Vue-UI-Komponenten: 15 Bibliotheken und Kits
Veröffentlicht: 2022-04-12- Quasar
- Arco-Design
- Vuetify
- Vue-Bootstrap
- Buefy
- Anmut
- Vuetensilien
- Naive Benutzeroberfläche
- Vuestic-UI
- Varlet-UI
- Oruga
- Wave-UI
- Chakra-UI-Vue
- Ant Design Vue
- Vant
- Starten eines neuen Projekts mit einer Komponentenbibliothek
Wie wir im jährlichen Front-End-Framework-Bericht gesehen haben, hält Vue.js eine solide Top-3-Position als beliebtestes JavaScript-Framework für die Webentwicklung. Und im Februar 2022 kündigte Evan You an, dass Vue als Standardversion auf Vue 3 umsteigen würde.
Diese Zusammenfassung ist Teil einer Serie, die ich für verschiedene Frameworks gemacht habe. Insbesondere meine Sammlung von Tailwind-CSS-Komponentenbibliotheken, aber auch meine Überprüfung der leistungsstärksten React-UI-Bibliotheken. Der Ansatz für Vue wird genau derselbe sein.
Wir werden uns auf Bibliotheken konzentrieren, die sich sowohl in der aktiven Entwicklung befinden, als auch die neue Vue 3-Version* unterstützen. Ich kann vorweg sagen, dass viele Bibliotheken den Schnitt nicht geschafft haben, weil sie das letzte Mal vor einigen Jahren aktualisiert wurden. Es macht keinen Sinn, mit einer Bibliothek mit unzureichender Unterstützung für ein Framework zu arbeiten, das sich täglich weiterentwickelt.
* Von dieser Regel gibt es einige Ausnahmen. Einige Bibliotheken haben keine Pläne, auf Vue 3 zu aktualisieren, befinden sich aber noch in der aktiven Entwicklung. Und einige haben Pläne für zukünftige Updates, aber aus Wartungssicht ist es ziemlich viel Arbeit.
Quasar

Quasar ist buchstäblich ein Framework innerhalb eines Frameworks. Es ist eine der ersten Wahlen für Entwickler, die umfangreiche Tools zum Erstellen von Benutzeroberflächen wünschen. Die Popularität rührt größtenteils von der Tatsache her, dass Quasar eingebaute Unterstützung für verschiedene Build-Modi hat.
Egal, ob Sie ein SPA, eine PWA oder eine mobile App erstellen – Sie müssen nicht ins Schwitzen geraten, um loszulegen. Und das Beste ist, trotz des großen Pools an Funktionen – wenn Sie eine kleine persönliche Website erstellen, stellt Quasar nur die Ressourcen in die Warteschlange, die für dieses Projekt benötigt werden.
Dadurch wird verhindert, dass Ihr Projekt mit unbenutztem Code aufgebläht wird. Und schließlich wird der gesamte in Quasar geschriebene Code als eine einheitliche Codebasis geteilt. Wenn Sie also eine Single-Page-Anwendung erstellen, können Sie diese auch problemlos als mobile Anwendung exportieren.
Arco-Design

Arco ist ein Designsystem der Enterprise-Klasse, das bei React.js-Entwicklern beliebt ist. Arco Design hat jedoch auch eine Vue.js-Version. Und im Gegensatz zu persönlichen UI-Bibliotheken, die von unabhängigen Entwicklern erstellt wurden, ist Arco vollgepackt mit Funktionen und Designdateien.
Dazu gehörten Figma & Sketch-Dateien für jede Komponente. Eine benutzerdefinierte Symbolbibliothek und eine Sammlung von mehr als 60 benutzerdefinierten Komponenten, die zum sofortigen Download verfügbar sind.
Mit all diesen Ressourcen können Sie in wenigen Minuten ein Designmodell zusammenstellen.
Vuetify

Jeder liebt Materialdesign, oder? Die Vuetify-UI-Bibliothek wird mit maßgeschneiderten Komponenten geladen, die auf der Materialdesign-Spezifikation basieren. Es ist auch eine der Old-School-Bibliotheken, die von Anfang an bei Vue.js waren. Dies spiegelt sich am besten in dem wider, was die Bibliothek zu bieten hat, und auch darin, wie sie im Vergleich zu anderen Bibliotheken abschneidet.

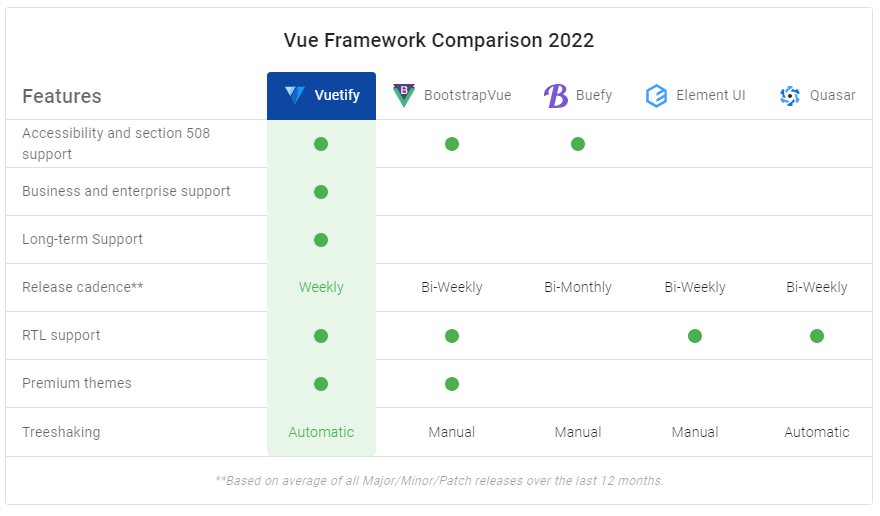
Allein anhand dieser Vergleichstabelle können wir sehen, dass Vuetify wirklich daran arbeitet, sicherzustellen, dass Entwicklern die besten Tools zur Verfügung stehen. Ich kann auch sagen, dass das Templating-System recht einfach zu erlernen ist. Ähnlich wie Sie die Utility-Klassen von Tailwind CSS lernen würden.
Vue-Bootstrap

Das einzige, was an dieser Bibliothek zu beachten ist, ist, dass sie mit Updates etwas träge ist. Wie in dieser GitHub-Ausgabe erläutert wird, suchen sie nach neuen Betreuern, die dabei helfen, die Bibliothek auf Bootstrap 5 mit Vue 3-Unterstützung zu aktualisieren. Und ich denke, dass sie es zu gegebener Zeit tun werden, also werde ich dies trotz dessen, was ich am Anfang des Artikels gesagt habe, trotzdem aufnehmen.
Wie für alles andere – diese Komponentenbibliothek tut, was Sie erwarten. Es ist eine Bootstrap-Implementierung, die mit dem Vue.js-Framework verwendet werden kann. Es ist für Barrierefreiheit optimiert, und für alle seine Komponenten sind zahlreiche Beispiele in der Dokumentation enthalten.
Dank modularer Unterstützung können Sie nur das verwenden, was Sie brauchen, und den Rest überspringen.
Buefy

Bulma bekommt nicht annähernd so viel Liebe, wie sie sollte. Es ist eines dieser CSS-Frameworks, das es irgendwie geschafft hat, sich aus all den Trends und Front-End-Verrücktheiten herauszuhalten. Aber es ist trotzdem ein sehr gutes Framework, mit dem man arbeiten kann, und jetzt können Sie Bulma zusammen mit Vue über die Buefy-Bibliothek verwenden. Es ist einfach zu verarbeiten und betont eine leichte Struktur.
Wenn Sie schon einmal mit Bulma gearbeitet haben, behält Buefy alle raffinierten Komponenten der Bulma-Benutzeroberfläche bei. Zusätzlich erhalten Sie für jede Komponentenvariante ein vorgefertigtes Codebeispiel. Die Dokumentation enthält auch Links zu CodePen, sodass Sie mit den Beispielen herumspielen können, ohne die Bibliothek selbst zu starten.
Bitte beachten Sie, dass Buefy ausschließlich eine Vue 2-Bibliothek ist und keine Pläne hat, auf Vue 3 zu aktualisieren, da dies zu viel Arbeit ist. Eine Alternative ist die Verwendung von Oruga (ebenfalls in dieser Zusammenfassung enthalten), für das eine Bulma-Direktive verfügbar ist.
Anmut

Grace ist ein kundenspezifisches Designsystem. Es wird mit TypeScript, SASS, Jest und Rollup für die Bündelung implementiert. Das Projekt befindet sich stark in der Entwicklung und muss seine Dokumentation ordnungsgemäß aktualisieren. Dies scheint jedoch der Fall zu sein, da die Betreuer bereits damit begonnen haben, GitHub-Probleme für diesen speziellen Fall zu öffnen.

Vuetensilien

Wenn Sie es vorziehen, Komponentenbibliotheken als Ausgangspunkt zu verwenden, während Sie die Freiheit haben, alles selbst zu gestalten – Vuetensils ist ein Framework, das speziell für diesen Zweck entwickelt wurde.
Es verfügt über eine umfangreiche Bibliothek von Komponenten, die leicht verfügbar sind, und Sie können auch auswählen, was Sie benötigen. Die Philosophie hinter dem Styling ist, dass im Kern alles minimal gehalten wird, um zu vermeiden, dass Ihr Projekt mit ungenutzten Styles vollgestopft wird.
Naive Benutzeroberfläche

Naive UI ist eine Vue 3-Komponentenbibliothek mit integrierter Leistungsoptimierung. Es wurde für Entwickler entwickelt, die TypeScript bereits verwenden. Die Komponenten sind sauber aufgebaut und decken praktisch alle erdenklichen Szenarien ab.
Mit dem Hinzufügen vorgefertigter Layoutkomponenten ist Naive UI ein solider Kandidat für neue Website-Projekte. Sie können auch benutzerdefinierte Konfigurationen definieren, indem Sie entweder ein globales Design verwenden oder Schritt für Schritt Ihre eigene Konfiguration erstellen.
Vuestic-UI

Vuestic ist ein elegantes Vue 3-UI-Framework, das über 50 reaktionsschnelle Komponenten, integrierte Barrierefreiheitsfunktionen und Unterstützung für alle gängigen Browser bietet: Web und Mobil. Sie erhalten auch Zugriff auf eine benutzerdefinierte Admin-Dashboard-Vorlage, mit der Sie Projekte starten können, die als SaaS-Produkte erstellt wurden.
Das Komponentendesign fühlt sich recht schlank an und erzwingt keine strenge Charakteristik. Daher sollte Vuestic UI projektübergreifend auf allen Seiten des Spektrums funktionieren.
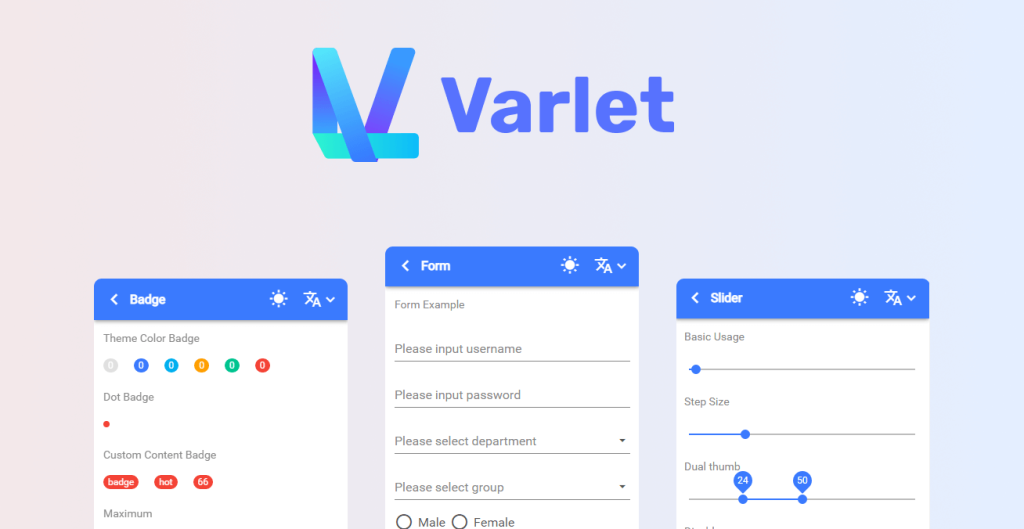
Varlet-UI

Varlet ist die erste (von zwei) UI-Bibliotheken in dieser Liste, die als Mobile-First-Kit erstellt wurde.
Es ist in Material Design integriert und deckt eine Vielzahl von Komponenten ab, die bei der Entwicklung mobiler Apps verwendet werden. Varlet bietet dauerhafte Unterstützung für serverseitiges Rendering.
Sie können mit den Komponenten aus der Dokumentation spielen. Der empfohlene Weg, sie auszuprobieren, wäre jedoch die Verwendung von VS Code oder WebStorm, für die die Autoren eine native Lösung zur Syntaxhervorhebung bereitgestellt haben.
Der Schöpfer von Vue (Evan You) ist chinesischer Abstammung und steht in direktem Zusammenhang damit, dass viele Menschen aus Ländern wie China, Japan und Korea lieber mit Vue arbeiten als mit anderen Frameworks. Dies bedeutet auch, dass die Vue-Community in östlichen Ländern weitaus aktiver ist als in Ländern wie den USA, wo React als Framework Nummer eins gilt.
Oruga

Oruga ist eine frameworkunabhängige Bibliothek von Vue-UI-Komponenten. Die Idee ist, dass Sie entweder die bereitgestellten Komponenten verwenden und sie selbst gestalten oder ein externes Framework (wie Bulma) verwenden, um auf den vorhandenen Komponenten aufzubauen.
Ein interessantes Merkmal von Orgua ist, dass Komponenten nicht nur einfache Schnittstellen sind. Aber viele von ihnen verfügen auch über zusätzliche Funktionen. In den Dokumenten finden Sie alle erforderlichen Props-Definitionen, aber auch individuelle Variablennamen in CSS und SASS.
Wave-UI

Wave UI basiert auf der Idee, dass Komponenten mithilfe von CSS anpassbar sein sollten. Selbst wenn die Komponente einen benutzerdefinierten Stil hat, können Sie benutzerdefinierte Parameter mit CSS überschreiben, ohne eine bestimmte Eigenschaft erzwingen zu müssen.
Der Designstil ist recht bescheiden, obwohl er sich für manche grenzwertig minimal anfühlen mag.
Wave UI verfügt über eine eigene Layout-Definition. Dies ist verfügbar als Spaces, aber auch Flexbox und Grid. Die Gebrauchsklassen sind recht einfach zu befolgen – so wird der Aufbau komplexer Strukturen kein Problem sein.
Chakra-UI-Vue

Chakra UI ist wahrscheinlich am besten als eine der Go-to-Bibliotheken für React bekannt. Aber es hat eine Vue-Version. Egal, ob Sie neu bei Chakra sind oder es in der Vergangenheit verwendet haben – die Verwendung der Vue-Version wird sich genau gleich anfühlen.
Die Bibliothek ist vor allem für ihren strengen Ansatz bei der barrierefreien Webentwicklung bekannt. Dies wird erreicht, indem sichergestellt wird, dass jede Komponente mit den WAI-ARIA-Richtlinien kompatibel ist.
Aber der Bereich, in dem Chakra am meisten hervorsticht, ist die Fähigkeit, Komponenten zusammenzusetzen. Mit anderen Worten, Sie können Komponentenelemente wiederverwenden, um sie miteinander zu verschmelzen. Auf diese Weise können Sie Komponentenstruktur und -stil erreichen, die sonst nicht möglich wären.
Ant Design Vue

Ant Design ist eines der führenden Designsysteme für moderne Webentwicklung. Wir haben ihre Angebote bereits in einem früheren Artikel über React-Bibliotheken behandelt.
Aber zusammenfassend – Ant Design konzentriert sich auf die Implementierung einer Designphilosophie und nicht auf eine Reihe von Komponenten, die Sie einfach in ein zufälliges Projekt stecken. Daher sollten Sie diese Bibliothek verwenden, wenn Sie an einem professionellen Projekt (Unternehmensebene) arbeiten.
Alles, von den Richtlinien bis zur Komponentenphilosophie, wird in ihren Dokumenten sorgfältig erklärt.
Vant

Vant ist die zweite (und letzte!) Komponentenbibliothek, die für die mobile Entwicklung erstellt wurde. Mit 20.000 Sternen auf GitHub – Sie können sicher sein, dass es in dieser Abteilung ein absolutes Biest ist.
Die Komponenten sind so leicht wie möglich konzipiert, wobei die durchschnittliche Komponente letztendlich nur 1 KB groß ist. Vant verwendet TypeScript und hat auch einige Design-Assets als Exporte für Sketch oder Axure verfügbar.
Skizzen-Assets können auch in Figma importiert werden.
Wenn Sie mobile Entwicklung betreiben und mit Vue arbeiten, ist Vant wahrscheinlich eine der besten Bibliotheken. Die Dokumentation ist umfangreich und die Möglichkeit, die Komponentenstruktur anzupassen, bedeutet, dass es sowohl für SPA- als auch für PWA-Projekte gut geeignet ist.
Starten eines neuen Projekts mit einer Komponentenbibliothek
Ein großer Teil der Frontend-Entwicklung wird von Komponentenbibliotheken gesteuert. Tatsächlich implementieren die beliebtesten Frameworks alle einen komponentengesteuerten Ansatz. Und man kann mit Sicherheit sagen, dass Vue für viele, insbesondere Gemeinden aus der östlichen Region, die erste Wahl war.
Wenn Sie bereits Webentwicklungsprojekte durchgeführt haben (mit einem modernen Stack), ist der Einstieg in Vue.js recht einfach. Dies ist auch einer der Hauptvorteile der Verwendung des Frameworks. TypeScript muss man auch nicht lernen, obwohl Vue damit ganz gut funktioniert.
