Top 12 der kostenlosen jQuery Image & Gallery Slider 2022
Veröffentlicht: 2022-08-04Entwickler und Designer suchen ständig nach den besten Möglichkeiten, um sichtbare Informationen wie Online-Videos und -Bilder in Website-Designs zu kombinieren, ohne das Verbraucherwissen und die Ladegeschwindigkeit von Websites zu beeinträchtigen. Es ist ein mühsamer Ansatz, diese Integrationen ohne die Hilfe externer Plugins und JavaScript-Bibliotheken durchzuführen. Das vielversprechendste Mittel, das wir in den letzten Jahren beobachtet haben, waren jQuery-Impressions- und Galerie-Schieberegler. Diese Instrumente unterstützen die Handhabung sichtbarer Artikel auf kompakte und effiziente Weise. Mit ein wenig Aktivierung von Systemen wie PHP, Ajax und JavaScript können wir diese jQuery-Plugins vollständig nutzen, um klare und flüssig sichtbare Material-Widgets zu erstellen, die jedem Entwickler und Designer helfen, die angestrebten Website-Pläne nahtlos zu erreichen.
Google Research war auch ein ziemliches Problem für Entwickler, die jQuery-Plug-ins für visuelle Artikel verwenden möchten. Das liegt daran, dass normalerweise eine bestimmte Art von Plugin erforderlich ist, um mit den neuesten Suchkriterien vollständig kompatibel zu sein und der sichtbare geschriebene Inhalt an der ursprünglichen Position indiziert zu werden.
Zahlreiche Slider/Slideshows eignen sich auch hervorragend für Ihre WordPress-Installationen. Sie geben auch einzelne Plugins für diese Integration. Wir sind offen für Vorschläge für zusätzliche jQuery-Schieberegler, die in diesen Datensatz integriert werden sollen. Wir freuen uns auf Ihre Tipps im Feedback!

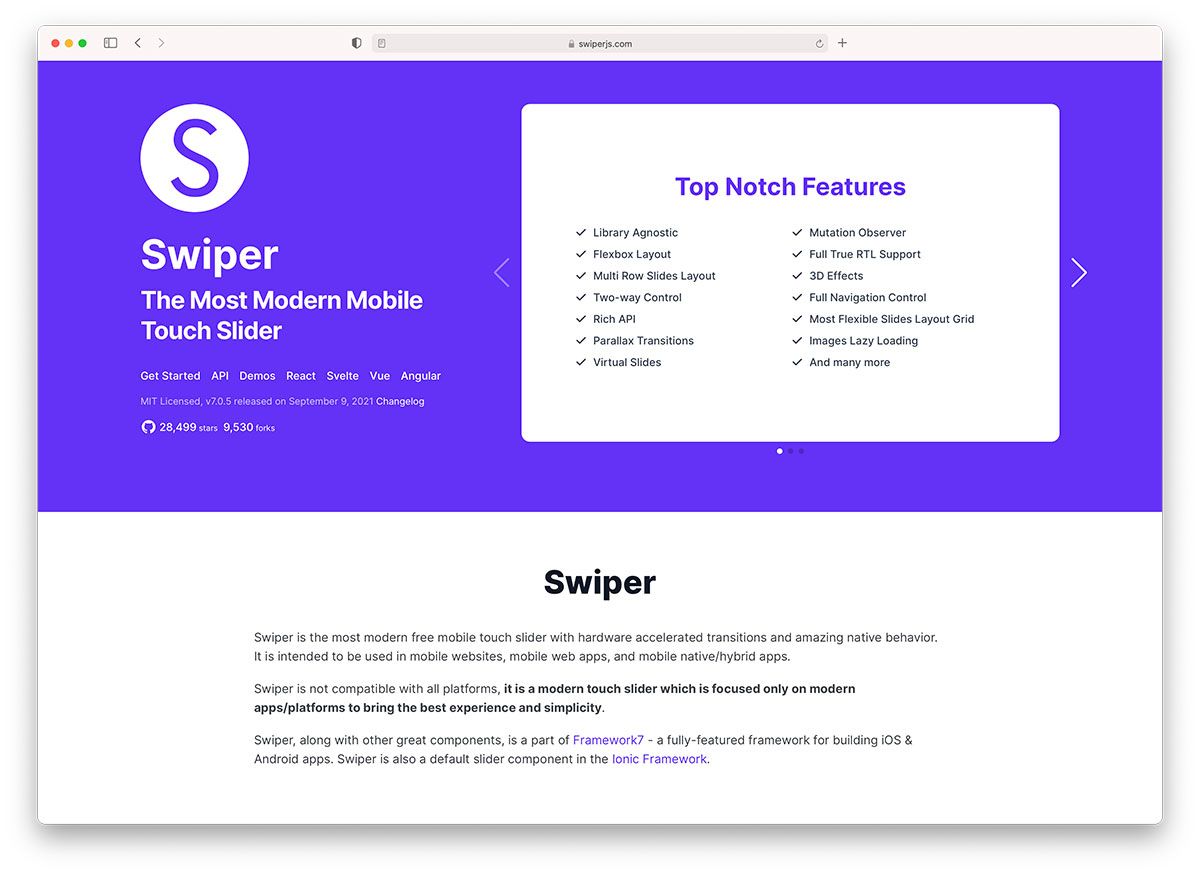
Beim Aufrufen der Swiper-Homepage ähnelt es der Erfahrung von Ionic Framework und für übergeordnete Zwecke. Swiper ist die Standardzutat für Slider-Fähigkeiten im Ionic Framework. Es ist auch der Standard-Schieberegler für Framework7. Swiper ist ein kostenloser Touch-Slider für mobile Geräte. Es verwendet hardwareoptimierte Übergangseffekte und fühlt sich wie eine native Integration in Ihre iOS-, Android-, Home-Fenster- und Desktop-Aufgaben an. Swiper wird Mobilfunkanwendungen, Mobilfunkanwendungen und Mobilfunkwebsites ergänzen.
Darüber hinaus verwendet Swiper ein modisches Flexbox-Layout als Folienstruktur. Dies löst eine Vielzahl von Herausforderungen und spart Zeit bei der Berechnung von Abmessungen. Diese Strukturtypen ermöglichen es Ihnen auch, das Slides-Raster mit reinem CSS zu konfigurieren. Swiper verfügt außerdem über eine äußerst umfangreiche API, um Ihre Paginierung, Navigationsschaltflächen, Parallaxenergebnisse und vieles mehr zu erstellen.

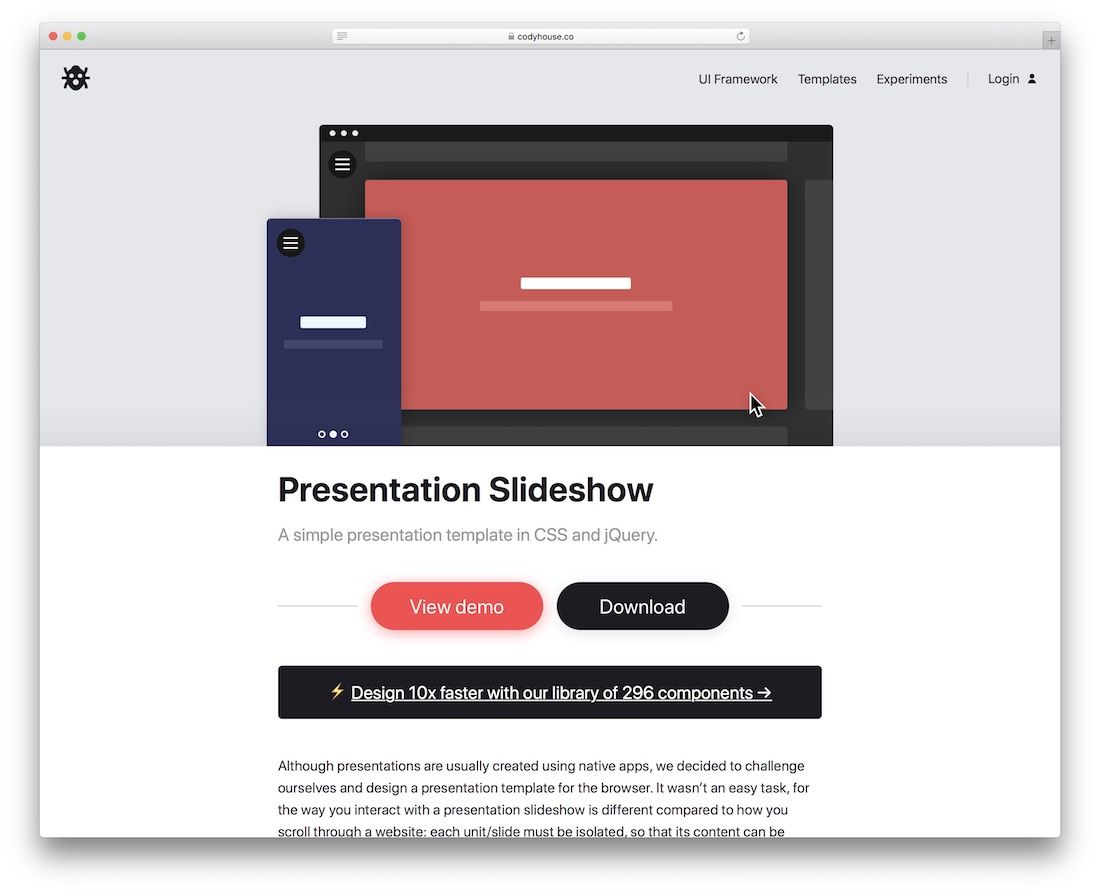
Präsentations-Widgets und -Anwendungen werden normalerweise unter Verwendung einheimischer Programmiersprachen als spezifische Anwendungen erstellt. Aber dieses Mal nutzt das Präsentations-Slideshow-Plugin jQuery vollständig und bringt uns ein sensibles Plugin, das sich wie eine native Software anfühlt. Obwohl gängige Präsentationen von den Tastaturfunktionen für die Navigation profitieren, nutzt diese Bibliothek die Tastatur- und Mauskonversation für die gesamte Interaktionsskala. Die Codebasis für diesen einen ist ziemlich unkompliziert. Infolgedessen wird das Styling kein großes Problem darstellen. Eingeführt von Claudia Romano im Auftrag von CodyHouse.

Ein bisschen JavaScript, etwas HTML5 und ein bisschen CSS3 machen diesen Slider zu einem einfachen. John Urbank teilt seinen Plan eines sehr einfachen jQuery-Sliders auf CodePen. Es ist eine Internetseite für Entwickler und Designer, um ihre Kreationen zum Entdecken, Optimieren und Standardgebrauch zu teilen. Die Standard-Demo zeigt nur eine Text-Slider-Option. Aber mit ein paar Modifikationen kann jede Person visuelle Inhalte wie Bilder und Videoclips enthalten.

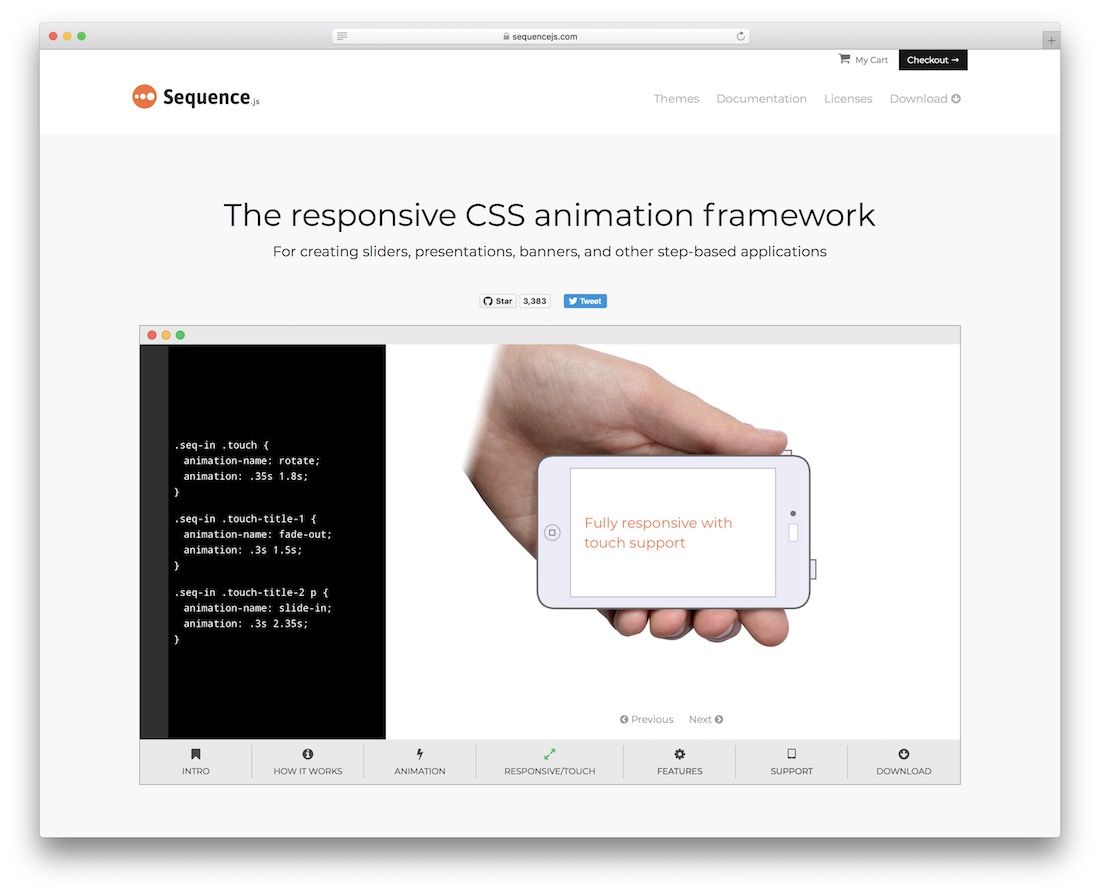
Sie können Dinge immer weiter vorantreiben und Ihr Projekt mit einem wirkungsvollen Schieberegler verschönern. Glücklicherweise müssen Sie Probleme nicht von Grund auf neu entwickeln. Sie müssen nicht einmal einen Cent investieren, da alle verschiedenen Impression-Galerie-Schieberegler, die auf jQuery basieren, die wir hier haben, absolut kostenlos zu verwenden sind. Das schließt natürlich Sequence.js ein. Sie können das Tool jedoch auch für andere Zwecke verwenden, z. B. Anzeigen, Banner und vieles mehr. Kurz gesagt, wenn Sie nach einer aktionsabhängigen Anwendung suchen, ist Sequence.js genau das Richtige.
Sequence.js ist absolut vielseitig und erweiterbar und läuft auf allen gängigen Produkten und Internetbrowsern. Darüber hinaus unterstützt es auch den Kontakt und reibungslose Übergänge. Vielen Dank an alle einsatzbereiten Themen und mehr als 30 Lösungen und Auswahlmöglichkeiten, Sie können Sequence.js bequem an Ihre Bedürfnisse anpassen.

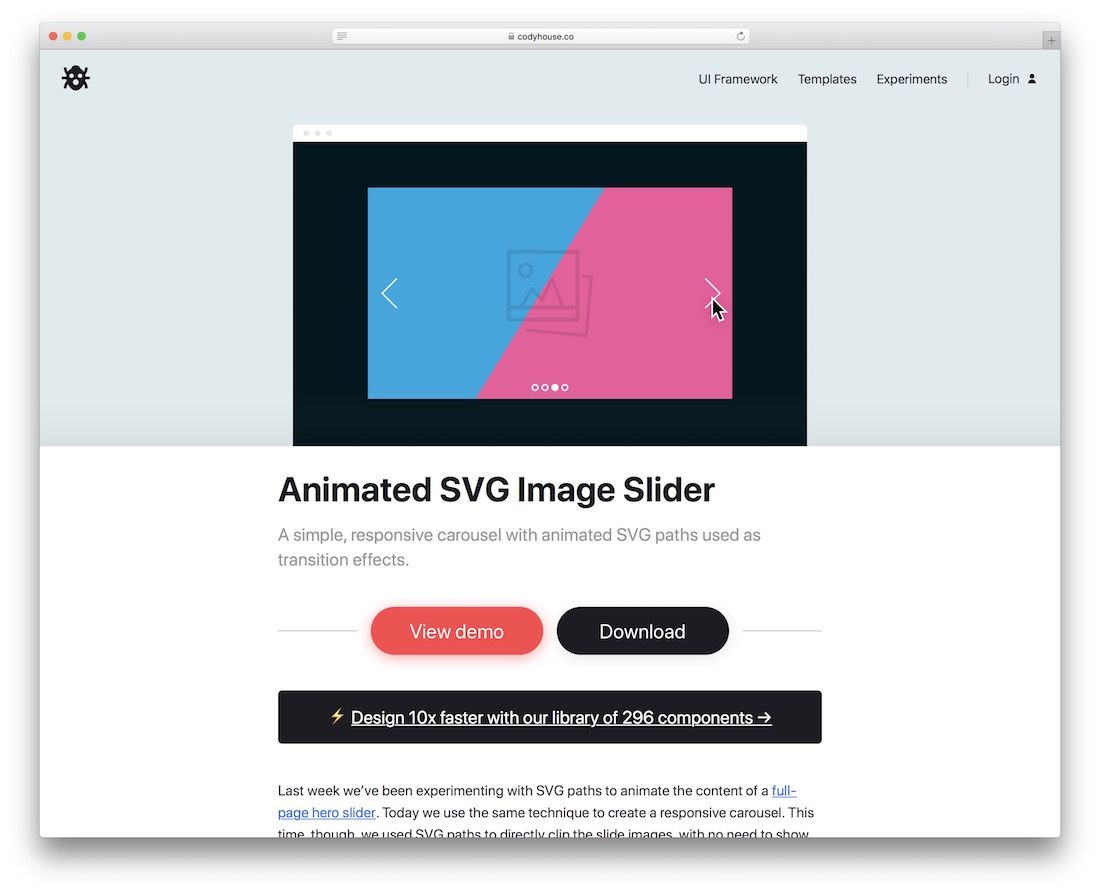
Die Belegschaft von CodyHouse ist in Bezug auf moderne und reaktionsschnelle jQuery-Plugins in Bestform. Entwickeln Sie beeindruckende jQuery-Schieberegler und entscheiden Sie sich für die Verwendung von drei verschiedenen SVG-Ergebnissen für den Übergang von Fotos von einem zum anderen. Eine weitere Entwicklung bietet einen animierten SVG-Bild-Schieberegler, der sich einen traditionellen Ansatz zum Schieben von Bildern zunutze macht und die SVG-Umschalteffekte verstärkt. Wenn Sie Probleme haben, diese Single zum Laufen zu bringen, ist der Kommentarteil im CodyHouse ein guter Ort, um mit der Suche nach einer Antwort zu beginnen.


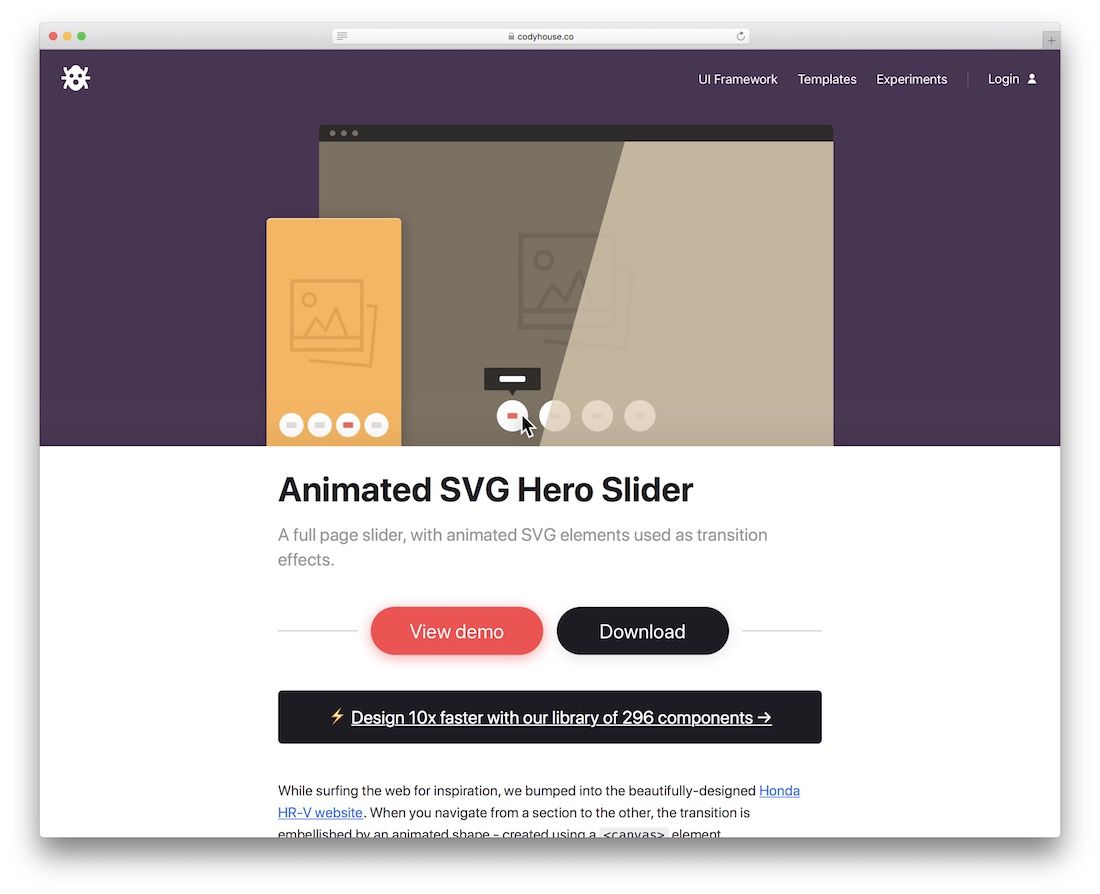
CodyHouse stellt sich der Herausforderung, das Ideal des modernen Web-Know-hows zu schaffen. Wir sind bereits die 3. Erwähnung dieser Typen in unserer Liste, wir sehen uns einen zusätzlichen atemberaubenden SVG-optimierten jQuery-Slider an, der Animationen verwendet, um schöne Slider-Effekte zu erzeugen. Dieser wird die Arbeit hervorragend für Apps und Website-Aufgaben erledigen, die eine komplette Website-Slider-Auswahl für World-Wide-Web-Websites oder selbst geschriebene Inhalte haben müssen. Der Webmaster kann verschiedene Website-Waren festlegen und beim Einstellen auf die Einstiegsseite urnen. Dann kann die Person einfach nach den Artikeln suchen, indem sie einen gleitenden Webseiteneinfluss verstärkt.

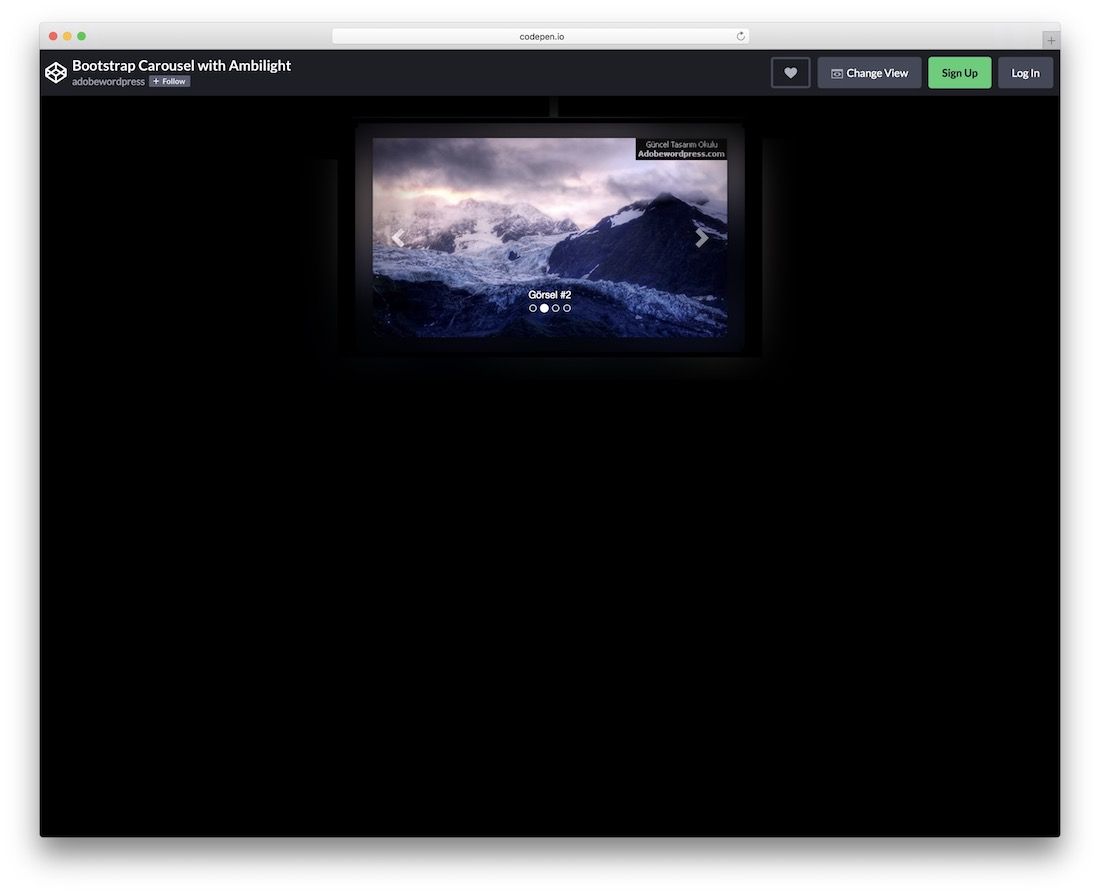
Bootstrap war kein wiederkehrender Name in unserer jQuery-Slider-Liste. Darüber hinaus durchbrechen Adobe WordPress-Menschen diese Barriere, indem sie ein spezielles Slider-Plugin bereitstellen, das ein Ambilight-Ergebnis verwendet, um das Slider-Arbeitserlebnis viel privater und ansprechender für einen bestimmten Charakter und eine bestimmte Menge zu machen. Der Schieberegler ist absolut reaktionsschnell und verwendet einen modifizierbaren, automatisierten Timer, um aufgrund der angegebenen Schiebereglerfunktionen umzuschalten.

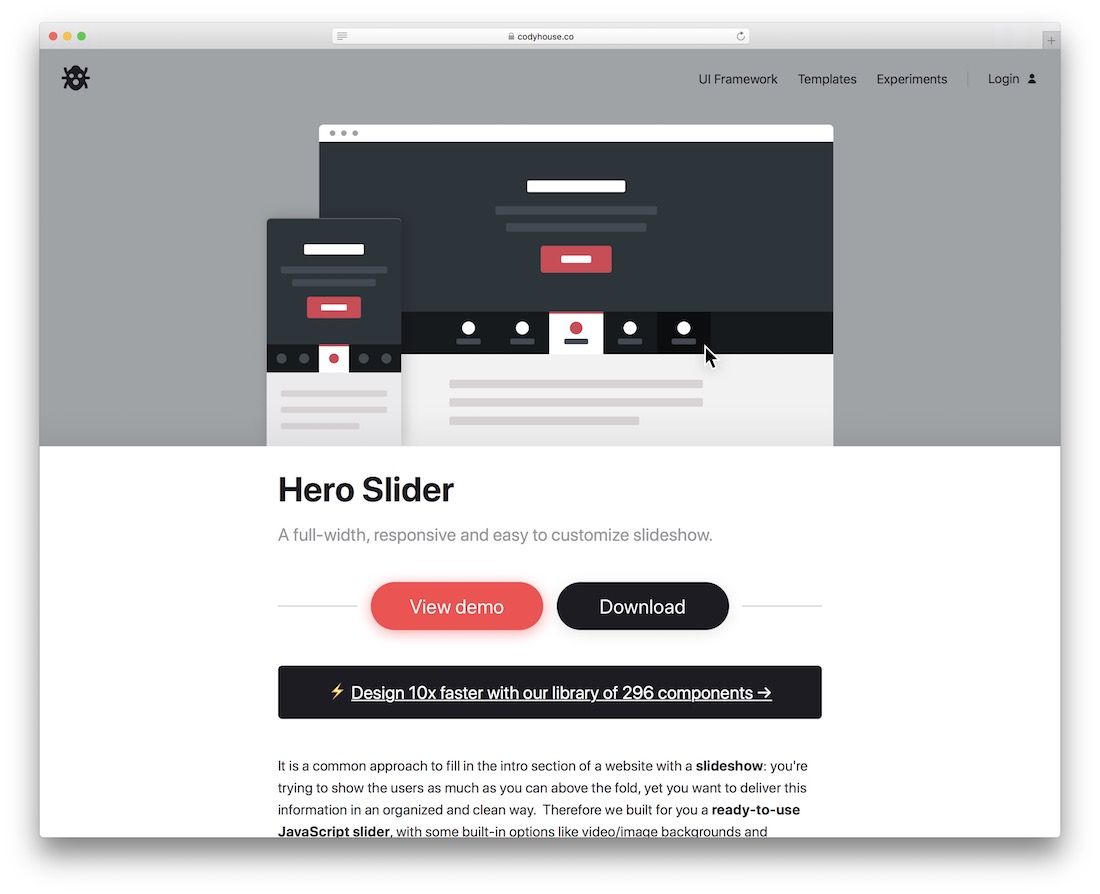
Das letzte Plugin von CodyHouse auf unserer Liste ist ein sehr einfacher Hero Slider. Dieser all-set-to-go-Slider verfügt über Funktionen wie Bild- und Videoclip-Hintergründe. Es wird auch die Möglichkeit bieten, Text mit verschiedenen Methoden auszurichten. Anstatt mit sehr einfachen Navigationssymbolen zu arbeiten, werden Schaltflächen verwendet, die die allgemeine Interaktion mit dem Schieberegler verbessern. Die Schaltflächen bieten eine Möglichkeit, Text einzufügen, um Kunden dabei zu helfen, das zukünftige Inhaltsmaterial besser zu verstehen. Dies wiederum ermutigt sie, den Schieberegler vollständig zu umgehen.

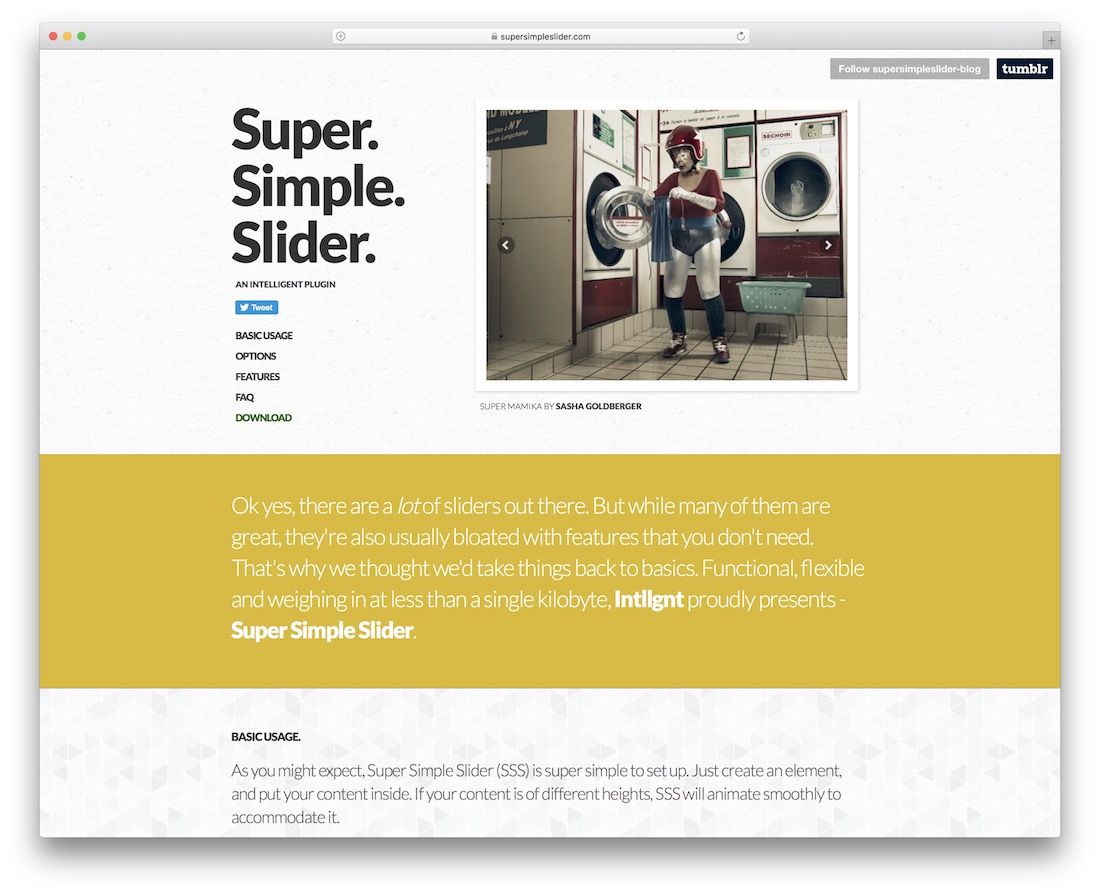
Der Super Easy Slider wurde mit einem Ziel entworfen: Einfachheit. Während viele Slider mit Funktionen und erweiterbaren Alternativen aufgebläht zu sein scheinen, zielt Super Uncomplicated Slider nur auf einen Faktor ab. Das soll seinen Endbenutzern die Möglichkeit geben, Bildschirminhalte ohne zusätzliches Körperfett anzuzeigen. Präsentieren Sie Ihre visuellen Artikel mit der Möglichkeit, Titel für jede Information einzufügen, um eine erhöhte Interaktionsrate zu erzielen.

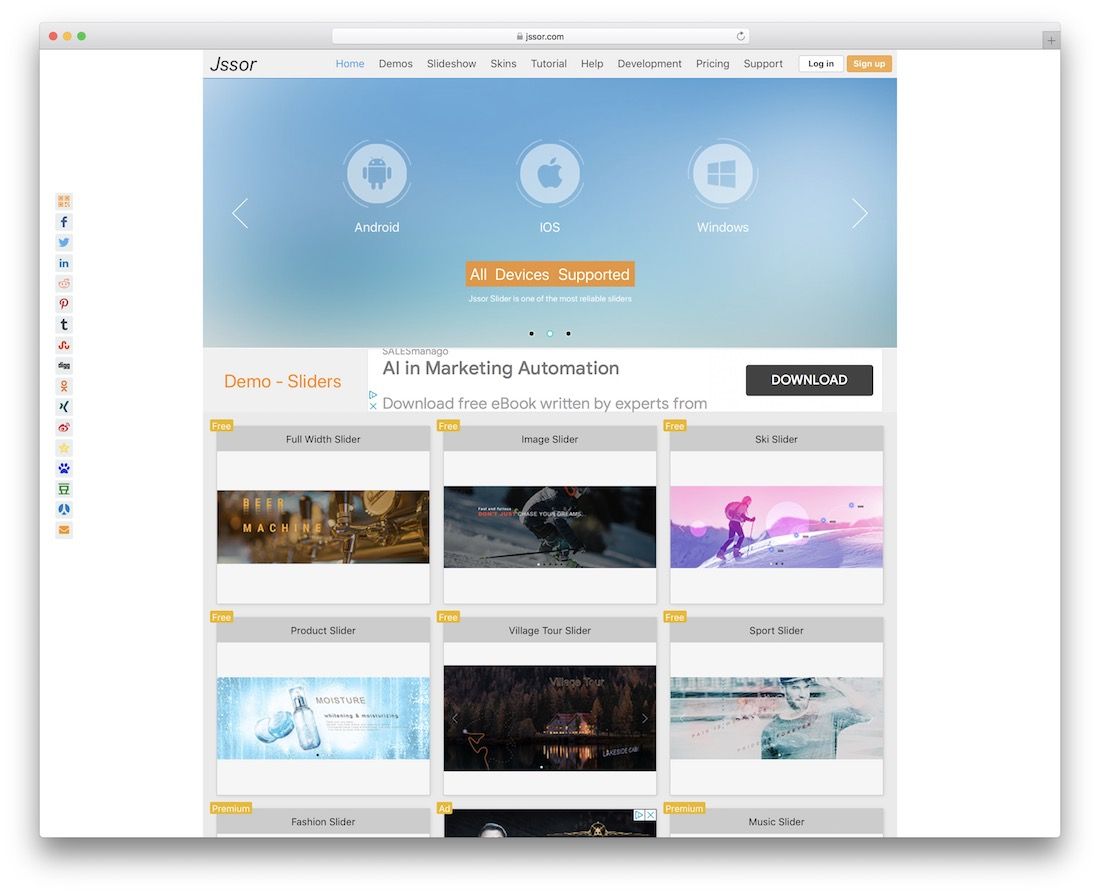
Jssor ist wahrscheinlich die älteste und reichhaltigste jQuery-Slider-Bibliothek auf dieser Liste. Mit nur etwa 400 Folieneffekten für Untertitel zur Auswahl macht Jssor es einfach, reaktionsschnelle und mobilfunkoptimierte Folien für jedes einzelne mögliche Szenario zu erstellen. Sie können es zum Gleiten von Artikeln und Bildern verwenden. Für umfangreiche Projekte werden sowohl jQuery- als auch No-jQuery-Varianten angeboten. Sie können Jssor auf der ganzen Welt mit Hilfe von mehr als 30 einzigartigen Demo-Illustrationen verwenden, die in der Dokumentation angeboten werden. Es ermöglicht seinen Mitarbeitern, unterwegs Zeit und Produktivität zu sparen.

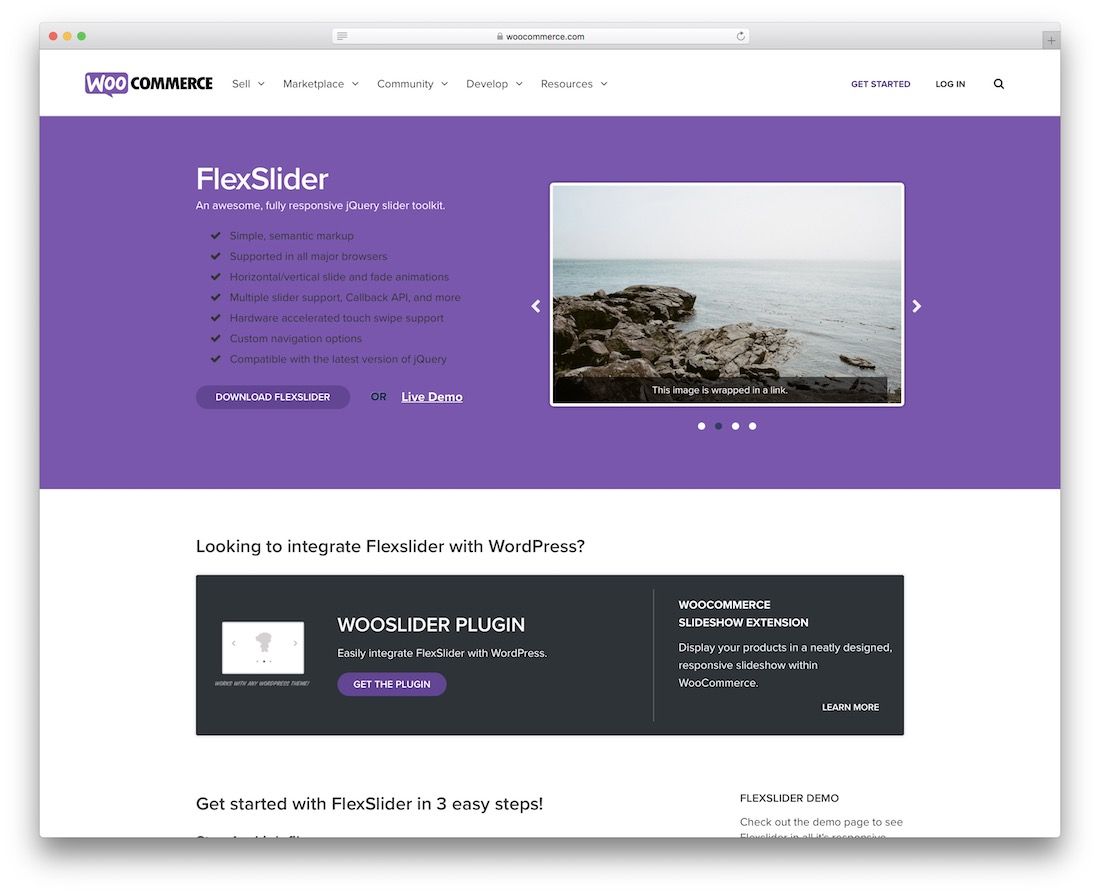
WooCommerce ist ein bekannter Name in der lokalen WordPress-Community, und FlexSlider erreicht eine ebenso große Dynamik wie ihr wichtigstes Produkt oder ihre wichtigste Dienstleistung, WooCommerce. FlexSlider arbeitet mit einer grundlegenden und semantischen Markup-Taktik, um es für Entwickler weniger kompliziert zu machen, ihre Aufgaben und Anwendungen zu kombinieren. Die Komponentenbeschleunigung ermöglicht nahtlose Wisch- und Berührungsergebnisse. Es gibt eine Menge Hilfeinformationen in der Dokumentation. Sie können FlexSlider einfach über ein separates Plugin auf Ihrer WordPress-Blog-Site verwenden. Sie werden keinen moderneren jQuery-Galerie-Slider finden als diesen, dafür können wir bürgen.
Mehrere WordPress-Galerie-Plugins verwenden FlexSlider hauptsächlich wegen der tiefen Bindungen zwischen diesem Plugin und der lokalen WordPress-Community.

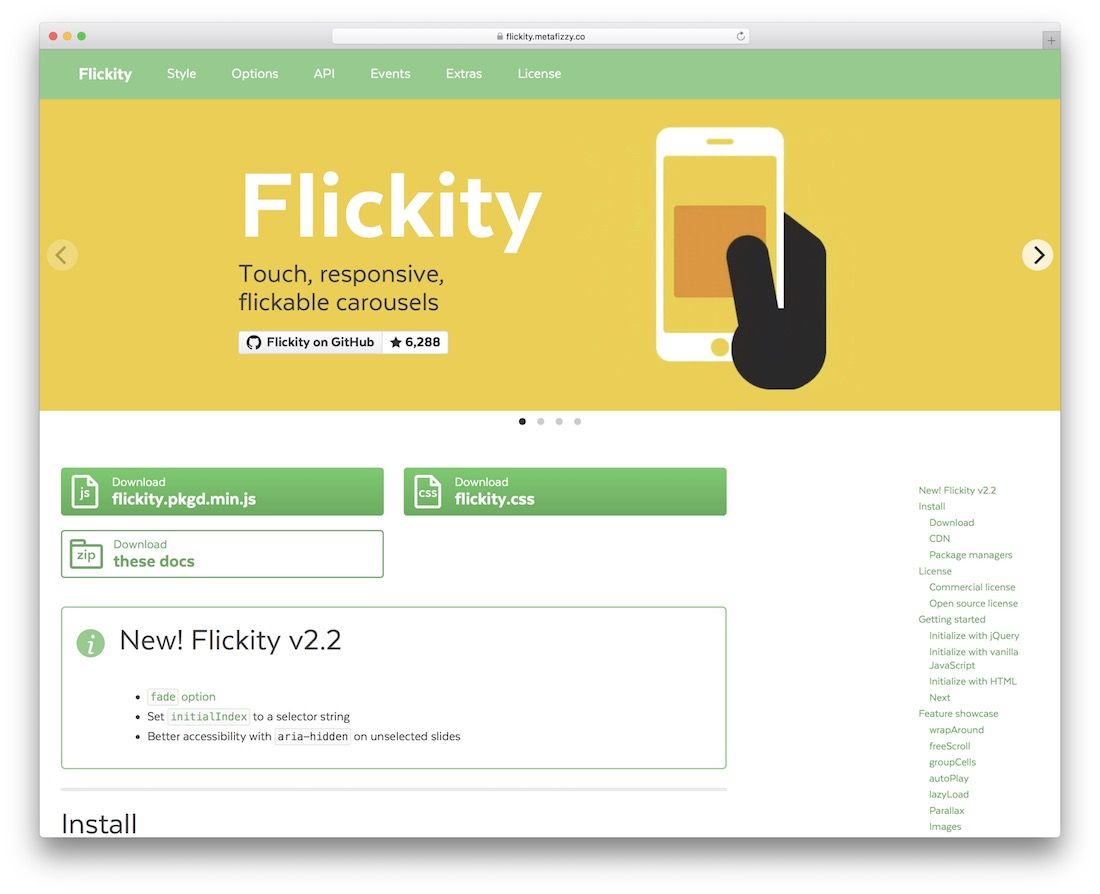
Flickity ist eine kontaktfreundliche, absolut reaktionsschnelle, anklickbare World Wide Web- und Mobilgalerie für den modernen Entwickler. Das moderne Design und die Stilmöglichkeiten von Flickity eignen sich zum Erstellen umfassender Diashows und Galerien und sorgen dafür, dass Bauherren immer wieder kommen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
