Typografie-fokussierte WordPress-Themes für mehrere Konzepte Ihrer Website
Veröffentlicht: 2018-09-07Auf Typografie ausgerichtete Website-Designs ermöglichen es Ihnen, die Aufmerksamkeit aller Benutzer mit Inhalten zu erregen und sie dazu zu bringen, stundenlang die Seiten Ihres Blogs zu lesen und zu durchsuchen. Wenn Sie ein Blogger sind oder ein Online-Magazin oder eine Online-Zeitung lancieren möchten, werfen Sie deshalb einen Blick auf diese WP-Themensammlung.
Wir haben die besten typografieorientierten WordPress-Themes für Portfolios, Unternehmenswebsites, Blogs und viele andere Konzepte ausgewählt. Einfach anschauen und genießen!
Digitax – SEO & Agentur für digitales Marketing WordPress Theme

Dies ist wichtig, um beim Erstellen von Inhalten für Ihre Website auf die typografische Hierarchie zu achten. Hierarchie bedeutet, unterschiedliche Größen, Stile und Gewichte von Schriftarten zu verwenden, um einen konsistenten Textfluss zu schaffen und verschiedenen Textteilen unterschiedliche Bedeutung zuzuweisen. Beispielsweise sind Überschriften und Unterüberschriften immer fett und etwas größer als normale Absätze.
Dies ist ein SEO-WordPress-Thema für digitales Marketing, das für Agenturen und Vermarkter geeignet ist. Die Vorlage basiert auf dem Elementor-Seitenersteller, mit dem Sie mithilfe der Drag-and-Drop-Oberfläche ganz einfach Kopf-, Fußzeilen oder Seitenstrukturen erstellen können. Zu den weiteren Funktionen des Themas gehören breite und gerahmte Layouts, unbegrenzte Farben, Typografieoptionen und vieles mehr.
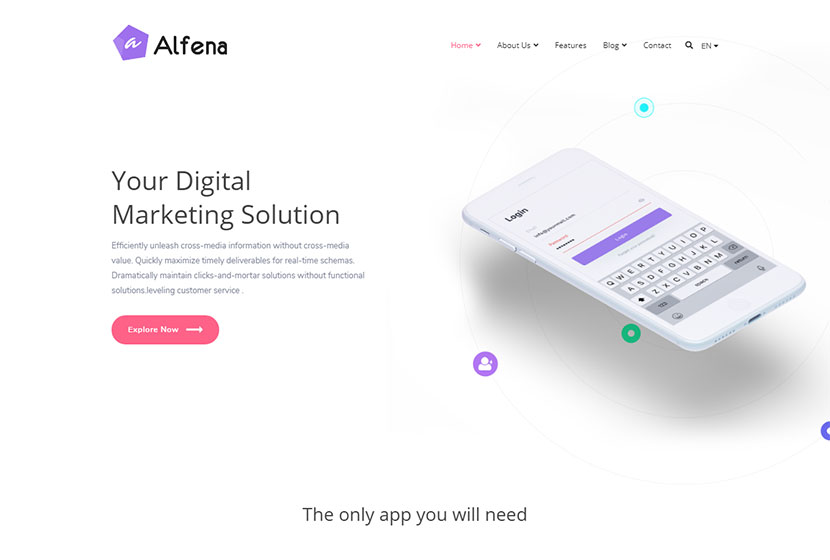
Demo ansehenAlfena – SaaS-Startup-WordPress-Thema

Wählen Sie nicht mehr als zwei Schriftarten für Ihre Website, um keine Verwirrung und Dissonanz im Gesamtbild Ihres Webseitendesigns zu erzeugen. Es ist wichtig, Schriften aus einer Schriftfamilie auszuwählen, damit sie sich gegenseitig ergänzen und gleichzeitig einen etwas anderen Stil erzeugen.
Dies ist ein WordPress-Theme, das für SEO-, SaaS-, Digital-, Agentur- oder Landing-Websites geeignet ist. Es enthält 2 Homepage-Layouts mit unterschiedlichen Designs, verschiedene vorgefertigte Innenseiten wie Blog-Layouts, Galerien, Dienste, Preistabellen und mehr. Die Vorlage ist auch in den Seitenersteller King Composer, Slider Revolution, Contact Form 7 integriert und verfügt über viele Funktionen, einschließlich mehrsprachiger WPML-Unterstützung und mehr.
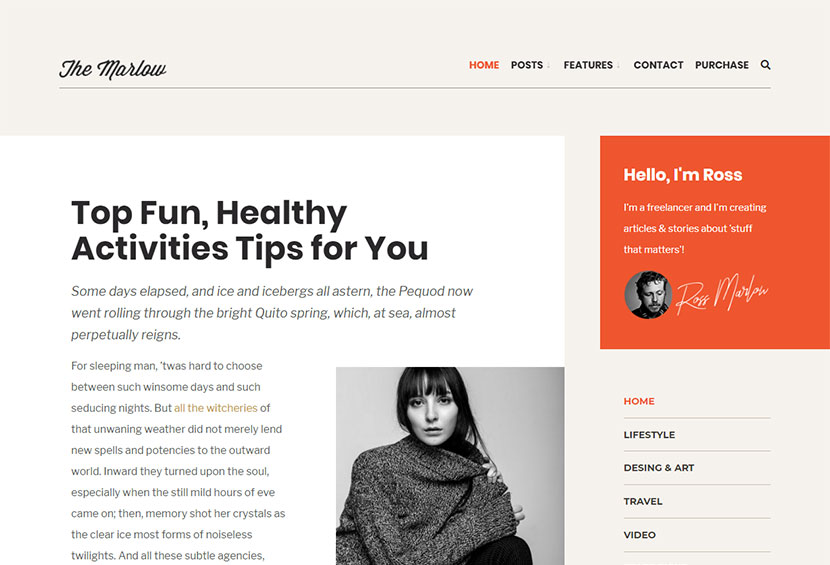
Demo ansehenMarlow – Unverwechselbares, Typografie-erstes WordPress-Blog-Theme

Jeder weiß, wie wichtig es ist, die richtige Typografie für einen Blog zu wählen, aber nicht jeder kennt die Geschichte der von ihnen verwendeten Schriftarten und Schriftarten. Gill Sans zum Beispiel – die meistverkaufte Schrift des 20. Jahrhunderts – wurde 1928 von Eric Gill geschaffen, der nicht nur Schriftdesigner, sondern auch Bildhauer, Grafiker und Steinmetz war. Diese Schriftart wurde als „humanistische“ serifenlose Schrift eingestuft und sollte sowohl für die Anzeige als auch für den Text lesbar sein.
Werfen Sie einen Blick auf dieses stilvolle WordPress-Theme, das zuerst Typografie ist und speziell für persönliche optimierte Blogs entwickelt wurde. Die Funktionen des Themas umfassen ein erweitertes Admin-Panel, 3 Haupt- und 3 Post-Layouts, unbegrenzte Farbschemata – mit Farbwählern, 5 Post-Formate, Haupt- und Fußzeilenmenüs, die Option zum Ausblenden/Anzeigen der meisten Post-Elemente, benutzerdefinierte Hintergrundbilder und weitere Funktionen.
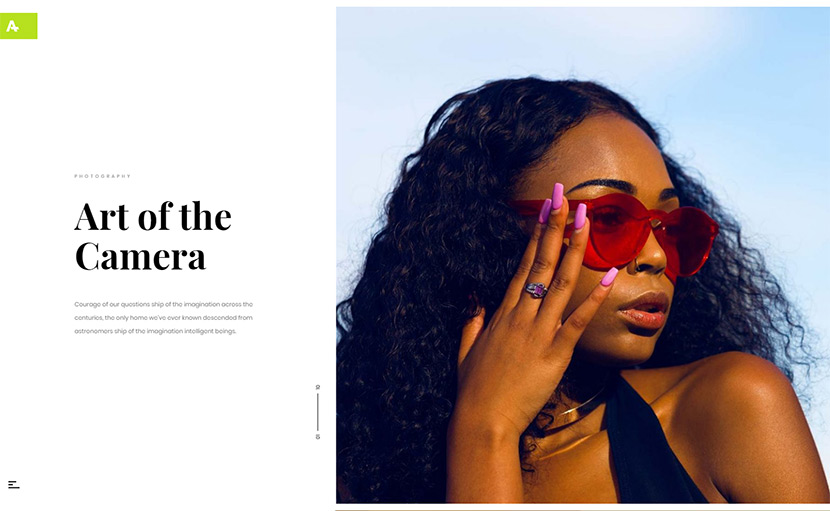
Demo ansehenAnotte – WordPress-Thema für horizontale Fotografie

Ein Musterbuch von Linotype-Schriftarten namens Big Red wurde 1939 herausgegeben. Dieses Buch enthielt mehr als tausend Seiten mit Schriftmustern für handgeschriebene Überschriften und Texte, die mit Linotype-Maschinen erstellt wurden. Es gab auch die Muster für Musteranzeigen und Ankündigungen, bei denen Ornamente und Bordüren in großem Umfang verwendet wurden.
Es gibt viele WordPress-Themes, die sich auf Typografie konzentrieren, und Anotte ist eines davon. Dies ist eine blitzschnelle WP-Vorlage mit horizontaler Bildlaufleiste, die speziell für Foto-Websites entwickelt wurde. Es enthält ein untergeordnetes Thema, horizontale und vertikale Portfolio-Post-Layouts, unbegrenzte Karussell-Schieberegler und einfache Bild-Schieberegler, einen Shortcode-Generator und viele weitere Funktionen.
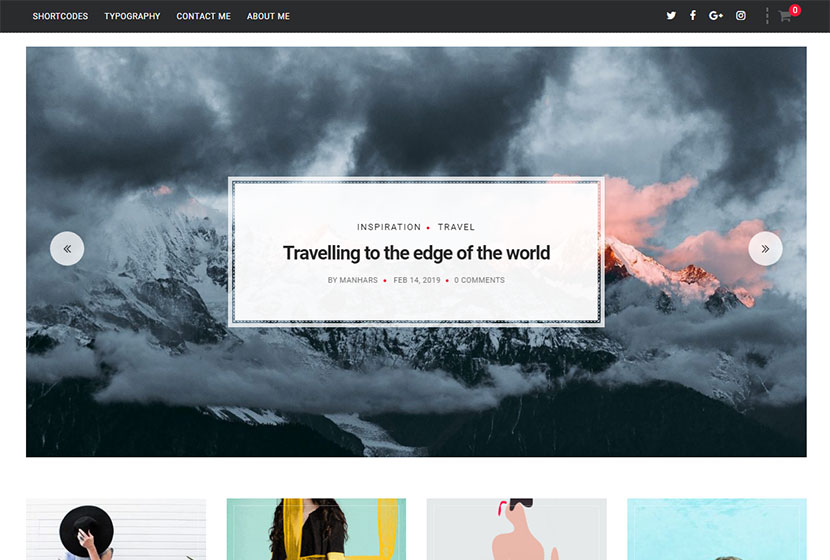
Demo ansehenPepperMint – Kreatives WordPress-Theme für Blogs/Mini-Magazine

Bei der Auswahl der richtigen Typografie für Ihre Website ist es wichtig, die Hauptanliegen zu berücksichtigen, da die Typografie das Gesamtdesign beeinflusst. Wenn Sie beispielsweise zwei verschiedene Schriftarten für Ihre Website auswählen, ist es wichtig, diejenigen auszuwählen, die in der x-Höhe (der Höhe des Kleinbuchstabenkörpers) ähnlich sind. Dies schafft Konsistenz und Harmonie in Ihrem Design.
Dies ist ein nettes Blogging- und Mini-Magazin-WordPress-Theme mit einem modernen Look und einem starken Fokus auf Typografie. Sie können es für Lifestyle-Blogs, Modemagazine und weitere verwandte Websites verwenden. Zu den Funktionen des Themas gehören minimales und sauberes Design, 3 einzigartige Kopfzeilen, 4 Fußzeilen-Widgets, Fußzeile Instagram, 6 einzigartige Banner (Boxed und Fullwidth) und vieles mehr.
 Demo ansehen
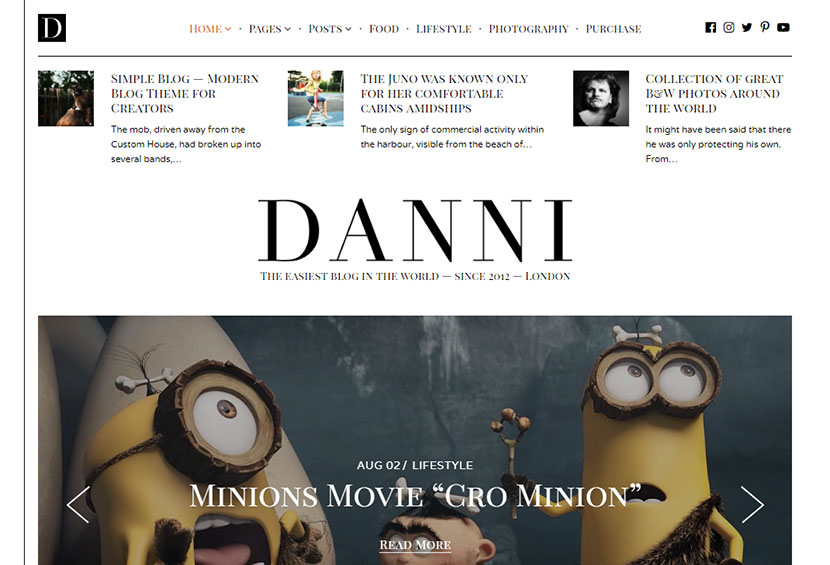
Demo ansehenDanni – Minimalistisches WordPress-Blog-Theme

Die Zeilenhöhe (oder der Zeilenabstand) ist auch wichtig bei der Auswahl der Typografie für einen Blog oder eine andere Website. Das bedeutet, dass Sie die vertikalen Abstände in den Textzeilen berücksichtigen sollten. Die Zeilenhöhe sollte 1,25- bis 1,5-mal größer sein als Ihre Schriftgröße – dies ist für die Lesbarkeit und Lesbarkeit erforderlich.
Dieses Blogthema hat einen starken Fokus auf Typografie und ermöglicht die Erstellung eines persönlichen Tagebuchs oder eines Nachrichtenmagazins im Web. Die Vorlage bietet Funktionen wie beliebte Posts unter der Navigation, Schieberegler für vorgestellte Posts, 2 Blöcke zur Einführung, 2-Spalten-Layout, Dock für vorgeschlagene Inhalte, Live-Anpassung, Off-Canvas-Menü für Mobilgeräte und vieles mehr.
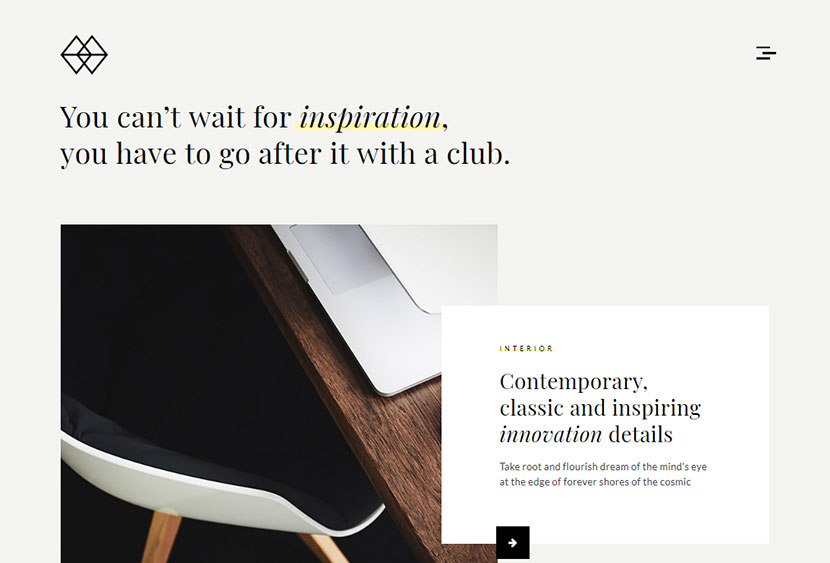
Demo ansehenPark – Creative-Portfolio-WordPress-Theme

Eine weitere Sache, die Sie bei der Auswahl der Typografie berücksichtigen sollten, ist Kerning. Kerning ist der Abstand zwischen Buchstaben sowie der Vorgang des Anpassens von Buchstaben, um das richtige Abstandsvolumen zu schaffen, um Lücken oder ein gequetschtes Aussehen des Textes zu vermeiden. Manchmal ist es notwendig, das Kerning zu straffen oder zu lockern, um ein attraktiveres Aussehen Ihrer Beiträge zu erzielen. Dies ist besonders wichtig, wenn es um Überschriften und Logos geht.
Dieses minimalistische und saubere WP-Thema ist dafür gemacht, ein cooles Portfolio zu erstellen und Ihre Fotoarbeiten optimal zu präsentieren. Es enthält ein untergeordnetes Thema, einen Portfolio-Post-Typ, einen einfachen Bild-Slider und eine Galerie, einen Shortcode-Generator, einfache Übersetzungen.POT, Unterstützung für Kontaktformular 7, einfache Anpassung und viele weitere Vorteile.
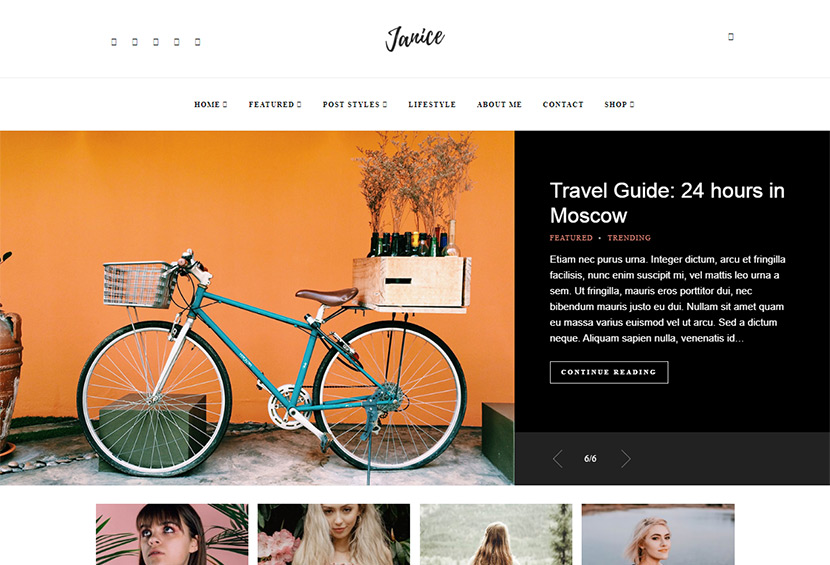
Demo ansehenJanice – Ein ansprechendes WordPress-Blog- und Shop-Theme

Maß ist ein weiteres Merkmal, das wichtig ist, wenn Sie über die beste Typografie für Ihre Website nachdenken. Das Maß ist die Linienlänge und sollte angepasst werden, um sie je nach Design und Gesamtharmonie entweder länger oder kürzer zu machen. Die Harmonie von Fotografie und Typografie wird in diesem WordPress-Theme beobachtet.
Dieses elegante WordPress-Theme konzentriert sich auf Inhalte und ist für die Erstellung eines schönen Blogs oder Shops im Web gedacht. Es enthält eine Vielzahl von Homepage-Layouts, darunter Classic, Standard, List, Grid, Boxed, Texton und einige mehr. Das Thema hat auch eine enorme Menge an Funktionen, darunter ein Mega-Menü, verschiedene Beitragsformate, Farboptionen, Kontaktformular 7 und vieles mehr.
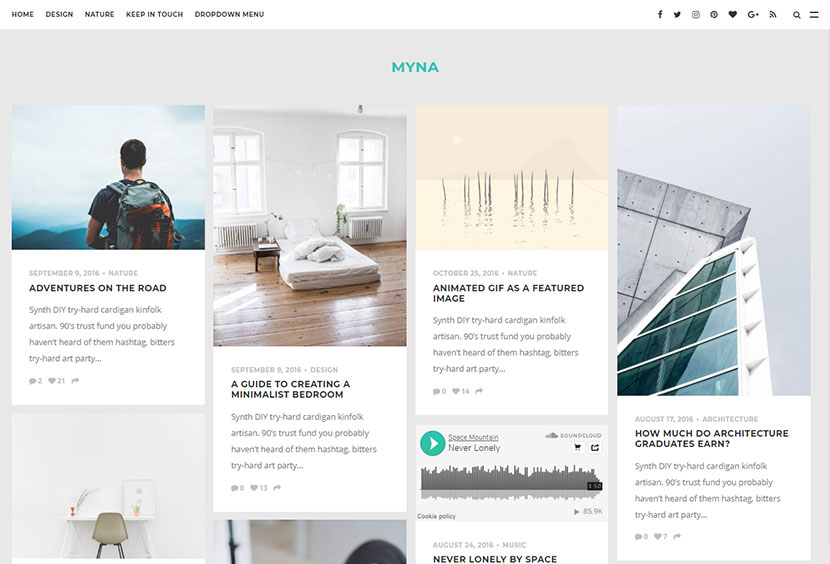
Demo ansehenMyna – Ein WordPress-Blog-Thema für Mauerwerk

Bei der Auswahl einer Schriftart für Ihre Website sollte die Lesbarkeit eine Priorität sein. Stellen Sie sicher, dass die von Ihnen verwendete Schriftart zu Ihrem Markt und Ihrer Zielgruppe passt und dass Ihre Texte fehlerfrei geschrieben sind. Es ist wichtig, die Schriftart abhängig vom Kommunikationskanal auszuwählen, in dem Ihr Publikum Ihrer Meinung nach die mit der von Ihnen gewählten Schriftart geschriebenen Texte lesen wird.
Dies ist ein minimalistisches und elegantes WP-Theme, das sich auf den Inhalt konzentriert und den Benutzern ein großartiges Leseerlebnis bietet. Es verfügt über ein Off-Canvas-Menü, ein minimales Mauerwerksdesign, eine soziale Leiste und einen Medien-Feed, der dazu beiträgt, dass Ihr Blog wirklich auffällt. Unbegrenzte Markenfarben, benutzerdefinierte Widgets, ein erweitertes Admin-Panel und viele weitere Funktionen sind für das Thema verfügbar.
Demo ansehenOcularus – Minimales Fotografie-WordPress-Theme

Auch die Ausrichtung Ihrer Typografie wirkt sich auf die Lesbarkeit Ihres Textes aus. Die Linksbündigkeit ist die beliebteste, weil sie Ihre Kopie leichter lesbar macht. Die zentrierte Ausrichtung ist nur geeignet, wenn Sie ein Poster oder Branding erstellen, da dies für die richtige Ausrichtung hauptsächlich für Inschriften verwendet wird. Der Blocksatz eignet sich eher für mehrspaltige Layouts.
Dieses WordPress-Theme ist ein minimalistisch aussehendes Design, das für Fotografie-Websites entwickelt wurde und sich auf Typografie konzentriert. Die Vorlage enthält ein untergeordnetes Thema, einen Portfolio-Beitragstyp, Google-Webschriften, einen Bild-Schieberegler und Karussell-Schieberegler, einen Shortcode-Generator, einen übersetzungsbereiten Ursprung, eine einfache Anpassung und viele weitere Vorteile.
Demo ansehenAuch die Nachverfolgung muss berücksichtigt werden, damit eine Kopie perfekt aussieht. Tracking ist fast dasselbe wie Kerning, aber es bezieht sich auf den gesamten Wortabstand und dies wird verwaltet, nachdem Sie bereits mit Kerning fertig sind. Tracking definiert den Abstand zwischen Buchstaben, der zur Überprüfung und Korrektur erforderlich ist, nachdem Ihr Kerning perfekt gemacht wurde.
Welche anderen Sammlungen möchten Sie sehen? Wir helfen Ihnen gerne weiter, also teilen Sie uns bitte mit, welche Themensammlungen Sie in unserem Blog finden möchten. Danke im Voraus.
