Was sind zentrale Web-Vitals? (+ Wie Sie Ihre verbessern können)
Veröffentlicht: 2023-10-04„Core Web Vitals“ – diesen Satz haben Sie wahrscheinlich schon einmal im digitalen Marketing gehört. Aber was sind die wichtigsten Web-Vitals? Stellen Sie sich diese als die drei Säulen vor, die die Leistung Ihrer Website unterstützen.

Das Dreifache umfasst Seitengeschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität. Stellen Sie sie sich als das Hospitality-Team Ihrer Website vor, das dafür sorgt, dass alles schnell, freundlich und optisch ansprechend abläuft. Wenn sie den Ball fallen lassen, rechnen sie mit einem potenziellen Anstieg der Abschiedszahlen der Nutzer um 32 %. Die Zeit wartet auf niemanden.

Aber machen Sie sich keine Sorgen. Wir sind für Sie da! Dieser Artikel soll Ihnen als Leitfaden dienen und Ihnen dabei helfen, sich in diesen digitalen Gewässern zurechtzufinden.
Wir zeigen Ihnen, wie Sie die wichtigsten Web-Vitalwerte verbessern, die Leistung Ihrer Website steigern und wie sich diese kleinen Optimierungen erheblich auf das Suchranking von Google auswirken können.
Lesen Sie weiter, um zu erfahren, wie Sie eine bessere, ansprechendere und SEO-optimierte Website erstellen.
Was genau sind die wichtigsten Web-Vitals?
Online-Seiten werden zwar sofort geladen, das heißt, dass Formulare, Fotos und Überschriften zu unterschiedlichen Zeiten angezeigt werden und die Geschwindigkeit jedes Elements zur Gesamtladezeit beiträgt.
Das Verständnis Ihrer Seitenleistung ist entscheidend, um ungeduldige Benutzer zu beruhigen und die Core Web Vitals-Standards zu erfüllen.
Um Ihr Ziel zu erreichen, müssen Sie sich zunächst mit den Metriken vertraut machen, aus denen die Core Web Vitals bestehen.
Verbesserung von Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) verfolgt, wie schnell der Hauptinhalt einer Seite geladen wird. Google empfiehlt, den LCP für etwa 75 % der Seitenladevorgänge unter 2,5 Sekunden zu halten, um ein optimales Benutzererlebnis zu gewährleisten.
Fallstudie: Verbesserung von LCP auf einer Nachrichten-Website
Stellen Sie sich eine Nachrichten-Website mit Feature-Artikeln und Bildern vor.
Wenn ein Benutzer auf eine Nachricht klickt, misst LCP die Zeit, die die Hauptüberschrift oder das Foto lädt. Die Website könnte die Größe von Bildern optimieren, Lazy Loading nutzen und die Antwortzeiten des Servers verbessern, um den LCP-Schwellenwert zu erreichen.
Auf diese Weise bietet die Website ein schnelles und ansprechendes Benutzererlebnis.
Optimierung der ersten Eingabeverzögerung (FID)
FID bewertet die Reaktionsfähigkeit Ihrer Seite auf Benutzeraktionen.
Dabei handelt es sich um die Zeit, die von der Interaktion eines Benutzers (z. B. Klicken auf einen Link oder eine Schaltfläche) bis zur Reaktion des Browsers vergeht. Für ein positives Nutzererlebnis empfiehlt Google, bei 75 % der Seitenladevorgänge einen FID unter 100 Millisekunden beizubehalten.
Fallstudie: Steigerung des FID auf einer E-Commerce-Website
Nehmen Sie zum Beispiel eine E-Commerce-Website, auf der Kunden Produkte in ihren Einkaufswagen legen. Wenn ein Benutzer auf die Schaltfläche „In den Warenkorb“ klickt, misst FID die Zeit, die die Website benötigt, um auf diese Aktion zu reagieren.
Die Website kann Skripte von Drittanbietern minimieren, die JavaScript-Ausführung optimieren und asynchrones Laden nutzen, um den FID-Schwellenwert zu erreichen. Solche Praktiken führen zu einem reibungsloseren Einkaufserlebnis.
Minimierung der kumulativen Layoutverschiebung (CLS)
CLS misst die visuelle Stabilität Ihrer Webseite. Die Werte liegen zwischen Null (was auf keine Layout-Verschiebungen hinweist) und einem positiven Wert (was auf Layout-Verschiebungen hinweist).
Unerwartete Layoutänderungen führen oft zu einer schlechten Benutzererfahrung, weshalb es wichtig ist, einen niedrigen CLS beizubehalten. Google empfiehlt einen CLS-Score von 0,1 oder weniger.
Fallstudie: CLS auf einer Blog-Website reduzieren
Ein Blog integriert Anzeigen in den Inhalt.
Wenn eine Anzeige dynamisch geladen wird, kann es zu einer Layoutverschiebung kommen, wodurch der Text verschoben wird. Die Website kann Layoutverschiebungen reduzieren, indem sie Werbeflächen reserviert und Platzhalter verwendet.
Dieser Ansatz führt zu einem stabilen, leserfreundlichen Erlebnis und erfüllt den CLS-Schwellenwert.
Laut Google ist die Wahrscheinlichkeit, dass Nutzer den Seitenladevorgang abbrechen, um 24 % geringer, wenn die Kernkriterien erfüllt sind. Die zugrunde liegende Forschung finden Sie im Google-Artikel „Establishing the Core Web Vitals metric limits“.
So verbessern Sie die wichtigsten Web-Vitals
In erster Linie benötigen Sie Basismetriken für Ihre Website. Befolgen Sie diese Verfahren, um Ihren Ausgangspunkt zu bestimmen:
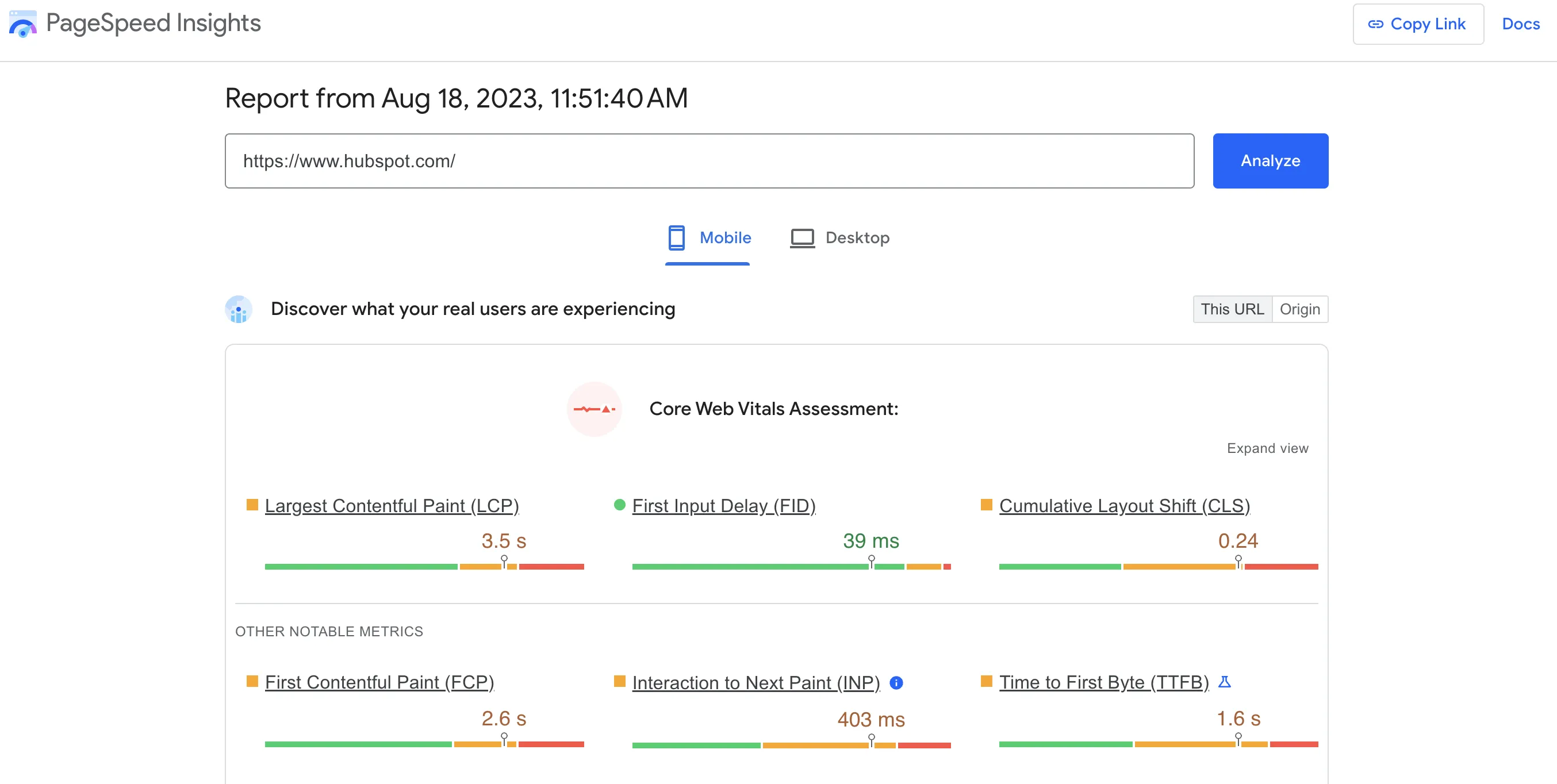
- Geben Sie Ihre URL in Google PageSpeed Insights ein.
- Wählen Sie „Analysieren“.
- Untersuchen Sie Ihre Leistung. Ihre URL ist sowohl auf Mobilgeräten als auch auf Desktops mit „Schlecht“, „Verbesserungsbedürftig“ und „Ausgezeichnet“ gekennzeichnet. Wechseln Sie zwischen den beiden in der oberen linken Ecke der Seite.
So sah es aus, als ich eine HubSpot-Analyse durchführte.
 Bildquelle
Bildquelle
Die Desktop-Version schneidet typisch besser ab als die mobile Version.
In einer fünf Millionen Seiten umfassenden Studie stellte Backlinko fest, dass das Laden einer Webseite auf Mobilgeräten durchschnittlich 87,84 % länger dauert als auf dem Desktop – wichtige Faktoren beeinflussten die Geschwindigkeit: die Art des CMS, der CDNs und des Hostings sowie das Seitengewicht.
Wenn Ihre URL nicht über genügend Daten für eine bestimmte Core Web Vitals-Metrik verfügt, wird diese Metrik nicht im Bericht angezeigt. Sobald Ihre URL jedoch über genügend Daten verfügt, spiegelt Ihr Seitenstatus die Metrik mit der schlechtesten Leistung wider.
Zu messende zentrale Web-Vitalwerte
Neben den drei wichtigsten Core Web Vitals (Größter Contentful Paint, First Input Delay und Cumulative Layout Shift) gibt es weitere Metriken, die Sie messen können, um ein umfassenderes Wissen über die Leistung und Benutzererfahrung Ihrer Website zu erlangen.
Obwohl diese Kennzahlen nicht zum von Google definierten Kernsatz gehören, können sie wertvolle Erkenntnisse liefern. Hier sind einige zusätzliche Web-Vitals, die Sie berücksichtigen sollten.

Zeit bis zum ersten Byte (TTFB)
TTFB misst die Zeit, die der Browser eines Benutzers benötigt, um nach einer Anfrage das erste Byte einer Antwort vom Server zu empfangen. Es spiegelt die Reaktionsfähigkeit des Servers wider und kann sich auf die Gesamtladezeit der Seite auswirken.
Time to Interactive (TTI)
Die Time-to-Interactivity (TTI) misst, wie lange es dauert, bis eine geladene Webseite auf die Aktionen des Benutzers reagiert. Es analysiert den Nutzen der Seite in Bezug auf die Ausführung, das Rendering und das Laden von Ressourcen von JavaScript.
Gesamtblockierungszeit (TBT)
TBT misst die Gesamtzeit während des Seitenladens, wenn der Hauptthread blockiert ist und nicht auf Benutzereingaben reagieren kann. Es berücksichtigt Aufgaben, die die Hauptzeile blockieren, wie z. B. eine lange JavaScript-Ausführung, und kann sich auf die Interaktivität und Reaktionsfähigkeit auswirken.
Erste Contentful Paint (FCP)
Um zu messen, wie schnell Inhalte geladen werden, verfolgt FCP, wie lange es dauert, bis das erste Rendering abgeschlossen ist. Es hilft, die ersten visuellen Eindrücke der Verbraucher zu berechnen.
Time to First Meaningful Paint (TTFMP)
TTFMP misst die Zeit, die benötigt wird, bis der erste sinnvolle Inhalt auf dem Bildschirm angezeigt wird, und gibt an, wann der Benutzer die Seite als wertvoll und informativ wahrnimmt.
Während diese Metriken über den Kernsatz der Core Web Vitals hinausgehen, kann ihre Überwachung und Optimierung zu einem umfassenderen Verständnis der Leistung Ihrer Website beitragen und zu einer besseren Benutzererfahrung beitragen.
Größter Contentful Paint (LCP)
Diese Metrik misst die Ladeleistung einer Webseite. Unter 2,5 Sekunden ist ein starker LCP-Wert. LCP kann mit Tools wie PageSpeed Insights, Lighthouse oder dem Chrome User Experience Report gemessen werden.
Erste Eingabeverzögerung (FID)
Eine als „First Input Delay“ (FID) bekannte Kennzahl misst die Reaktionsfähigkeit und Interaktion einer Website. Eine AAnAnID-Zeit von weniger als 100 ms wird als akzeptabel angesehen. FID kann mit Tools wie PageSpeed Insights, dem Chrome User Experience Report oder von Google entwickelten JavaScript-Bibliotheken gemessen werden.
Kumulative Layoutverschiebung (CLS)
CLS misst die visuelle Stabilität einer Webseite und stellt sicher, dass sich Elemente auf der Seite nicht unerwartet verschieben. Jeder CLS-Wert unter 0,1 gilt als ausgezeichnet. Tools wie PageSpeed Insights, Lighthouse oder der Chrome User Experience Report können dabei helfen, dies zu messen.

Interaktion mit Next Paint (INP)
Der bevorstehende Ersatz für FID, INP, misst die Zeit zwischen der Interaktion der Benutzerseite und der Antwortzeit des Browsers. Google wird INP später in diesem Jahr in den Core Web Vitals-Bericht aufnehmen, sodass Websitebesitzer und Entwickler mit der Messung ihrer neuen INP-Werte beginnen können.
So beheben Sie Probleme in Core Web Vitals
Lassen Sie uns einige praktische Schritte untersuchen, mit denen Sie Probleme in Ihren zentralen Web-Vitalfunktionen beheben können. Denken Sie daran, dass die Verbesserung dieser Kennzahlen die SEO Ihrer wichtigsten Web-Vitals steigert und das Surferlebnis Ihrer Benutzer insgesamt verbessert.

Schritt 1: Analysieren Sie die Leistung Ihrer Website.
Verwenden Sie zunächst Tools wie PageSpeed Insights oder die Web Vitals Extension von Google, um die Leistung Ihrer Website zu bewerten. Diese Tools liefern wertvolle Daten zu Ihren wichtigsten Web-Vitaldaten und helfen Ihnen, Verbesserungsmöglichkeiten zu identifizieren.
Schritt 2: Optimieren Sie Ihre Bilder.
Große, hochauflösende Bilder können die Ladezeit Ihrer Website verlangsamen und sich negativ auf den Page-Speed-Score auswirken. Optimieren Sie Ihre Bilder, indem Sie sie komprimieren, ihre Größe für das Web anpassen und moderne Formate wie WebP verwenden.
Schritt 3: Browser-Caching aktivieren.
Browser-Caching speichert Teile Ihrer Website im Browser eines Benutzers, sodass dieser nicht bei jedem Besuch alles von Grund auf neu laden muss. Dadurch kann der Caching-Prozess die Ladegeschwindigkeit Ihrer Seite erheblich verbessern.
Schritt 4: CSS und JavaScript minimieren.
Übermäßiges CSS und JavaScript kann Ihre Website lahmlegen. Minimieren Sie diese Elemente stattdessen mithilfe von Tools oder Plugins, die für diesen Zweck entwickelt wurden. Erwägen Sie außerdem das „Lazy Loading“ Ihres JavaScript, um die Reaktionsfähigkeit weiter zu verbessern.
Schritt 5: Adresslayoutänderungen.
Um Probleme mit der visuellen Stabilität zu beheben, vermeiden Sie das Hinzufügen von Inhalten über vorhandenen Inhalten auf der Seite, es sei denn, dies erfolgt als Reaktion auf eine Benutzeraktion. Geben Sie außerdem Abmessungen für Bilder und Videos an, um Layoutverschiebungen zu vermeiden.
Schritt 6: Sortieren Sie die Probleme nach Label.
Beginnen Sie mit allem, was mit „Schlecht“ gekennzeichnet ist. Priorisieren Sie abschließend Ihre Arbeit anhand der großen Probleme, die die größte Anzahl kritischer URLs betreffen. Als nächstes gibt es Probleme mit der Kennzeichnung „Verbesserungsbedarf“.
Schritt 7: Erstellen Sie eine Liste.
Erstellen Sie eine priorisierte Aufgabenliste für das Site-Upgrade-Team. Fügen Sie die folgenden allgemeinen Seitenkorrekturen zur späteren Bezugnahme hinzu:
- Reduzieren Sie die Größe der Seite auf weniger als 500 KB.
- Für eine optimale mobile Leistung beschränken Sie jede Seite auf 50 Ressourcen.
- Erwägen Sie die Verwendung von AMP, um Ihre Seite für schnelles Laden zu optimieren.
Schritt 8: Teilen Sie allgemeine Korrekturen.
Es gibt ein Dutzend Möglichkeiten, den Schwellenwert für jede Core Web Vitals-Statistik zu verbessern. Im Folgenden habe ich die Hauptgründe für einen „Schlecht“-Status und die jeweiligen Abhilfemaßnahmen beschrieben.
Langsame Serverantwortzeiten, clientseitiges Rendering, renderblockierendes JavaScript und CSS sowie langsame Ressourcenladezeiten wirken sich alle auf die Verbesserung von LCP aus. Sie können LCD verbessern, indem Sie die folgenden Website-Elemente verbessern:
Bei der FID-Optimierung geht es darum, zu messen, wie schnell Ihre Website auf Benutzeraktionen reagiert.
Sie möchten beispielsweise den negativen ersten Eindruck einer Seite verbessern.
Führen Sie zunächst eine Leistungsprüfung mit dem Lighthouse-Tool von Chrome durch, um zu erfahren, wie Sie Ihren FID-Schwellenwert erhöhen und wie Menschen mit Ihrer Website interagieren.
Sie können auch die folgenden Änderungen versuchen, um Ihre Note zu verbessern.
Durch die Einhaltung einiger einfacher Richtlinien können bessere CLS und weniger Schwankungen erreicht werden. Machen Sie Schluss mit Bannerblindheit und Fehlklicks für immer.
- Fügen Sie für Fotos und Videos Größenattribute oder CSS-Seitenverhältnisfelder hinzu. Diese Werte informieren den Browser über den Platz, der für das Element reserviert werden soll, während es geladen wird, und vermeiden so eine Neupositionierung, wenn die Komponente sichtbar wird.
- Fügen Sie keine Inhalte über vorhandenen Inhalten hinzu. Die einzige Ausnahme besteht darin, dass es auf eine Benutzeraktion reagiert, bei der Sie eine Verschiebung erwarten.
- Übergänge kontextualisieren. Wenn Sie Personen von einem Teil der Seite in einen anderen verschieben, erfordern alle Animationen und Übergänge innerhalb eines Layouts Kontext und Kontinuität.
Nach der Lösung eines bestimmten Problems:
- Sehen Sie sich den Search Console Core Web Vitals-Bericht an und sehen Sie Verbesserungen bei den Schwellenwerten.
- Klicken Sie auf „Tracking starten“, um eine 28-tägige Validierungssitzung zu starten, um Ihre Website auf Anzeichen des Problems zu überwachen.
- Betrachten Sie es als behoben, wenn es in dieser Zeit nicht erscheint.
Wie bei anderen Ranking-Kriterien steckt der Teufel im Detail. Wenn Sie als Entwickler oder Technikfreak weitere Informationen zur Optimierung der Core Web Vitals suchen, sehen Sie sich die Richtlinien von Google zur Optimierung von LCP, FID oder CSL an.
Schritt 9: Überwachen und anpassen.
Die Verbesserung der wichtigsten Web-Vitals ist ein kontinuierlicher Prozess. Überwachen Sie Ihre Leistung regelmäßig und nehmen Sie bei Bedarf Anpassungen vor. Bleiben Sie über SEO-Trends und die sich weiterentwickelnden Algorithmen von Google auf dem Laufenden, um immer einen Schritt voraus zu sein.
Wenn Sie diese Schritte befolgen, sind Sie auf dem besten Weg, die wichtigsten Web-Vitalfunktionen Ihrer Website zu verbessern, das Benutzererlebnis zu verbessern und Ihr Suchranking zu verbessern.
Best Practices zur Verbesserung der wichtigsten Web-Vitals

1. Priorisieren Sie die mobile Optimierung.
Die Mobile-First-Indexierung von Google bedeutet, dass die mobile Version Ihrer Website der vorläufigen Version entspricht. Stellen Sie daher sicher, dass Ihre Website responsive ist und ein reibungsloses Erlebnis auf Mobilgeräten bietet.
2. Nutzen Sie ein Content Delivery Network (CDN).
Ein CDN kann die Ladezeit Ihrer Website verkürzen, indem es Kopien der Seiten Ihrer Website an verschiedenen Orten speichert, sodass Benutzer schneller auf Ihre Website zugreifen können, egal wo sie sich befinden.
3. Verwenden Sie Vorladetechniken.
Das Vorladen wichtiger Ressourcen kann dazu beitragen, dass Ihre Seite schneller geladen wird. Diese Technik weist den Browser an, die erforderlichen Ressourcen abzurufen, bevor Sie sie benötigen, wodurch wertvolle Zeit gespart wird.
4. Implementieren Sie serverseitiges Rendering (SSR).
SSR ermöglicht ein schnelleres Laden Ihrer Seite, indem eine vollständig gerenderte Seite an den Browser gesendet wird, wodurch die Seitengeschwindigkeit und das allgemeine Benutzererlebnis verbessert werden.
5. Optimieren Sie die Schriftartenbereitstellung.
Schriftarten können zu erheblichen Verzögerungen bei der visuellen Darstellung führen. Optimieren Sie die Bereitstellung Ihrer Schriftarten, indem Sie Schriftarten lokal hosten, komprimieren und moderne Formate verwenden.
6. Testen und aktualisieren Sie Ihre Website regelmäßig.
Regelmäßige Tests helfen dabei, etwaige Verlangsamungen oder Engpässe zu erkennen, die im Laufe der Zeit auftreten können. Verwenden Sie Tools wie Lighthouse und CrUX, um die Leistung Ihrer Website regelmäßig zu bewerten und zu verbessern.
Durch die Übernahme dieser Best Practices ist Ihr Unternehmen besser in der Lage, Probleme in Ihren Kern-Web-Vitals anzugehen und ein außergewöhnliches Benutzererlebnis zu bieten, wodurch die SEO Ihrer Kern-Web-Vitals gefördert wird.
Zeitleiste für das Core Web Vitals-Ranking
Mit dem jüngsten Übergang von First Input Delay (FID) zu Interaction to Next Paint (INP) durchlaufen die Core Web Vitals von Google einen Entwicklungs-, Validierungs- und Implementierungslebenszyklus.
INP analysiert die Laufzeitleistung umfassender und wird im März 2024 zu einem Core Web Vital.
Dieser Fortschritt zeigt, wie Metriken eingeführt, verfeinert und schließlich in Core Web Vitals integriert werden.
Entwickler und Websitebesitzer sollten sich auf die Änderung vorbereiten, indem sie ihre Seiten optimieren, um die neuen Benchmarks zu erfüllen und ein qualitativ hochwertiges Benutzererlebnis zu gewährleisten.

