Einfachste Möglichkeit, eine virtuelle Konferenz-Website mit der Elementor-Vorlage zu erstellen
Veröffentlicht: 2020-09-29
Das Erstellen einer virtuellen Konferenz-Website ist jetzt eines der Trendthemen. Weil es einfacher ist, Meetings, Konferenzen und andere Arten von Veranstaltungen ohne Unterbrechung online durchzuführen. Sie haben die volle Kontrolle über die gesamte Veranstaltung. Aber eine Website von Grund auf neu zu erstellen, ist immer kostspielig und zeitaufwändig. Aus diesem Grund ist eine vollständig fertige Vorlagenlösung die beste, um loszulegen. In diesem Blog erfahren Sie mehr darüber.
Inhaltsverzeichnis
 Warum sollten Sie eine virtuelle Konferenz-Website erstellen?
Warum sollten Sie eine virtuelle Konferenz-Website erstellen?
Um sich global zu vernetzen, sind virtuelle Konferenzen heute beliebter denn je. Und in dieser aktuellen Situation einer Pandemie wird Remote-Arbeit jetzt am meisten geschätzt. Es funktioniert effektiv, um eine globale Kommunikation zu schaffen, und zwar auf problemlose Weise.
Beispielsweise leben viele Organisationsinhaber außerhalb. Oder Sie müssen als Veranstaltungsplaner ein Seminar organisieren, um hochkarätige Persönlichkeiten in einer virtuellen Konferenz zusammenzubringen. Sie müssen sicherstellen, dass Sie eine interaktive Website erhalten. Sie können dann Ihre Marketingaktionen in einem fehlerfreien Prozess durchführen, um Ihre Zielgruppen zu sammeln.
Eine schöne, voll funktionsfähige Website ist die einzige Lösung, um Ihre virtuellen Konferenzen online durchzuführen. Aus diesem Grund erstellen Geschäftsinhaber für die einzelnen Personen gerade eine virtuelle Konferenzwebsite.
Es hilft ihnen, ihre Geschäftstreffen, Seminare, Veranstaltungen und mehr an einem organisierten Ort durchzuführen . Sie können die volle Kontrolle darüber haben, wem sie beitreten oder nicht. Das macht die virtuelle Kommunikation reibungslos und effizient.

EleCamp
Vorlagenpaket für virtuelle Konferenzen für Elementor
Zugang erhaltenWie erstelle ich eine virtuelle Konferenz-Website mit Elementor-Vorlagen?
Mit dem beliebtesten Seitenersteller von WordPress – Elementor – können Sie Ihre virtuelle Konferenz-Website erstellen, ohne eine einzige Codezeile hinzuzufügen. Es enthält viele fertige Vorlagensammlungen, mit denen Sie ganz einfach eine für Sie erstellen können. Sie müssen nur Ihre Inhalte bereit stellen und ein wenig anpassen. Das ist es! Sie können es veröffentlichen, wann immer Sie möchten.
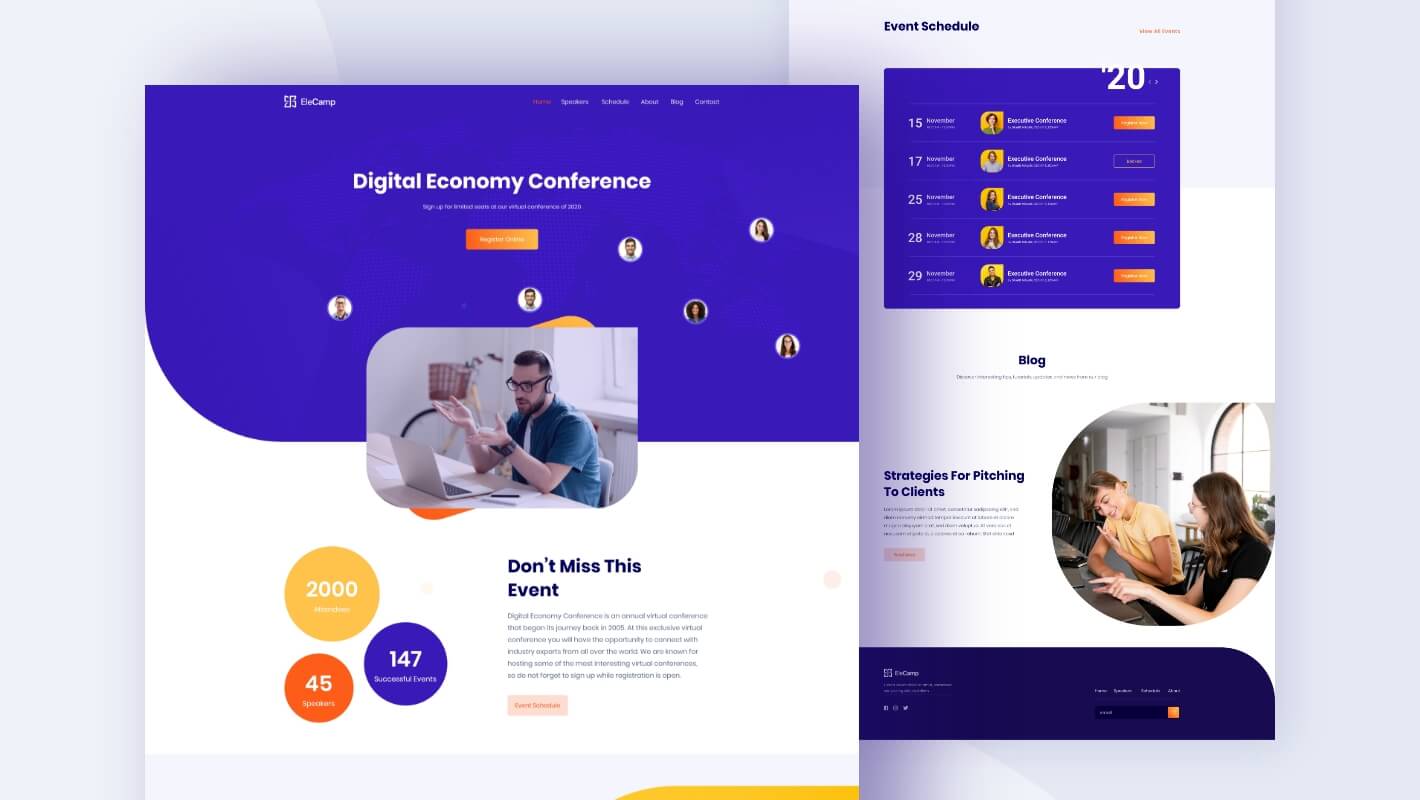
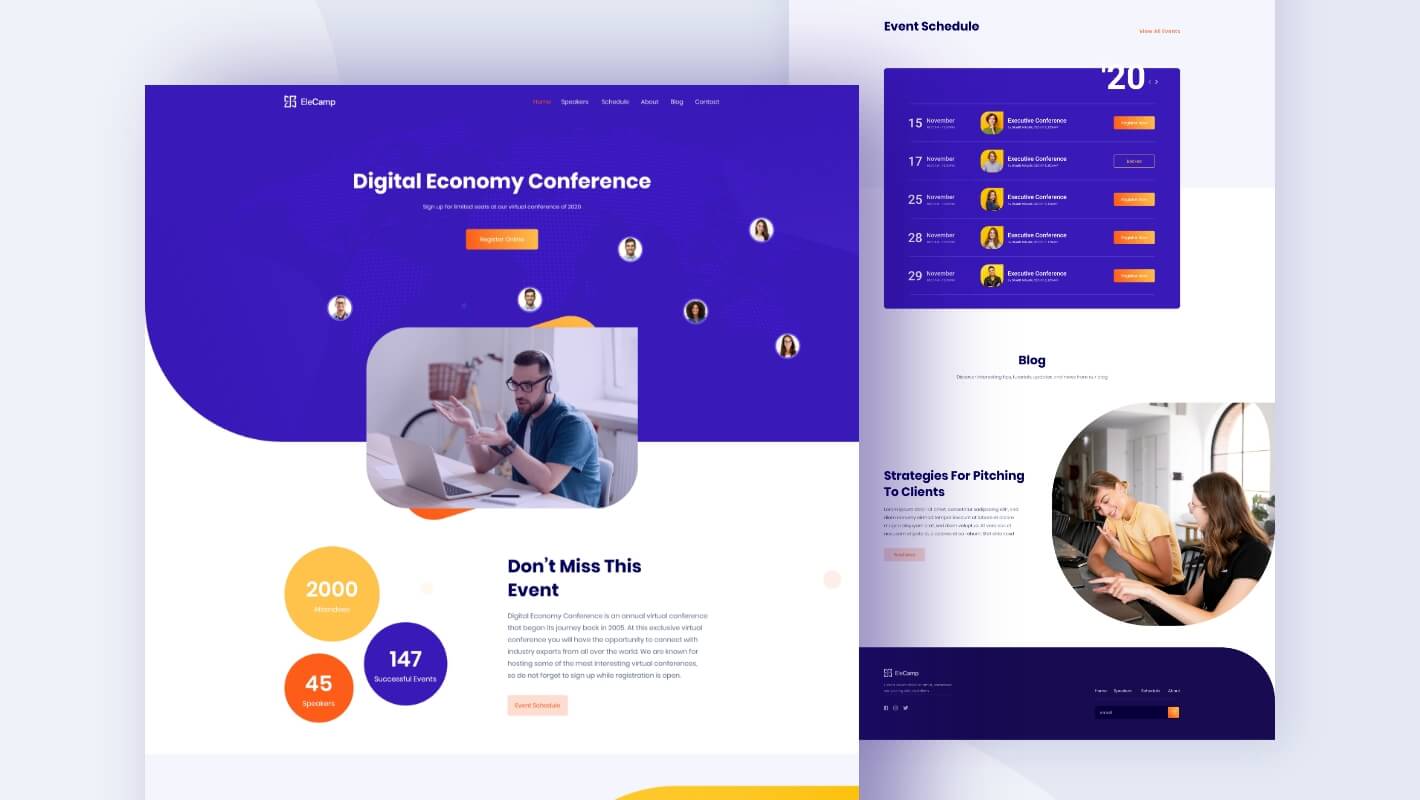
Wir stellen Ihnen das Elementor Premium, komplettes Vorlagenpaket EleCamp Template von Templately vor . Mit den fertigen Designs können Sie ohne Programmierung und mit nur wenigen Klicks eine überzeugende Website erstellen. Lassen Sie uns wissen, was es mit unten kommt:
Sehen Sie sich das Video-Tutorial an
Was bietet Ihnen EleCamp?
EleCamp wird mit sieben fertigen Seiten und vier interaktiven Blöcken geliefert, um eine schön aussehende, voll funktionsfähige Website zu erstellen. Es besteht aus kreativen Abschnitten, animierten Widgets, sanften Bildlaufeffekten auf der gesamten Website und mehr, um es hervorzuheben.
Homepage : Das EleCamp-fähige Homepage -Design enthält kreative Abschnitte, um sofort eine interaktive Zielseite zu erstellen.
Über uns Seite: Das EleCamp-fähige Homepage -Design enthält kreative Abschnitte, um sofort eine interaktive Zielseite zu erstellen.
Seite „ Veranstaltungsplan“: Auf dieser Seite „Veranstaltungsplan “ können Sie mithilfe dieses fertigen Designs sofort jede Konferenz planen.
Referentenseite: Sie können Ihre Webinar-Referenten interaktiv in dieser Referentenseitenvorlage präsentieren , um Ihre Website-Besucher anzuziehen und zu motivieren.
Blog-Seite: Wenn Sie möchten, können Sie alle Blogs, wichtige Mitteilungen und andere Arten von Nachrichten mithilfe dieser fertigen Blog -Seiten- Vorlage anzeigen.
Blog-Detailseite: Die Blog-Detailseite leitet Ihr Publikum weiter, um dort Einzelheiten über Ihre Blogs oder Posts zu erfahren.
Kontaktseite: Die Ready EleCamp 'Kontaktseite' hilft Ihnen, Ihre Kontaktinformationen in einem interaktiven Formularlayout mit anderen kreativen Abschnitten anzuzeigen.
 Dinge, die Sie besorgen müssen, bevor Sie eine virtuelle Konferenz-Website erstellen
Dinge, die Sie besorgen müssen, bevor Sie eine virtuelle Konferenz-Website erstellen
Sie müssen einige Dinge erledigen, bevor Sie Ihre virtuelle Konferenz-Website mit Hilfe des fertigen Premium-Vorlagenpakets „EleCamp“ von Templately erstellen . Schauen wir uns die erforderlichen Plugins an, die unten erforderlich sind:

- Elementor : Installieren Sie WordPress, einen der besten Seitenersteller Elementor, um dieses praktische Paket für virtuelle Konferenz-Websites zu verwenden.
- Essential Addons : Aktivieren Sie anschließend Essential Addons für Elementor – die beste Elementbibliothek mit über 700.000 zufriedenen Benutzern und über 70 voll funktionsfähigen Widgets.
- Templately : Um die Vorlage „EleCamp“ von Templately zu verwenden, müssen Sie sich für ein Konto anmelden und „Templately“ auf Ihrer WordPress-Website installieren, um den Einrichtungsvorgang abzuschließen.
 Beginnen Sie mit Templately, um eine beeindruckende Website für virtuelle Konferenzen zu erstellen
Beginnen Sie mit Templately, um eine beeindruckende Website für virtuelle Konferenzen zu erstellen
Nachdem Sie alle oben genannten Plugins aktiviert haben, sind Sie nun bereit, das EleCamp-Vorlagenpaket auf Ihrer Elementor-Site zu verwenden, indem Sie die folgenden einfachen Schritt-Richtlinien befolgen:

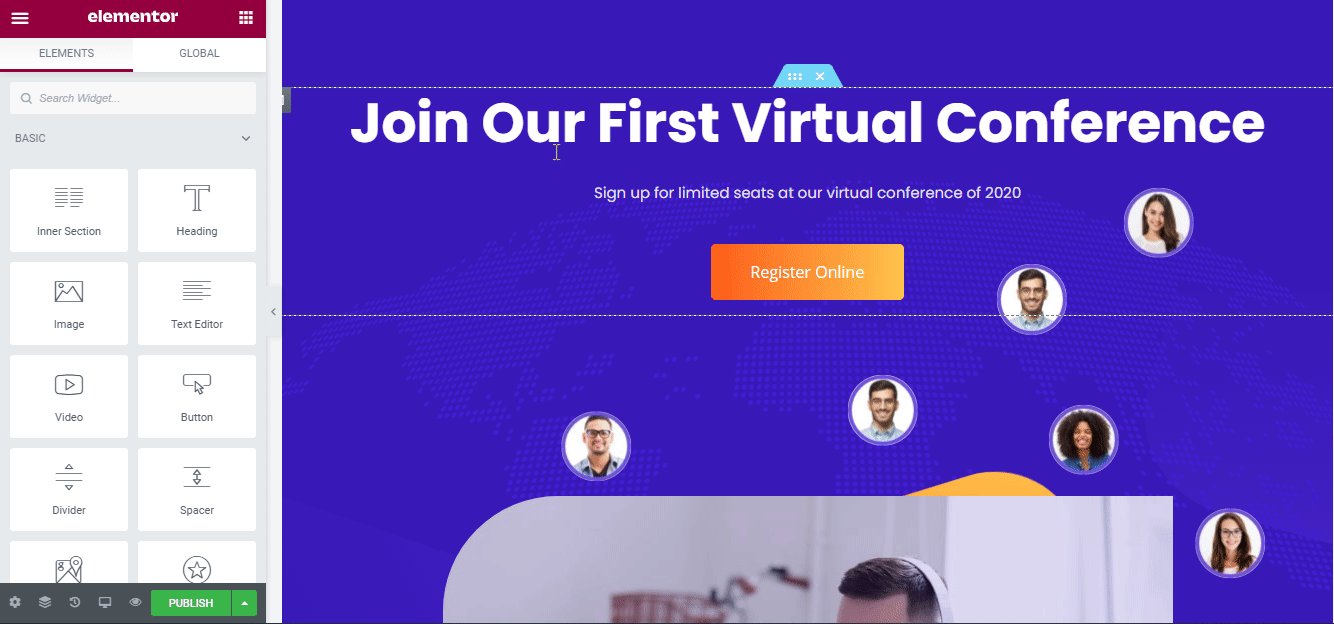
Schritt 1: Fügen Sie das 'EleCamp'-Homepage-Design von Templately ein
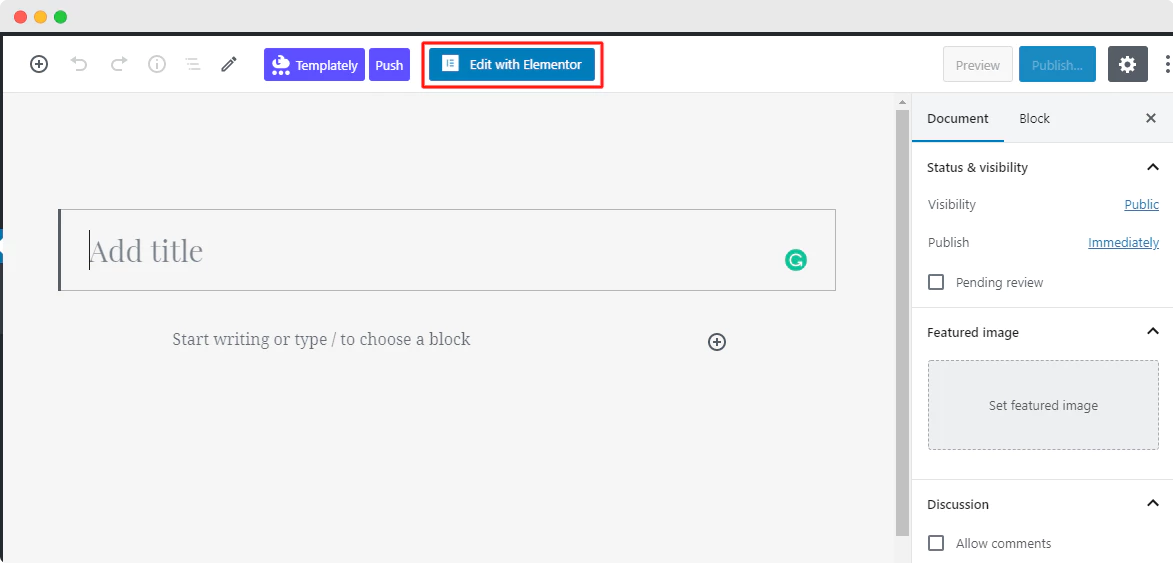
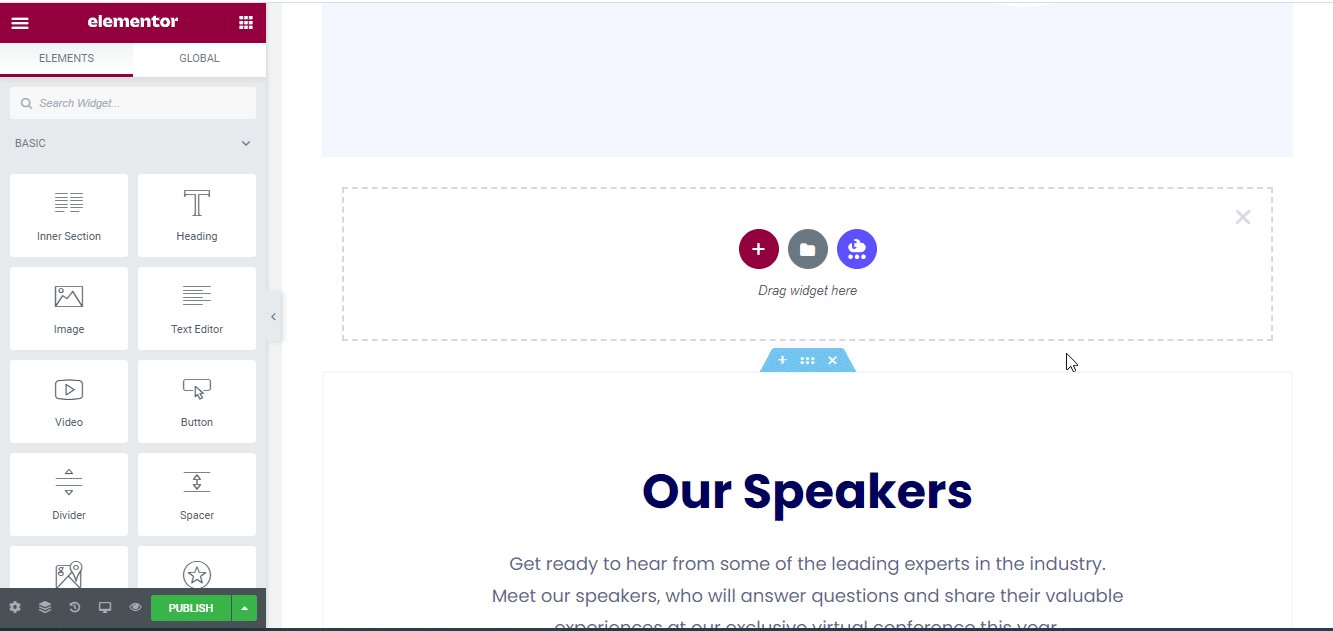
Klicken wir auf Edit with Elementor , um eine neue Seite im WordPress-Dashboard zu erstellen. In wenigen Augenblicken erscheint dann eine neue Seite im Elementor-Editor.

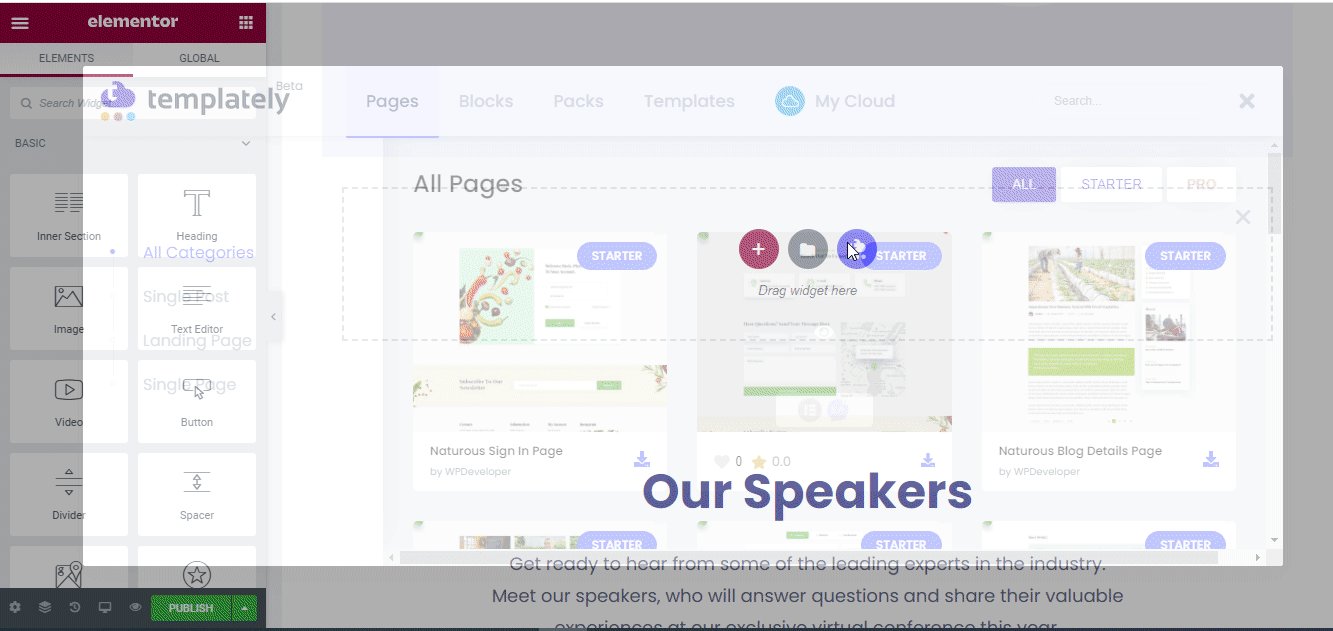
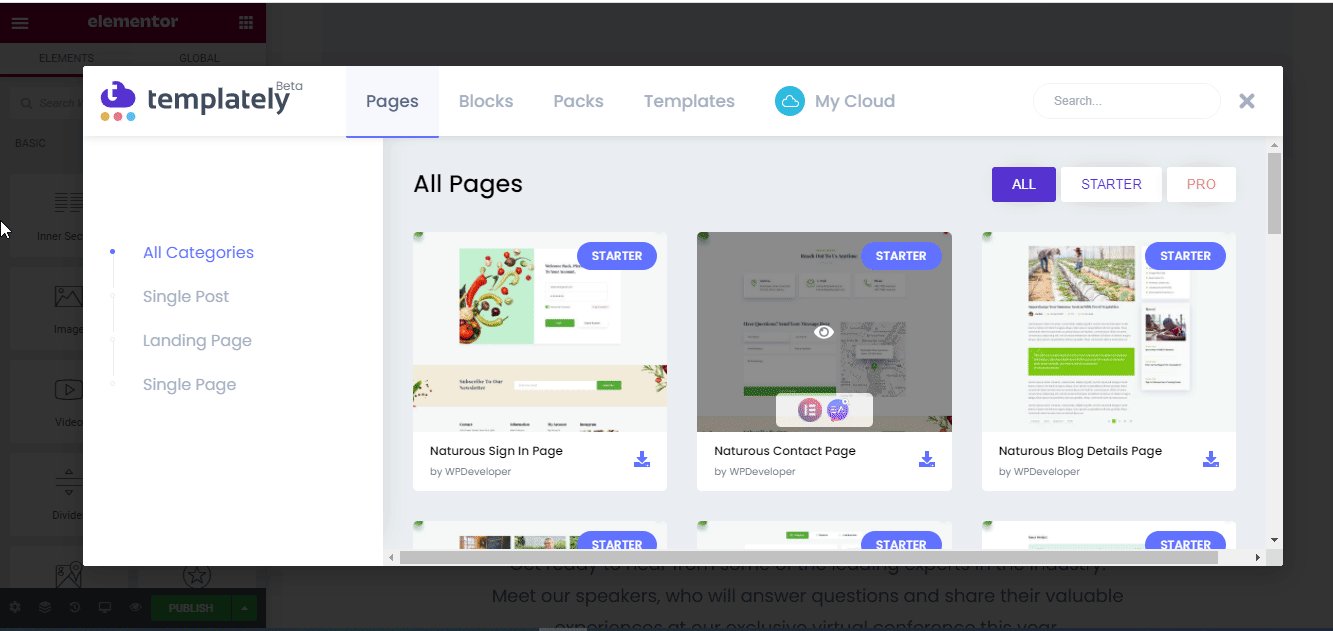
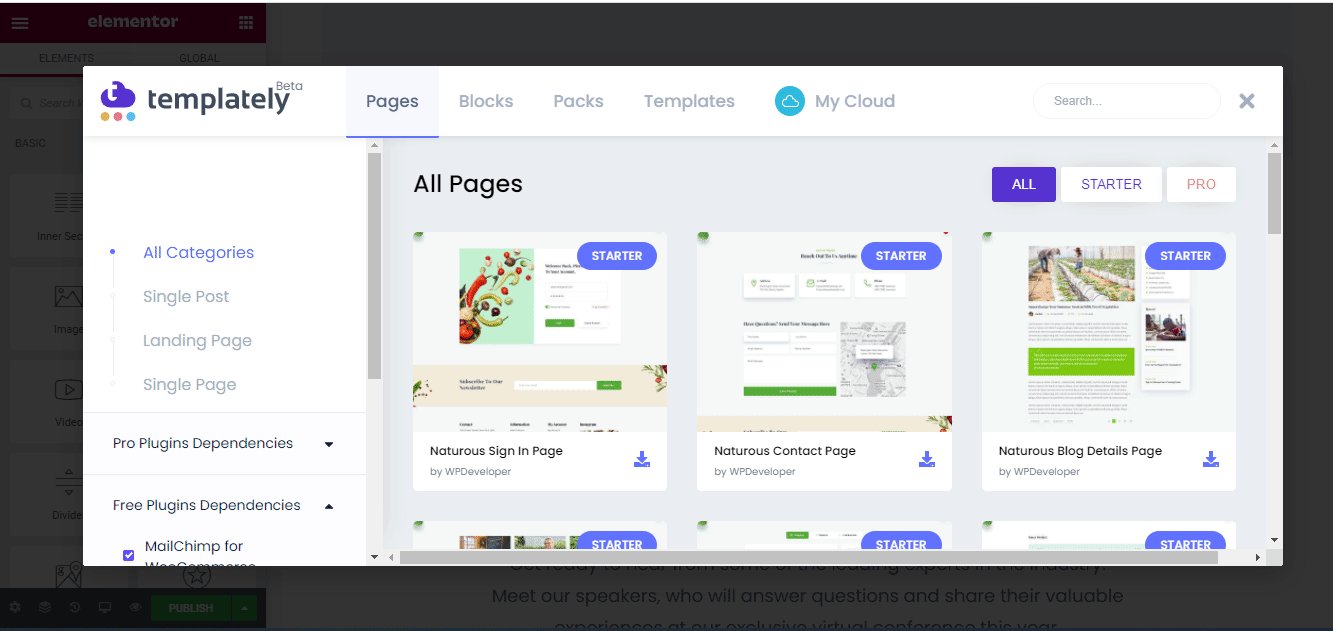
Anschließend müssen Sie auf das mittlere Symbol der Seite klicken, die mit „Templately“ geliefert wird . Es wird dort alle Templately-fertigen Sammlungen wunderschön präsentieren . Dort musst du nach 'EleCamp' suchen. Es zeigt dann automatisch alle damit verbundenen fertigen Seiten und Blöcke an.

Wählen Sie später das Design der Homepage „EleCamp“, klicken Sie auf die Schaltfläche „Einfügen“ und beginnen Sie, es nach Ihren Wünschen zu ändern.

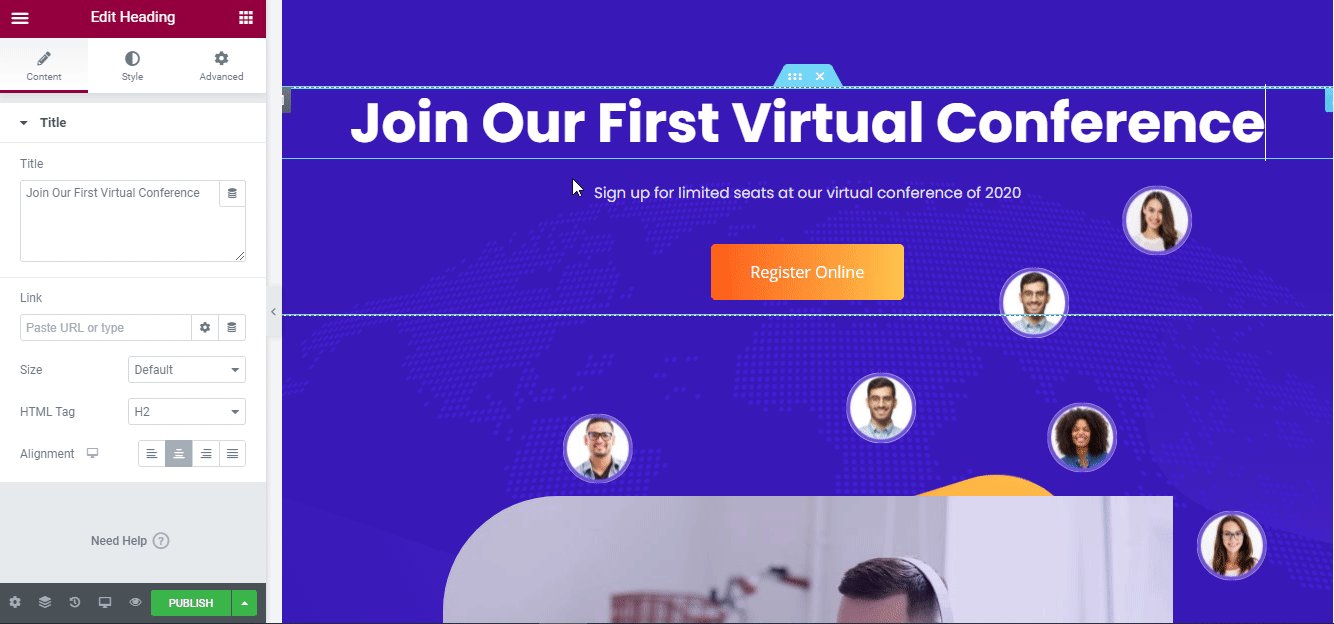
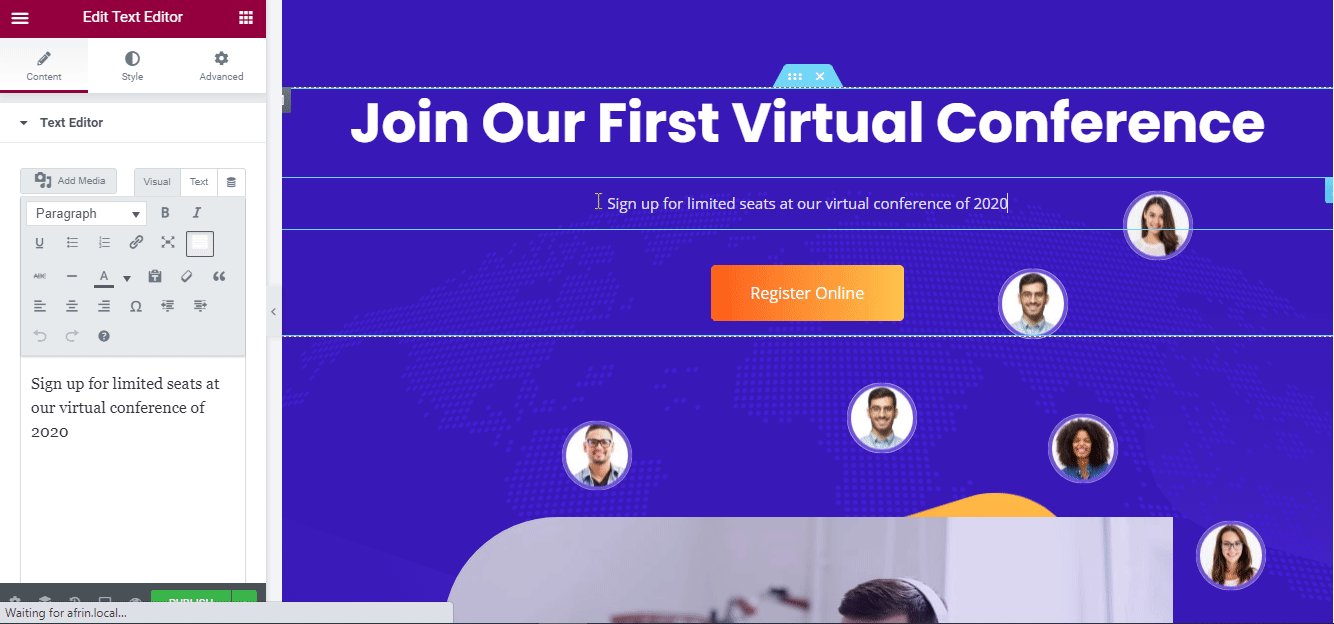
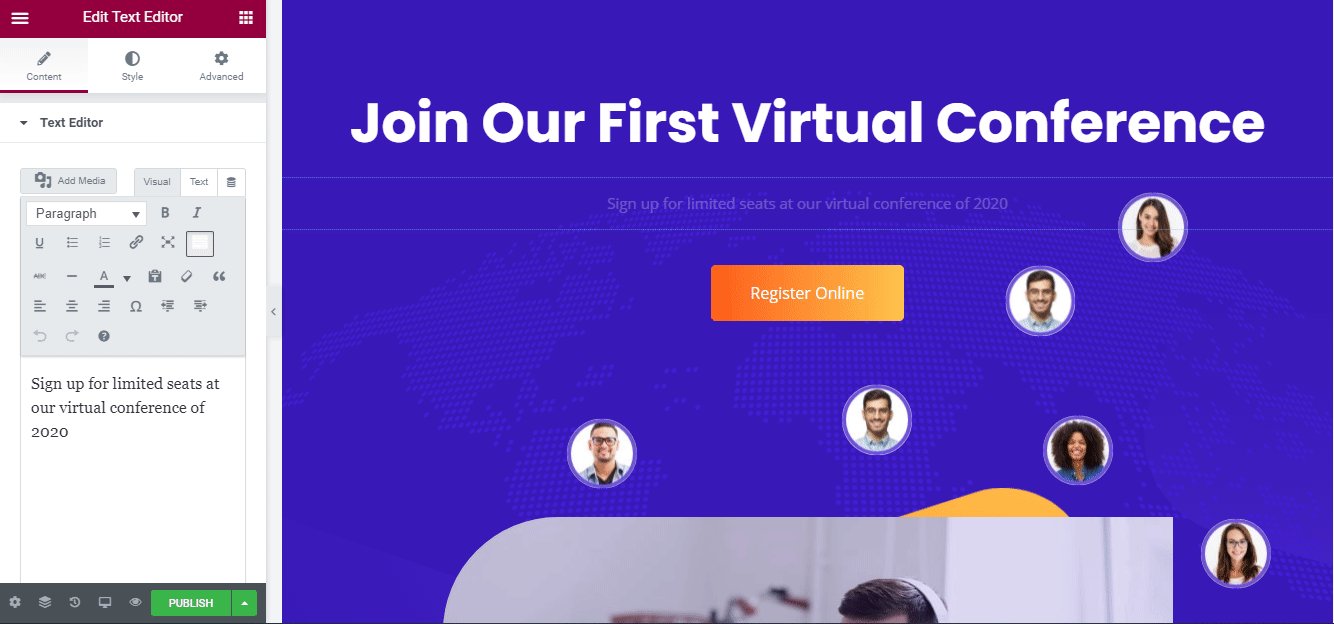
Schritt 2: Lassen Sie uns das Vorlagendesign ändern
Sie können jetzt die responsive, fertige Vorlage verwenden, um Ihre Website für virtuelle Konferenzen mit Elementor zu veröffentlichen, ohne eine einzige Codezeile hinzuzufügen. Sie können Ihre bevorzugten Inhalte in jedem kreativen Abschnitt hinzufügen, per Drag & Drop in einen anderen ziehen, ein wenig modifizieren und es ist vollständig bereit, live zu gehen.

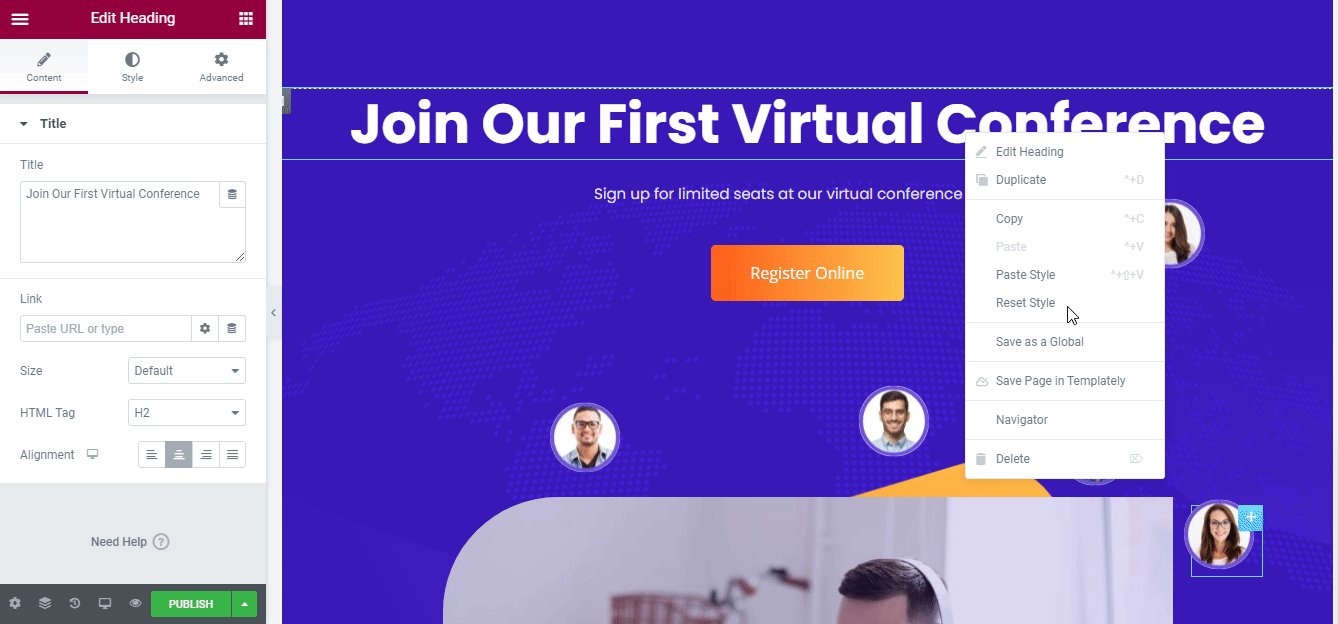
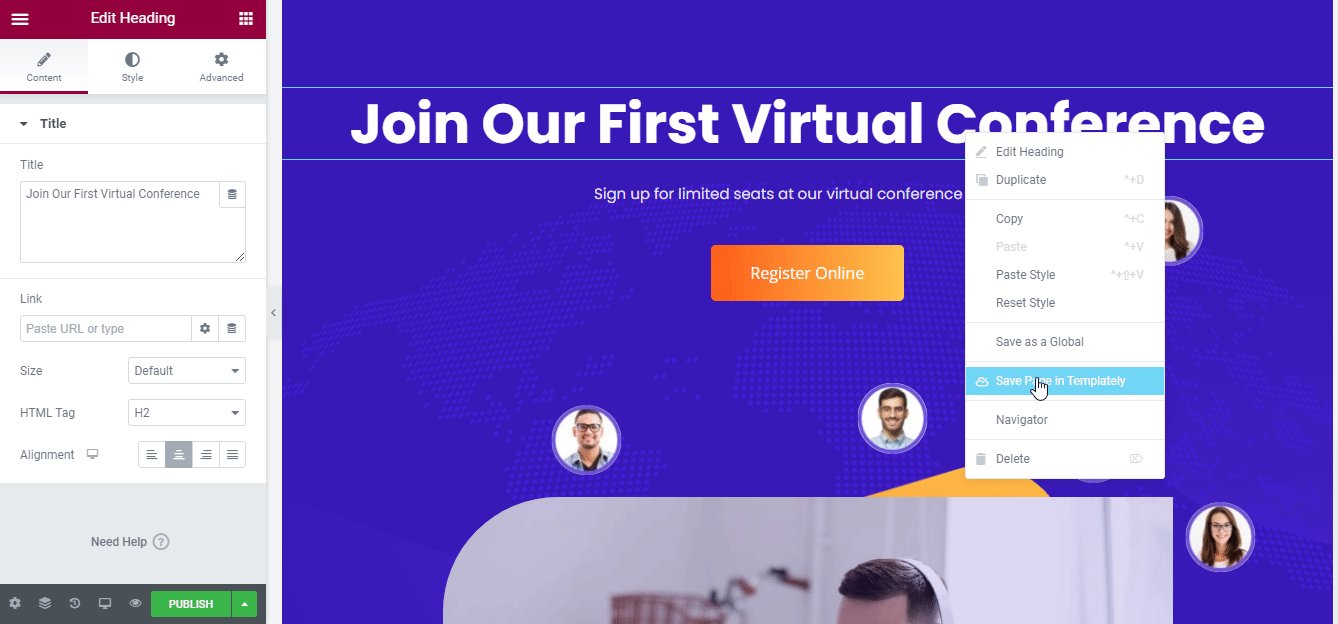
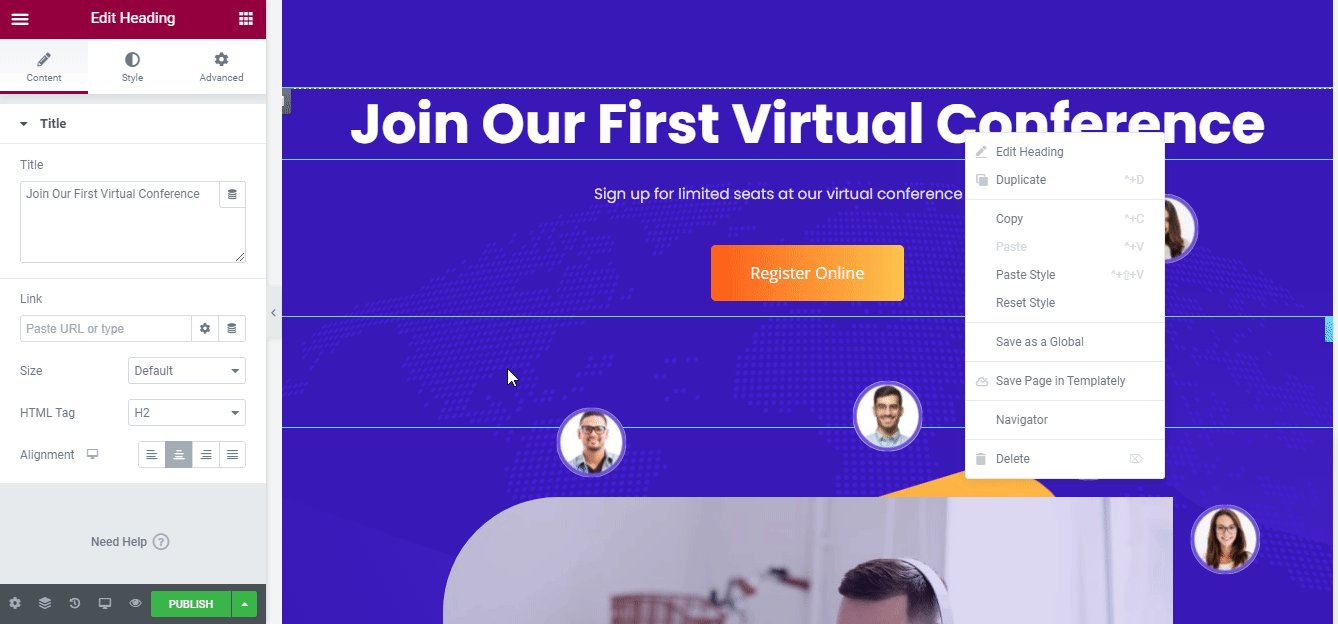
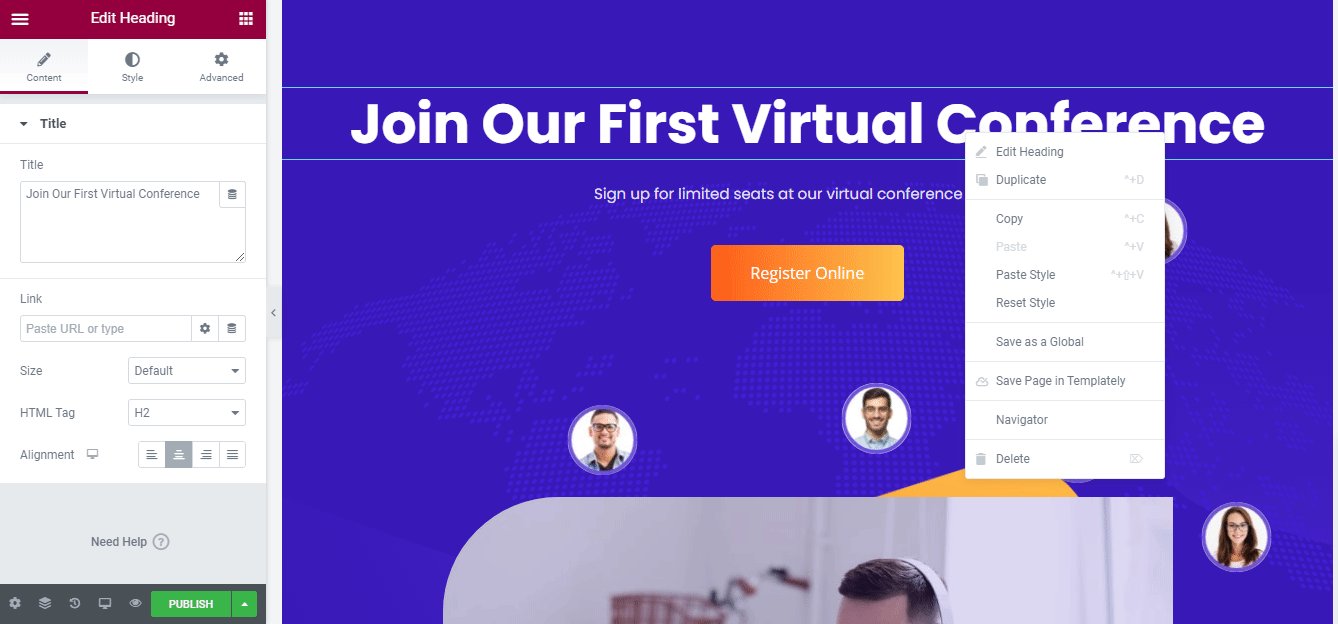
Schritt 3: Sichern Sie sich Ihr „EleCamp“-fertiges Vorlagendesign in der Cloud
Speichern Sie jetzt Ihre Vorlagendesigns im „MyCloud“-Speicher von Templately . Klicken Sie einfach mit der rechten Maustaste auf das Design und drücken Sie „Seite in Templately speichern“, um es im Cloud-Speicher zu sichern. Es hilft Ihnen, ein Backup in der Cloud zu erstellen, und macht Ihre Arbeit reibungsloser als zuvor.

Sie können Ihre gespeicherten Vorlagendesigns sogar beliebig oft auf mehreren Websites wiederverwenden. Außerdem können Sie mit Templately WorkSpace eine nahtlose Zusammenarbeit in der Cloud erstellen und Ihre fertigen Designs mit anderen Teammitgliedern teilen .
Endergebnis:
Glückwunsch an Sie! Endlich haben Sie die interaktiven Homepage-Vorlagendesigns von 'EleCamp' von Templately erfolgreich verwendet, um Ihre virtuelle Konferenz-Website in Elementor in nur wenigen Minuten zu erstellen.

Sie haben Templately Ready-Vorlagensammlungen noch nicht verwendet? Dann probieren Sie es jetzt aus und teilen Sie uns Ihre Erfahrungen mit, indem Sie unten einen Kommentar abgeben. Wenn Sie auf ein Problem stoßen oder Hilfe benötigen, können Sie sich jederzeit an unser Support-Team wenden .
