5 Tipps für die effektivere Verwendung von Bildern in WordPress
Veröffentlicht: 2018-07-23Bilder spielen eine große Rolle für das Gesamterscheinungsbild Ihrer Website. Das bedeutet, dass Sie genau auf die von Ihnen gewählte Grafik achten müssen. Darüber hinaus kann sich Ihre Wahl des Dateiformats auf die Leistung Ihrer Website auswirken, was Ihre Herangehensweise an Bilder umso wichtiger macht.
Da Sie WordPress verwenden, haben Sie glücklicherweise mehrere Vorteile, wenn es darum geht, Bilder effektiv zu verwenden. Die Plattform bietet Ihnen beispielsweise viele Tools zum Optimieren der Dateigröße Ihrer Bilder sowie integrierte Größenanpassungs- und Zuschneidefunktionen. Es ist nicht schwer, Bilder zu Ihrer Website hinzuzufügen, die überzeugend aussehen, ohne Ihre Seiten übermäßig zu verlangsamen.
In diesem Artikel führen wir Sie durch fünf Tipps, die Ihnen helfen, Bilder in WordPress effektiver zu verwenden. Wir erklären, warum jedes wichtig ist, und besprechen, wie man es in die Tat umsetzt. Lass uns zur Arbeit gehen!
1. Vermeiden Sie die Verwendung von kostenlosen Archivbildern

Wie Sie wahrscheinlich wissen, können Sie nicht einfach jedes Bild, das Sie online finden, auf Ihrer Website verwenden. Wenn Sie ein Bild auf einer Ihrer Seiten anzeigen möchten, muss es etwas sein, das Sie erstellt, fotografiert oder gescreent haben oder für das Sie ausdrücklich die Erlaubnis haben, es zu verwenden.
Diese Einschränkungen zwingen viele Menschen dazu, kostenlose Bilder zu verwenden. Dies ist ein Sammelbegriff für die Grafiken, die Sie aufgrund der Art und Weise, wie sie lizenziert sind, kostenlos verwenden können. Das Problem ist, dass es Milliarden von Websites online gibt und nicht so viele kostenlose Bilder. Dies bedeutet, dass viele Websites dieselben beliebten Optionen wiederverwenden, was sie unprofessionell oder langweilig aussehen lassen kann.
Ein weiteres Problem besteht darin, dass kostenlose Bilder in der Regel sehr generisch sind. Ein Beispiel für diese Art von Fotos finden Sie am Anfang dieses Abschnitts. Wenn Sie Bilder auf Ihrer Website verwenden, sollten sie immer in irgendeiner Weise für Ihren Inhalt relevant sein, damit sie diesen Inhalt unterstützen und Kontext bieten. Dies ist mit kostenlosen Grafiken schwer zu erreichen.
In den meisten Fällen sollten Sie einen oder mehrere der folgenden Ansätze verwenden, anstatt auf Stock-Bilder zurückzugreifen:
- Erstellen Sie Ihre eigenen Grafiken mit einfachen Online-Tools.
- Verwenden Sie Ihre eigenen Screenshots und Fotos, solange sie für den Inhalt Ihrer Website relevant sind.
- Fügen Sie andere Arten von visuellen Hilfsmitteln und Medien hinzu, z. B. Listen, Tabellen und Infografiken.
Natürlich sind alle diese Techniken mit etwas zusätzlicher Arbeit verbunden. Wenn Sie also wirklich keine andere Wahl haben, als kostenlose Stock-Bilder zu verwenden, empfehlen wir Ihnen, nach den am wenigsten allgemeinen Optionen zu suchen, die Sie finden können, und sicherzustellen, dass sie in direktem Zusammenhang mit dem Text Ihrer Seite oder Ihres Beitrags stehen.
Selbst dann möchten Sie vielleicht ein wenig mit diesen Bildern herumspielen. Sie können beispielsweise Fotos zuschneiden, um bestimmte Bereiche hervorzuheben, oder Filter verwenden, um ihnen ein völlig neues Aussehen zu verleihen. Stellen Sie einfach sicher, dass die Berechtigungen der Bilder es Ihnen erlauben, diese Art von Änderungen vorzunehmen.
2. Verwenden Sie in Ihrem Blog Grafiken mit einem ähnlichen Stil
Einer der häufigsten Fehler, den Menschen beim Entwerfen ihrer Websites machen, ist die Verwendung unterschiedlicher Stile auf jeder Seite. Beispielsweise möchten Sie normalerweise nicht das Farbschema wechseln oder die von Ihnen verwendeten Schriftarten von Seite zu Seite ändern. Diese Arten von Inkonsistenzen können dazu führen, dass Ihre Website so aussieht, als wäre sie in Eile oder ohne große Sorgfalt erstellt worden.
Der gleiche Rat gilt, wenn es um Bilder geht. Stellen Sie sich zum Beispiel vor, dass Ihre Homepage eine Reihe von Bildern in Pastellfarben verwendet:

Es wäre dann irritierend, wenn Sie auf einer anderen Seite (ohne konkreten Grund) auf handgemachte Zeichnungen umsteigen würden:

Die Bilder Ihrer Website sollten einen einheitlichen Stil beibehalten, den Ihre Besucher leicht erkennen und mit dem sie sich vertraut machen können. Schließlich sind Bilder neben den von Ihnen verwendeten Farben, Ihren Schriftarten usw. ein wesentliches Element Ihrer visuellen Marke.
Hier sind ein paar Tipps, um sicherzustellen, dass Sie die richtigen Bilder auswählen:
- Versuchen Sie, Bilder zu verwenden, die eine ähnliche Farbpalette haben.
- Suchen Sie nach Grafiken, die sich mit ähnlichen Themen befassen, wie z. B. Technologie, Vintage-Artikel oder was auch immer für ein Thema auf Ihrer Website im Mittelpunkt steht.
- Erwägen Sie die Verwendung spezifischer Filter für alle Ihre Bilder, damit sie einen einzigartigen visuellen Stil haben.
Wenn Leute Ihre Website besuchen und die von Ihnen verwendeten Bilder sehen, sollten sie das Gefühl haben, dass jedes einzelne absichtlich ausgewählt wurde. Sie können ein wenig mit dieser „Regel“ spielen, wenn Sie der Meinung sind, dass ein bestimmtes Bild oder eine Abweichung von Ihrem Gesamtstil Ihrer Website zugute kommt. Versuchen Sie andernfalls, bei visuellen Medien immer bei einem einzigen Stil zu bleiben.
3. Probieren Sie skalierbare Vektorgrafiken (SVGs) aus
SVGs sind eine Art Bildformat, das nicht viel Aufmerksamkeit erhält. In den meisten Fällen verlassen sich die Benutzer auf Formate, mit denen sie besser vertraut sind, wie PNGs und JPEGs. Beides sind ausgezeichnete Optionen für Online-Bilder, aber sie haben ihre Nachteile.
Je hochwertiger beispielsweise ein Bild ist, desto mehr „wiegt“ es. Dies kann sich negativ auf Ihre Ladezeiten auswirken, was wichtig ist, da langsame Seiten dazu neigen, Besucher abzuschrecken. Außerdem müssen Sie sicherstellen, dass die von Ihnen ausgewählten Bilder auf Mobilgeräten gut aussehen, was schwierig sein kann, wenn Sie PNGs oder JPEGs verwenden.

Wenn es um Skalierbarkeit geht, gewinnen SVGs das Image-Rennen zweifellos. Da es sich um ein vektorbasiertes Bildformat handelt, können SVGs in perfekter Qualität auf jede gewünschte Auflösung skaliert werden. Noch besser, sie neigen dazu, sehr leicht zu sein (was bessere Seitengeschwindigkeiten bedeutet), und Sie können sie mit CSS und JavaScript animieren.
Der einzige Nachteil von SVGs ist, dass das Format nicht gut ist, wenn es darum geht, komplexe Bilder mit vielen Details (z. B. Fotos) anzuzeigen. Es eignet sich jedoch perfekt für Logos, Symbole und ähnliche Designelemente.
Darüber hinaus ermöglicht Ihnen WordPress standardmäßig nicht, SVGs auf Ihre Website hochzuladen. Sie müssen diese Funktionalität mit einem Plugin wie SVG Support hinzufügen:

Dieses Plugin fügt lediglich SVG-Dateien zur Liste der Formate hinzu, die WordPress in seine Medienbibliothek hochladen kann. Sie müssen nur das Plugin installieren und aktivieren, und das war's! Sie können Ihre ersten SVGs sofort hochladen und sie Ihren Seiten und Beiträgen hinzufügen.
4. Legen Sie Standardgrößen für Ihre Blog-Post-Bilder fest
Eine der einfachsten Möglichkeiten, Ihre Blog-Beiträge kohärenter und professioneller aussehen zu lassen, besteht darin, eine Standardauflösung für alle Bilder festzulegen, die Sie darin verwenden. Beispielsweise haben die Bilder, die Sie in unseren Beiträgen sehen, eine Auflösung von 1200 x 676 (mit einigen bewussten Ausnahmen). Das ist groß genug, dass die Bilder auf größeren Bildschirmen ohne Pixelbildung skaliert werden können, aber auf kleineren Geräten sind sie immer noch klar.
Außerdem sehen Blogposts viel besser aus, wenn Sie Bilder verwenden, die genau der Breite Ihrer Absätze entsprechen. Hier ist ein kurzes Beispiel:

Andererseits sieht es so aus, wenn Sie ein Bild verwenden, das viel zu klein ist, um die gesamte Breite der Textspalte abzudecken:

Dieses Bild sieht fehl am Platz aus. Wenn Sie nicht auf Ihre Bildbreiten achten, können Ihre Posts unprofessionell aussehen. Auf Ihrer eigenen Website sollten Sie mit mehreren Auflösungen und Größen experimentieren, bis Sie ein Format gefunden haben, das auf allen Arten von Geräten gut aussieht.
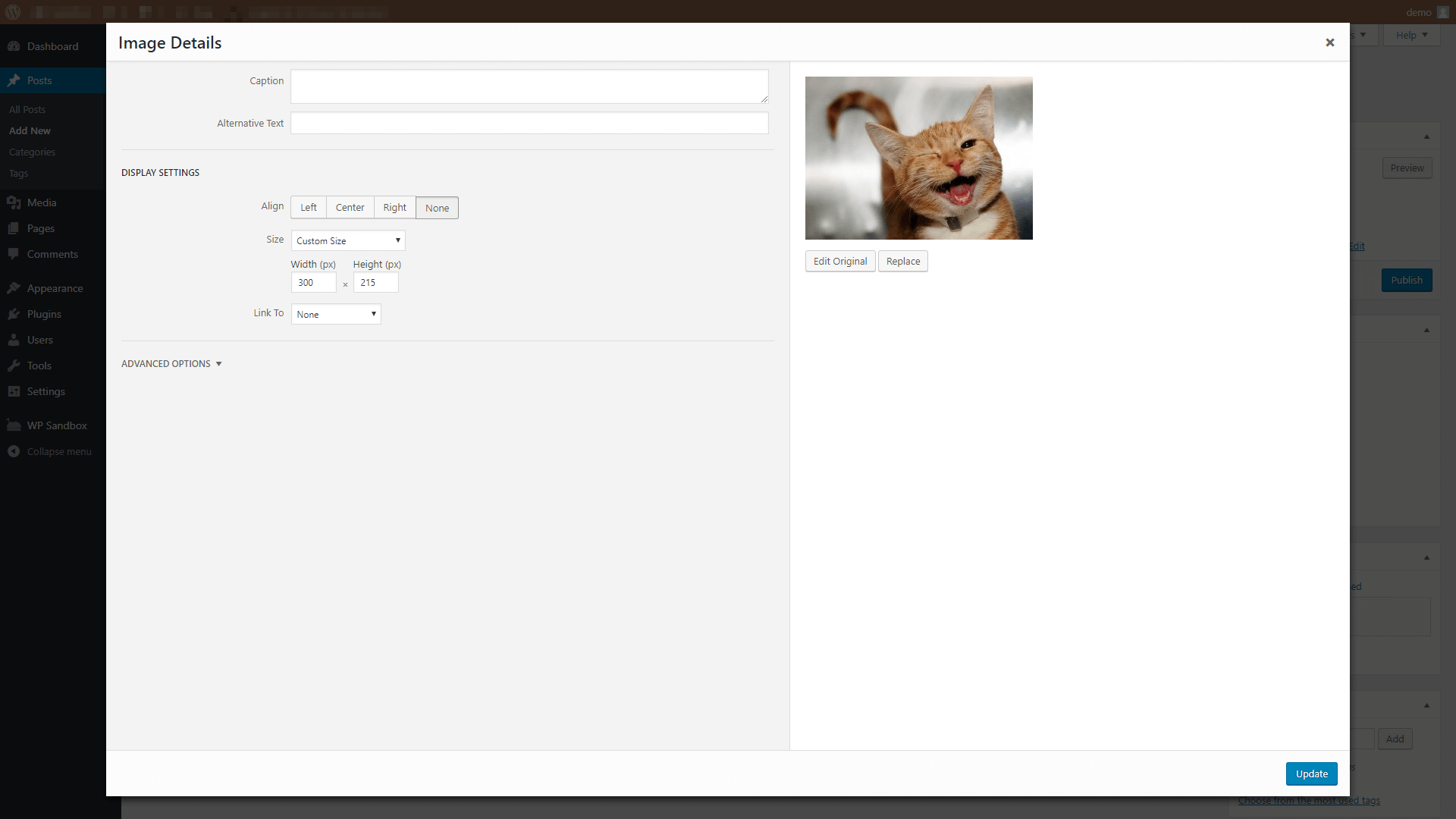
Denken Sie außerdem daran, dass Sie Bilder bei Bedarf in WordPress skalieren können. Klicken Sie dazu auf ein beliebiges Bild in einem Beitrag oder einer Seite und wählen Sie die Option Bearbeiten . Suchen Sie dann nach der Einstellung Größe und wählen Sie Benutzerdefinierte Größe :

Auf diese Weise können Sie Ihr Bild auf jede gewünschte Größe skalieren (im Rahmen des Zumutbaren).
Unserer Erfahrung nach ist WordPress ziemlich zuverlässig, wenn es darum geht, die Größe von Bildern zu ändern, ohne deren Qualität zu beeinträchtigen. Sie können dies jedoch auch mit einer Grafikdesignanwendung (z. B. Photoshop) tun, wenn Sie sich mit diesem Ansatz wohler fühlen.
5. Optimieren Sie Ihre Bilder für eine bessere Leistung
Im Allgemeinen sollten Sie die qualitativ hochwertigsten Bilder verwenden, die Sie auf Ihrer Website finden können. Schließlich möchte niemand verschwommene oder verpixelte Fotos sehen. Diese hochwertigen Bilder haben jedoch einen massiven Nachteil – sie wiegen tendenziell viel (dh die Dateigrößen sind normalerweise ziemlich groß).
Je mehr Bilder Sie auf einer Seite verwenden, desto mehr Daten müssen Ihre Besucher laden, wenn sie darauf zugreifen. Das bedeutet, dass das Laden dieser Seite mehr Zeit in Anspruch nimmt, und wie wir bereits besprochen haben, warten die meisten Leute nicht gerne lange, um Ihre Website anzuzeigen. Dies kann auch zu einem Problem werden, wenn Sie weniger Bilder verwenden, aber diese sind sehr umfangreich.
Glücklicherweise müssen Sie sich nicht von den Bildern Ihrer Website verabschieden, um die Ladezeiten schlank zu halten. Stattdessen können Sie diese Bilder komprimieren oder optimieren, sodass das Laden nicht so lange dauert. Besser noch, Sie können dies im Allgemeinen tun, ohne die Qualität zu beeinträchtigen.
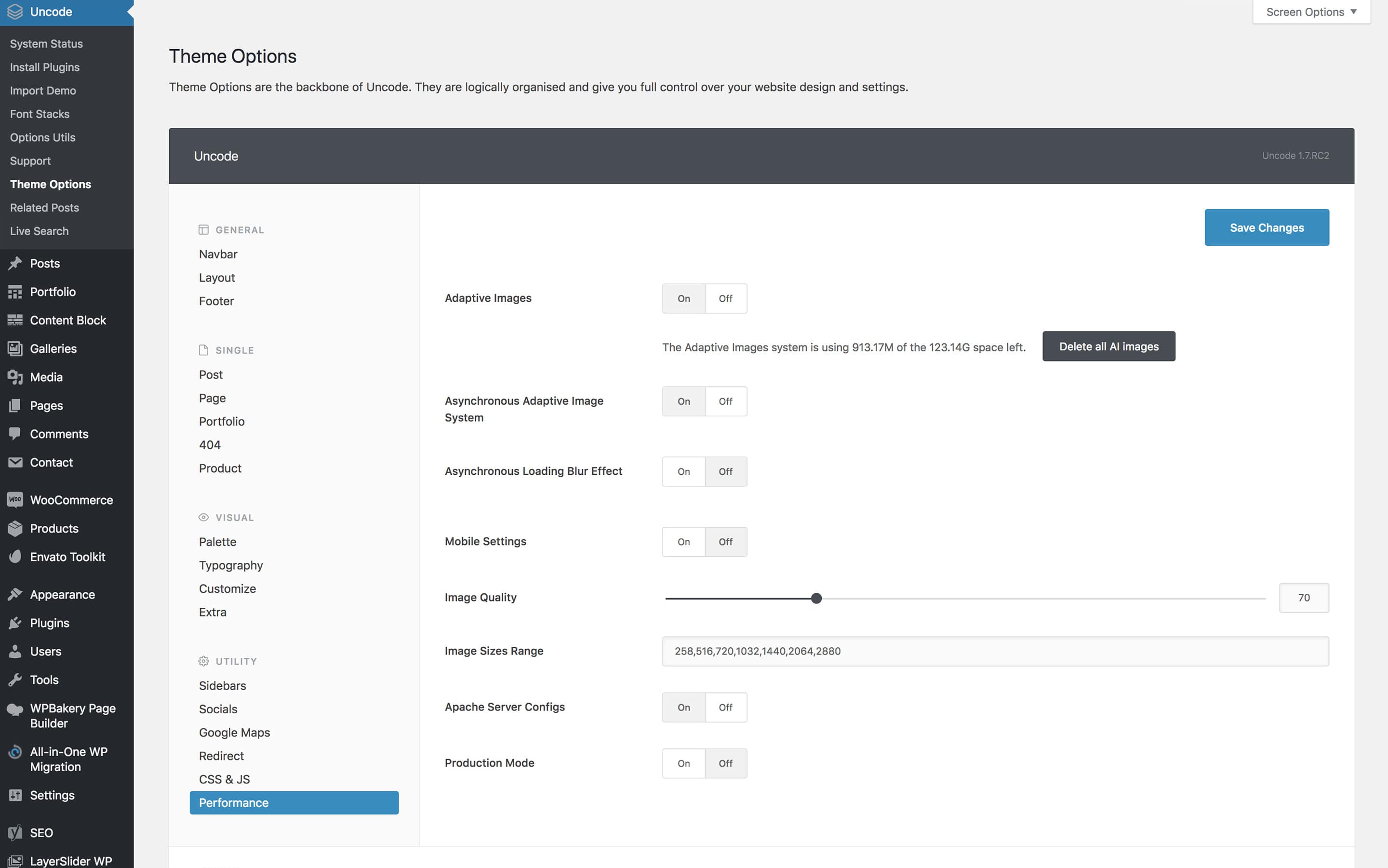
Es gibt viele Tools, mit denen Sie Bilder auf Ihrer Website optimieren können. Wenn Sie jedoch ein Uncode-Benutzer sind, können Sie die integrierte Funktion „adaptive Bilder“ unseres Themas nutzen:

Dadurch können Sie Ihre Bilder in voller Qualität hochladen. Anschließend erstellt die Funktion automatisch verschiedene Kopien dieser Bilder mit mehreren Auflösungen. Wenn jemand Ihre Website besucht, wird Uncode basierend auf dem Gerät und der Bildschirmgröße die optimale Version Ihres Bildes bereitstellen. Dies ist eine hervorragende Möglichkeit, Ladezeiten zu verkürzen und die Benutzererfahrung zu verbessern.
Fazit
Bilder sind eines der wichtigsten Elemente Ihrer Website. Wahrscheinlich werden Sie auf jeder Seite Ihrer Website mehrere Bilder verwenden, die alle von höchster Qualität sein müssen, wenn Sie Ihre Besucher beeindrucken möchten. Die effektive Verwendung von Bildern erfordert jedoch mehr als nur die Auswahl der schönsten Grafiken.
Hier sind fünf schnelle Tipps, die Ihnen helfen, Bilder auf Ihrer WordPress-Seite gut zu verwenden:
- Vermeiden Sie nach Möglichkeit die Verwendung kostenloser Bilder.
- Verwenden Sie auf Ihrer Website Bilder in einem ähnlichen Stil.
- Probieren Sie SVGs aus.
- Legen Sie Standardgrößen für Ihre Blogpost-Bilder fest.
- Optimieren Sie Ihre Bilder für eine bessere Leistung.
Haben Sie Fragen zur Verwendung von Bildern zur Verbesserung Ihrer WordPress-Website? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
Bildnachweis: Pixabay.
