Webformulare: Der ultimative Leitfaden
Veröffentlicht: 2022-09-14Gehören Sie zu den 266 Millionen Menschen, die letztes Jahr in den USA online eingekauft haben? Wenn ja, stehen die Chancen gut, dass Sie mit Webformularen vertraut sind.
Sie verwenden Webformulare nicht nur, um Informationen, Waren und Dienstleistungen von Online-Shops zu erhalten, sondern sie sind auch von entscheidender Bedeutung für die Unternehmen, die sie erstellen und in ihre Websites einbetten.

Vermarkter verwenden Webformulare aus einer Reihe von Gründen – um eine Bestellung abzuschließen, die persönlichen Daten eines Kunden zu verfolgen oder Lead-Informationen zu sammeln.
Und Webformulare können einen starken Einfluss auf ein Unternehmen haben. 28 % der Vermarkter sagen, dass die richtigen Formularfelder dazu beitragen, die Lead-Bewertung zu verbessern, was zu qualifizierteren Leads führt. Laut Venture Harbor wandelte ein gut gestaltetes mehrstufiges Formular 53 % der Website-Besucher in Leads um.
Webformulare helfen Unternehmen auch dabei, die Conversions zu steigern, indem sie potenzielle Kunden durch den Lead-Flow-Prozess führen. Dies geschieht, wenn eine Person Ihre Website besucht und ihre Informationen als Gegenleistung für etwas (z. B. ein Produkt, eine Dienstleistung oder eine kostenlose Testversion) übermittelt. Sobald ein Lead sein Webformular absendet, wird es zur Verarbeitung an einen Server gesendet.
Webformulare variieren in Länge, Format, Art des Inhalts und Erscheinungsbild – es gibt kein Patentrezept. Sie sollten einfach den Anforderungen Ihres Unternehmens entsprechen und Ihnen dabei helfen, die gewünschten Informationen aus Ihren Leads zu sammeln.
Das bedeutet auch, dass es keine einzige Möglichkeit gibt, ein Webformular zu erstellen. Wir werden uns später mehrere Tools zum Erstellen von Webformularen ansehen, aber lassen Sie uns zuerst untersuchen, warum Sie Webformulare erstellen sollten.
Warum sollte ich Webformulare erstellen?
Mit Webformularen können Sie Informationen einfach und effizient sammeln und verwalten. Sie sind direkt in Ihre Website eingebettet, was es Ihren Leads leicht macht, ihre Informationen zu teilen. Sobald ein Lead ein Formular auf Ihrer Website ausfüllt, werden seine Informationen gespeichert, bis sie für die Analyse bereit sind. Webformulare sind entscheidende Werkzeuge für Unternehmen, um die Informationen zu erhalten, die sie von ihren potenziellen Kunden benötigen.
Anwendungsfälle für Webformulare
Es gibt verschiedene Möglichkeiten, wie Sie Webformulare verwenden können, z. B.:
- Kontaktdaten sammeln
- Sammeln Sie Versandinformationen
- Befragen Sie Ihre Kunden
Sie können Ihnen helfen, alle Informationen, die Sie von Ihren Leads benötigen, zu erhalten und sie zu analysieren oder zu verwalten, wie Sie es für richtig halten.
Wir werden im Folgenden über die verschiedenen Arten von Webformularen sprechen, die Ihnen eine bessere Vorstellung von bestimmten Anwendungsfällen geben und welche Formulare in bestimmten Fällen am besten passen.
Lassen Sie uns besprechen, wie man ein Webformular erstellt. Denken Sie bei den folgenden Schritten darüber nach, welche Informationen Sie wirklich von Ihren Leads benötigen.
Wenn Ihr Webformular für Ihre Leads keinen Sinn ergibt – wenn es kompliziert ist oder nach zu vielen Informationen fragt – verlieren potenzielle Leads möglicherweise das Interesse und verlassen Ihre Website. Überlegen Sie, wie viel das Angebot am Ende des Formulars wert ist, und passen Sie Ihr Webformular entsprechend an.
Das Erstellen eines Webformulars beginnt mit der Bestimmung seines Zwecks.
1. Machen Sie den Zweck Ihres Formulars deutlich.
Es ist wichtig, den Zweck Ihres Webformulars klar zu machen. Ihre Leads sollten genau wissen, wofür Ihr Webformular gedacht ist und warum sie es ausfüllen. Hier sind einige Möglichkeiten, dies zu tun.
Fügen Sie einfache Überschriften hinzu.
Unkomplizierte Überschriften lassen Ihre Leads genau wissen, wie sie Ihr Formular ausfüllen müssen. Kopfzeilen helfen, Verwirrung zu vermeiden und sicherzustellen, dass Ihre Leads die erforderliche Mindestzeit auf Ihrem Formular verbringen.

Bildquelle
Beispiele für einfache Header sind:
- "Kontaktiere uns"
- "Vorname"
- "Bevorzugte Kontakt Methode"
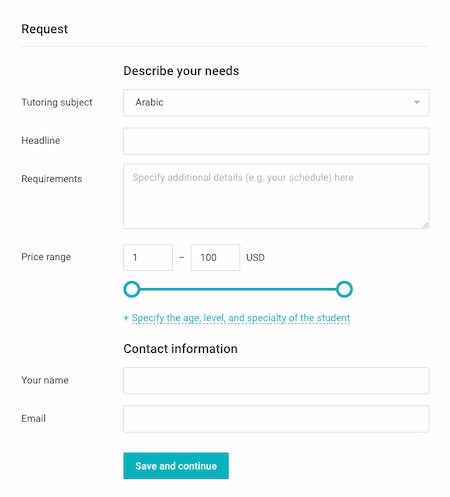
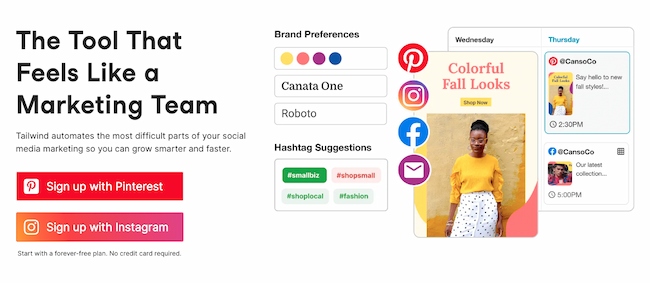
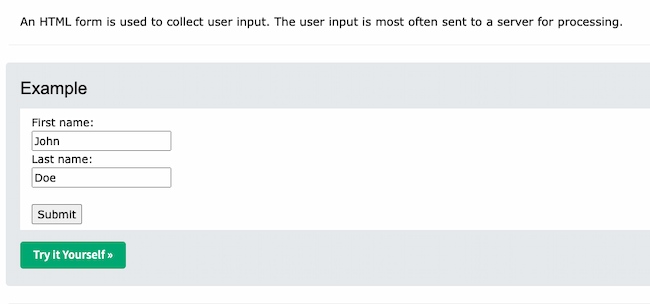
Geben Sie klare Anweisungen.
Kommunizieren Sie mit möglichst wenigen Worten klar und deutlich, was Sie von Ihren Leads erwarten.

Bildquelle
Fügen Sie oben in Ihrem Formular ein oder zwei Sätze darüber ein, was Sie von Ihren Leads verlangen werden. Sie können auch eine kurze Erklärung dazu einfügen, warum Sie diese Informationen benötigen, um gegenüber Ihren Leads transparent zu bleiben.
Geben Sie zum Beispiel immer den Zweck Ihrer Formularfelder an. Sie könnten so etwas sagen wie: „Dieses Webformular wird verwendet, um weitere Informationen über Sie zu erhalten, damit wir den Inhalt unseres Newsletters auf Ihren Hintergrund, Ihre Erfahrungen und Interessen abstimmen können.“
Indem Sie sicherstellen, dass der Zweck Ihres Webformulars klar ist, bauen Sie Glaubwürdigkeit und Vertrauen zwischen Ihrem Unternehmen und Ihrem Lead auf.
Betrachten Sie das Aussehen Ihres Formulars.
Indem Sie Ihr Formular organisiert, attraktiv und sauber halten, bieten Sie Ihren Leads auch ein einfaches End-to-End-Erlebnis.
Niemand möchte Zeit damit verschwenden, lange Textabschnitte zu lesen, um zu finden, wonach er sucht, und überladener Text sieht unprofessionell aus.
Mit einem gut gestalteten Formular wissen Ihre Leads in Sekundenschnelle, ob Sie sich die Zeit genommen haben, Ihr Formular sorgfältig zu erstellen.
Warum sollten Sie die Benutzerfreundlichkeit von Webformularen verbessern?
- Sie erstellen eine einfache Transaktion.
- Sie werden Vertrauen aufbauen.
- Sie wirken professioneller.
- Sie werden die Conversions steigern.
Indem Sie Ihre Besucher genau wissen lassen, welches Formular sie ausfüllen müssen und warum Sie bestimmte Fragen stellen, erhöhen sie die Wahrscheinlichkeit, dass sie sich engagieren. Egal, ob es sich um ein Versandformular, ein Anmeldeformular, eine Umfrage oder ein Quiz handelt, Sie möchten, dass die Erfahrung Ihrer Besucher einfach ist .
Wenn Sie die Website eines anderen Unternehmens besuchen, die so gestaltet ist, dass „der Kunde zuerst“ schreit, werden Sie wahrscheinlich das Gefühl haben, dass das Unternehmen professionell und durchdacht ist. Gleiches gilt für Webformulare.
Wenn Sie die Benutzerfreundlichkeit von Webformularen verbessern und eine positive Benutzererfahrung schaffen, wird Ihr Unternehmen mehr Conversions erzielen. Laut einer Studie von HubSpot kann beispielsweise die Verringerung der Anzahl der Formularfelder die Konversionsrate erhöhen.
Wenn Sie Ihr Formular benutzerfreundlich, klar und optisch ansprechend gestalten, werden Ihre Leads es ausfüllen und Kunden werden wollen.
Indem Sie die Benutzerfreundlichkeit Ihres Webformulars verbessern und das Design und den Kontext Ihres Formulars priorisieren, verbessern Sie die Benutzererfahrung. Dadurch werden Website-Besucher begeistert sein, Ihr Formular auszufüllen und zu konvertieren.
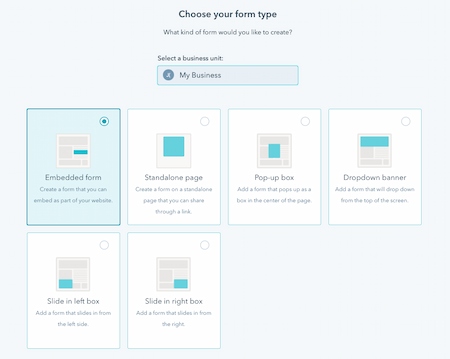
2. Wählen Sie Ihren Webformulartyp aus.
Der Zweck Ihres Webformulars gibt an, welchen Typ Sie verwenden sollten, welche Fragen Sie stellen und wie Sie Ihre Antworten formatieren sollten.
Hier sind einige gängige Arten von Webformularen, die Sie berücksichtigen sollten. (Wir werden in Kürze Beispiele für jede dieser Arten von Webformularen betrachten.)
Kontakt Formular
Über Kontaktformulare können Ihre Leads Ihrem Unternehmen eine Frage stellen, Bedenken äußern oder sogar erklären, dass sie eine Rückerstattung benötigen. Diese Webformulare enthalten normalerweise Felder, in denen Leads ihren Namen, ihre Kontaktinformationen und ihre Bestellnummer angeben müssen. Sie können auch ein Dropdown- oder Texteingabefeld für Leads haben, um den Grund für die Kontaktaufnahme und ihre bevorzugte Kontaktmethode zu erläutern.
Formular zur Lead-Generierung
Diese Webformulare verwandeln Ihre Website-Besucher in Leads. Sie benötigen normalerweise persönliche Informationen wie Name, Firma, E-Mail-Adresse, Telefonnummer und manchmal einen Benutzernamen und ein Passwort für erneute Besuche auf der Website.
Bestellformular
Bestellformulare tun genau das, was Sie von ihnen erwarten – sie ermöglichen Ihren Website-Besuchern, Bestellungen aufzugeben. Sie bieten Kunden auch die Möglichkeit, Artikel zu bezahlen und sich die bestellten Produkte direkt zusenden zu lassen. Bestellformulare können mehrere Schritte umfassen, da sie häufig eine Kreditkarte, Versand- und Rechnungsinformationen sowie Ihre Kontaktinformationen erfordern.
Anmeldeformular
Ein Lead füllt ein Registrierungs-Webformular aus, wenn er sich für Ihren Service anmelden möchte. Dies ist auf Websites wie Craigslist, Ebates und eBay üblich. Wenn ein Interessent einen Artikel auf einer dieser Websites anbieten möchte, füllt er ein Registrierungsformular aus, um ein Konto zu erstellen, und veröffentlicht dann den Artikel.
Umfrageformular
Umfrage-Webformulare können Multiple-Choice-, Lückentext- und Langform-Antworten enthalten. Sie helfen Ihnen dabei, mehr über die Erfahrungen Ihrer Kunden mit Ihren Produkten und Dienstleistungen zu erfahren. Sie helfen Ihnen auch, zukünftige Interaktionen mit Ihren Kunden zu verbessern und Leads darüber aufzuklären, wie Ihr Unternehmen ihnen helfen kann.
3. Fügen Sie Ihre Formularfelder hinzu.
Denken Sie darüber nach, welche Antworten Sie von Ihren Leads benötigen, wenn Sie mit der Erstellung Ihrer Formularfelder beginnen.
Beginnen Sie mit den Antworten, die Sie benötigen. Dann können Sie entscheiden, wie Sie Ihre Formularfelder betiteln, welche Fragen Sie stellen und welche Arten von Feldern Ihre Besucher tatsächlich ausfüllen sollen.
Unabhängig davon, was Sie Ihre Besucher fragen, sollten Sie immer ihre grundlegenden Kontaktinformationen (wie Name und E-Mail-Adresse) benötigen, damit Sie einzelne Einsendungen identifizieren können.
Als nächstes wählen Sie die richtige Software, um Ihr Webformular zu erstellen.
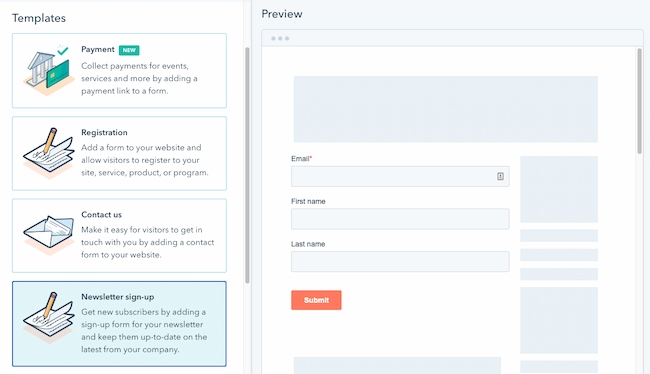
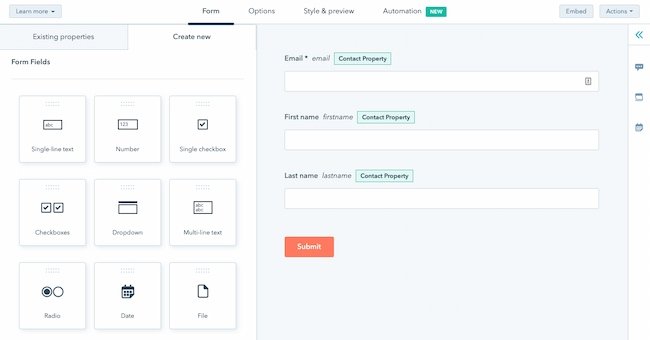
In HubSpot machen es Drag-and-Drop-Funktionen einfach, Ihr Formular nach Ihren Wünschen zu erstellen. Formularfelder sind vordefiniert. Das bedeutet, dass Sie mehrere Optionen zur Auswahl und zum Hinzufügen zu Ihrem Formular haben.

Nachdem Sie Ihre Webformularvorlage ausgewählt haben, überprüfen Sie die vordefinierten Formularfelder und beginnen Sie mit der Erstellung Ihres Formulars.

Wenn Sie Ihren Leads Fragen stellen, die detaillierte Antworten erfordern, können Sie Kurz- oder Langtext-Eingabefelder erstellen, die einen Satz bis zu einem oder zwei Absätzen akzeptieren.

Es gibt auch mehrere andere Feldeingabetypen, die Sie in Ihre Formulare aufnehmen können, darunter:
- Mehrfachauswahl
- Dropdown-Menüs
- Kontrollkästchen
- Radio Knöpfe
4. Betten Sie Ihr Webformular auf Ihrer Website ein.
Sobald Sie Ihr Webformular erstellt haben, ist es an der Zeit, Ihr Formular zu veröffentlichen und in Ihre Website einzubetten. So gelangen Ihre Website-Besucher auf Ihr Formular. Legen Sie zunächst fest, wo sich Ihr Formular auf Ihrer Website befinden soll.
Entscheiden Sie, wo Sie Ihr Formular einbetten möchten.
Legen Sie fest, welche Seite Ihrer Website das Webformular enthalten soll. Einige häufig gestellte Fragen sind:
- Möchten Sie, dass sich Ihre E-Mail-Anmeldung unten auf Ihrer Hauptzielseite befindet?
- Wenn Sie ein Kontaktformular haben, gibt es eine Seite auf Ihrer Website, die ausschließlich für Besucher gedacht ist, die Sie kontaktieren möchten?
- Und wenn jemand einen Artikel kauft, haben Sie Ihre Webformulare in einer sinnvollen Reihenfolge (zuerst Versand, dann Rechnung und Zahlung)?
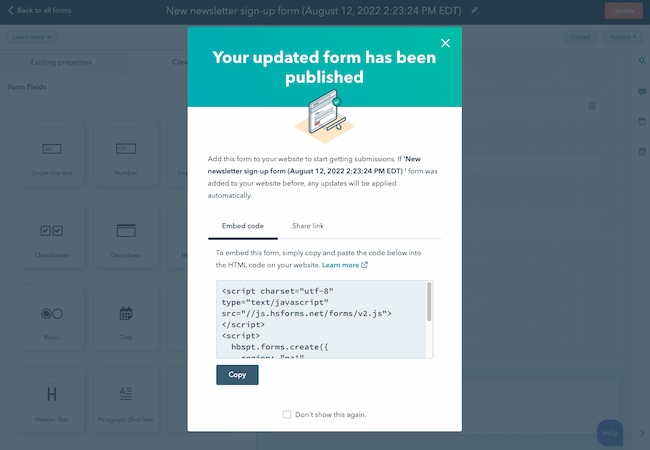
So betten Sie Ihr Formular ein
Um Ihr Formular einzubetten, kopieren Sie den Code des Formulars und fügen Sie ihn an der gewünschten Stelle auf Ihrer Website ein.

Sobald Sie Ihre Webformulare eingebettet und veröffentlicht haben, können Website-Besucher mit dem Ausfüllen und Absenden von Formularen beginnen. Als Nächstes erhalten Sie Daten über Ihre Leads, die für die Aufrechterhaltung eines gesunden Geschäfts von entscheidender Bedeutung sind.
Wenn Sie einen Website-Ersteller oder eine externe Website verwenden, können Sie Ihren Code aus dem Formular-Builder von HubSpot dennoch in den Quellcode Ihrer Website einbetten (die Sammlung von Code, die zum Erstellen Ihrer Website verwendet wird).
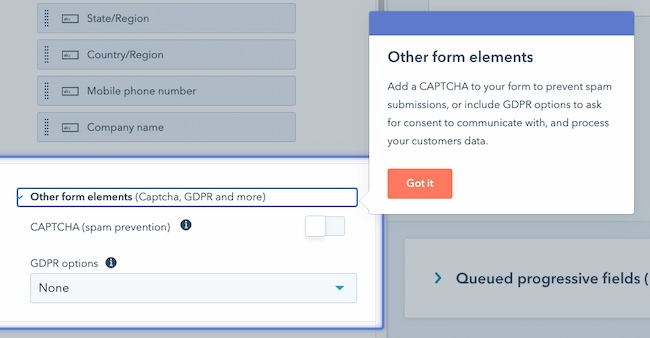
5. Machen Sie Ihr Webformular sicher.
Der Datenschutz ist für Unternehmen und Verbraucher gleichermaßen zu einer Top-Priorität geworden. Ein sicheres Webformular stellt sicher, dass Sie die Daten Ihrer Leads schützen. Dies wird zu mehr Einreichungen führen. Mit dem Formular-Builder von HubSpot ist es ganz einfach, ein sicheres Formular für Ihr Unternehmen und Ihre Leads zu erstellen.
Der Formularersteller verhindert, dass Spam-Übermittlungen mit einem E-Mail-Adressvalidierungsprozess eingehen. Dadurch wird sichergestellt, dass nur echte E-Mail-Adressen in Ihre Webformulare eingegeben werden können.
HubSpot ermöglicht es Benutzern auch, CAPTCHAs hinzuzufügen, das sind die Fragen am Ende eines Formulars, bei denen die Benutzer bestätigen müssen, dass sie kein Roboter sind. Diese dienen als zweite Schutzschicht gegen Spam.

Zu guter Letzt können Sie mit HubSpot bestimmte E-Mail-Anbieter und Domains blockieren, von denen Sie feststellen, dass es unnötig ist, Einsendungen zu erhalten.
6. Testen Sie Ihr Webformular und analysieren Sie Ihre Ergebnisse.
Nachdem Sie Ihr Webformular erstellt und in Ihre Website eingebettet haben, führen Sie einige Analysen durch und stellen Sie sicher, dass es funktioniert. Betrachten Sie die Dinge aus der Sicht Ihres Besuchers. Haben sie genug Platz, um im Kurztext-Eingabefeld auf eine Frage zu antworten? Wenn nicht, wechseln Sie zum Langtext-Eingabefeld und beobachten Sie, wie sich die Antworten ändern.
Wenn Sie wiederholt dasselbe Feedback von Ihren Website-Besuchern erhalten, versuchen Sie, das Formular zu ändern oder andere Formularfelder hinzuzufügen, um die Erfahrung für Ihre Leads zu verbessern.
Ihre Kunden und Leads sollten Ihre oberste Priorität sein, wenn es um all Ihre Marketingtaktiken geht, einschließlich Ihrer Webformulare.
Wenn Sie E-Mail-Benachrichtigungen in Ihrer Software zur Erstellung von Webformularen einrichten, sollten Sie überprüfen, ob diese ebenfalls funktionieren.
Sie können dies tun, indem Sie das Webformular auf Ihrer Website aufrufen, es wie ein Lead ausfüllen und sicherstellen, dass Sie eine E-Mail-Benachrichtigung über das ausgefüllte Formular erhalten. Wenn es nicht funktioniert, versuchen Sie erneut, die Einrichtung der E-Mail-Benachrichtigungen durchzugehen.
Herzlichen Glückwunsch! Sie haben gerade die Erstellung Ihres Webformulars abgeschlossen. Sehen wir uns nun einige Designtipps an, die die Benutzererfahrung Ihres Webformulars verbessern werden.
Tipps zum Design von Webformularen
Beachten Sie beim Erstellen und Überprüfen Ihres Webformulars einige der folgenden Designtipps. Dadurch wird Ihr Formular benutzerfreundlich, effektiv und hilfreich für Ihr Unternehmen und Ihre Leads.
Sei direkt.
Indem Sie Ihr Webformular so direkt wie möglich halten, verbessern Sie das Erlebnis für Ihre Leads. Sie werden auch mögliche Verwirrung vermeiden. Um direkter zu sein, können Sie einen Webformular-Header erstellen, eindeutige Formularfeldtitel verwenden, Ihr Webformular an einer sinnvollen Stelle auf Ihrer Website platzieren und unwesentliche Formulierungen entfernen.
Verwenden Sie die richtigen Formularfelder.
Verwenden Sie Formularfelder, die für Ihre Leads sinnvoll sind und Ihnen die Antworten geben, nach denen Sie suchen. Wenn Ihre Leads Ihnen diese Informationen im Absatzformat geben müssen, fügen Sie Langtext-Eingabefelder hinzu. Wenn sie nur ein paar Wörter oder einen Satz schreiben müssen, fügen Sie kurze Eingabefelder hinzu. Fügen Sie für so etwas wie eine Umfrage Multiple-Choice-Antworten hinzu und verwenden Sie für alle Fragen, die mehrere Antworten haben könnten, Kontrollkästchen oder Optionsfelder.
Verwenden Sie Eingabebeschränkungen.
Erwägen Sie die Verwendung von Eingabebeschränkungen für bestimmte Formularfelder. Wenn Sie beispielsweise wissen, dass Sie nur einen Satz in Ihrem Kurzeingabe-Formularfeld benötigen, fügen Sie eine Einschränkung hinzu, die sicherstellt, dass Ihr Lead nur einen Satz eingeben kann. Dies spart Zeit für Ihren Lead und den Formularprüfer.
Fügen Sie eine Schaltfläche zum Senden des Formulars hinzu.

Bildquelle
Durch Hinzufügen einer „Senden“-Schaltfläche können Ihre Website-Besucher das Webformular ausfüllen und ohne Zögern oder Verwirrung an den Server senden. Es gibt ihnen auch die Gewissheit, dass Sie und Ihre Kollegen ihre Beiträge erhalten und hören, was sie zu sagen haben.
Organisieren Sie Ihr Formular.
Wenn Sie ein langes und detailliertes Webformular haben, machen Sie es für Ihre Leads leicht lesbar und ausfüllbar, indem Sie alles in einer Spalte halten. Sie sollten Formularfelder nur dann in derselben Zeile belassen, wenn es für den Leser sinnvoll ist.

Halten Sie beispielsweise Informationen wie das Datum (Tag, Monat und Jahr) in einer Zeile. Indem Sie alle anderen Formularfelder in einer einzigen Spalte belassen, vermeiden Sie, dass sich Ihr Lead überfordert oder mit Fragen bombardiert fühlt.
Machen Sie Ihr Formular optisch ansprechend.
Wussten Sie, dass es durchschnittlich 50 Millisekunden dauert, bis ein Website-Besucher die Zielseite Ihrer Website ansieht und entscheidet, ob er bleiben möchte?

Bildquelle
Auch der erste Eindruck von Webformularen ist wichtig. Beachten Sie beim Erstellen Ihrer Webformulare diese Designtipps:
- Branden Sie Ihre Formulare, damit sie professionell aussehen
- Passen Sie die Ästhetik Ihres Unternehmens an, um Konsistenz zu gewährleisten und einen eleganten Look zu fördern
- Berücksichtigen Sie Farben, Schriftart und -größe sowie das Layout
- Halten Sie die Dinge sauber und organisiert
Verwenden Sie intelligente Felder.
Stellen Sie sich vor, Sie haben bereits ein Konto auf einer Website und füllen ein anderes Webformular auf derselben Website aus. Wenn dieses Formularfeld Ihnen einige der gleichen Fragen stellt wie ein früheres Webformular, würden Sie dann nicht das Gefühl haben, Ihre Zeit zu verschwenden?
Intelligente Felder sind eine großartige Funktion, um Ihre Leads vor unnötiger Arbeit zu bewahren. HubSpot verwendet intelligente Felder, um Formularfelder zu entfernen, die ein Kunde oder Lead zuvor übermittelt hat. Intelligente Felder lassen Ihr Unternehmen und Ihre Website professioneller erscheinen, indem sie Ihren Leads oder Kunden einen reibungslosen Prozess bieten. Sie beseitigen auch die Frustration, dieselben Informationen mehrmals auszufüllen.
Verwenden Sie intelligente Standardeinstellungen.
Haben Sie jemals damit begonnen, ein Webformular auszufüllen, das automatisch Ihre Postleitzahl basierend auf Ihrem aktuellen Standort ausfüllt? Das ist eine intelligente Standardeinstellung. Diese Funktion beschleunigt auch das Ausfüllen von Webformularen und schafft eine nahtlose Benutzererfahrung.
Fehlermeldungen einschließen.
Wenn ein Lead Ihr Webformular ausfüllt, sollten Sie ihm sagen, ob er es richtig macht oder nicht. Fügen Sie Fehlermeldungen hinzu, wenn sie versehentlich eine nicht vorhandene Ortsvorwahl eingeben, ihren Bundesstaat zum Feld „Stadt“ hinzufügen oder die Zeichenbeschränkung überschreiten.
Auch dies spart nicht nur Zeit für Ihre Leads, sondern vereinfacht auch die Überprüfung der eingereichten Inhalte.
Verwenden Sie diese Tipps, um Fehlermeldungen zu erstellen, die für Ihre Kunden sinnvoll sind.
Erklären Sie, warum Sie nach bestimmten Inhalten fragen.
Stellen Sie sich vor, Sie füllen ein Webformular auf der Website eines anderen Unternehmens aus und bemerken eine Frage, die Sie nach Ihren Kreditkarteninformationen fragt, obwohl Sie nichts kaufen. Du denkst vielleicht: „Nun, das ist skizzenhaft.“ oder "Werde mir etwas in Rechnung gestellt, ohne es zu wissen?"
Dies ist eine einfache Möglichkeit, einen Lead zu verlieren oder Ihre Glaubwürdigkeit zu gefährden.
Um dies zu vermeiden, fügen Sie Informationen in Ihr Webformular ein, die erklären, warum Sie nach bestimmten Informationen fragen. Indem Sie Fragen antizipieren, die Ihre Leads haben könnten, wirken Sie professionell, nachdenklich und kundenorientiert.
Beispiele für Webformulare
Beispiele sind eine großartige Möglichkeit, sich inspirieren zu lassen und Ihre eigenen Marketingpraktiken zu verbessern. Hier sind einige Beispiele, die jede der fünf oben erwähnten Kategorien von Webformularen zeigen.
Kontakt Webformulare
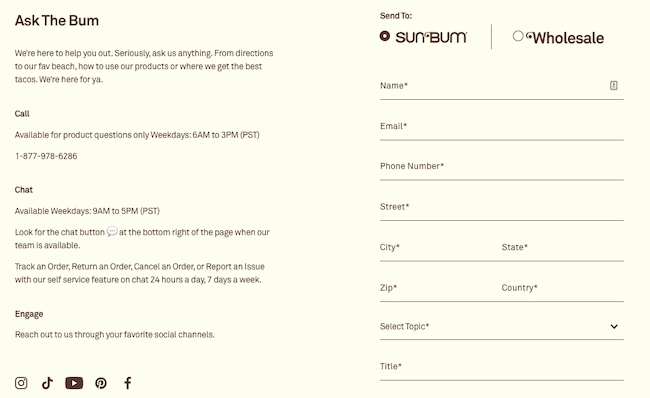
Sonne Bum

Sun Bum hat auf seiner Website ein Kontaktformular, das die Benutzererfahrung verbessert. Das Formular befindet sich auf einer Kontakt-Landingpage. Sie haben sogar einen eindeutigen Namen für ihr Kontaktformular, „Ask The Bum“, der zu ihrer Marke passt und bei den Benutzern Anklang findet.
Warum wir Webformulare wie dieses mögen: Es sieht sauber und organisiert aus und die Formularfelder sind für den Zweck des Formulars sinnvoll. Benutzer können den Grund auswählen, warum sie Sun Bum kontaktieren und wie sie kontaktiert werden möchten. Anschließend können sie ihre Kontaktdaten eingeben, ein Thema auswählen und dem Unternehmen eine Nachricht schreiben. Der Ton der Kopie auf dem Formular erinnert die Benutzer auch daran, dass sie mit einem Unternehmen sprechen, das eine Persönlichkeit hat.
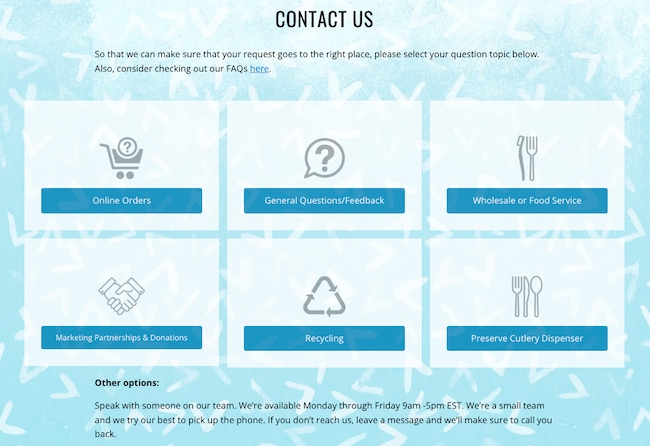
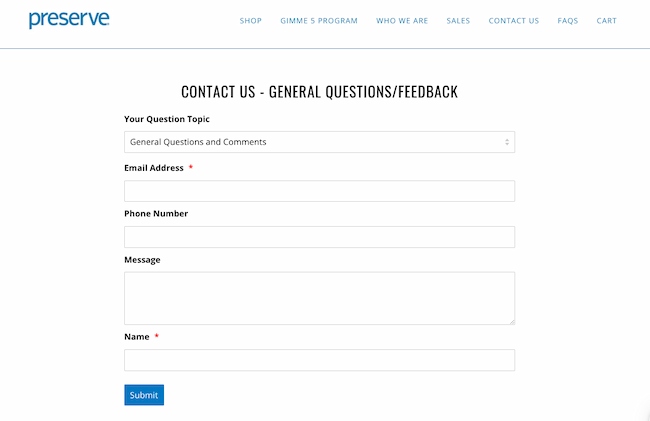
Bewahren

Die Kontakterfahrung bei Preserve beginnt mit einer einfach zu scannenden Seite, die den Benutzern hilft, herauszufinden, unter welches Thema ihre Frage fällt, damit ihre Frage an die richtige Person geht. Die einfachen Symbole und der klare Direkttext helfen den Benutzern, die Größe und Ausrichtung des Unternehmens zu verstehen.

Nachdem Sie auf ein Thema geklickt haben, erscheint dessen Webformular. Es ist auch schnell zu scannen und auszufüllen, egal ob Sie eine kurze Anfrage haben oder eine kompliziertere Frage stellen müssen.
Warum uns dieses Webformular gefällt: Die Verwendung mehrerer Webformulare ermöglicht es Kunden, die Dinge Schritt für Schritt zu erledigen. Der zweistufige Prozess zeigt den Nutzern auch, dass es wichtig ist, Kunden schnell die richtige Antwort zu geben. Dieses Webformular setzt auch klare Erwartungen, indem es die Hauptthemen für Fragen und Texte hervorhebt, die über die Verfügbarkeit ihres kleinen Teams sprechen.
Webformulare zur Lead-Generierung
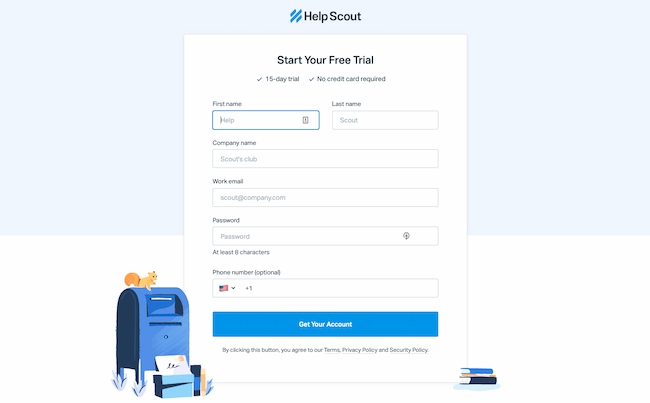
Pfadfinder helfen

Help Scout hat auf seiner Website ein Formular zur Lead-Generierung, mit dem Leads schnell ein Konto erstellen können. Die Kopfzeile des Webformulars gibt an, wofür das Formular bestimmt ist, und erfordert nur wenige persönliche Informationen (Firma, Name, Passwort und geschäftliche E-Mail-Adresse), um ein Konto zu erstellen.
Warum uns dieses Webformular gefällt: Dieses Webformular von Help Scout hat ein ansprechendes Layout für Benutzer und enthält alle Felder in einem Feld. Das Layout der Formularfelder ist ebenfalls sinnvoll – die Felder für den Vor- und Nachnamen eines Leads sind nebeneinander und der Rest ist in einem Spaltenformat, das den Besuchern hilft, sich Schritt für Schritt durch das Formular zu arbeiten.
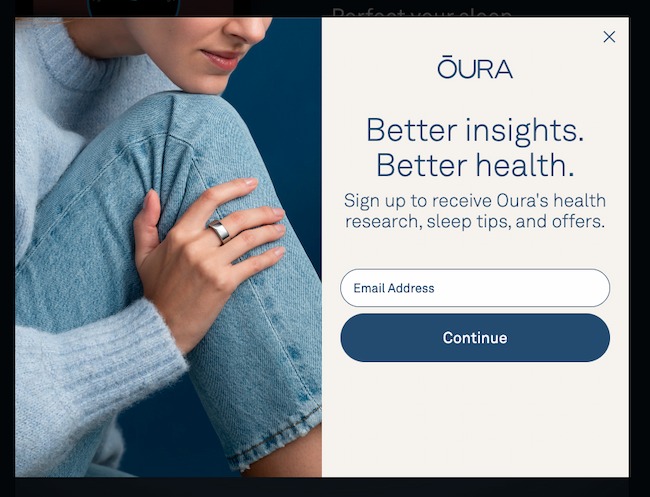
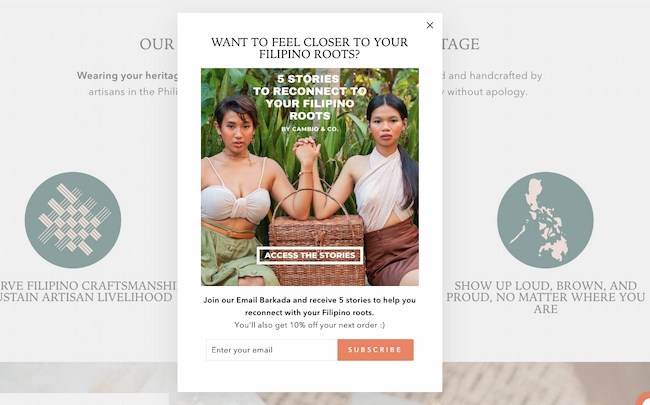
Cambio & Co.

Dieses Formular zur Lead-Generierung zeichnet sich durch eine ansprechende Überschrift, ein auffälliges Bild und eine kurze Zusammenfassung von zwei Angeboten aus. Das erste Angebot stärkt ihre Markengeschichte und gibt den Nutzern die Möglichkeit, sich zu verbinden, und das zweite ist ein verlockender Rabatt.
Warum wir Webformulare wie dieses mögen: Dieses Popup-Webformular packt viel Wert in ein einziges Formular. Die Kopie ist kurz, aber nützlich und erfordert nur ein einziges Formularfeld, die E-Mail-Adresse, um loszulegen.
Bestellformulare
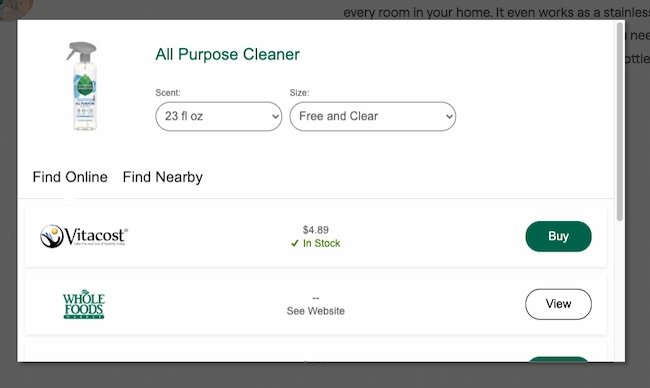
Siebte Generation

Es gibt viele verschiedene Orte, an denen Kunden Produkte der siebten Generation kaufen können. Wenn Sie beispielsweise online nach einem Produkt wie Glasreiniger suchen, suchen Sie möglicherweise nach einem örtlichen Geschäft, in dem Sie diesen Reiniger kaufen können, oder Sie möchten ihn kaufen und versenden lassen. Dieses Webformular berücksichtigt mehrere Benutzeranforderungen und fasst sie alle in einem einfachen Formular zusammen.
Warum uns dieses Webformular gefällt: Dieses Formular ist klar und leicht verständlich. Es gibt Ihnen die Möglichkeit, verschiedene Größen und Versionen ihres Produkts auszuwählen, und bietet eine Reihe von Standorten, sowohl persönlich als auch online, um einen Kauf zu tätigen.
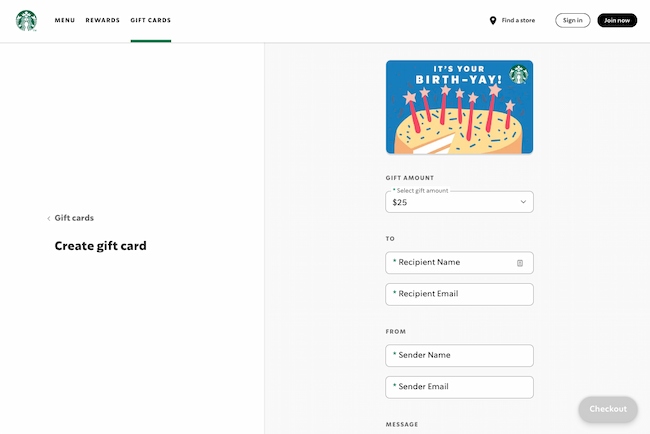
Starbucks

Starbucks hat ein Online-Bestellformular, das Kunden ausfüllen, wenn sie eine Geschenkkarte versenden möchten. Der erste Schritt ist eine Auswahl leuchtender Bilder, die die große Auswahl an Geschenkkarten darstellen, die Starbucks anbietet. Nach dem Klicken auf eine Geschenkkarte füllen Kunden die leeren Kurztext-Eingabeformularfelder für Geschenkkartenbetrag, Empfänger, Absender und eine optionale Nachricht aus.
Sobald diese Informationen übermittelt wurden, können sich Benutzer bei ihrem Online-Konto anmelden oder das Formular als Gast ausfüllen. Dann fügen sie ihre Zahlungsinformationen hinzu oder aktualisieren sie.
Warum wir Webformulare wie dieses mögen: Dieser Prozess ist klar und lässt einen möglicherweise komplizierten Prozess schnell und einfach erscheinen. Das Design des Webformulars und die Formularfelder sind unkompliziert. Sie haben klare Überschriften und geben an, warum Starbucks bestimmte Informationen wie die E-Mail-Adresse des Kunden und die E-Mail-Adresse des Empfängers benötigt.
Anmeldeformulare
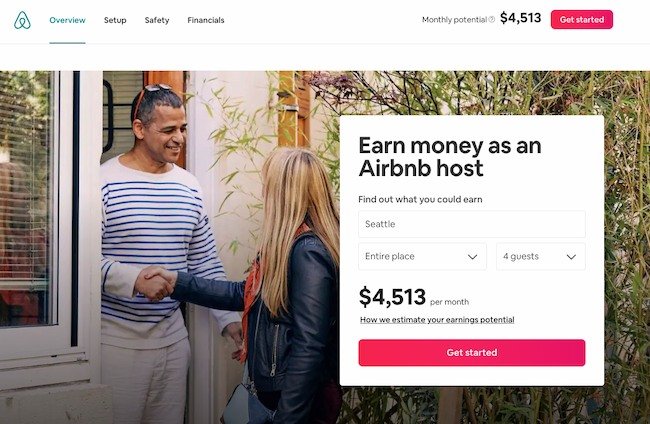
Airbnb

Wenn jemand sein Zuhause auf Airbnb anbieten möchte, muss er sich zunächst für ein Konto registrieren. Airbnb verfügt über einfache Registrierungs-Webformulare, die Gastgeber dazu anregen, ihre Unterkunft auf der Website zu inserieren – damit potenzielle Gastgeber herausfinden können, wie viel Geld sie mit ihrem Inserat verdienen könnten. Wer würde nicht gerne mehr als 4.000 $ pro Monat verdienen?
Warum uns dieses Webformular gefällt: Airbnb führt seine potenziellen Gastgeber durch mehrere Webformulare und ermöglicht ihnen, den Prozess in ihrem eigenen Tempo zu durchlaufen. Die Webformulare sind auch optisch ansprechend und passen zum Look und Stil des Unternehmens. Die Schaltflächen „Weiter“ und „Senden“ sind ebenfalls in einer kräftigen Farbe gehalten, die sich auf der Seite abhebt, unabhängig davon, ob sich das Formular auf einem Desktop- oder Mobilgerät befindet.
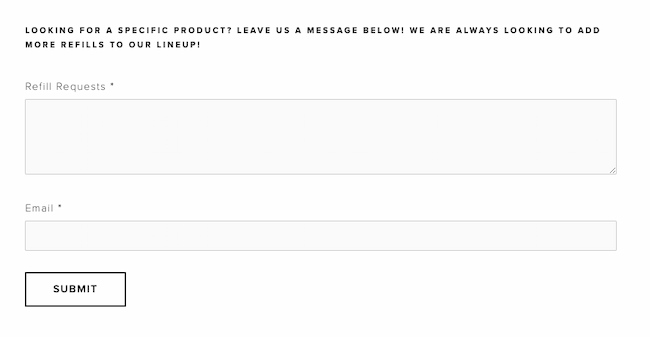
Füllen Sie mehr Abfall weniger

Es ist einfach, sich für Updates von einem Unternehmen zu registrieren, das Sie lieben. Aber es ist noch besser, wenn Sie den Wert kennen, den Sie erhalten, wenn Sie sich anmelden. Fill More Waste Less reduziert Abfall, indem es nachfüllbare Artikel wie Waschmittel, Haarspray und Shampoo für umweltbewusste Kunden anbietet. Dieses Webformular gibt diesen Kunden die Möglichkeit, neue Produkte zum Nachfüllen vorzuschlagen.
Warum wir Webformulare wie dieses mögen: Es ist schwierig, einen Call-to-Action zu schreiben, der ein Angebot klar kommuniziert und gleichzeitig zur Anmeldung motiviert. Dieses Formular hat nur zwei Felder und ist schnell zu scannen. Dies erhöht die Wahrscheinlichkeit, dass neue Website-Besucher, die nicht finden, wonach sie suchen, ihre Anfragen senden.
Umfrage-Webformulare
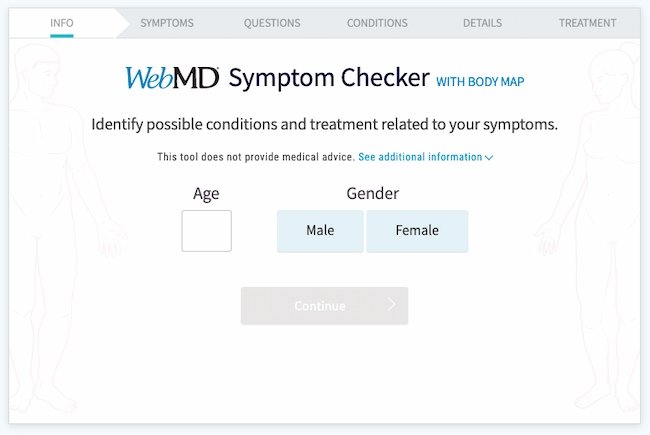
WebMD

WebMD verfügt über eine Symptomumfrage, mit der Website-Besucher anhand einer Reihe von Fragen eine Selbstdiagnose durchführen können. Die Umfrage umfasst mehrere Webformulare mit verschiedenen Formularfeldern. Die endgültige Übermittlung des Webformulars führt die Patienten zu einer Zielseite, die eine mögliche Diagnose enthält.
Warum wir Webformulare wie dieses mögen: Diese Webformulare sind eine effiziente und effektive Möglichkeit für Patienten, die Antworten zu erhalten, nach denen sie suchen. Das Formular verwendet sowohl visuelle Hilfsmittel als auch Checklisten, um den Prozess der Verbindung von Symptomen mit möglichen Erkrankungen und Behandlungen zu rationalisieren.
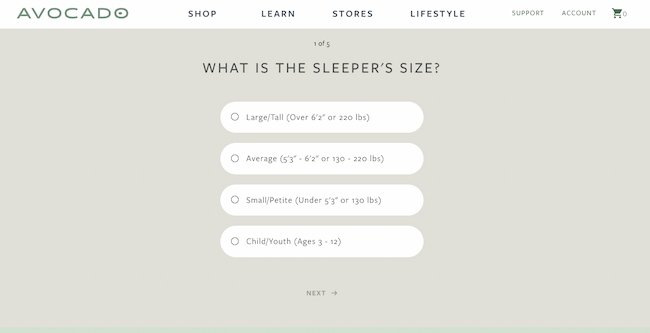
Avocadogrüne Matratze

Der Prozess der Auswahl einer Matratze hat viele Variablen. Dies kann es schwierig machen, die Auswahl einzugrenzen. Dieses Formular verwendet unbeschwerte und durchdachte Texte, um Käufer zur richtigen Matratze zu lenken.
Warum uns dieses Webformular gefällt: Das Design und der Text sind gut gestaltet und lassen sich schnell scannen. Gleichzeitig gehen die Fragen und Antworten so detailliert, dass es sich lohnt, dieses Quiz auszufüllen. Diese Webformular-Umfrage gibt diesem Unternehmen auch die Möglichkeit, seine Alleinstellungsmerkmale hervorzuheben.
Wenn Sie nach mehr Inspiration suchen, sehen Sie sich diese Beispiele für Webformulare und Feedbackformulare an.
Wir haben überprüft, wie Sie Ihre eigenen Webformulare und Beispiele erstellen können, von denen Sie lernen können. Sehen wir uns nun einige Tools und Programme an, die Ihnen beim Erstellen der benötigten Webformulare helfen können.
Webformular-Tools und Softwareprogramme
Es gibt viele Online-Formularersteller und Softwareprogramme, die Unternehmen verwenden können, um Informationen von ihren Leads zu erhalten. Einige Formularersteller sind kostenlos, andere erfordern eine Abonnementgebühr und einige haben Funktionen, die für verschiedene Arten von Formularen und Unternehmen funktionieren.
HubSpot

Der Formular-Builder von HubSpot verfügt über benutzerfreundliche Drag-and-Drop-Funktionen, mit denen Sie Ihr ideales Formular effizient erstellen, einbetten und veröffentlichen können. Eine einzigartige Funktion des Formularerstellers von HubSpot besteht darin, dass er progressives Profiling verwendet.
Progressive Felder verhindern, dass jemand dieselben Formularfelder mehrmals ausfüllen muss. So können Sie sicherstellen, dass Ihr Unternehmen keine doppelten Antworten erhält. Es hält die Dinge sowohl für den Lead als auch für das Unternehmen mit dem Formularersteller so einfach und professionell wie möglich.
JotForm

JotForm ist eine einfach zu bedienende Webformular-Software. Es ist ein kostenloser Online-Formularersteller, mit dem Unternehmen nicht nur ihre Webformulare erstellen und einbetten können, sondern auch Benachrichtigungen per E-Mail erhalten, wenn sie ein Formular ausfüllen. Mit JotForm kann jeder seine gewünschten, benutzerdefinierten Webformulare in wenigen Minuten erstellen.
Formularstapel

Formstack ermöglicht es Unternehmen, ihre Webformulare zu erstellen, sie zu verfolgen und Konvertierungstools zu verwenden, um die über die Formulare empfangenen Daten zu analysieren. Unternehmen können ihre Formulare mit einem Branding versehen und sie in andere Apps integrieren, die sie möglicherweise zur Steuerung ihrer Arbeitsabläufe verwenden (z. B. MailChimp, Google Sheets, PayPal oder Hubspot).
WPForms

WPForms ist das WordPress-Plugin für Kontaktformulare. Dieses Plugin verfügt über eine Drag-and-Drop-Funktion, mit der Sie Ihr Kontaktformular einfach vom Plugin auf Ihre Website verschieben können, was es zu einem der einfachsten Kontaktformular-Ersteller auf dem Markt macht.
Mit mehreren Kontaktformularvorlagen zur Auswahl können Unternehmen ein Formular erstellen, das ihren Anforderungen entspricht. Das Plugin benachrichtigt Sie auch, wenn ein Lead Ihr Formular ausfüllt, hat ein mobilfreundliches Design und lässt sich in viele andere Apps integrieren.
Drupal

Drupal ist ein Open-Source-CMS (Content-Management-System), das über ein Modul zur Erstellung von Webformularen namens Webform verfügt. Das Modul ermöglicht es Drupal-Benutzern, Umfragen und Formulare zu erstellen und die Ergebnisse in einer Tabellenkalkulationsanwendung zu verwalten. Das Modul verfügt auch über grundlegende statistische Überprüfungsfunktionen, damit Unternehmen verfolgen können, was funktioniert und was sie ändern müssen.
Schriftform

Mit Typeform können Unternehmen Formulare, Umfragen, Quiz und mehr für ihre Websites erstellen. Die Software verfügt auch über eine ausgeklügelte Methode, um Daten und Ergebnisse aus allen Formularen auf einer bestimmten Website zu verfolgen. Diese Webformulare sind nicht nur einfach zu erstellen, sondern auch schnell einzubetten und mit allen Geräten kompatibel.
Erstellen Sie Ihr eigenes Webformular

Sie können auch Ihre eigenen Webformulare mit HTML, CSS, Php oder Javascript erstellen.
Erstellen Sie großartige Webformulare
Webformulare helfen Ihnen, Online-Leads zu verfolgen, mit Kunden und potenziellen Kunden in Kontakt zu treten und mehr über Ihre Käuferpersönlichkeiten zu erfahren. Sie verbessern die Benutzererfahrung und bieten Ihren Leads die Informationen, Dienstleistungen und Produkte, nach denen sie suchen.
Warum also nicht mit der Erstellung von Webformularen beginnen, die Ihnen helfen, Ihr Geschäft auszubauen und Ihr Netzwerk noch heute zu erweitern?
Anmerkung des Herausgebers: Dieser Beitrag wurde ursprünglich im Oktober 2018 veröffentlicht und aus Gründen der Vollständigkeit aktualisiert.

![]()
