20 nützliche Seiten für Webdesign-Inspiration
Veröffentlicht: 2022-08-16Falls Sie es noch nicht bemerkt haben, wir leben in einer Art goldener Ära des kreativen Webdesigns. Ich würde einen Teil davon der Tatsache zuschreiben, dass die Popularität der Webentwicklung in die Höhe geschossen ist. Aber auch die Tatsache, dass Marken bereit sind, große Risiken einzugehen, wenn es darum geht, auffällige Designs zu kreieren .
Design wird von Illustrationen getrieben? Du weißt, das ist eine Sache. Animierte Sequenzen, um auffällige User Journeys auf einer Seite zu erstellen? Ja, sie werden immer beliebter. Und dann gibt es mehrere Untergruppen von Designstilen, wie Neumorphismus, Neobrutalismus und eine Prise Ansätze im Retro-Cartoon-Stil.
Und unabhängig von Ihrer Erfahrung im Webdesign ist es immer schön zu sehen, was alle anderen vorhaben. Aus diesem Grund werde ich für diesen Artikel meine Lieblingswebsites auflisten, auf denen Sie Inspiration für Webdesign finden können. Vielleicht kennen Sie einige von ihnen bereits, und vielleicht werden einige davon neu für Sie sein – es schadet nicht, sie zum späteren Nachschlagen in Ihren Lesezeichenordner zu werfen.
Web, Mobil, Effekte, Modelle und mehr
Ich werde in diesem Beitrag viel Abwechslung bieten.
Einschließlich Galerien, die sich auf mobile Designs konzentrieren, Galerien, die Beispiele für „Spezialeffekte“ zeigen, und einige Ressourcen, die sich auf Designmodelle konzentrieren. Letztendlich sollen diese Seiten durchsucht werden, wenn Sie nach Inspiration suchen, insbesondere beim Erstellen einer Website.
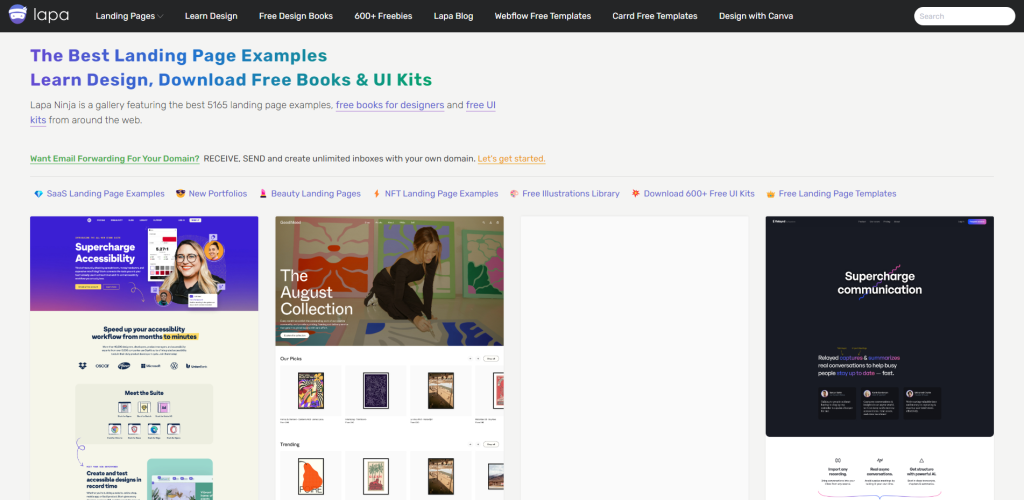
1. Lapa-Ninja

Ich habe Lapa Ninja in meiner Lesezeichenleiste, seit es vor 7 Jahren zum ersten Mal auf Product Hunt veröffentlicht wurde. Heutzutage ist die Website auf zahlreiche Designressourcen angewachsen, aber ihr Hauptzweck, die besten Landingpage-Designs hervorzuheben, ist gleich geblieben.
Die Website hat derzeit über 5.000 eingereichte Homepages. Und Sie können durch sie navigieren, indem Sie sich entweder die neuesten Einreichungen ansehen oder nach Kategorien filtern. Sie können auch nach Farben filtern, wenn Sie nach Designs suchen, die dasselbe Farbschema wie Ihr zukünftiges/bestehendes Design haben.
lapa.ninja
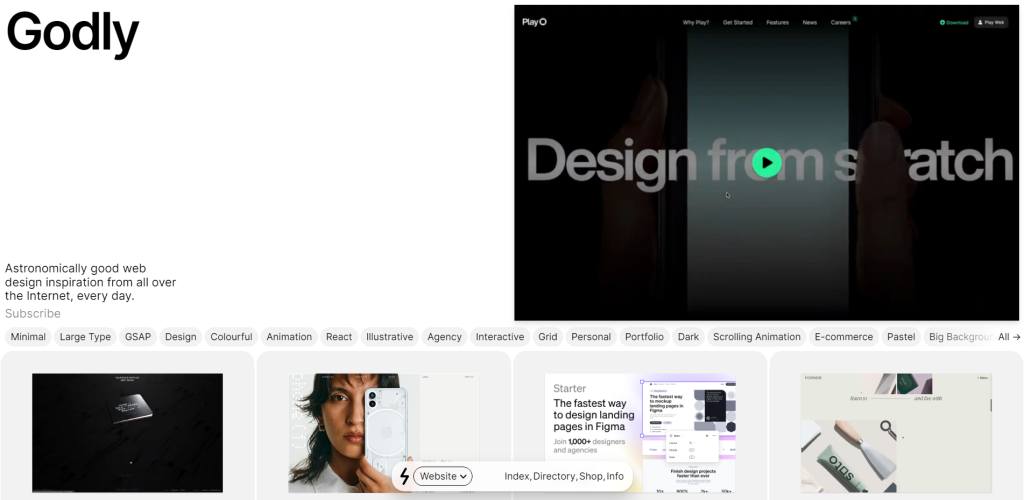
2. Göttlich

Eines der Dinge, die ich an Godly liebe, ist, dass es sich wirklich auf innovative Designs konzentriert. Wie ich eingangs sagte, ist Animation einer der wichtigsten Trends im Webdesign. Und Godly macht einen großartigen Job darin, die besten Designs hervorzuheben, die diese Trends umsetzen.
Sie müssen auch nicht jede Seite besuchen, da Godly 15-20-sekündige Videos einbettet, um das Kernkonzept hinter jedem Design zu präsentieren. Fällt Ihnen zB etwas ins Auge – dann können Sie es besuchen.
gottesfürchtig.website
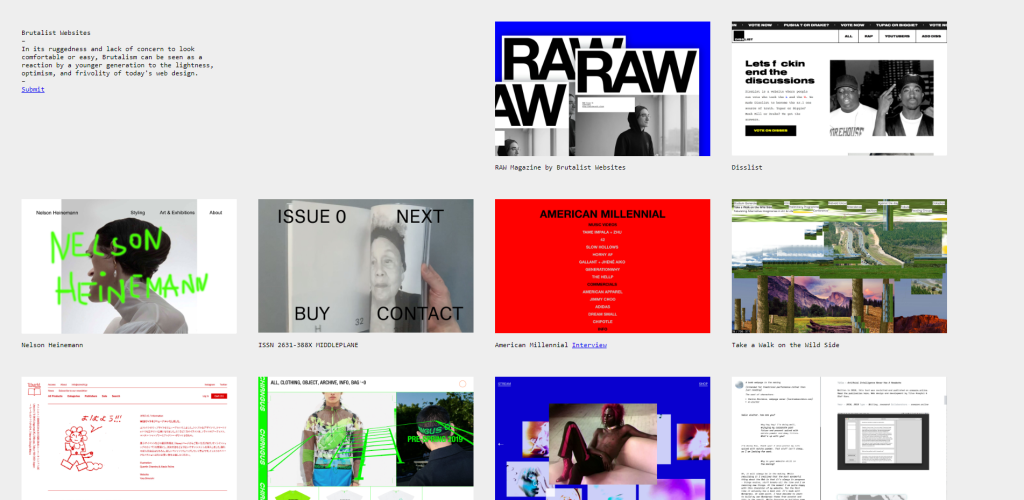
3. Brutalistische Websites

Was ist Brutalismus im Design? Wie Kate Moran es so eloquent ausdrückte: „Brutalismus im digitalen Design ist ein Stil, der absichtlich versucht, roh, willkürlich oder schmucklos auszusehen. Es erinnert an Websites im Stil der frühen 1990er Jahre (denken Sie an Craigslist und den Drudge Report). Manchmal wird dieser Aspekt des Brutalismus als nackte, fast nackte HTML-Site mit blauen Links und monochromatischem Monospace-Text ausgedrückt.“
Was mich betrifft, so liebe ich einen minimalistischen Designansatz, der zufällig auch eines der Elemente ist, die viele dieser Webdesigns im brutalistischen Stil implementieren. Der einzige „Vorbehalt“ ist, dass alle Designs auf einmal auf der Homepage aufgelistet sind. Ich halte mich an die ganze brutalistische Idee, denke ich.
brutalistwebsites.com
4. UI-Jar

UI Jar macht ein paar Dinge. Erstens ist es eine handkuratierte Sammlung inspirierender Webdesigns, die Sie nach Farbe, Stil und Branche filtern können. Aber zusätzlich können Sie auch den Branding-Bereich erkunden, der produktbasierte Markendesigns präsentiert. Und UI Jar beherbergt auch einen Sammlungsbereich. Sammlungen sind darauf ausgerichtet, die besten Designs in einer bestimmten Kategorie zu präsentieren, z. B. Portfolios, Typografie usw.
uijar.com
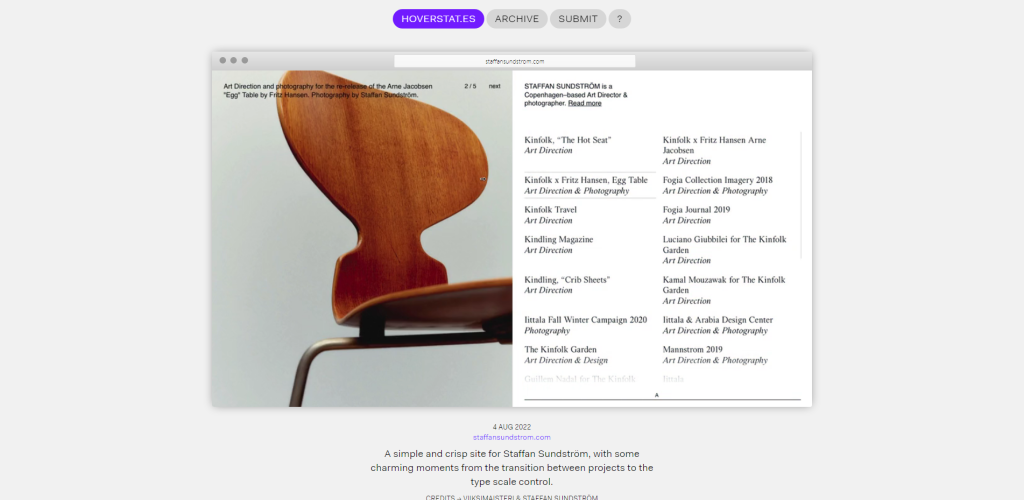
5. HOVERSTAT . ES

hoverstat.es konzentriert sich auf die unorthodoxen, kreativen und experimentellen Designarten. Es ist auch eine nette Ressource, um herauszufinden, was im Browser möglich ist. Die Website läuft seit 2012, daher gibt es einen riesigen Katalog von Websites zu erkunden. Allerdings veröffentlicht hoverstat.es hin und wieder , aber dies dient hauptsächlich dazu, seinen Fokus auf wirklich einzigartige und aufregende Designs zu beschränken.
hoverstat.es
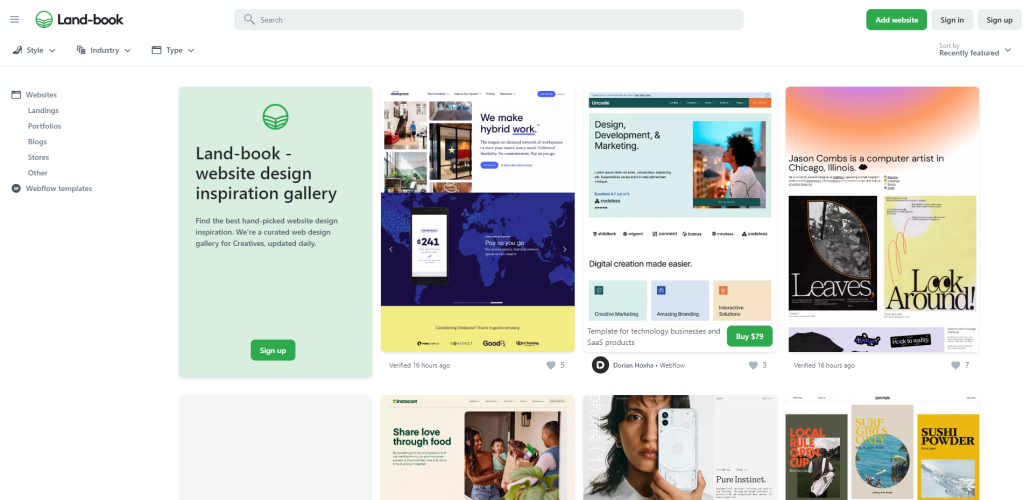
6. Landbuch

Mein Lieblingsfeature von Landbook ist das umfangreiche Filtersystem. Sie können Ihre Suche auf Website-Typen wie Portfolio oder E-Commerce eingrenzen und dann weitere Filter wie Stile, Branche und Typ anwenden.
Und was ich an Landbook am wenigsten mag, ist, dass Sie ein Konto erstellen müssen. Natürlich kein Deal Breaker, und Sie können in Sekundenschnelle einen mit einer Google- oder Twitter-Verbindung erstellen. Wenn Sie sich anmelden, können Sie alle Designs anzeigen, sie aber auch in einem separaten Katalog zum späteren Nachschlagen speichern.
land-book.com
7. Liebe auf einer Seite

Rob Hope startete One Page Love im Jahr 2008, und wenn überhaupt, ist die Website eine absolute Fundgrube für aktuelle Designtrends und um zu sehen, wie Designs vor einem Jahrzehnt aussahen.
Alle Einträge haben einen Screenshot in voller Größe, was sich für ältere Designs als nützlich erweisen wird, da die Wahrscheinlichkeit groß ist, dass einige Websites entweder komplett neu gestaltet oder für tot erklärt wurden. Allerdings hat One Page Love eine hervorragende Kategorisierungsschnittstelle. Sie können auch Updates mit RSS abonnieren oder sich für den Newsletter anmelden – der Sie mit den frischen 10 One-Page-Designs auf dem Laufenden hält.
onepagelove.com
8. Bewundern Sie das Web

Admire The Web beherbergt über 130 Seiten mit inspirierenden Webdesigns, deren Einreichungen bis vor 11 Jahren zurückreichen. Sie können eine Vorschau der Einträge anzeigen, indem Sie auf ihren Namen klicken (statt auf das Bild), aber soweit ich das beurteilen kann, zeigen Screenshots nur den ersten Ansichtsbereich der Website.
Es gibt viele Tags , die Sie durchgehen können, insbesondere wenn Sie nach Inspiration zu einem bestimmten Thema suchen, z. B. große Fußzeilen oder Parallaxeneffekte und dergleichen.
bewunderedasweb.com
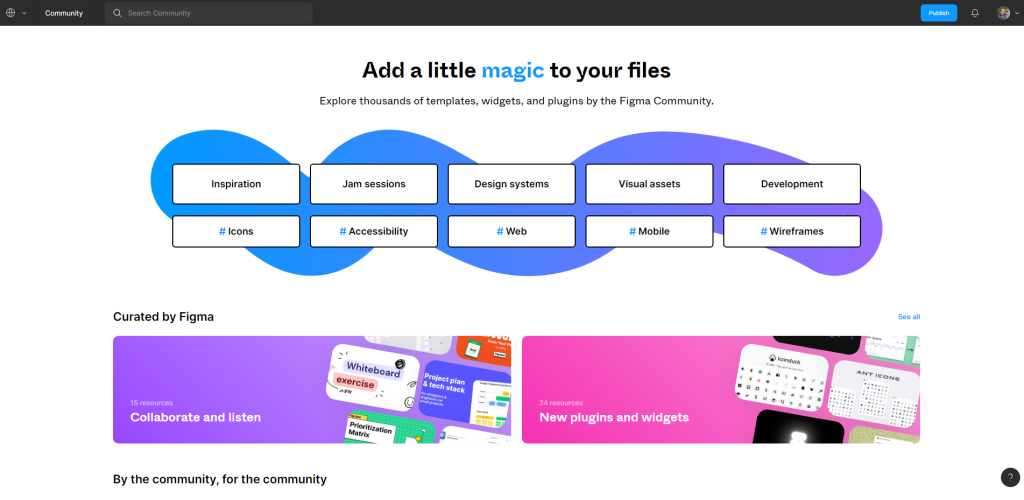
9. Figma-Community

Alle Designs beginnen in Figma, richtig? Na ja… jedenfalls in einer Design-App deiner Wahl.
Es ist nur so, dass Figma den Community-Aspekt wirklich angenommen hat, Designer aus der ganzen Welt auf einer einheitlichen Plattform zusammenzubringen. Und es funktioniert.
Abgesehen von Community-Ressourcen ist Figma auch für seine umfangreiche Plugin-Sammlung bekannt, die den Arbeitsablauf für Grafikdesigner erheblich verbessert. Sie können jede Ressource (Datei, Vorlage oder Plugin) von ihrer Seite abrufen, indem Sie auf die Schaltfläche Kopie abrufen klicken, und Sie sind fertig!
figma.com/community
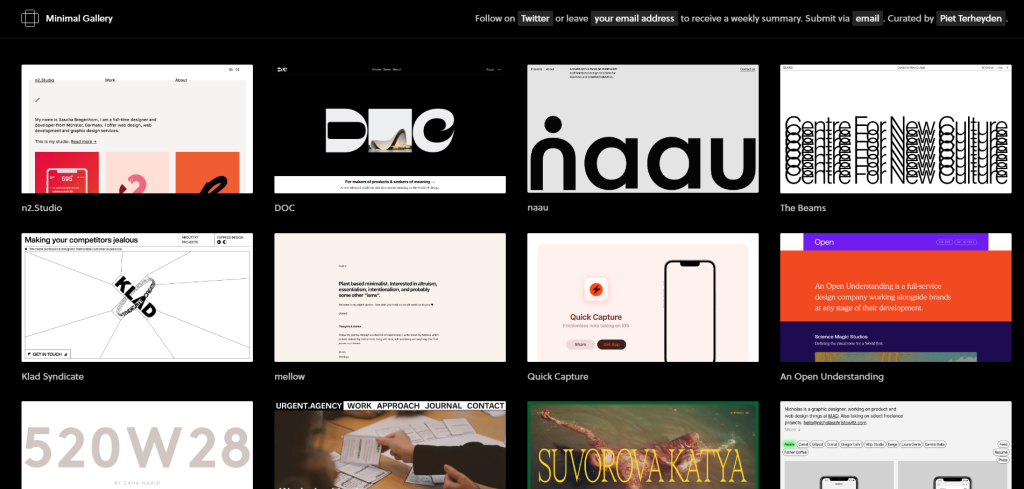
10. Minimale Galerie

Beim Minimalismus im Webdesign dreht sich alles darum, Whitespace und Typografie die Hauptarbeit übernehmen zu lassen. Und diese Galerie zeigt die besten minimalen Webdesigns, die Sie erkunden und untersuchen können.
Die Website wird von Piet Terheyden kuratiert, und es gibt keine „Grenzen“ für die in dieser Galerie eingereichten Designs. Sie finden alles von Marken-Redesigns bis hin zu kreativen persönlichen Portfolios. Mit anderen Worten, solange ein Design dem Minimalismus treu bleibt, besteht die Möglichkeit, dass es auf dieser Seite vorgestellt wird.

minimal.gallery
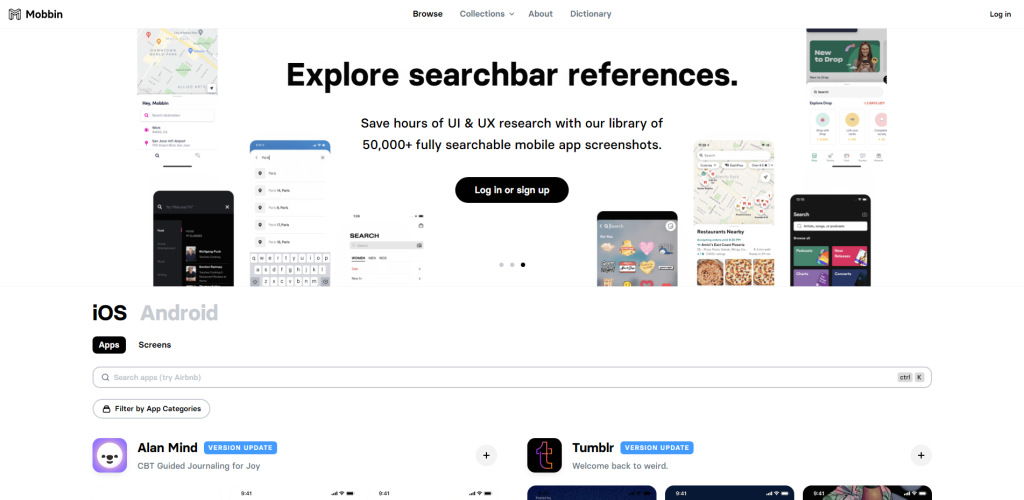
11. Möbin

Es ist viel einfacher, Webdesigns zu kuratieren als mobil. Und aus diesem Grund ist eine Seite wie Mobbin ein Glücksfall, wenn Sie nach Inspiration für mobiles Design suchen. Wenn Sie an einem Website-Design/Redesign arbeiten, müssen Sie wahrscheinlich mobilspezifische Verbesserungen vornehmen.
In einem solchen Fall bietet Mobbin wahrscheinlich den besten Überblick darüber, was Einzelpersonen und große Marken mit ihren mobilen Designentscheidungen tun. Und selbst wenn es sich bei den meisten davon um mobile App-Designs handelt, gibt es viele kleine UI/UX-Elemente, von denen man lernen und lernen kann.
Alle Mobbin-Einträge (mehr als 500 davon) enthalten Hunderte von In-App-Screenshots, sowohl für iOS als auch für Android. Und sie bewahren auch die Geschichte auf, wenn also eine App neu gestaltet wurde – Sie können in der Zeit zurückgehen und sehen, wie sie damals aussah. Klingt zu schön, um wahr zu sein, oder?
Nun, als kostenloser Benutzer haben Sie einige Einschränkungen, z. B. wie viele Sammlungen Sie erstellen können (3 für die kostenlose Stufe), und Sie können die Vorteile der Premium-Filter/Suchfunktionen nicht nutzen.
mobbin.com/browse/ios/apps
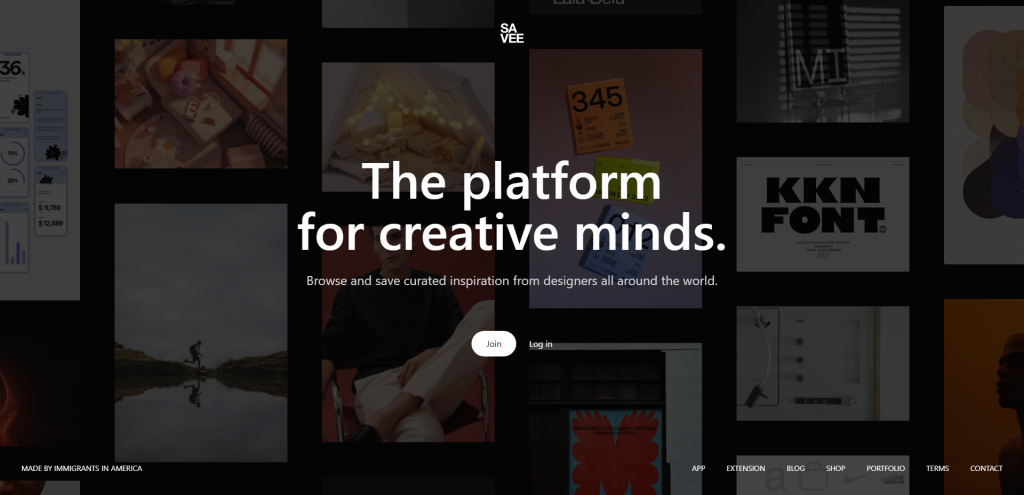
12. SPEICHERN

SAVEE ist eine Design-Kurationsplattform, und ich würde sagen, es ist in dieser Hinsicht eine ziemliche Nische. Es deckt verschiedene Designs ab, und wenn Sie sich speziell für Webdesign interessieren, müssen Sie danach suchen.
Der Hauptgrund für die Nutzung dieser Plattform ist, wenn Sie nach außergewöhnlichen Designinspirationen suchen. Plattformen wie SAVEE ziehen in der Regel ein spezifischeres Publikum an (in diesem Fall Designer), sodass die Designinspiration von tatsächlichen Webprojekten bis hin zu Bildern und Fotografien reichen kann.
Letztendlich spielen sogar Fotos beim Design eine Rolle – zu sehen, was andere tun, kann also ein guter Ausgangspunkt für neue Ideen sein.
savee.it
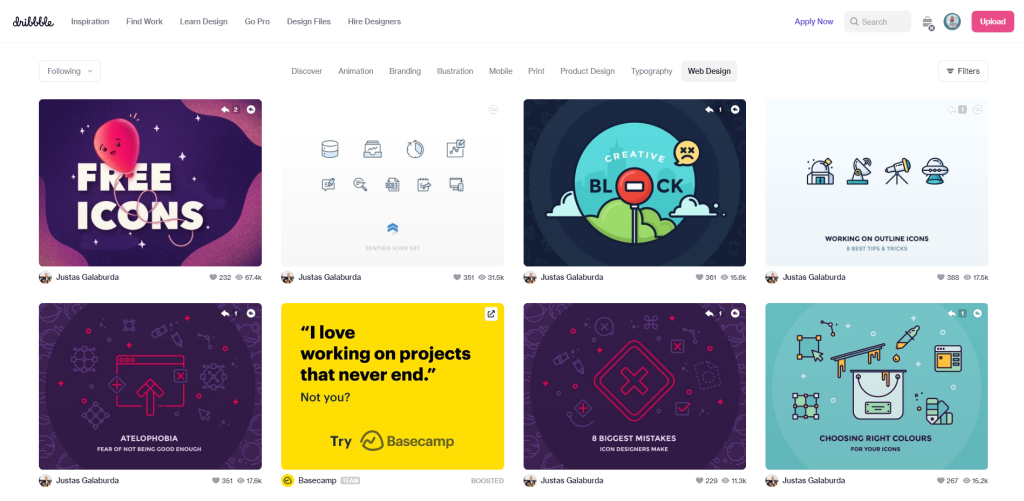
13. Dribbling

Dribbble ist nach all den Jahren immer noch erfolgreich. Und es ist wohl die beste Plattform der Welt für alles rund um Grafikdesign. Es ist nicht ungewöhnlich, dass Dribbble-Benutzer Designbeispiele veröffentlichen, die zu Trends werden. Und da die Plattform auch stark mit der Einstellung von Designern in Verbindung gebracht wird, wissen Sie verdammt gut, dass Benutzer maximale Anstrengungen unternehmen werden, um ihr Design hervorzuheben.
dribbble.com
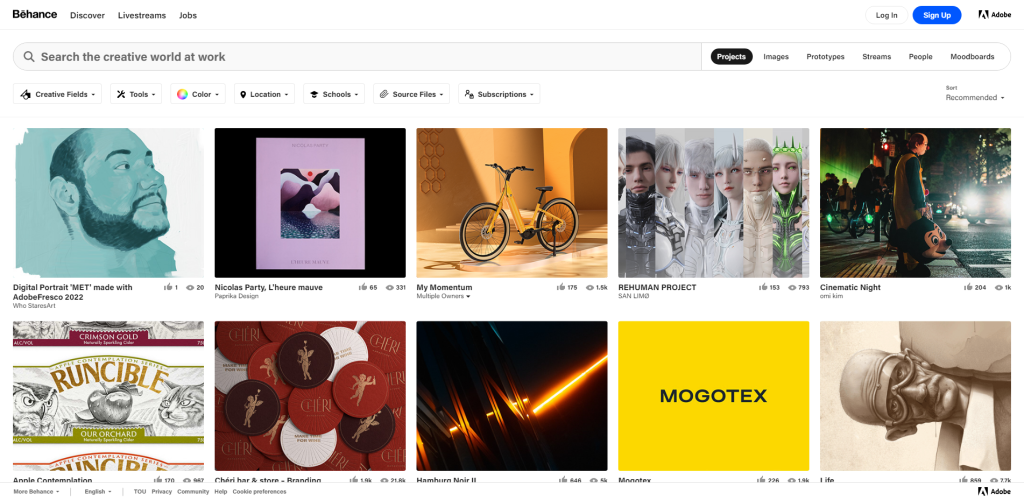
14. Behance

Behance ist auch einer dieser Oldtimer, die stark bleiben. Ähnlich wie Dribbble ist dies eine von der Community betriebene Plattform für alle Arten von Designern. Was ich persönlich an Behance liebe, ist, wie raffiniert die Suchfunktion ist. Sie können einige präzise Suchen durchführen, indem Sie nur die integrierten Funktionen verwenden, die sich als nützlich erweisen, wenn Sie nach Inspiration für einen bestimmten Stil / ein bestimmtes Schema suchen.
behance.net
15. Auszeichnungen

Awwwards ist eine Design-/Entwicklungsplattform, die innovative und unkonventionelle Webdesigns fördert, die dann von einer Auswahl von Spezialisten bewertet werden. Diese Spezialisten, die Jury, werden jedes Jahr unabhängig ausgewählt, und jeder kann sich bewerben, um Teil dieses Gremiums zu werden.
Die Seite ist seit 2014 in Betrieb, es gibt also viel Geschichte zu entdecken! Für alle Einträge sind die von der Jury abgegebenen Stimmen sowie die von den Benutzern abgegebenen Stimmen öffentlich. Die Jury kann sich auch dafür entscheiden, Notizen zu hinterlassen, aber dies basiert nur auf Zahlen, es gibt also keine tatsächlichen Meinungen.
Dennoch ist Awwwards in der Community bekannt und die Leute sind stolz darauf, eines der Awwwards-Banner auf ihrer Website platziert zu haben. Außerdem ist die Plattform aufgrund der Größe, die sie im Laufe der Jahre erreicht hat, auch ein schöner Ort, um potenzielle Arbeitgeber anzuziehen, indem Sie Ihre eigenen Fähigkeiten präsentieren!
awwwards.com
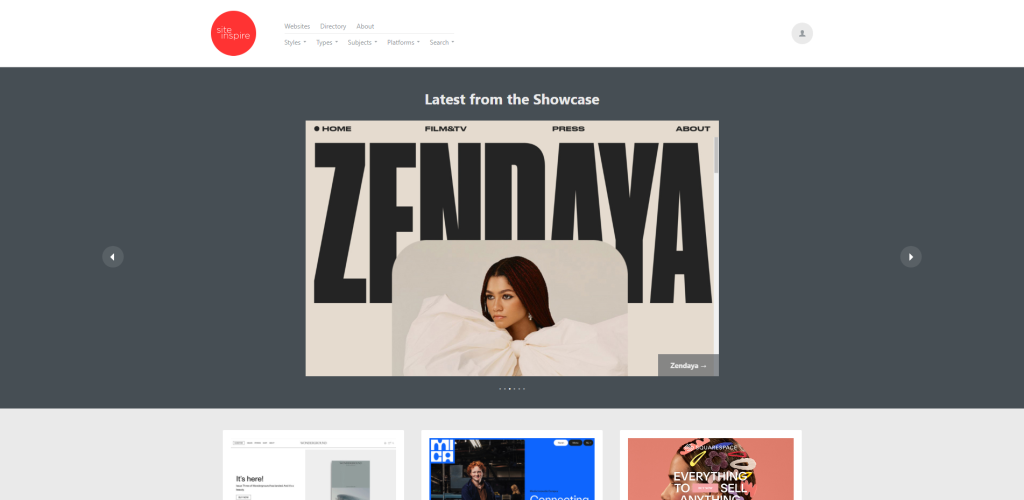
16. Siteinspirieren

Siteinspire hat bisher über 7.700 aktive Einreichungen verarbeitet. Es ist, wie zu erwarten, eine Galerie von Homepages, die interessante und moderne Webdesign-Praktiken verwenden. Aber es gibt definitiv einige Features, die diese Galerie einzigartig machen. Eine davon ist die Möglichkeit, Ergebnisse nach Designer/Agentur zu filtern, auf die über den Abschnitt „Verzeichnis“ zugegriffen werden kann.
Eine weitere Funktion ist die Möglichkeit, Ergebnisse nach Stilen, Typen und Themen zu sortieren. Und wenn Sie ein Konto erstellen, können Sie auch Ihre eigenen maßgeschneiderten Sammlungen erstellen.
siteinspire.com
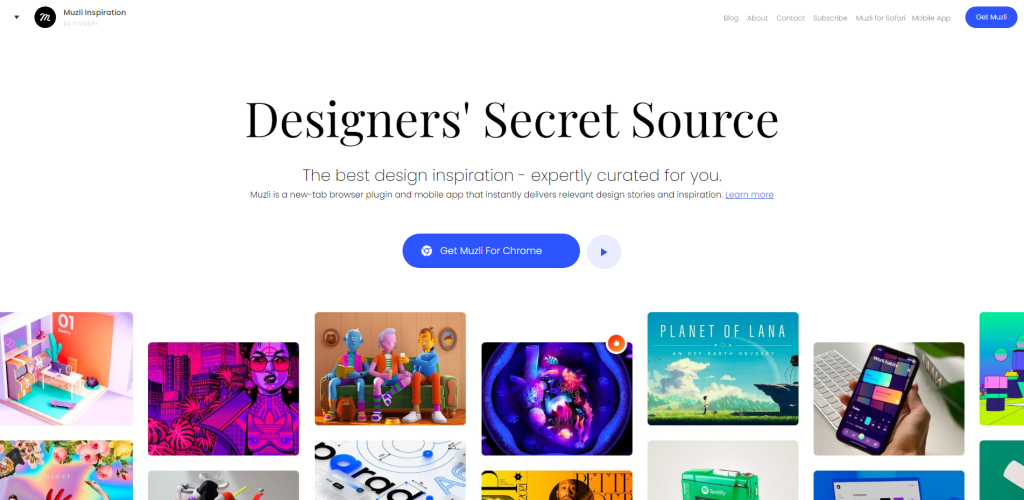
17. Muzli

Ich habe dieses Jahr von Muzli erfahren, nachdem ich einen Artikel über verschiedene CSS-Tricks für Frontend-Entwickler veröffentlicht hatte.
Ein paar Tage später sah ich eine beträchtliche Anzahl von Besuchern aus Muzli – ich habe mir das Projekt angesehen, und tatsächlich, es ist eine Sache! So sehr, dass die Muzli Chrome-Erweiterung über 300.000 Benutzer hat.
In ihren eigenen Worten,
Muzli liefert jedes Mal, wenn ein neuer Tab in Ihrem Browser geöffnet wird, sofort topaktuelle Designprojekte und Neuigkeiten. Entdecken Sie die beste Webdesign-Inspiration, die besten Websites, die besten Logos, Webtrends, die besten mobilen Websites und Anwendungen, minimalistische Websites, brutalistische Websites, innovative Illustrationen, Designmerkmale, einzigartige Websites, Fotoprojekte und visuelle Kunst sowie Meinungen und Artikel von Designexperten im Internet und auf der ganzen Welt.
Muzli führt einige der Kurationen automatisch durch (von Seiten wie Dribbble und einigen anderen auf dieser Liste), und dann können Benutzer auch ihr eigenes Feedback geben. Es ist im Grunde ein bisschen wie ein RSS-Reader für Designer/Entwickler auf Steroiden.
muz.li
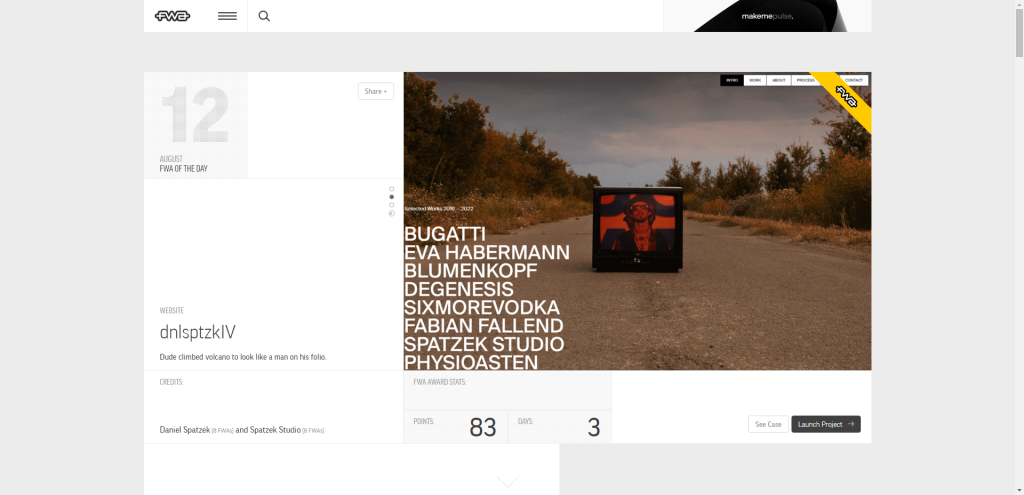
18. Die FWA

Hier haben wir The FWA – eine weitere Website im Galeriestil, die sich auf Auszeichnungen konzentriert. Im Gegensatz zu Awwwards – Die FWA hat eine Jury aus über 500 Designern und Entwicklern aus der ganzen Welt. Wie Siteinspire hat auch The FWA ein Verzeichnis der besten Agenturen und Einzelpersonen.
thefwa.com
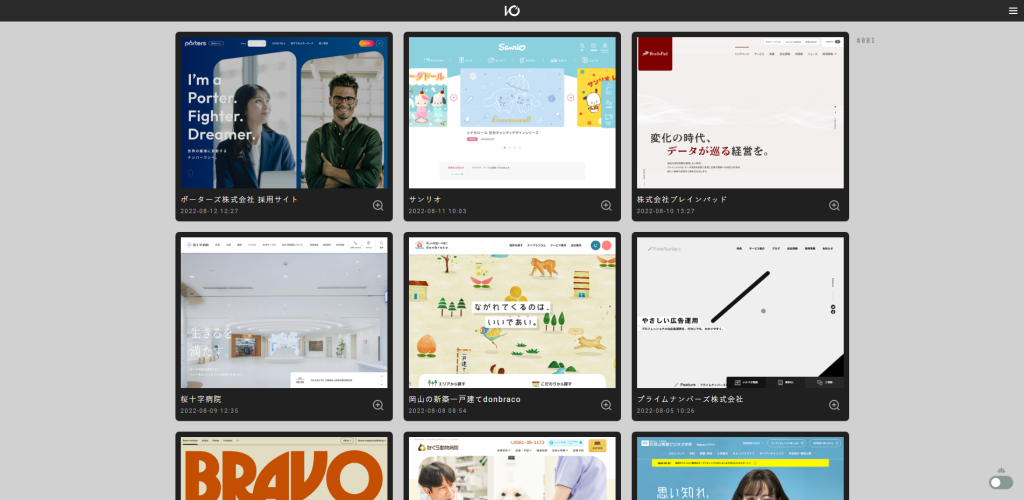
19. E/A 3000

Okay, also, hör mir zu. Es ist bekannt, dass die Herangehensweise an Design von Region zu Region unterschiedlich ist, und dies gilt insbesondere für Länder wie Japan. In den letzten Monaten wurde ich von einer starken Neugier überschwemmt, die japanische Herangehensweise an das Webdesign zu erforschen.
Insbesondere, wie japanische Designer oder in diesem Fall Blogger ihre Blogseiten gestalten und einzigartige Erlebnisse für die Leser schaffen. Soweit ich gesehen habe, sind japanische Designer viel daran interessiert, kommunikative Benutzererlebnisse zu schaffen. Dabei handelt es sich um Designelemente, die den Benutzer zu einer bestimmten Lösung führen, oder bestimmte Elemente, die ein wichtiges Merkmal hervorheben.
Die Galerie I/O 3000 konzentriert sich sowohl auf japanisches als auch auf westliches Design. Wenn Sie sich jemals danach fühlen, empfehle ich Ihnen dringend, sich anzusehen, was die Leute im Ausland tun! Und ja, das ist ein Wortspiel beabsichtigt.
io3000.com
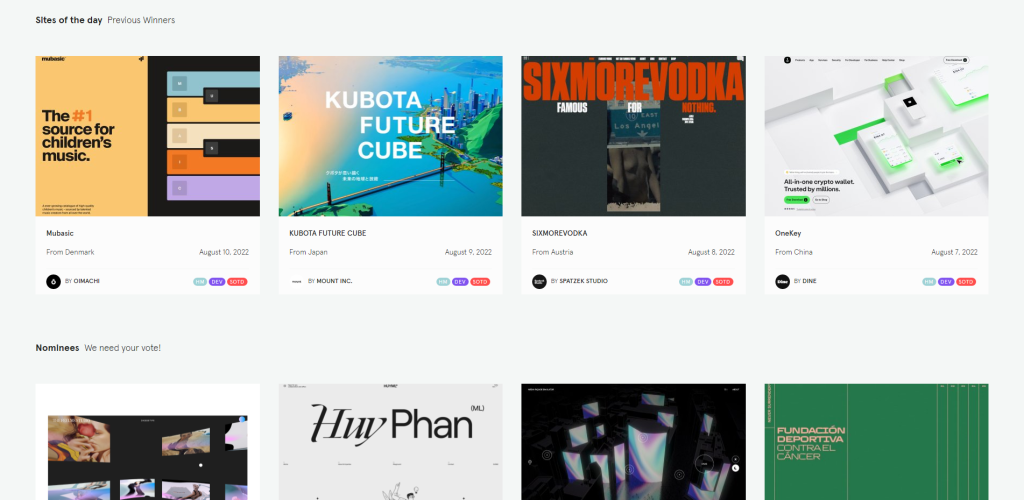
20. Typwolf

Wir haben uns viele Websites/Galerien angesehen, die speziell vollständige Websites präsentieren, und Typewolf tut dies in gewisser Weise auch. Aber mehr als Grafikdesign konzentriert sich Typewolf auf die neuesten Trends in der Typografie. Typewolf verwendet ein „Site of the Day“-System, aber Sie werden auch viele Artikel und Ressourcen finden, um mehr darüber zu erfahren, wie Schrift das von Ihnen erstellte Gesamtdesign beeinflusst.
Wenn Sie jemals nach Schriftpaaren gesucht haben, war Typewolf wahrscheinlich eine der Seiten, auf denen Sie gelandet sind.
typewolf.com
