Zwei Möglichkeiten, Ihren WordPress-Code zu bearbeiten
Veröffentlicht: 2022-09-05Wenn Sie Ihren WordPress-Code bearbeiten möchten, haben Sie zwei Möglichkeiten: Verwenden Sie ein Plugin oder bearbeiten Sie den Code direkt. Wenn Sie kein Entwickler sind, empfehlen wir die Verwendung eines Plugins. Es sind viele Plugins verfügbar, mit denen Sie Änderungen an Ihrem WordPress-Code vornehmen können, ohne den Code direkt bearbeiten zu müssen. Wenn Sie ein Entwickler sind, können Sie Ihren WordPress-Code direkt bearbeiten. Dazu müssen Sie über FTP auf Ihre WordPress-Dateien zugreifen. Sobald Sie Zugriff auf Ihre WordPress-Dateien haben, können Sie sie mit einem Texteditor bearbeiten.
Sie können Ihre Website auf WordPress verwalten, aber Sie müssen sie irgendwann von Nicht-Programmierern verwalten lassen. WordPress-Code kann auf verschiedene Arten bearbeitet werden, die alle sicher sind. Dieser Abschnitt enthält Schritt-für-Schritt-Anleitungen zum sicheren Bearbeiten von Code in WordPress. Wenn Sie ein klassisches WordPress-Theme verwenden, können Sie den HTML-Code für Ihren gesamten Beitrag bearbeiten, indem Sie zur Registerkarte „Text“ gehen: So bearbeiten Sie den Quellcode. Wenn Sie den Code in den Dateien Ihres Designs direkt ändern möchten, verwenden Sie ein untergeordnetes Design anstelle eines übergeordneten Designs. Mit dem WordPress Code Editor kann der Quellcode eines Themes bearbeitet werden. Mit SFTP können Sie auch Designdateien ändern.
Die einzige Möglichkeit, benutzerdefiniertes CSS zu WordPress hinzuzufügen, ist mit einem benutzerdefinierten CSS-Editor und einer SFTP-Datei. Beim WordPress-Customizer ist dies nicht der Fall. Mit dem neuen Block-Editor und dem klassischen Editor können Sie HTML direkt in WordPress-Beiträgen und -Seiten bearbeiten. Benutzerdefiniertes CSS sollte nicht durch direktes Bearbeiten des Codes zu Ihrem Design hinzugefügt werden. Die Verwendung des zusätzlichen CSS-Bereichs im WordPress-Customizer oder eines Plugins wie Simple CSS wäre vorzuziehen.
Durch einen Rechtsklick auf den HTML-Code auf der Registerkarte „Elemente“ und Auswahl von „Als HTML bearbeiten“ können Sie direkt das Markup einer Webseite bearbeiten, das nach Abschluss der Bearbeitung gerendert wird.
Sobald Sie angemeldet sind, können Sie HTML-, CSS-, PHP- und JS-Änderungen an Ihren WordPress-Quelldateien vornehmen. Es ist einfach, mit der rechten Maustaste auf eine beliebige Datei zu klicken und Anzeigen/Bearbeiten auszuwählen: Sobald Sie Änderungen vorgenommen haben (kein Whitescreen Ihrer Website), wird die Datei gespeichert.
Um den Code anzuzeigen, bearbeiten Sie einfach den Beitrag oder die Seite, auf der er angezeigt werden soll. Fügen Sie Ihrem Beitrag einen neuen Codeblock hinzu, nachdem Sie ihn bearbeitet haben, indem Sie auf den Beitragsbearbeitungslink auf dem Beitragsbearbeitungsbildschirm klicken. Das Code-Snippet steht nun zur Eingabe im Textbereich des Blocks zur Verfügung. Die Codesperre wird aktiviert, sobald Sie Ihren Blogbeitrag gespeichert und angezeigt haben.
Bevor Sie beginnen, müssen Sie zuerst zu Plugins navigieren. Ein Plugin-Editor ist ein Softwaretool zum Bearbeiten von Plugin-Dateien. Wählen Sie das Plug-in, das Sie bearbeiten möchten, aus dem Dropdown-Menü mit der Aufschrift „Plug-in zum Bearbeiten auswählen:“ aus. Sie können das Plugin direkt aus dem Editor zu Ihrer Website hinzufügen. Sie können jetzt Code auf die Seite schreiben. Wenn Sie Ihre Änderungen speichern möchten, klicken Sie auf die Schaltfläche „Datei aktualisieren“, nachdem Sie fertig sind.
Wie bearbeite ich den Code einer WordPress-Seite?
Erstellen Sie eine neue Seite oder einen neuen Beitrag in Ihrem WordPress-Dashboard und navigieren Sie dorthin, um Änderungen vorzunehmen. Nachdem Sie einen Block ausgewählt haben, erscheint rechts neben dem Block, den Sie bearbeiten möchten, ein Menü. Um auf die drei Punkte zuzugreifen, klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie sie aus. Nachdem Sie auf „Als HTML bearbeiten“ geklickt haben, können Sie Ihren Code hinzufügen.
Es ist hilfreich zu wissen, wie man HTML in WordPress bearbeitet, zusätzlich zu einer Vielzahl anderer Aufgaben. Infolgedessen wird Ihre Website mit Schadsoftware angegriffen oder Sie aktualisieren ein Plugin und es stürzt ab. Der Quellcode Ihrer WordPress-Website ist über eine Vielzahl von Methoden leicht zugänglich. Wie erhalten Sie HTML-Code für Ihre WordPress-Site? Obwohl das Bearbeiten Ihres HTML-Codes weniger gefährlich ist als andere Methoden, ist es dennoch eine gute Idee, eine Sicherungskopie zu erstellen, bevor Sie fortfahren. Wenn Sie den klassischen WordPress-Editor verwenden, müssen Sie lediglich vom visuellen Editor zum Texteditor im Backend wechseln. Indem Sie den Quellcode Ihres WordPress-Themes bearbeiten, können Sie auf zwei Arten darauf zugreifen.
Unser Ziel ist es, Sie Schritt für Schritt durch jede dieser Methoden zu führen, beginnend mit dem WordPress-Theme-Editor. Wenn Sie den Inhalt Ihrer WordPress-Seitenleiste oder -Fußzeile ändern möchten, ist möglicherweise HTML erforderlich. Wenn Sie Änderungen an den Dateien Ihres Themes lieber mit dem WordPress-Editor vornehmen möchten, können Sie dies online tun. Im Design-Editor können Sie auf PHP, CSS, JavaScript und alle anderen entwicklungsbezogenen Dateien zugreifen, aus denen Ihr Design besteht. Diese Methode ist etwas sicherer als FTP, worauf wir später noch eingehen werden. Wenn Sie Ihr eigenes JavaScript erstellen, können Sie es in WordPress verwenden. Sie können Änderungen auch direkt im Design-Editor vornehmen.
Je nachdem, wie Sie die JavaScript-Datei verwenden möchten, finden Sie sie in der Befehlszeile oder in dem Verzeichnis, in dem Sie sich befinden. Der integrierte Editor von Genesis Framework kann verwendet werden, um Header- und Footer-Skripte hinzuzufügen. Die Plugin-Funktionalität hingegen ermöglicht es Ihnen, die gleiche Funktionalität in jedem Thema zu verwenden. Es ähnelt dem Ändern Ihres JavaScripts, um CSS zu Ihrer WordPress-Site hinzuzufügen. Je nach Umfang der Bearbeitung, die Sie vornehmen möchten, gibt es dafür drei Möglichkeiten. Wenn Sie das CSS Ihrer WordPress-Seite ändern möchten, können Sie dies mit dem WordPress- Theme-Editor oder dem WordPress-Customizer tun. Ein Plugin kann verwendet werden, um den Stil und das Erscheinungsbild Ihrer WordPress-Site zu ändern.
CSS Hero ist ein hervorragendes Beispiel für ein kostenloses Tool, mit dem Sie alle Aspekte Ihrer Website ganz einfach bearbeiten können, ohne das Design zu ändern. Sie können einen FTP-Client wie FileZilla verwenden, um an den Quellcode Ihrer Website zu gelangen. Geben Sie auf der Seite FTP-Konto hinzufügen die folgenden Informationen ein. Jetzt ist es an der Zeit, Ihr FTP-Konto einzurichten. Wenn Sie nicht auf Ihr FTP-Konto zugreifen können, müssen Sie sich möglicherweise das FTP Ihres Hosting-Providers ansehen. Zusätzlich zu den Artikeln und Leitfäden bietet dies eine Fülle von Informationen. Das YellowPencil-Plugin, ein Freemium-Angebot, ist ein leistungsstarker visueller Stil-Editor.
Mit diesem WordPress CSS Style Editor Plugin können Sie das Erscheinungsbild Ihrer Website schnell und einfach anpassen. Wenn Sie einen Seitenersteller wie Elementor oder Beaver Builder verwenden, ist Ultimate Tweaker eine ausgezeichnete Wahl. Diese Plugin-Demo enthält ein HTML-Minifier-Tool, eine Drag-and-Drop-Oberfläche, benutzerdefinierte Symbole und mehr. FTP und der WordPress-Theme-Editor sind die besten Möglichkeiten, um auf den Quellcode Ihrer WordPress-Website zuzugreifen. Das WP Buffs-Team bietet 24-Stunden-Unterstützung sowie Pflegepläne, um alle Ihre Wartungs- und Anpassungsanforderungen zu erfüllen.
Der von Ihnen gewählte PHP-Code zeigt das von WordPress verwendete PHP-Skript an. WordPress zeigt alle Funktionen an, die das Skript aufruft, sowie die Parameter, die WordPress an diese Funktionen weitergibt.
Wenn Sie den WordPress-Code auf Ihrem Computer ändern möchten, können Sie dazu einen einfachen Texteditor verwenden. Stellen Sie sicher, dass sich die Datei im selben Verzeichnis wie die WordPress-Installation befindet.
Wenn Sie Änderungen am WordPress-Code auf dem Server vornehmen möchten, müssen Sie zunächst auf den Server zugreifen, auf dem WordPress installiert ist, und die Änderungen vornehmen.
So zeigen Sie den HTML-Code hinter WordPress an
Während WordPress den HTML-Code verbirgt, ist er immer für Sie zugänglich.
Können Sie Code in WordPress bearbeiten?
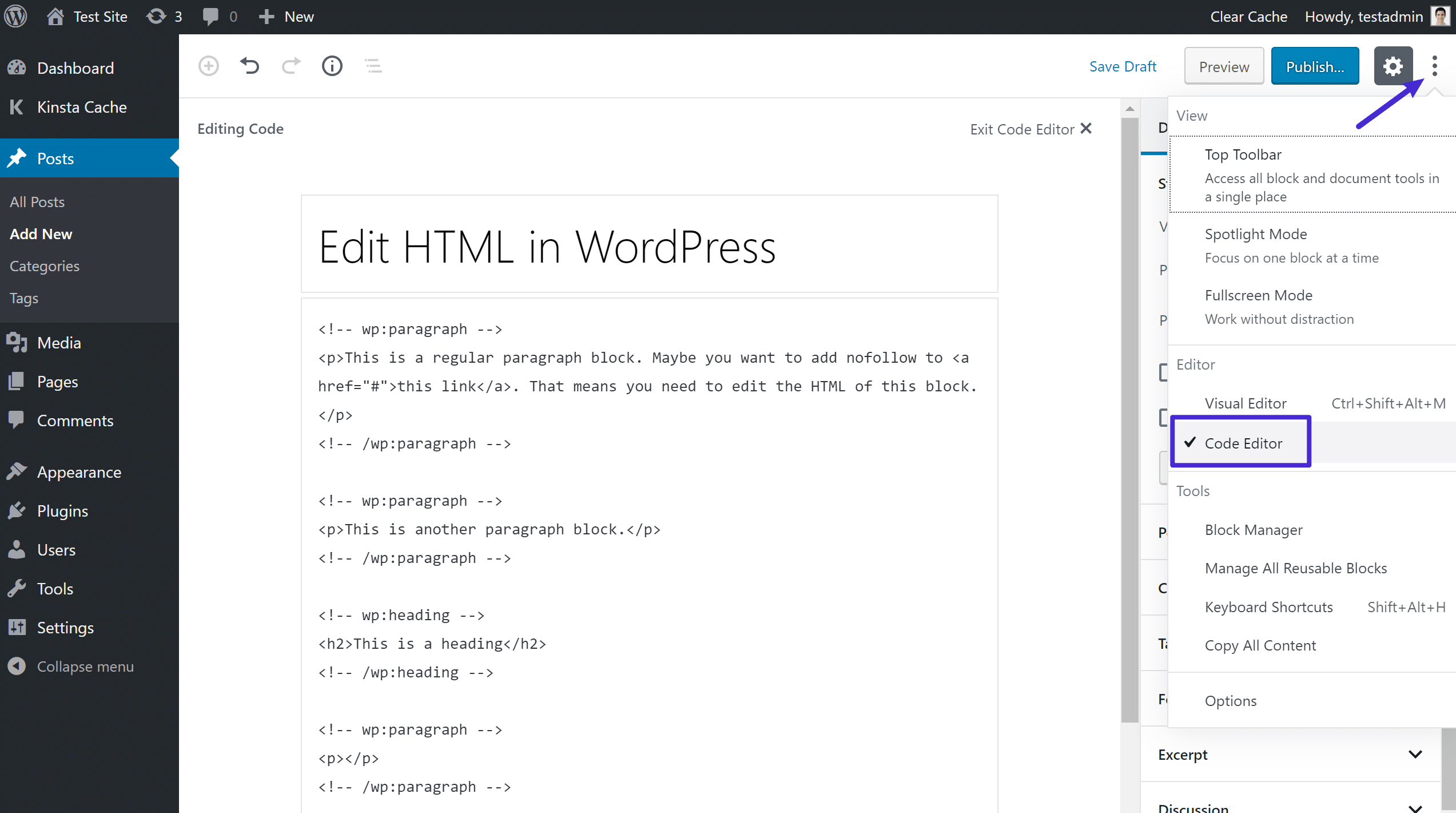
 Bildnachweis: Kinsta
Bildnachweis: KinstaSie können den WordPress-Code anpassen, um Ihrer Website mehr Kontrolle zu geben, indem Sie ihn bearbeiten, um bestimmte Funktionen anzupassen. Mit Block- und klassischen Editoren können Sie den HTML-Code für einzelne Beiträge oder Seiten ändern. Wenn Sie Änderungen am Quellcode Ihres WordPress-Themes vornehmen möchten, verwenden Sie ein Child-Theme.
WordPress-Code kann mit HTML, CSS, JavaScript und PHP bearbeitet werden. Die Verwendung des HTML-Editors für WordPress-Beiträge und -Seiten ist ein einfacher Vorgang. HTML-Code kann mit dem Texteditor hinzugefügt, bearbeitet und entfernt werden. Mit dem Gutenberg-Editor können Blöcke unabhängig voneinander bearbeitet werden. Sie können den Quellcode in Ihrem WordPress-Theme ändern. Jedes WordPress-Theme kommt mit einem anderen Dateisystem. Ihre Website enthält CSS-, PHP- und JavaScript-Dateien.
Die drei wichtigsten Methoden zum Bearbeiten des Quellcodes eines Designs sind ein Plugin, ein Design-Editor oder FTP. Sie können Schriftfamiliengrößen, Farben und andere Details ändern, indem Sie Ihr CSS bearbeiten. Jedes WordPress-Theme hat zwei Dateien, von denen eine der Inhalt ist. Alle Dateien enden mit dem Buchstaben. CSS-Dateien sind Erweiterungen der CSS-Klassennamen. Den Theme-Editor finden Sie unter Appearance. Es ist möglich, ein Plugin zu verwenden, wenn Sie CSS nicht kennen oder Codes vollständig vermeiden möchten.
Mit den WordPress-Plugins können Sie benutzerdefinierte Designs hinzufügen, die auf dem System verbleiben, auch nachdem Sie das Design geändert haben. Mit dem Plugin Kopf- und Fußzeilen einfügen können Sie beispielsweise einen Code in die Kopf- und Fußzeile Ihrer Website einfügen. Um auf den JavaScript-Editor zuzugreifen, öffnen Sie die Seite oder den Beitrag, auf der bzw. dem der JS-Code hinzugefügt wird, und klicken Sie dann auf den Link, der neben dem JS-Code angezeigt wird. Die beiden gängigsten Möglichkeiten, PHP in WordPress zu bearbeiten, sind über den WP-Code-Editor oder über den FTP-Client. Der Code-Editor ist der bequemste Weg, um Ihre PHP-Dateien zu bearbeiten, da er über Ihr Dashboard zugänglich ist. Wenn Sie keinen Zugriff auf Ihr WordPress-Dashboard haben, sind FTP-Clients am nützlichsten. WordPress enthält eine Reihe von Funktionen, mit denen Sie HTML, CSS, JavaScript und PHP bearbeiten können. Wenn Sie mit der rechten Maustaste auf eine Datei klicken, kann sie bearbeitet werden, indem Sie im Optionsmenü Ansicht/Bearbeiten auswählen. Nachdem Sie den Code bearbeitet haben, können Sie ihn speichern und dann wieder auf Ihren Server hochladen.
Der WordPress-Editor: Eine großartige Möglichkeit, Textdateien zu bearbeiten
Mit dem WordPress-Editor , mit dem Sie HTML- und XML-Dateien auf Ihrem Computer bearbeiten können, können Sie einfache Änderungen an HTML- und XML-Dateien vornehmen. Wenn Sie Änderungen vornehmen, sind Ihre Änderungen für jeden sichtbar, der Ihre Website besucht, sowie für jeden, der die Dateien herunterlädt.
Wo bearbeite ich HTML in WordPress?
Um den HTML-Code für eine WordPress-Website zu bearbeiten, müssen Sie über einen Dateimanager oder einen FTP-Client auf die Website-Dateien zugreifen. Nachdem Sie auf die entsprechende Datei zugegriffen haben, nehmen Sie einfach die gewünschten Änderungen vor und speichern Sie die Datei.
Die Fähigkeit, HTML in WordPress zu bearbeiten, ist eine wesentliche Fähigkeit, die Sie besitzen sollten. Fehlerbehebung und erweiterte Anpassung sind möglich, wenn Sie wissen, wie Code bearbeitet wird. Es ist angemessen, den WordPress-Quellcode größtenteils in Ruhe zu lassen, aber Sie müssen ihn möglicherweise in einigen Fällen ändern. Verwenden Sie zum Bearbeiten des WordPress-Quellcodes entweder Notepad oder Text für Mac als Texteditor. Außerdem ist die Installation eines FTP-Clients wie FileZilla oder Google Chrome sowie eines modernen Browsers erforderlich. Um HTML zu bearbeiten, wählen Sie das Widget aus, das Sie bearbeiten möchten, nehmen Sie dann Änderungen vor und speichern Sie es. Es ist wichtig, ein WordPress-Theme auszuwählen, das ein bestimmtes Layout, eine bestimmte Farbe und eine bestimmte Schriftart enthält.

Wenn Sie das Theme-Layout beibehalten, aber die Schriftart ändern möchten, müssen Sie möglicherweise PHP und CSS bearbeiten. Diese Dokumente können entweder mit einem WordPress-Code-Editor oder über einen FTP-Client bearbeitet werden. Wenn Sie den WordPress-Quellcode bearbeiten möchten, sollten Sie einen FTP-Client verwenden. Sie sollten diese Software nicht verwenden, und wenn Sie dies tun, könnte dies Ihre Website gefährden. Hier sind einige Hinweise, wenn Sie sicher sind, dass Sie über die richtigen Fähigkeiten verfügen und wissen, wie es geht. Bevor Sie beginnen, müssen Sie zunächst Ihre Ziele, Ihre Werkzeuge und Ihre Zeit berücksichtigen.
Wenn Sie keine Zeit oder Lust zum Programmieren haben, gibt es mehrere hervorragende Webseitenersteller, die die Arbeit für Sie erledigen können. Wix und Weebly sind beide kostenlos nutzbar. Wenn Sie es vorziehen, HTML selbst zu codieren, können Sie einen einfachen Texteditor verwenden, um Webseiten zu erstellen. Windows- und Mac-Benutzer können die kostenlose HTML-Bearbeitungsanwendung Adobe Brackets verwenden. Notepad und WordPad sind zwei der am häufigsten verwendeten Texteditoren in Windows; beides ist nicht kostenlos. Sie können die Datei unter WP-content finden und bearbeiten. Sobald Sie die Datei in einem Code-Editor öffnen, können Änderungen vorgenommen werden.
So deaktivieren Sie die HTML-Registerkarte in WordPress
Beim Schreiben von Beiträgen oder Seiten auf WordPress gibt es keine Möglichkeit, den HTML-Tab über dem Editor in den Benutzereinstellungen oder globalen Optionen zu deaktivieren. Einige Benutzer, die diese Registerkarte nicht benötigen, möchten sie jedoch möglicherweise international deaktivieren. Navigieren Sie zu WP-Content und finden Sie Ihr WordPress-Theme. Nachdem Sie es geöffnet und Änderungen vorgenommen haben, können Sie einen Code-Editor verwenden, um alle erforderlichen Änderungen vorzunehmen. Um Ihre HTML-Vorlage anzupassen, gehen Sie in Ihrem WordPress-Dashboard zum Appearance Editor und wählen Sie das für Sie eingerichtete Child-Theme aus. Sie können PHP in ein index.html-, function.html- oder header.html-Format bringen.
So bearbeiten Sie den PHP-Quellcode
PHP-Dateien können in jedem Textverarbeitungsprogramm oder Texteditor bearbeitet werden, aber Textverarbeitungsprogramme unterstützen die Bearbeitung von Programmcode nicht. Texteditoren, die Syntaxhervorhebung, automatische Einrückung und Klammervervollständigung unterstützen, sind ebenfalls verfügbar, um Sie bei der Bearbeitung von PHP-Dateien zu unterstützen.
CSS-Code in WordPress bearbeiten
Um CSS-Code in WordPress zu bearbeiten, müssen Sie auf den Editor unter Darstellung in der linken Seitenleiste zugreifen. Sobald Sie sich im Editor befinden, können Sie den CSS-Code für Ihre WordPress-Site ändern. Denken Sie daran, dass Änderungen an Ihrem CSS-Code das Aussehen Ihrer Website beeinflussen können, daher ist es immer eine gute Idee, eine Sicherungskopie zu erstellen, bevor Sie Änderungen vornehmen.
Dieses Tutorial zeigt Ihnen, wie Sie Ihr WordPress-CSS auf verschiedene Weise bearbeiten können. Zu den Methoden gehören die Bearbeitung des Codes mit der Option „Zusätzliches CSS“, die Bearbeitung im Design-Editor und die Verwendung von Plugins. Um zu verstehen, wie man benutzerdefiniertes CSS zu WordPress hinzufügt, müssen Sie zunächst verstehen, dass dieses Tutorial kein CSS-Codierungs-Tutorial darstellt. Wenn Ihr Design benutzerdefinierte enthält. CSS, es wird Ihr benutzerdefinierter CSS-Code angezeigt; andernfalls werden Sie aufgefordert, es einzugeben. Die Option Datei aktualisieren wird aktiviert, sobald der Bearbeitungsprozess abgeschlossen ist, und Sie sollten sie drücken, um alle erforderlichen Änderungen vorzunehmen. In diesem Abschnitt zeigen wir Ihnen, wie Sie WordPress CSS mit einem Plugin bearbeiten.
Sie können benutzerdefinierten WordPress-CSS-Code hinzufügen oder bearbeiten, indem Sie ein Plugin verwenden. Sie können den CSS-Code mit einem der zusätzlichen Plugins entfernen, die für diesen Zweck verfügbar sind. Wenn Sie die Option „Edition des Dashboard-Designs“ auswählen, können Sie das benutzerdefinierte CSS jederzeit löschen, aber wenn Sie die Option „Benutzerdefiniertes CSS“ auswählen, müssen Sie die Datei sichern.
Bearbeiten von CSS in WordPress
Sie können Ihr CSS in WordPress anpassen, indem Sie den integrierten Design- Anpasser verwenden. CSS-Dateien finden Sie auch im Themenordner, wo Sie nach dem Ordner mit den Dateien suchen können. Sie können es dann mit einem Textbearbeitungsprogramm bearbeiten, das Sie auf Ihren Computer herunterladen können. Wählen Sie nach dem Bearbeiten der CSS-Dateien Hochladen aus demselben Verzeichnis, in dem die Dateien gefunden wurden.
WordPress HTML-Code
Im WordPress-Blockeditor können Sie auch den HTML-Code eines bestimmten Blocks ändern, indem Sie ihn bearbeiten. Wählen Sie einen vorhandenen Block in Ihren Inhalten aus und drücken Sie dann das Dreipunktmenü, um ihn anzuzeigen. Klicken Sie danach auf die Option „Als HTML bearbeiten“. Als Ergebnis wird das HTML eines Blocks angezeigt.
Auszeichnungssprachen, auch bekannt als HTMLs, sind eine Reihe von Anweisungen, die Webbrowser verwenden, um Inhalte auf ihren Seiten anzuzeigen. Wenn eine HTML-Bearbeitung erforderlich ist, können Sie problemlos Anpassungen vornehmen und Probleme beheben. In diesem Artikel erfahren Sie, wie Sie HTML im WordPress-Code-Editor mit verschiedenen Methoden bearbeiten. Im WordPress-Blockeditor können Sie den HTML-Code jedes Blocks in einem Blogbeitrag bearbeiten. Sie können einen Nofollow-Link einfügen, Ihren Textstil ändern oder andere Codeoptionen hinzufügen. Um auf den Code-Editor zuzugreifen, drücken Sie das Drei-Punkte-Symbol in der oberen rechten Ecke des Bildschirms. Der WordPress-Theme-Editor (Code-Editor) ist eine weitere Möglichkeit, den HTML-Code Ihrer Website zu ändern.
Wir empfehlen jedoch, den Design-Editor nicht zu verwenden, um den Code direkt zu bearbeiten. Eine weitere Option ist die Verwendung von FTP, auch bekannt als File Transfer Protocol. Sie können den FTP-Client anstelle des Design-Editors verwenden, um Probleme zu lösen. Dieses Plugin ist einfach zu verwenden und ermöglicht es Ihnen, schnell Code zu Ihrer WordPress-Site hinzuzufügen. Bevor Sie Änderungen vornehmen, müssen Sie zuerst die Datei herunterladen und auf Ihrem Desktop installieren. Nach dem Bearbeiten von HTML können Sie die neue Datei verwenden, um das Original zu ersetzen. In den Text- und Fußzeilenfeldern finden Sie HTML-Code, den Sie Ihrer Website hinzufügen können. Es ist einfach auszuwählen, wo eine bestimmte Codeausgabe mit WPCode erzeugt werden soll. Weitere Informationen zum Hinzufügen von Kopf- und Fußzeilencodes zu WordPress finden Sie in unserem WordPress-Leitfaden.
So bearbeiten Sie eine WordPress-Seite im Backend
Angenommen, Sie beziehen sich auf das Bearbeiten von Seiten im WordPress-Backend:
1. Melden Sie sich bei Ihrer WordPress-Site an
2. Bewegen Sie den Mauszeiger in der linken Seitenleiste über das Menüelement „Seiten“ und klicken Sie auf „Alle Seiten“.
3. Suchen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf ihren Titel
4. Nehmen Sie Ihre Änderungen im Seiteneditor vor und klicken Sie auf die Schaltfläche Aktualisieren, wenn Sie fertig sind
WordPress-Code-Editor
Es gibt viele Code-Editoren, die für die WordPress-Entwicklung verwendet werden können, aber nicht alle sind gleich. Einige sind eher für Anfänger geeignet, während andere eher auf Fortgeschrittene ausgerichtet sind. Der WordPress-Code-Editor ist eine großartige Option für diejenigen, die einen Mittelweg zwischen den beiden Extremen suchen. Es bietet eine Vielzahl von Funktionen, die es zu einer großartigen Wahl für Anfänger und Fortgeschrittene machen.
Code-Editoren mit plattformübergreifender Kompatibilität eignen sich am besten für Mac OS, Windows und Linux. Die Verwendung von Visual Studio Code-, PhpStorm- oder Sublime Text-Code-Editoren erleichtert das Ändern Ihres WordPress-Codes. Sie können Anwendungen vergleichen und herausfinden, welche die beste für Sie ist, bevor Sie sich für eine entscheiden.
Die Vor- und Nachteile der Gutenberg-Edito
Trotz fehlender visueller Möglichkeiten ermöglicht der Gutenberg-Editor dank seines blockbasierten Layouts das Erstellen von Beiträgen und Seiten einfacher als jeder andere Editor. In diesem Fall verwenden Sie den Blockeditor, um HTML zu bearbeiten und als HTML-Datei zu exportieren. Wenn Sie die im Blockeditor vorgenommenen Änderungen nach dem Speichern Ihrer.html-Datei beibehalten möchten, können Sie den Gutenberg-Editor aktivieren und mit der Bearbeitung fortfahren.
Wenn Sie auf einen Block in der Symbolleiste klicken, sehen Sie die Auslassungspunkte oder die drei Punkte, die eine Option Als HTML bearbeiten für diesen Block anzeigen. Wenn Sie den Bearbeitungsstil Ihres Beitrags oder Ihrer Seite im klassischen Editor ändern möchten, wählen Sie die Auslassungspunkte oder drei Punkte in der Symbolleiste aus.
So bearbeiten Sie PHP-Dateien in WordPress
Um PHP-Dateien in WordPress zu bearbeiten, müssen Sie über FTP oder SFTP auf Ihre Website zugreifen und zum Verzeichnis /wp-content/ navigieren. Von hier aus können Sie alle PHP-Dateien bearbeiten, aus denen Ihre WordPress-Site besteht. Stellen Sie sicher, dass Sie eine Sicherungskopie Ihrer Website erstellen, bevor Sie Änderungen vornehmen, da selbst ein kleiner Fehler Ihre Website beschädigen kann.
So finden Sie HTML-Code in WordPress
Wenn Sie den HTML-Code für ein bestimmtes Element auf einer WordPress-Site finden möchten, können Sie ein Browser-Inspektor-Tool verwenden. Die meisten Browser haben einen eingebaut und sie funktionieren alle ähnlich. Um ein Prüfwerkzeug zu verwenden, klicken Sie mit der rechten Maustaste auf das Element, das Sie prüfen möchten, und wählen Sie im Kontextmenü „Prüfen“ oder „Element prüfen“. Dadurch wird das Inspektor-Tool geöffnet und Sie können den HTML-Code für dieses Element sehen.
Mit dem Custom Design-Upgrade können nur Schriftarten und CSS bearbeitet werden. Sie können den HTML-Code der Ausgabe des von Ihnen verwendeten Designs nicht bearbeiten. Durch die Verwendung der benutzerdefinierten CSS-Addons können Sie Dinge wie Farbe, Breite und Hintergründe auf Ihrer Website ändern. Geben Sie in jedem Fall einfach text:.by-author an, um nur den Autor anzugeben. Dies ist für mich derzeit nicht sichtbar, wenn ich Lisbon.com ansehe, aber es wird erwartet, dass dies in Zukunft der Fall sein wird. Eine statische Startseite kann die einzige Alternative zu dieser Problemumgehung sein.
Hinzufügen von Code-Snippets zu WordPress-Beiträgen und -Seiten
Code-Anzeigen können auf WordPress-Beiträgen und -Seiten aktiviert werden.
Mit WordPress, einem beliebten Content-Management-System, können Sie eine Website von Grund auf neu erstellen oder eine vorhandene aktualisieren. Um den Code für einen WordPress-Beitrag oder eine Seite anzuzeigen, können Sie einfach den Beitrag oder die Seite bearbeiten, auf der Sie den Code anzeigen möchten, und dann einen neuen Codeblock in den Beitrag einfügen. Nachdem Sie das Code-Snippet in den Textbereich eingegeben haben, speichern Sie den Blogbeitrag. Der Codeblock wird Ihnen dann im Vorschaubereich angezeigt.
