Top 5 CMS-Erkennungstools, die erkennen können, welches CMS eine Website verwendet
Veröffentlicht: 2020-05-26Bevor Sie sich für ein Hosting-Unternehmen entscheiden und sich für den besten Server für Ihre Website entscheiden, möchten Sie sicher sein, dass das CMS für die Website-Funktionen und -Struktur am besten geeignet ist. Während eine Handvoll Entwickler Empfehlungen dazu abgeben würden, welches CMS zu verwenden ist, ist es ideal, um das Technologieprofil ähnlich erfolgreicher Websites genau zu untersuchen. Und glücklicherweise ist dies mit CMS-Erkennungstools ganz einfach zu erreichen.
Einer der vielen Gründe für die Bewertung der Technologie auf anderen ähnlichen Websites für die Wahl eines CMS ist der erste Proof-of-Concept, das Verständnis des Budgets, der SEO-Unterstützung, der Entwickler-Community usw.
KLICKEN, UM ZU TWEETENLassen Sie uns die Bedeutung von CMS verstehen, wie es funktioniert und wie Sie manuell erkennen können, welches CMS eine Website verwendet, bevor Sie zu den Top 5 der CMS-Erkennungstools springen.
Was ist ein CMS?
Ein Content-Management-System (CMS) ist eine Software zum Erstellen, Verwalten und Ändern von Website-Inhalten mithilfe einer grafischen Benutzeroberfläche.
Es ist ein ideales Tool für die Website-Entwicklung bei Benutzern mit weniger oder keinen technischen/Programmierkenntnissen. CMS nimmt Ihnen die Aufgabe ab, Code zu schreiben, während Sie eine Website entwickeln. Und am wichtigsten ist, dass Benutzer keine Vorkenntnisse in der Website-Entwicklung haben müssen, um eine Website einzurichten.
Wie CMS funktioniert
Ein Website-CMS stellt die Hintergrundbefehle dar, die ausgeführt werden, wenn ein Benutzer mit der Site-Datenbank interagiert oder ein Inhaltselement über eine GUI anpasst. Das gesamte CMS funktioniert über zwei Hauptkomponenten: die Content-Management-Anwendung (CMA) und die Content-Delivery-Anwendung (CDA). Der CMA ist der Front-End-Bereich, der es Benutzern ermöglicht, alle Arten von Manipulationen über die GUI durchzuführen, während der CDA die Back-End-Schnittstelle ist, die die Benutzeraktivitäten kompiliert und bereitstellt.
Ursprünglich erfordert die Auszeichnungssprache, die HTML für Word-Wide-Webseiten bereitstellt, einige spezielle Tags und Stile, bevor sie von einem Browser richtig wiedergegeben wird. Mit diesen Tags können Benutzer Designs wie Texteffekte, Links, Layouts, Bilder usw. einfügen.

Benutzer, die diese Tags und Stile nicht kennen, können diese Funktionen und mehr über ein CMS-Element namens WYSIWYG (what you see is what you get) implementieren, das eher wie Microsoft Word funktioniert.
Ein Website-CMS, das auf dem Hosting-Konto installiert ist, wird mit vorgefertigten Modulen wie Blog-Posts, Inhaltsseiten usw. geliefert. Das CMS hängt von verschiedenen Vorlagen ab, um verschiedene Website-Inhalte wiederzugeben, von Seiten bis zu Blog-Posts. Die CMS-Kerndateien speichern einfach alle Benutzereingaben in der Site-Datenbank und ziehen sie bei Bedarf dynamisch ab.
Beispiele für CMS
- Joomla
- Drupal
- Wix
- WordPress (das beliebteste)
- Platz
- Kinsta
- Shopify
- Magento
Eine Liste der 5 wichtigsten Erkennungstools, die erkennen können, welches CMS eine Website verwendet
Die verschiedenen verfügbaren CMS-Erkennungstools nutzen unterschiedliche Merkmale, um zu erkennen, welches CMS eine Website verwendet. Dies kann das Head-Tag, powered by, Seiten-Favicon, Bildquelle usw. umfassen. Im Gegensatz zum manuellen Verfahren zur Erkennung des CMS einer Website bieten die folgenden Tools neben der schnellen Ausführung der Aufgabe anhand mehrerer Merkmale zusätzliche Informationen.
1. BuiltWith
BuiltWith gilt als das umfassendste CMS-Erkennungstool, das derzeit verfügbar ist. Es bietet den umfassendsten Überblick über eine Website, einschließlich des CMS und anderer installierter Apps auf der Website.

Um das BuiltWith-Tool zu verwenden, geben Sie einfach die URL der Website ein und klicken auf eine Suchschaltfläche. BuiltWith gibt die zahlreichen technischen Details der Seite innerhalb weniger Sekunden zurück. Dies sollte das Analysetool, das CMS + CND, Widgets, Framework, Hosting-Provider, Social-Media-Tools, SSL-Zertifikate und viele andere umfassen. Das BuiltWith CMS-Erkennungstool zeigt auch einen Kreisdiagrammvergleich zwischen den technischen Informationen der Website und den Branchentrends an. Es werden jedoch große Datenmengen angezeigt, sodass Sie sie durchblättern müssen, um die tatsächlich benötigten Informationen zu finden.
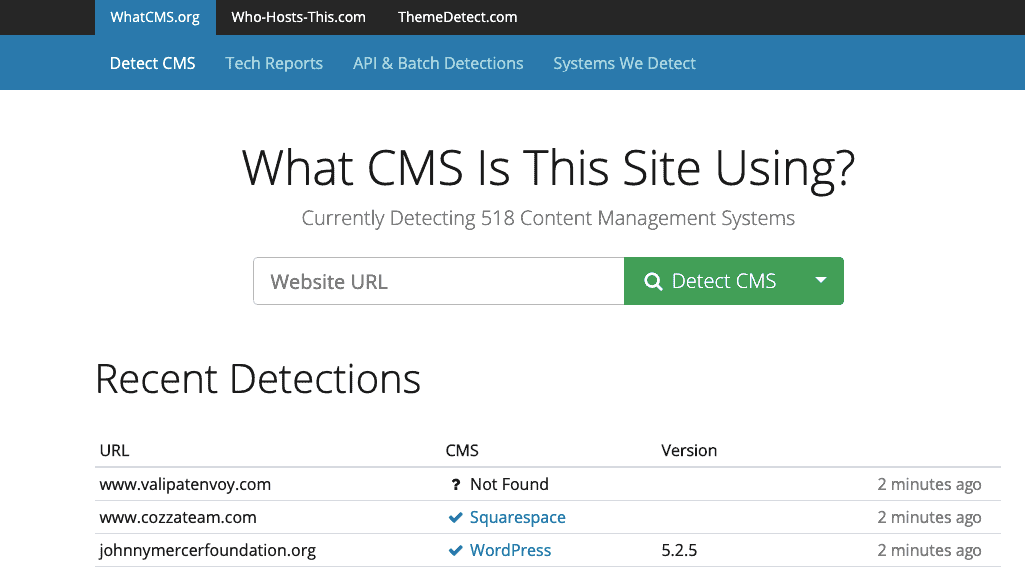
2. Welches CMS
What CMS ist ein weiteres zuverlässiges CMS-Detektortool, das zu den besten auf dem Markt gehört. Das Design dieses Erkennungstools ist sehr minimalistisch und präzise, mit seinen Berichten direkt auf den Punkt.

Mit welchem CMS können Sie erkennen, welches CMS eine Website verwendet, zusammen mit anderen Informationen über die Programmiersprache, Datenbank, das Betriebssystem usw. der Website. Es tut genau das, was der Name vermuten lässt. Derzeit kann What CMS 492 verschiedene CMS-Anwendungen und ihre Dienste erkennen. Das Tool wird regelmäßig aktualisiert, um noch mehr CMS zu erkennen, so das Unternehmen.

3. Wappalyzer
Wappalyzer ist das ideale Tool, wenn Sie ein nicht webbasiertes CMS-Erkennungstool bevorzugen. Dieses CMS-Erkennungstool ist ein Plug-in für Chrome- und Firefox-Browser. Es gilt als das schnellste verfügbare CMS-Erkennungstool, ist aber nicht so zuverlässig wie andere CMS-Erkennungstools auf dieser Liste.

Durch die Installation des Wappalyzer-Plugins in Ihrem Chrome- oder Firefox-Browser wird ein Lesezeichen auf der Suchregisterkarte Ihres Browsers erstellt. Sie besuchen einfach die Website, deren CMS Sie erkennen möchten, und klicken auf die Wappalyzer-Schaltfläche. Wappalyzer zeigt das CMS, das Design, die Webanalyse, die Programmiersprachen, die Datenbank, das Betriebssystem und andere zugehörige Informationen über die Website der Website an.
4. W3Techs
Für eine zuverlässige und umfassende Analyse des CMS einer Website ist W3Techs das richtige Tool. Dieser CMS-Detektor gibt Ihnen eine Liste von Technologien und Tools, die auf jeder Website installiert sind. Um dieses Tool zu nutzen, besuchen Sie die W3Techs-Sites und geben Sie die URL Ihrer Ziel-Website ein.

Die Website stellt Ihnen die technischen Details der Website zur Verfügung. Neben dem CMS erfahren Sie mehr über den Hosting-Anbieter, Programmiersprachen, DNS-Server-Anbieter, SSL, Betriebssystem, TLD, Bibliotheken usw. Es gibt auch Informationen über die Geolokalisierung, den Verkehr, den Beliebtheitsgrad und die Beschreibung der Website. Mit W3Techs können Sie Ihre Ergebnisseite mit einem Lesezeichen versehen, was bedeutet, dass Sie die Website nicht jedes Mal besuchen müssen, wenn Sie Informationen über diese bestimmte Website benötigen.
5. Netcraft-Standortbericht
Netcraft Site Report ist ein einfaches CMS-Erkennungstool, das die Arbeit der Website-CMS-Erkennung übernimmt, genau wie andere oben erwähnte Tools. Es ist einer der ersten verfügbaren CMS-Detektoren und wird häufig von traditionelleren Webbenutzern verwendet.

Dieses Erkennungstool gibt Ihnen neben einer Vielzahl anderer Informationen das CMS Ihrer Zielseite. Netcraft bietet Details zu den Netzwerkinformationen der Site, dem Domain-Registrar, SPF, DMARC, Hosting-Providern, dem Hosting-Land und einigen anderen Technologien. Obwohl dieses Tool sehr praktisch ist, ist es nicht so zuverlässig wie andere oben erwähnte CMS-Erkennungstools.
So erkennen Sie manuell, welches CMS eine Website verwendet
Sie können auch durch einige manuelle Verfahren erkennen, welches CMS eine Website verwendet, obwohl diese Methoden keine anderen Informationen über die Website als das CMS liefern. Das manuelle Verfahren erfordert, dass Sie einige der Signaturen der Technologie wie bestimmte HTML-Tags oder -Markierungen identifizieren.
Verwendung von Browser-Entwicklungstools
Die Untersuchung des Quellcodes der Website könnte Hinweise darauf geben, auf welchem CMS die Website läuft. Wenn Sie beispielsweise ein Bild auf einer WordPress-Site untersuchen, enthält die Bildquellen-URL /wp-content/ als das Bild, das einen Ordner enthält, der der Website-Adresse folgt. Die Überprüfung einer Bild-URL auf einer von Wix betriebenen Website sollte den Ordner /media/, die Adresse der Website von Wix oder ein wix-image-Tag enthalten.
Verfolgen Sie die Powered by
Einige Websites würden den CMS-Namen in der Fußzeile enthalten. Dies ist kein zuverlässiges Mittel, um das CMS einer Website zu erkennen, da die meisten Website-Entwickler diese Informationen normalerweise entfernen.
Scrollen Sie einfach nach unten zum Fußzeilenbereich oder suchen Sie nach einem Tag mit der Aufschrift „powered by“, um das CMS zu identifizieren. Dies war auch im Header-Tag des Website-Quellcodes zu sehen.
Suchen Sie nach einem Standardverzeichnis
Diese Methode ist nur praktikabel, wenn Sie bereits ein bestimmtes CMS vermuten. Um das CMS zu erkennen, tragen Sie einfach spezielle Verzeichnisse, die dem CMS zugeordnet sind, am Ende der Website-URL ein. Für WordPress könnten Sie /wp-content/ , /wp-admin usw. hinzufügen. Für Joomla könnten Sie /administrator , /com_content/ usw. hinzufügen. In Drupal gehören zu den speziellen Ordnern /sites/ oder /core/.
Zusammenfassend
Es ist viel einfacher und lohnender, anstelle der manuellen Verfahren eines der aufgelisteten CMS-Erkennungstools zu verwenden, um zu erkennen, welches CMS eine Website verwendet. Sie können jedoch auf die Tools verweisen und die Ergebnisse einer manuellen Überprüfung erweitern.
Das BuiltWith-CMS-Erkennungstool ist relativ Ihre erste Wahl, aber aus Gründen der Genauigkeit könnten Sie die Ergebnisse dieser kostenlosen Online-Tools für eine bessere und detailliertere CMS-Untersuchung kombinieren.
Bitte teilen Sie uns im Kommentarfeld unten Ihr bevorzugtes CMS-Erkennungstool mit.
