Ausgehende Links verstehen: rel=nofollow, sponsored und ugc
Veröffentlicht: 2020-04-04
Wenn Sie gesponserte oder Affiliate-Links veröffentlichen, sind Sie wahrscheinlich mit rel="nofollow" vertraut. Es ist das Tag, das Sie den Links zu Ihren Beiträgen hinzufügen, um Google mitzuteilen, dass Sie dafür bezahlt werden, dass Sie diesen Link in Ihr Blog einfügen.
Oder zumindest … war es.
Google hat kürzlich spezifischere Werte eingeführt, die Sie Ihrem rel Attribut hinzufügen können, damit sie genau wissen, um welche Art von Link es sich handelt.
Folgendes werden wir hier behandeln:
- Wie funktioniert das
relAttribut? - Unterschiedliche Werte für das
relAttribut-
rel="sponsored" -
rel="ugc" -
rel="nofollow"
-
- Wie füge ich
relAttribute und -Werte zu meinen Links in WordPress hinzu?- Automatisch mit leckeren Links
- Manuell im Gutenberg-Editor
- Verwenden von Yoast-Optionen im Gutenberg-Editor
- Manuell im Classic Editor
- Weitere Fragen zu ausgehenden Links:
- Ich sehe
rel="noopener noreferrer"(oder einen anderenrel-Wert) in meinem Link. - Was passiert, wenn meine alten Links alle nur mit
rel="nofollow"markiert sind?
- Ich sehe
Wie funktioniert das rel Attribut?
Lust auf eine Auffrischung? Machen wir das.
Während das Hinzufügen eines Links zu einem Blog normalerweise so einfach ist wie das Markieren des zu verlinkenden Textes, das Klicken auf eine Schaltfläche und das Einfügen des Links, umgibt diese Aktion den verlinkten Text tatsächlich in Code wie diesem:
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
Das <a> -Tag definiert einen Link, und Sie können dieses <a> -Tag mit verschiedenen Stilen oder Attributen anpassen. Einer davon ist rel .
rel steht für Beziehung, und wenn Sie Ihren Links das rel -Tag hinzufügen, sagen Sie Google: „Hey, es gibt eine Art Beziehung zwischen meinem Blog und dieser Ressource, auf die ich verlinke.“
Aber Sie können nicht einfach rel und erwarten, dass Google das versteht; Sie müssen Ihrem rel Attribut wie folgt einen Wert zuweisen:
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
Lange Zeit war rel="nofollow" die Art und Weise, wie Sie Google mitteilten, dass Sie einen bezahlten Link auf Ihrer Seite haben. Aber wie sie immer sagen: „Die Zeiten ändern sich“, und es gibt jetzt ein paar verschiedene Möglichkeiten, wie Sie Ihre bezahlten Links definieren können.
Eine wichtige Sache zu beachten : Nicht alle Links benötigen rel Werte. Aber es gibt bestimmte Umstände, in denen es sinnvoll ist, ein rel Attribut einzuschließen …
Unterschiedliche Werte für das rel-Attribut
Laut Google gibt es drei Hauptwerte für das rel -Attribut:
Ausgehender Link rel="sponsored"
Wie Sie wahrscheinlich erraten können, sollten Sie den sponsored Wert verwenden, wenn der Link eine Anzeige oder ein gesponserter Link ist.
Eine andere Möglichkeit, darüber nachzudenken: Wenn Sie in irgendeiner Weise für den Link auf Ihrer Website bezahlt werden – sei es ein gesponserter Link, ein Affiliate-Link oder ein anderer bezahlter Link – müssen Sie das rel="sponsored" -Attribut zu Ihrem Link hinzufügen.
Nehmen wir also an, ich bin ein WP Tasty Affiliate. Ich kann auf meiner Website über WP Tasty sprechen, aber ich muss diesem Link einen entsprechenden rel Wert hinzufügen. Es könnte so aussehen:
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
So einfach!
Laut Google können Sie für solche bezahlten Links immer noch rel="nofollow" verwenden, aber sie sagen, dass sponsored "bevorzugt" wird. Dies ist ein großer, weil Sie tatsächlich bestraft werden können, wenn Sie diese Links nicht als bezahlte Links markieren.
Ausgehender Link rel="ugc"
Dieser ist etwas weniger einfach, aber Sie müssen sich wahrscheinlich nicht allzu viele Gedanken darüber machen. UGC steht für User-Generated Content, und Sie verwenden rel="ugc" für Links im Kommentarbereich Ihrer Website oder wenn Ihre Website über ein Forum verfügt.
Hier ist ein Beispiel von Pinch of Yum:

Wann immer jemand einen Kommentar auf Pinch of Yum und vielen anderen Blogs hinterlässt, kann er einen Link zurück zu seiner eigenen Website hinterlassen. Dieser 'ugc' -Wert sagt Google nur: „Dieser Link befindet sich in einem Kommentar und sollte nicht zum PageRank des Kommentators beitragen oder gecrawlt und indexiert werden.“
Ihr Theme sollte dieses Tag automatisch anwenden, und wenn Sie sich nicht sicher sind, können Sie sich an Ihren Theme-Entwickler wenden.
Auch hier haben wir wieder einen kleinen Haftungsausschluss: Google sagt, dass Sie das Attribut rel="ugc" tatsächlich von vertrauenswürdigen Mitwirkenden entfernen können, um sie zu belohnen und anzuerkennen und dieser Person ein wenig "Link Juice" zu geben. Aber wir halten es nicht für sinnvoll, sich darüber Gedanken zu machen, insbesondere in Bezug auf Kommentare.
Ausgehender Link rel="nofollow"
Der OG rel Wert!

Jetzt lauten die Empfehlungen von Google für rel=“nofollow” wie folgt (lol):
„Verwenden Sie den
nofollowWert, wenn andere Werte nicht zutreffen und Sie möchten, dass Google Ihre Website nicht mit Ihrer Website verknüpft oder die verlinkte Seite von Ihrer Website crawlt.“
Denken wir an ein Beispiel…
Angenommen, Sie schreiben über eine Marke, die Ihnen gefällt, aber Sie werden nicht für die Links zu ihrer Website bezahlt. Sie können auf diese Marke verlinken und rel="nofollow" , damit Ihre Erwähnung nicht zum PageRank ihrer Website beiträgt.
Eine letzte Anmerkung, bevor wir diesen Abschnitt abschließen: Sie können diese Werte kombinieren. Beispielsweise ist rel="nofollow sponsored" gültig. Möglicherweise möchten Sie diese Werte aus Gründen der Abwärtskompatibilität kombinieren, da die neuen sponsored und ugc Werte möglicherweise noch nicht von allen Suchmaschinen akzeptiert werden.
Das Update vom 1. März 2020
Google hat gerade eine weitere Änderung an diesem rel Spaß angekündigt!
Laut Moz behandelt Google diese rel Werte jetzt als „Hinweise“, was bedeutet, dass sie den sponsored , ugc oder rel -Wert als „Hinweis“ verwenden und ihn tatsächlich für PageRank, Crawling und/oder Indexierung in einigen verwenden können Fälle.
In den meisten Fällen wird Google diese Links jedoch weiterhin ignorieren .
Wie füge ich rel-Attribute und -Werte zu meinen Links in WordPress hinzu?
In den guten alten Tagen gab es ein einfaches Kästchen, das Sie ankreuzen konnten, um rel="nofollow" zu Ihren bezahlten Links hinzuzufügen und Schluss damit zu machen.
Jetzt, da das rel Attribut etwas anpassbarer ist, müssen Sie noch ein paar Schritte unternehmen.
Automatisch mit Tasty Links
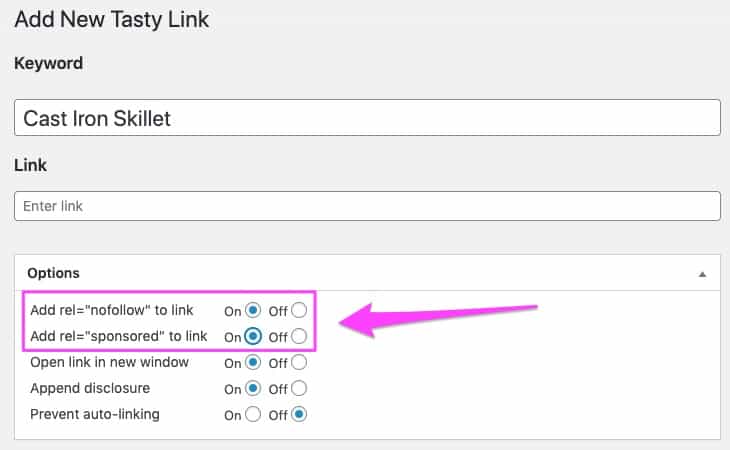
Wenn Sie Tasty Links verwenden, um Ihre Affiliate-Links zu verwalten, machen wir es super einfach. Wenn Sie einen neuen Link erstellen, sehen Sie die Optionen zum Hinzufügen von rel=“nofollow“ und rel=“sponsored.“ Wählen Sie einfach die Optionen aus, die für Ihren Produktlink am besten geeignet sind.

Manuell im Gutenberg-Editor
Im neuen Block-Post-Editor in WordPress können Sie ein rel -Tag hinzufügen, indem Sie:
- Hinzufügen eines Links über die Link-Schaltfläche
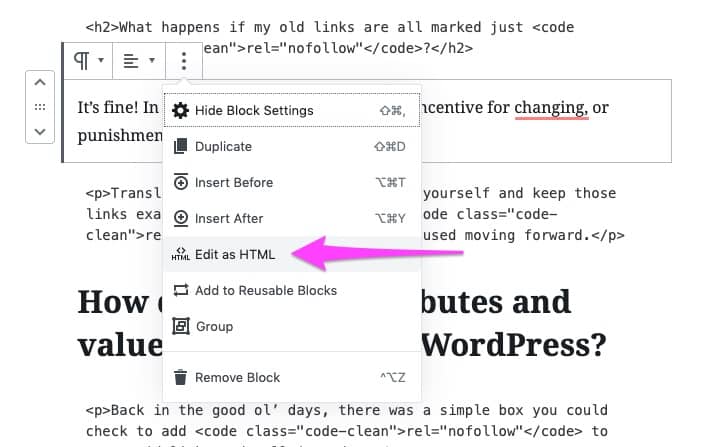
- Klicken Sie auf die Schaltfläche Weitere Optionen für den Block, in dem sich Ihr Link befindet
- Klicken Sie auf „Als HTML bearbeiten“
- Hinzufügen Ihres
relAttributs und -Werts - Optional: Wechseln Sie zurück zum visuellen Block, indem Sie erneut auf die Schaltfläche „Weitere Optionen“ klicken und auf „Visuell bearbeiten“ klicken.

Verwenden von Yoast-Optionen im Gutenberg-Editor
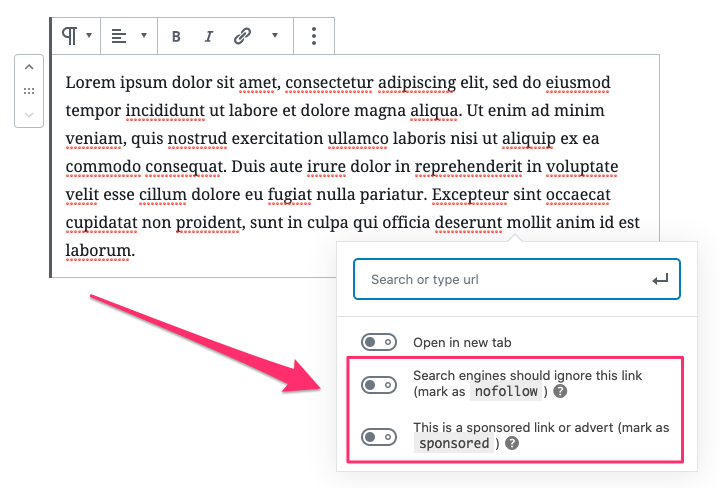
Wenn Sie Yoast auf Ihrer Website verwenden, werden Sie beim Hinzufügen neuer Links zu Ihren Posts Optionen zum Hinzufügen von "nofollow" und "sponsored" -Attributen bemerken. Schalten Sie diese einfach ein und Sie können loslegen. Zu einfach!

Manuell im Classic Editor
Verwenden Sie immer noch den klassischen Editor? Keine Bange!
- Fügen Sie den Link über die Link-Schaltfläche hinzu
- Wechseln Sie auf die Registerkarte Text
- Finden Sie Ihren Link
- Fügen Sie Ihr
relAttribut und Ihre Werte hinzu - Optional: Wechseln Sie zurück zum visuellen Editor, indem Sie auf die Registerkarte Visuell klicken
Weitere Frage zu ausgehenden Links
Was passiert, wenn meine alten Links alle nur mit rel="nofollow" markiert sind?
Das ist gut! Tatsächlich sagt Moz: „Google bietet keinen Anreiz, sich zu ändern, oder eine Bestrafung, wenn man sich nicht ändert.“
Übersetzung: Sie können es sich leicht machen und diese Links genau so beibehalten, wie sie sind. Diese neuen rel Werte sollten nur in Zukunft verwendet werden.
Ich sehe rel="noopener noreferrer" (oder einen anderen rel -Wert) in meinem <a> -Tag. Was ist damit?
Tolle Frage. Das rel -Attribut kann tatsächlich viele verschiedene Werte haben, "noopener noreferrer" ist ein Beispiel.
Diese Werte fügen Ihren Links zusätzlichen Datenschutz und Informationen hinzu, aber das Wesentliche ist für einen anderen Blogbeitrag.
Sie müssen sich wahrscheinlich nicht mit diesen anderen Werten herumschlagen (tatsächlich fügt WordPress sie möglicherweise automatisch für Sie hinzu!), aber wenn es einen bestimmten rel -Wert gibt, über den Sie mehr erfahren möchten, lassen Sie es uns in den Kommentaren wissen.
Und das ist ein Wrap für ausgehende Links! Hoffentlich haben Sie alles, was Sie brauchen, um Ihre Links zu optimieren, aber wenn Sie noch Fragen haben, kontaktieren Sie uns einfach in den Kommentaren. Wir helfen immer gerne!
Interessiert an leckeren Links?
Wenn Sie schon immer mit dem Gedanken gespielt haben, Tasty Links auszuprobieren, könnte die einfache Aktualisierung ausgehender Links Sie dazu bringen, den Abzug zu betätigen! Wir sind immer auf der Suche nach neuen Möglichkeiten, Tasty Links zu verbessern, und Sie können sicher sein, dass wir Sie auf Ihrem Weg zum Bloggen weiterhin unterstützen werden.
Sehen Sie sich hier alles an, was Tasty Links zu bieten hat: https://www.wptasty.com/tasty-links
Vergessen Sie auch nicht unsere 15-tägige Geld-zurück-Garantie ! Das Ausprobieren von Tasty Links ist risikofrei und wir glauben, dass es Ihnen gefallen wird!
