So erstellen Sie mit Elementor einen transparenten Sticky-Header in WordPress
Veröffentlicht: 2021-12-03Sticky-Header können eine großartige Möglichkeit sein, die Navigation auf Ihrer Website zu verbessern. Aber was wäre, wenn Sie ohne Programmierung einen auffälligen, transparenten Sticky-Header in WordPress erstellen könnten? Auf diese Weise können Sie nicht nur die Navigation in Ihren Website-Inhalten erleichtern, sondern auch Ihr Website-Design hervorheben und interaktiver für Website-Besucher aussehen lassen. Schauen Sie sich das Tutorial unten an.

Mit dem Website-Builder von Elementor können Sie ganz einfach attraktive Sticky-Header erstellen. Aber wenn Sie möchten, können Sie noch einen Schritt weiter gehen und die Transparenz Ihres Sticky-Headers in Elementor steuern, wenn Website-Besucher durch Ihren Seiteninhalt scrollen. Dies kann Ihre Website hervorheben und Website-Besucher in Erstaunen versetzen.
Transparente klebrige Kopfzeilen sind ideal für lange Seiten
Ein klebriger Elementor-Header kann Ihrer WordPress-Website zu einem benutzerfreundlicheren Navigationssystem verhelfen . Wenn Ihre Website inhaltslastig ist, wird sich dieser Vorteil als nützlich erweisen. Ein transparenter klebriger Header von Elementor ist eine effizientere und stilvollere Methode , um sicherzustellen, dass Ihre Besucher ein angenehmes Erlebnis haben.
Beste Header-Lösung für umsetzbare Websites
Transparente Elementor-Sticky-Header funktionieren am besten auf umsetzbaren Websites wie E-Commerce- oder Einzelhandels-Websites, auf denen der Website-Designer möchte, dass der Benutzer eine bestimmte Aktion ausführt, während er sich noch auf der Website befindet. Wenn beim Surfen auf der Website ein transparenter Sticky-Header von Elementor angezeigt wird, können Besucher Ihre WordPress-Website besser erkunden.
Da der Header außerdem transparent ist, wird er die Lesbarkeit Ihres Inhalts nicht blockieren. Anscheinend wird das Hinzufügen eines transparenten Sticky-Headers von Elementor die Absprungrate Ihrer Website verringern und Ihnen helfen, Ihre Besucher zu führen.
Transparente Elementor Sticky Header verbessern die Seitennavigation
Wenn Sie einen transparenten Sticky-Header von Elementor auf Ihrer WordPress-Website verwenden, ermutigt er Ihre Besucher, sofort Maßnahmen zu ergreifen . Es ermöglicht Ihren Besuchern, Zeit zu sparen, wenn sie nach einer bestimmten Option suchen. Anstatt das Logo Ihrer Marke über die gesamte Homepage zu verteilen, können Sie es elegant auf Ihrem transparenten klebrigen Elemenor-Header anzeigen , wodurch Sie einen starken ersten Eindruck hinterlassen.
Wie erstelle ich mit Elementor ganz einfach einen transparenten Sticky Header?

Die volle Kontrolle über den Elementor-Header zu haben, ist etwas, was wir alle wollen. Ein klebriger Elementor-Header kann das Gesamtbild der WordPress-Website sofort ändern. Lesen Sie diesen Tutorial-Blog, um zwei verschiedene Möglichkeiten zum Konfigurieren des transparenten Sticky-Headers von Elementor auf Ihrer WordPress-Website kennenzulernen.
Methode 1:
Das Erstellen von Websites mit einem der besten Seitenersteller wie Elementor macht Spaß, da Sie jetzt die volle Kontrolle über den Elementor-Header-Bereich Ihrer Website haben. Die neueste Version von Elementor enthält eine neue Funktion, die Elementor Sticky Header einführt , um Ihre WordPress-Website attraktiver zu machen. Lassen Sie uns eintauchen, um zu erfahren, wie Sie einen transparenten Elementor-Sticky-Header erstellen und anpassen können.
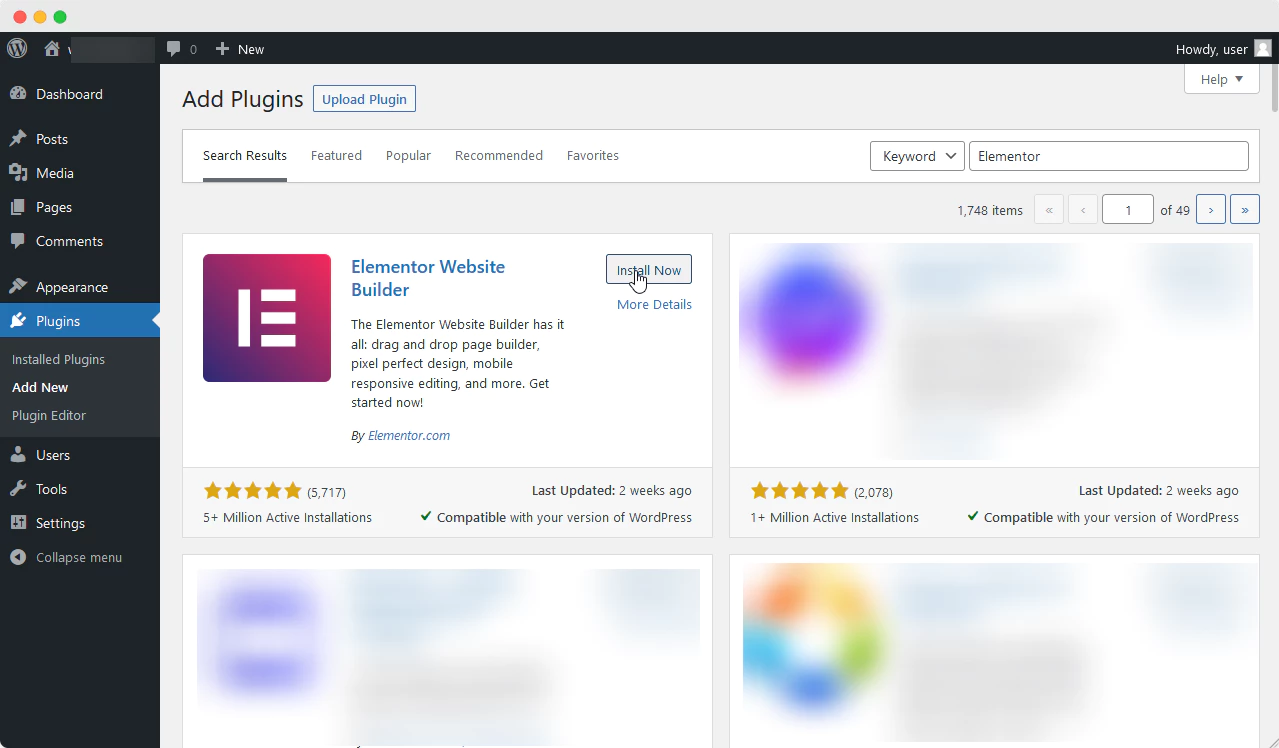
Schritt 1: Installieren Sie Elementor auf Ihrer WordPress-Website
Wenn Sie Elementor bereits auf Ihrer Website haben, müssen Sie Elementor installieren und aktivieren , um vollen Zugriff zu haben, um Ihren Elementor-Header anzupassen. Sie benötigen einen Elementor-Theme-Builder, um einen Header zu erstellen. Theme Builder ist mit Elementor Pro verfügbar .

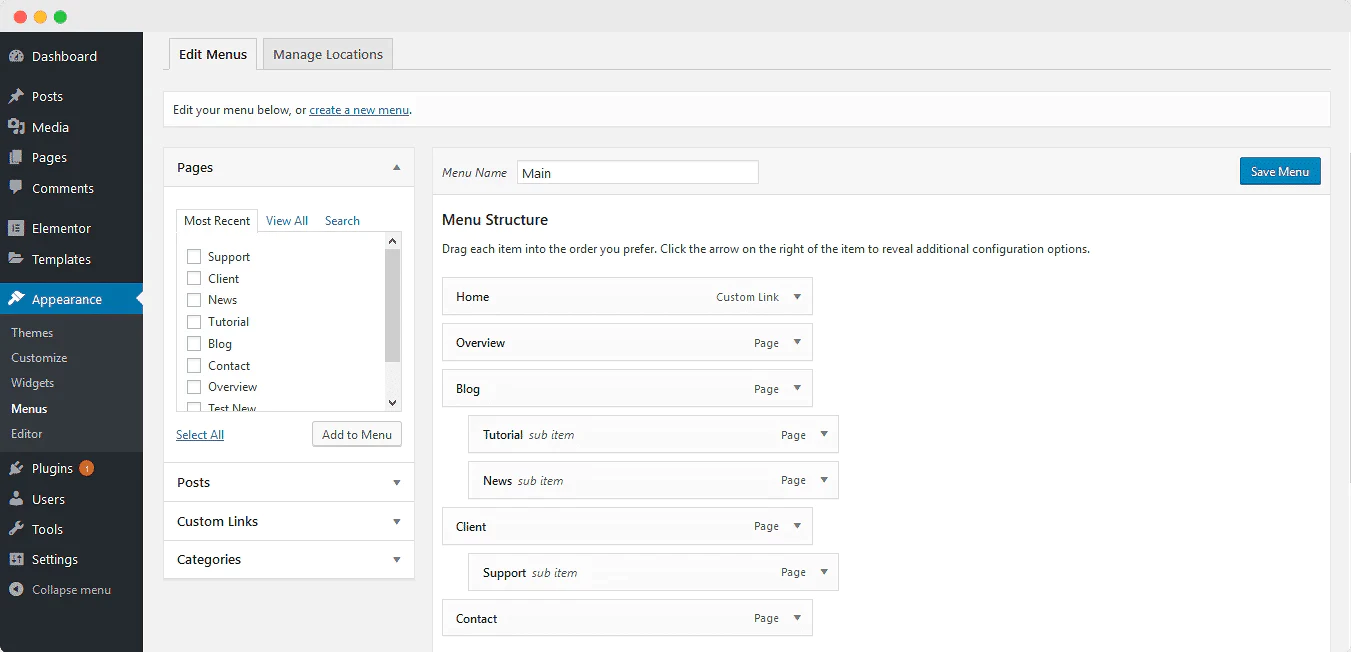
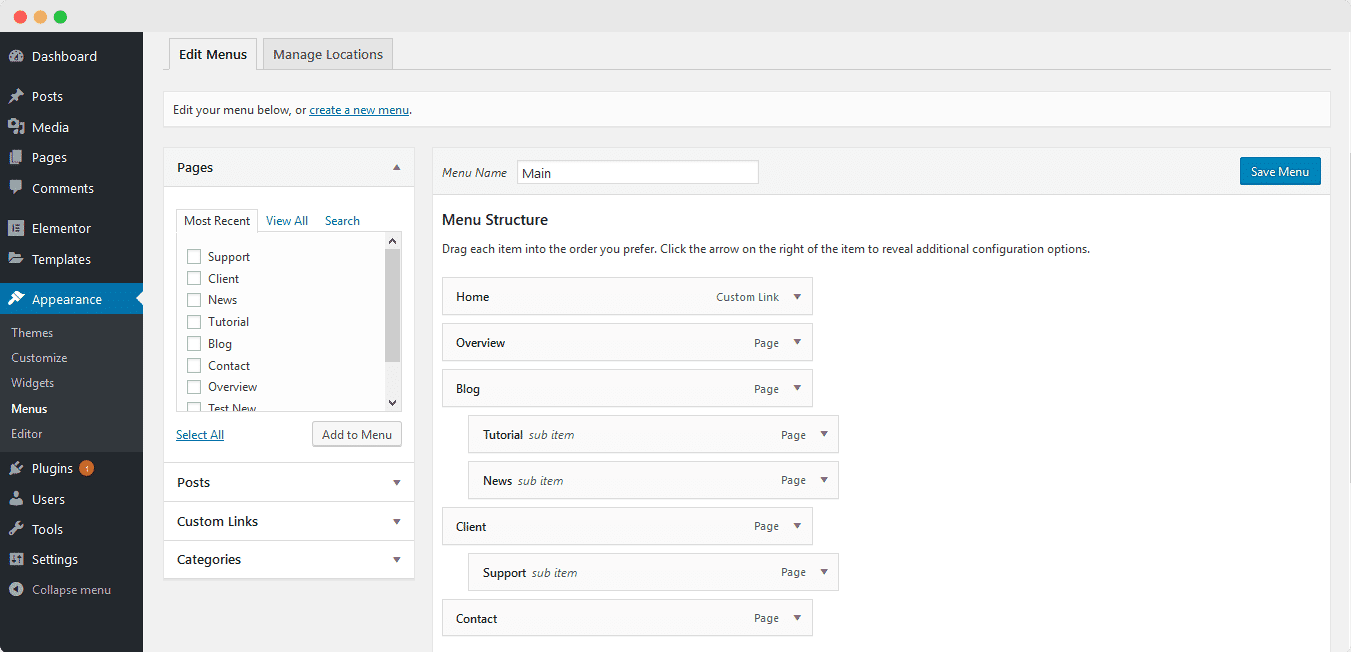
Schritt 2: Erstellen Sie ein Menü für Ihre Website
Zunächst können Sie ein Menü aus Ihrem WordPress-Dashboard erstellen, damit das Widget es in Ihren Elementor-Seiteneditor bringen kann. Sie können zu WordPress-Admin → Darstellung → Menüs navigieren und die Optionen erstellen, die Sie in Ihrem Elementor-Header sehen möchten. Sie können Ihrem Elementor-Header einen Namen geben und dann damit beginnen, Elemente hinzuzufügen, die Sie anzeigen möchten.

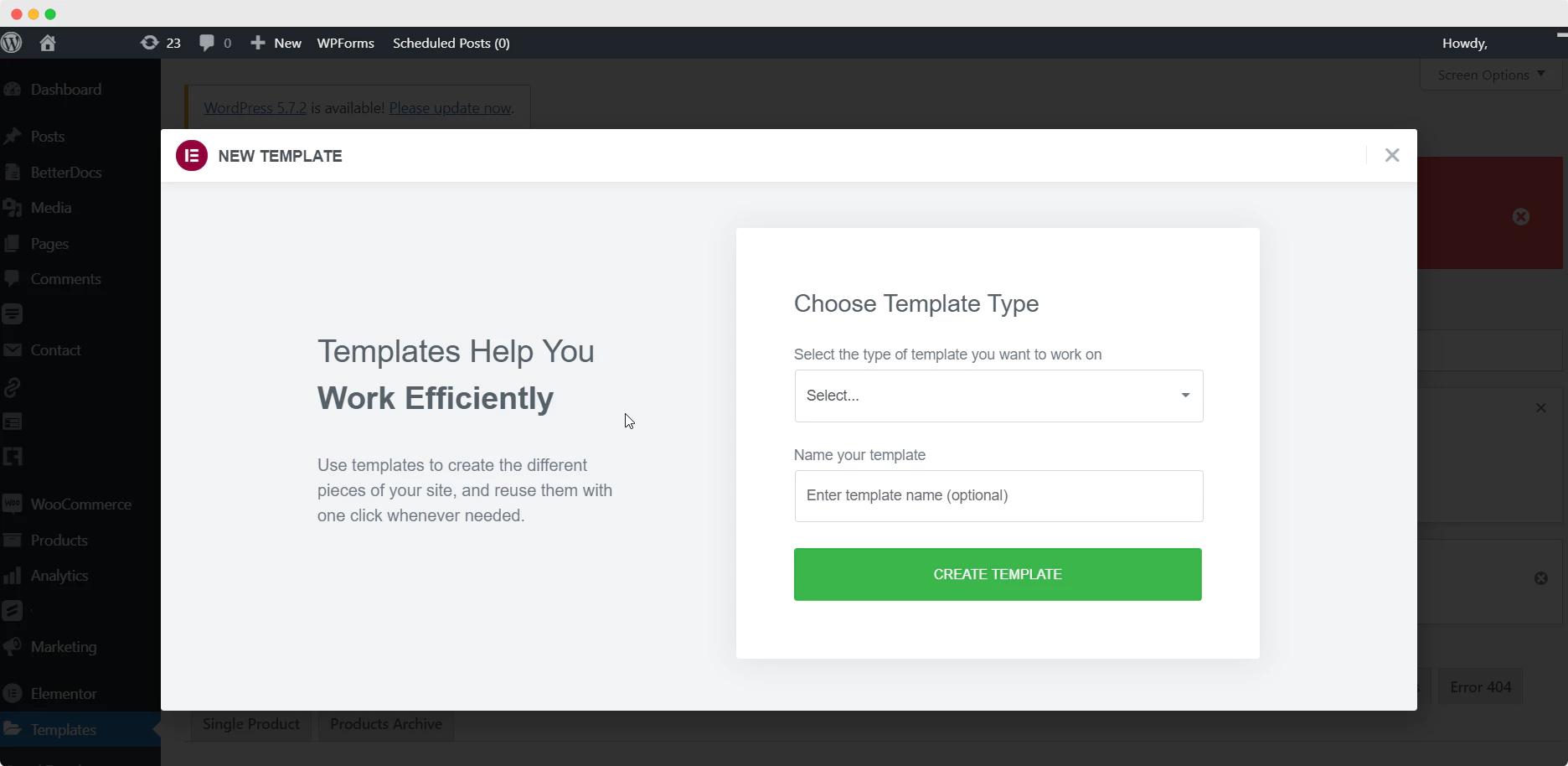
Schritt 3: Wählen Sie die Kopfzeilenvorlage aus der Elementor-Vorlagenbibliothek
Als nächstes müssen Sie zu Vorlagen → Neu hinzufügen gehen , um eine neue Elementor-Kopfzeilenvorlage zu erstellen. Aus dem Popup können Sie die Elementor-Kopfzeilenvorlage aus der Dropdown-Liste „Vorlagentyp “ auswählen und der Vorlage einen Namen geben.

Schritt 4: Erstellen Sie Ihren Header für Ihre WordPress-Website
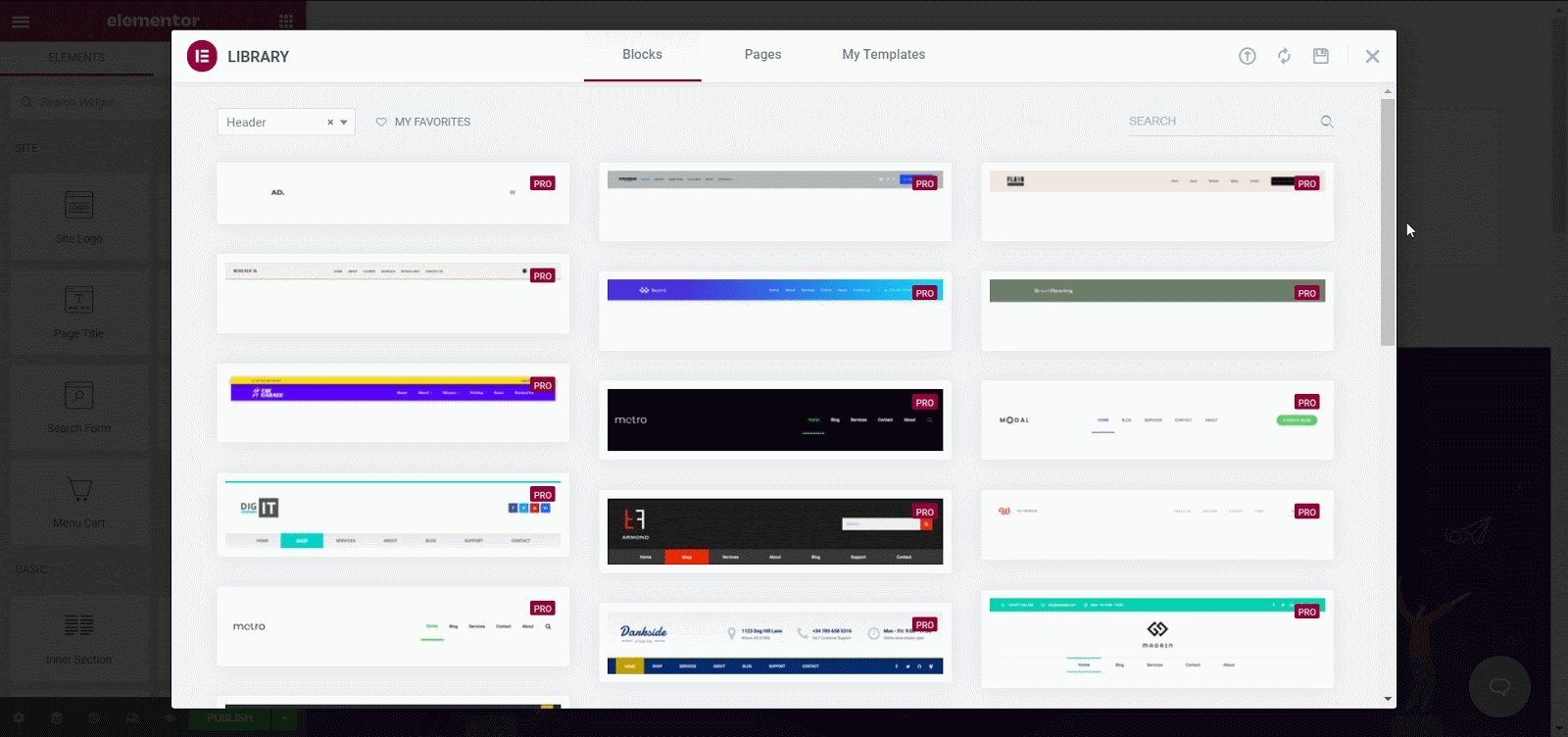
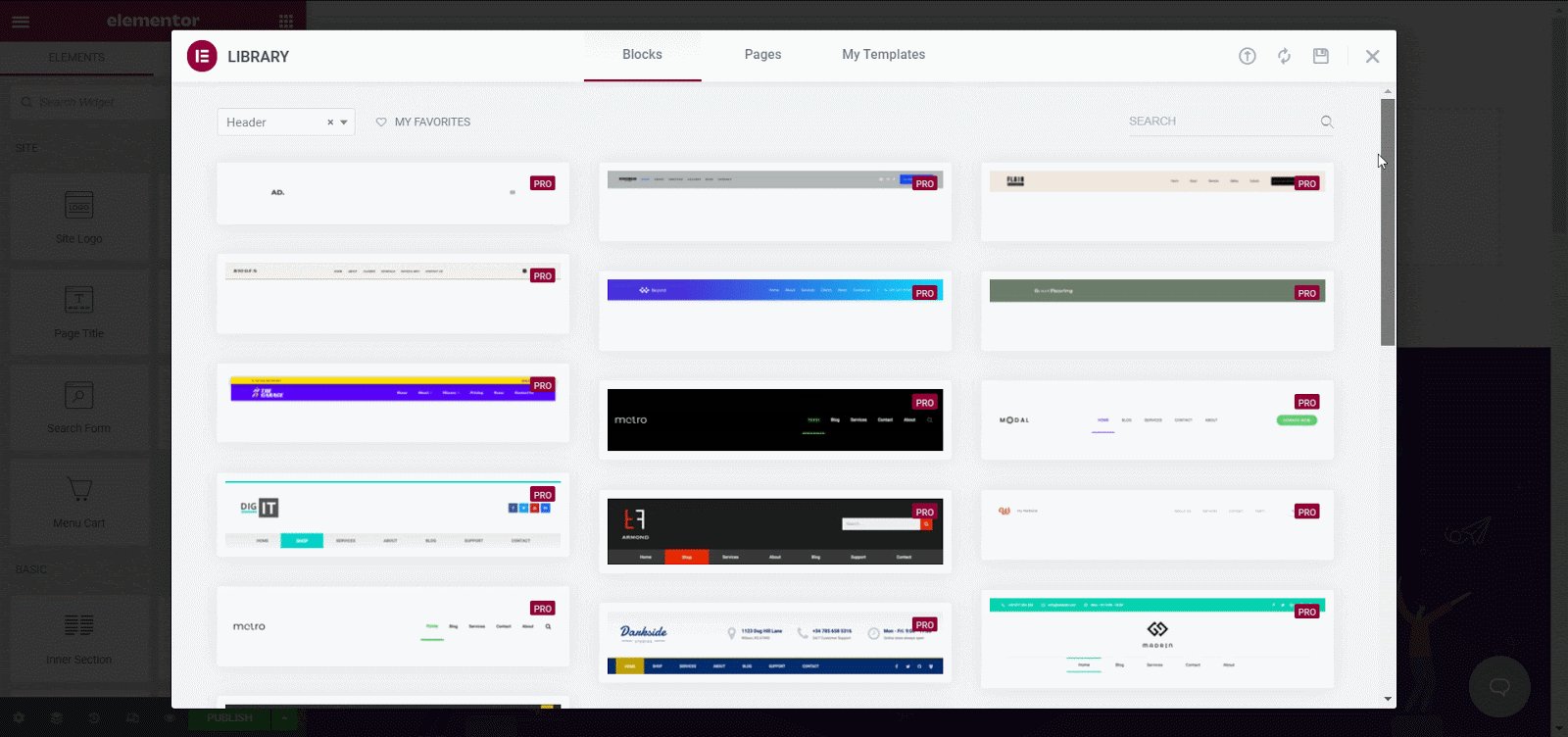
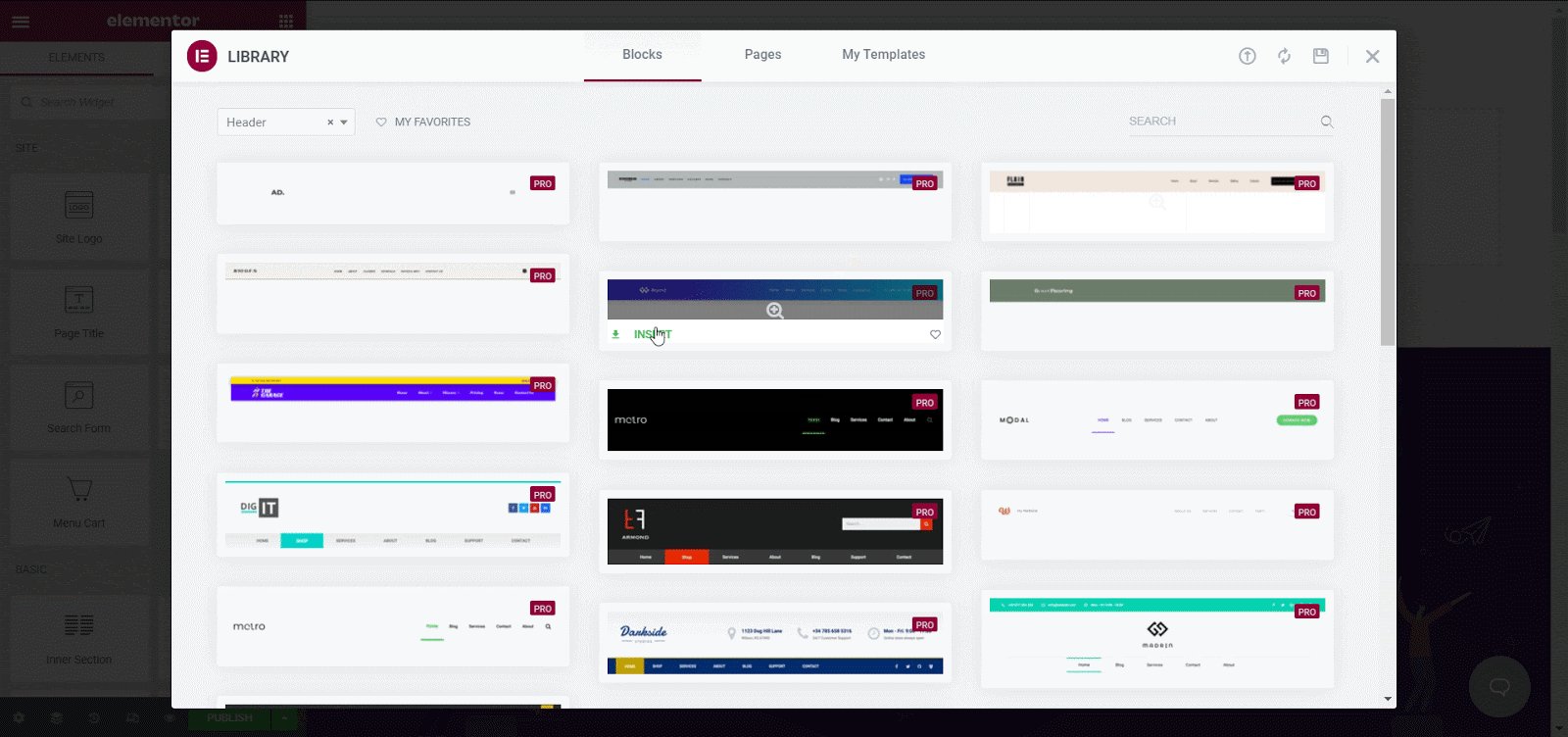
Die Elementor-Vorlagenbibliothek wird in einem Popup-Fenster angezeigt, nachdem Sie eine Elementor-Kopfzeilenvorlage ausgewählt haben. Sie können durch alle Kopfzeilenstile von Elementor navigieren und jeden davon in unsere WordPress-Website einfügen, indem Sie durch sie scrollen und eine Vorschau anzeigen. Denken Sie daran, dass Sie einen Elementor-Header auswählen müssen, der vollständig mit Ihrer WordPress-Website kompatibel ist.

Schritt 5: Erstellen Sie einen transparenten Elementor Sticky Header
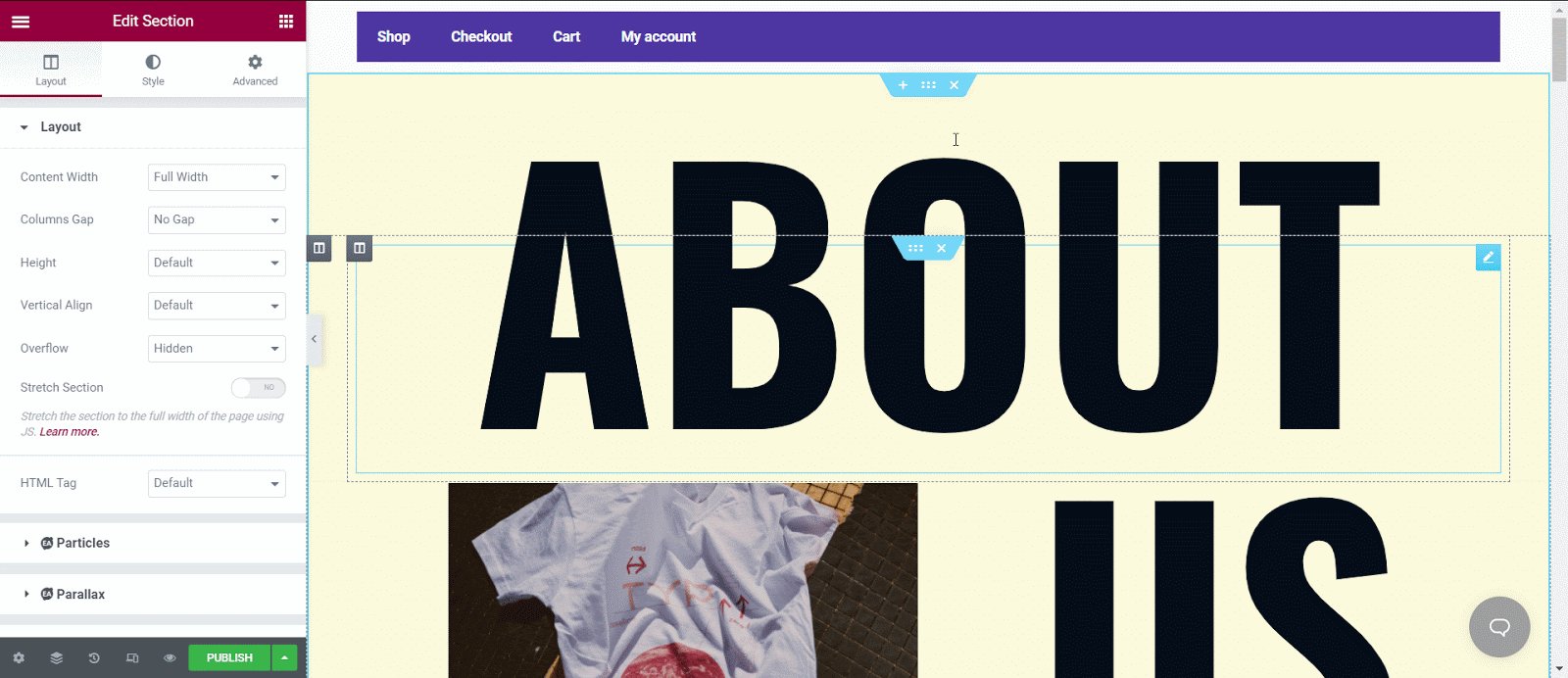
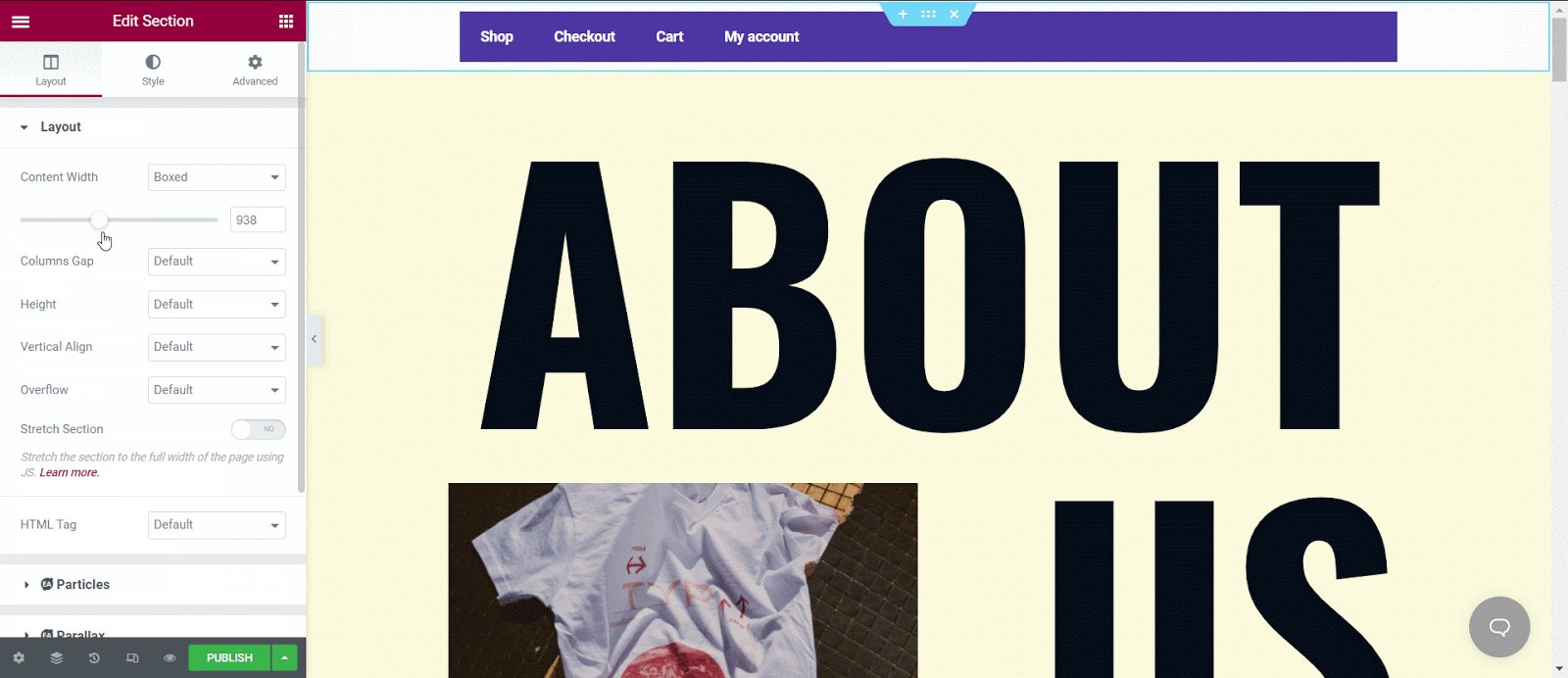
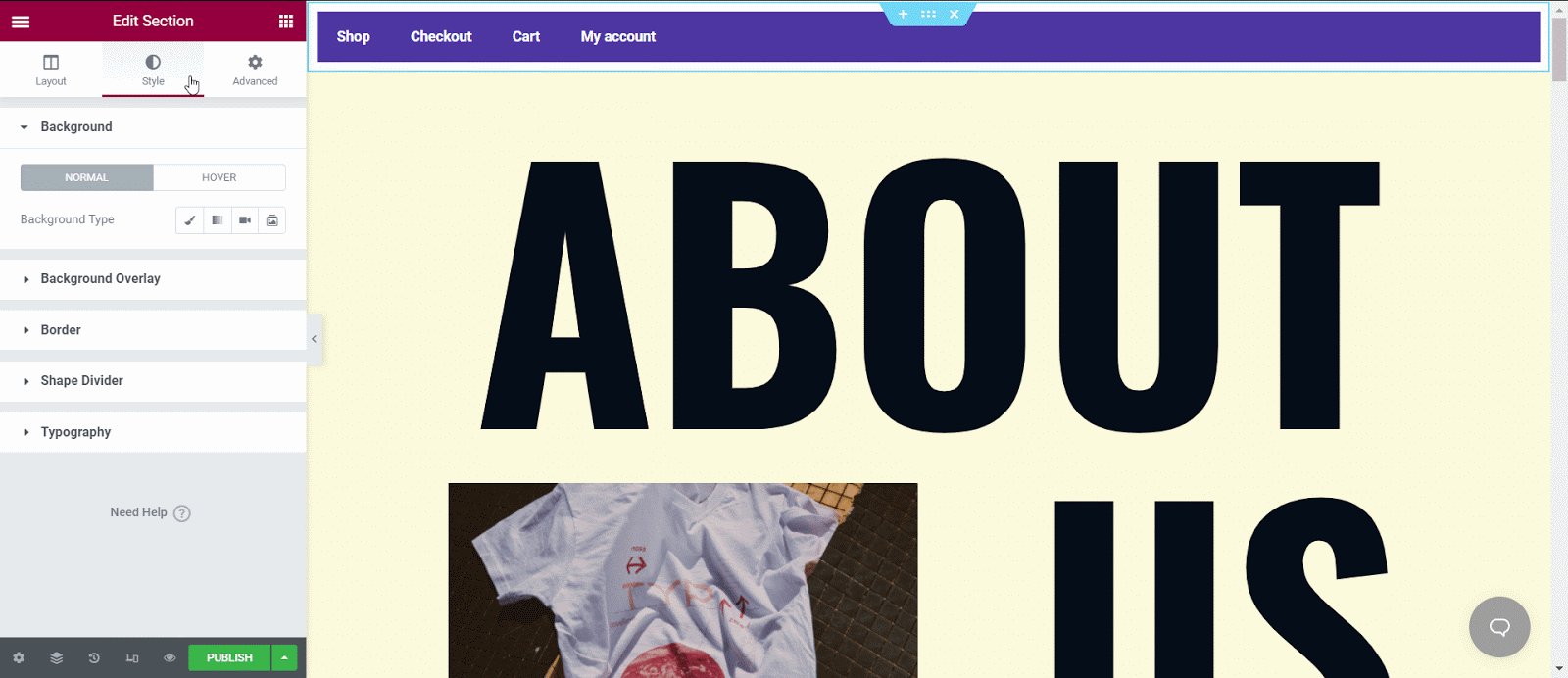
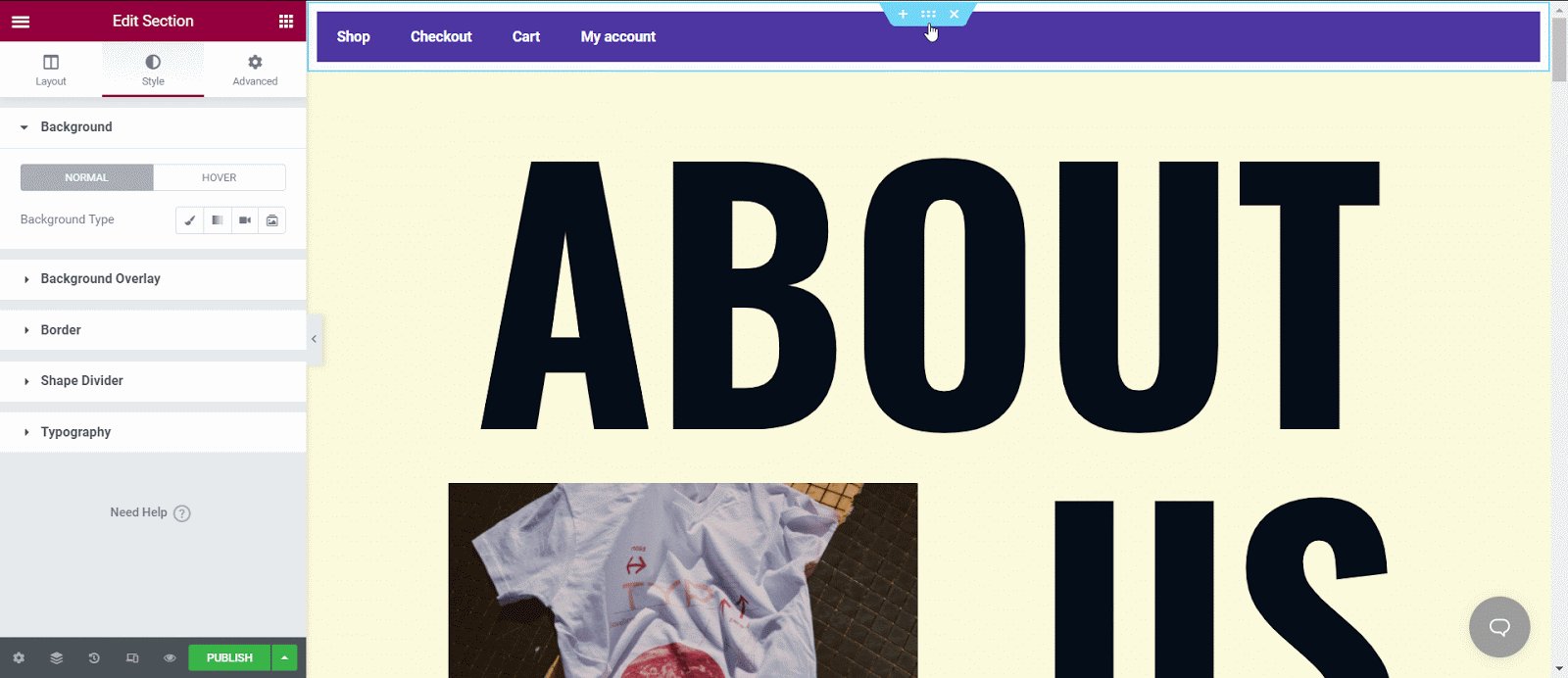
In diesem Teil geht es darum, zu konfigurieren, wie Sie den Header Ihrer WordPress-Website transparent machen können. Sie müssen auf die Bearbeitungsoption des Elementor-Headers klicken. Sie können das Gesamterscheinungsbild auf der Registerkarte „Layout“ oder „Stil“ ändern.

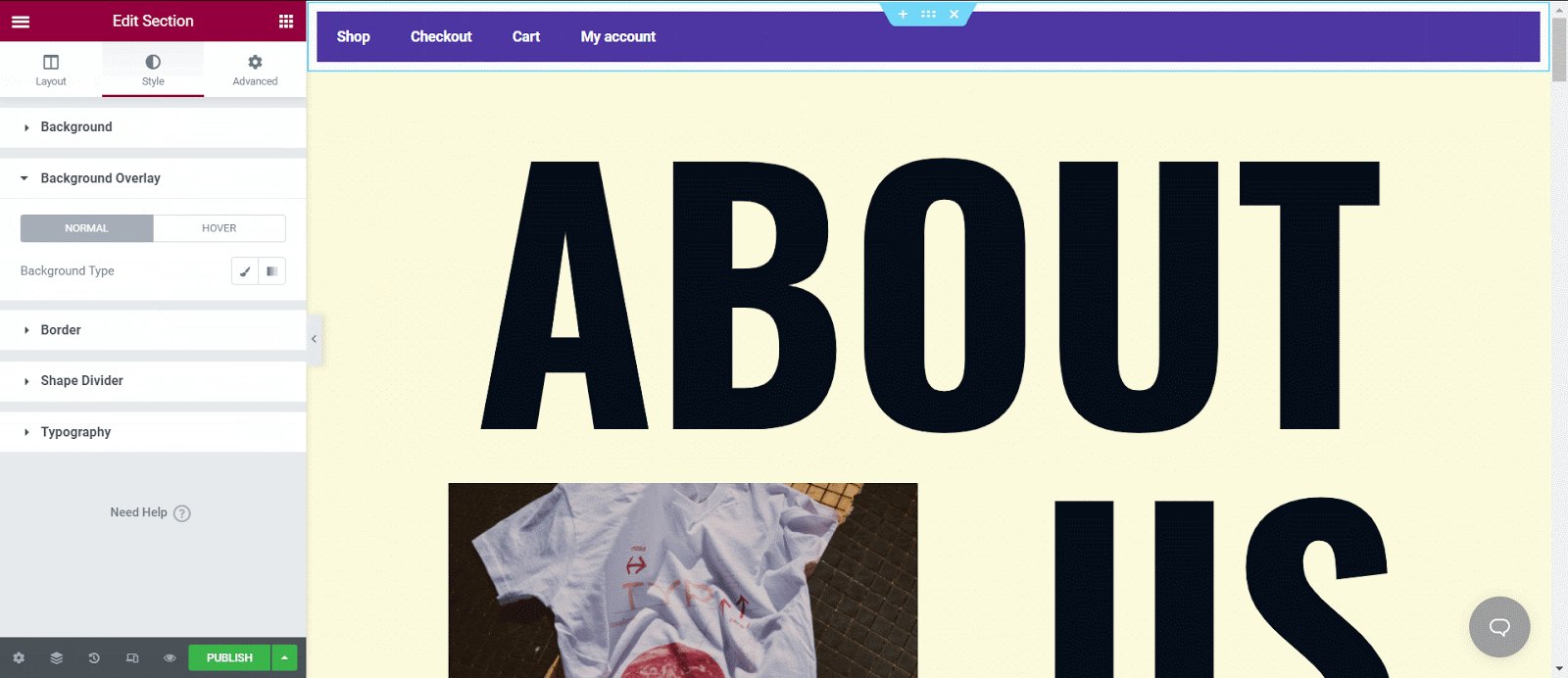
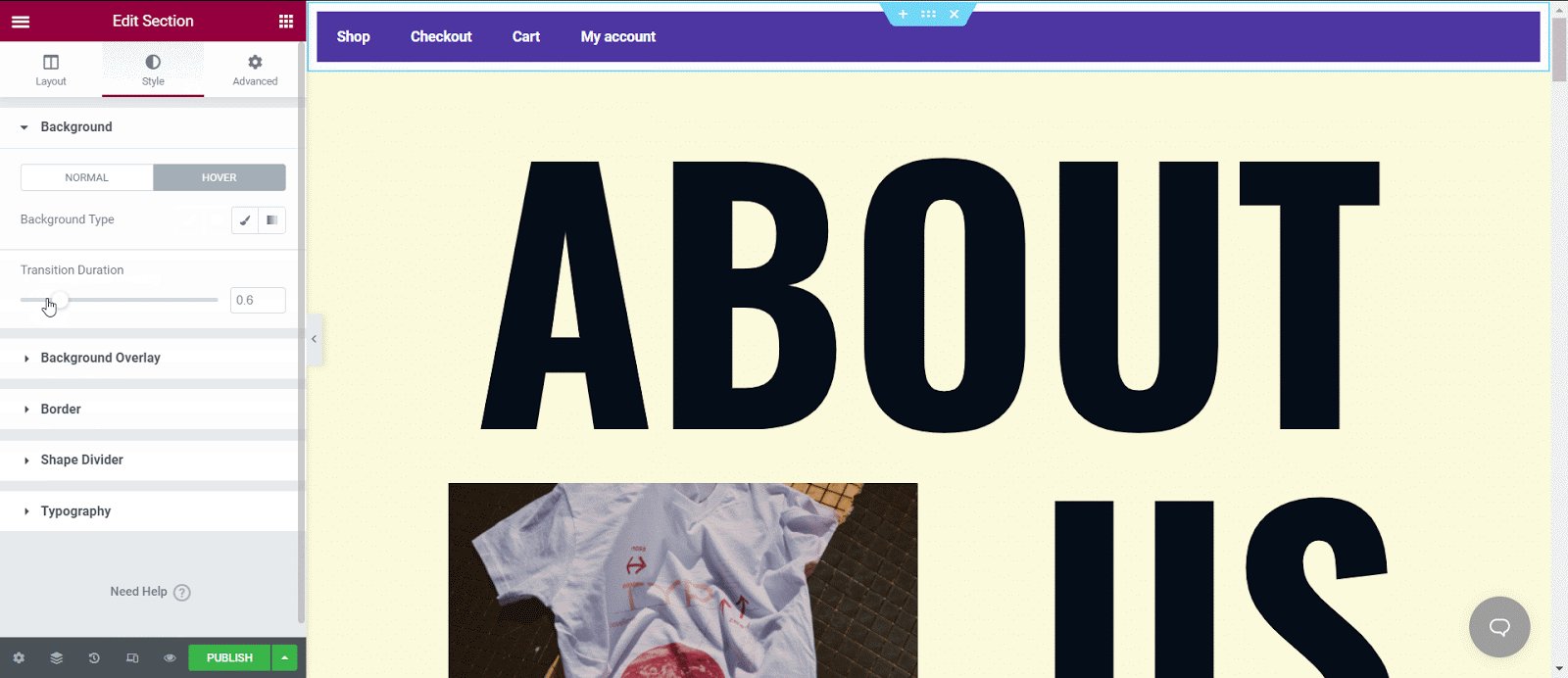
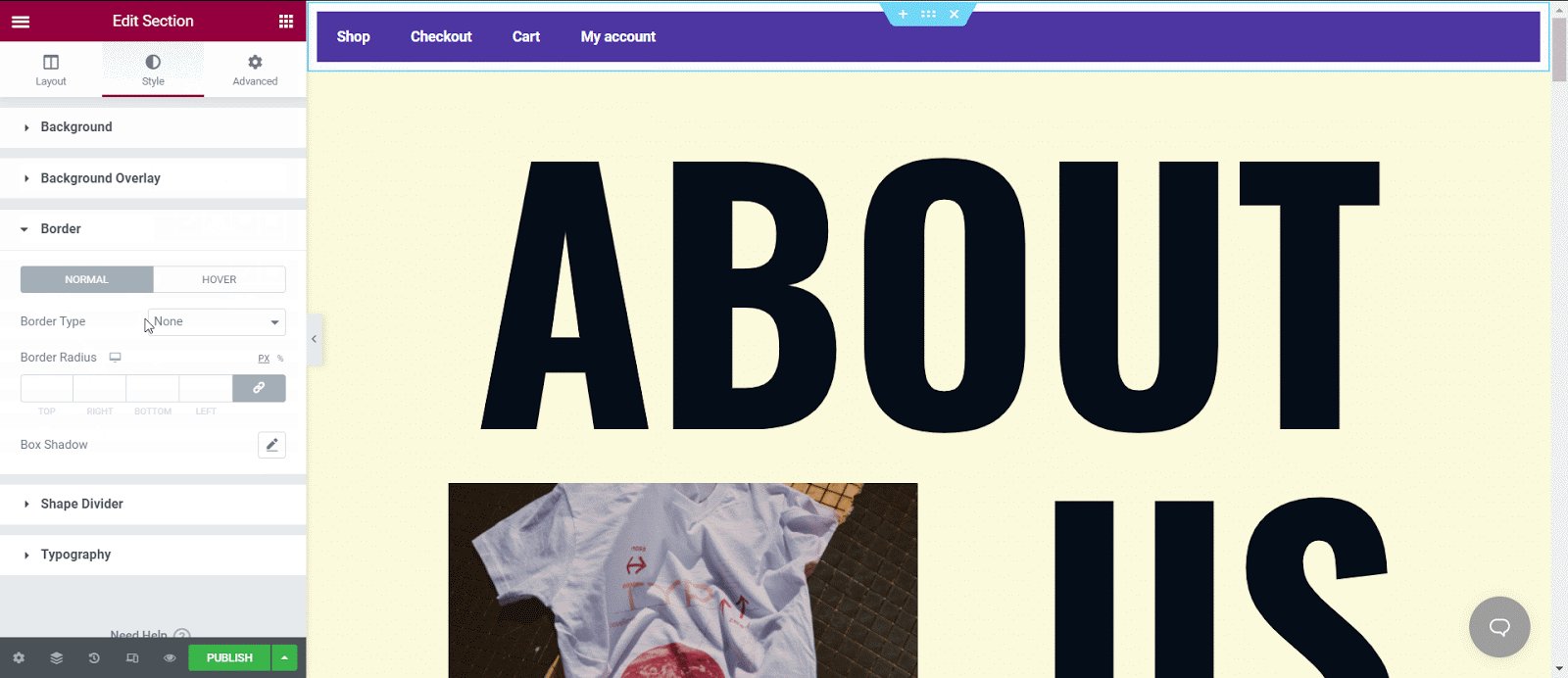
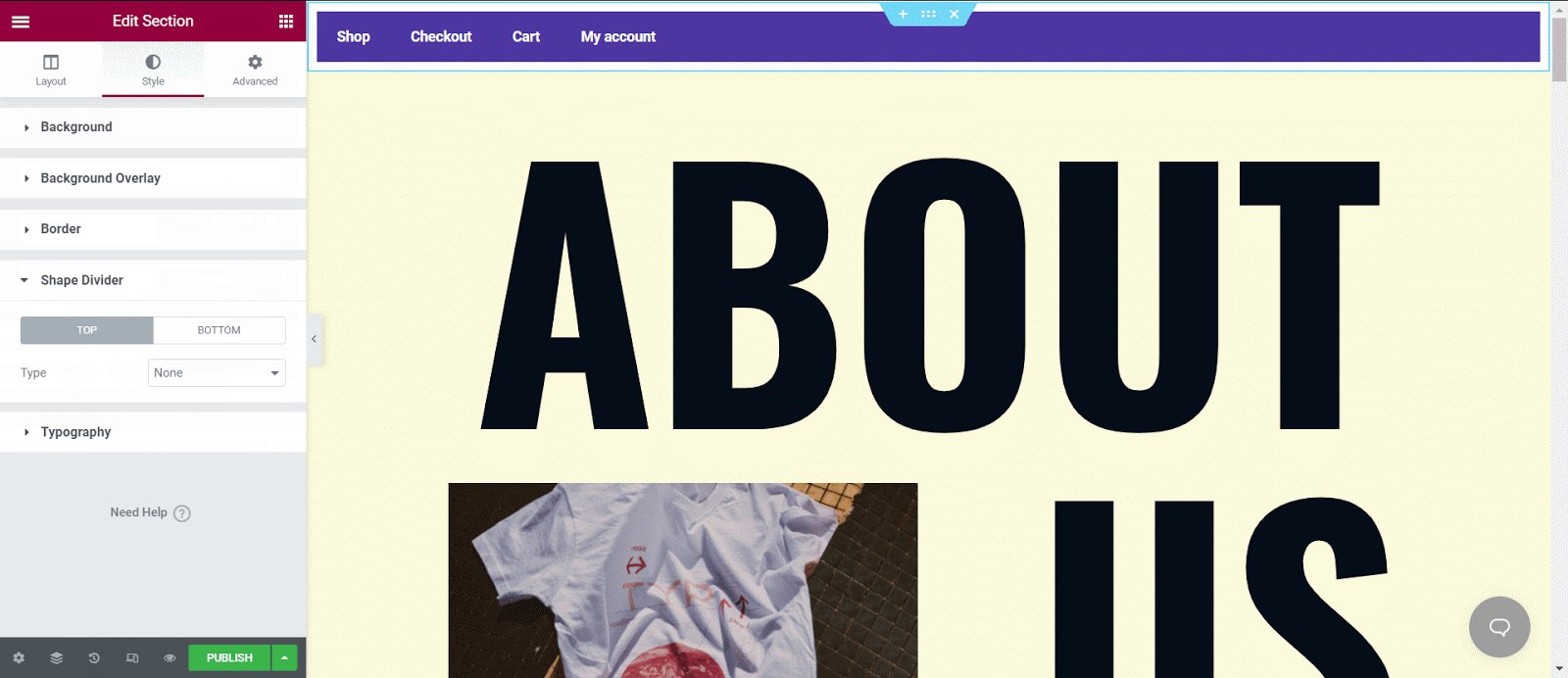
Auf der Registerkarte " Stil " können Sie die Farbe des Hintergrunds ändern. Sie können alles von einer Stelle aus ändern, von Typografie zu Hintergrundüberlagerung, Rahmen oder Trennlinie.

Als nächstes müssen Sie zur Registerkarte „Erweitert“ gehen , um einen transparenten Sticky-Header zu erstellen. Gehen Sie zunächst zum Abschnitt „Bewegungseffekte “, aktivieren Sie die Sticky-Option, wählen Sie die Position aus, an der es haften soll, und wählen Sie die Geräte aus, auf denen es angezeigt werden soll. Ändern Sie auch die Einstellungen der Offset-Optionen.


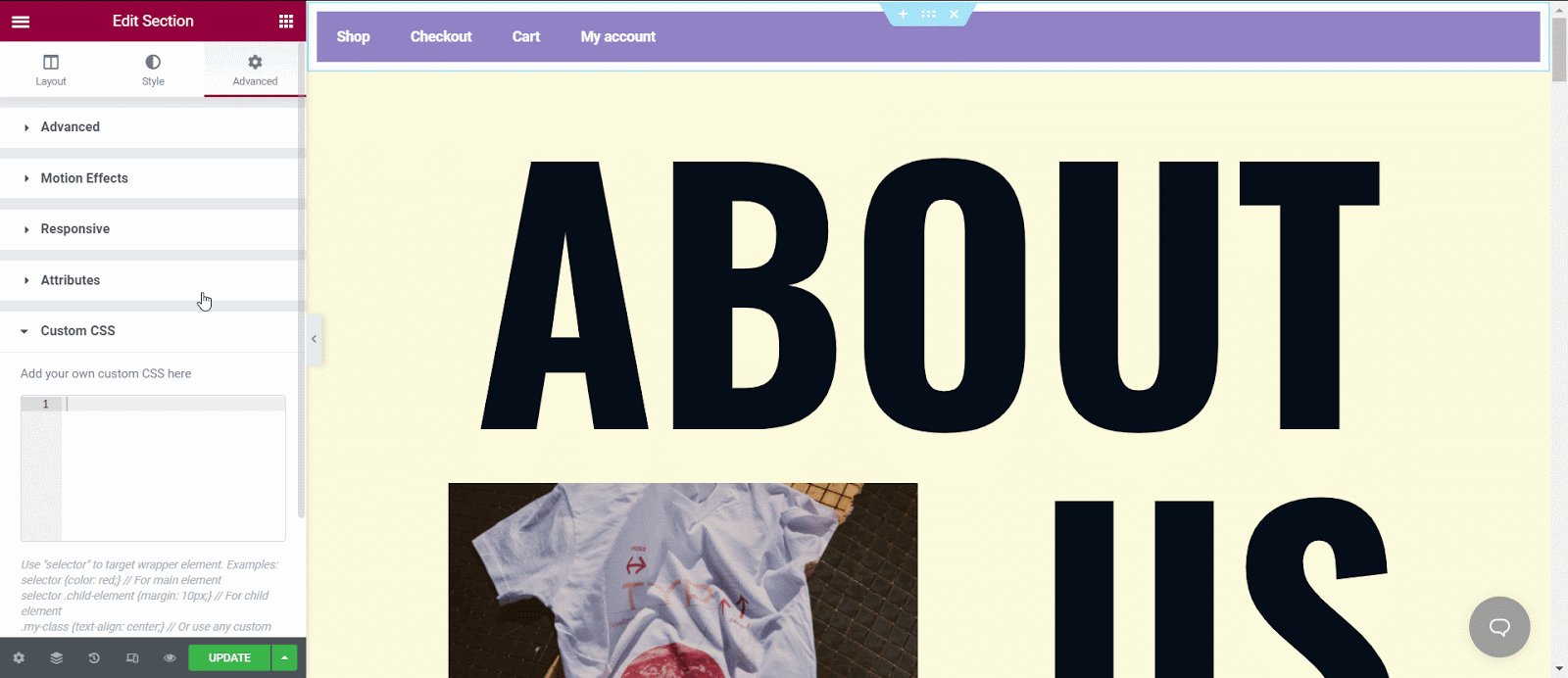
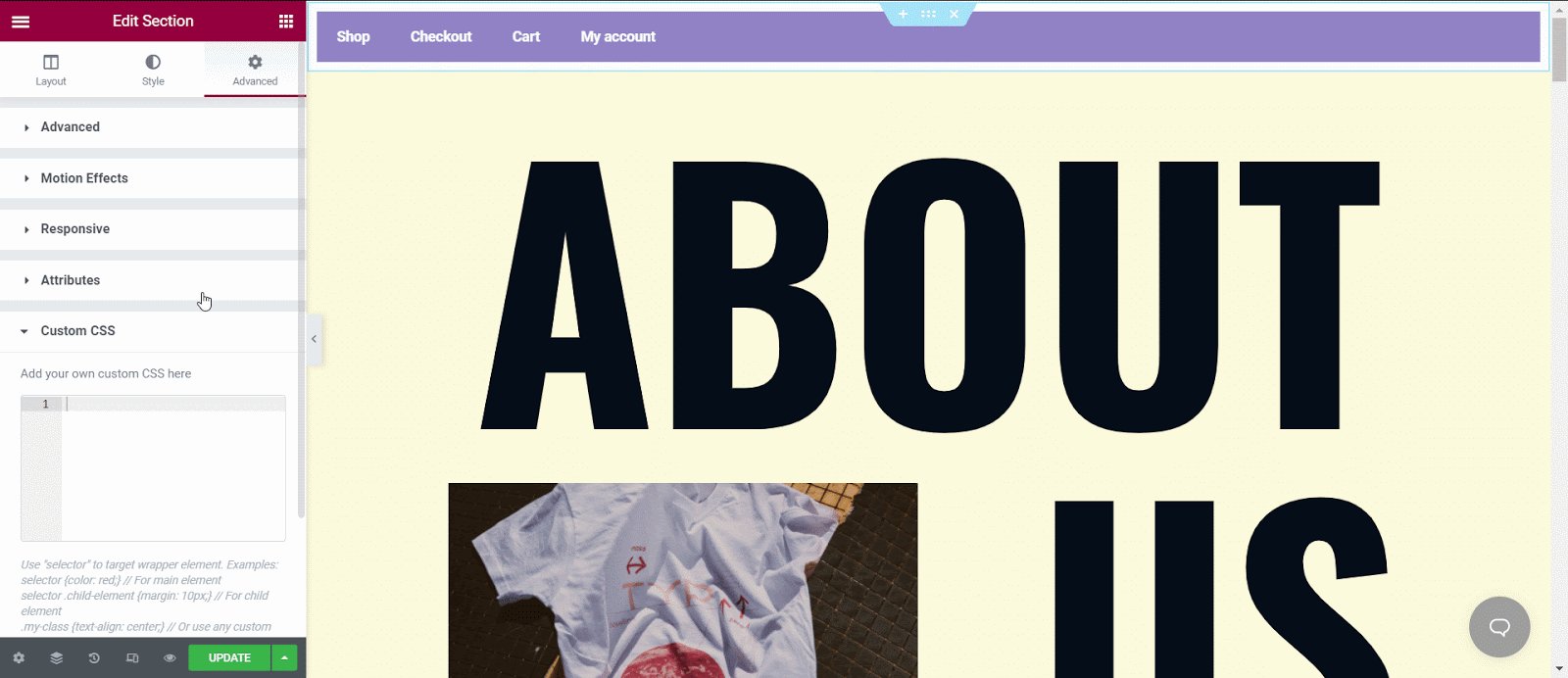
Von allen Optionen müssen Sie auf „Benutzerdefiniertes CSS“ klicken, wo Sie einen leeren Abschnitt finden. Sie können jetzt in diesem Abschnitt Ihr eigenes CSS hinzufügen. Wir haben unten ein CSS-Beispiel mit einem erleichternden Animationseffekt verwendet, der die Hintergrundfarbe, Transparenz und Höhe der Kopfzeile ändert. Am wichtigsten ist, dass die Offset-Effektoptionen nur funktionieren, wenn benutzerdefiniertes CSS angewendet wird.
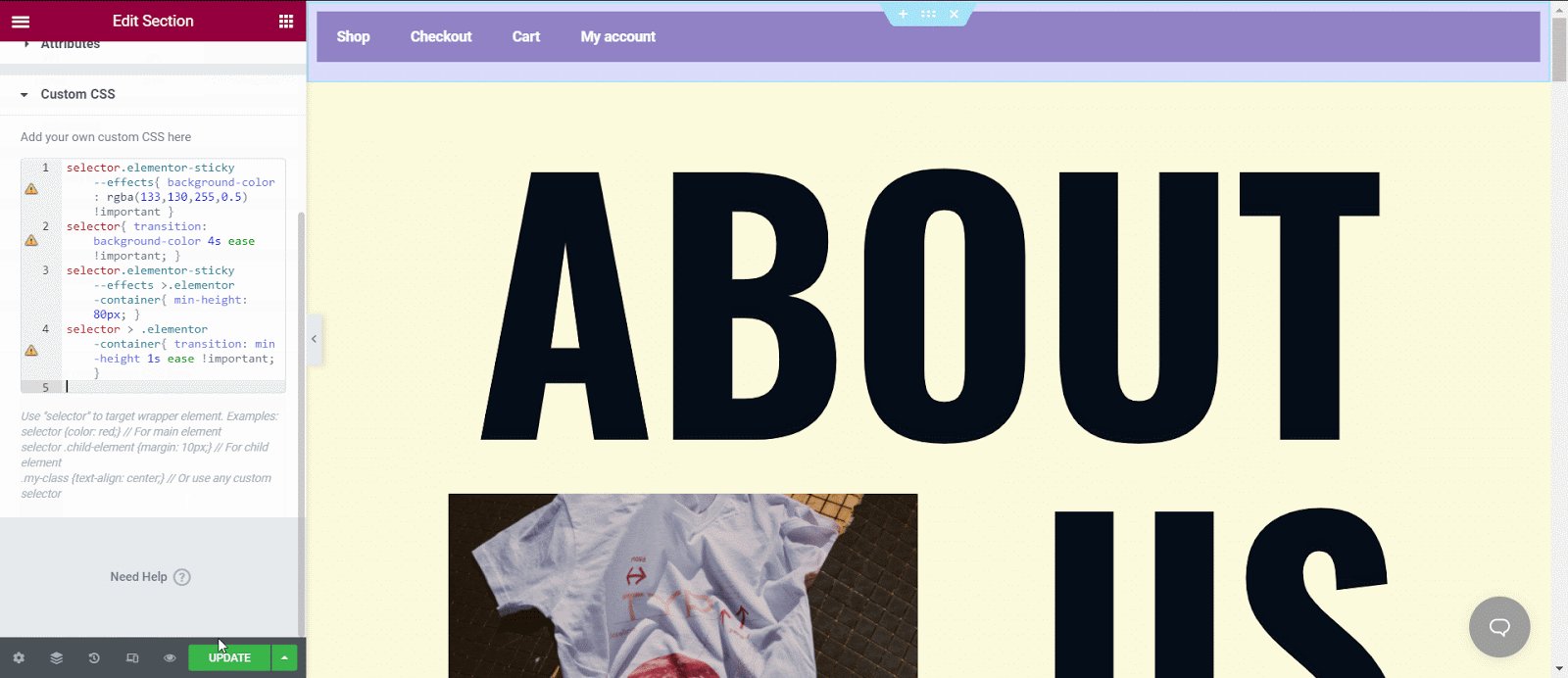
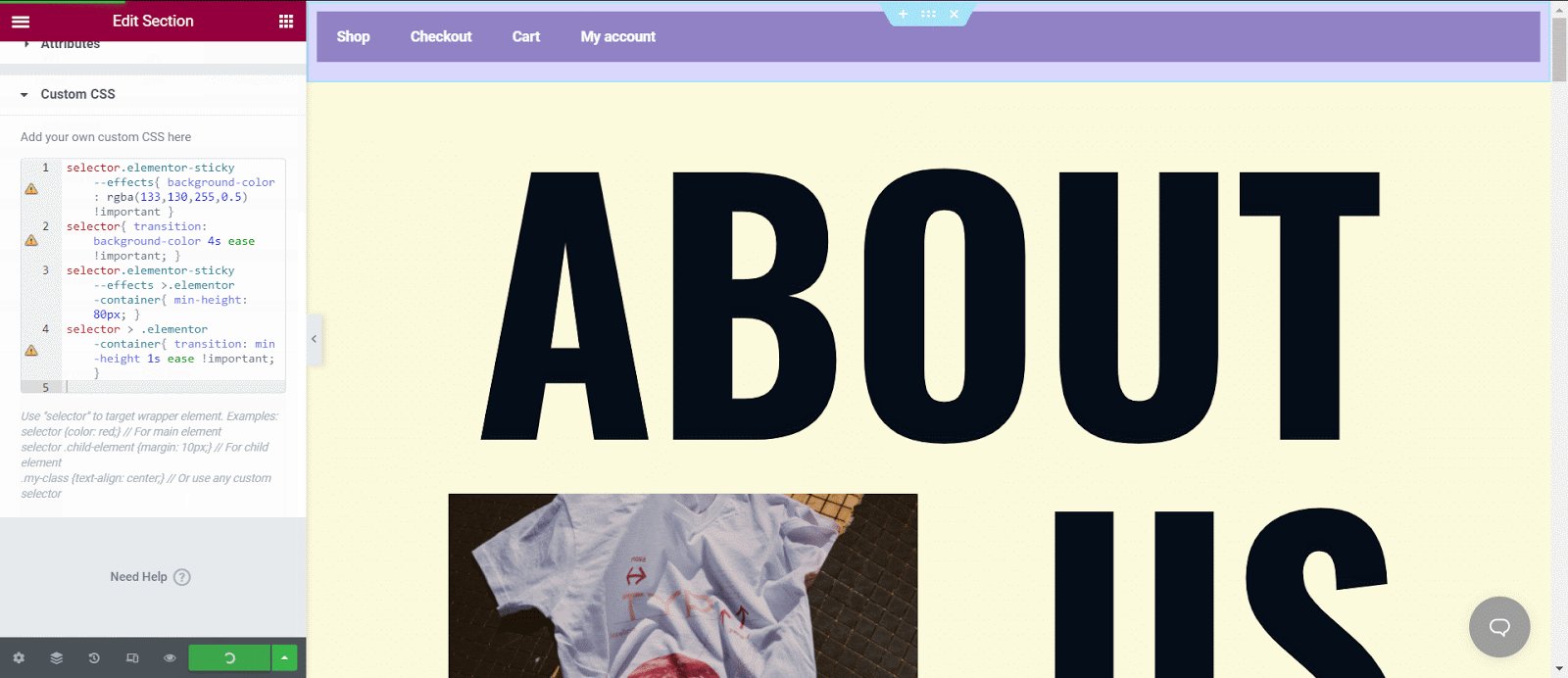
selector.elementor-sticky--effects{ Hintergrundfarbe: rgba(133,130,255,0.5) !wichtig } Selektor{ Übergang: Hintergrundfarbe 4s Ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ Übergang: min-height 1s easy !important; }
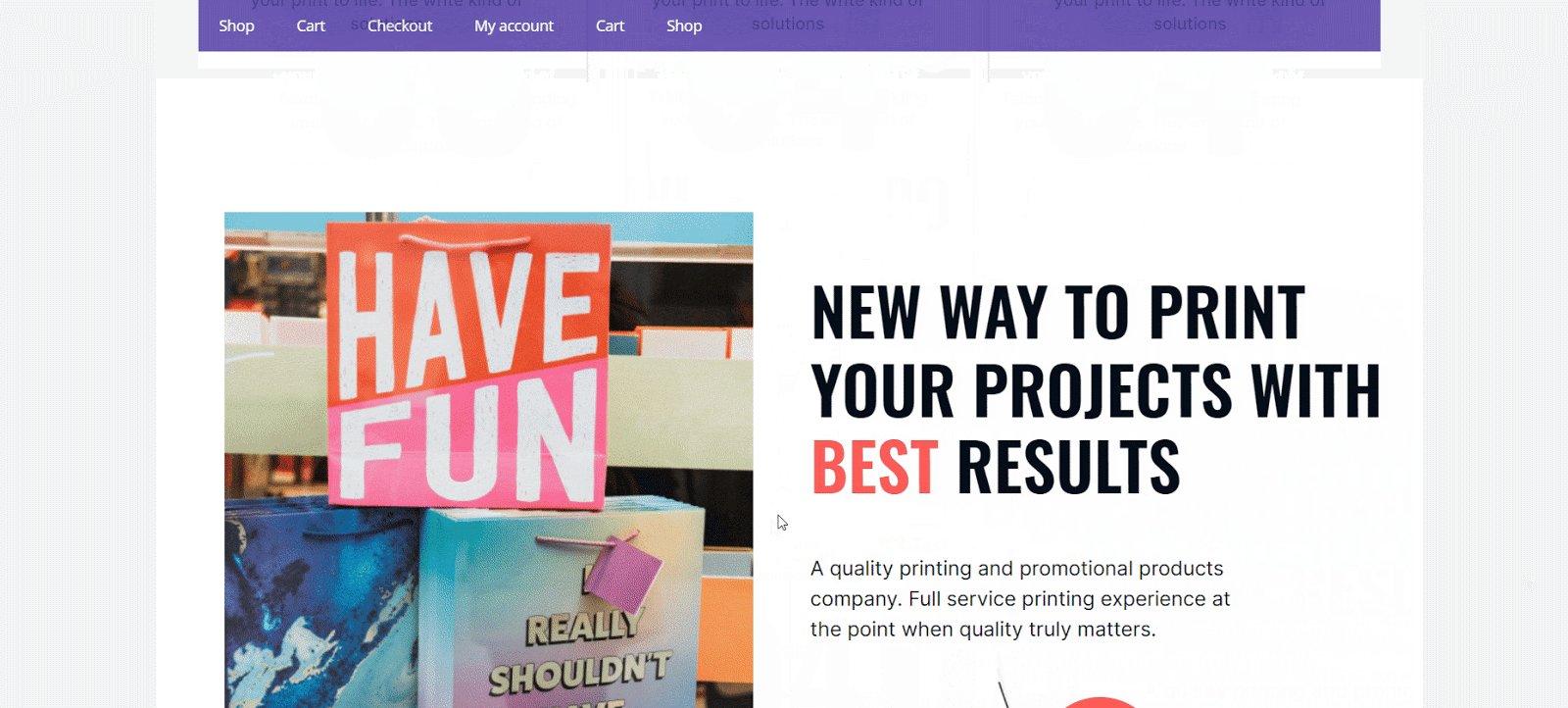
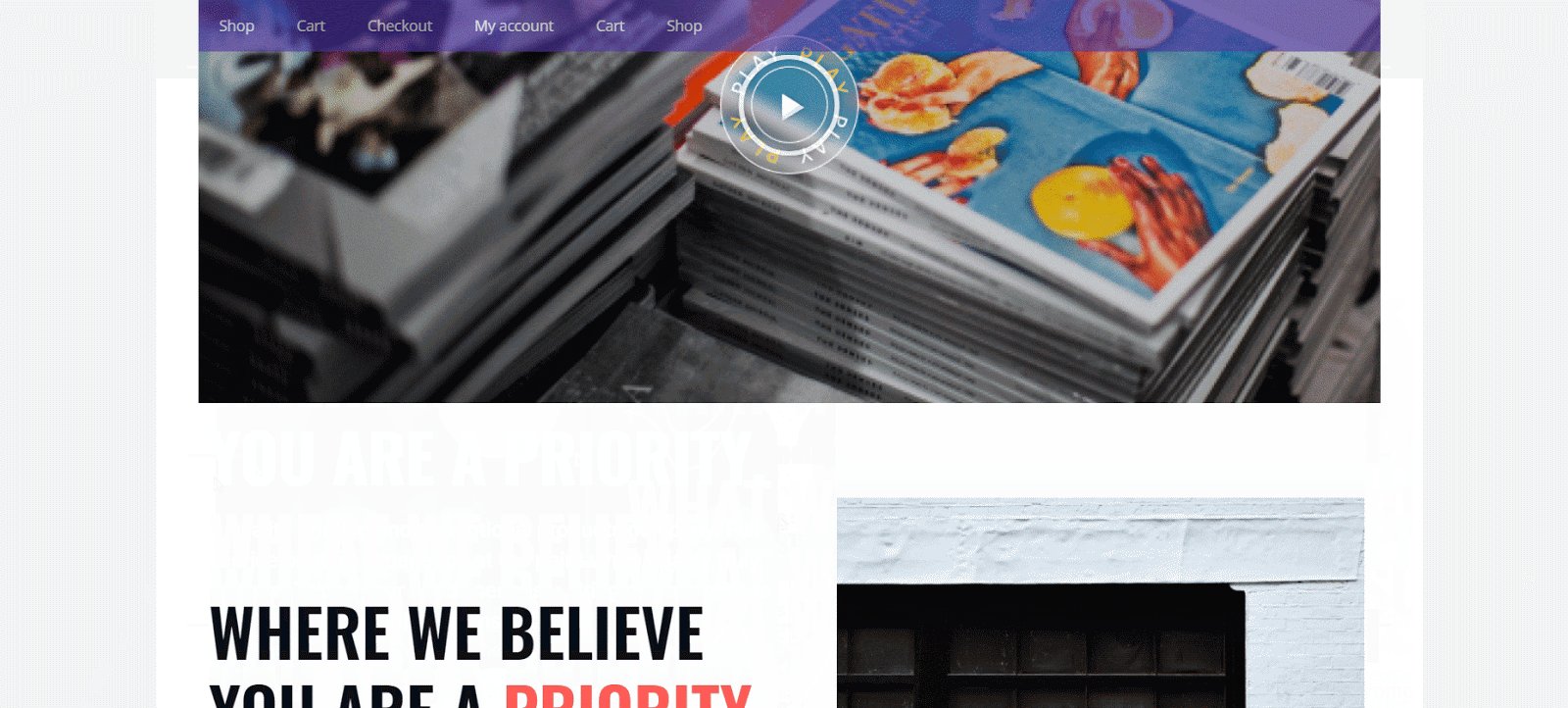
Sie können diese Codes in den CSS-Bereich einfügen und auf „Veröffentlichen“ klicken , um alle Änderungen anzuzeigen.

Das Ergebnis wird in etwa so aussehen. Aus anderen Anpassungsoptionen können Sie die Farbe oder das Gesamterscheinungsbild ändern, indem Sie Änderungen vornehmen. Sehen Sie sich an, wie die Kopfzeile dieser Seite transparent geworden ist.

Methode 2:
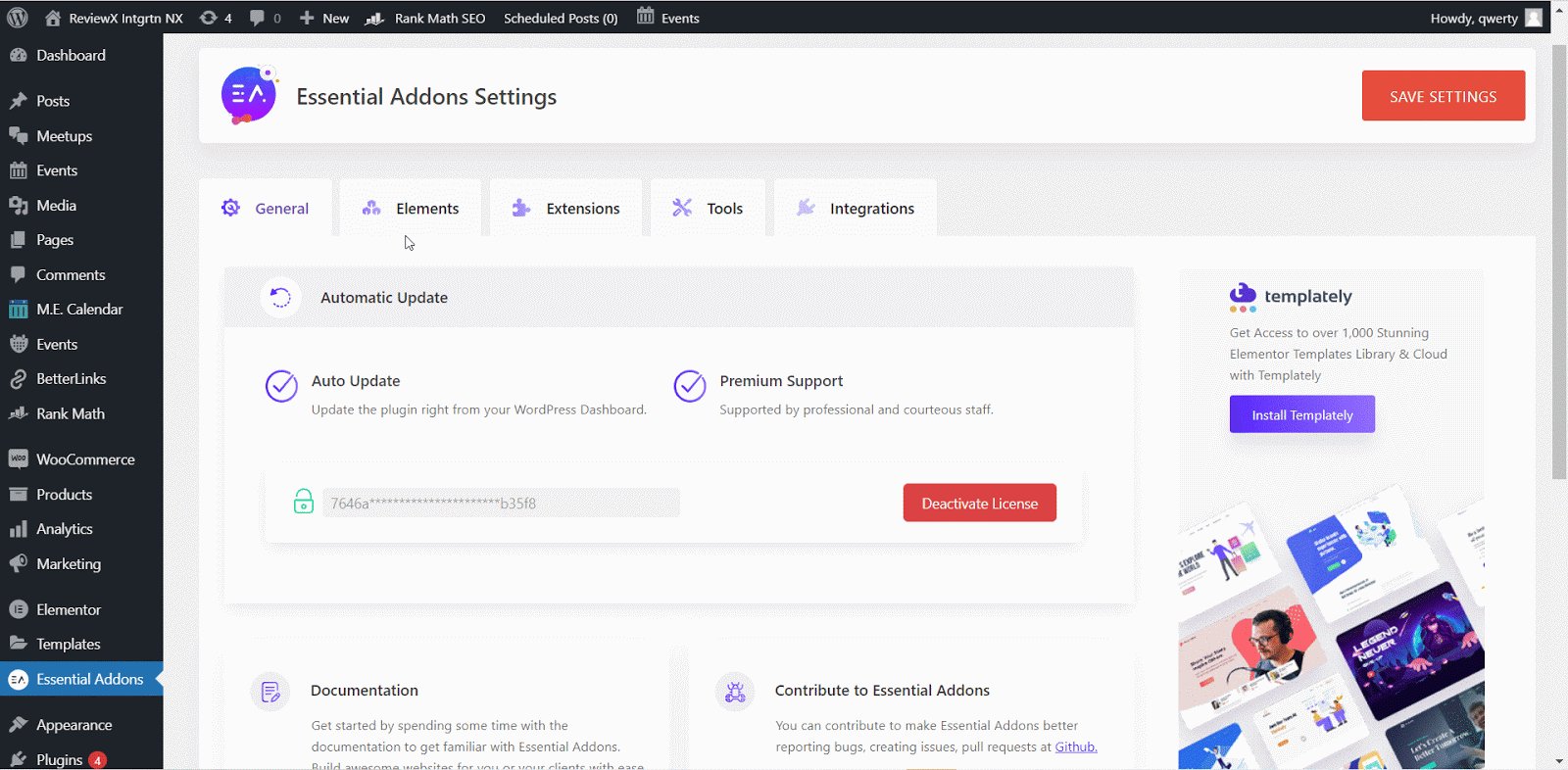
Wenn Sie Elementor Theme Builder nicht verwenden möchten, besteht ein weiterer einfacher Ansatz darin, WordPress einen klebrigen transparenten Header hinzuzufügen. Aber wenn Sie Essential Addons For Elementor verwenden , die beliebteste Widgets-Bibliothek mit über 1 Million aktiven Benutzern , können Sie eine große Anzahl von Widgets einbinden, um einer Website zu helfen, sich abzuheben und so ansprechend wie möglich zu sein. Lassen Sie uns die Dinge durchgehen, die Sie benötigen, um einen transparenten Elementor-Sticky-Header mit dem einfachen Menü-Widget von Essential Addons zu erstellen.

Wenn Sie einen Sticky-Header von Elementor auf Ihrer WordPress-Website erstellen möchten, müssen Sie die kostenlose Version von Elementor installieren und auf Ihrem WordPress aktivieren. Sie müssen außerdem Essential Addons für Elementor auf Ihrer WordPress-Site installieren und aktivieren , wenn Sie das EA Simple Menu-Widget verwenden möchten.
Schritt 1: Erstellen Sie ein Menü aus Ihrem WordPress-Dashboard
Zunächst können Sie ein Menü aus Ihrem WordPress-Dashboard erstellen, damit das Widget es in Ihren Elementor-Seiteneditor bringen kann. Sie können zu WordPress-Admin → Darstellung → Menüs navigieren und die Optionen erstellen, die Sie in Ihrem Elementor-Header sehen möchten. Sie können Ihrem Elementor-Header einen Namen geben und dann damit beginnen, Elemente hinzuzufügen, die Sie anzeigen möchten.

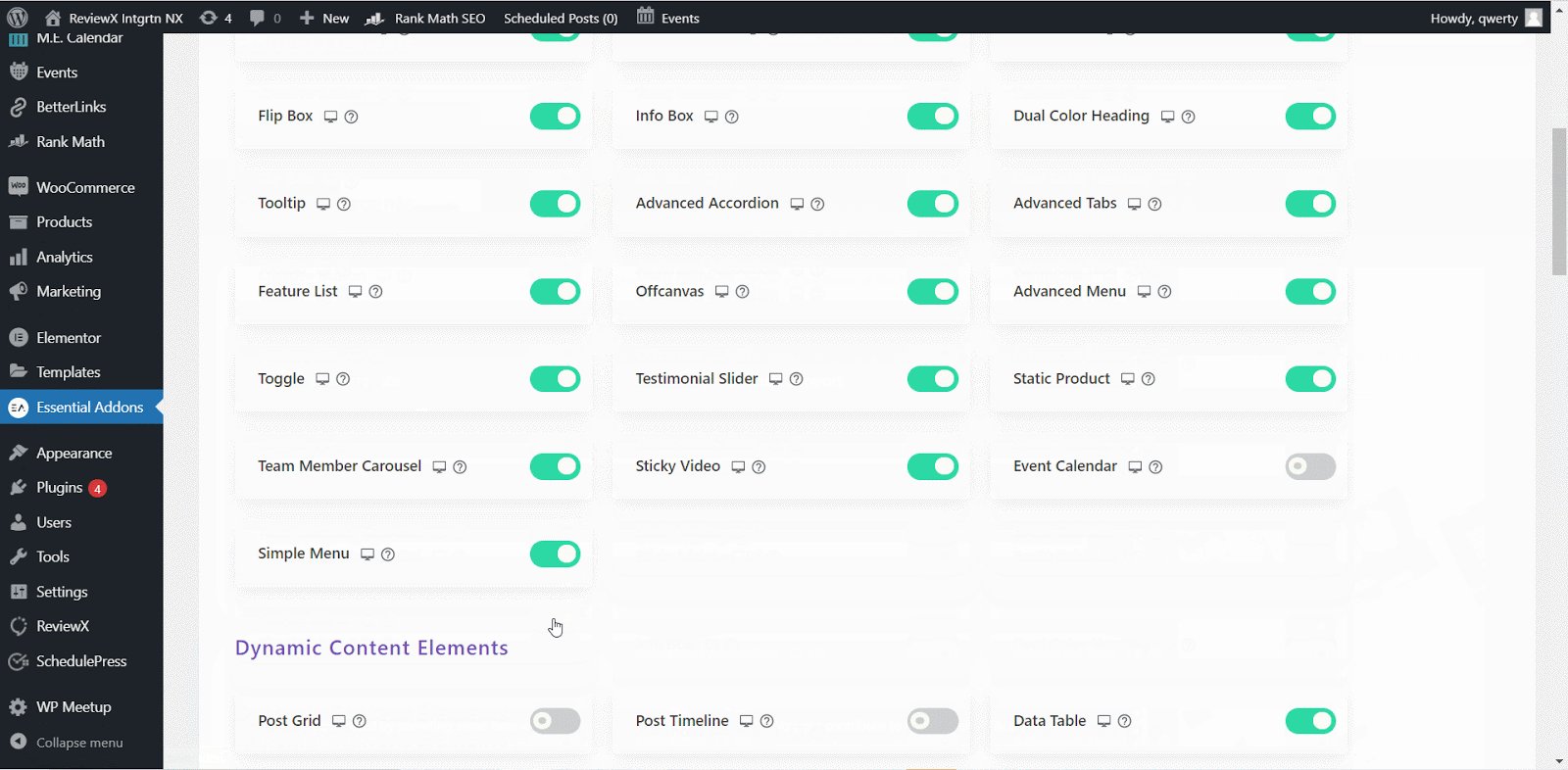
Schritt 2: Aktivieren Sie das einfache Menü-Widget in WordPress
Stellen Sie sicher, dass Sie das Essential Addons-Plugin erfolgreich installiert und aktiviert haben. Navigieren Sie zu Essential Addons → Elements und aktivieren Sie das Simple Menu -Widget. Nachdem Sie die Option umgeschaltet haben, stellen Sie sicher, dass Sie die Änderungen speichern.

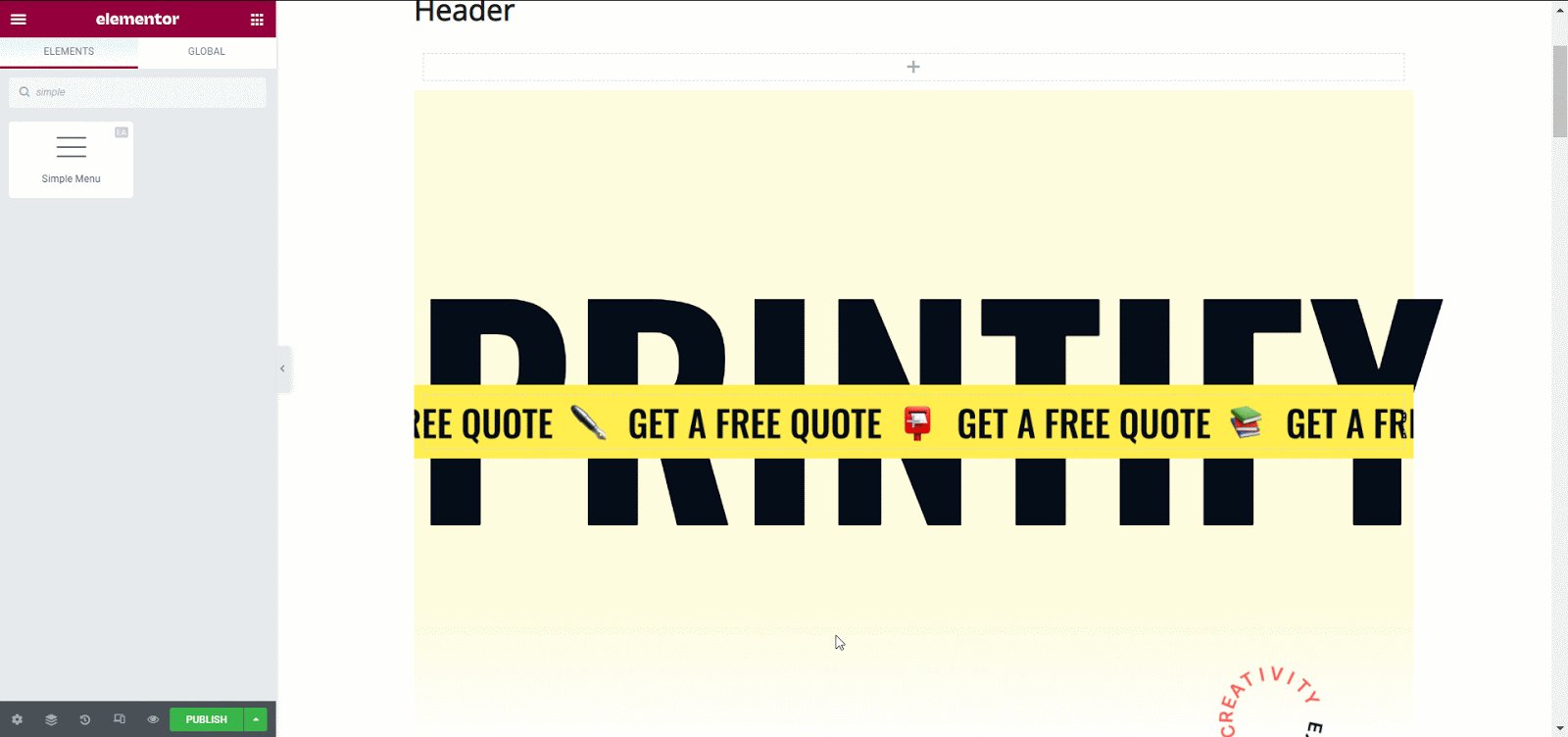
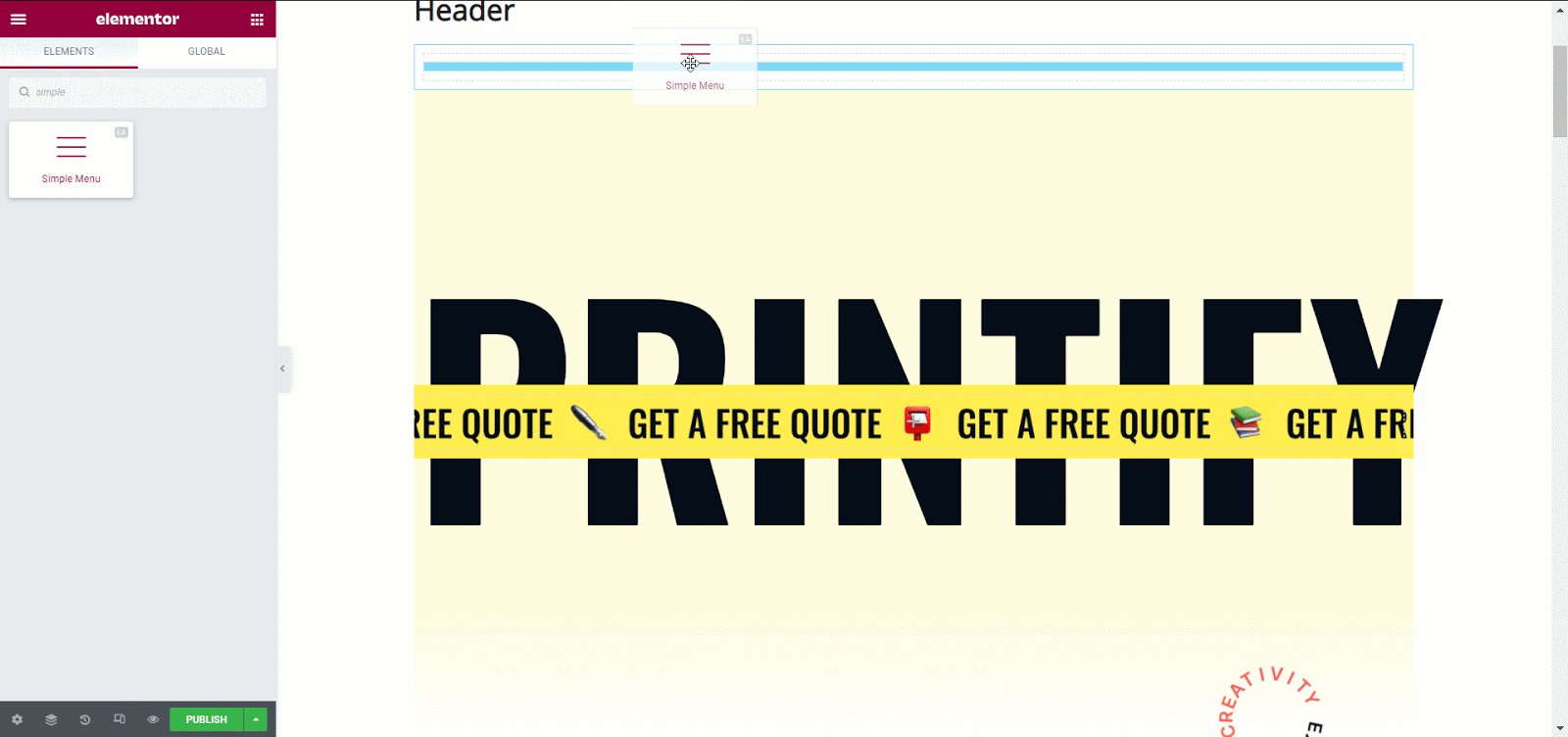
Jetzt müssen Sie zum Elementor Builder gehen und nach dem Widget „ Simple Menu “ suchen. Sie können das Widget per Drag & Drop in den gewünschten Abschnitt ziehen und Ihre Kopfzeile wird sofort hinzugefügt.

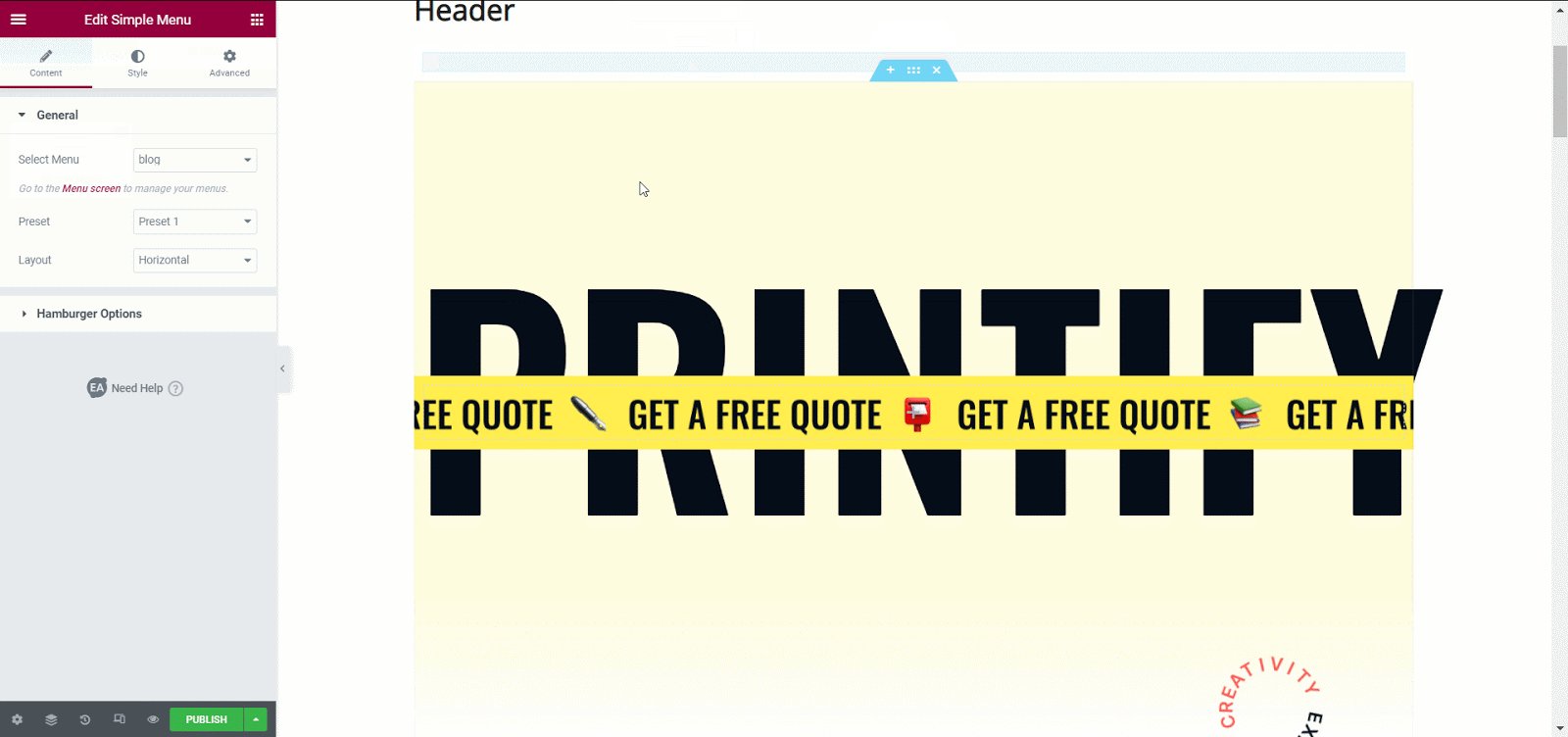
Schritt 3: Erstellen Sie einen transparenten Sticky Elementor-Header
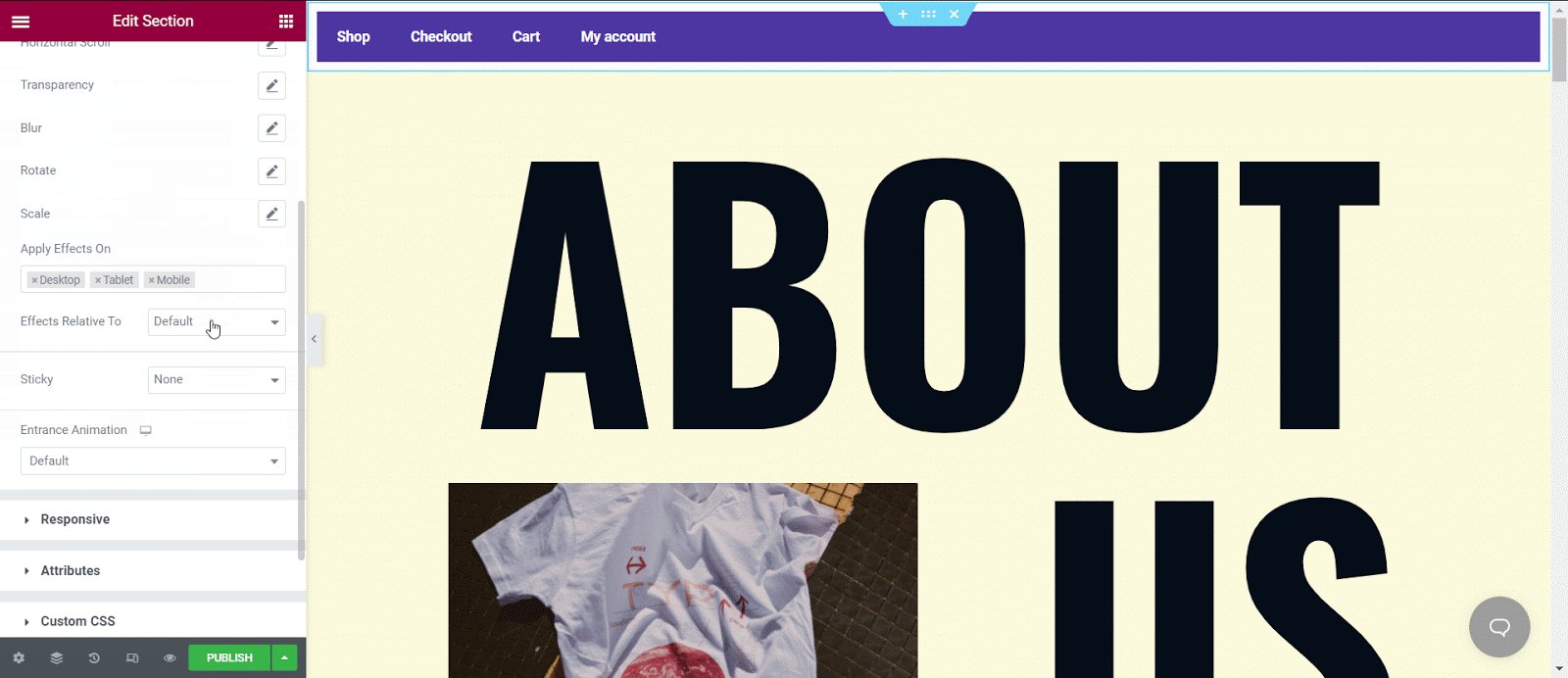
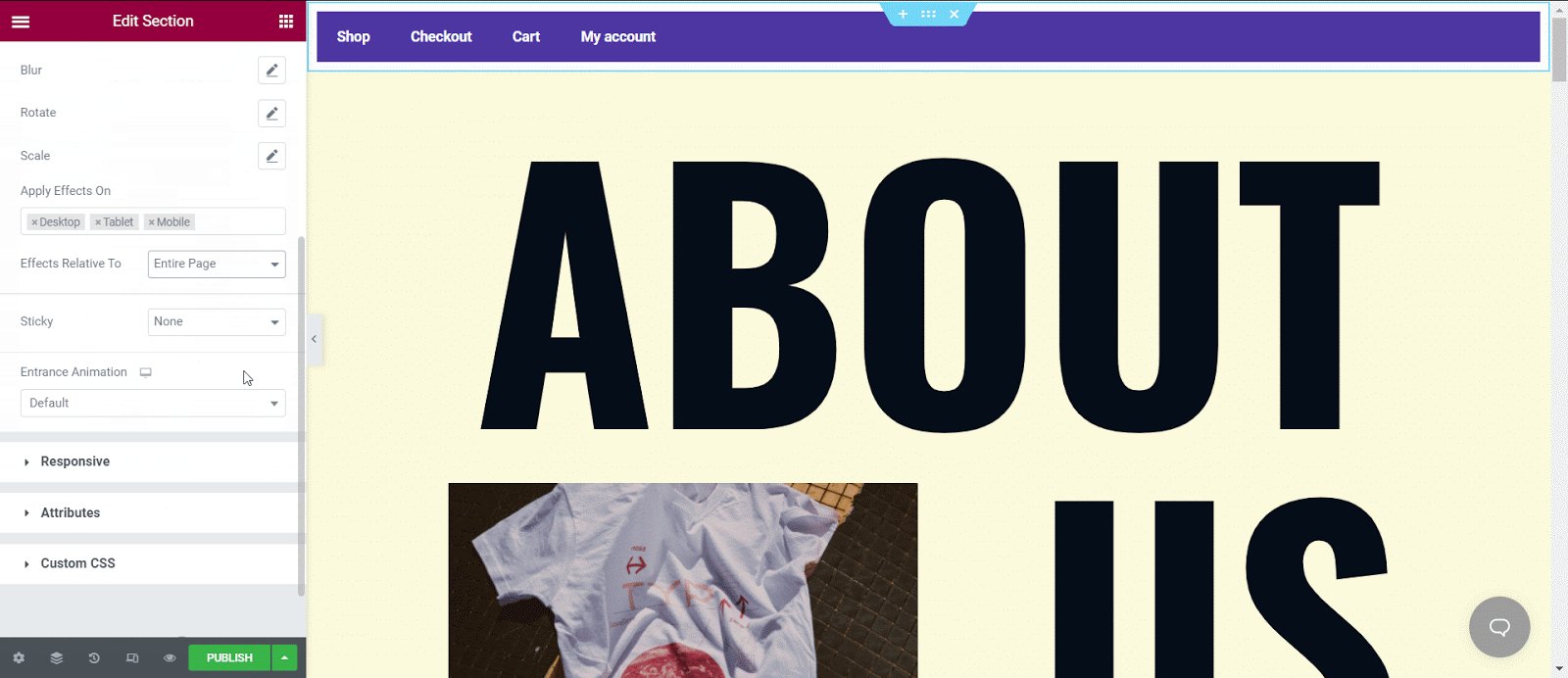
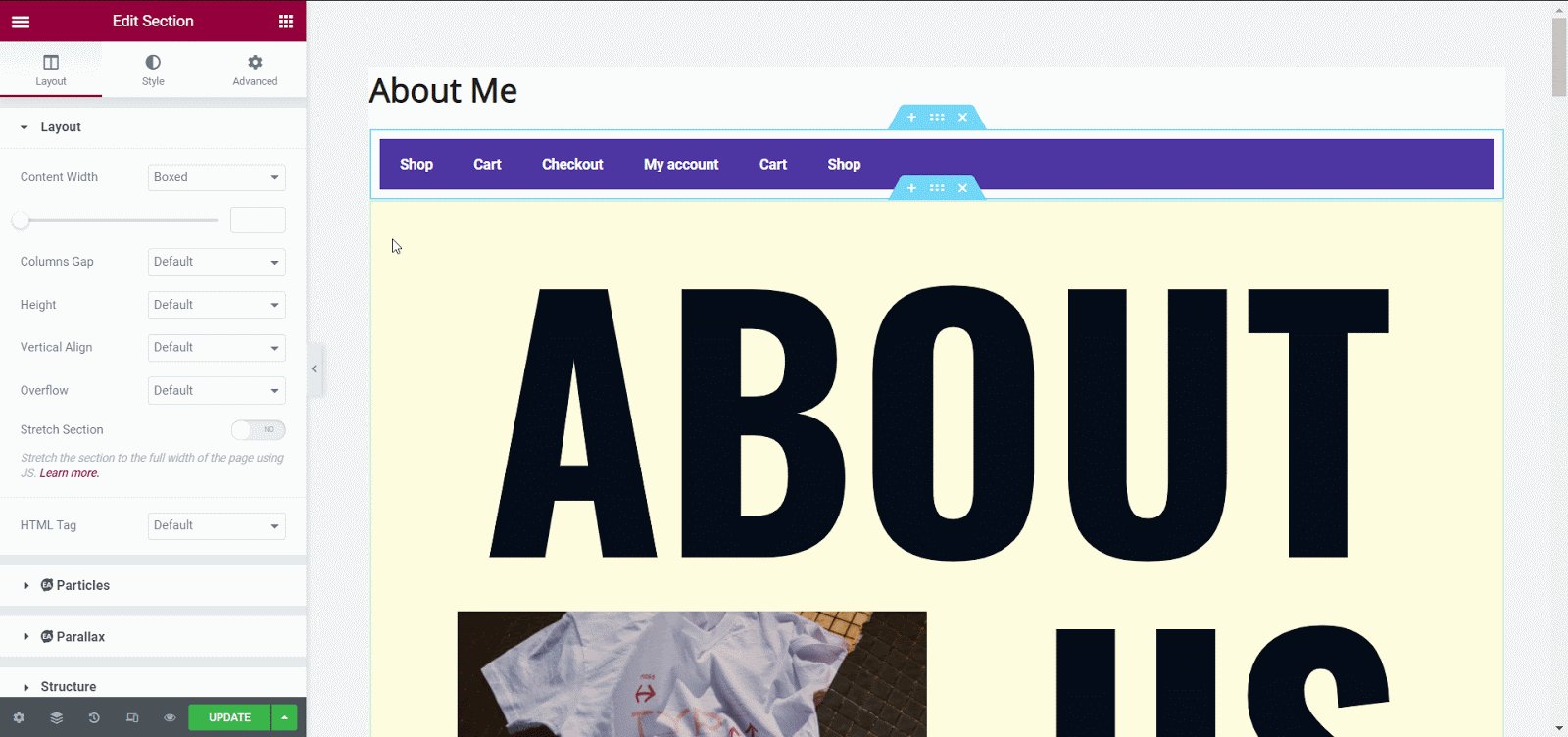
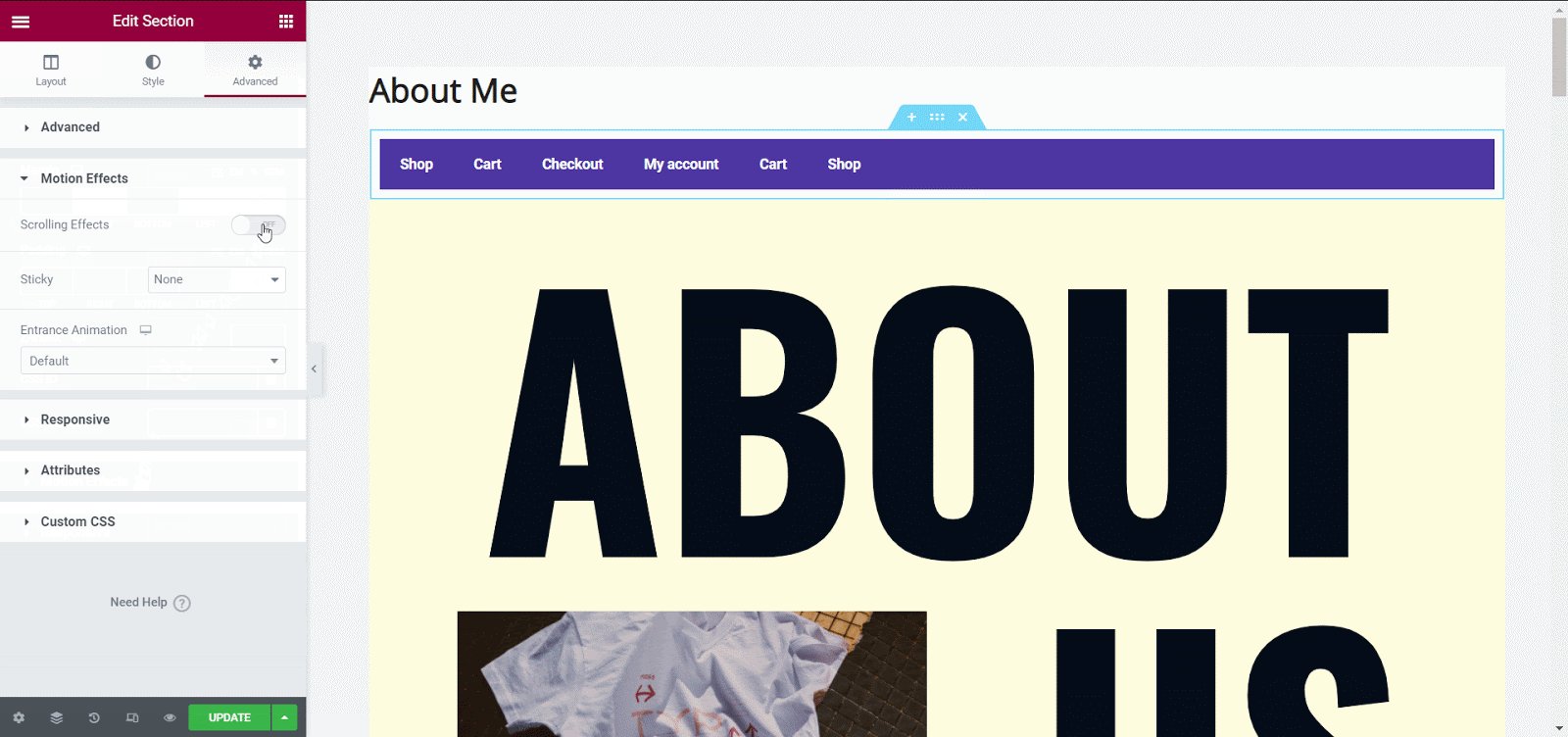
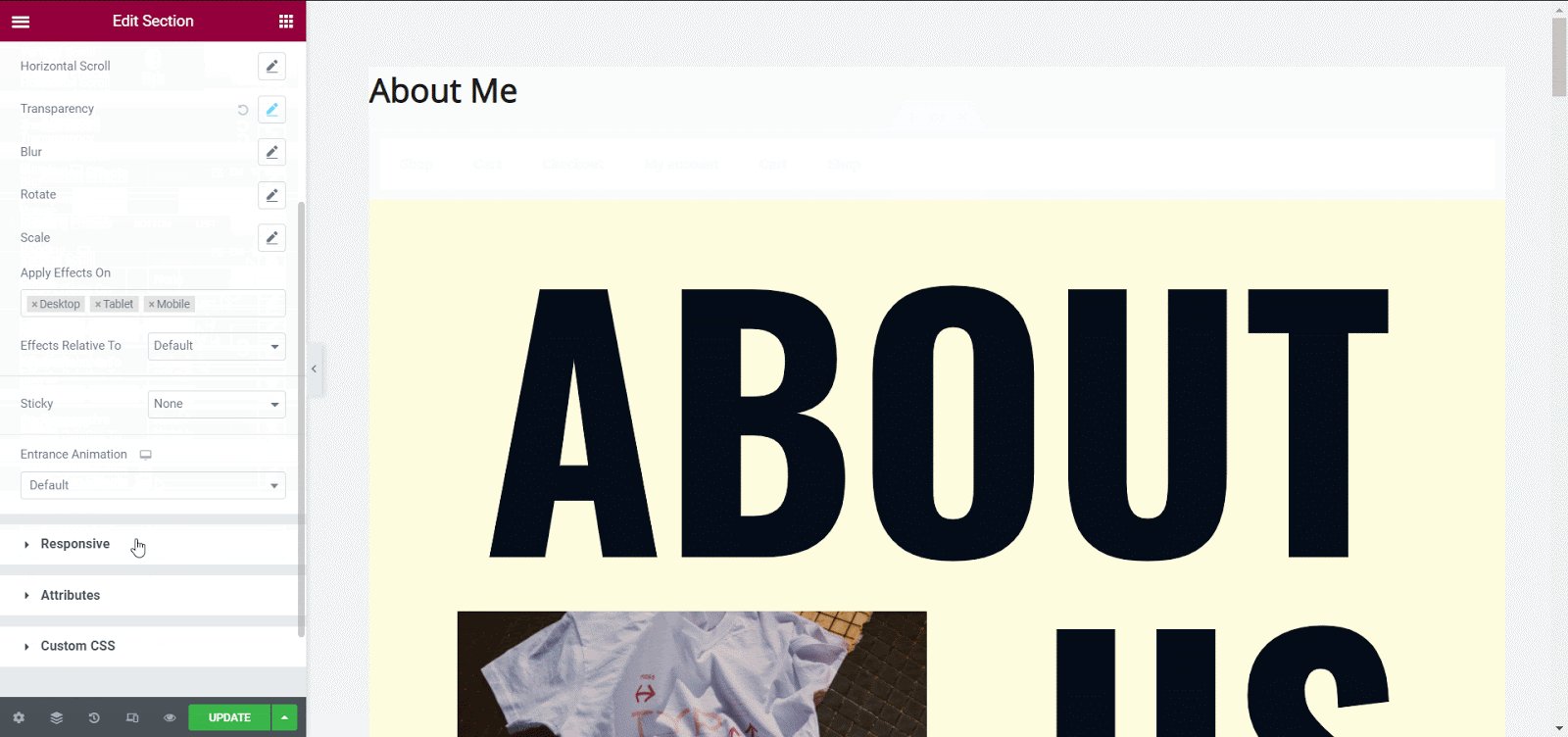
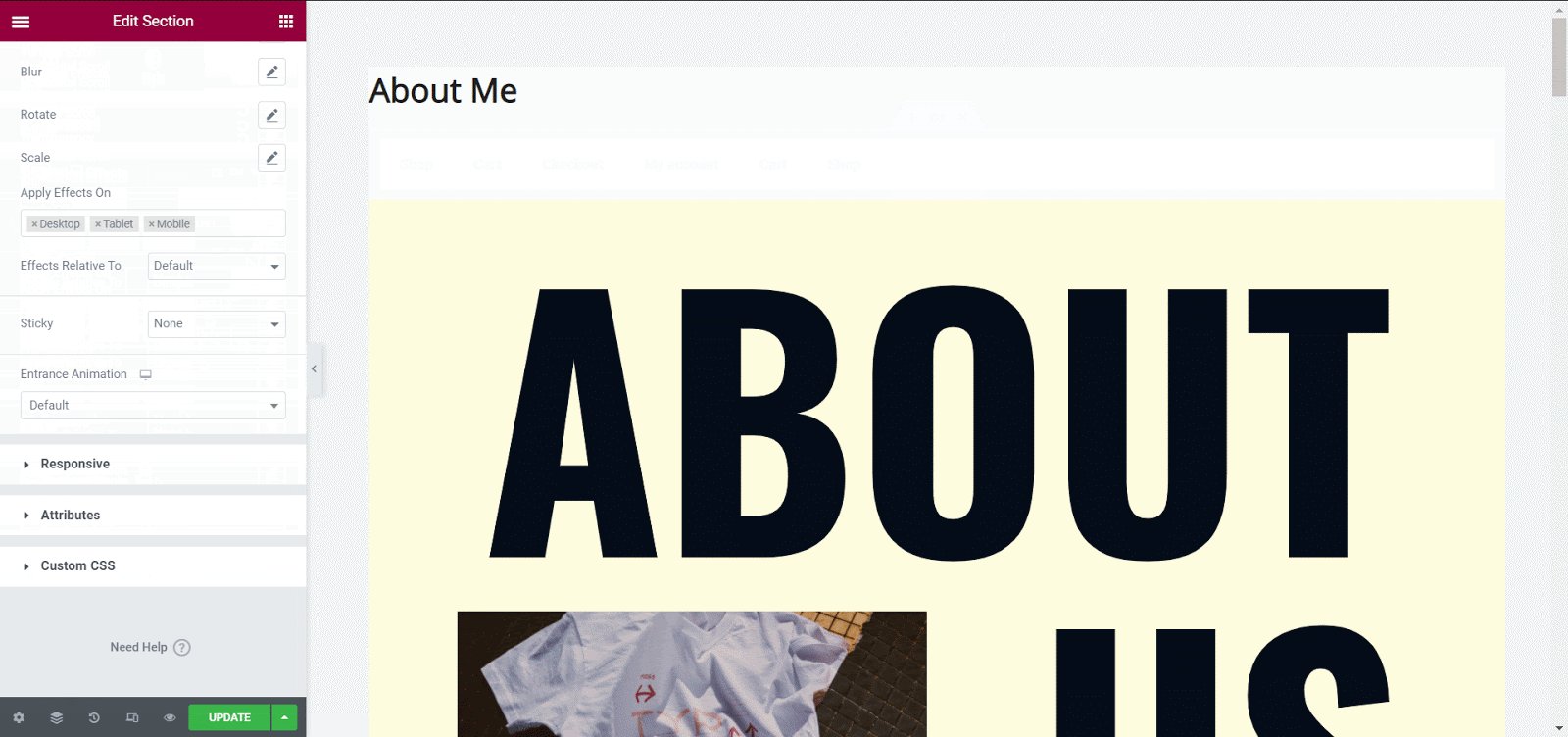
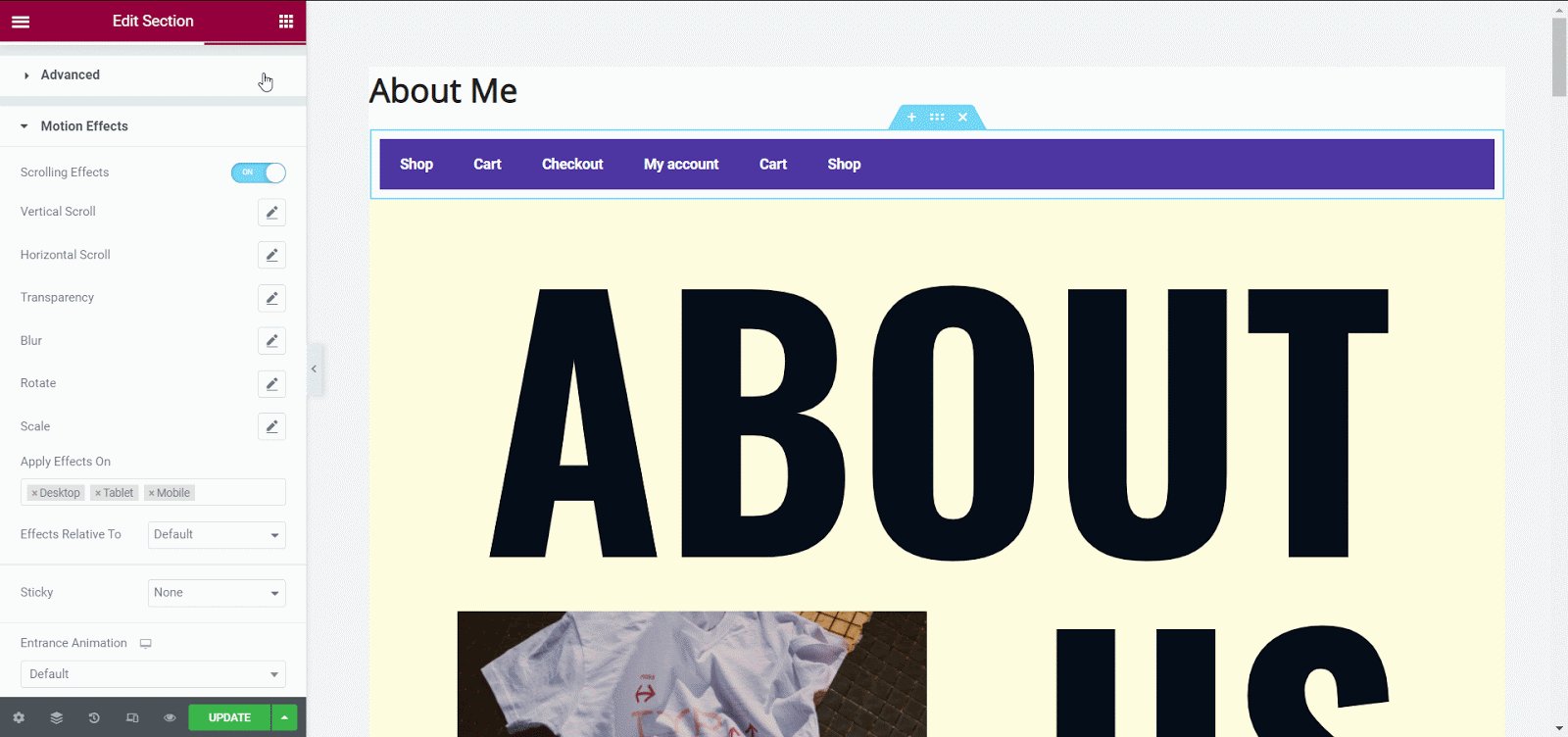
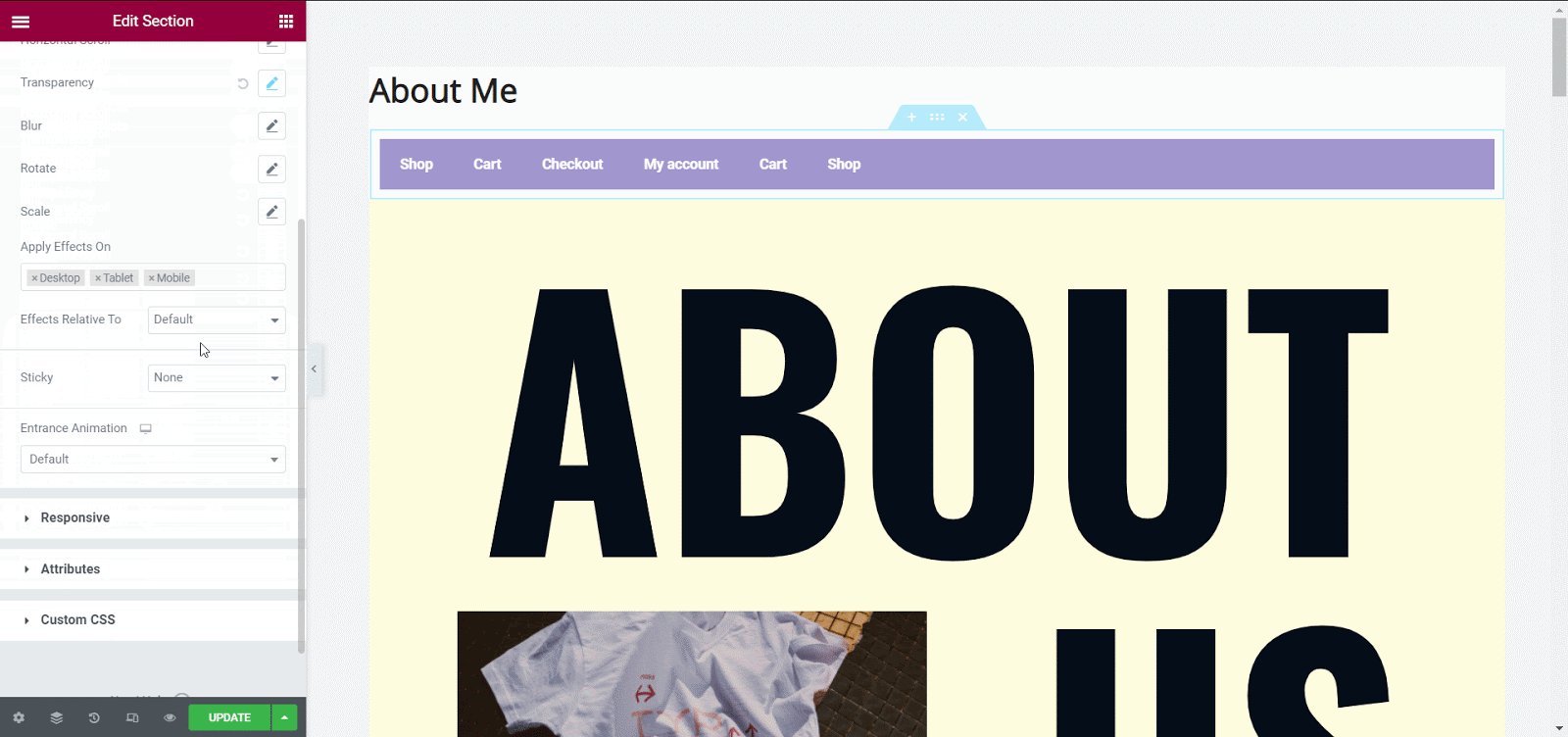
Sie können jetzt alle Bearbeitungsoptionen für Ihre einfachen Menüinhalte konfigurieren. Navigieren Sie zur Registerkarte „Erweitert“ und klicken Sie auf „ Bewegungseffekte “. Von hier aus müssen Sie die Option „ Scrolling Effect “ umschalten und weitere Optionen werden angezeigt.

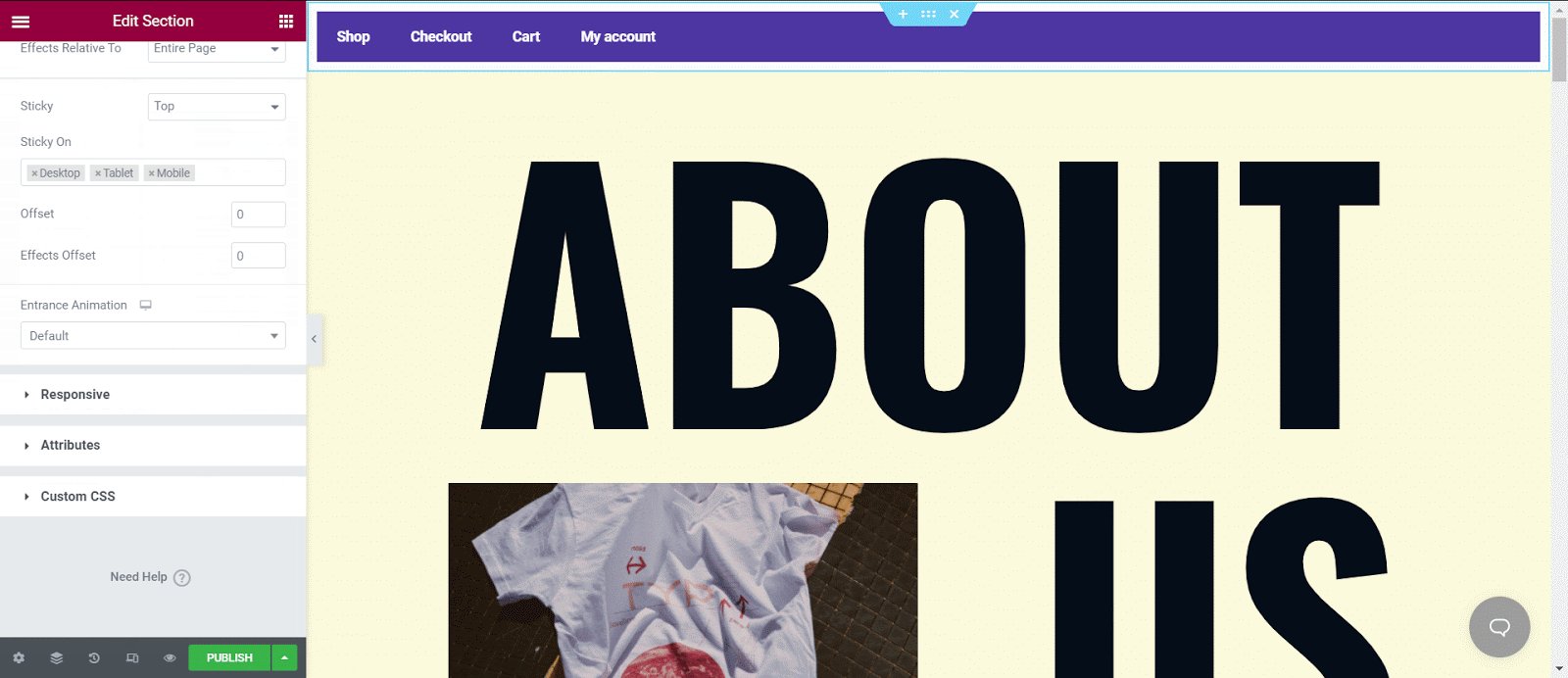
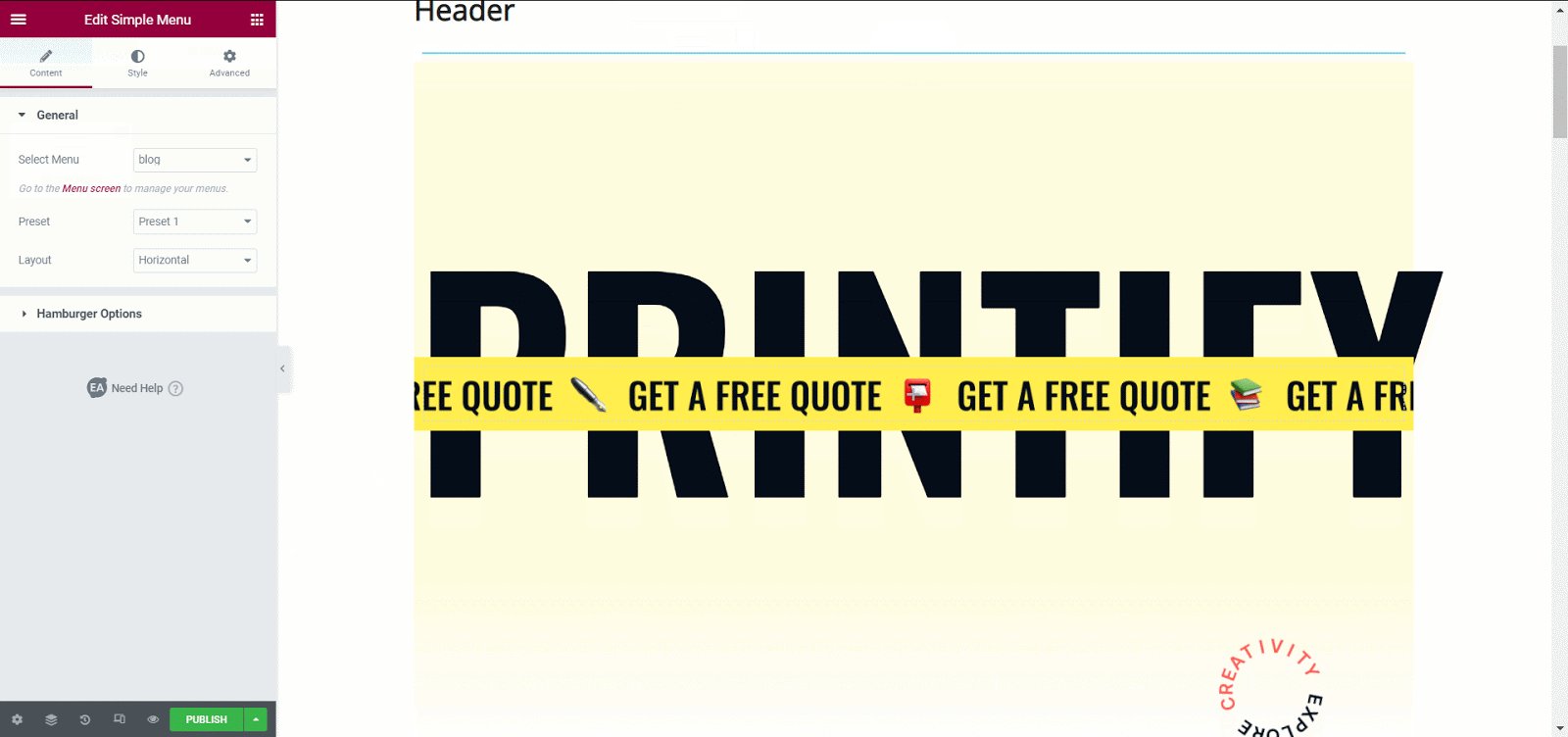
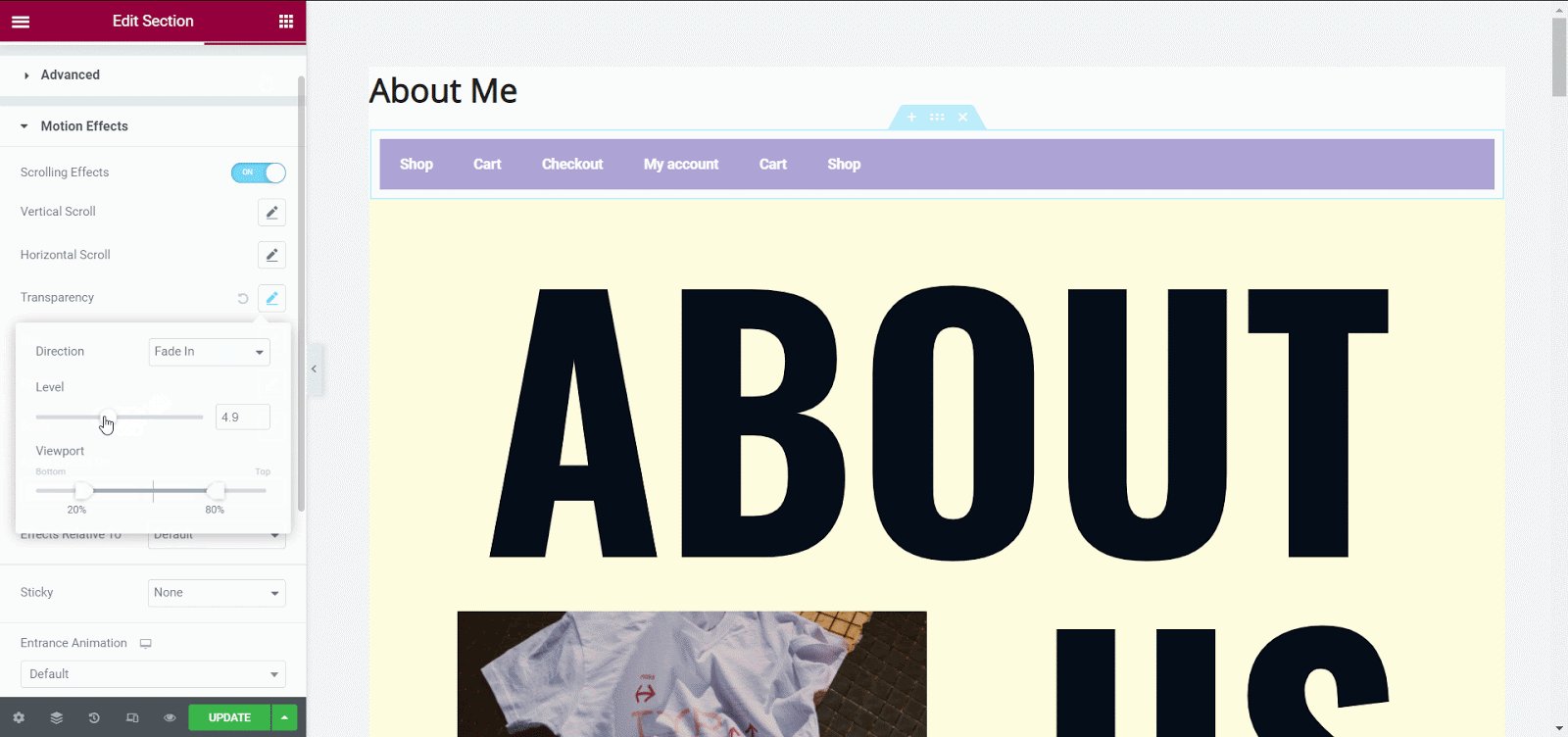
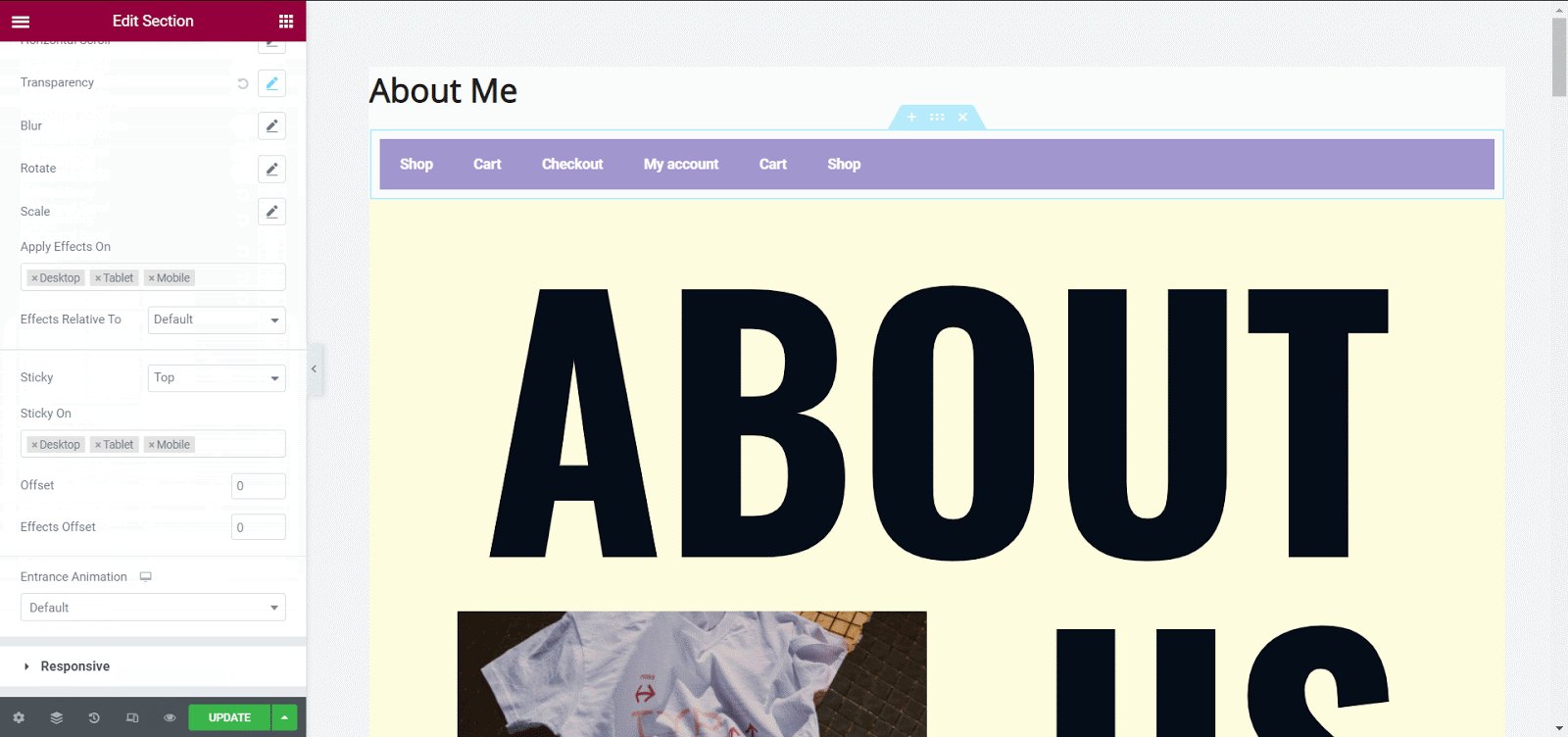
Reduzieren Sie die Transparenz in der Option „Transparenz“ , um die Live-Änderungen anzuzeigen. Scrollen Sie nach unten zur Option „Sticky“ und wählen Sie „Top“ aus .

Schauen Sie sich Ihren transparenten Elementor-Sticky-Header an, nachdem Sie die Seite veröffentlicht haben. Sie können ganz einfach einen transparenten Sticky-Header auf Ihrer WordPress-Website erstellen, indem Sie das Essential Addon-Plugin anstelle eines Pro-Plugins verwenden.

Erstellen Sie jetzt Ihren transparenten Elemnetor Sticky Header
Ein transparenter Elementor-Sticky-Header auf einer WordPress-Website ist ein stilvoller Ansatz, um Benutzer durch Ihre Website zu navigieren. Dieser klebrige Header reagiert vollständig und kann Besucher sofort anziehen. Wenn Sie sich nicht für Elementor Pro entscheiden möchten, können Sie mit der kostenlosen Version des Essential Addons-Plugins dennoch einen Elementor-Sticky-Header erstellen .
Wenn Ihnen dieser Beitrag gefallen hat, abonnieren Sie unseren Blog und treten Sie unserer Community bei, um mit Webentwicklern und Elementor-Benutzern in Kontakt zu treten. Hinterlassen Sie unten Ihren wertvollen Kommentar und bleiben Sie in Verbindung.
