Vecteezy: So laden Sie Ihr fertiges Design herunter
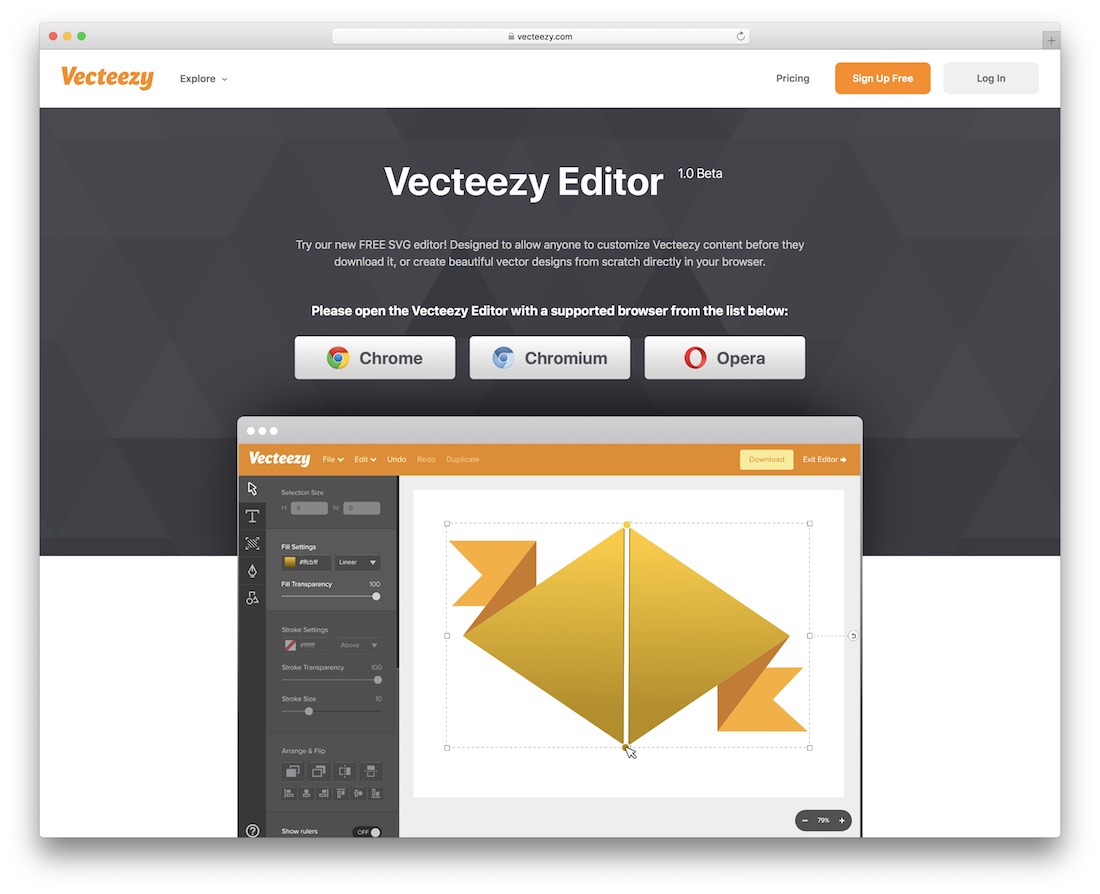
Veröffentlicht: 2022-12-23Wenn Sie bereit sind, Ihr fertiges Design von Vecteezy herunterzuladen, klicken Sie auf das Download-Symbol in der oberen rechten Ecke. Dadurch wird das Download-Fenster geöffnet, in dem Sie Ihr bevorzugtes Dateiformat (JPEG, PNG oder SVG) und die Größe (Klein, Mittel, Groß oder Extragroß) auswählen können. Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche „Herunterladen“ und Ihre Datei wird automatisch heruntergeladen.
Wählen Sie Datei…, dann Exportieren…, benennen Sie schließlich Ihre Datei und wählen Sie das gewünschte Format. Nachdem Sie auf „Exportieren“ geklickt haben, kann es so aussehen, als wollten Sie das Bild speichern, ohne die Optionen ändern zu können. Wenn diese Schaltfläche gedrückt wird, öffnet sich ein neues Fenster, bevor die Datei gespeichert wird.
Hat Vecteezy SVG-Dateien?

SVG kann auch zum Erstellen von Vektorgrafiken verwendet werden. Sie können Ihre Designs und Illustrationen im VNG-Format speichern, wenn Sie Adobe Illustrator, Inkscape, CorelDRAW oder ein anderes vektorbasiertes Programm verwenden.
Sind SVG- und Vektordateien dasselbe?
Das Dateiformat Scalable Vector Graphics (SVG) ist nicht nur webfreundlich, sondern auch ein natives Dateiformat für HTML. Im Gegensatz zu pixelbasierten Rasterdateien wie JPEGs werden Vektordateien mit mathematischen Formeln gespeichert, die auf Punkten und Linien auf einem Gitter basieren.
Ist SVG besser als EPS?
Auch die Dateigröße einer EPS- oder SVG-Datei ist wichtig. Es ist kleiner als EPS, enthält aber nur Code. Es ermöglicht schnellere Ladezeiten und eine bessere Leistung durch die Verwendung von XML-Programmierung. Da EPS-Dateien mehr Informationen über die Bildgröße und -farbe enthalten, sind sie viel größer.
Wie speichere ich eine SVG-Datei?

Wählen Sie im Menü „Datei“ > „Exportieren“ > „svg (svg)“. Durch die Verwendung von Zeichenflächen können Sie den Inhalt Ihrer Zeichenflächen als einzelne SVG-Dateien exportieren. Wählen Sie Exportieren aus dem Menü.
XML (Scalable Vector Graphics) wird verwendet, um eine Vektorgrafik zu erzeugen. Es gibt zwei Methoden zum Erstellen und Bearbeiten der Datei: über JavaScript-Tools oder direkt. Wenn Sie keinen Zugriff auf Illustrator oder Sketch haben, ist Inkscape eine praktikable Option. Weitere Informationen zum Erstellen von SVG-Dateien finden Sie im folgenden Abschnitt. Wenn der SVG-Code-Button gedrückt wird, wird der Text in der Datei generiert. Wenn Sie es öffnen, wird es im Standard-Texteditor angezeigt. Sie können dieses Tool sogar verwenden, um den Text zu kopieren und in Ihre endgültige Datei einzufügen.
Die XML-Deklaration und -Kommentare werden vom Anfang der Datei entfernt. Wenn Sie CSS oder JavaScript verwenden, ist es wichtig, Ihre Formen in Gruppen zu organisieren, die gemeinsam gestaltet oder animiert werden können, unabhängig davon, ob Ihre Formen animiert oder gestaltet sind. Es ist unwahrscheinlich, dass Illustrator die gesamte Zeichenfläche (weißer Hintergrund) mit Ihrer Grafik füllt. Stellen Sie vor dem Speichern Ihrer Grafik sicher, dass die Zeichenfläche richtig in das Bildmaterial passt.
Der JPG-zu-SVG-Konverter ist ein einfaches Tool zum Konvertieren von JPG-Bildern in Vektordateien oder zum Erstellen von Scratch-SVG-Dateien . Eine SVG-Datei ist ein ideales Werkzeug zum Erstellen von Grafiken für Ihre Webseiten, da sie einfach mit einem Texteditor bearbeitet und mit mehreren JavaScript-Bibliotheken dynamisch generiert werden kann.
Speichern eines SVG als JPG in Inkscape
Speichern Sie eine SVG-Datei als JPG, um die Bildgröße gering zu halten und dennoch die Qualität der Vektorgrafiken beizubehalten. Diese Aufgabe kann mit Hilfe von Inkscape bewältigt werden, einem Programm, das hochmodernes Vektorzeichnen bietet und Open Source ist.
Welches Programm kann eine SVG-Datei speichern?
Es gibt eine Vielzahl von Programmen, die eine SVG-Datei speichern können. Einige gängige Programme sind Adobe Illustrator, Inkscape und Sketch.
Slant wird von einer Community unterstützt, die Sie dabei unterstützt, fundierte Entscheidungen zu treffen. Bitte lassen Sie uns wissen, wofür Sie sich begeistern, um einen personalisierten Feed zu erhalten und anderen zu helfen. Inkscape 1.0 Beta 2 für Mac hat einige Aufmerksamkeit erhalten, und es scheint besser zu sein, wenn dunkle Themen unterstützt werden, und es wurde aus der X11-Liste entfernt, was fantastisch ist. Die Fähigkeiten der Software sind ziemlich beeindruckend. Je nachdem, wie viele Schriftarten Sie installiert haben und welchen Dateityp Sie importieren, kann es bis zu 30 Sekunden dauern, bis Inkscape gestartet wird, und es kann möglicherweise nicht immer feststellen, welchen Dateityp Sie importieren. Diese Windows-App kann zum Animieren von Skizzen verwendet werden. Diese App enthält neben Symbolen und Fotos auch Symbole, Fotos, Illustrationen und UI-Kits. Ihr Bild wird auf CDN-Servern gehostet und Sie können eine URL in Ihren HTML-Code einfügen. Sie sehen die Option, die Sie verwenden möchten, nicht?
SVG-Dateien sind im Gegensatz zu .NET-Dateien eine ausgezeichnete Wahl für Vektorgrafiken und Webgrafiken. Dieses Format ist einfach zu bearbeiten und zu skalieren, was es zu einer ausgezeichneten Wahl für hochwertige Grafiken macht.
Aufgrund ihrer Vektornatur können Sie komplizierte und detaillierte Designs erstellen, ohne an Qualität zu verlieren. Darüber hinaus können sie für eine Vielzahl von Zwecken verwendet werden, einschließlich Logos und Schaltflächen, Illustrationen und Infografiken.
Wenn Sie ein vielseitiges und einfach zu verwendendes Grafikformat verwenden möchten, sollten Sie die Verwendung von SVG in Betracht ziehen. Wenn Sie mit einem neuen Dateityp experimentieren möchten, sehen Sie sich an, wie dieser zur Verbesserung Ihrer Designs und Arbeitsabläufe verwendet werden kann.

Wie speichere ich eine Vektorgrafiken-Datei?
Je nach verwendetem Programm gibt es verschiedene Möglichkeiten zum Speichern von Vektorgrafiken . In Adobe Illustrator können Sie Ihre Datei beispielsweise als .ai, .eps oder .pdf speichern.
Adobe scheint langsam aber sicher Vektorgrafiken aus Photoshop zu entfernen. Ein besseres Werkzeug als Illustrator ist es, Vektorgrafiken zu erstellen, zu bearbeiten und zu speichern. In diesem Beitrag soll erklärt werden, wie sich Raster- und Vektorgrafiken unterscheiden, daher gehe ich am Ende auf die Grundlagen ein. Adobe Photoshop 2022 verwendet das SVG-Format (Scalable Vector Graphics) als eines von zwei Vektorformaten . Die Option muss aktiviert sein, wenn Sie Vektordateien speichern möchten. Der Vektorgrafik-Editor ist eine nützliche Fähigkeit zum Lernen in der Zukunft, da Adobe diese Option möglicherweise entfernt. Wenn Sie Adobe Photoshop verwenden, können Sie eine Vektordatei nach Adobe Illustrator exportieren.
Das Importieren von Vektorpfadinformationen in das native AI-Format von Illustrator erleichtert den Export. Es ist ein guter Ausgangspunkt, wenn Sie immer noch nicht wissen, was Raster- und Vektorbilder bedeuten. Alle Arten von digitalen Bilddateien wie JPEG, PNG, GIF und TIFF sind Rasterdateien. Es ist nicht so einfach, ein Vektorbild zu verwenden wie ein herkömmliches Bild. Sie verwenden mathematische Gleichungen, um die Ankerpunkte, Linien und Kurven des Bildes zu definieren, anstatt ein Pixelraster zu verwenden.
So speichern Sie eine Datei als Vektor in Illustrator und Coreldraw
Navigieren Sie in Illustrator zu Datei > Speichern unter oder Datei > Kopie speichern, um die Datei als Vektor zu speichern. AI, EPS, PDF oder SVG können dann ausgewählt werden. Sie können Ihre Dateien im Vektorformat exportieren, wenn Sie CorelDRAW verwenden. Geben Sie den Dateinamen, den Sie exportieren möchten, in das Feld Export ein. Das Fenster „PNG-Optionen“ wird im folgenden Schritt angezeigt.
SVG-Datei
Eine SVG-Datei ist eine skalierbare Vektorgrafik-Datei. SVG-Dateien können in Vektorbearbeitungssoftware wie Adobe Illustrator, Inkscape oder Sketch erstellt werden. Sie können in Texteditoren bearbeitet werden und werden häufig für Webgrafiken verwendet.
Die Verwendung eines digitalen Formats wie SVG lässt Bilder schön erscheinen, egal wie groß oder klein sie sind. Aufgrund der geringen Dichte dieser Formate sind sie häufig kleiner als andere Formate, dynamisch animierbar und für Suchmaschinen optimiert. In diesem Handbuch erfahren Sie, was diese Dateien sind, wann Sie sie benötigen und wie Sie sie verwenden können. Aufgrund der festen Auflösung von Rasterbildern verringert eine Erhöhung ihrer Größe deren Qualität. Vektorgrafikformate enthalten eine Reihe von Punkten und Linien, die ein bestimmtes Bild darstellen. XML, eine Auszeichnungssprache, wird verwendet, um diese Formate zu erstellen. Alle Formen, Farben und Texte in einer Bilddatei werden durch XML angegeben, das in einer SVG-Datei erstellt wird.
Es ist keine Überraschung, dass XML-Code optisch so ansprechend ist; es macht SVG so leistungsfähig für Websites und Webanwendungen. Es besteht keine Notwendigkeit, die Qualität zu reduzieren, um ein vergrößertes oder verkleinertes SVG zu erhalten. Wenn es um Bildgröße und Anzeigetyp geht, macht es keinen Unterschied. Im Vergleich zu Rasterbildern fehlt einem SVG die Tiefe eines Rasterbildes. Ein SVG ermöglicht Designern und Entwicklern eine erhebliche Kontrolle über ihre Designs. Webgrafiken werden in diesem Dateiformat gespeichert, das vom World Wide Web Consortium erstellt wurde. Programmierer können den XML-Code leicht verstehen, solange sie den Code nicht auf andere Weise betrachten.
Sie können das Aussehen von SVGs mit CSS und JavaScript ändern. Grafiken mit mehreren Vektorebenen können in einer Vielzahl von Situationen nützlich sein. Sie sind einfach zu erlernen, interaktiv und anpassungsfähig, was sie zu einer ausgezeichneten Wahl macht, um den Umgang mit einem Grafikeditor zu erlernen. Die Lernkurve jedes Programms ist einzigartig. Probieren Sie ein paar Optionen aus und bekommen Sie ein Gefühl dafür, was Sie kostenlos oder gegen eine Gebühr erhalten können.
Wenn Sie ein Bild im SVG-Format erstellen, verwenden Sie ein Vektorgrafikformat . Sie können qualitativ hoch- oder herunterskaliert werden, ohne ihre ursprüngliche Qualität zu verlieren, und sie können mit einer Vielzahl von Software-Tools manipuliert werden. Silhouettenbilder werden verwendet, um eine Vielzahl von Artikeln zu erstellen, einschließlich Handwerk, Lasergravur und Druck. Wenn Sie Ihre Bilder vektorisieren, werden sie sofort in skalierbare Vektorgrafiken (SVG-Dateien) umgewandelt. Sie erleichtern die Zusammenarbeit und sparen Zeit. Sie können Ihre SVG-Dateien in Zukunft in Dropbox oder Google Drive speichern.
Png vs. SVG: Welches ist das bessere Bildformat?
Sowohl ein PNG- als auch ein SVA-Bild sind einander vorzuziehen, obwohl es einige Nachteile gibt. Zwar können PNGs höhere Auflösungen darstellen, sie lassen sich aber nicht unendlich erweitern. Vektorbasierte SVGs hingegen sind skalierbar und können unabhängig von der Größe der Datei eine hohe Auflösung beibehalten. Sie werden nicht so häufig verwendet wie PNGs und sind möglicherweise nicht so bekannt. Es kommt alles darauf an, was Sie von Ihrem Image erwarten und wünschen.
