Verwenden des Bildelements zum Anzeigen von SVG-Bildern
Veröffentlicht: 2022-12-12Wenn Sie wie die meisten Menschen sind, denken Sie wahrscheinlich an Scalable Vector Graphics (SVG) als ein Format zum Anzeigen von vektorbasierten Grafiken im Web. Aber wussten Sie, dass Sie SVG auch verwenden können, um Bitmap-Bilder anzuzeigen? In diesem Artikel zeigen wir Ihnen, wie Sie das „image“-Element verwenden, um SVG-Bilder in allen gängigen Browsern, einschließlich Internet Explorer, anzuzeigen. Wir zeigen Ihnen auch, wie Sie SVG-Sprites verwenden, um mehrere Bilder mit einer einzigen HTTP-Anfrage zu laden, und wie Sie die Bildquelle mit JavaScript dynamisch ändern.
Wenn Sie ein SVG verwenden, kann ein Foto unabhängig von seiner Größe großartig aussehen. Sie sind suchmaschinenoptimiert, häufig kleiner als andere Formate und können dynamische Animationen darstellen. In diesem Handbuch wird erklärt, was diese Dateien sind, wie man sie verwendet und wie man damit beginnt, sie zum Erstellen von sva-Dateien zu verwenden. Da Rasterbilder eine feste Auflösung haben, verringert eine Erhöhung ihrer Größe die Qualität ihrer Bilder. Ein Vektorgrafik-Dateiformat speichert eine Reihe von Punkten und Linien zwischen ihnen. XML ist eine Auszeichnungssprache, mit der diese Formate ausgezeichnet werden können. XVG-Dateien enthalten XML-Code, der alle Formen, Farben und Texte angibt, aus denen ein Bild besteht.
Als XML-Code ist es nicht nur schön anzusehen, sondern ermöglicht auch viele andere Dinge, einschließlich einer großartigen Leistung von Websites und Webanwendungen. Die Qualität einer SVG-Datei kann erhalten bleiben, unabhängig davon, ob sie erweitert oder auf eine Größe geschrumpft wird, die keine signifikante Qualitätsminderung erfordert. Bilder aller Größen und Darstellungsarten erscheinen auf einem Swanet immer gleich. Aufgrund ihres Mangels an Details sollen Rasterbilder kleiner als SVGs sein. Das Erscheinungsbild von SVGs ist eine große Kontrolle für Designer und Entwickler. Das World Wide Web Consortium hat ein Dateiformat entwickelt, das zur Standardisierung von Webgrafiken verwendet wurde. Ein SVG ist eine Textdatei, die es Programmierern ermöglicht, den XML-Code schnell und einfach zu verstehen.
Dank der Flexibilität von CSS und JavaScript können Sie SVGs so einstellen, dass sie ihr Aussehen nach Belieben ändern. Vektorgrafiken können in einer Vielzahl von Situationen nützlich sein. Ein Grafikeditor ist eine ausgezeichnete Wahl, um sie zu erstellen, da sie vielseitig, interaktiv und einfach zu bedienen sind. Da jedes Programm seine eigene Lernkurve und Einschränkungen hat, können Sie beim Abschließen auf Schwierigkeiten stoßen. Betrachten Sie einige Optionen und machen Sie sich ein Bild von den verfügbaren Tools, bevor Sie sich entscheiden, ob Sie bezahlen oder kostenlos sind.
Mit dieser Methode können Sie sva-Bilder direkt in das HTML-Dokument schreiben, indem Sie das Tag *svg>*/svg verwenden. Öffnen Sie das SVG-Bild in einem VS-Code oder Ihrer bevorzugten IDE, kopieren Sie den Code und fügen Sie ihn dann in das body>-Element Ihres HTML-Dokuments ein. Ihre Webseite sollte genau wie die unten gezeigte aussehen, wenn Sie alle richtigen Schritte befolgen.
Wenn Sie SVG verwenden, wird normalerweise empfohlen, ein Bild mit einer URL zu verwenden, z. B. *img src=image. Sie können svg“>, ein CSS-Hintergrundbild oder beides verwenden, um eine Datei korrekt zu verknüpfen und in Ihrem Browser korrekt anzuzeigen, aber sie wird möglicherweise nicht angezeigt, da Ihr Server sie möglicherweise mit einem anderen Inhaltstyp bereitstellt.
Wie zeige ich Bilder im SVG-Ordner an?

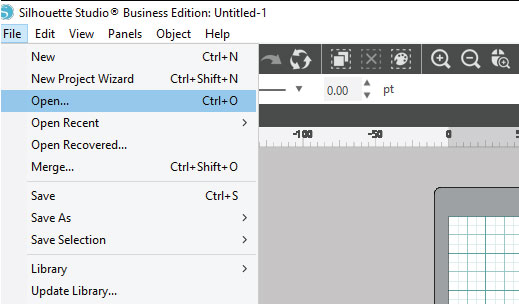
Um Bilder in einem SVG-Ordner anzuzeigen, benötigen Sie ein Programm, das SVG-Dateien öffnen und anzeigen kann. Nicht alle Programme können dies, daher müssen Sie möglicherweise ein bestimmtes Programm wie Adobe Illustrator oder Inkscape herunterladen, um die Bilder anzuzeigen. Sobald Sie ein Programm haben, das SVG-Dateien öffnen kann, sollten Sie in der Lage sein, den Ordner zu öffnen und die Bilder wie jede andere Bilddatei anzuzeigen.
Dies ist ein XML-basiertes Format, das beschreibt, wie eine Grafik in Vektorgröße aussieht. Es ist eine weitaus bessere Methode als kompressionsbasierte Bildformate wie JPG oder PNG. Wenn Sie die Größe einer SVG-Datei verkleinern, kann kein Qualitätsverlust entstehen. Das Format Scalable Vector Graphics (SVG) muss von allen modernen Browsern unterstützt werden. Es ist nicht etwas, das Microsoft standardmäßig bereitstellt, aber Sie können eine Erweiterung herunterladen, die dies für Sie erledigt. Navigieren Sie zum Datei-Explorer und wählen Sie die Schaltfläche „SVG anzeigen“ und dann die Schaltfläche „Vorschaufenster“ oder „Große Symbole“. Wenn Sie Paint bereits installiert haben, sollten Sie es installieren können.
Wenn Sie NET installiert haben, können Sie die mitgelieferte Erweiterung als SVG-Viewer verwenden. In der neuesten Version von Microsoft Edge wird eine Warnung angezeigt, dass die App Ihr Gerät beschädigen könnte, wenn Sie auf die Download-Schaltfläche klicken. Jede über diese Route heruntergeladene SVG-Datei kann jetzt angezeigt werden. Wenn Sie eine Bilddatei ohne sva-Viewer an jemanden senden möchten, müssen Sie Software von Drittanbietern verwenden. Mit File Converter, einem kostenlosen, quelloffenen und leichtgewichtigen Tool, können Sie konvertieren. VSCA-Dateien zu. JPGs in Sekunden. Das gewünschte Bildformat ist ebenfalls verfügbar, und Sie können PDF oder ein anderes auswählen.
SVG: Das vielseitige Dateiformat
Neben der Anzeige von Diagrammen kann ein SVG-Dateiformat verwendet werden, um interaktive 3D-Grafiken zu erstellen. Sie sollten über die erforderlichen Tools und Einstellungen verfügen, um SVG-Dateien in Ihrem Projekt zu verwenden. Wenn Sie sie im Datei-Explorer aktivieren, sollte Ihr Browser sie automatisch öffnen.

Wie öffne ich eine SVG-Datei mit Bildern?

Es gibt verschiedene Möglichkeiten, eine SVG-Datei mit Bildern zu öffnen. Eine Möglichkeit besteht darin, die Datei in einem Texteditor zu öffnen und nach der
Adobe Photoshop und Illustrator verwenden das Dateiformat Scalable Vector Graphics (SVG). Da das Bild auflösungsunabhängig ist, kann es verkleinert oder vergrößert werden. Eine SVG-Datei kann in einem Webbrowser wie Chrome, Firefox oder Safari angezeigt werden. Wenn Sie ein Bild in Adobe Photoshop öffnen, wird es basierend auf der Größe des Bildes automatisch in eine Bitmap-Grafik konvertiert. Wenn Sie keinen Zugriff auf Photoshop haben oder eine SVG-Datei schnell und einfach konvertieren möchten, kann Ihnen ein Online-Tool namens Convertio helfen.
Womit lassen sich SVG-Dateien öffnen?
SVG-Bilder können von Google Chrome, Firefox, IE und Opera sowie jedem anderen gängigen Browser gerendert werden. Es gibt viele einfache Texteditoren und High-End-Grafikeditoren, die SVG-Dateien unterstützen, zusätzlich zu denen, die sie unterstützen.
Kann SVG in JPEG konvertiert werden?
Um diesen Schritt auszuführen, müssen Sie zuerst eine SVG-Bilddatei hinzufügen: Ziehen Sie sie per Drag-and-Drop oder wählen Sie eine Datei aus dem weißen Bereich aus. Wenn Sie in ein anderes Format konvertieren müssen, klicken Sie auf die Schaltfläche Konvertieren, nachdem Sie dieses ausgewählt haben. Die resultierende Datei wird heruntergeladen, sobald Sie die Bildkonvertierung abgeschlossen haben.
Wie bekomme ich SVG dazu, Miniaturansichten anzuzeigen?
Um SVG-Miniaturbilder im Datei-Explorer anzuzeigen, benötigen Sie das kostenlose PowerToys-Dienstprogramm von Microsoft, das kostenlos auf GitHub heruntergeladen werden kann. Die neueste Version der App wird normalerweise oben auf der Download-Seite angezeigt. Nachdem Sie „PowerToys“ installiert haben, können Sie Miniaturbilder mit der Dateierweiterung sehen.
Scalable Vector Graphics (SVG) ist ein Dateityp, der XML-basierten Text verwendet, um zu beschreiben, wie Bilder aussehen sollen. Durch Öffnen der Datei in einem der modernen Webbrowser können Sie eine SVG-Datei anzeigen und öffnen. Wenn Sie Firefox oder Chrome nicht installiert haben, können Sie den in Windows 10 integrierten Browser Microsoft Edge verwenden. Microsoft PowerToys ist eine Reihe von Tools für Windows 10, mit denen Hauptbenutzer ihre Erfahrung verbessern können. Eines der Tools im Tool ist der Datei-Explorer, mit dem Sie eine Vorschau von SVG-Dateien anzeigen können. Nachdem Sie die Optionen aktiviert haben, starten Sie Ihren PC neu, damit die Änderungen sichtbar werden. Wenn Sie den Computer neu starten, können Sie die Miniaturansicht der SVG-Dateien im Datei-Explorer sehen.
Können SVGs Bilder haben?
Wenn ein Bild nicht zu detailliert ist, wird eine SVG-Datei effizienter gespeichert als ein herkömmliches Rasterformat. Vektordateien enthalten genügend Informationen, um Vektoren in jedem Maßstab anzuzeigen, während Bitmap-Dateien größere Dateien für hochskalierte Versionen von Bildern erfordern, die mehr Dateispeicherplatz verbrauchen.
SVG-Dateien können viel Speicherplatz beanspruchen, stellen Sie also sicher, dass sie richtig verwendet werden. Wenn Sie nur ein paar Symbole oder Logos erstellen müssen, verwenden Sie am besten eine Vektorgrafik wie SVG, die praktischer ist als JPG oder PNG. Wenn Sie jedoch ein komplexes Diagramm oder eine Grafik erstellen, sollten Sie sich wahrscheinlich an ein traditionelleres Format halten. Wenn Sie eine Vorlage ausgewählt haben, sollte die Registerkarte Grafiken im Menüband angezeigt werden. Stile, Ebenen und Formen finden Sie alle auf dieser Registerkarte. Die Verwendung von Stilen ist eine großartige Möglichkeit, das Aussehen Ihrer SVG-Datei schnell zu ändern. Auf die Registerkarte Stile kann zugegriffen werden, indem Sie auf die Schaltfläche Stile im Menüband klicken oder Strg S auf der Tastatur drücken. Stile können hinzugefügt, bearbeitet und gelöscht werden. Layering ist die bequemste Art, Ihre SVG-Datei zu organisieren. Sie können eine Ebene hinzufügen, indem Sie in der Multifunktionsleiste auf die Schaltfläche Ebene hinzufügen klicken oder Strg L drücken, und dann können Sie Ebenen hinzufügen, bearbeiten und entfernen, indem Sie auf diese Registerkarte klicken. Eine einfache Form kann verwendet werden, um eine komplexe Illustration zu erstellen. Durch Klicken auf die Schaltfläche Form hinzufügen im Menüband oder Drücken von Strg S können Sie Formen zu dieser Registerkarte hinzufügen, bearbeiten und entfernen.
So zeigen Sie SVG-Dateien als Miniaturansichten an
Es gibt keine definitive Möglichkeit, SVG-Dateien als Miniaturansichten anzuzeigen. Viele SVG-Anzeigeprogramme wie Inkscape oder Adobe Illustrator bieten diese Funktionalität jedoch. Darüber hinaus gibt es eine Reihe von Online-Svg-Viewern , wie z. B. diesen, mit denen SVG-Dateien als Miniaturansichten angezeigt werden können.
