Ich persönlich wäre nicht bereit, eine ganze Reihe neuer Gesten und Funktionen zu lernen. Tatsächlich wird die Mehrheit der Benutzer die Web-App ganz aufgeben.

Aus diesem Grund verwenden alle alten und kommenden Betriebssysteme App-Symbole, um Benutzern den Zugriff auf ihre Apps zu ermöglichen. Sie hätten leicht gegen eine andere Form von UI-Elementen tauschen können, aber sie entschieden sich dagegen. Dies würde bedeuten, dass Benutzer jedes Mal, wenn sie zu einem neuen Gerät wechseln, eine ganze Reihe neuer Gesten lernen müssten. Dies würde zu einer schlechten Benutzererfahrung und verärgerten Kunden führen.
Wenn Sie also mit dem Design der Benutzeroberfläche Ihrer Web-Apps beginnen, versuchen Sie, vertraute Designmuster zu übernehmen, wie zum Beispiel:
- Vertraute Farben (z. B. Rot zum Hervorheben von Fehlern und Warnungen)
- Vertraute Symbole (z. B. das Briefumschlagsymbol, das anzeigt, wenn ein Benutzer eine Nachricht erhält)
- Gewohnte Navigationsverfahren (z. B. Seitenmenünavigation)
Weniger ist mehr
Ich bin vielen Start-ups und Neulingen in der App-Entwicklung begegnet, die alles tun, um eine herausragende mobile App zu erstellen. Sie stellen sicher, dass jedes Designelement und jede Entwicklungsstufe einwandfrei ausgeführt wird. Sie füllen die App mit detaillierten Inhalten und mehreren Funktionen. Aber was passiert Ihrer Meinung nach, wenn Sie einer Web-App zu viele Funktionen und Inhalte hinzufügen? Es wird träge.
Wenn Sie auf die Faktoren zurückblicken, die eine gute Benutzeroberfläche ausmachen, werden Sie feststellen, dass „Geschwindigkeit“ einer dieser Faktoren ist. Wenn Ihr Web also überladen aussieht und langsamer lädt als eine Schildkröte, dann wird niemand daran interessiert sein, Ihre Web-App zu verwenden.

Jedes Mal, wenn Sie denken, dass es eine gute Idee wäre, eine weitere Schaltfläche oder ein Feature hinzuzufügen, fragen Sie sich: „Ist das wirklich notwendig?“
Wenn Ihre App ohne das Element gut funktioniert, ersparen Sie sich unnötigen Aufwand.

Rückmeldung geben
Stellen Sie sich vor, Sie geben eine Nachricht ein, die Sie an Ihren Kumpel senden möchten. Nachdem Sie mit dem Tippen fertig sind, drücken Sie auf die Schaltfläche „Senden“. Sie erhalten jedoch keine Bestätigung, dass die Aktion ausgeführt wurde. Es gibt keinen Text, der Ihnen mitteilt, dass Ihre Nachricht „gesendet“ wurde oder dass sie „fehlgeschlagen“ ist. Ich bezeichne diese Arten von Schaltflächen und Registerkarten als „nicht reagierend“. Fürchten Sie nicht nur Knöpfe, die nichts tun?
Vor ein paar Tagen war ich auf diese Website gestoßen, ihr Blog gefiel mir sehr, also beschloss ich, ihren Herausgeber zu kontaktieren. Ich ging zu ihrer „Seite für beitragende Autoren“ und fing an, das Formular auszufüllen (um meine Idee vorzustellen). Ich nannte das Thema, über das ich schreiben wollte, zusammen mit seiner Zusammenfassung sowie meiner Biografie. Nachdem ich fertig war, drückte ich auf die Schaltfläche „Senden“. Aber es passierte nichts, ich drückte erneut (aber keine Reaktion). Da saß ich also und fragte mich, ob mein Pitch gesendet wurde oder fehlgeschlagen ist. Ich hatte keine Ahnung. Ich war wirklich frustriert.
Wenn Sie dies verhindern möchten, stellen Sie sicher, dass Ihre Benutzeroberfläche reaktionsfähig ist und ihre Elemente Feedback geben. So können Sie das tun:

- Animationen verwenden: Sie können Animationen als visuelles Feedback verwenden. Mit Animationen können Sie Ihren Benutzern zeigen, ob eine bestimmte Aufgabe erledigt ist oder nicht. Zum Beispiel Umschalter, Schalter (grün/rot) und Häkchen- oder Kreuzzeichen.
- Text: Um zu verhindern, dass Benutzer wiederholt dieselbe Schaltfläche drücken, teilen Sie ihnen stattdessen mit, was los ist. Sie können Inhalte wie „Laden“, „Senden“ oder „Bitte warten“ anzeigen.
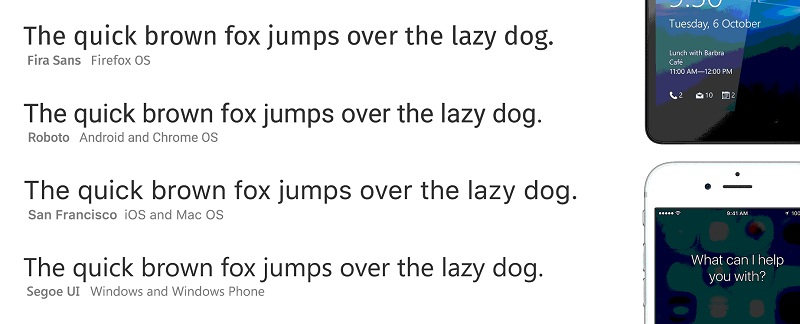
Verwendung von Systemschriften
Ich würde sagen, dass die Verwendung von Systemschriften eine weitere Möglichkeit ist, ein Gefühl der Vertrautheit zu entwickeln. Benutzer werden sich mit Ihrer Web-App viel wohler fühlen, wenn sie für ihr Betriebssystem optimiert werden kann. Dies kann durch das Entwerfen und Implementieren verschiedener Registerkarten, Schaltflächen und Menüs für einzelne Plattformen erfolgen. Eine weitere sehr einfache, aber effektive Strategie wäre die Verwendung der „systembevorzugten Schriftarten“, diese Schriftarten sind für verschiedene Betriebssysteme unterschiedlich.

Die Implementierung dieser Strategie trägt wesentlich zur Verbesserung der Benutzererfahrung Ihrer Besucher bei. Die Verwendung von Systemschriften ist eine Sache, die Sie niemals von Ihrer Benutzeroberfläche weglassen sollten.
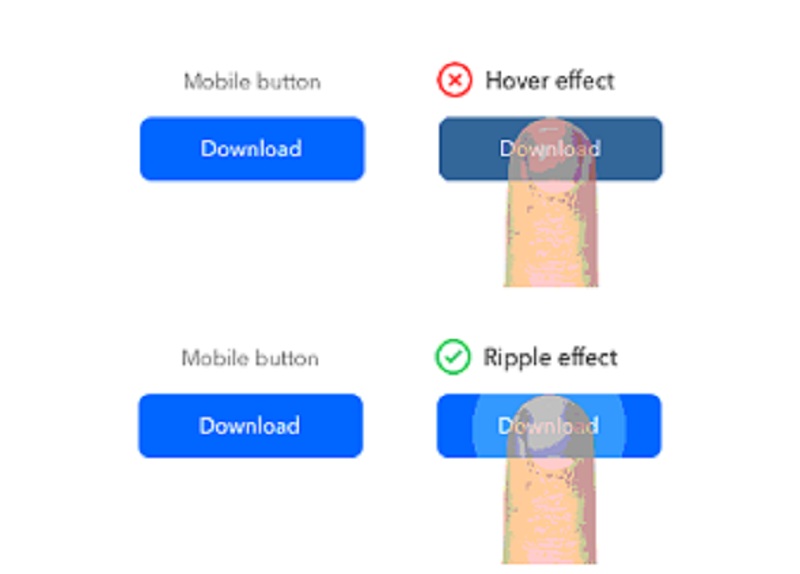
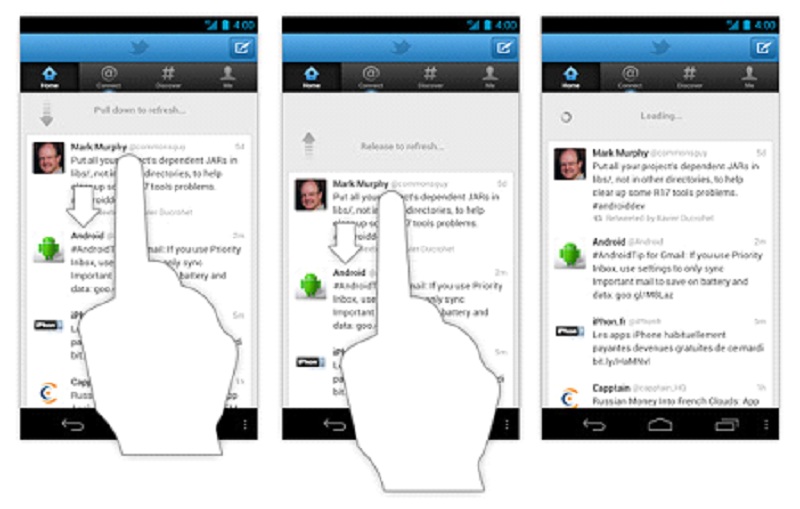
Makellose Touch-Interaktionen
Wenn Sie noch einen Schritt weiter gehen und Ihre Besucher wirklich beeindrucken möchten, dann würde ich vorschlagen, dass Sie erweiterte Touch-Interaktionen verwenden. Fehlerfreie Touch-Interaktionen können ein außergewöhnliches Benutzererlebnis bieten und Ihre Benutzeroberfläche um einen Meilenstein verbessern. Sie sind jedoch sehr schwer umzusetzen. Gesten wie „Zum Schließen wischen“ und „Zum Aktualisieren ziehen“ sind wirklich ansprechend, aber nur, wenn sie wie erwartet funktionieren.

Sobald Sie diese Touch-Interaktionen in Ihre Web-Apps integriert haben, stellen Sie sicher, dass sie auf echten Geräten einwandfrei funktionieren.
Andere Techniken zum Entwerfen einer zeitlosen Benutzeroberfläche für Ihre Web-Apps
- Verwenden Sie Leerraum im Design Ihrer Web-App. Es wird Klarheit schaffen und eine saubere Benutzeroberfläche liefern.
- Verwenden Sie Farben, um Ihren Besuchern Ihre Bedeutung effektiv zu vermitteln. Dies wird auch als „Farbcodierung“ bezeichnet.
- Verwenden Sie Animationen in der Benutzeroberfläche. Animationen können in den Steuerelementen und Widgets verwendet werden, um ein ansprechenderes Benutzererlebnis zu bieten.
- Verwenden Sie immer klar verständliche und vertraute Symbole. Zum Beispiel eine Lupe für die Suchfunktion.
- Machen Sie Ihre Benutzeroberfläche reaktionsschnell, indem Sie Ladeindikatoren verwenden.
Abschluss:
Das Unternehmen für die Entwicklung kundenspezifischer Webanwendungen ist das wachsende Bedürfnis der Stunde. Sie ermöglichen es Unternehmen und Entwicklern, ihren Besuchern auf ihren Smartphones ein besseres Weberlebnis zu bieten. Mit Hilfe der oben genannten Tipps können Sie eine intuitive Web-App erstellen, die eine erstaunliche Benutzererfahrung bietet.
Autor Bio:
Zubair Hassan ist Experte für digitales Marketing. Er arbeitet gerne für Unternehmen, die seine Fähigkeiten im Marketingbereich benötigen, um ihre Produkte zu vermarkten und sich einen Namen zu machen. Er kann Ihnen Tools und Strategien anbieten, damit Sie mit Ihren Kunden in Kontakt treten und mit ihnen über alle gängigen Social-Media-Plattformen Ihrer Wahl kommunizieren können. Bitte kontaktieren Sie ihn für weitere Informationen darüber, wie er Sie bei Ihren digitalen Bestrebungen unterstützen kann.
