Top-Tipps zum Anpassen einer WordPress-Website + Slider-Beispiele und Tuts
Veröffentlicht: 2021-01-31Hallo Leute! In diesen Tagen bin ich damit beschäftigt, eine WordPress-Website für eine bestimmte Klinik anzupassen, und jetzt habe ich mir vorgenommen, einige interessante und hilfreiche Tipps zur Anpassung von Websites mit Ihnen zu teilen.
Den Namen der Klinik darf ich natürlich nicht preisgeben, deshalb werde ich das Logo und einige Texte auf den Schnappschüssen in diesem Beitrag unkenntlich machen und durchstreichen. Trotzdem kann ich die nützlichen Dinge darüber, wie man eine Homepage einer coolen Website mit den WordPress Customizer-Optionen erstellt, sowie die unbegrenzten Möglichkeiten, die Slider Revolution und der WPBakery-Seitenersteller bieten, mit anderen teilen.
So lass uns anfangen!
Ich habe ein WP-Design mit 5 Homepage-Variationen, mehreren Arten von Layouts für „Über uns“ und verschiedenen Produktseiten. Da die WooCommerce-Funktionalität für diese Seite nicht erforderlich ist, habe ich nur Layouts für Startseite und About-Seiten verwendet.

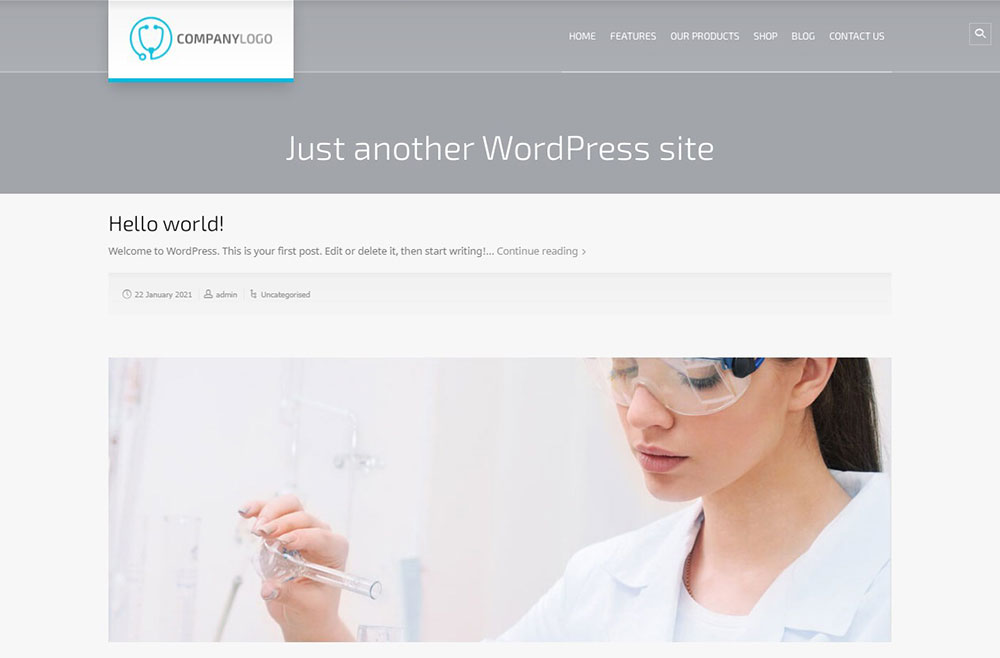
Als allererstes müssen Sie auswählen, welche Seite als Homepage angezeigt werden soll. Standardmäßig zeigte die Homepage des Themes die neuesten Blog-Posts,


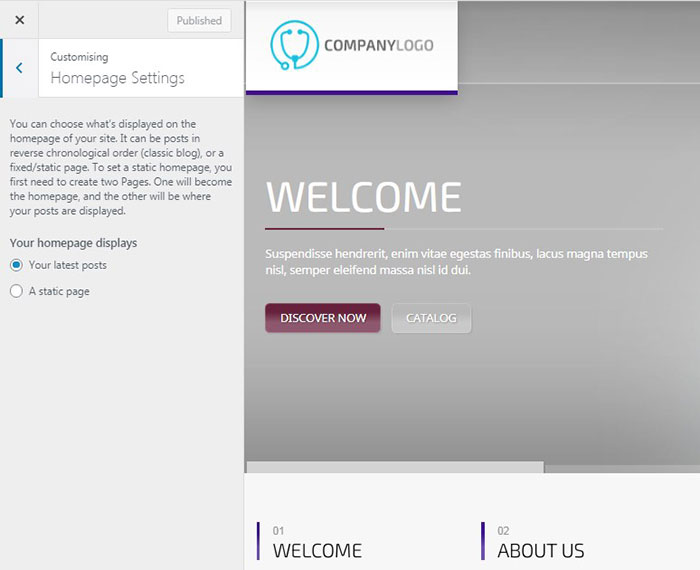
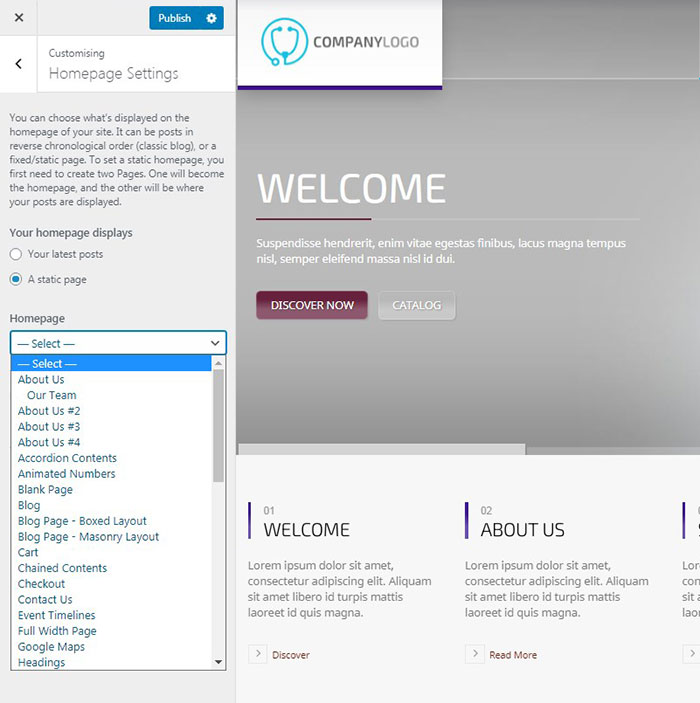
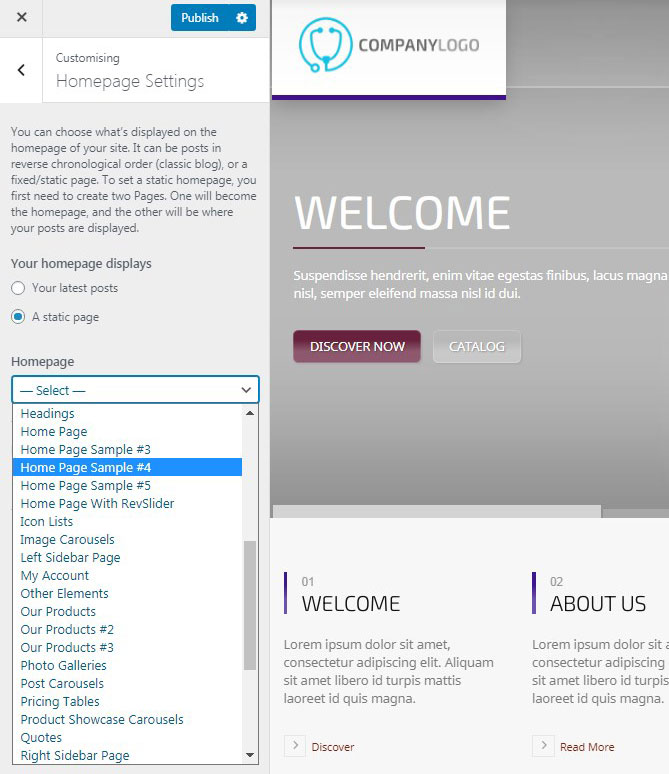
Wenn Sie sie jedoch durch etwas anderes ersetzen möchten, sollten Sie in Ihrem WP Customizer zu den Homepage-Einstellungen gehen und eine „Statische Seite“ anstelle von „Ihre neuesten Beiträge“ auswählen und dann die erforderliche Seite, die angezeigt werden soll, aus dem Dropdown-Menü auswählen Speisekarte.

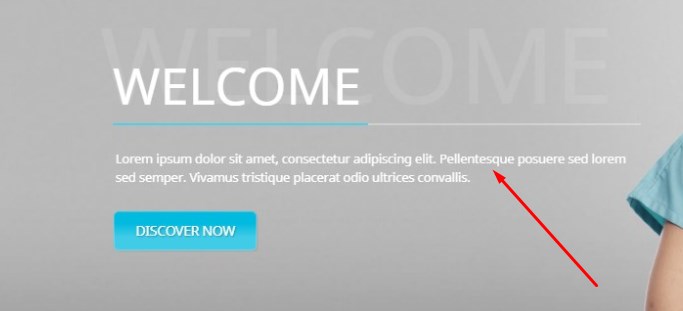
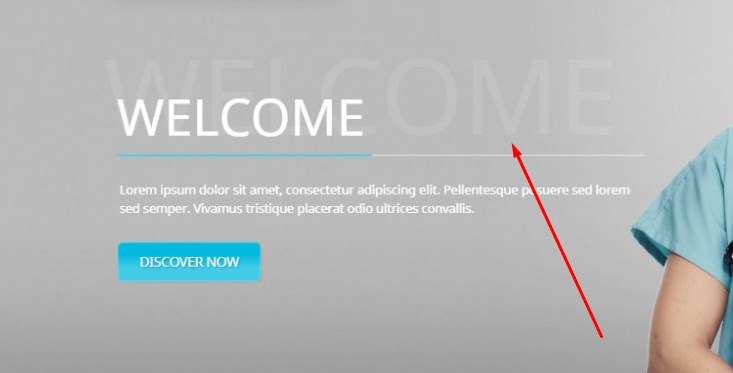
Tatsache war, dass ich den Schieberegler von der 4. Homepage mit einem Mädchen, das von unten gleitet, und einer Bildunterschrift, die von links nach Mitte gleitet, mag, aber die Struktur der Seite selbst war nicht so angemessen. Also habe ich beschlossen, eine benutzerdefinierte Struktur unter dem ausgewählten Schieberegler zu erstellen.

Also ging ich zu WP Customizer und wählte das Homepage-Beispiel Nr. 4 aus der Dropdown-Liste des Menüs Static Page aus.

Jetzt kann ich den Schieberegler ändern und die Struktur meiner Homepage mit den Blöcken des Composer aufbauen.
Slider-Umdrehungsoptionen
Unabhängig davon, welchen Standard-Schieberegler Sie wählen, können Sie seine Animationseffekte und Übergänge ändern, seine Farbe, seinen Hintergrund, seinen Text, seine Bilder und andere Funktionen ändern.
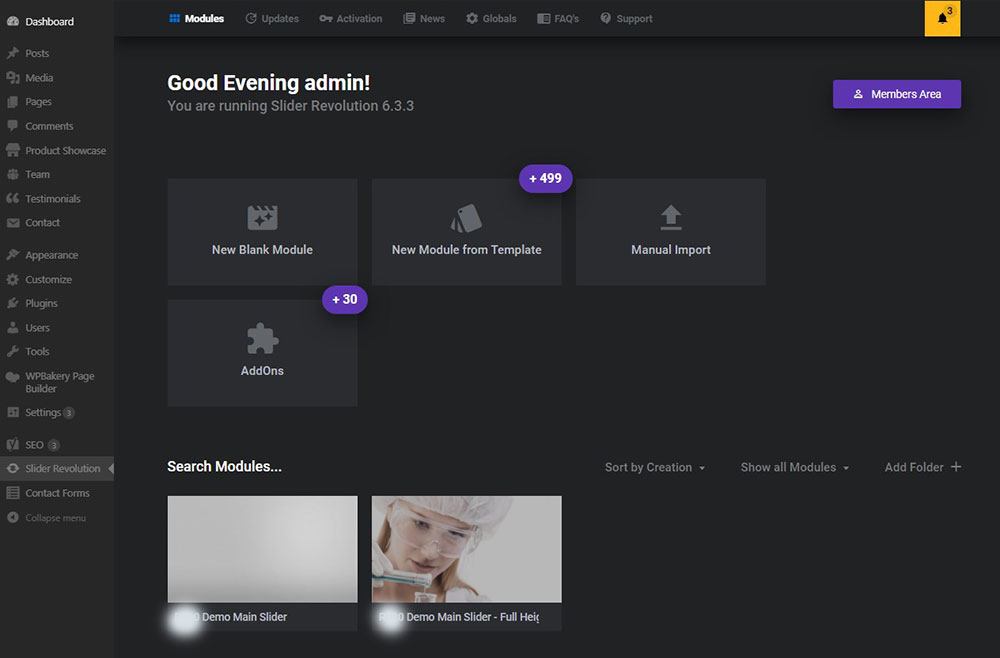
Um den Schieberegler zu bearbeiten, gehen Sie in Ihrem WP-Dashboard zum Menü „Slider Revolution“ und wählen Sie den Hauptschieberegler im Abschnitt „Module“ aus. Sie können auch ein neues leeres Modul erstellen, anstatt die Ebenen einer vorgefertigten Demo zu verwenden, die von Ihrem derzeit aktiven WP-Theme angeboten wird.

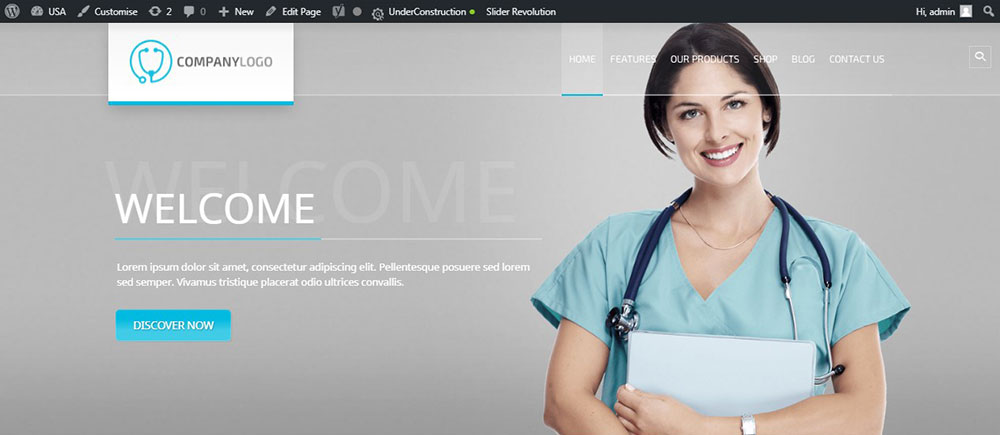
So sah der Schieberegler standardmäßig aus. Es enthielt den grauen Hintergrund, ein Bild, eine Inschrift und seinen Schatten sowie einen anklickbaren Button.

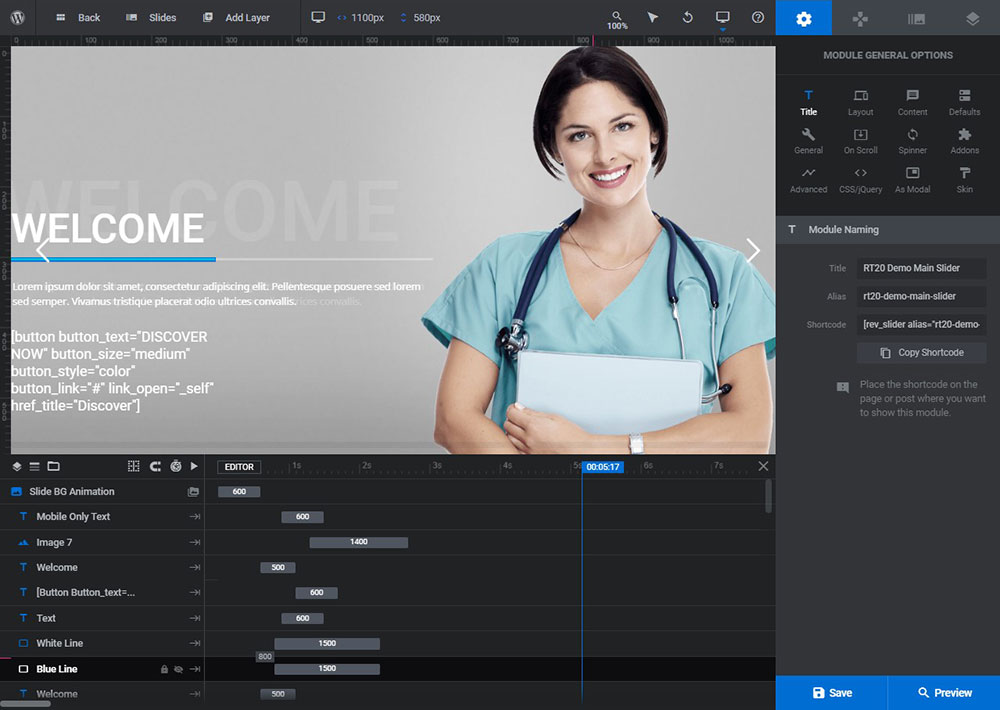
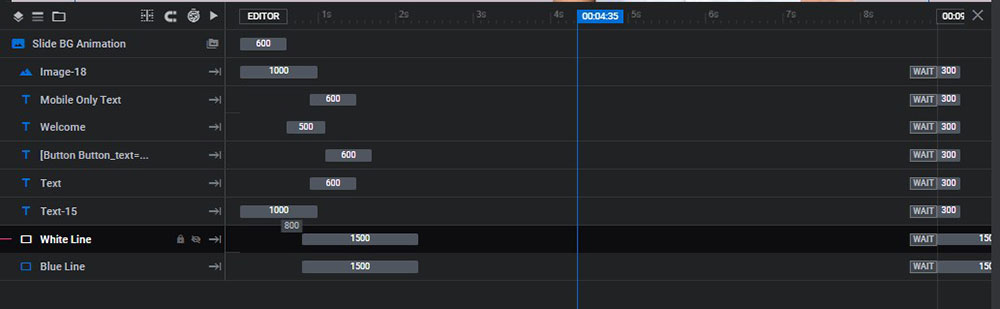
Folgendes ist in der Liste des Schiebereglers enthalten: Blaue und weiße Linien sind die benutzerdefinierten Linien, die verschoben und ersetzt werden können. Sie können ihre Farbe, Breite und Länge ändern. Sie werden verwendet, um den Text der Bildunterschrift hervorzuheben und zu unterstreichen.

Sie können die Zeit für jedes Element einstellen, damit sie eines nach dem anderen in einer bestimmten Reihenfolge angezeigt werden. Bewegen Sie einfach den Scrubber in die Nähe jeder Ebene und stellen Sie ihn wie gewünscht ein.
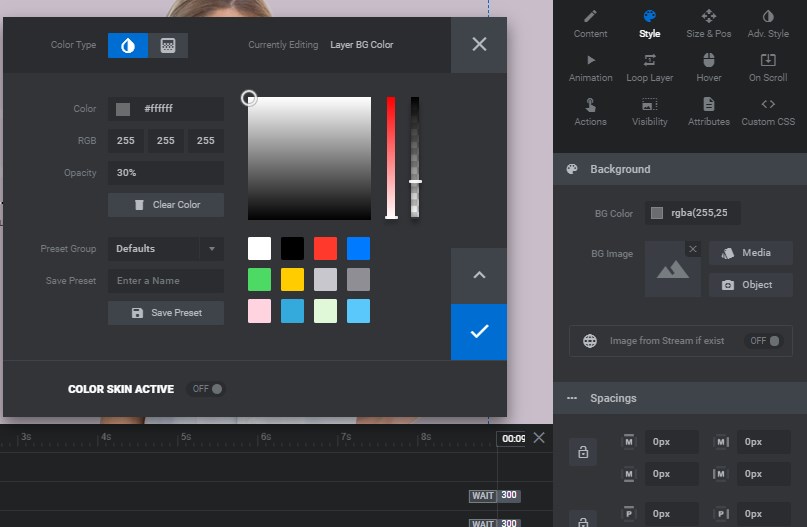
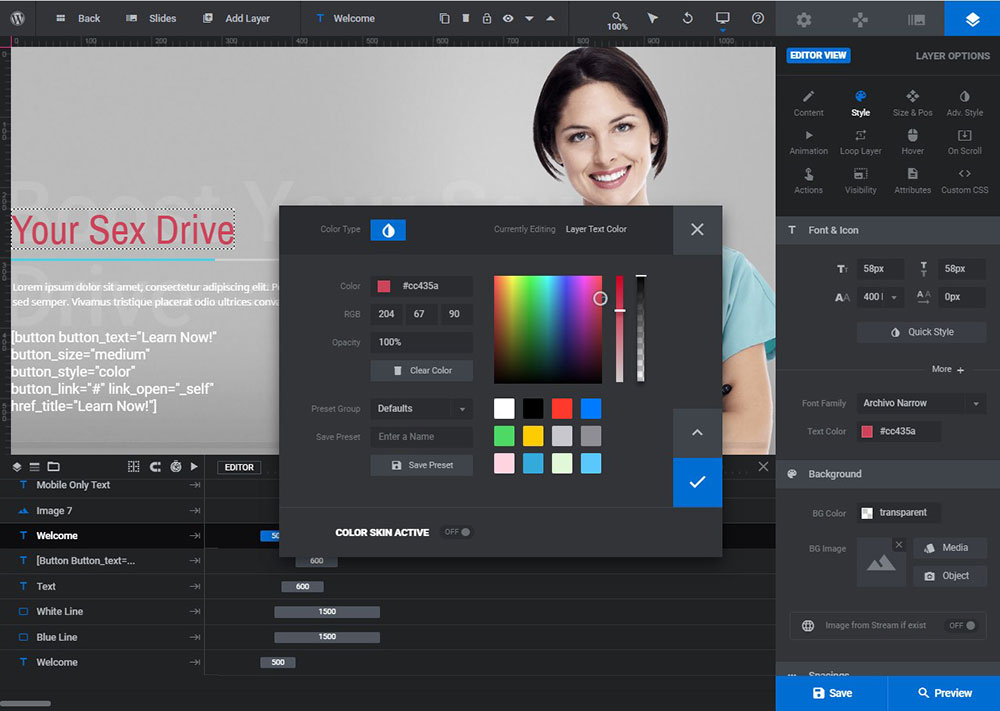
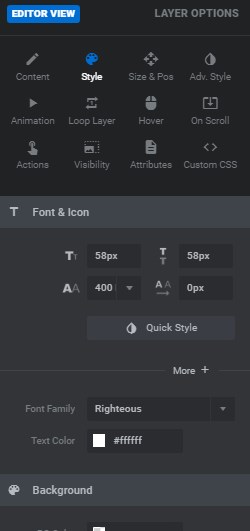
Die Farbe wird in Ebenenoptionen -> Stil -> Hintergrund -> Hintergrundfarbe geändert. Im Stilabschnitt des Ebenenoptionen-Editors des Revolutionsschiebereglers können Sie die Abstände, den Rahmen und andere Optionen ändern.

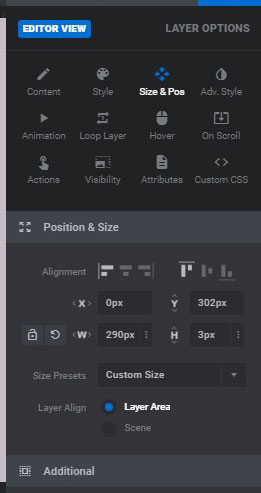
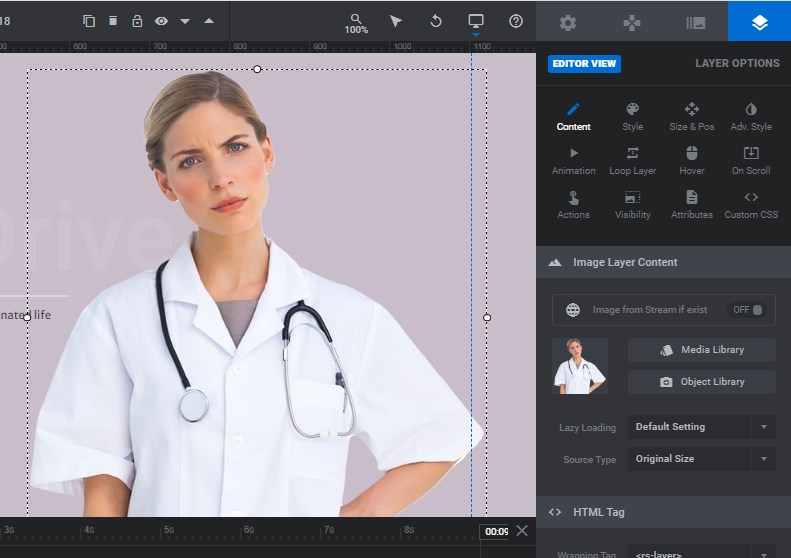
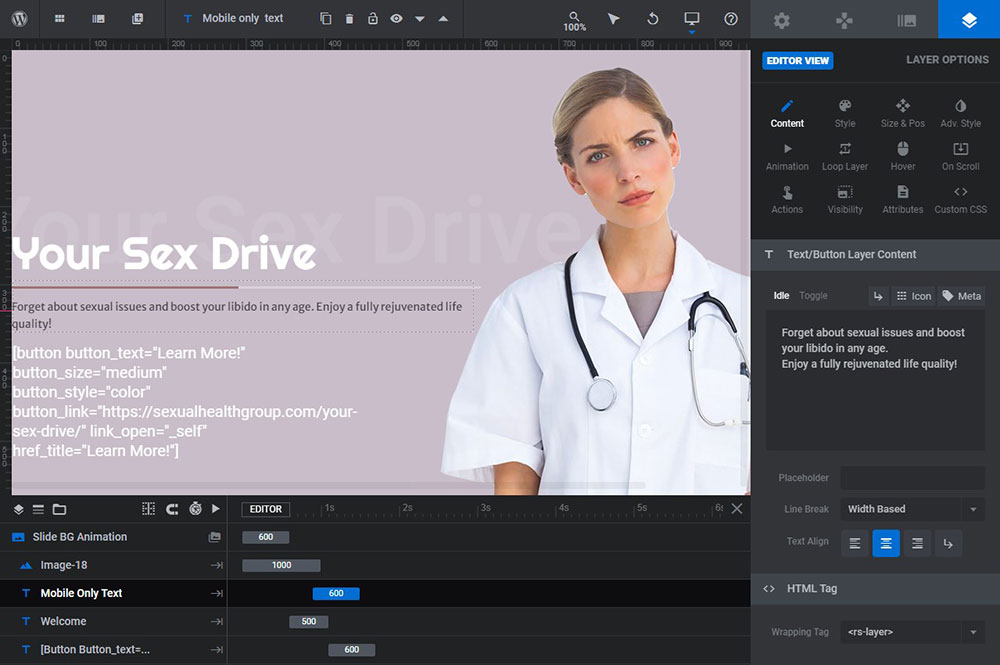
Ebenenoptionen sind der Hauptbereich, der alle Optionen enthält, die Sie beim Bearbeiten des Schiebereglers verwenden können. Hier können Sie die Position und Größe der Ebene jeder Folie ändern und alles ändern, worüber ich weiter sprechen werde.

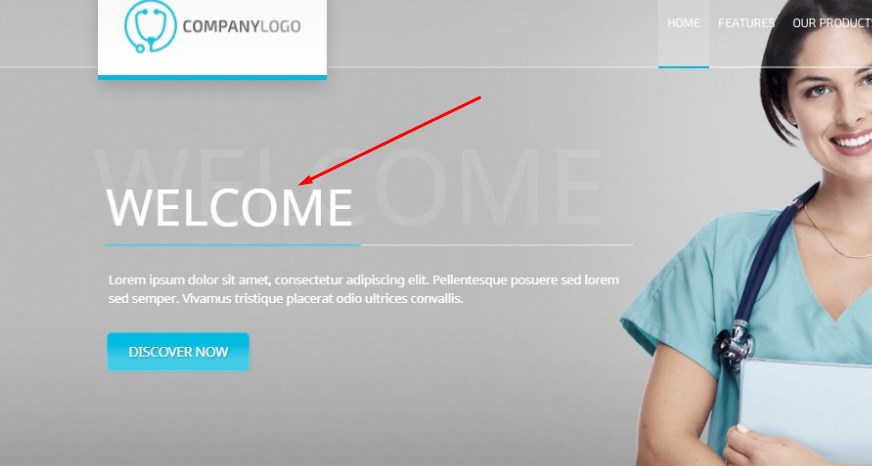
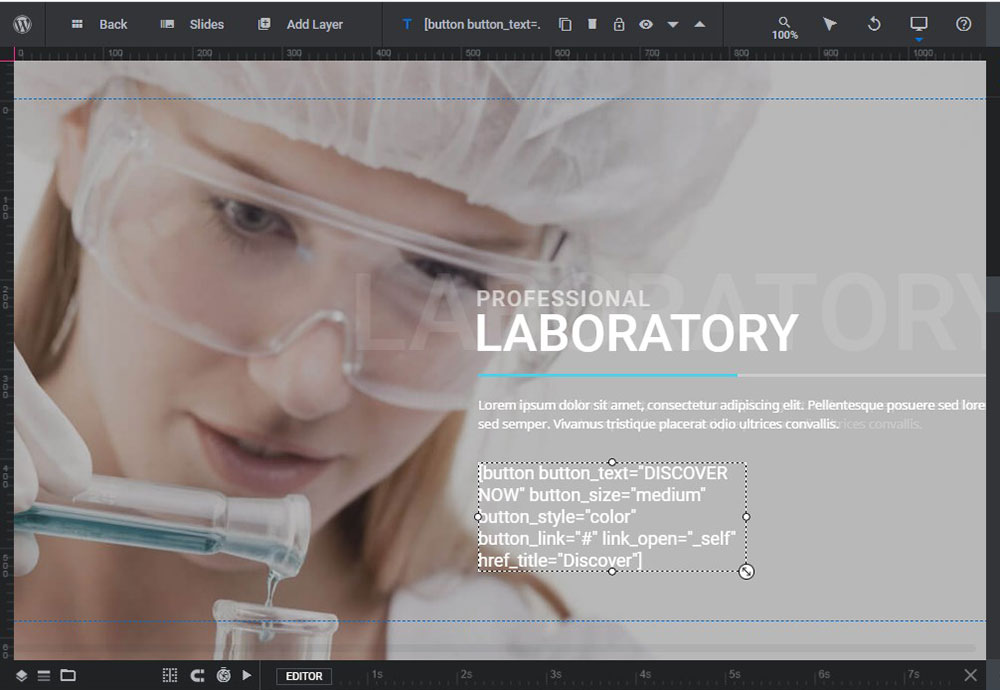
Hier sehen Sie also den Begrüßungstext, der die Hauptunterschrift (der Titel) ist.

der Text – das ist die kleinere Beschriftung unter dem Titel,

der Zusatztext, der hier die Rolle des Titelschattens spielt,

und das Bild, das als separate Ebene auf den Schieberegler hochgeladen wird.

Natürlich können Sie die Farbe jedes Textes, den Text selbst, die Schriftart des Textes und mehr ändern. Sie können Ihre Texte, Bilder und alle Elemente auf dem Schieberegler ziehen und ablegen und ersetzen.

Die Stile werden auf der Registerkarte Ebenenoptionen -> Stil von Slider Revolution geändert.

Ich habe mir vorgenommen, den farbigen Hintergrund für jede Folie separat auszuwählen. Ich habe also drei verschiedene Folien mit unterschiedlichen Bildern, Beschriftungen und Hintergründen. Der Hintergrund für jede Folie sollte im Menü Folienoptionen -> Hintergrund von Slider Revolution ausgewählt werden.

Sie können den Bildhintergrund auswählen und ein beliebiges benutzerdefiniertes Bild aus der Medienbibliothek hochladen, um den Hintergrund in Form einer Textur, eines Standardfotos oder eines anderen Bildes zu erstellen, das die Rolle der Hintergrundplatte unter Ihrem Beschriftungstext spielen wird.

Revslider ermöglicht die Auswahl von Videohintergrund, transparentem Hintergrund oder anderen.

Nachdem ich den farbigen Hintergrund ausgewählt habe, habe ich das neue Bild anstelle des Standardbilds hochgeladen. Klicken Sie einfach auf das Standardbild und drücken Sie die Schaltfläche „Löschen“ auf Ihrer Tastatur oder wählen Sie eine gewünschte Ebene aus und klicken Sie auf das Papierkorbsymbol im oberen Bereich des Dashboards des Schiebereglers.

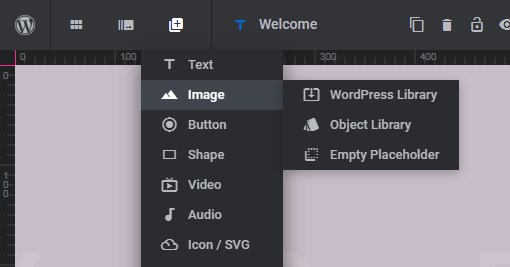
Klicken Sie danach auf das Plus-Symbol im selben Bedienfeld und wählen Sie eine neue Ebene aus, die hinzugefügt werden soll.


Wenn es sich um ein Bild handelt, wählen Sie die Quelle aus, von der es hochgeladen werden soll. Ich habe die Medienbibliothek ausgewählt und ein neues benutzerdefiniertes Bild mit transparentem Hintergrund anstelle des Standardbilds hochgeladen.

Natürlich können Sie den Schaltflächentext in der entsprechenden Ebene einfach bearbeiten und den Link anstelle des '#'-Zeichens einfügen, um die Schaltfläche anklickbar zu machen und einen Benutzer zu einer bestimmten Seite zu führen. Der Button kann mit Hilfe eines Page Builders separat erstellt und in Form eines Shortcodes in den Inhaltsbereich des Button-Layers eingefügt werden.

Ihr Shortcode kann beispielsweise anders aussehen, wie auf dem Schnappschuss unten. Es hängt davon ab, welches Schaltflächenmodul Sie aus einer Liste Ihrer Seitenerstellungsblöcke auswählen und wie Sie es anpassen.

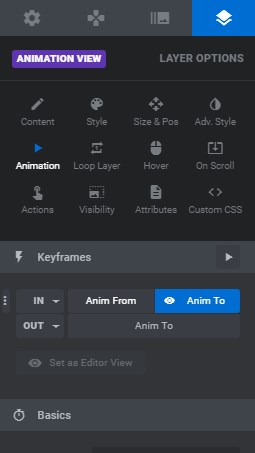
Sie können eine beliebige Animation für die Ebene jedes Schiebereglers im Menü „Ebenenoptionen“ -> „Animation“ auswählen und dann die Registerkarte „Animieren von“ oder „Animieren bis“ auswählen, um den animierten Effekt auszuwählen.

Ich habe in meinem Schieberegler den Übergangseffekt „Lange Folie von unten“ ausgewählt, damit das Bild unerwartet auf der Folie erscheint.

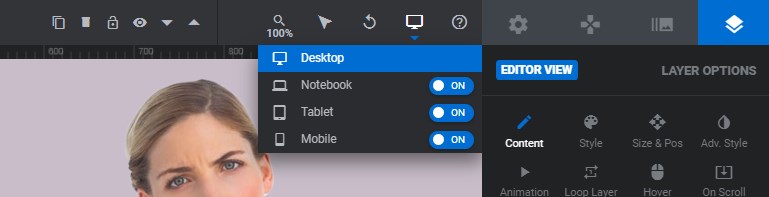
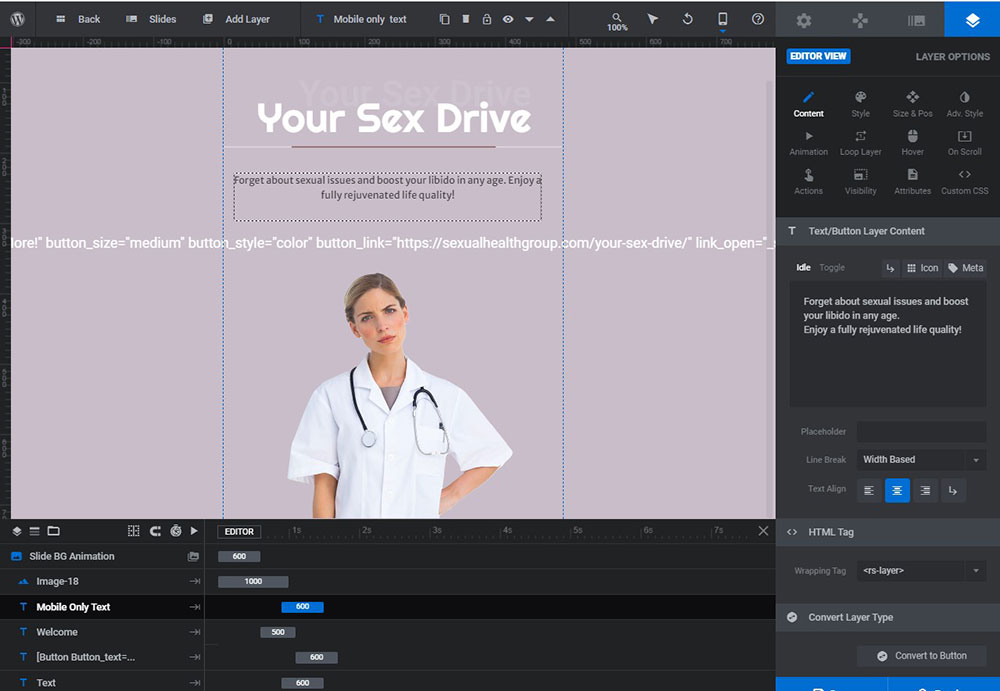
Sie sollten auch die Reaktionsfähigkeit Ihres Schiebereglers überprüfen, um sicherzustellen, dass er auf allen Geräten gut aussieht.

Es gibt einen Nur-Mobil-Text, der separat und speziell für die mobile Ansicht Ihres Schiebereglers bearbeitet wird. Sie können es selbst erstellen oder ein fertiges WP-Design mit Nur-Mobile-Layern im Demo-Slider auswählen.

In der mobilen Ansicht sollten Sie Ihr Bild neu anordnen, damit es auf dem vertikalen und schmalen Bildschirm gut genug aussieht.

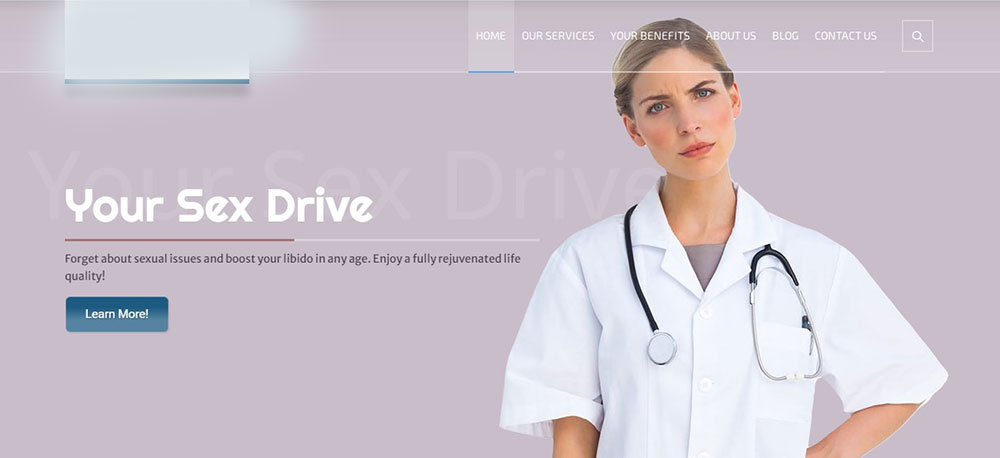
Also habe ich die Schriftart eines Begrüßungstextes, den Text selbst und seinen Schatten sowie den Beschriftungstext, seine Farbe und seinen Stil geändert. Ich habe die Farbe einer blauen Linie geändert und eine rote Linie daraus gemacht, die Hintergrundfarbe geändert und ein benutzerdefiniertes Bild hochgeladen. Ich habe die Animation für mein Bild und meine Bildunterschriften ausgewählt.

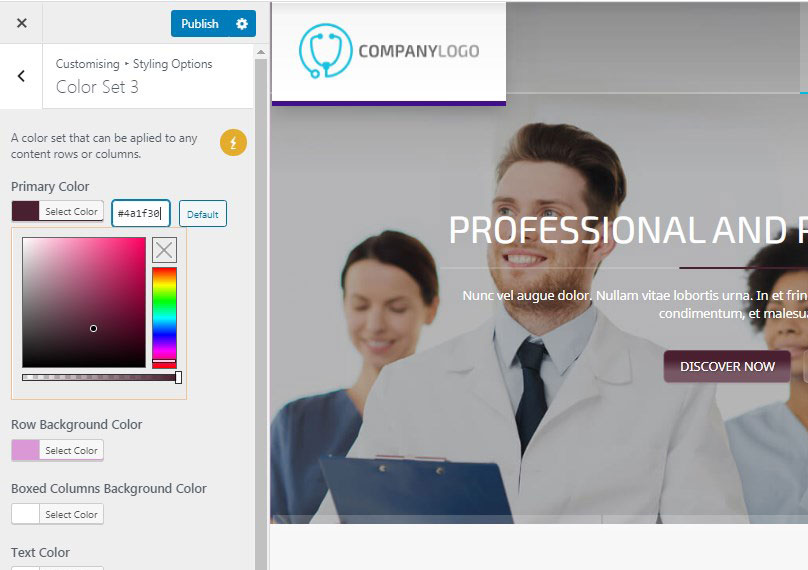
Ich habe auch einige Stiloptionen im WP Customizer (Darstellung -> Anpassen) geändert, um das Farbschema der Website zu ersetzen, wodurch die Farbe aller Schaltflächen, Schriftarten und einiger anderer Elemente geändert wurde.

Ich habe das Standardlogo auch durch ein benutzerdefiniertes ersetzt (aber es spielt keine Rolle, weil ich es hier verwische), also habe ich Folgendes:

Dies ist nur die erste Folie, da ich das Gesamtdesign und alle Folien, die ich erstellt habe, nicht offenlegen kann, aber seien Sie sicher, dass sie großartig sind, dank der Möglichkeiten, die Revolution Slider bietet, und insbesondere der „Folienübergänge“, die mir geholfen haben, cool zu erstellen Auswirkungen.
Update April 2021!
Jetzt bin ich durchaus in der Lage, einige weitere Slider-Beispiele zu teilen, die ich gemacht habe, um die Möglichkeiten von Revolution Slider 6 auszuprobieren. Einige von ihnen sind auf den Live-Sites verfügbar, einige von ihnen wurden entfernt oder werden bald von den Live-Sites entfernt Sie spielen nur die ästhetische Rolle, während einige Websitebesitzer mehr Konvertierungen benötigen und es vorziehen, die Folien in der Kopfzeile durch einige statische Bilder oder Kontaktformulare zu ersetzen. Aus diesem Grund habe ich mir vorgenommen, meine Werke hier mit Ihnen zu teilen, auch wenn sie auf keinen anderen Websites verfügbar sein werden. Hier sind sie:





Die Schnappschüsse zeigen keine Effekte und Animationen, die ich dort verwendet habe, daher ist hier auch ein Video. Dies ist eines meiner neusten Werke:
Hauptmenü und Seitenstruktur
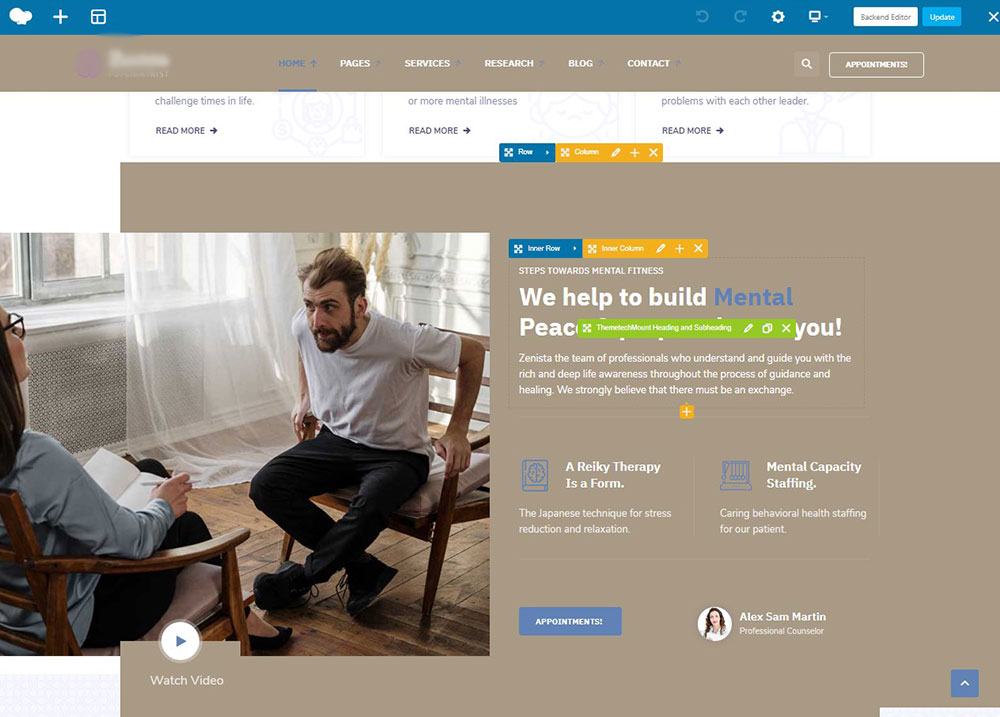
Wie Sie auf dem benutzerdefinierten Homepage-Schieberegler sehen, habe ich auch das Standardmenü neu erstellt und durch ein benutzerdefiniertes ersetzt. Hier ist einer meiner älteren Beiträge zur Erstellung von WP-Menüs. Es wird jedoch erläutert, wie Elemente aus der Seitenliste zum Menü hinzugefügt werden.
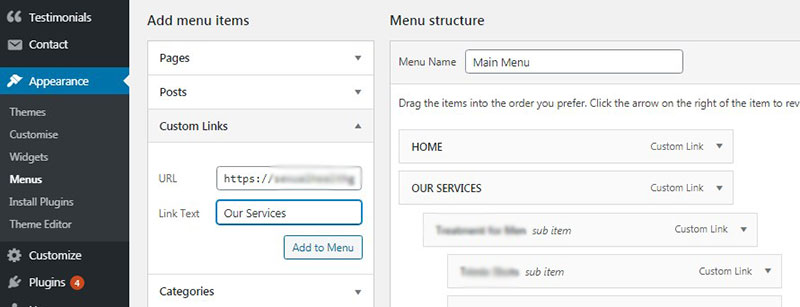
Auf dieser aktuellen Website habe ich die benutzerdefinierten Links zum Erstellen der Haupt- und Fußzeilenmenüs verwendet. Wählen Sie einfach die Registerkarte „Benutzerdefinierte Links“ im Abschnitt „Menüelemente hinzufügen“, fügen Sie eine URL und einen Linktext hinzu und klicken Sie dann auf die Schaltfläche „Zum Menü hinzufügen“. Wenn Sie Unterpunkte erstellen möchten, ziehen Sie einfach Ihre Menüpunkte per Drag & Drop und platzieren sie unter den Hauptpunkten im Menü. Alles ist einfach!

Jetzt habe ich beschlossen, die anfängliche Seitenstruktur der Homepage-Demo Nr. 4, die ich als meine statische Seite ausgewählt habe, zu ändern und durch eine benutzerdefinierte Struktur zu ersetzen.
Das Erstellen einer Seitenstruktur ist mit Hilfe des WPBakery-Seitenerstellers oder des Elementor-Frontend-Erstellers ziemlich einfach. Dieses spezielle Thema basiert auf dem von WPBakery.
Ich denke, Sie wissen wahrscheinlich, wie Sie die Module dieses Builders verwenden und verschieben, also werde ich Sie kurz daran erinnern.
Wie Sie wissen, bietet der Seitenersteller von WPBakery sowohl Frontend- als auch Backend-Bearbeitungsoptionen. Das folgende Thema hat nur das Backend, aber die neuesten haben auch Frontend-Bearbeitungsmöglichkeiten.

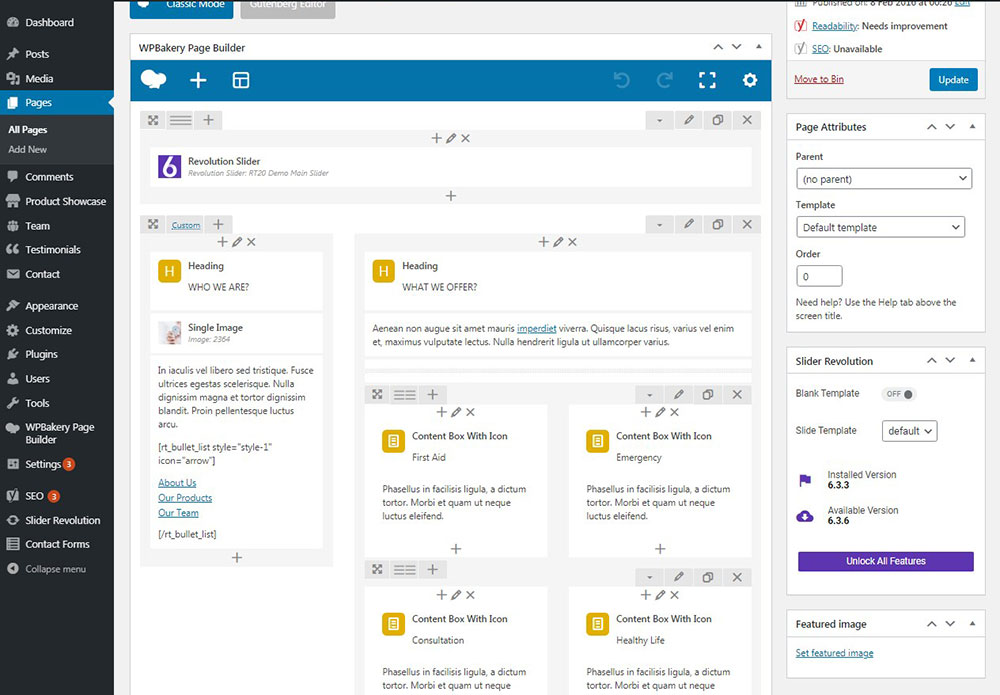
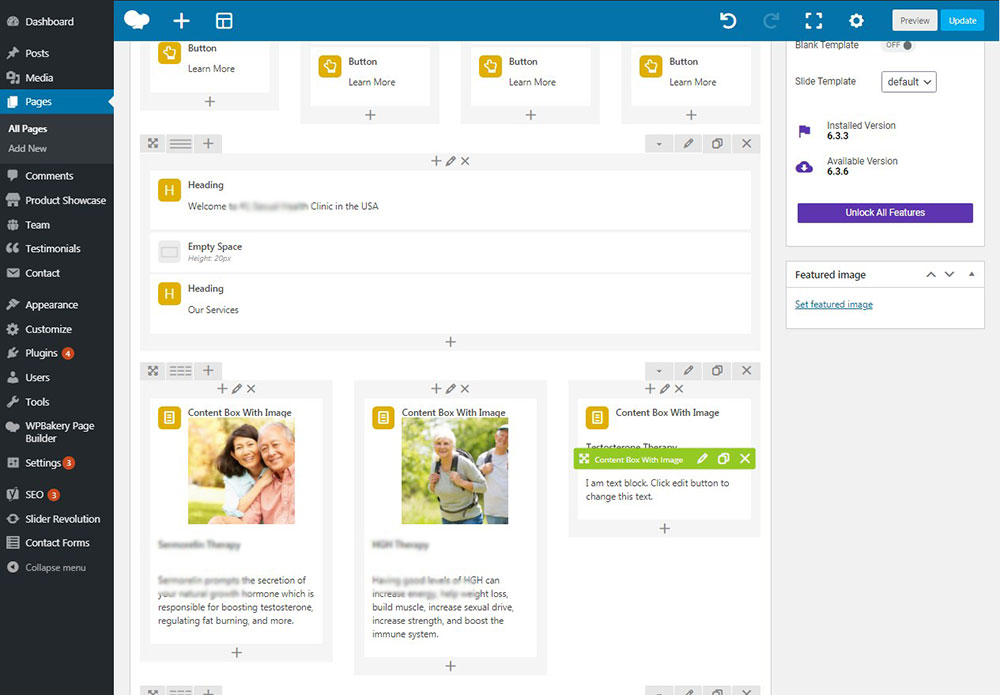
So sah die Standardstruktur der Startseite aus:

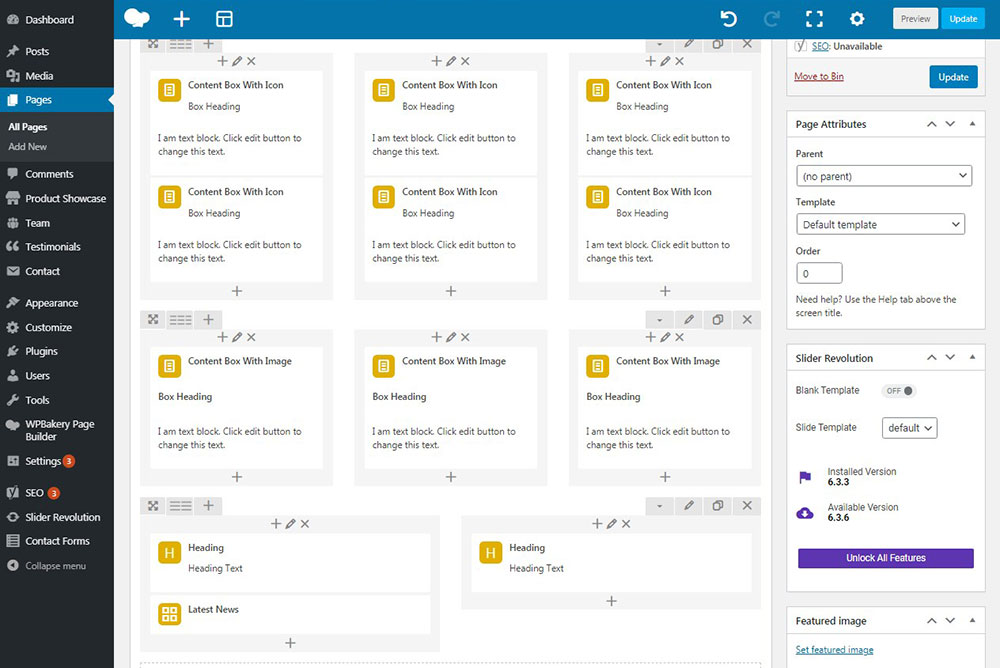
Und ich habe eine unterschiedliche Anzahl von Überschriften in einer Reihe ausgewählt, Inhaltsfelder mit Symbolen und Inhaltsfelder mit Bildern sowie einige Akkordeoninhalte und Testimonials-Karussells hinzugefügt, um eine benutzerdefinierte Seitenstruktur zu erstellen.

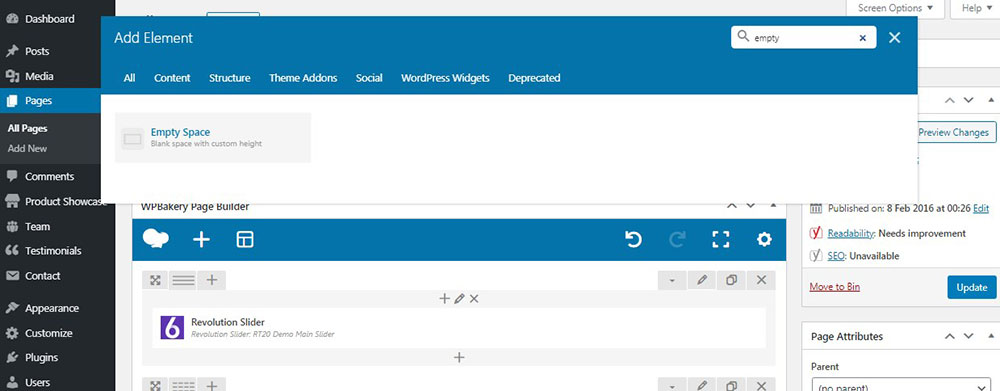
Das Hinzufügen eines Moduls ist, wie Sie wissen, eine ziemlich einfache Aufgabe: Klicken Sie einfach auf die Schaltfläche „Backend-Editor“, um sie zu bearbeiten.

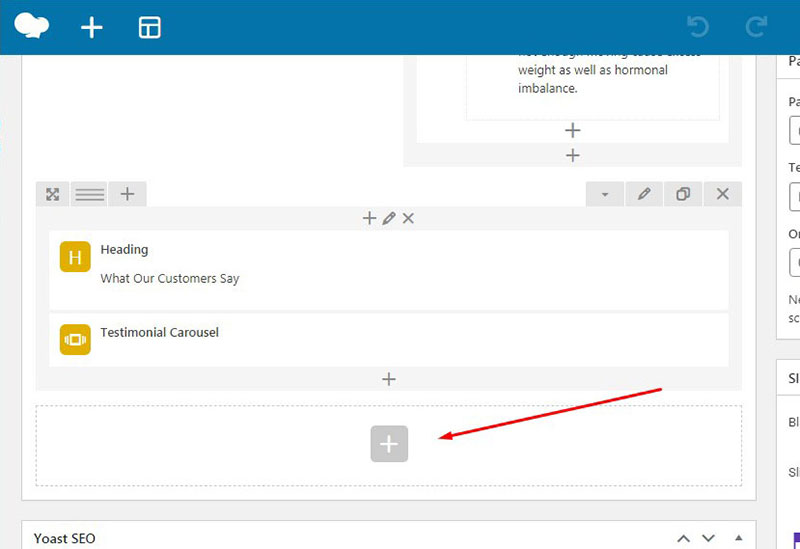
und klicken Sie dann auf das „+“-Symbol auf der Seite, um ein Modul aus der Liste hinzuzufügen. Danach können Sie beginnen, jedes Modul zu bearbeiten, um eine Struktur für Ihre Seite zu erstellen.


Wenn Sie zum WP-Editor zurückkehren möchten, wechseln Sie einfach in den Classic-Modus.

Nachdem Sie ein Modul hinzugefügt haben, können Sie die Anzahl der Module auswählen, die in einer Reihe angeordnet werden sollen, indem Sie auf das entsprechende Symbol klicken.

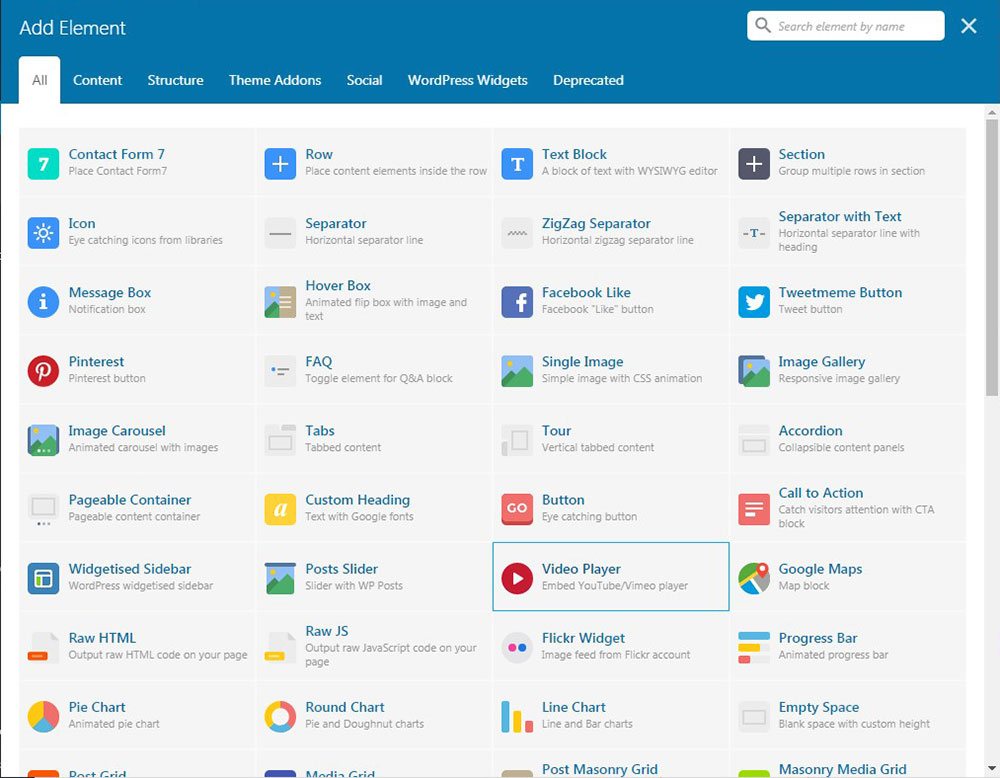
Sie können einfach in der Liste der Module nach einem erforderlichen Modul suchen und das erforderliche auswählen, um es auf der Seite einzufügen.

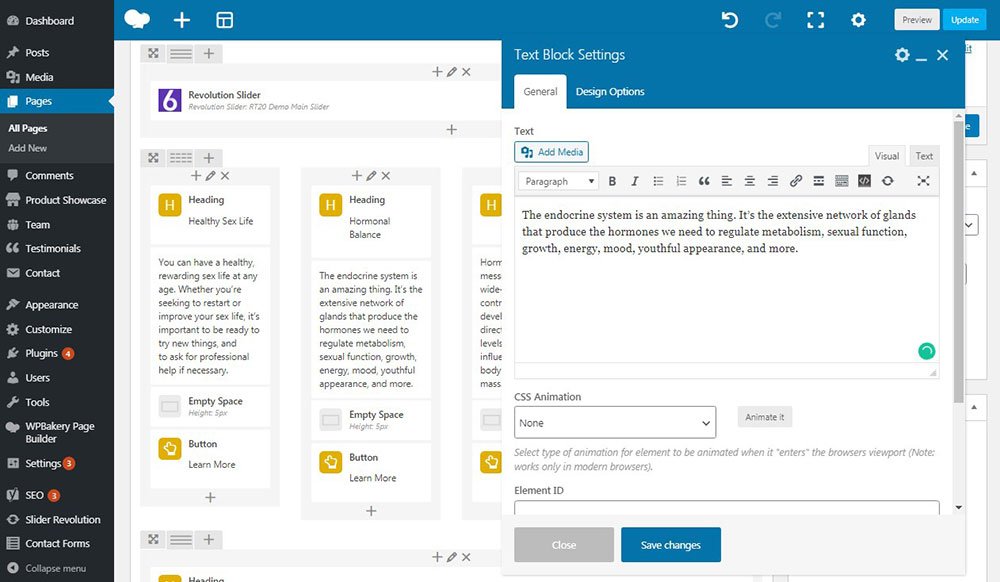
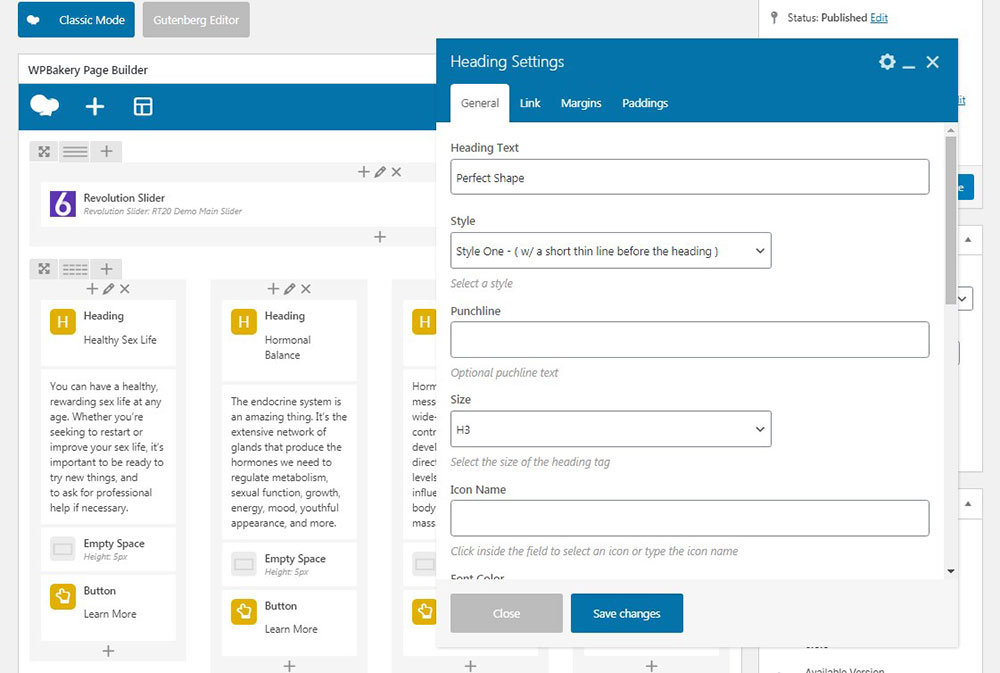
Sobald Sie einen Block hinzugefügt haben, können Sie ihn im Popup-Editor vollständig bearbeiten.

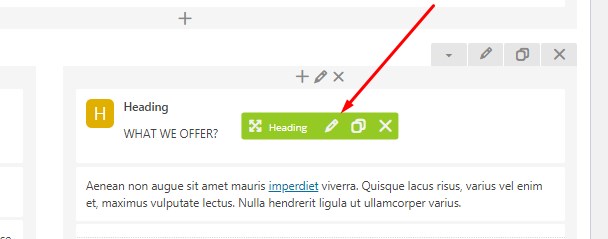
oder Sie können den Mauszeiger über das gewünschte Modul bewegen und auf das Stiftsymbol auf dem grünen Instrumentenfeld klicken, um zu bearbeiten, was Sie in Ihrem Modul bearbeiten möchten, einige Bilder und Links hinzufügen, die Schriftgröße auswählen usw.


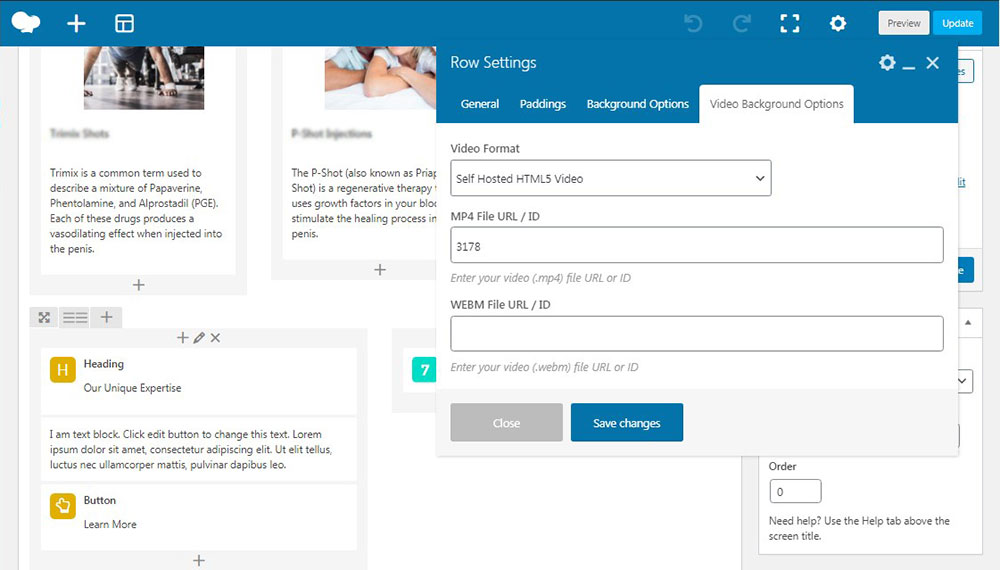
Wenn Sie einzelne Zeilen mit Modulen auf Ihrer Seite hervorheben möchten, können Sie einen Bildhintergrund hochladen oder einen HTML5-Videohintergrund im mp4-Format auswählen. Laden Sie das Video einfach in Ihre WordPress-Medienbibliothek hoch und fügen Sie dann die Video-ID in das entsprechende Feld auf der Registerkarte Videohintergrundoptionen des Popup-Fensters Zeileneinstellungen ein.
Klicken Sie einfach auf das Video in der Mediathek und es wird als separate Seite oder Beitrag mit seiner eindeutigen URL geöffnet, Sie finden die Beitrags-ID in der Adressleiste. Die Anleitung, wie Sie die Post-ID finden, finden Sie übrigens hier.

Nun, wie Sie verstanden haben, ist das Anpassen der Webseite mit dem WPBakery-Seitenersteller ein einfacher und angenehmer Prozess. Ich habe Ihnen hier mehr über das Anpassen einer Website mit dem WPBakery-Seitenersteller erzählt.

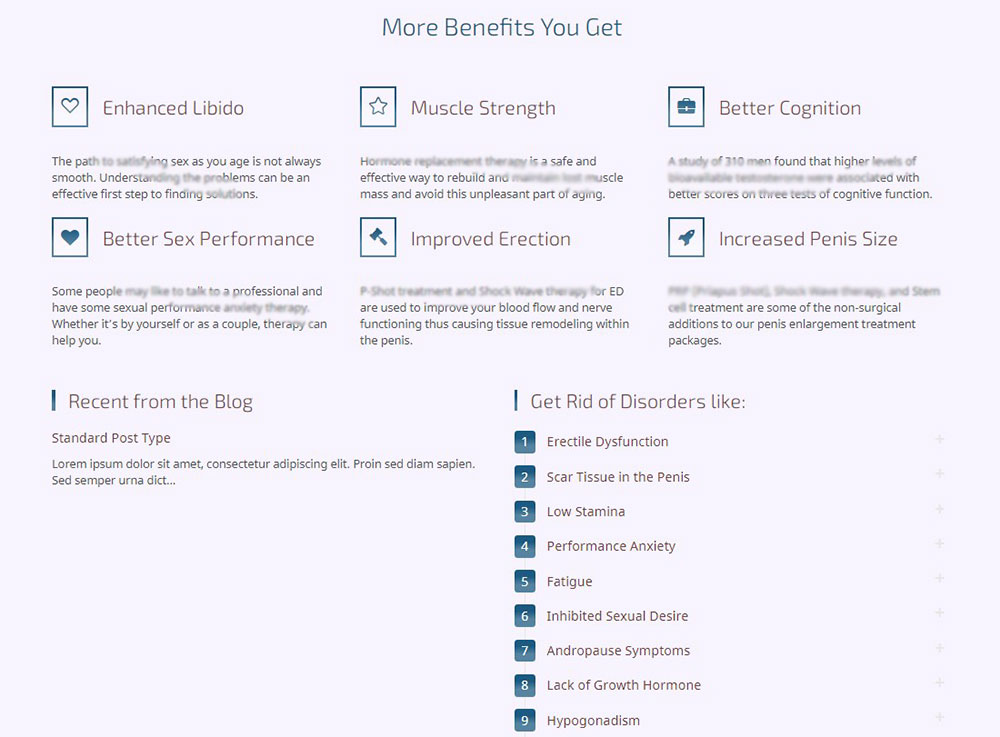
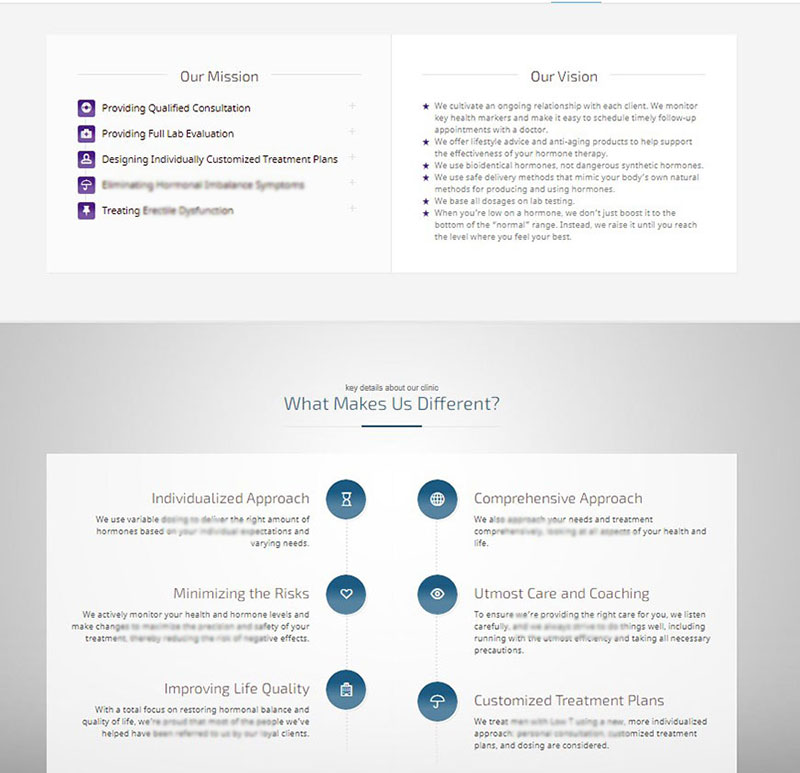
Sie fügen einfach den gewünschten Block hinzu, bearbeiten ihn und erhalten das Ergebnis:
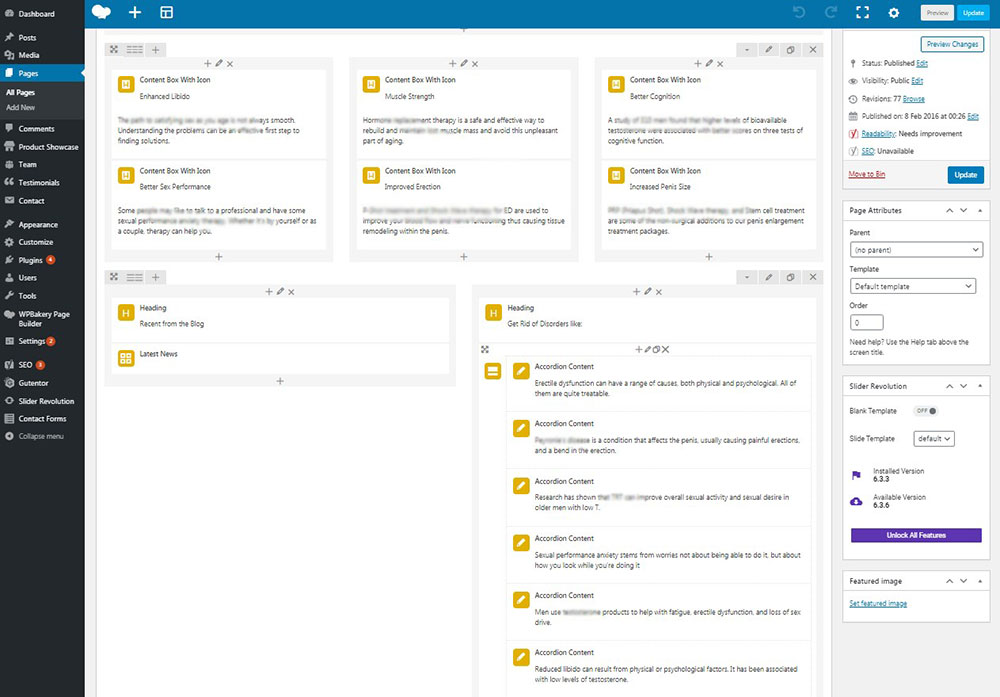
Felder mit Symbolen, Überschriften und Akkordeoninhalten.


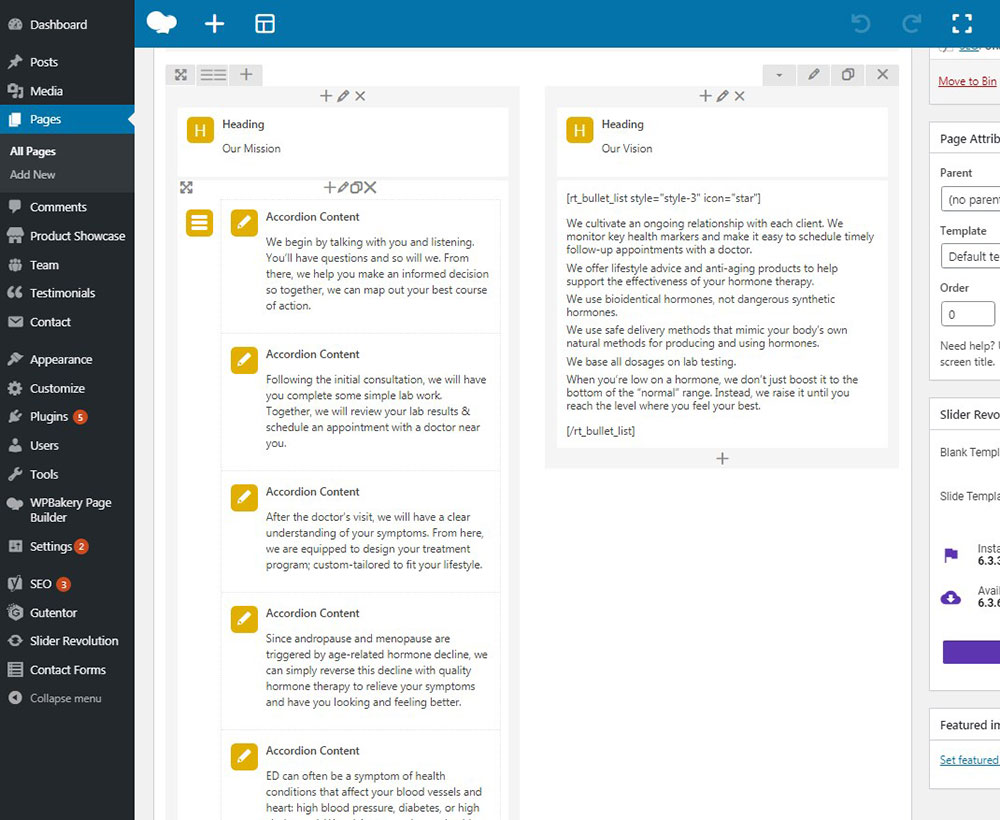
Akkordeon-Inhalt.

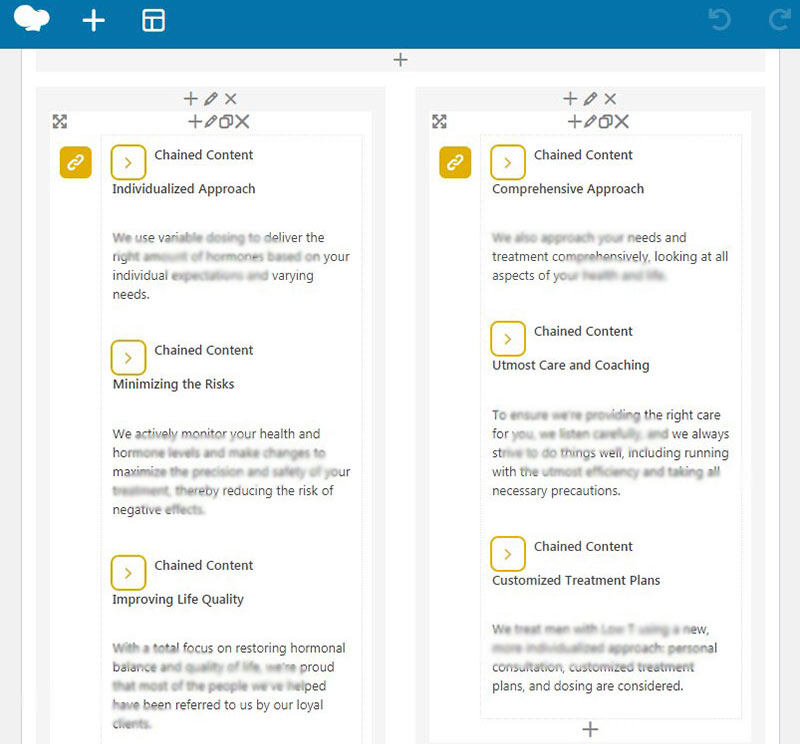
Verkettete Inhalte.


Ich habe viele zusätzliche Module wie Bilderkarussells, Testimonial-Karussells und animierte Countdowns verwendet.
Abhängig von den Optionen und Funktionen des gewählten Themas können Sie das Design, das Farbschema, das Logo und das Favicon Ihrer Website ändern, Widgets und Social-Media-Symbole zur Fußzeile und den Seitenleisten hinzufügen sowie viele weitere Anpassungsoptionen verwenden.
Sehen Sie sich jetzt bitte die folgenden detaillierten Tuts an, die ich für Sie erstellt habe, um die Möglichkeiten von WordPress bei der Anpassung Ihrer Website besser zu verstehen.
So erstellen Sie einen animierten Countdown-Timer in WordPress

So fügen Sie ganz einfach Formulare auf Ihrer WordPress-Website hinzu

So fügen Sie Testimonial Rotator in WordPress hinzu

So erstellen Sie eine ansprechende Event-Timeline in WordPress

Wie man ein WordPress-Theme verwaltet und anpasst

Hoffe, dieses Tut war hilfreich,
Melanie H.
