10 nützliche CSS-Tricks für Frontend-Entwickler
Veröffentlicht: 2022-03-08- WordPress mit CSS hacken
- So verwenden Sie diese CSS-Tricks
- Tippeffekt für Text
- Schatten für transparente Bilder
- Legen Sie einen benutzerdefinierten Cursor fest
- Einfacher Tooltip mit attr()
- Checkliste in reinem CSS
- Gestaltungselemente mit :is() und :where()
- Akkordeon-Dropdown mit Keyframes
- Hover-Effekt-Seitenleiste
- Letter Dropcap mit Anfangsbuchstaben
- Fügen Sie mit ::before ein Symbol vor Schaltflächen hinzu
CSS ist derzeit in einem recht guten Zustand. Die neu eingeführten Funktionen tragen dazu bei, CSS als echte Skriptsprache zu festigen. Wir wissen, dass ein Vorschlagsentwurf zur Einführung von @when und @ @else -Anweisungen erstellt wurde. Obwohl es derzeit nicht verfügbar ist, schafft es einen Präzedenzfall für das zukünftige Potenzial, bedingte Logik mit CSS zu schreiben.
Michelle Barker hat einen Artikel für das Smashing Magazine geschrieben, in dem sie die kommenden CSS-Features diskutiert. Schau es dir an, wenn du noch keine Zeit hattest, es nachzuholen!
Meiner Erfahrung nach ist es ziemlich einfach, vorhandene Funktionen zu übersehen, es sei denn, Sie suchen ständig nach Updates. Eigenschaften wie is() und where() , aber auch attr() gibt es schon seit einiger Zeit, werden jedoch leicht vom Potenzial moderner Frameworks überschattet.
WordPress mit CSS hacken
Meine Inspiration für diesen Artikel kommt direkt aus meiner Erfahrung bei der täglichen Arbeit mit WordPress. Ich benutze WordPress seit mehr als 10 Jahren. Und während dieser Zeit muss ich über 10.000 CSS-Zeilen geschrieben haben, um verschiedene Themendesigns anzupassen.
Aber genauer gesagt verwende ich CSS, um die Notwendigkeit von Plugins zu überwinden. Die Funktionsweise von WordPress ist, dass Sie für fast alles ein Plugin verwenden müssen. Es sei denn, Sie kennen sich natürlich ein bisschen mit CSS aus. Möchten Sie einen Tooltip anzeigen? Holen Sie sich ein Plugin. Möchten Sie einer Schaltfläche ein Symbol hinzufügen? Holen Sie sich ein Plugin.
Du hast die Idee.
So verwenden Sie diese CSS-Tricks
Die einzige Voraussetzung ist, dass Sie sich ein wenig mit CSS & HTML auskennen. Ich habe Beispielvorlagen bereitgestellt, die Sie direkt in Ihre Projekte importieren können.
Sie können diese Vorlage verwenden und als index.html speichern:
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>Tippeffekt für Text

Webdesigns werden von Minute zu Minute kreativer. Und mit Hilfe von CSS-Animationsfunktionen können Sie Ihre Webseiten lebendig wirken lassen. In diesem Beispiel verwenden wir die Eigenschaften animation und @keyframes , um einen Schreibmaschineneffekt zu erzielen.
Speziell für diese Demo implementieren wir die Eigenschaft steps() , um unsere Textanimation zu segmentieren. Zuerst müssen Sie die Anzahl der steps() angeben, was in unserem Fall die Zeichenlänge für den Text ist, den wir animieren möchten.
Und zweitens verwenden wir @keyframes , um anzugeben, wann die Animation beginnen wird. Wenn Sie beispielsweise nach „Eingabeeffekt für Text“ ein anderes Wort geschrieben haben, würde die Animation nicht funktionieren, es sei denn, Sie ändern die Anzahl der steps() im CSS-Snippet.
Allerdings ist dieser Effekt nicht besonders neu. Die meisten Entwickler greifen jedoch zu JavaScript-Bibliotheken, obwohl das gleiche Ergebnis mit CSS erzielt werden kann.
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } Schatten für transparente Bilder

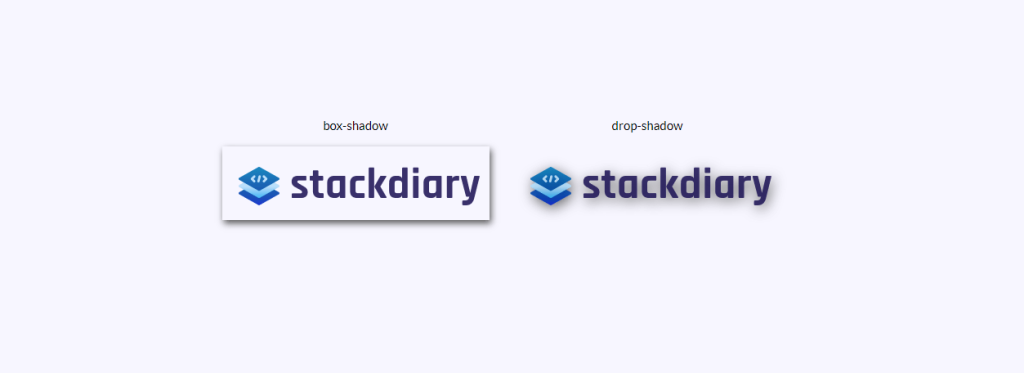
Haben Sie jemals versucht, einem transparenten Bild einen box-shadow hinzuzufügen, nur damit es so aussieht, als hätten Sie einen Rahmen hinzugefügt? Ich denke, wir waren alle dort. Die Lösung zum Hinzufügen von Schatteneffekten für transparente Bilder ist die Verwendung von drop-shadow .
Es funktioniert so, dass die drop-shadow den Alphakanälen des gegebenen Bildes folgt. Daher basiert der Schatten auf der Form innerhalb des Bildes und wird nicht außerhalb davon angezeigt.
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }Legen Sie einen benutzerdefinierten Cursor fest

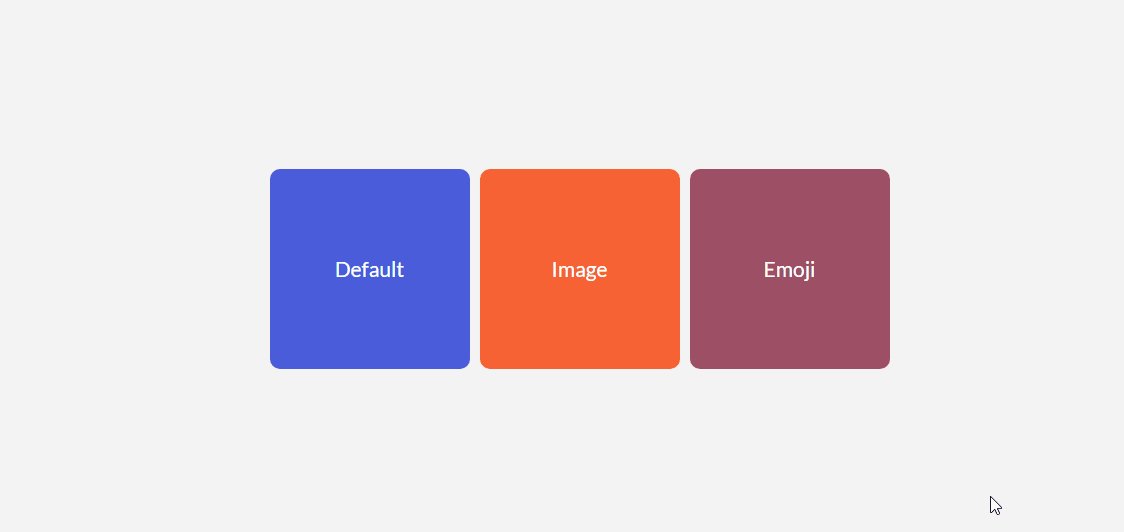
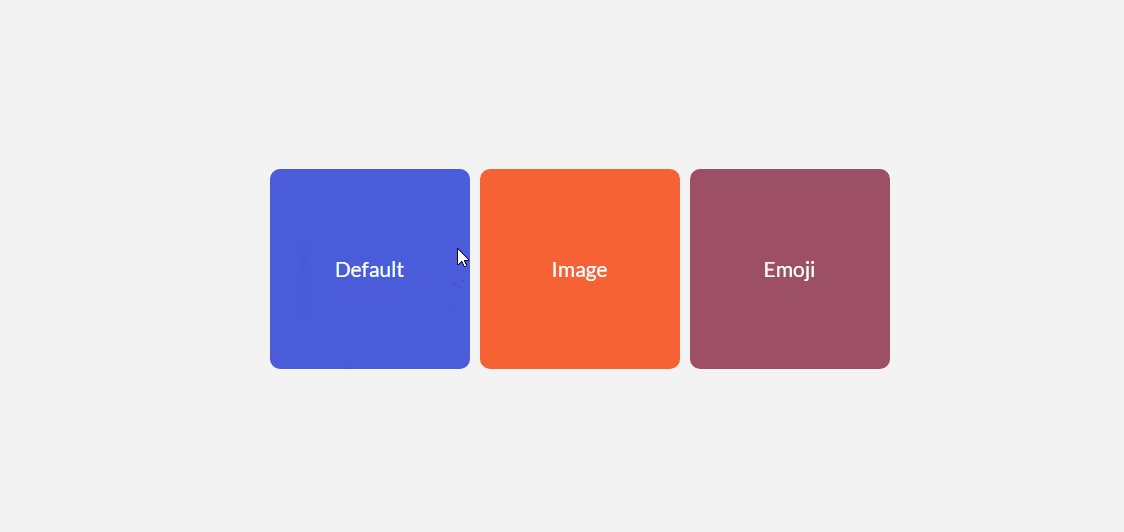
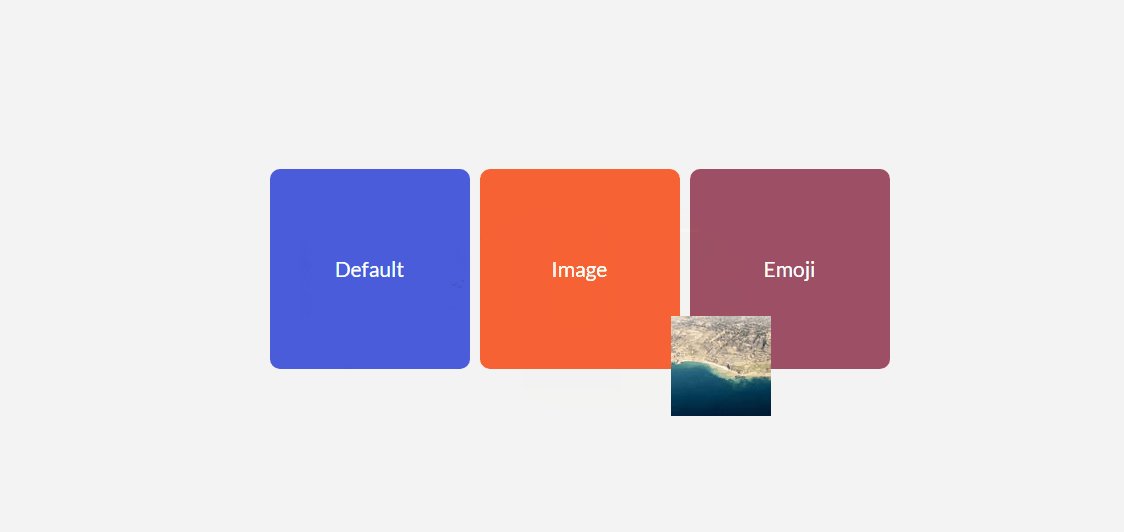
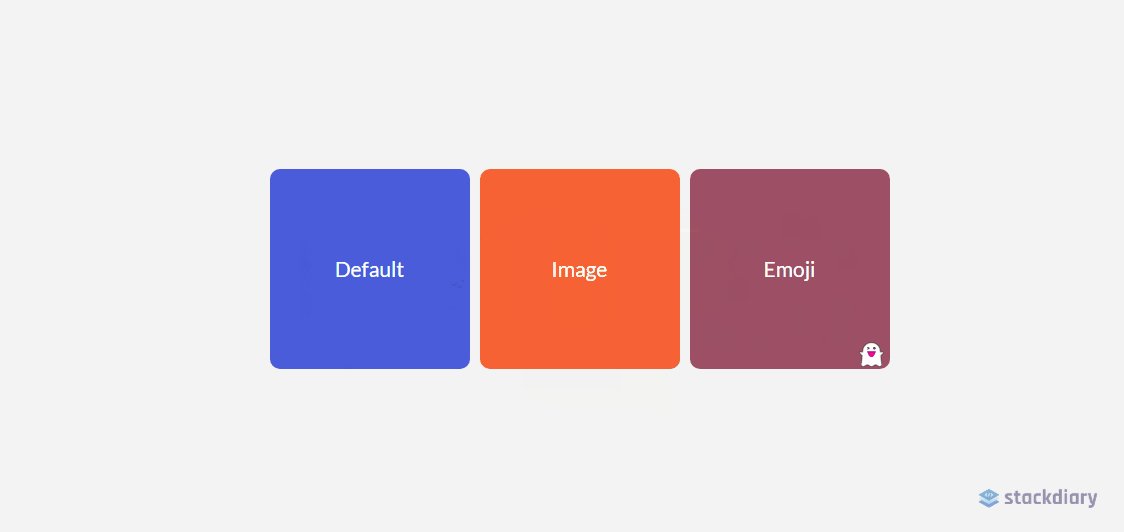
Es ist unwahrscheinlich, dass Sie Ihre Besucher jemals zu einem eindeutigen Cursor zwingen müssen. Zumindest nicht für allgemeine UX-Zwecke. Bei der cursor Eigenschaft ist jedoch zu beachten, dass Sie damit Bilder anzeigen können. Dies ist das Äquivalent zur Anzeige eines Tooltips, jedoch in einem Fotoformat.
Einige Anwendungsfälle beinhalten die Möglichkeit, zwei verschiedene Fotos zu vergleichen, ohne diese Fotos im Ansichtsfenster rendern zu müssen. Beispielsweise kann die Cursor-Eigenschaft verwendet werden, um Platz in Ihren Entwürfen zu sparen. Da Sie den benutzerdefinierten Cursor auf ein bestimmtes div-Element sperren können, werden Elemente außerhalb davon nicht beeinträchtigt.
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }Einfacher Tooltip mit attr()

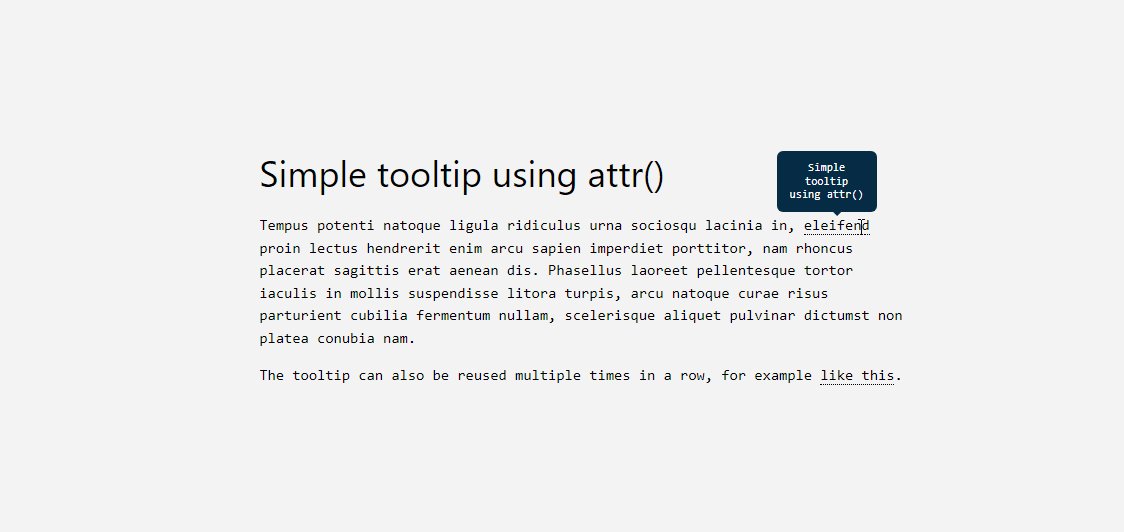
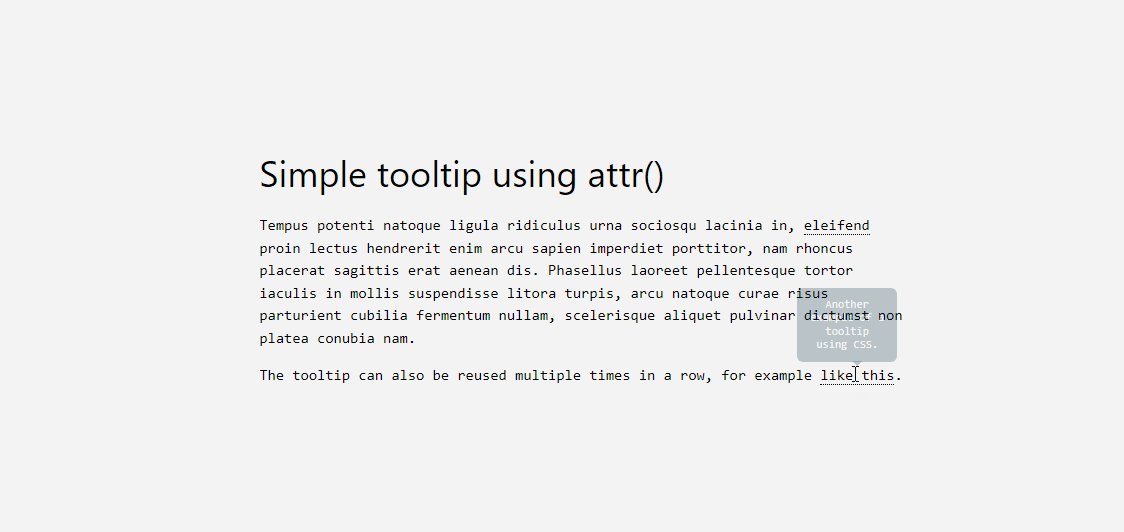
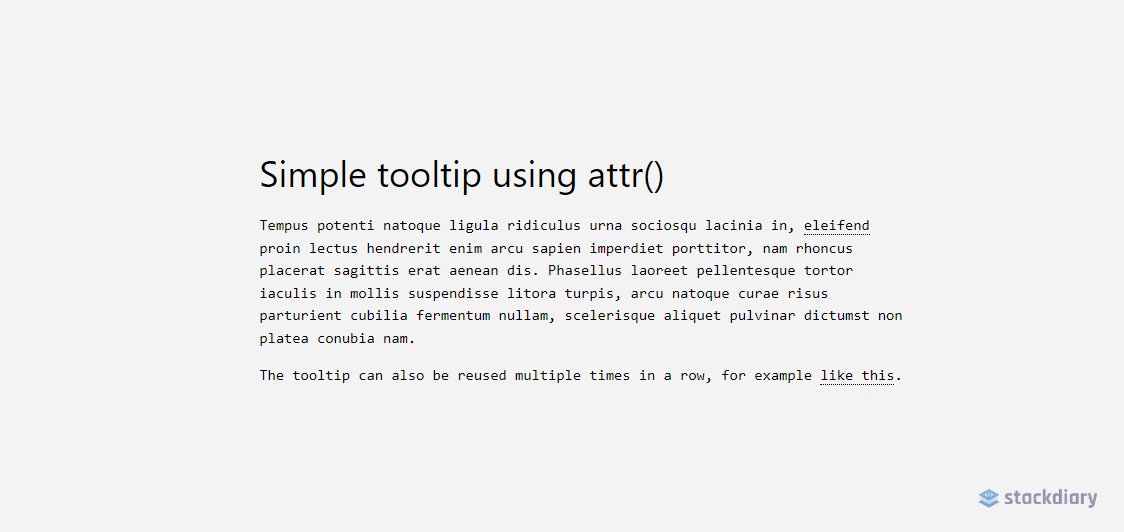
Die Eigenschaft attr() ist eine meiner neuesten Entdeckungen. Ich wollte meinem WordPress-Blog eine Tooltip-Funktion hinzufügen, aber dazu müsste ich ein Plugin verwenden, das meine Website unnötig aufbläht. Glücklicherweise kann das mit attr() umgangen werden.
Die Funktionsweise ist ganz einfach, lassen Sie mich den folgenden Code erklären:
- Wir verwenden die
tooltip class, um anzugeben, welches Element der Tooltip sein soll. Sie können dies nach Belieben gestalten, aber für die Demo verwenden wir einendotted border-bottom. - Als nächstes erstellen wir ein
:before-Pseudoelement, das eine content attr()-Funktion und ihre Spezifikation enthält. In diesem Fall nennen wir es Tooltip-Daten. - Und schließlich erstellen wir eine :hover-Pseudoklasse, die die
opacity to 1setzt, wenn jemand mit der Maus über den Tooltip selbst fährt.
Darüber hinaus müssen Sie ein benutzerdefiniertes Styling hinzufügen. Abhängig von Ihren Tooltip-Daten müssen Sie möglicherweise die Breite, aber auch den Rand anpassen. Und sobald Sie alles eingerichtet haben, können Sie die Klasse tooltip-data attr() in jedem Teil Ihres Designs wiederverwenden.
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }Checkliste in reinem CSS

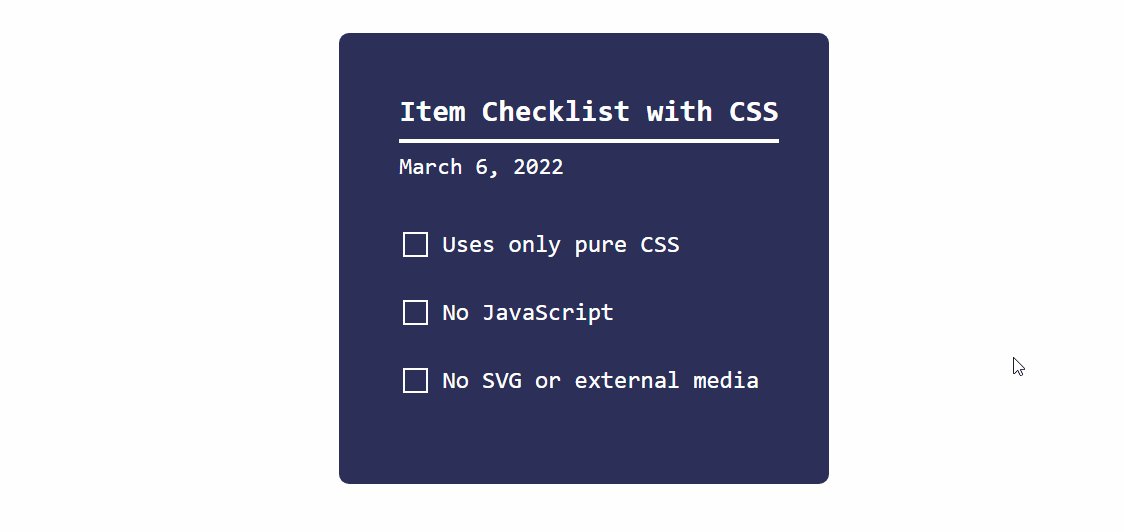
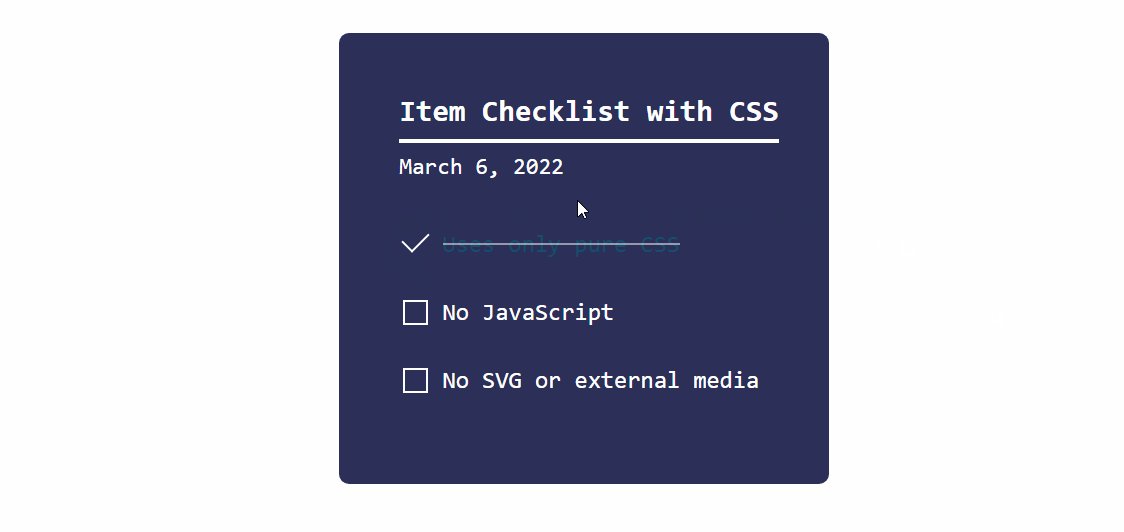
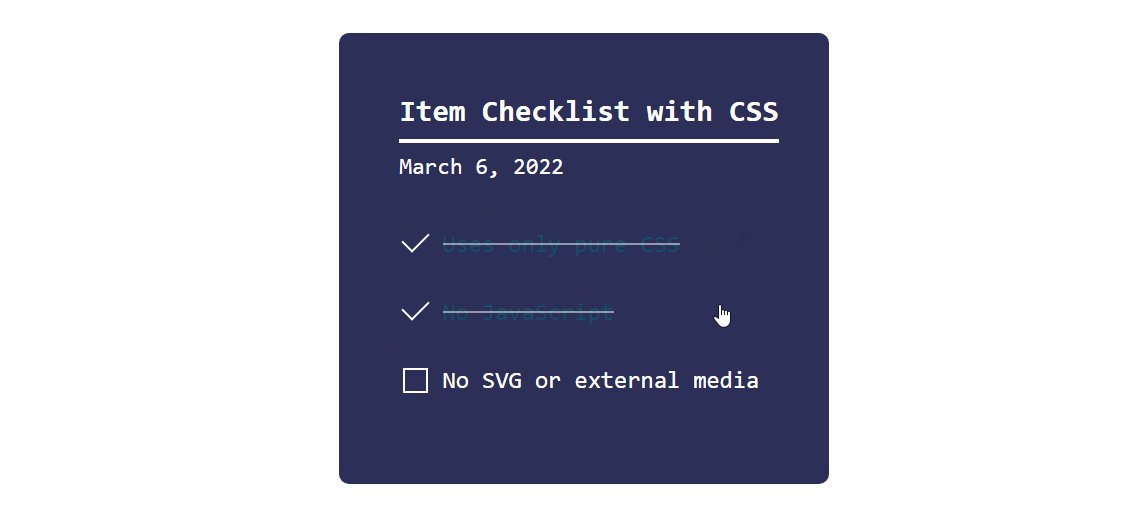
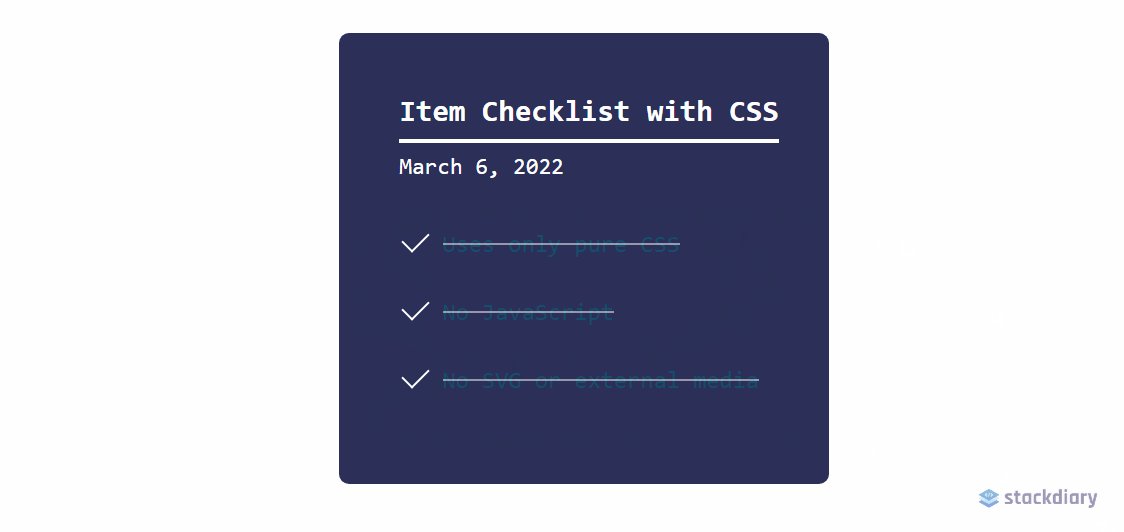
Wie ich am Anfang des Artikels erwähnt habe, entwickelt sich CSS stetig weiter. Und diese Demo einer dynamischen Checkliste ist ein Paradebeispiel dafür.

Das funktioniert so, dass wir den Eingabetyp checkbox zusammen mit der Pseudoklasse :checked verwenden. Und verwenden Sie die transform -Eigenschaft, um den Zustand zu ändern, wenn die :checked -Spezifikation wahr zurückgibt.
Mit diesem Ansatz können Sie verschiedene Dinge erreichen. Schalten Sie zB ausgeblendete Inhalte um, wenn ein Benutzer auf ein bestimmtes Kontrollkästchen klickt. Es funktioniert mit Eingabetypen wie radio und checkbox , kann aber auch auf <option> - und <select> -Elemente angewendet werden.
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }Gestaltungselemente mit :is() und :where()

Eine der Möglichkeiten, wie moderne CSS-Frameworks funktionieren, ist die Verwendung von conditional logic selectors . Mit anderen Worten, die Eigenschaften :is() und :where() können verwendet werden, um eine Vielzahl von Designelementen gleichzeitig zu gestalten. Aber noch wichtiger ist, dass Sie diese Eigenschaften verwenden können, um Elemente abzufragen, die Sie sonst einzeln angeben müssten.
Das folgende CSS-Snippet enthält eine Vielzahl von Beispielen. Ich habe Kommentare hinzugefügt, um zu erklären, was jede Abfrage bewirkt. Mehr erfahren Sie unter MDN: :is() & :where().
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }Akkordeon-Dropdown mit Keyframes

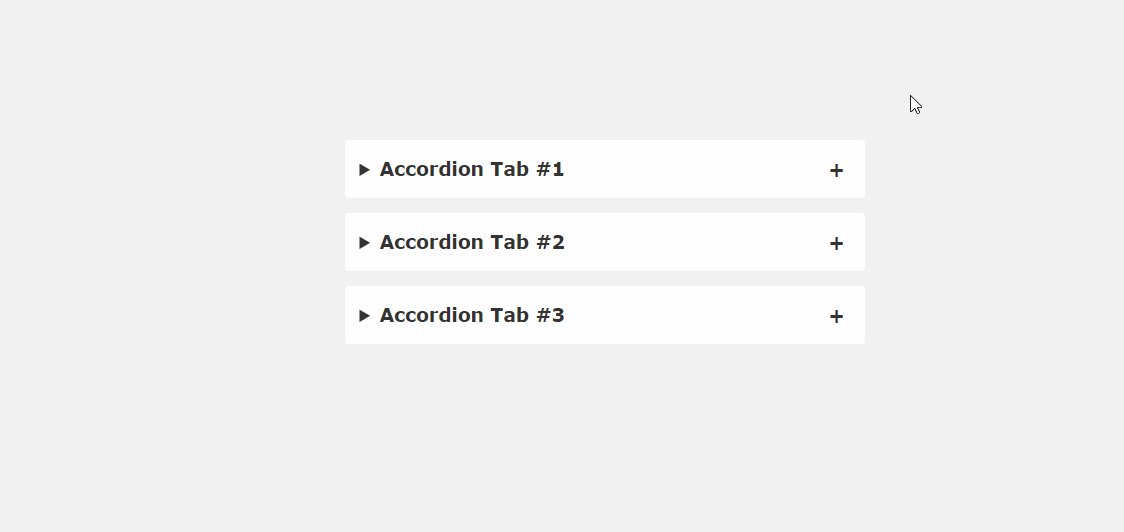
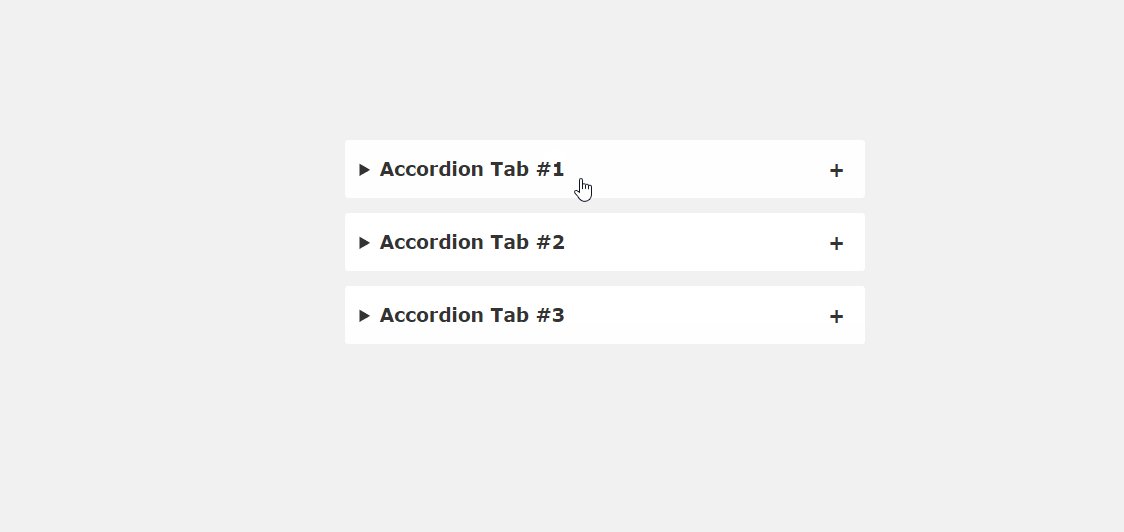
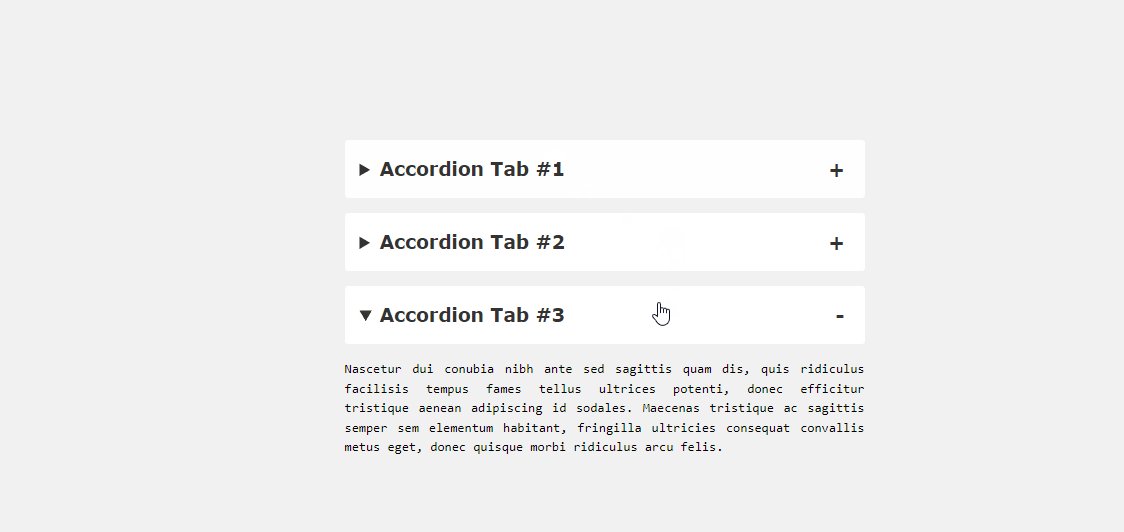
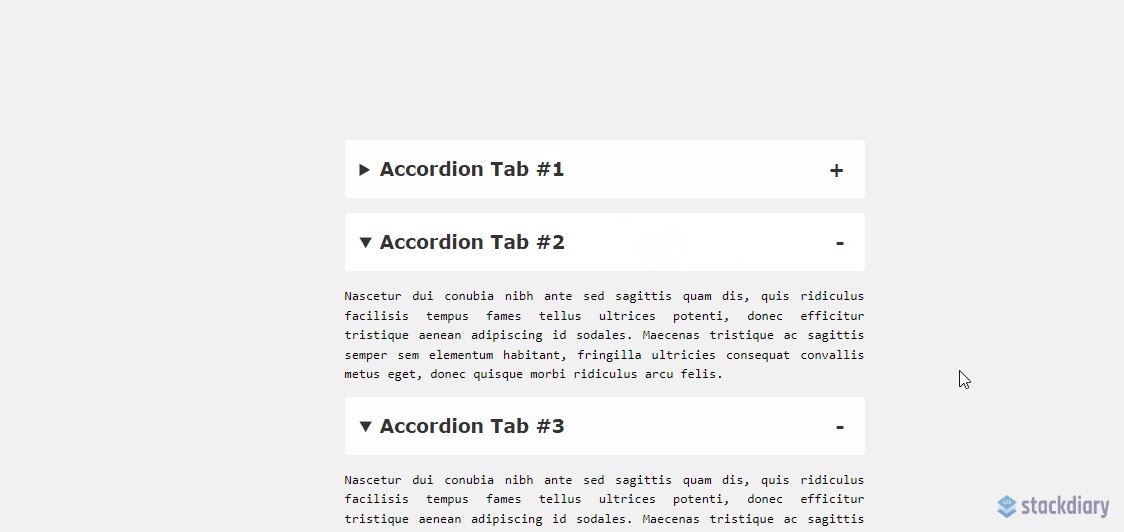
Das Problem mit JavaScript-Bibliotheken (jQuery, Cash usw.) ist, dass Sie normalerweise selbst für kleine Funktionen die gesamte Bibliothek laden müssen. Glücklicherweise umgehen viele der CSS-Tricks, die wir uns bisher angesehen haben, diese Anforderung. Wie das Beispiel mit diesem Akkordeon-Snippet.
Wenn Sie sich die aktuellen Webdesign-Trends genau ansehen, wird es nicht lange dauern, bis Sie Akkordeons auf Zielseiten finden. Es ist eine so einfache Möglichkeit, Inhalte zu komprimieren, die sonst Designraum beanspruchen würden. FAQs, Produktfunktionen, Anwendungstipps – viele Arten von Informationen können in ein Akkordeon gesteckt werden. Und dieses Snippet zeigt die Implementierung in reinem CSS.
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }Hover-Effekt-Seitenleiste

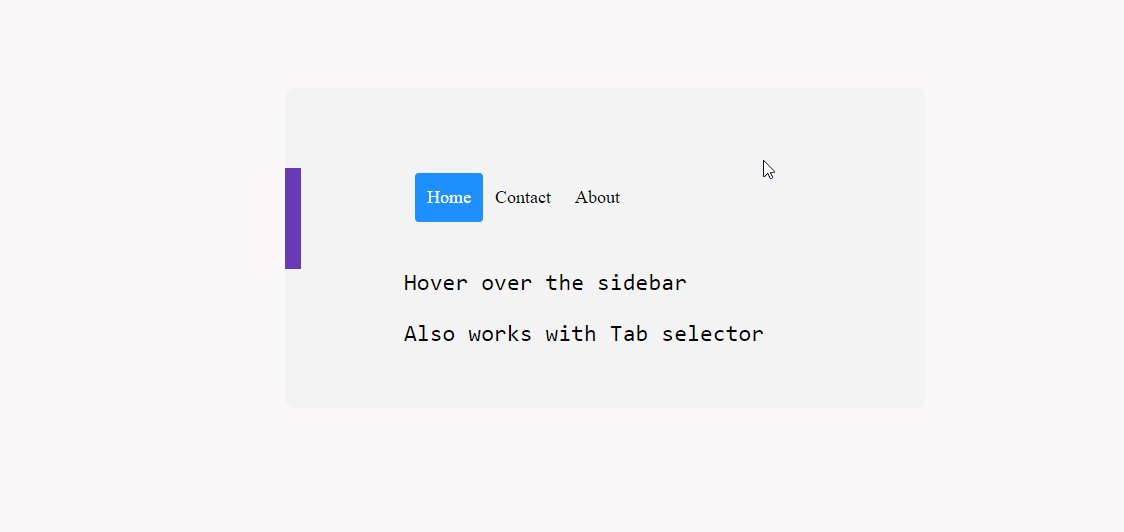
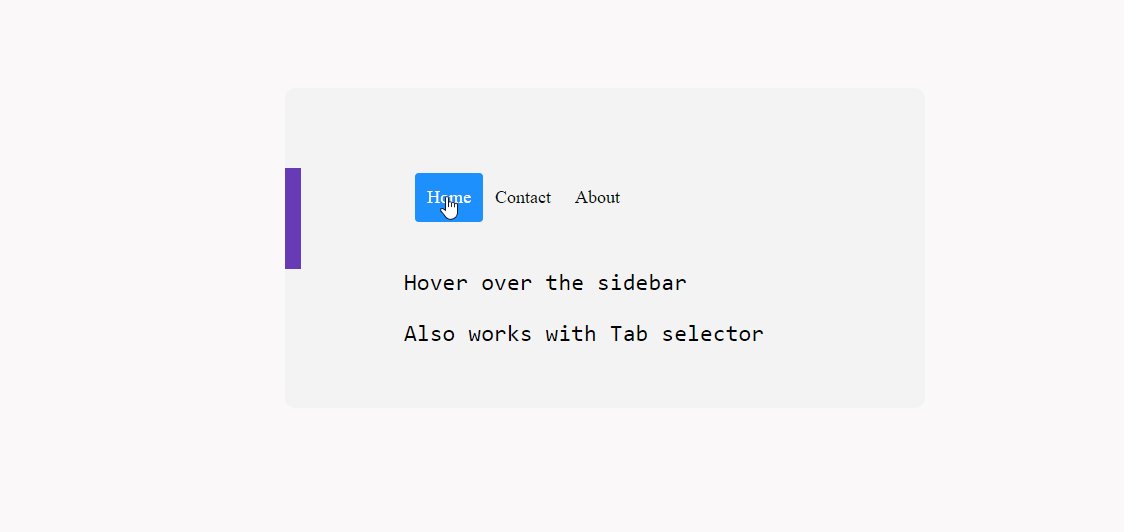
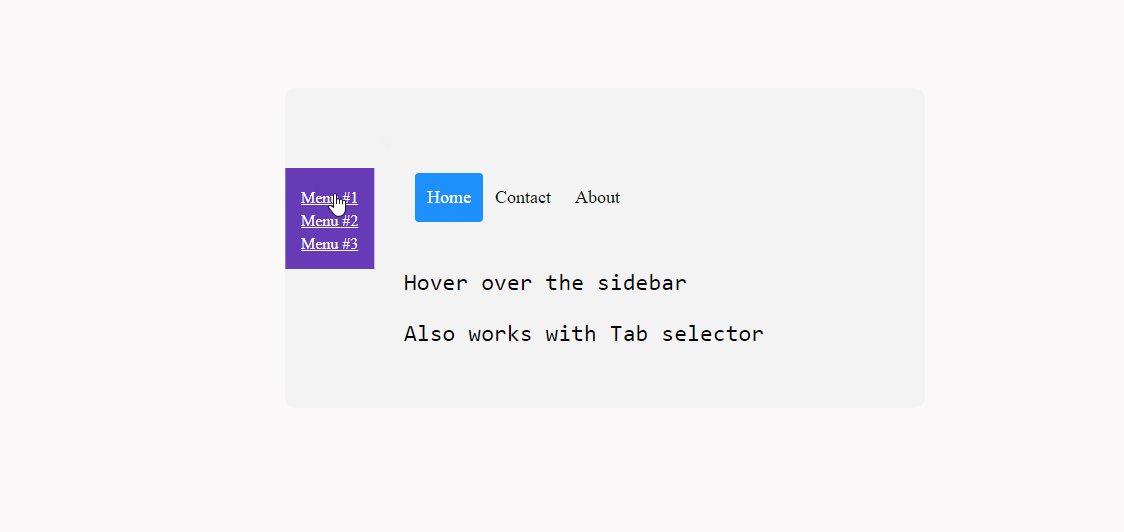
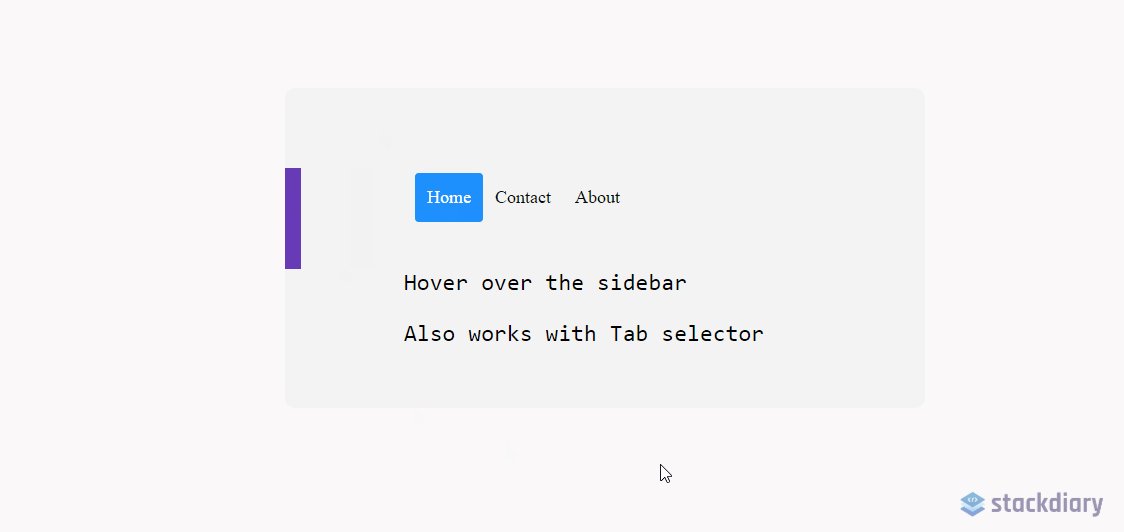
Ist es möglich, eine dynamische Seitenleiste mit Hover-Effekt mit CSS zu implementieren? Unbedingt. Auch dies ist größtenteils dank Eigenschaften wie transform und :hover möglich.
Was die Kompatibilität betrifft, habe ich es mit verschiedenen mobilen Konfigurationen ausprobiert und es schien gut zu funktionieren. Auf dem Desktop funktioniert es jedoch möglicherweise besser, da sich mobile Bildschirme eng anfühlen können.
In der Praxis sollte dieser Ansatz gut funktionieren mit position: sticky; um einen klebrigen Seitenleisteneffekt zu erzeugen.
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }Letter Dropcap mit Anfangsbuchstaben

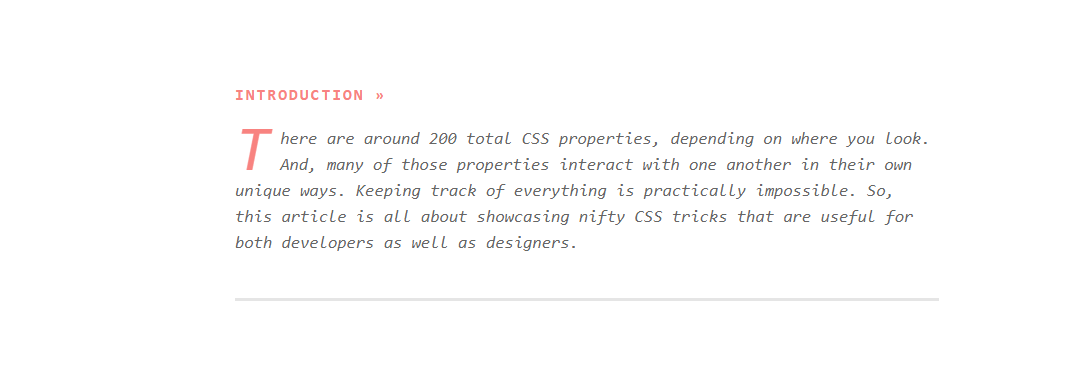
In CSS ist es möglich, bestimmte first-of-type Elemente auszuwählen. Und in diesem Beispiel zielen wir auf die Pseudoklasse ::first-letter ab, um einen Dropcap-Effekt zu erzeugen. Das Schöne an diesem Kurs ist, dass er uns die Freiheit gibt, den Brief nach Belieben zu gestalten. So können Sie das Aussehen der Dropcap an Ihr Design anpassen.
Apropos diese Eigenschaft, Sie können damit eine Reihe von Dingen erreichen. Solange ein bestimmtes Element zum ersten Mal auf der Seite erscheint, kann es mittels first-of-type individuell gestaltet werden. Aber, wie im folgenden Snippet gezeigt – Sie können es auch verwenden, um auf mehrere Elemente abzuzielen, obwohl sie zuvor erschienen sind.
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */Sie können auch mit der Eigenschaft line-height experimentieren, um die Dropcap richtig an Ihrem Container auszurichten.
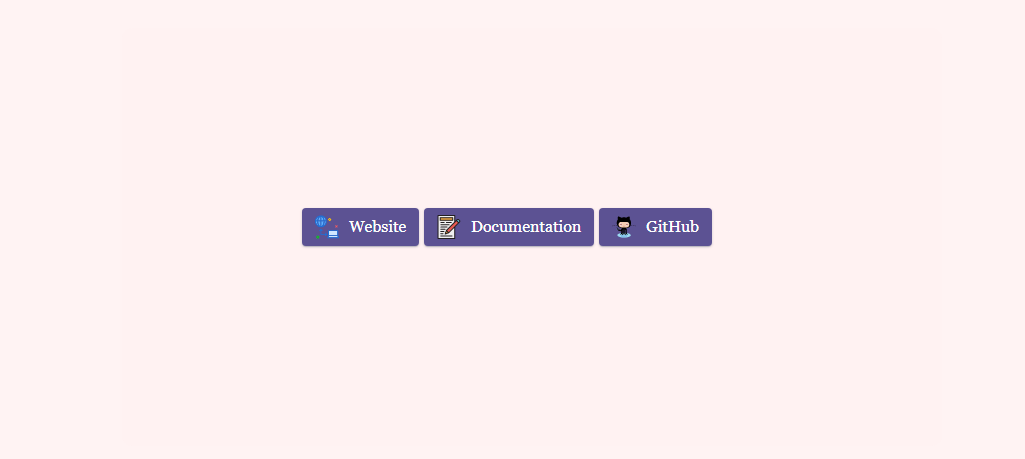
Fügen Sie mit ::before ein Symbol vor Schaltflächen hinzu

Eines meiner Ziele beim Starten dieses Blogs war es, kreativer zu sein, wie ich Inhalte zeige. Und weil ich Listen und verschiedene Zusammenfassungen schreibe, wollte ich sicherstellen, dass sie eine persönliche Note haben. Ich bin nicht die erste oder letzte Person, die einen Blog wie diesen startet, aber ich denke, dass benutzerdefinierte Designelemente einen großen Beitrag leisten können.
Und in diesem Fall verwende ich immer dann, wenn ich auf externe Ressourcen verlinke, Schaltflächen, denen ein benutzerdefiniertes Design hinzugefügt wurde. Insbesondere Schaltflächen mit einem hinzugefügten Symbol. Sie können mit einer einfachen Google-Suche viele „Button-Generatoren“ finden, aber ich war hauptsächlich daran interessiert, eine universelle Lösung zu haben, die ich jederzeit wiederverwenden kann.
Um mein Ziel zu erreichen, habe ich also eine benutzerdefinierte :before -Klasse für die jeweilige Schaltfläche erstellt. Nur zur Verdeutlichung, der content:"\0000a0"; in diesem Ausschnitt wird Unicode für .
Sie können die Symbolgröße anpassen, indem Sie die Breiten- und Höheneigenschaften ändern, um die Schaltflächengröße widerzuspiegeln, die Sie gestalten möchten.
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }Diese CSS-Tipps und -Tricks heben vor allem das Potenzial hervor, JavaScript für bestimmte Designfunktionen nicht zu benötigen. Und das Schöne ist, dass Sie diese Tricks in jedem Design umsetzen können. Diese Beispiele können miteinander gemischt werden, um noch mehr kreative Gestaltungsfreiheit zu erreichen.
Wenn Sie gerne mit CSS herumspielen, besuchen Sie meine spezielle Seite für CSS-Animationen. Es ist noch in Arbeit, aber ich füge langsam immer mehr Animationsbeispiele hinzu. Außerdem habe ich kürzlich eine Anleitung zum Zentrieren von Elementen in CSS zusammengestellt.
