5 der neuesten Webdesign-Trends, die Sie auf Ihrer WordPress-Site verwenden können
Veröffentlicht: 2018-07-05Webdesign entwickelt sich ständig weiter. Eine Website, die vor ein paar Jahren toll aussah, kann auf jemanden, der sie heute besucht, altmodisch wirken. Wenn Sie jedoch nicht mit den neuesten Trends Schritt halten, kann es schwierig sein zu wissen, wann es an der Zeit ist, das Design Ihrer Website zu aktualisieren.
Glücklicherweise kann dieses Problem mit ein wenig Recherche gelöst werden. Sobald Sie eine Vorstellung davon haben, was Sie möchten, können Sie Ihre Webdesigns ganz einfach mit WordPress aktualisieren. In den meisten Fällen kann die Auswahl des richtigen Themas viel dazu beitragen, Ihnen bei der Umsetzung Ihrer Änderungen zu helfen.
In diesem Artikel werden wir darüber sprechen, warum Sie eine Neugestaltung Ihrer WordPress-Website in Betracht ziehen sollten. Dann besprechen wir fünf der neuesten Trends im Webdesign, erklären ihre Vorteile und geben Ihnen ein paar Tipps, wie Sie sie umsetzen können. Lass uns mal sehen!
Warum Sie Ihre WordPress-Website möglicherweise neu gestalten müssen
Es gibt viele Gründe, warum es sinnvoll ist, Ihre Website von Zeit zu Zeit aufzufrischen. In einigen Fällen kann Ihre Website sogar eine vollständige Überarbeitung rechtfertigen. Einige der häufigsten Gründe sind:
- Sie möchten mehr Conversions erzielen. Wenn Sie wie wir sind, vertrauen Sie Websites nicht, die veraltet aussehen. Vertrauen spielt eine wichtige Rolle, wenn es darum geht, Geld online auszugeben, daher ist es wichtig, dass Ihre Website modern und professionell erscheint.
- Sie möchten die Benutzererfahrung verbessern. Bei der Neugestaltung einer Website geht es nicht nur um das Aussehen. Ein optimiertes Design kann dazu beitragen, das allgemeine Benutzererlebnis zu verbessern und Ihre Besucher dazu zu bringen, länger zu bleiben.
- Sie möchten einige neue Fähigkeiten einsetzen. Wenn Sie Ihre erste Website erstellen, wissen Sie in vielen Fällen nicht viel darüber, was Sie tun. Sobald Sie ein wenig Erfahrung gesammelt haben, kann es eine gute Idee sein, das Design Ihrer Website erneut zu überprüfen und zu sehen, ob Sie es verbessern können.
Das sind alles sehr praktische Argumente. Allerdings sollten wir hier das subjektive Element nicht außer Acht lassen. Wenn Sie mit dem Aussehen Ihrer Website nicht zufrieden sind, ist das alles, was Sie für ein Redesign brauchen. Sie müssen nur sicherstellen, dass alle Änderungen, die Sie vornehmen, auch das Gesamterlebnis für Ihre Benutzer verbessern.
Natürlich schieben viele Leute die Neugestaltung ihrer Websites auf, weil es wie eine Menge Arbeit erscheinen kann. Selbst kleine Websites haben in der Regel mehrere Seiten, und Sie müssen sie alle überarbeiten, um Ihr Design konsistent zu halten. Als WordPress-Nutzer sind Sie jedoch im Vorteil, denn es gibt Tools, die Ihnen das Leben beim Erstellen neuer Seiten und deren Umgestaltung erleichtern können.
Unser eigenes Uncode-Thema enthält beispielsweise einen speziellen Seitenersteller, der Module verwendet, um Sie bei der effizienteren Erstellung von Websites zu unterstützen. Mit diesem Thema können Sie jede Seite so anpassen, dass sie fast so aussieht, wie Sie es möchten. Außerdem bietet es eine breite Sammlung moderner Vorlagen, mit denen Sie Ihre Designs starten können.
Der Vorteil, mit einer unserer Vorlagen zu beginnen, besteht darin, dass wir mit den neuesten Trends im Webdesign Schritt halten. Das bedeutet, dass Ihre Website mühelos modern aussieht und Sie lediglich einige persönliche Akzente setzen müssen. Es ist jedoch immer noch eine kluge Idee, sich darüber auf dem Laufenden zu halten, was in der Welt des Webdesigns vor sich geht, wenn Sie Ihre Erfolgschancen maximieren möchten.
5 der neuesten Webdesign-Trends zur Verwendung auf Ihrer WordPress-Website
Mit der Arbeit an einem neuen Webdesign zu beginnen, ist immer ein wenig einschüchternd. Man weiß nie genau, wie alle Teile zusammenpassen werden, bis alles fertig ist. Aus diesem Grund kann es so effektiv sein, sich von anderen Designs inspirieren zu lassen – Sie sehen etwas, das Ihnen gefällt, und versuchen, es zu replizieren, indem Sie dabei Ihre eigenen Optimierungen hinzufügen.
In diesem Sinne sind hier fünf unserer beliebtesten aktuellen Webdesign-Trends, um Ihre eigenen kreativen Säfte zum Fließen zu bringen!
1. Asymmetrische Layouts
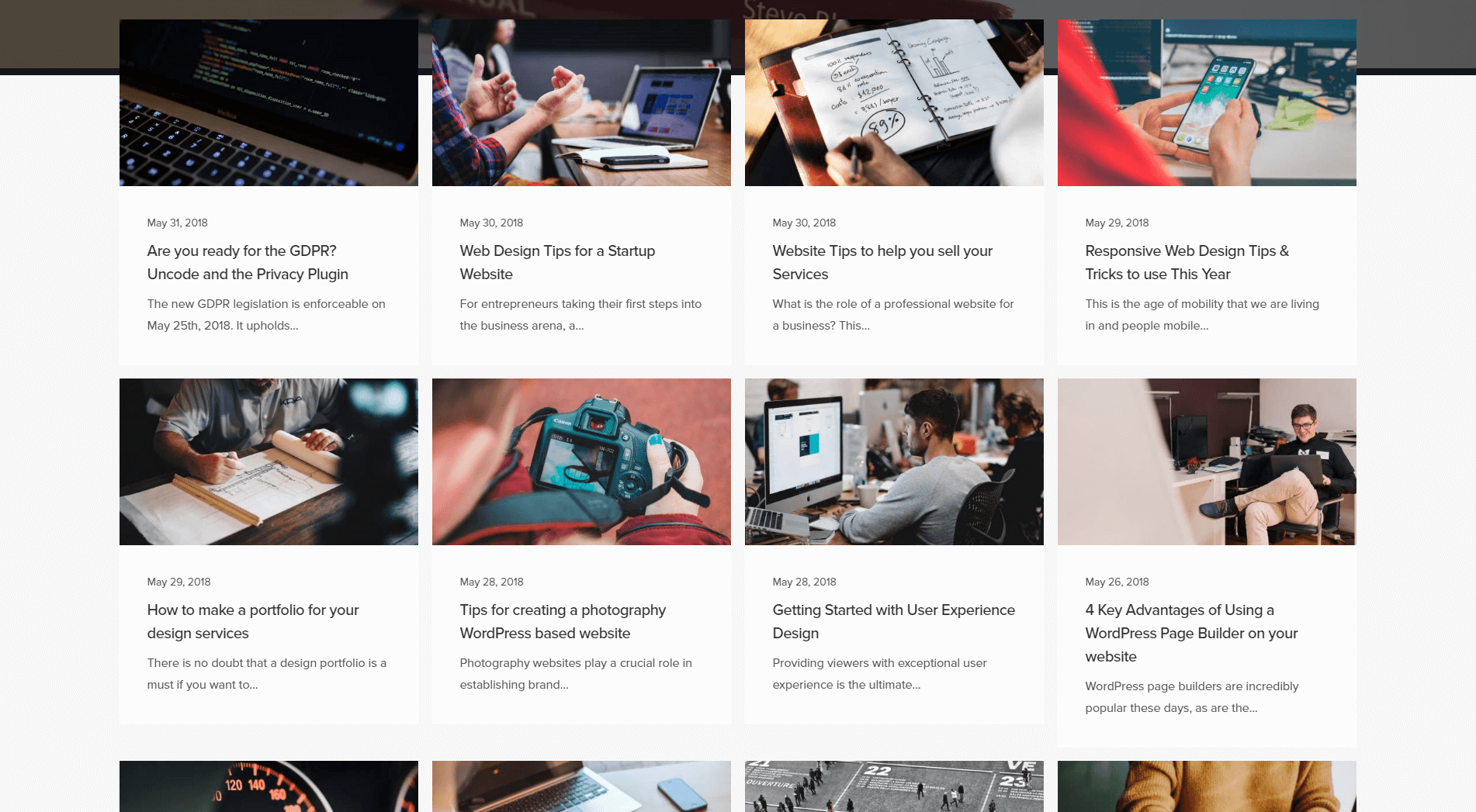
Wenn Sie darauf achten, werden Sie feststellen, dass viele Websites ziemlich symmetrische Designs für ihre Layouts verwenden. Nehmen Sie zum Beispiel unseren Blog – wir verwenden ein symmetrisches Raster, um jedem Artikel das gleiche Gewicht zu geben. Das Ziel ist in diesem Fall, sicherzustellen, dass jedes Element einen ähnlichen Anteil an Besucheraufmerksamkeit erhält:

Es gibt natürlich auch andere Faktoren, die sich darauf auswirken können, welche Beiträge auffallen, wie z. B. ihre Titel und vorgestellten Bilder. Der Punkt ist jedoch, dass Ihr Layout den Ton dafür angibt, wie Menschen zum Surfen auf Ihrer Website ermutigt werden.
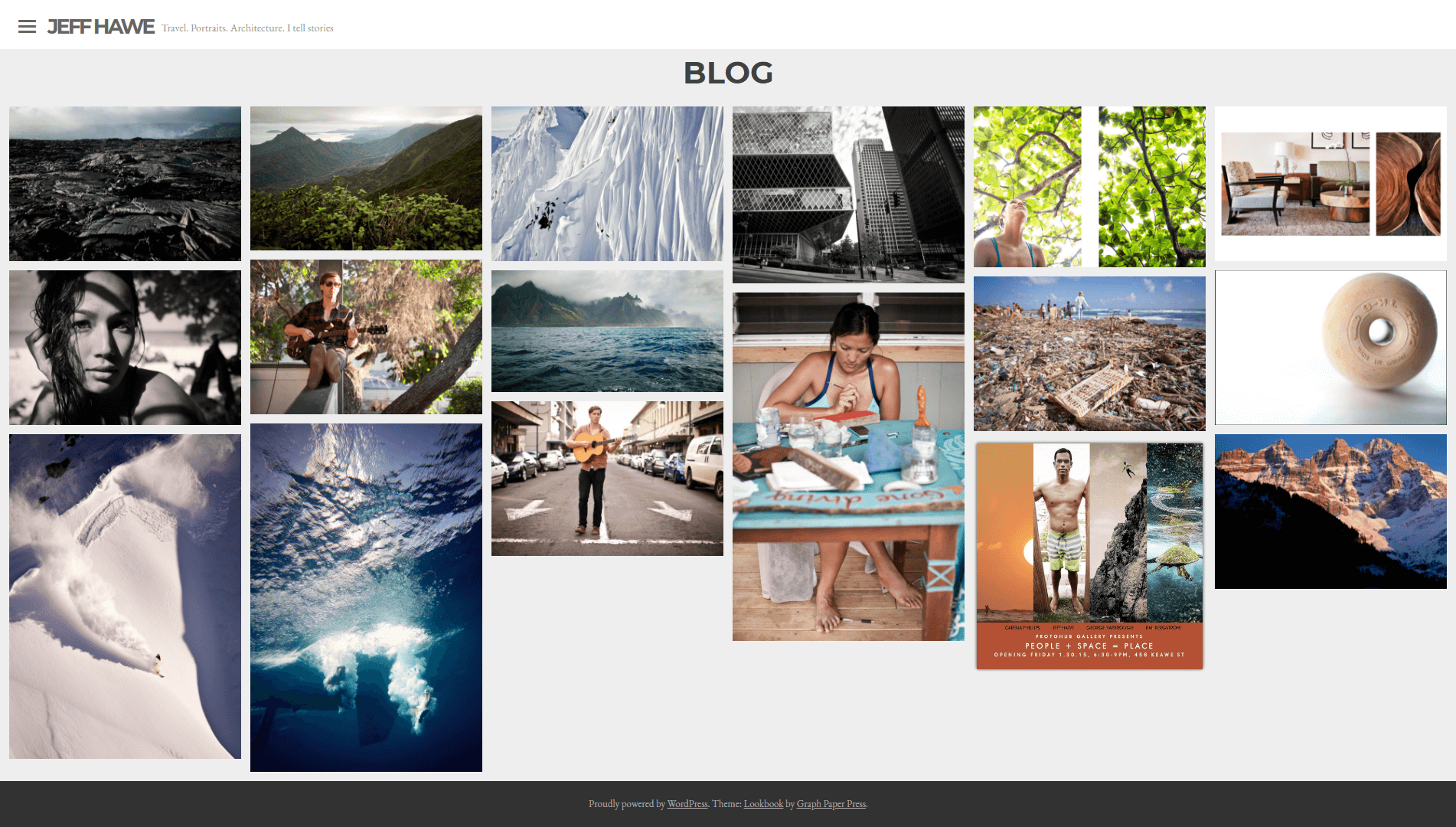
Schauen wir uns nun ein Beispiel für einen Blog an, der ein asymmetrischeres Layout verwendet:

Dies ist ebenfalls ein rasterbasiertes Layout, aber einigen Elementen wurde mehr Gewicht gegeben als anderen. Ein asymmetrisches Layout ist eine einfache Technik, mit der Sie die Aufmerksamkeit Ihrer Besucher auf bestimmte Bereiche lenken können. Wenn Sie beispielsweise einen Artikel veröffentlichen, den Sie vorstellen möchten, sind asymmetrische Raster eine perfekte Möglichkeit, dies zu tun.
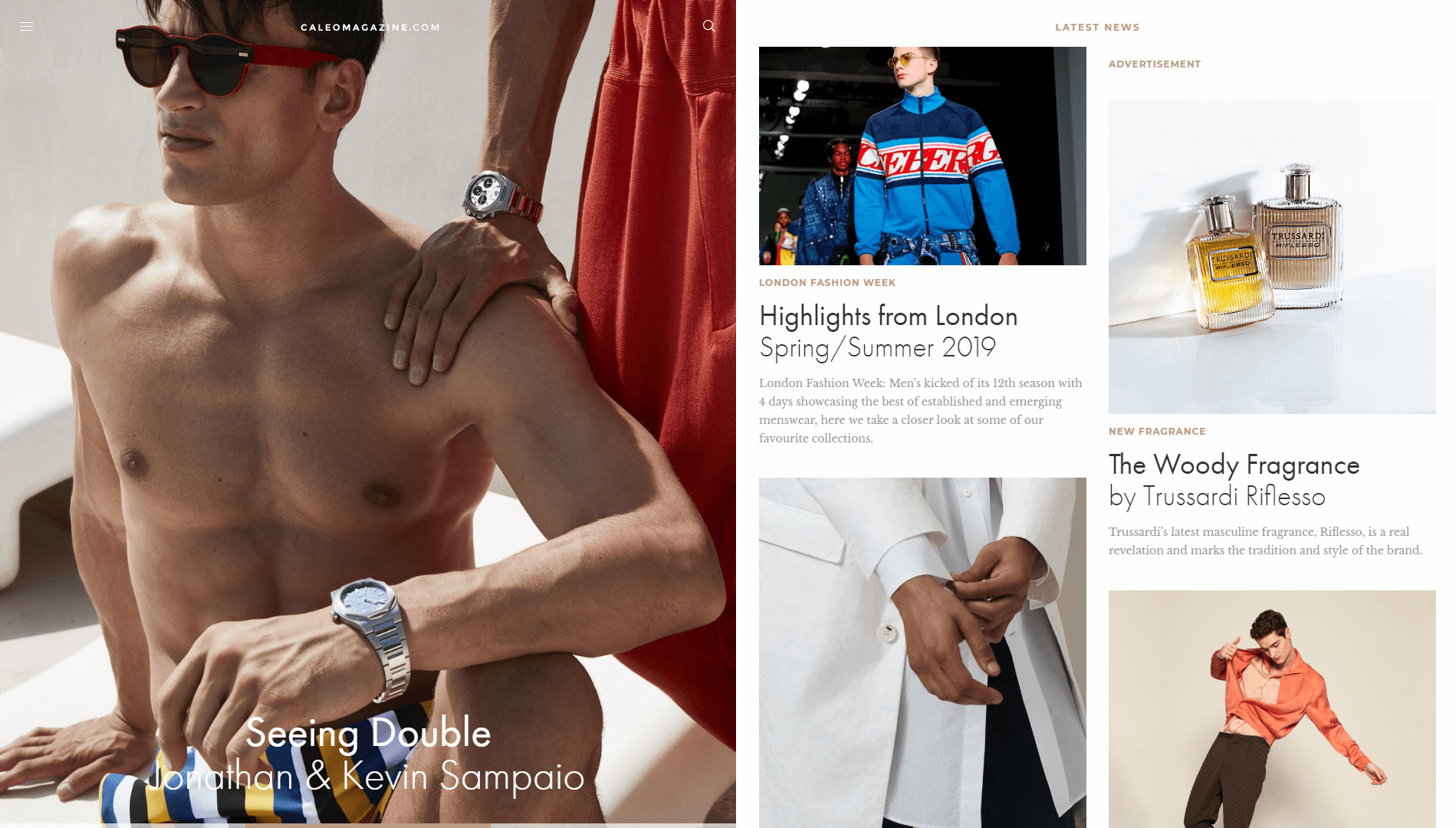
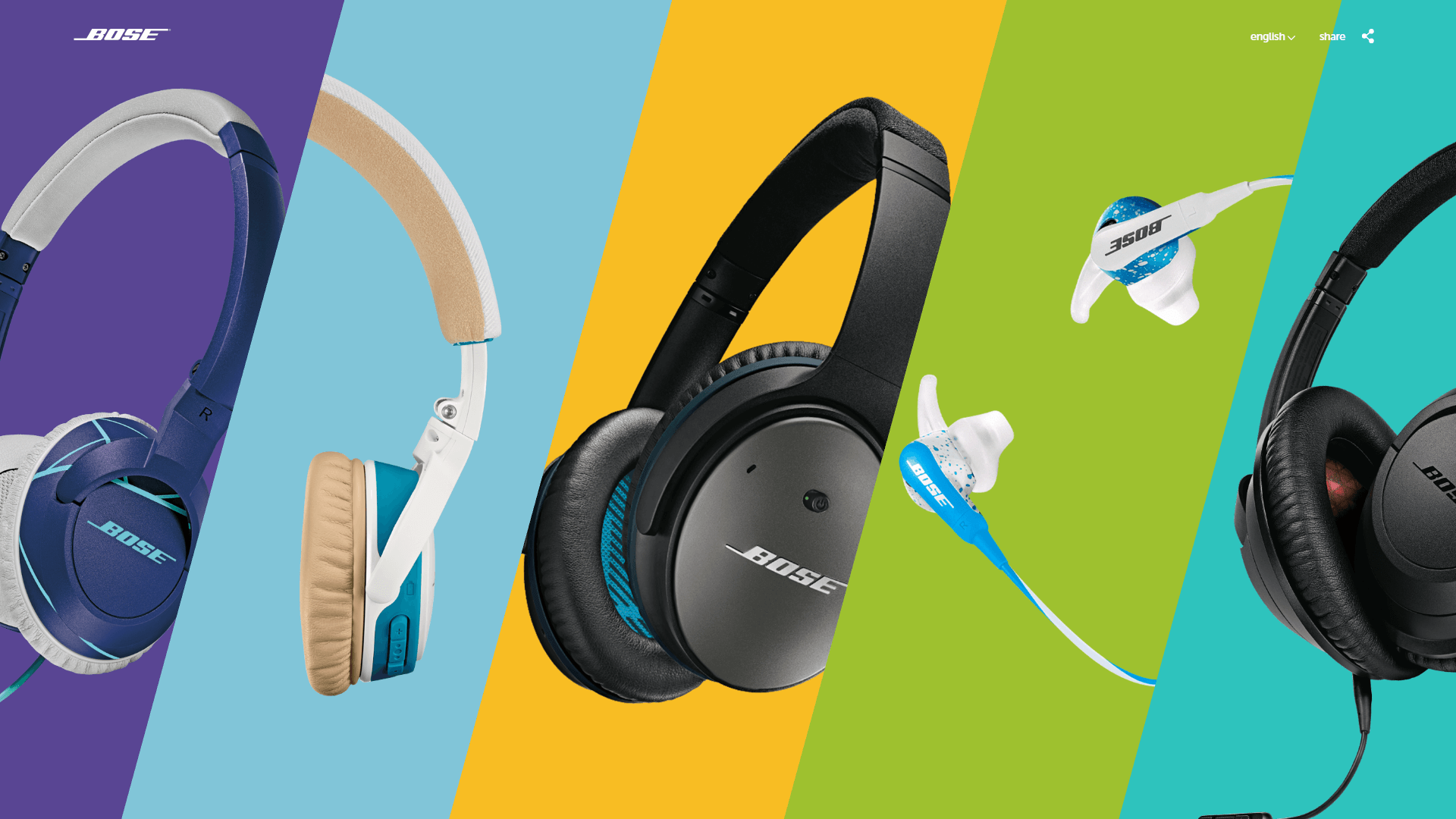
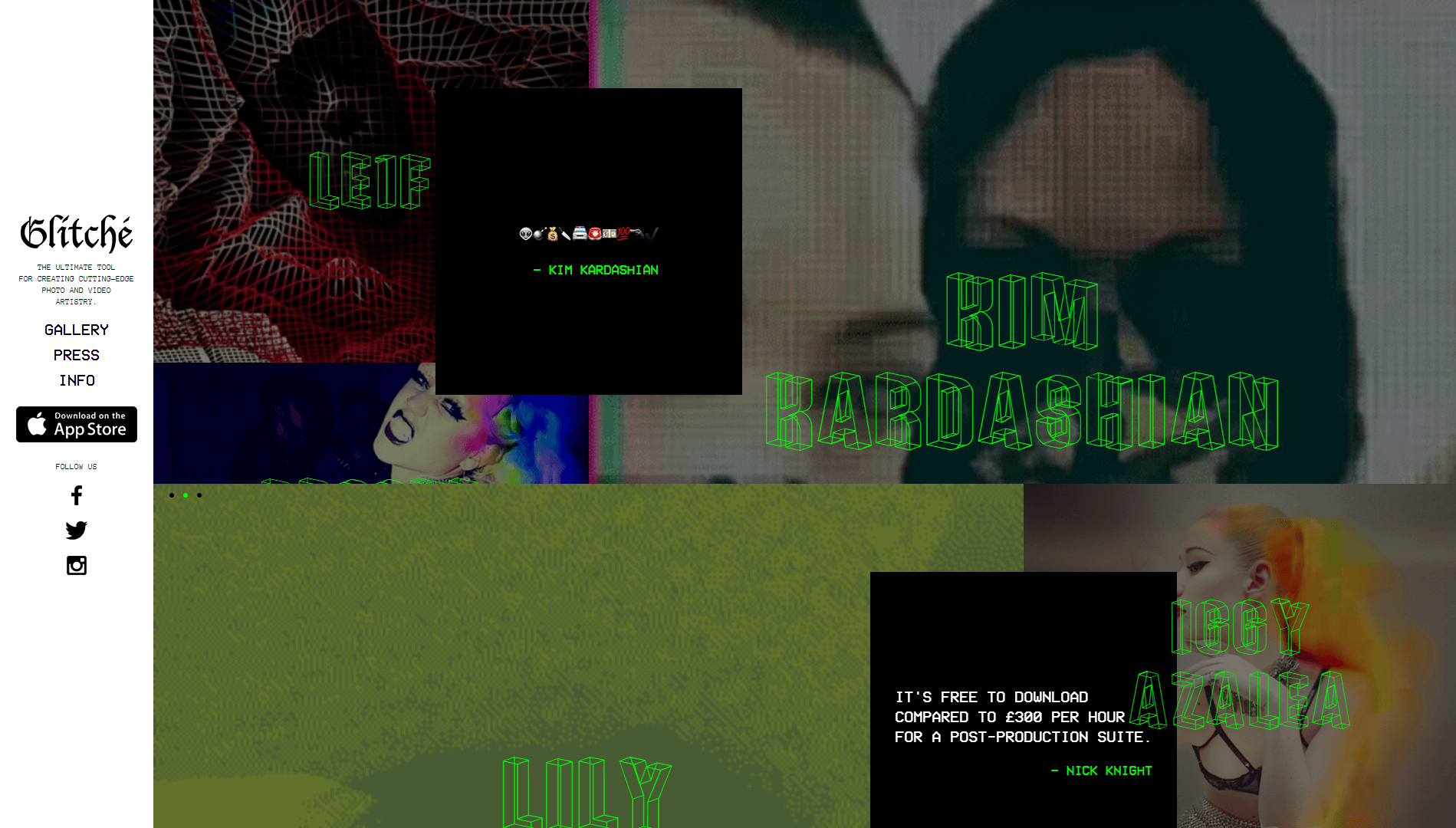
Es gibt jedoch viele andere Möglichkeiten, asymmetrische Layouts zu implementieren, auch wenn Sie keine Raster verwenden. Nehmen Sie zum Beispiel diese Website:

Auf den ersten Blick sieht es willkürlich aus, weil es kein Standardlayout verwendet. Sie können jedoch sehen, dass jedem Element eine andere Größe zugewiesen wurde, was Ihrem Gehirn hilft, ihm eine Wichtigkeitsstufe zuzuordnen. Das ist es, worum es bei asymmetrischem Design im Kern geht – die Verwendung visueller Hierarchien, um hervorzuheben, was wichtig ist.
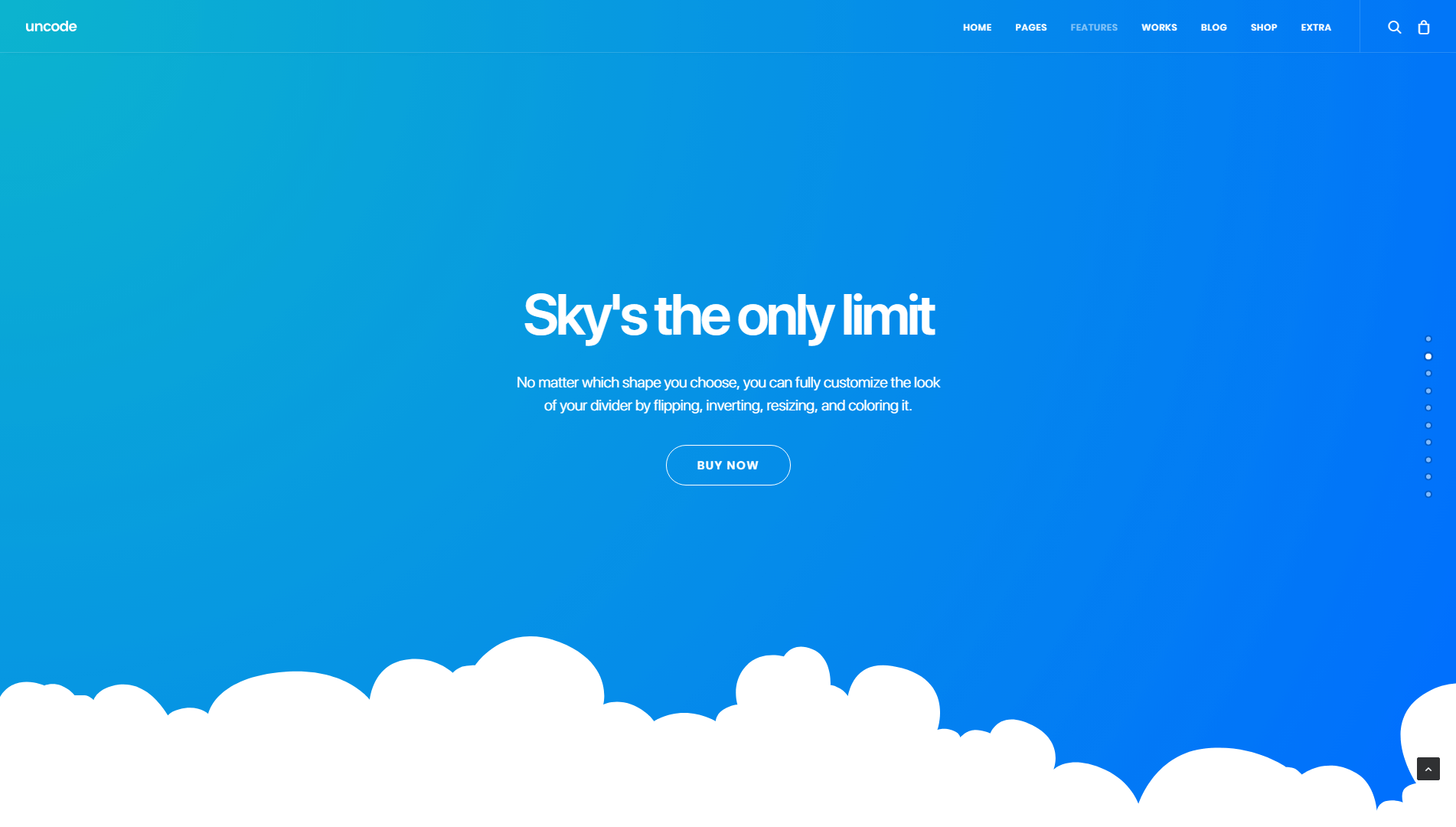
Wenn Sie mit dieser Art von Design experimentieren möchten, bietet Uncode mehrere Tools für den Einstieg. So können Sie beispielsweise Mauerwerksgalerien verwenden, um asymmetrische Rasterkonstruktionen umzusetzen. Es gibt auch eine Funktion namens Shape Dividers , die Ihnen eine breite Palette von Trennzeichen bietet, mit denen Sie Abschnitte auf kreative Weise aufteilen können:

Viele der Trennwände, aus denen Sie wählen können, sind asymmetrisch im Design. Sie können beispielsweise Cloud-basierte Trennzeichen und Diagonalen verwenden, die beide für einen schönen Urlaub von klassischen Gittern sorgen.
2. Ungewöhnliche Farbpaletten
Die meisten Websites verwenden Farben auf sehr „sichere“ Weise. Nehmen Sie zum Beispiel Heftklammern wie Facebook und Twitter. Beide konzentrieren sich auf Blau-, Weiß- und Schwarztöne. Diese Farben passen gut zusammen, aber die Kombination ist nichts Besonderes:

Der Grund, warum viele Websites an vertrauten Farbpaletten festhalten, ist, dass sie so viele Benutzer wie möglich ansprechen möchten. Sie haben jedoch nahezu unbegrenzte Farbkombinationen zur Auswahl, und es gibt keinen Grund, warum Sie damit nicht Spaß haben und gleichzeitig die Benutzerfreundlichkeit beibehalten können.

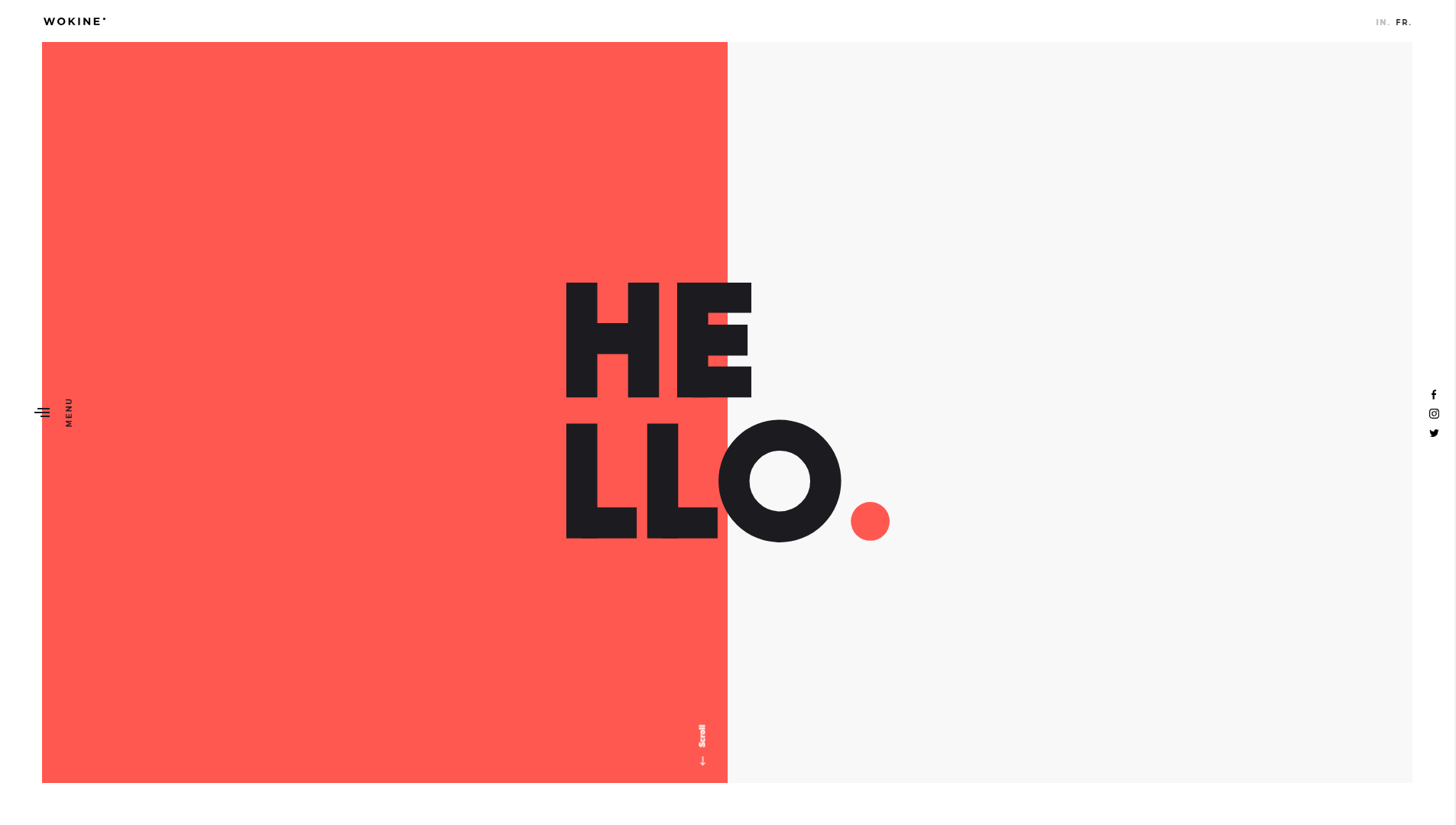
Ein Trend, der an Zugkraft gewinnt, ist die Verwendung gesättigter Farbpaletten, wie im folgenden Beispiel:

Auf dieser Seite sehen Sie Rot-, Schwarz- und Grautöne. Das Rot stiehlt natürlich die Show, und der besondere Farbton ist ungewöhnlich genug für eine Website, dass er automatisch Aufmerksamkeit erregt. Wenn Sie jedoch über die Farbauswahl hinausblicken, werden Sie feststellen, dass das Design ansonsten an den Grundlagen festhält, um alles verwendbar zu halten.
Zum Beispiel sind die Links und der Text in Weiß gehalten, was einen schönen Kontrast bietet, der sie leicht zu erkennen macht:

Insgesamt ist dies ein hervorragendes Beispiel dafür, wie ungewöhnliche Farbpaletten Ihnen helfen können, die Dinge ohne allzu großen Aufwand aufzupeppen. Ein kluger Ausgangspunkt ist die Verwendung eines Farbrads, um eine kostenlose Farbpalette zu erstellen. Experimentieren Sie dann damit, nur eine dieser Farben zu ändern, und wählen Sie einen Ton, den Ihre Besucher nicht erwarten würden.
Danach müssen Sie nur noch die neuen Farben zum Design Ihrer Website hinzufügen. Glücklicherweise können Sie mit Uncode die Farben, die Sie in einzelnen Modulen sowie auf Ihrer gesamten Website verwenden, vollständig anpassen.
3. Kreative Typografie
Genau wie bei Farben gehen viele Menschen bei der Auswahl von Schriftarten für ihre Websites auf Nummer sicher. Es ist leicht anzunehmen, dass Schriftarten keine große Rolle spielen, abgesehen davon, dass Ihr Text leicht lesbar ist.
Schriftarten sind jedoch genau wie jedes andere Element auf Ihrer Website. Sie helfen, Aufmerksamkeit zu erregen, eine visuelle Identität zu schaffen und so weiter. Es ist eine kluge Idee, mit verschiedenen Optionen herumzuspielen, um einen einzigartigen Look zu erzielen.
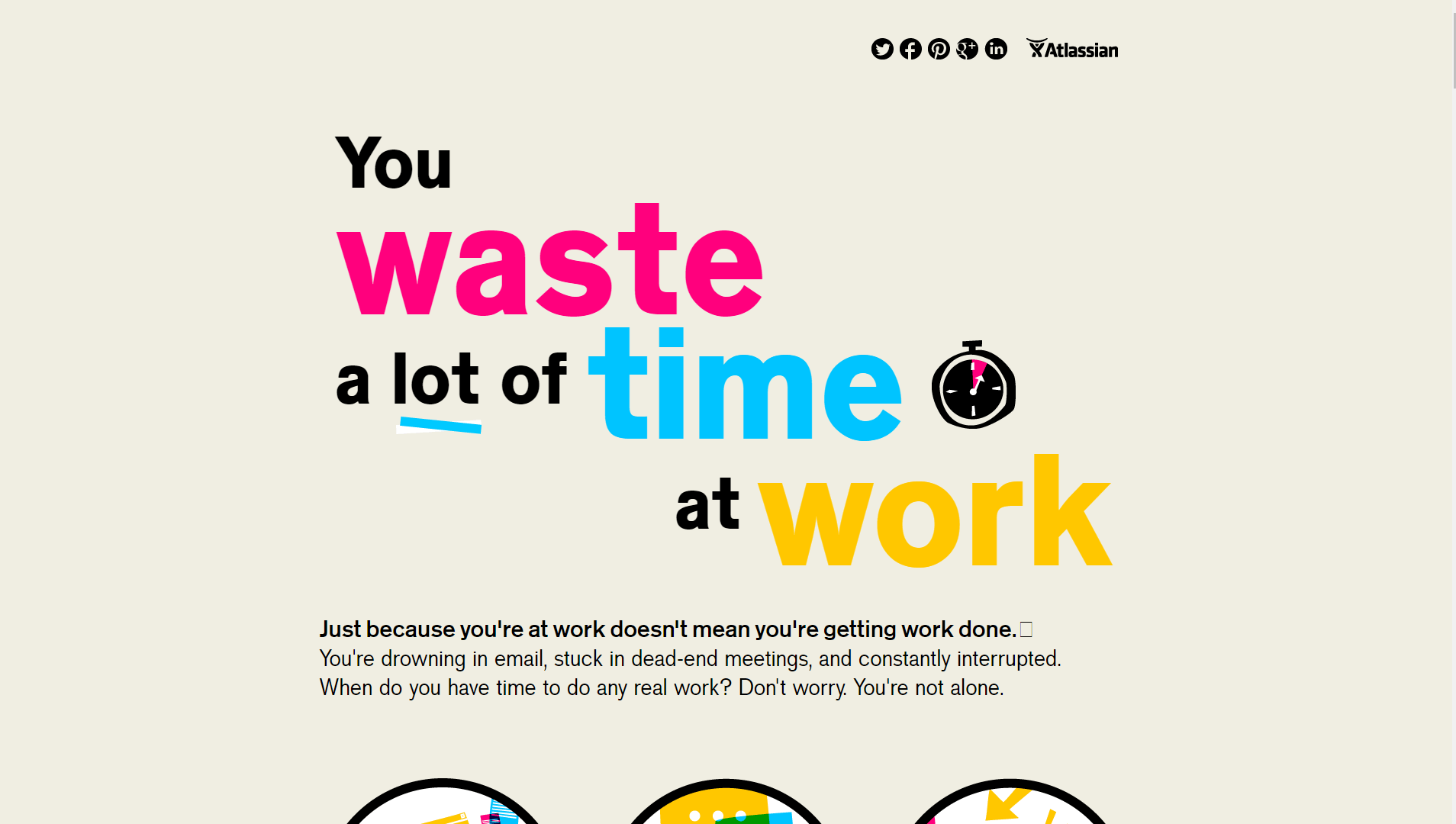
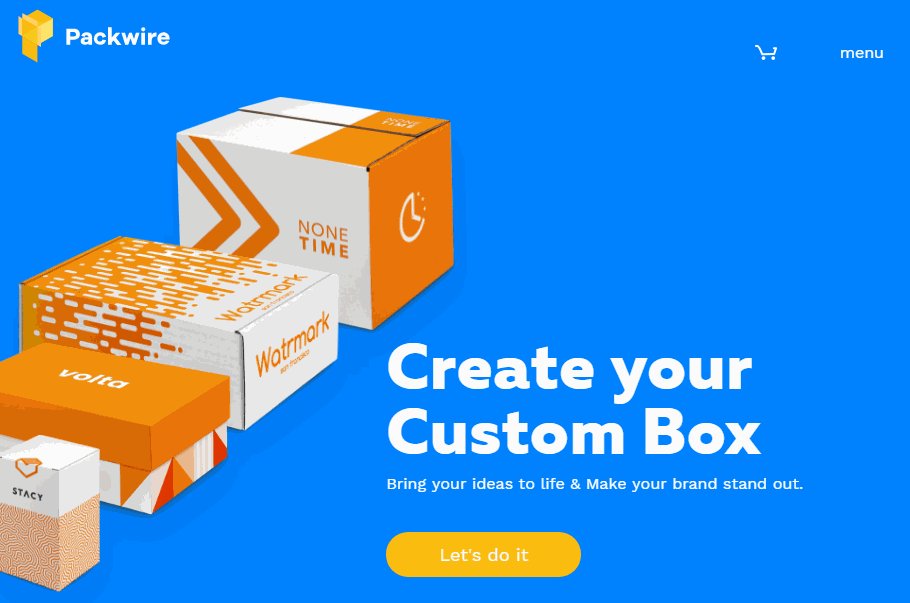
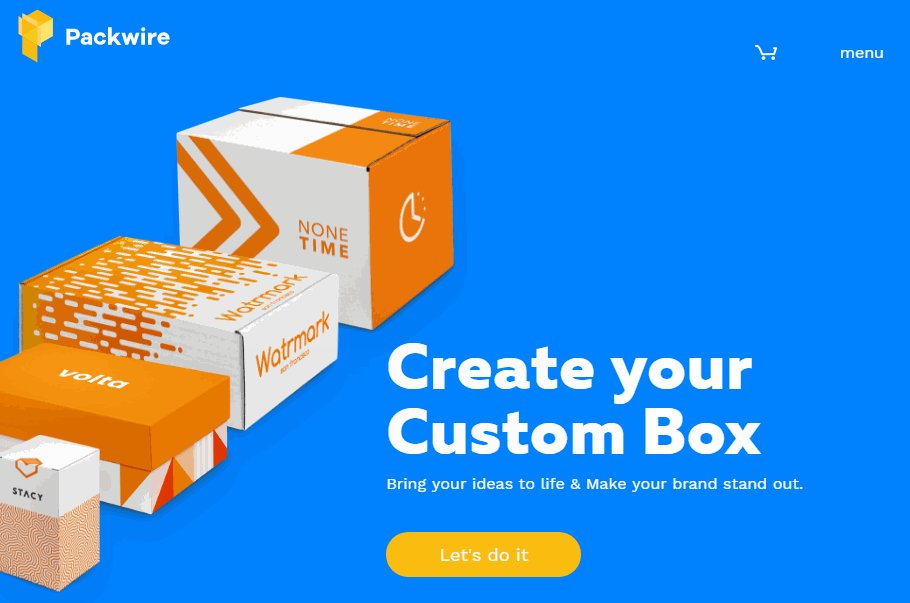
Manchmal genügt es, mit Schriftgrößen zu experimentieren, um eine Aussage zu treffen:

Große, fette Typografie ist heutzutage sehr 'in' und bietet Ihnen eine perfekte Möglichkeit, wichtige Botschaften an Ihre Besucher zu übermitteln. Außerdem sehen große Schriftarten großartig aus, wenn sie als Überschriften verwendet werden.
Natürlich müssen Sie trotzdem darauf achten, dass die von Ihnen verwendeten Schriftarten gut lesbar sind. Hier ist ein Beispiel für eine Seite, die nicht ganz ins Schwarze trifft:

Das mag kreativ aussehen, aber die Benutzerfreundlichkeit ist von größter Bedeutung, wenn es um Text im Web geht. Sie möchten also ein Gleichgewicht zwischen Schriftarten finden, die überzeugend aussehen und dennoch verständlich sind.
Die gute Nachricht ist, dass Uncode eine integrierte Funktion bietet, mit der Sie Schriftarten importieren können. Sie können Möglichkeiten von Google Fonts, Typekit und vielem mehr einbringen. Das bedeutet, dass Sie aus Tausenden von Optionen auswählen können, sodass es nicht schwierig sein sollte, die perfekten Schriftarten für Ihre Website zu finden.
4. Mikrointeraktionen
Früher war es nicht selten, ganze Websites zu finden, auf denen alles animiert war. Das mag in einigen Fällen gut ausgesehen haben, aber es machte diese Seiten schwer zu benutzen und langsam zu laden – beides Dinge, die Sie nicht wollen.
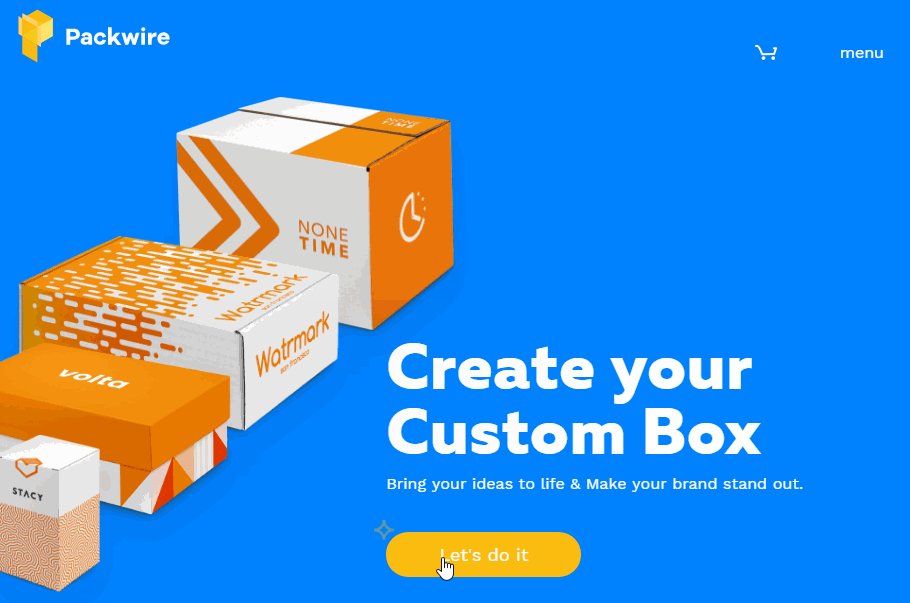
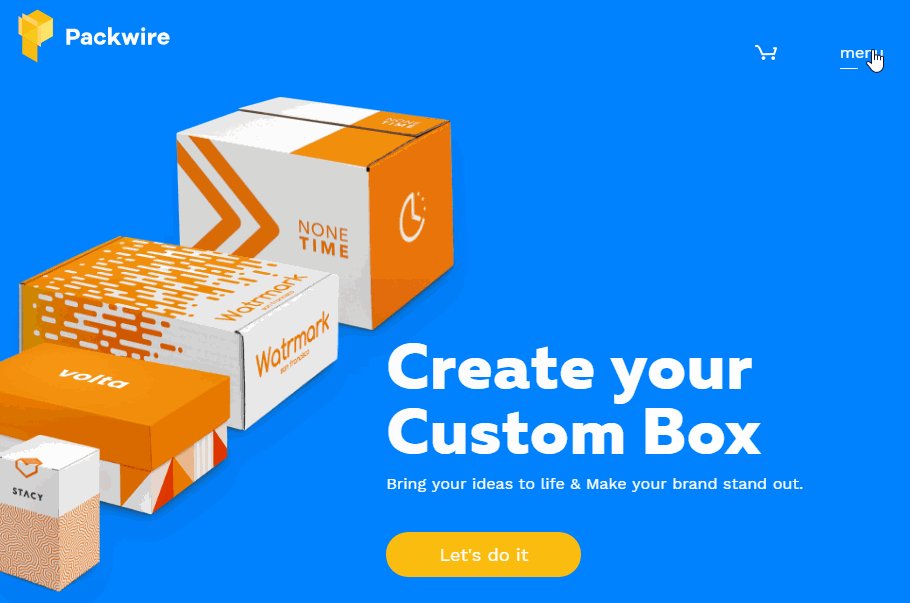
Seitdem haben sich Animationen auf Websites stark weiterentwickelt. Oft nehmen sie die Form von „Mikrointeraktionen“ an. Dies sind einfache Animationen, die auf bestimmte Benutzeraktionen reagieren, z. B. das Klicken auf ein Feld, das Absenden eines Formulars oder das Bewegen der Maus über ein Element. Hier ist ein kurzes Beispiel:

Das Tolle an Mikrointeraktionen ist, dass sie Ihrer Website ein dynamisches Gefühl verleihen, ohne alles zu verlangsamen oder Ihre Besucher zu überfordern. Natürlich kann die Implementierung von Animationen jeglicher Art schwierig sein, wenn Sie keinen Programmierhintergrund haben.
Mit Uncode können Sie jedoch Animationen zu mehreren Arten von Modulen hinzufügen. Übergänge zum Beispiel sind eine der häufigsten Arten von Mikrointeraktionen. Uncode bietet verschiedene Arten von Übergängen, die Sie über die Slides Scroll -Funktion verwenden können, mit der Sie jede Seite in eine überzeugende Präsentation verwandeln können.
5. Maximalismus
Minimalistisches Webdesign liegt seit einigen Jahren voll im Trend. Doch jetzt klopft seine weniger bekannte Schwester an die Tür. „Maximalismus“ dreht sich alles um Exzess. Es verzichtet auf Weißraum und traditionelle Farbpaletten, um Designs zu schaffen, die die Sinne überwältigen.
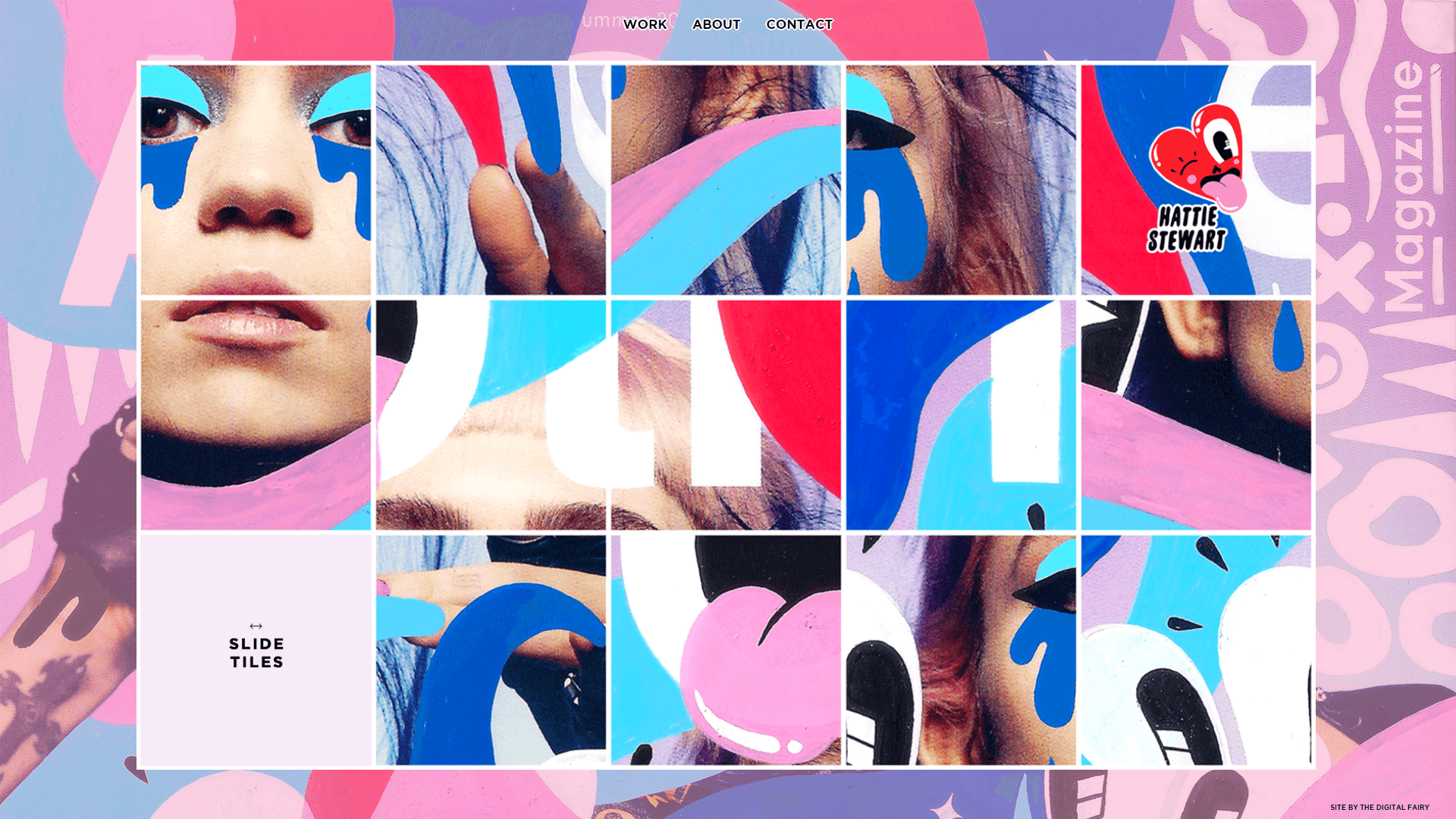
Hier ist ein Beispiel für eine Website, die wir maximalistisch nennen würden:

In vielen Fällen ist es der perfekte Weg, sich von einer Masse von ausstechlichen Websites abzuheben, wenn Sie mit Ihren Designs so mutig sind. Allerdings sollte immer ein wenig Ordnung im Chaos sein, damit der Maximalismus richtig funktioniert. Beispielsweise kann die Verwendung von Mustern oder Rastern den Benutzern helfen, zwischen den verschiedenen Abschnitten Ihrer Website zu unterscheiden:

Darüber hinaus müssen Sie immer noch sicherstellen, dass Ihre Website einfach zu bedienen ist. Das bedeutet, dass Sie sich zumindest an einfache Navigationsschemata halten und sicherstellen sollten, dass Besucher die gewünschten Informationen finden können. Die Verwendung kontrastreicher Farben ist eine großartige Möglichkeit, diesen Effekt zu erzielen, und Sie können Ihre Farbpalette immer noch so anpassen, dass sie so kräftig ist, wie Sie möchten.
Wenn es um Maximalismus geht, beginnt man am besten bei Null. Öffnen Sie den Uncode Page Builder und arbeiten Sie an einem neuen Design, ohne ein Layout als Basis zu verwenden. Scheuen Sie sich auch nicht, mit den Einstellungen jedes Moduls herumzuspielen, um Ihr Design genau richtig zu machen.
Fazit
Jede Website braucht hin und wieder eine Überarbeitung. So gut Ihre Website jetzt auch aussehen mag, jedes Design kann in nur wenigen Jahren veraltet sein. Glücklicherweise können Sie, wenn Sie WordPress verwenden, das Erscheinungsbild Ihrer Website einfach durch die Verwendung des richtigen Themas umgestalten.
Uncode zum Beispiel stellt Ihnen zahlreiche Tools zur Verfügung, mit denen Sie moderne Seiten in Rekordzeit entwerfen können. Wenn Sie nach Inspiration suchen, um loszulegen, gibt es immer neue Trends im Webdesign, die Sie nachahmen können. Vor allem asymmetrische Layouts und fette Typografie sind es wert, auf der eigenen Seite ausprobiert zu werden.
Haben Sie Fragen zur Neugestaltung Ihrer Website mit Uncode? Fragen Sie im Kommentarbereich unten nach!
