Die 20 besten jQuery-Animationsbibliotheken und -Plugins 2022
Veröffentlicht: 2022-10-05Wo würde das Web jetzt stehen, wenn es nicht die immensen technologischen Durchbrüche gäbe, die jQuery auf den Tisch gebracht hat? Während wir uns langsam in eine nativere JS-Umgebung bewegen, lernen wir mit der Veröffentlichung von ES6 und dergleichen auch, neue und alte jQuery-Techniken mit den neuen Frameworks zu verwenden, die wir in unseren Workflows verwenden. Mit über einem Jahrzehnt hinter seinem Rücken bleibt jQuery die konsistenteste JavaScript-Bibliothek, die jemals erstellt wurde. Es funktioniert hervorragend, um das Weberlebnis dynamisch zu gestalten. Dieser Liebesbrief ist ein großartiges Beispiel für die Hingabe der Frontend-Entwickler an diese Bibliothek. Es zeigt, wie viel Freude es den Menschen bereitet hat.
Genau wie JavaScript entwickelt sich jQuery ständig weiter. Es gibt jQuery, eine modernere, optimierte Version der Bibliothek. Es bietet Leistungsverbesserungen, neue Funktionen und mehr Möglichkeiten zum Erstellen für das dynamische Web. Das Folgende hat Wurzeln zurück in das ursprüngliche jQuery: Skripte für die Datei-Upload-Verwaltung, mit jQuery erstellte Fortschrittsbalken, mit jQuery erstellte Weltkarten-Plugins, Website-Benachrichtigungs-Plugins (ebenfalls mit jQuery erstellt).
Kommen wir nun zum eigentlichen Thema des Beitrags: jQuery-Animationen. Animiertes Web erfreut sich schnell wachsender Beliebtheit. Animationen machen das Web dynamisch und interaktiv. In vielerlei Hinsicht tragen sie zur Aufmerksamkeitsspanne der Benutzer bei der Interaktion mit Ihren Webinhalten bei. Das Erstellen animierter Elemente und anderer Webdesign-bezogener Schnittstellen von Grund auf kann schwierig, ja sogar schmerzhaft sein. Was hier hilft, ist die Zusammenfassung dessen, was andere mit ihren jQuery-Animationen machen und was sie über den Prozess, Ihre Benutzeroberfläche zu einem interaktiven Erlebnis zu machen, zu teilen haben. Sicher, es erfordert viel Arbeit, aber je weiter jQuery voranschreitet, desto effizienter und effektiver wird das Erstellen von Dingen.

mo.js (motion) ist eine JS-Bibliothek, die ändern möchte, wie Designer Animationen für das Web erstellen. Ehrlich gesagt sind nur ein paar Demos verfügbar, aber die Demos selbst spiegeln große Ähnlichkeiten wider, wobei der Inhalt eher wie auf einer Fernsehbox als auf einer Website erscheint. Mit mo.js werden Ihre Webinhalte plötzlich hochgradig anpassbar. Es ist auch reichhaltiger durch Animationen und für ein modernes Publikum präsentabler. Die Bibliothek zeichnet sich durch eine schnelle und reibungslose Leistung aus, mit einer flexiblen API, die die Entwicklung von Animationen zu einem einfachen Prozess macht. Es unterstützt die modulare Entwicklung, sodass Sie nur die Teile der Bibliothek verwenden können, die Sie benötigen. Das Projekt ist Open-Source und fördert das Feedback der Community. Dies führt zu einer schnelleren Veröffentlichung neuer und robusterer Versionen dieser Animationsbibliothek.

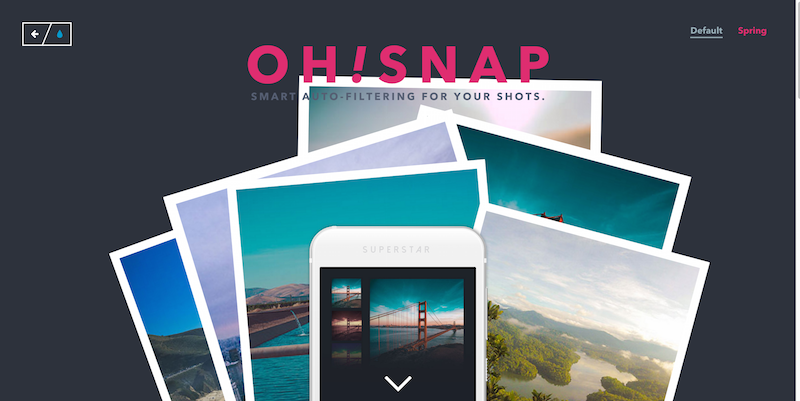
Startups und kleine Unternehmen kommen mit modernen Entwicklungsmöglichkeiten voran. Wir sind also ständig neuen Möglichkeiten ausgesetzt, die Inhalte einer Website anzuzeigen. Als Parallax zum ersten Mal herauskam, war es eine riesige Sache. Jetzt finden Entwickler einen Weg, alle Seiten interaktiv und ineinander fließend zu gestalten. Der Polaroid-Stapel konnte von einem Element zum nächsten springen, ohne den Fokus zu verlieren. Nicht wenige Websites setzen diese Technik bereits ein. Das Tympanus-Team untersucht ein bestimmtes Startup, das diese Methode verwendet, und erklärt, wie Sie den gleichen Effekt auf Ihrer Website/Ihrem Projekt erzielen können.

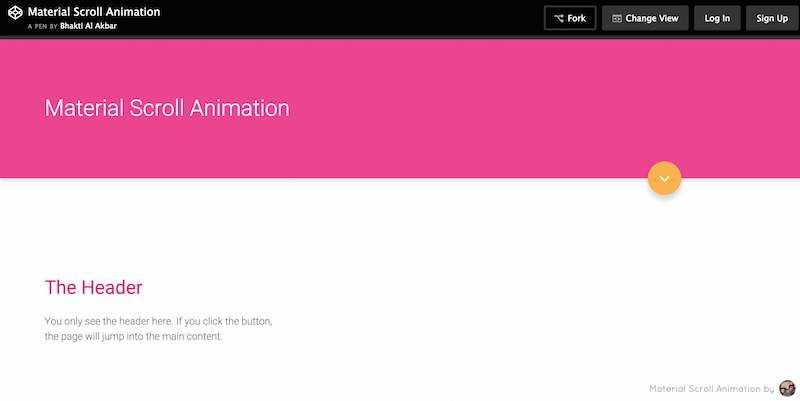
Die Exposition gegenüber Materialdesign wächst von Minute zu Minute. Es bietet viele Möglichkeiten, mit Inhalten zu spielen. Die Ergebnisse können mit der Kombination aus gutem JS und CSS wirklich bahnbrechend sein. Dies ist sehr attraktiv für moderne Entwickler. Bhakti Al Akbar hat die „Material Scroll Animation“ codiert, einen durch Materialdesign erstellten Scroll-Effekt, der zuerst die Kopfzeile des Inhalts anzeigt, den Sie anzeigen möchten, und dann eine einfache Schiebeschaltfläche bietet, die den tatsächlichen Inhalt dieser bestimmten Kopfzeile aufdeckt. Dies schafft eine aufregende Erfahrung beim Erkunden neuer Inhalte. jQuery ist eine großartige „Sprache.

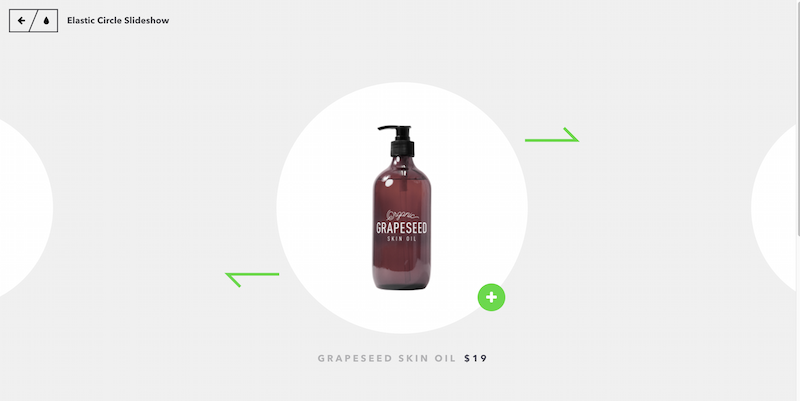
Je schneller, desto besser, oder zumindest, je glatter, desto besser! Smooth ist der andere Name moderner CSS3-Eigenschaften, auch HTML5. Smooth ist das, was Websites auszeichnet. Das ist es, wonach Frontend-Entwickler weiterhin streben. Die Elastic Circle Slideshow könnte die bisher reibungsloseste Slideshow sein. Es wischt schnell durch die Elemente, ohne die Aufmerksamkeit des Benutzers zu verlieren oder sich unwohl zu fühlen. Diese spezielle Diashow ist eine großartige Alternative für Desktop- und mobile Websites. Um diesen großartigen jQuery-Animationseffekt vollständig zu erkunden, müssen Sie den vollständigen Quellcode herunterladen.

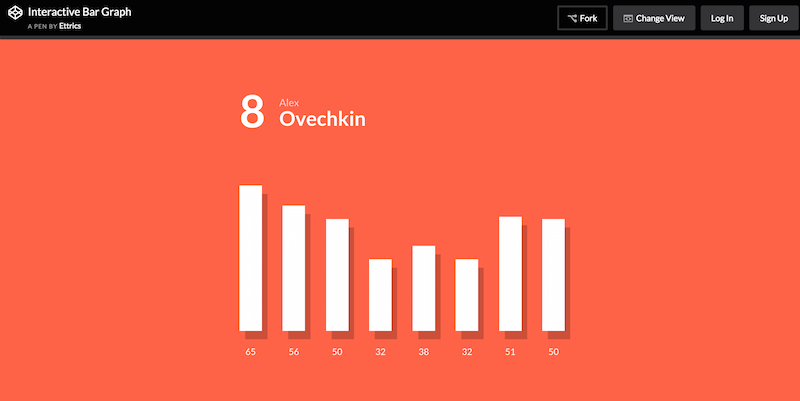
jQuery wird von denjenigen hoch geschätzt, die mit Statistiken, Analysen und Analysen arbeiten. jQuery kann in diesen Bereichen glänzen. Es kann hilfreich sein, einige Aspekte in flexibleren Versionen ihrer selbst zu erstellen. Dieses spezielle Stück Code hat uns fasziniert. Ettrics ist ein PRO-Benutzer von CodePen und teilt großartige Dinge, insbesondere das interaktive Balkendiagramm, eine neue Art, Animationen zu verwenden, um Ihre Diagramme und Grafiken zu optimieren. Mit dem interaktiven Balkendiagramm können Sie verschiedene Zeitachsen von Daten zusammenstellen. Mit einer interaktiven Aktion (z. B. einem Mausklick) können Sie bestimmte Daten zu einem bestimmten Balkendiagramm anzeigen. Es ist eine wunderbare Art, über Sport und andere Spiele zu sprechen, bei denen sich Spieler auf Ergebnisstatistiken verlassen.

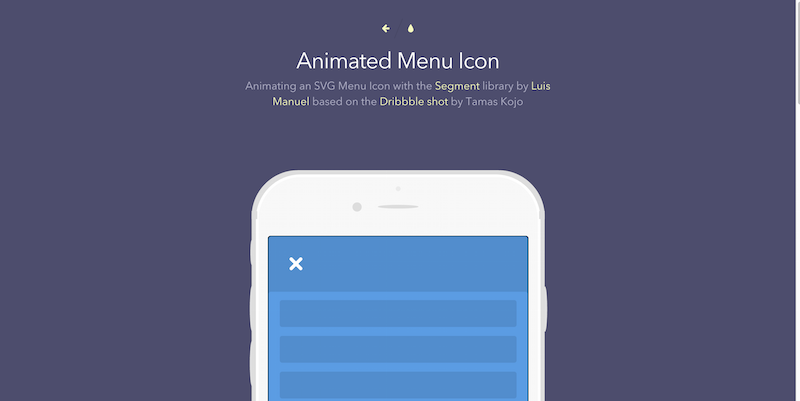
Segment ist eine JavaScript-Klasse, mit der Entwickler SVG-Pfade zeichnen und animieren können. Dies wiederum ermöglicht es ihnen, animierte visuelle SVG-Inhalte zu erstellen. Dank seiner Flexibilität und Benutzerfreundlichkeit ist es eine stark genutzte Bibliothek in der modernen Entwicklung. Das Tutorial hier zeigt Ihnen, wie Sie Segment direkt verwenden, um ein animiertes SVG-Symbol für das Navigationsmenü Ihrer Website zu erstellen. Dies ist ein wesentlicher Bestandteil jeder Website. Sobald Sie dieses Tutorial durchgearbeitet haben und verstehen, wie Segment + SVG funktioniert, werden Sie besser mit anderen Situationen umgehen können, in denen animierte Inhalte erforderlich sind. Außerdem macht jQuery diesen Prozess nahtlos.

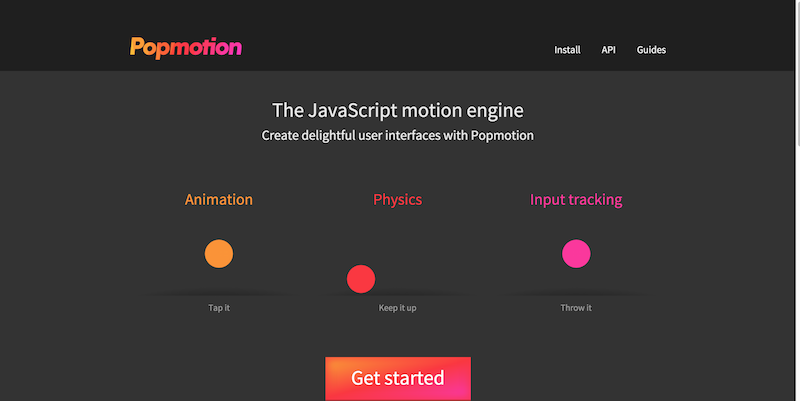
Popmotion bringt komplizierte Physik in Ihren Webdesign-Workflow. Animationen, physikalische Bewegungen und Eingabeverfolgung sind die drei Hauptbeispiele, die auf der Popmotion-Webseite zu sehen sind. Es ist jedoch nicht schwer zu verstehen, wie sie funktionieren. Popmotion wird verwendet, um die Bewegung einer Benutzeroberfläche zu steuern. Es bietet native Unterstützung für CSS, DOM-Attribute sowie SVG- und SVG-Pfade. Es kann mit jeder API verwendet werden, die numerische Werte akzeptiert.

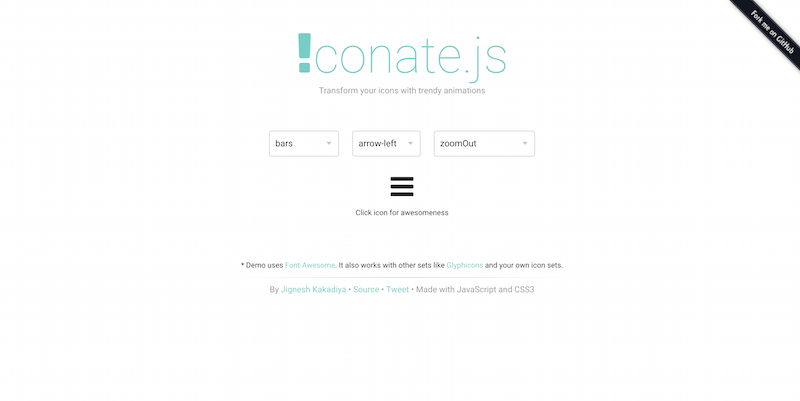
Wir lieben den Ansatz von Iconate.js, es ist eine einzigartige Möglichkeit, vorhandene Schriftsymbole zu kombinieren, vorhandene JS-Effekte hinzuzufügen und eine erstaunliche Plattform zu integrieren. Mit Iconate.js können Sie zwei verschiedene Symbole auswählen, das erste Symbol und das zweite Symbol, sodass Sie zwischen verschiedenen Fade-Effekten wählen und dann testen können, wie es aussehen würde. Sobald Sie also auf das erste Symbol klicken, erscheint der Fade-Effekt und wechselt von Symbol Nr. 1 zu Symbol Nr. 2. Dies kann besonders nützlich sein, um Pfeil- und Schaltflächenübergänge auf Ihrer Website zu erstellen.

Was als hoffnungsvolles Projekt begann, wurde zu einem der erfolgreichsten JS-Projekte aller Zeiten. D3 ist eine JS-Bibliothek für das Web, die die Manipulation verschiedener Dokumente basierend auf tatsächlichen Daten ermöglicht. D3 bietet komplexe visuelle Komponenten, mit denen Sie Daten auf verschiedene Weise anzeigen können. Dennoch wird jeder erfahrene D3-Benutzer wissen, dass sich diese Bibliothek auch stark auf Animationen konzentriert. Achten Sie beim Lesen der Dokumentation und der Online-Artikel auf animierte Übergänge. Welche Art von Daten Sie auch haben, mit D3.js können Sie die Leistungsfähigkeit von HTML5, CSS3 und SVG kombinieren, um beeindruckende Datendarstellungen für Ihren Browser zu erstellen.


Sie möchten mehrere Ereignisse gleichzeitig animieren, wissen aber nicht wie? Mit Animatic.js können Sie Ihre gesamte Website animieren und jedem Element seine einzigartigen Animationseinstellungen und -ansätze geben.

Spinner und Loader sorgen ganz einfach dafür, dass sich Ihre Website ein wenig lebendiger anfühlt, ein bisschen mehr auf der positiven Seite. FakeLoader.js möchte, dass jeder auf einfache Loader und Spinner zugreifen kann, die er als Seitenübergänge hinzufügen kann. Der lustige Teil, die Integration dieser Bibliothek ist so einfach, dass sogar WordPress-Benutzer es tun können, eine so schöne Bibliothek, es wäre eine Schande, sie nicht zu nutzen.

Wir lieben es, wenn Entwickler ihre Sachen „magisch“ nennen; In vielerlei Hinsicht ist es magisch, besonders für diejenigen, die in der Webentwicklung unerfahren sind. Mit der ScrollMagic-Bibliothek können Sie bestimmte Animationen basierend auf der aktuellen Scroll-Platzierung des Benutzers erstellen. Basierend auf ihrer Bildlaufleiste können Sie ScrollMagic verwenden, um eine bestimmte Animation auszulösen oder zu starten, sobald der Benutzer einen bestimmten Teil der Website erreicht. Verknüpfen Sie ein bestimmtes Website-Element mit einem bestimmten Ort und belassen Sie es dort, basierend auf der Bewegung des Benutzers, oder verschieben Sie es neben dem Benutzer. ScrollMagic hilft auch beim Hinzufügen von Parallax zu Ihrer Website und bei anderen coolen Dingen.

jQuery hat eine eigene Animations-Engine für Transformationen und andere coole Sachen. Kein Wunder also, dass DrawSVG existiert. Es ist eine jQuery-Bibliothek zum Animieren der Pfade von SVG-Inhalten. Es ist leichtgewichtig und fordert Sie auf, die Pfade anzugeben und die Bibliothek den Rest erledigen zu lassen.

Im Webdesign ist die Struktur des Aufbaus neuer Dinge in zwei verschiedene Teile unterteilt. Die ersten sind die Underground-Entwickler, die sich darauf konzentrieren, etwas über eine bestimmte Sprache zu lernen und ihre Grenzen zu erweitern. Die zweiten sind die großen Konzerne und Unternehmen mit den notwendigen Ressourcen, um einzigartige und bahnbrechende Inhalte wie einzigartige Animationen zu erstellen. Beispielsweise verwendet Twitter ein animiertes Herzsymbol. Das ist eine große Sache, weil Millionen von Menschen Twitter nutzen. Da viele Menschen diesen Animationen ausgesetzt sind, stellen Sie fest, dass es sicherer wird, dynamische visuelle Inhalte innerhalb einer Website zu verwenden, und dass die Benutzer dies zu schätzen wissen. In dieser Demo zeigt Tympanus, wie man die mo.js-Bibliothek (als nächstes) verwendet, um interaktive Animationen mit einem Überraschungseffekt zu erstellen.

Diese Bibliothek ist ein einzigartiger Ansatz zum Wechseln und Spiegeln Ihrer Webinhalte. Das Dropdown-Menü in der Demo bietet mehr als 50 einzigartige Möglichkeiten zur Animation Ihrer Inhalte. Hier ist eine sorgfältige Codierung erforderlich, da es sehr unwahrscheinlich ist, dass große und dynamische Seiten schnell über eine einfache Animation geladen werden. Diejenigen, die dies jedoch mit Bildrastern und Galerien verwenden möchten, machen Sie weiter. Es ist eine der besten interaktiven Lösungen, die es gibt.
Premium-Animationsbibliotheken für jQuery
Es ist nicht einfach, ein freier Entwickler zu sein. Dennoch wird das Lob aus der Community oft die vielen Stunden aufwiegen, die damit verbracht wurden, etwas wirklich Einzigartiges zu bauen, und es ist unnötig zu erwähnen, dass animationsbezogene Bibliotheken und Beispiele viel Zeit in Anspruch nehmen. Also, riesige Requisiten an die Entwickler und Designer, deren Arbeit bisher in dieser Zusammenfassung geteilt wurde, jetzt ist es an der Zeit, zu den Premium-Tools und -Bibliotheken überzugehen und zu sehen, was wir sonst noch finden können, was die Leute aktiv bauen und wofür sie bereit sind Verkauf. Bitte erfreuen Sie sich an den folgenden Bibliotheken genauso wie an den kostenlosen.

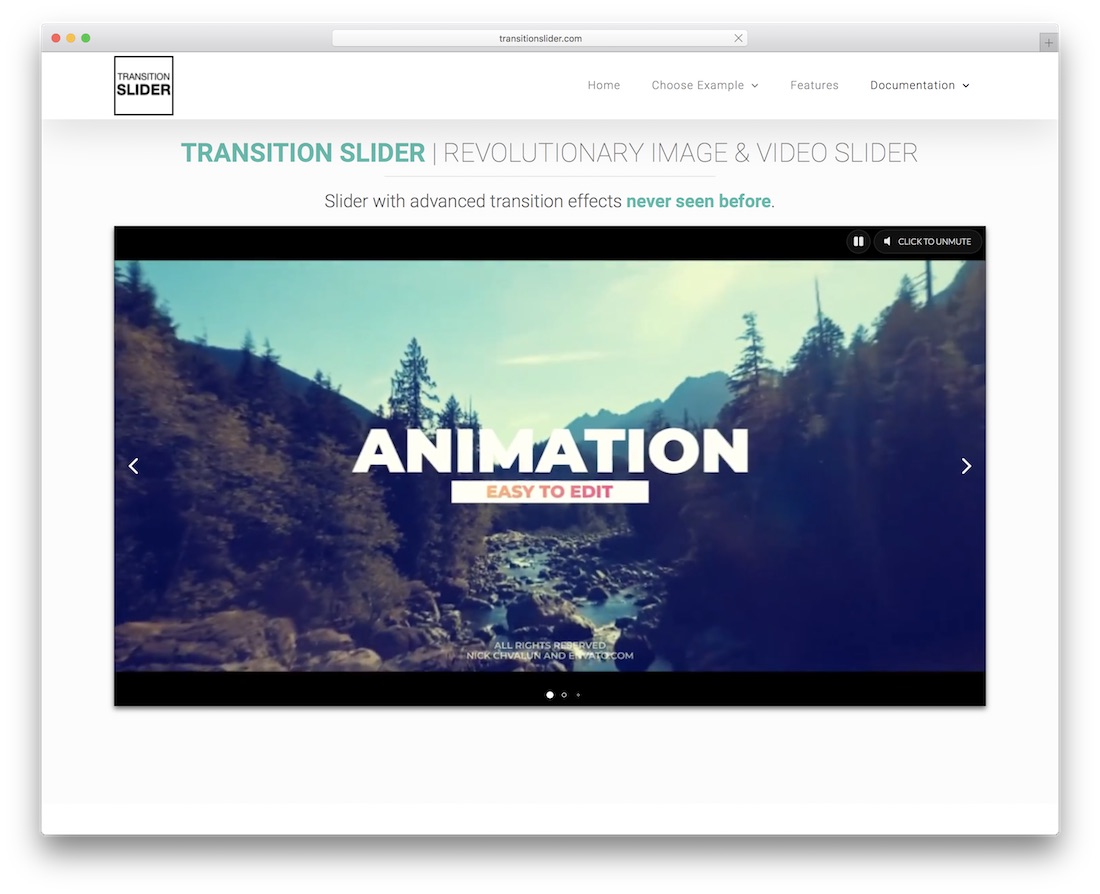
Wenn Sie nach Möglichkeiten suchen, Ihre Website-Erfahrung aufzupeppen, möchten Sie vielleicht einen ordentlichen und modernen Schieberegler hinzufügen. Platzieren Sie es auf der ersten Seite, über dem Falz, und Sie können einen starken ersten Eindruck hinterlassen, der alle Ihre Besucher dazu ermutigt, weiter zu surfen und mehr über Ihre Online-Präsenz zu erfahren. Ein solches Werkzeug ist der Transition Slider. Es bietet zahlreiche verschiedene Übergangseffekte, die jeden aus den Socken hauen werden. Das Plugin funktioniert gut mit Bild- und Videoinhalten und sorgt für eine starke Wirkung.
Auf den ersten Blick ist Transition Slider wie jeder andere klassische Slider. Sobald es Sie jedoch mit den leistungsstarken Features und Funktionen, die es bietet, trifft, wird der Rest Geschichte. Es ist auch vollständig anpassbar, um es Ihren Webanforderungen anzupassen und anzupassen. Es funktioniert auch auf allen mobilen Geräten und modernen Webbrowsern. Fügen Sie eine Diashow hinzu und machen Sie einen Unterschied.

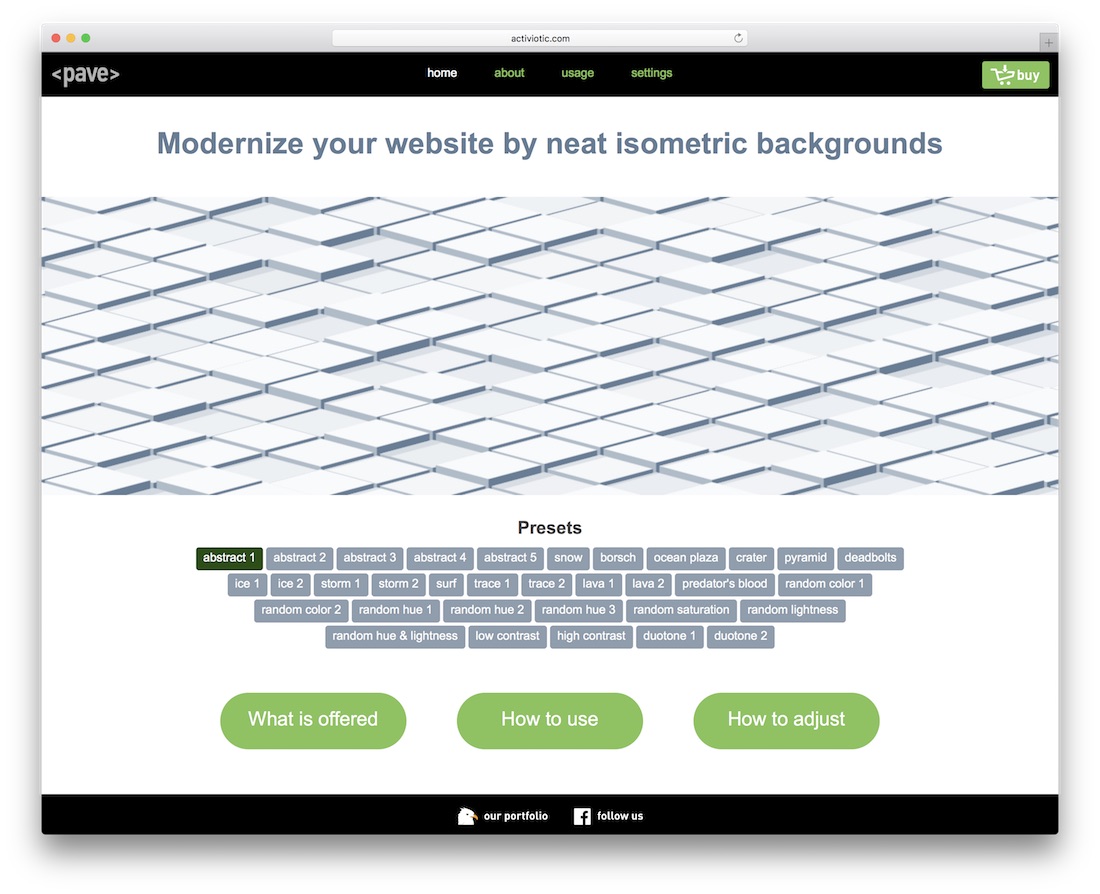
Anstatt Ihren Hintergrund langweilig zu halten, nehmen Sie mit Pave eine Änderung vor. Es ist ein einfach zu verwendendes Werkzeug, das interaktive isometrische Hintergründe erstellt. Pave schafft ein unterhaltsames Erlebnis, das Ihre Gäste länger bei sich hält. Sie spielen vielleicht sogar eine ganze Weile mit den Effekten, bevor sie sich noch tiefer mit Ihren Inhalten befassen. Vertrauen Sie mir, das geschah, als ich auf der Live-Vorschauseite von Pave landete.
Pave-Features sind 3D-Effekte, fantastische Animationen, 100 % mobile Einsatzbereitschaft und volle Cross-Browser-Kompatibilität. Der Installationsprozess sowie die Verwaltung und Wartung sind ein Kinderspiel. Natürlich können Sie die Layouts so ändern, wie Sie es für Ihre Bedürfnisse und Anforderungen am besten geeignet finden. Mit anderen Worten: Bringen Sie mit Pave Ihr Branding auf ein neues Level und steigern Sie Ihre User Experience.

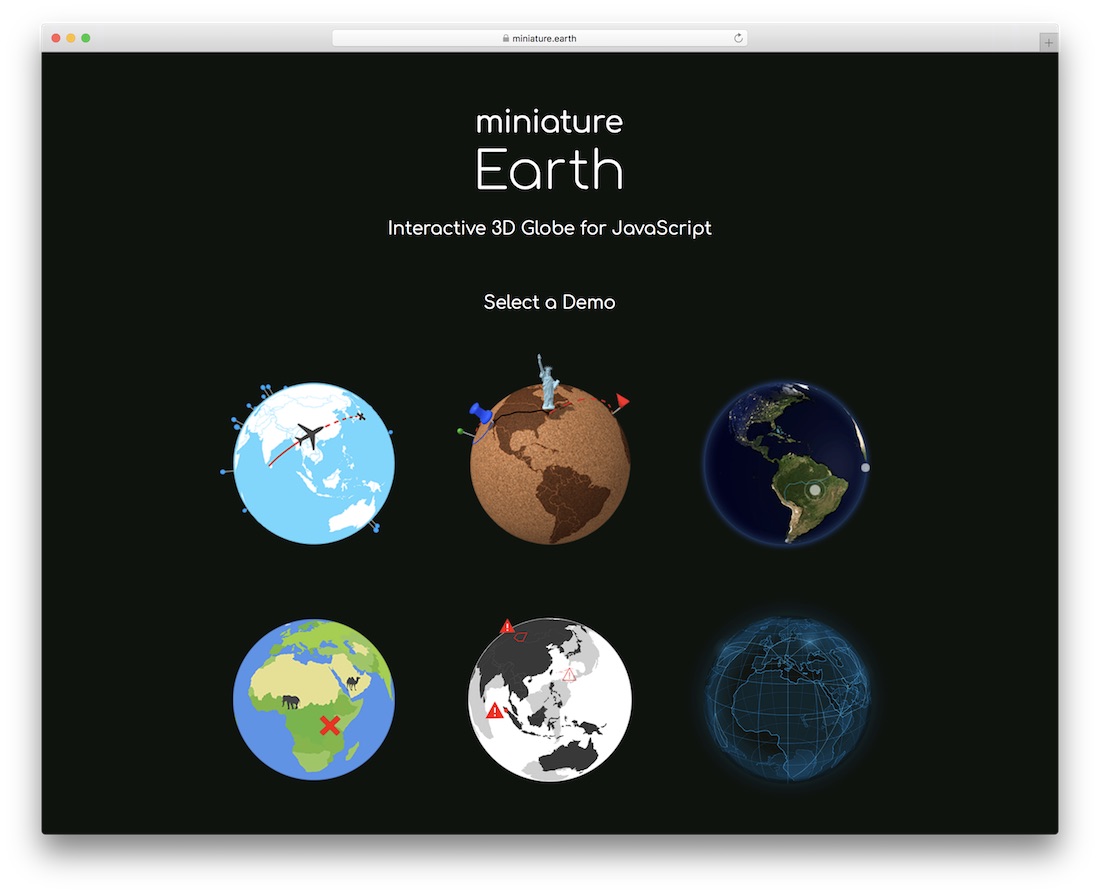
Dieser nächste wird sicherlich Ihr Interesse wecken. Und es funktioniert am besten, wenn Sie an einem reisebezogenen Projekt beteiligt sind, sogar an Bildung, Spielen, Wetter und Nachrichten. Ihre Vorstellungskraft bestimmt, wofür Sie Miniature Earth verwenden möchten. Und der Name des Plugins ist ziemlich selbsterklärend. Es ist nichts anderes als ein interaktiver 3D-Globus für JavaScript. Das Supercoole an dem Plugin ist, dass nur eine Datei geladen werden muss – kein Durcheinander.
Sie können viele verschiedene interaktive Globusvarianten verwenden, um das Erlebnis zu verbessern. Sie könnten beispielsweise über Ihr Reiseabenteuer schreiben, und wenn der Benutzer durch den Inhalt scrollt und liest, kommuniziert die Miniaturerde, dreht sich und zeigt animierte Eigenschaften an. Miniature Earth verfügt über integrierte Markierungen, aber Sie können das Design an Ihre Branding-Vorschriften anpassen.
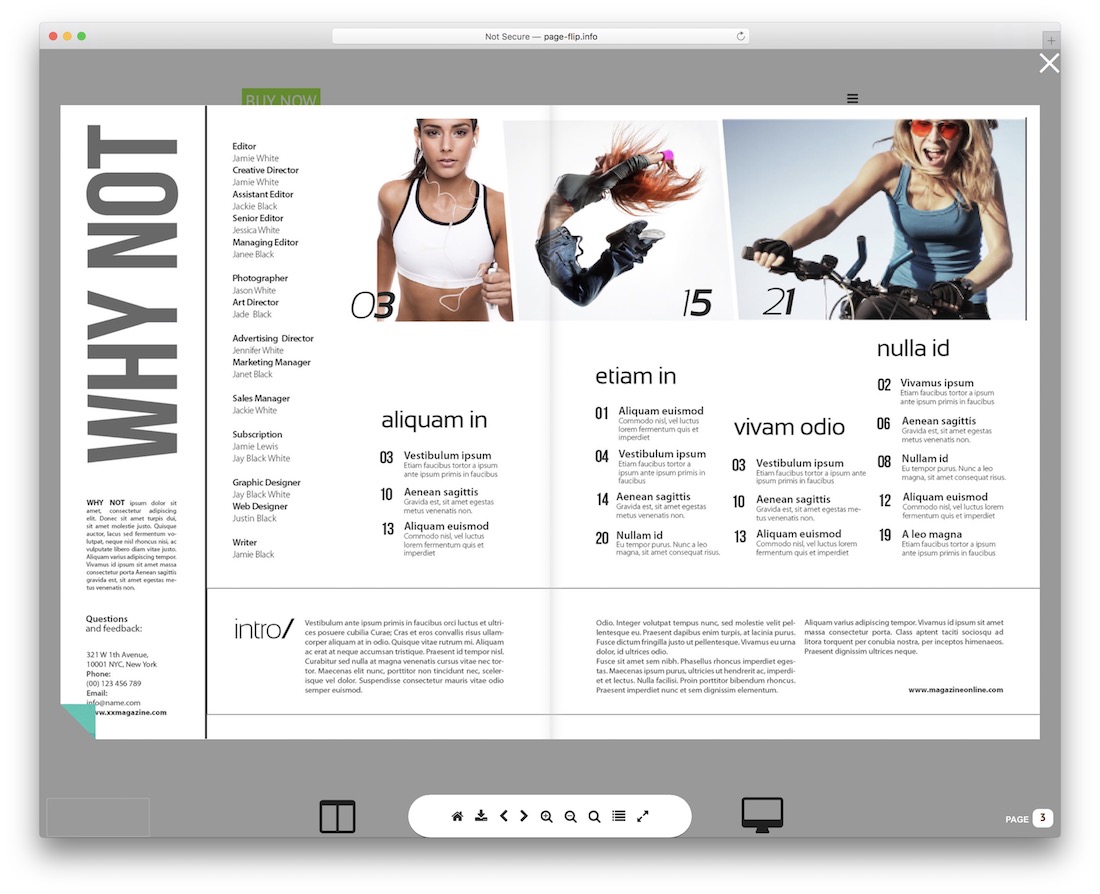
Ambre Flipbook

Wenn Sie Ihre Website mit einem Flipbook aufpeppen möchten, ist Ambre Flipbook das Plugin, das Sie verwenden sollten. Sie können dieses Tool verwenden, um alles zu präsentieren, was Sie wollen, von eBooks bis hin zu Katalogen, Drops neuer Produkte, Geschichten, was immer Sie wollen. Ambre Flipbook liest PDFs einfach und wandelt sie bequem in schöne Daumenkinos um. Natürlich wird das Ergebnis auch reaktionsschnell und flexibel sein und auf allen modernen Geräten und Webbrowsern einwandfrei funktionieren.
Einige weitere Extras von Ambre Flipbook sind Deep-Linking, Lightbox, Einzelseitenansicht, Pinch-Zoom, ausgehende Links und volle Unterstützung für RTL-Sprachen. Denken Sie daran, dass Ambre Flipbook nur aktuelle Seiten lädt, sodass die Leistung schnell und vielversprechend ist.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
