11 Best Practices für Website-Slider, die Sie befolgen müssen
Veröffentlicht: 2022-04-26Möchten Sie Ihrer Website einen Bild-Slider hinzufügen? Bevor Sie dies tun, sollten Sie einige Best Practices beachten. In diesem Artikel stellen wir Ihnen 11 Best Practices für Website-Slider vor, die Sie befolgen müssen, wenn Sie möchten, dass Ihre Slider benutzerfreundlich sind und mehr Besucher auf Ihre Website locken.
Wenn Sie WordPress verwenden, bieten einige Themes die Option, einen Bild-Slider hinzuzufügen. Die meisten dieser Schieberegler sind jedoch in ihren Funktionen sehr eingeschränkt. Um all diesen Best Practices zu folgen (ohne Ihren eigenen Slider programmieren zu müssen), empfehlen wir die Verwendung eines WordPress-Slider-Plugins wie Soliloquy.
Lassen Sie uns jedoch in die 11 Best Practices für einen Website-Slider eintauchen …
1. Design für Mobilgeräte
Wussten Sie, dass ca. 56 % des Website-Traffics kommt von Mobilgeräten? Das bedeutet, dass mehr als die Hälfte Ihrer Besucher Ihren Slider von ihrem mobilen Gerät aus betrachten werden.
Um sicherzustellen, dass Ihr Slider immer so aussieht und sich so verhält, wie er sollte, müssen Sie unbedingt responsives Design verwenden. (Responsive Design bedeutet einfach, dass sich Ihr Schieberegler an die Größe winziger Bildschirme anpasst, die von einer Reihe verschiedener mobiler Geräte verwendet werden.)
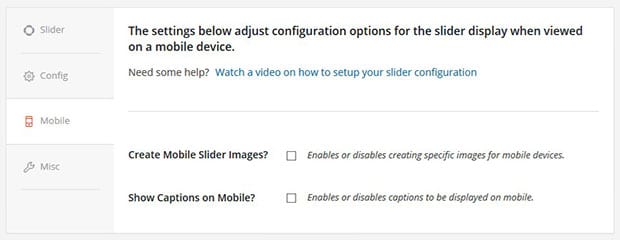
Wenn Sie das Soliloquy Slider-Plug-in verwenden, müssen Sie sich darüber keine Gedanken machen, da alle Designs von Soliloquy vollständig ansprechbar und für Mobilgeräte geeignet sind. Sie können sogar mobilspezifische Folien erstellen, wenn Sie möchten, und die mobilen Einstellungen ändern, damit Ihr Slider auf winzigen Bildschirmen genau so aussieht, wie Sie es möchten.

2. Verwenden Sie die Thumbnail-Navigation für Slider mit 4+ Slides
Besonders wenn Ihr Slider 4 oder mehr Slides enthält, müssen Sie Besuchern eine einfache Möglichkeit bieten, zwischen den Slides zu navigieren. Eine der intuitivsten und benutzerfreundlichsten Möglichkeiten, Ihren Schiebereglern eine Navigation hinzuzufügen, sind Schieberegler-Miniaturansichten.
Miniaturansichten ermöglichen Ihren Besuchern eine Vorschau auf kommende und vorherige Folien. Auf diese Weise können sie mit nur einem Klick genau die Folie finden, die sie benötigen, ohne hin und her suchen zu müssen.
Hier ist ein Beispiel für einen Slider mit Thumbnail-Navigation:
Um mehr zu erfahren, lesen Sie unsere Anleitung zum Hinzufügen eines Schiebereglers mit Miniaturansichten in WordPress.
3. Zeigen Sie Fotos in einem Lightbox-Popup an
Wenn Sie Ihren Schieberegler verwenden möchten, um Ihr Portfolio oder Fotos anzuzeigen, die Sie präsentieren möchten, müssen Sie ihn so einrichten, dass die Bilder in einem Lightbox-Popup geöffnet werden, wenn Sie darauf klicken.
Auf diese Weise können Sie den vollen Anzeigebereich großer Bildschirme und Auflösungen nutzen, um Ihre schönen Fotos anzuzeigen.
Hier ist ein Beispiel für einen Lightbox-Slider (klicken Sie auf eine der Folien, um das Lightbox-Popup anzuzeigen):
Um mehr zu erfahren, lesen Sie unsere Anleitung zum Erstellen eines Lightbox-Sliders in WordPress.

4. Planen Sie Ihre Werbeaktionen
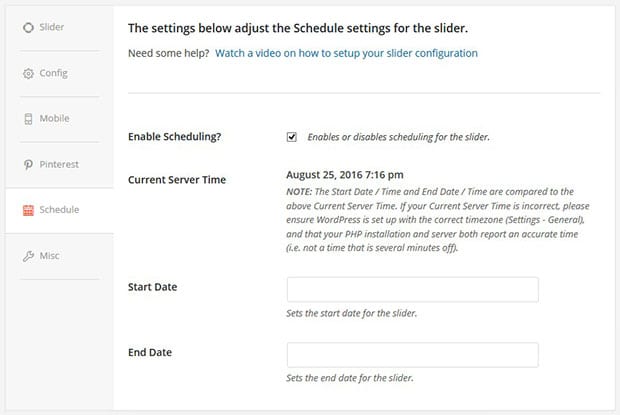
Wenn Sie beabsichtigen, Ihren Slider zu verwenden, um Sonderangebote und zeitlich begrenzte Angebote vorzustellen, stellen Sie sicher, dass Sie diese Slides so planen, dass sie nur an Ihren Aktionstagen erscheinen.
Wenn Sie Soliloquy verwenden, können Sie ein Start- und Enddatum für Ihre Folien festlegen (wie unten gezeigt).

5. Importieren Sie Ihre Social-Media-Bilder
Wenn Sie häufig Bilder in sozialen Medien wie beispielsweise Instagram posten, sollten Sie diese Bilder nicht manuell hochladen und in Ihren Website-Slider einfügen. Das ist einfach kein guter Workflow.
Um Ihre Zeit besser zu verwalten, importieren Sie Ihre Bilder direkt aus sozialen Medien in Ihren Bilder-Slider.
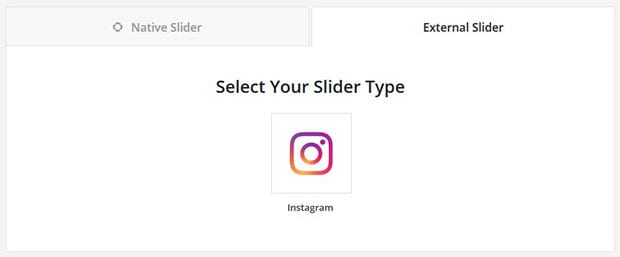
Wenn Sie Soliloquy verwenden, müssen Sie nur „External Slider“ und Ihr Social-Media-Konto auswählen, von dem Sie importieren möchten.

Hier ist ein Beispiel für einen Instagram-Slider, der Bilder aus dem Instagram unseres CEO (@syedbalkhi) zieht:
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen eines Instagram-Foto-Sliders.
6. Fügen Sie Ihren Folien einen Pin-It-Button hinzu
Apropos Social Media: Pinterest ist die größte Bilderplattform der Welt. Nutzen Sie das voll aus?
Stellen Sie sicher, dass Sie Ihren Folien einen Pinterest-Button hinzufügen, damit Ihr Publikum Ihre Bilder direkt auf seinen Pinterest-Boards teilen kann.

Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen einer Pinterest-Schaltfläche zu Bild-Slidern in WordPress.
7. Schützen Sie Ihre Folien vor Bilderdiebstahl
Um sicherzustellen, dass niemand die Bilder von Ihren Folien herunterladen und stehlen kann, stellen Sie sicher, dass Sie die Möglichkeit zum Rechtsklicken deaktivieren.
Um mehr zu erfahren, lesen Sie unsere Anleitung zum Deaktivieren der rechten Maustaste auf WordPress-Bildschieberegler.
8. Verwenden Sie benutzerdefiniertes CSS
Manchmal müssen Sie möglicherweise bestimmte Aspekte des Erscheinungsbilds Ihres Schiebereglers anpassen, damit er perfekt zum Branding Ihrer Website und Ihren individuellen Anforderungen passt. Durch Hinzufügen Ihres eigenen benutzerdefinierten CSS-Codes können Sie dies tun.
Benutzerdefiniertes CSS verleiht Ihren Schiebereglern auch eine persönliche Note, sodass sie einprägsamer sind und nicht wie die von anderen aussehen.
Mit Soliloquy können Sie Ihr eigenes Stylesheet für einen völlig einzigartigen Slider hinzufügen. Um mehr zu erfahren, lesen Sie unseren Leitfaden zum Stylen von Selbstgesprächen mit CSS.
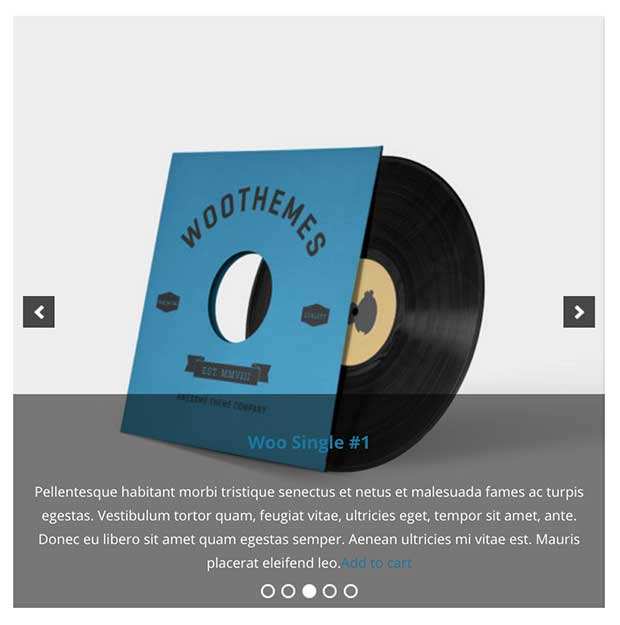
9. Verbinden Sie Produktfolien mit Ihrem Warenkorb
Wenn Sie Ihren Slider verwenden möchten, um Produkte anzuzeigen, die Sie zum Verkauf anbieten, müssen Sie diese Slides mit Ihrem Warenkorb verbinden.
WooCommerce ist das WordPress-Plugin, das wir empfehlen, um Ihrer Website ein Warenkorbsystem hinzuzufügen. Es lässt sich auch leicht in Ihre Soliloquy-Bildschieberegler integrieren.

Weitere Informationen finden Sie in unserem Leitfaden zum Erstellen eines WooCommerce-Produkt-Sliders.
10. Verwenden Sie Karussells, um mehr als 10 Folien anzuzeigen
Wenn Sie 10 oder mehr Bilder in Ihren Folien anzeigen möchten, verwenden Sie am besten ein Karussell-Layout.
Ein Karussell zeigt Ihre Folien in einer Reihe mit Navigationsschaltflächen an, mit denen Sie einfach durch alle Bilder in Ihrem Schieberegler blättern können.
Hier ist ein Beispiel für einen Karussell-Slider:
Um mehr zu erfahren, lesen Sie unseren Leitfaden zum Erstellen eines reaktionsschnellen Karussell-Schiebereglers in WordPress.
11. Richten Sie die Standard-Schieberegler-Einstellungen ein
Besonders wenn Sie häufig Slider erstellen möchten, sollten Sie Standard-Slider-Einstellungen einrichten, damit Sie diese nicht jedes Mal manuell festlegen müssen, wenn Sie einen neuen Slider erstellen.
Um zu erfahren, wie Sie beim Erstellen neuer Schieberegler Zeit sparen können, lesen Sie unsere Anleitung zum Einrichten der standardmäßigen WordPress-Schiebereglereinstellungen.
Das ist es! Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die 11 Best Practices für Website-Slider zu lernen, die Sie befolgen müssen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines Bild-Sliders in WordPress lesen.
Wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tipps und Tutorials zu erhalten.




















