Umschalten eines SVG-Pfads
Veröffentlicht: 2023-01-13Wenn Sie wissen möchten, wie Sie einen SVG-Pfad umschalten, sind Sie hier genau richtig. Diese Anleitung zeigt Ihnen, wie Sie dies ganz einfach tun können. SVG oder Scalable Vector Graphics ist ein XML-basiertes Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. Die SVG-Spezifikation ist ein offener Standard, der seit 1999 vom World Wide Web Consortium (W3C) entwickelt wird. SVG-Bilder und ihr Verhalten werden in XML-Textdateien definiert. Das bedeutet, dass sie durchsucht, indiziert, mit Skripten versehen und komprimiert werden können. Als XML-Dateien können SVG-Bilder mit jedem Texteditor erstellt und bearbeitet werden, werden aber häufiger mit Zeichensoftware erstellt.
Mit CodePen können Sie alles schreiben, was sich im Textkörper einer einfachen HTML5-Vorlage befindet, und es in den HTML-Editor einfügen. Dies ist der richtige Ort, wenn Sie auf übergeordnete Elemente wie das >html>-Tag zugreifen möchten. CSS ist von jedem Stylesheet im Web aus leicht zugänglich. Sie können von jedem Ort im Internet aus ein Skript schreiben und es auf Ihren Stift anwenden lassen. Fügen Sie hier eine URL ein, und wir fügen sie hinzu, sobald sie in der von Ihnen angegebenen Reihenfolge vor dem JavaScript im Stift steht. Um mit der Bewerbung zu beginnen, müssen wir die Dateierweiterung des von Ihnen verlinkten Skripts verarbeiten, die normalerweise in der URL des Skripts enthalten ist.
Was ist der Pfad eines SVG?

In SVG definiert das Element „Pfad“ einen Pfad. Alle Formen haben einen äquivalenten Pfad als ihre Form, was ihre Struktur als Pfad definiert. Der Pfad eines Elements, das nur sein Pfad ist, ähnelt dem eines „Pfad“-Elements.
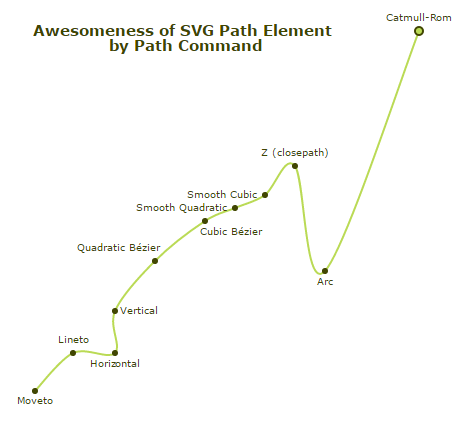
Die Form eines Objekts wird bestimmt, indem sein Umriss entlang eines Pfads bewegt wird, der aus Moveto, Lineto, Curveto (sowohl kubische als auch quadratische Beziers), Bögen und Closepaths besteht. Zusammengesetzte Pfade (z. B. solche mit mehreren Unterpfaden) ermöglichen es, dass Objekte mit Donut-Löchern angezeigt werden. In diesem Kapitel gehen wir die Syntax, das Verhalten und die DOM-Schnittstellen für SVG-Pfade durch. Die Pfaddaten sind eine Reihe von Befehlen, denen ein einzelnes Zeichen folgt. Es ist wichtig, sich daran zu erinnern, dass Pfaddaten eine einfache Syntax haben, die eine kleine Dateigröße und einen schnelleren Download ermöglicht. Die Pfaddaten können Zeilenumbrüche enthalten, sodass mehrere Zeilen zur Verbesserung der Lesbarkeit aufgeteilt werden können. Wenn XML-Zeichen analysiert werden, werden Zeilenumbrüche im Markup auf Leerzeichen normalisiert.
Die Pfadzeichenfolge gibt den Pfad an, in dem eine Form gespeichert wird. Pfaddatenfehler sollten gemäß dem Abschnitt Pfaddaten-Fehlerbehandlung behandelt werden. Ein moveto-Befehl (falls vorhanden) muss verwendet werden, um das Pfaddatensegment (falls vorhanden) zu erzeugen. Automatische gerade Linien werden vom aktuellen Punkt zum Anfangspunkt eines aktuellen Teilpfads gezogen. Dieses Pfadsegment kann klein sein. Closepaths funktionieren wie folgt: Das Ende des letzten Segments eines Unterpfads wird mit dem aktuellen Wert von „stroke-linejoin“ mit dem Anfang des ersten Segments verbunden. Ein geschlossener Unterpfad verhält sich anders als ein offener Unterpfad, dessen erstes und letztes Pfadsegment nicht miteinander verbunden sind.
Operationen zum Schließen von Pfaden, wie z. B. Segmentkompensation, werden derzeit in Python nicht unterstützt. Die verschiedenen lineto-Befehle zeichnen gerade Linien von einem aktuellen Punkt zu einem neuen Punkt. Wenn der relative l-Befehl verwendet wird, endet die Zeile mit (cPX X, Cpy Y). Wenn der relative h-Befehl mit einem positiven x-Wert gegeben wird, wird eine horizontale Linie in Richtung der positiven x-Achse gezeichnet. Die ersten fünf Beispiele zeigen ein einzelnes kubisches Segment des Pfads. Der Ellipsenbogen-Befehl kann auf folgende Weise verwendet werden: Wenn ein relativer Befehl verwendet wird, wird ein Bogen als CPY, CPX und Y definiert. Ein Großbogen-Flag und ein Sweep-Flag zeigen an, welcher der vier Bögen ist gezeichnet. Der EBNF-Verarbeitungsprozess muss so viel wie möglich von einer gegebenen Produktion verbrauchen, an dem Punkt, an dem ein Zeichen nicht mehr den Produktionsanforderungen entspricht.
Wenn der Wert der Eigenschaft d Null ist, ist das Rendern deaktiviert. Beim Berechnen einer Kappenform und Rendern von Markierungen wird die Standardrichtung an Segmentgrenzen überschrieben. Ein Bogen, der entweder durch RY oder rx mit den Endpunkten verbunden ist, wird als gerade Linie (Linie zu Linie) betrachtet. Die mathematische Formel zur Skalierung dieser Operation finden Sie im Anhang. Pfadsegmente ohne Länge können sich unter den folgenden Umständen auf das Rendern auswirken. Das Attribut „pathLength“ kann verwendet werden, um die Gesamtlänge des Pfads für den Autor zu berechnen, wodurch die Berechnung der Entfernung entlang eines Pfads für den Benutzeragenten einfacher wird. Um als moveto-Operation betrachtet zu werden, darf das 'Pfad'-Element eines Elements nicht länger als null sein. Pfadlängen werden mit nur wenigen Befehlen berechnet, von denen die wichtigsten lineto, curveto und arcto sind.
Das D-Attribut: Wofür wird es verwendet?
Wofür wird das d-Attribut verwendet?
Ein Pfad wird mit dem Attribut d definiert.
Wie zeige ich SVGs an?

Um ein SVG-Bild anzuzeigen, müssen Sie das Tag verwenden. Das Tag hat einige erforderliche Attribute: src, width und height. Das Attribut src wird verwendet, um die Position des Bildes anzugeben, und die Attribute width und height werden verwendet, um die Größe des Bildes anzugeben.
Eine Scalable Vector Graphics (SVG)-Datei ist eine Scalable Vector Graphics (SVG)-Datei. Eine Datei ist als eine Computeranwendung definiert, die das standardmäßige SVG-Dateiformat verwendet , um ein Bild anzuzeigen. Sie können auf vielfältige Weise skaliert werden, ohne an Qualität oder Schärfe zu verlieren. Sie können jederzeit stattfinden, da sie auflösungsunabhängig sind und in beliebiger Größe stattfinden können. Sie benötigen eine App, die das SVG-Format unterstützt, um eine SVG-Datei zu erstellen oder zu bearbeiten. Adobe Illustrator, Inkscape und GIMP sind kostenlose Programme, mit denen Sie Grafiken im VNG-Format speichern können. Alternativ kann ein kostenloser Online-Konverter wie SVGtoPNG.com verwendet werden, um ein SVL in ein Rasterformat zu konvertieren.
Wenn Sie auf ein Element tippen, wird ein Bedienfeld „Stile“ angezeigt. Wenn Sie auf ein Element tippen, wird auch ein Bedienfeld „Stile“ angezeigt. Wenn Sie auf die Schaltfläche „Stil“ tippen, wird sie sowohl auf das Element als auch auf alle von Ihnen ausgewählten untergeordneten Elemente angewendet. Wählen Sie einen Stil aus der Liste aus und tippen Sie dann auf , um ihn zu löschen. Wählen Sie das SVG aus, um Ihre Änderungen zu speichern, und tippen Sie dann auf Speichern. Ihre Web- und Mobil-Apps können mit Vektorbildern anstelle von JPG- und PNG-Bildern erstellt werden. Sie können in Office für Android bearbeitet und als neue Datei mit demselben Namen gespeichert werden, wenn sie von Grund auf neu erstellt wurden.
Warum Sie SVG-Grafiken verwenden sollten
Mithilfe eines Vektorgrafikformats wie SVG können Sie qualitativ hochwertige Bilder erstellen, die in einer Vielzahl von Anwendungen verwendet werden können. Da nun alle gängigen Browser SVG-Dateien unterstützen, können Sie sie im Vorschaufenster des Datei-Explorers in der Vorschau anzeigen. Es gibt mehrere Programme, die SVG-Dateien öffnen können, darunter Google Chrome, Firefox, IE, Opera und CorelDRAW.

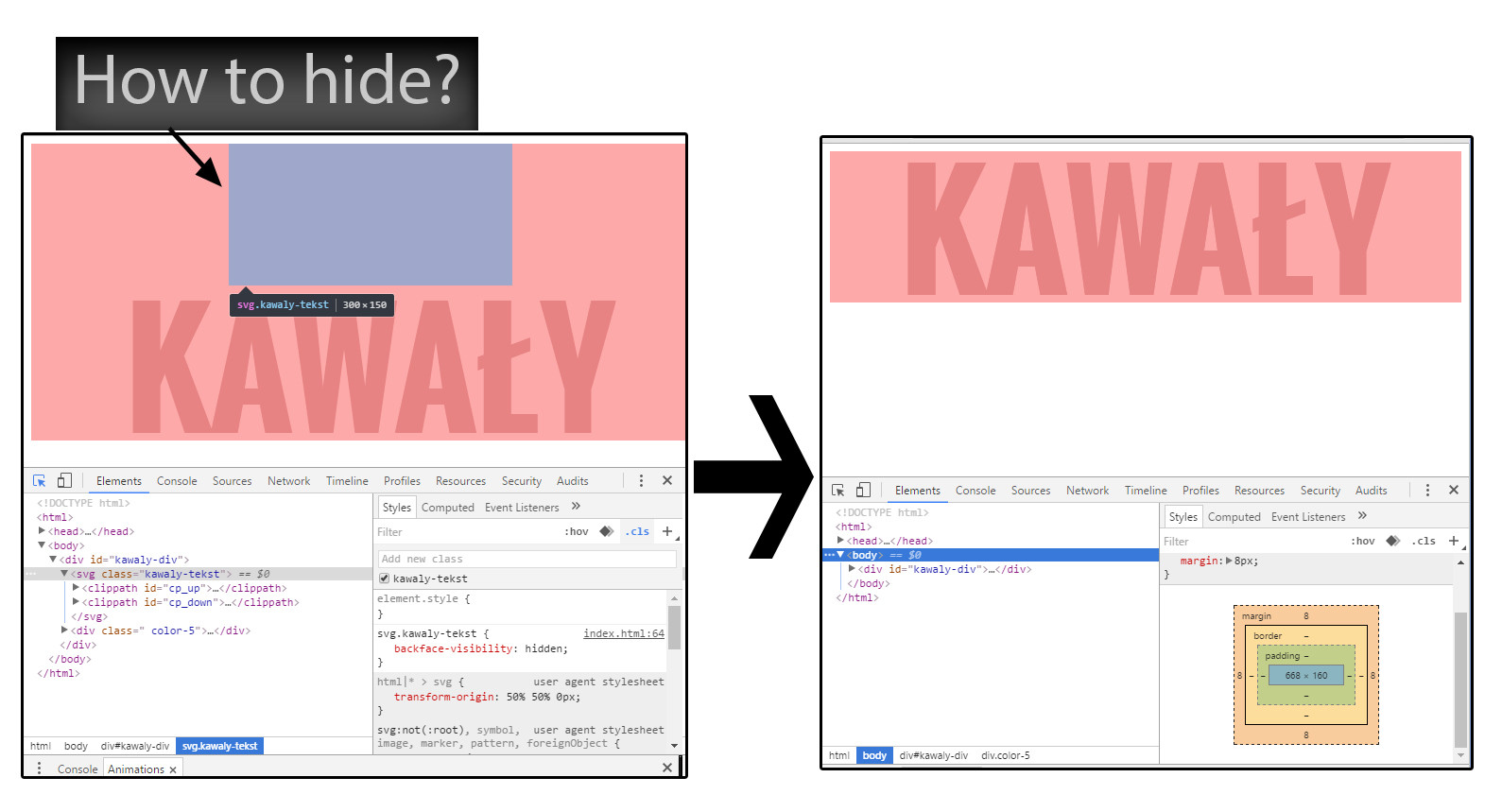
Wie verstecke ich eine SVG-Datei?

Es gibt verschiedene Möglichkeiten, eine SVG-Datei auszublenden. Eine Möglichkeit besteht darin, die Datei als .jpg oder .png zu speichern. Eine andere Möglichkeit besteht darin, eine CSS-Datei zu verwenden, um die Datei zu verbergen.
Die Vor- und Nachteile der Verwendung von SVG
Es ist ein großartiges Format für Logos, Symbole und andere flache Grafiken, die einfache Farben und Formen verwenden. Ebenso eignet es sich gut für Bilder mit vielen feinen Details und Texturen sowie Fotografien. Aufgrund der vektorbasierten Natur von SVG ist es für Bilder mit vielen feinen Details und Texturen nicht effektiv. Die Verwendung von SVG ist die beste Option für Logos, Symbole und andere flache Grafiken, die einfachere Farben und Formen verwenden. Obwohl die meisten modernen Browser SVG unterstützen, funktionieren ältere Browser möglicherweise nicht gut damit.
Befehle für den SVG-Pfad
Ein SVG-Pfad ist ein einzigartiger Grafiktyp, der auf Websites verwendet werden kann. Es wird mit einer Reihe von Befehlen erstellt, die dem Computer mitteilen, wie die Grafik zu zeichnen ist. Die Befehle sind sehr einfach und können kombiniert werden, um komplexe Grafiken zu erstellen. Die gebräuchlichsten Befehle sind M, was für Move steht, und L, was für Line steht. Diese beiden Befehle können verwendet werden, um jede erdenkliche Form zu erstellen.
Die folgenden Befehle können verwendet werden, um das d-Attribut von Elementen zu ändern. Wenn ein Pfad einen Fehler enthält, generiert der Browser alle Segmente, bis der Fehler gefunden wird. Die Pfadgeometrie im Pfadattribut (und in SVG 2) wird ebenfalls in derselben Syntax beschrieben. Durch eine automatische Kontrollpunktberechnung wird eine kubische Bezierkurve bis zum angegebenen Endpunkt gezeichnet, wobei sichergestellt wird, dass das vorherige kubische Kurvensegment nicht verloren geht. Unter Verwendung des x-Faktors kann ein Kontrollpunkt berechnet werden. Der y-Versatz vom Kontrollpunkt des vorherigen Segments zu seinem Abschlusspunkt. Fehler werden durch eine Liste von Koordinaten verursacht, die nicht in Vierergruppen gruppiert werden können.
Es ist unmöglich, die quadratische Kurve mit linearer Algebra auf Null zu setzen. Benutzerkoordinaten werden immer vom vorherigen Segment des Kontrollpunkts für Befehle abgeleitet, und Punkte mit s-Befehlen sind immer relativ zu Punkten mit s-Befehlen. Ein Fehler in Arc-to macht es unmöglich, einen Koordinatensatz in vier Abschnitte zu unterteilen. Wenn ein elliptisches Bogensegment mit den angegebenen Parametern zu einem Endpunkt gezeichnet wird, wird ein elliptisches Bogensegment generiert. Lokalisiert zwei Linienenden in einer Linienverbindung, indem eine gerade Linie (falls erforderlich) von der aktuellen Position zu dem Punkt gezogen wird, der durch den letzten Bewegungsbefehl definiert wurde. Fehler beim Befehl "Pfad schließen" umfassen alle Zahlen, die am Ende des Befehls "Pfad schließen" erscheinen. Die relative Befehlsdefinition wird geändert, wenn der Richtungsbefehl (B oder b) verwendet wird.
Pfade in Svg
Das d-Attribut enthält eine Zahl, die die Pfadlänge in Pixeln darstellt. Es ist möglich, einen Pfad so kurz wie 1 Pixel oder so lang wie die Breite und Höhe des Dokumentencontainers zu erstellen. Bei der Verwendung des Befehls „Pfad schließen“ sind einige Dinge zu beachten. Der Befehl „Pfad schließen“ wirkt sich im Moment nur auf den Knoten aus. Der Befehl „Pfad schließen“ muss auf dem übergeordneten Knoten verwendet werden, wenn Sie den Pfad um alle seine untergeordneten Knoten herum schließen möchten. Der Befehl „Pfad schließen“ erzeugt kein Objekt als Ende des Pfads; es zeigt einfach die aktuelle Position an. Wenn Sie den Pfad für die spätere Verwendung behalten möchten, müssen Sie zunächst mit dem Befehl „Pfad“ ein Pfadobjekt erstellen. Es ist nicht möglich, den Befehl Pfad schließen zu verwenden, um einen Pfad zu schließen. Der Pfad-Befehl generiert einen geschlossenen Pfad, der an denselben Stellen beginnt und endet.
SVG-Pfad-Symbole
SVG-Pfadsymbole sind Symbole, die an jede Größe oder Farbe angepasst werden können, ohne an Qualität zu verlieren. Sie eignen sich perfekt für responsives Design, da sie einfach an jede Bildschirmgröße angepasst werden können.
Wie erhalte ich den SVG-Code für ein Symbol?
Wenn Sie auf die Abbildung klicken, werden Sie aufgefordert, den HTML-Code Ihres SVG-Symbols einzugeben. Sie müssen lediglich den Code kopieren und einfügen, um den Vorgang abzuschließen. Sie können Ihre eigenen SVGs mit Software wie Illustrator erstellen.
SVG-Icons: Eine gute Wahl für private und kommerzielle Projekte
Es ist so einfach, SVG-Symbole für eine Vielzahl erstaunlicher Projekte zu verwenden. Sie können in einer Vielzahl von Formaten verwendet werden, einschließlich Web- und Mobilanwendungen, Websites und Printpublikationen. Sie können diese Symbole in einer Vielzahl von Kontexten verwenden, z. B. im Produktdesign und in der Illustration, und sie eignen sich ideal für die Verwendung hochwertiger Symbole. Sie können SVG-Symbole kostenlos herunterladen und verwenden, was sie zu einer ausgezeichneten Wahl für private und kommerzielle Projekte macht.
Was ist besser als SVG oder Schriftsymbole?
Während Icon-Fonts von einem Entwickler modifiziert werden können, sind SVG-Fonts anpassungsfähiger. Der erste Schritt besteht darin, mithilfe von sva-Vorlagen weitere Farben hinzuzufügen. Ein SVG-Symbol ist eine Art Schriftart, die die Erstellung von Verlaufsbildern ermöglicht. Darüber hinaus können einzelne Striche mit SVG-Icons animiert werden.
Die vielen Vorteile des Online-Verkaufs von SVG-Dateien
Wenn Sie SVG-Dateien verwenden, können Sie Logos, Symbole, Illustrationen und andere Elemente in Ihre Benutzeroberfläche integrieren. Aus diesem Grund werden SVG-Dateien immer beliebter bei Designern und Unternehmen, die digitale Produkte erstellen und online verkaufen möchten.
Einer der Hauptvorteile des Online-Verkaufs von SVG-Dateien besteht darin, dass sie an die spezifischen Bedürfnisse jedes Kunden angepasst werden können. Sie werden in der Lage sein, Produkte zu erstellen, die speziell für Ihren Zielmarkt entwickelt wurden, und diese mit größerer Wahrscheinlichkeit verkaufen.
Beim Online-Verkauf von SVG-Dateien wird der Wettbewerb eine der größten Herausforderungen sein. Im Folgenden finden Sie Beispiele für alternative Programmiersprachen, die zum Erstellen von Dateien verwendet werden können: JavaScript, SVG, Modernizr, Modernizr und Lodash. Designer und Unternehmen, die digitale Produkte erstellen und online verkaufen möchten, verwenden diese Sprachen.
Da SVG-Dateien so vielseitig sind, sind sie auch bei Kunden beliebt, die ihre eigenen Designs erstellen möchten. Sie können immer noch Geld verdienen, indem Sie SVG-Dateien verkaufen, selbst wenn Ihre Konkurrenten traditionellere Produkte verkaufen.
Das Internet ist ein guter Ort, um ein Unternehmen zu gründen, das SVG-Dateien verkauft, wenn Sie davon leben wollen. Es gibt Bücher und Online-Artikel, die Informationen über die Gründung eines Unternehmens und den Online-Verkauf enthalten, und Sie können auch nach bestimmten Ressourcen suchen, die Ihnen beim Online-Verkauf von SVG-Dateien helfen können.
