Was bedeuten gepunktete Linien in Bildern?
Veröffentlicht: 2023-02-22Wenn Sie jemals ein Bild in einem Vektorbearbeitungsprogramm wie Adobe Illustrator geöffnet haben, sind Ihnen vielleicht einige seltsame Linien aufgefallen, die durch das Bild verlaufen. Diese Linien werden Hilfslinien genannt und helfen dabei, Elemente innerhalb des Bildes auszurichten. Aber was bedeutet es, wenn anstelle einer durchgezogenen Linie eine gepunktete Linie angezeigt wird? Gepunktete Linien werden im Allgemeinen verwendet, um anzuzeigen, dass ein Element nicht gedruckt werden soll. Dies kann daran liegen, dass es sich um einen Platzhalter für Text handelt, der später hinzugefügt wird, oder daran, dass es sich um ein Element handelt, das in der endgültigen Version des Bildes entfernt wird. In einigen Fällen kann auch eine gepunktete Linie anzeigen, dass ein Element ausgewählt ist. Dies ist häufig der Fall, wenn Sie mit einem Stiftwerkzeug einen Pfad um ein Objekt zeichnen. Wenn Sie also eine gepunktete Linie in einem Bild sehen, ist es wahrscheinlich, dass sie für einen bestimmten Zweck da ist. Achten Sie auf den Kontext der Linie und der anderen Elemente im Bild, um herauszufinden, was dieser Zweck ist.
Das line>-Element ist ein SVG-Element , das verwendet wird, um eine Linie zu erstellen, die zwei Punkte verbindet.
Was ist Pfad D in Svg?

Pfad d in svg ist ein Befehl zum Zeichnen eines Pfads. Der Befehl benötigt sechs Argumente: Die ersten vier definieren den Startpunkt, die letzten beiden den Endpunkt. Der Pfad wird vom Startpunkt zum Endpunkt gezeichnet, wobei alle anderen Punkte verwendet werden, die erforderlich sind, um dorthin zu gelangen.
Das sd-Attribut eines Pfadelements ist zunächst klein. Aber sobald man sich daran gewöhnt hat, beginnt man es zu verstehen. Da D3 eine so große Unterstützung hat, müssen wir uns nicht direkt darum kümmern. Für das Pfadelement gibt es zahlreiche Möglichkeiten. Die Menge an Informationen, die wir haben, reicht aus, um sie zu verstehen.
Pfade können mit den Elementen 'linearGradient' oder 'radialGradient' erstellt werden. Diese Elemente können verwendet werden, um Verlaufsmuster zu erstellen oder Bereiche mit Farbe zu füllen.
Pfade können verwendet werden, um neben Text auch Ideen auszudrücken. Mit dem Element „textPath“ können Sie textspezifische Pfade erstellen. TextPaths sind die primäre Methode zum Schreiben von Buchstaben, Wörtern und sogar ganzen Absätzen.
Pfade können verwendet werden, um Formen jeglicher Art zu erzeugen. Da sie einfach zu verwenden sind, können sie verwendet werden, um komplexe Muster zu erstellen oder Bereiche mit Text zu füllen. Mit der Kraft des Elements *path sind Ihrer Kreativität keine Grenzen gesetzt.
Die Macht der Svg
SVG ist eine ausgeklügelte Zeichensprache, die Vektorzeichensprache, und kann verwendet werden, um eine Vielzahl von Formen und Bildern zu erstellen. Es kann verwendet werden, um Grafiken zu erzeugen, die mit HTML in Webseiten eingebettet werden können.
Was ist Schlaganfall auf SVG?

Ein Strich ist ein Pfad, der den Umriss einer Form definiert. Mit anderen Worten, es ist eine Linie, die um den Rand einer Form verläuft.
Am 9. April 2015, dem Datum dieses Dokuments, wurde es veröffentlicht. Der erste öffentliche Arbeitsentwurf von SVG-Striches wurde veröffentlicht. Diese Spezifikation soll eine Reihe verbesserter SVG-Stroking-Techniken definieren. Bitte lassen Sie andere wissen, was Sie von diesem Dokument halten, indem Sie hier Kommentare einreichen. Es ist unzulässig, dieses Dokument als „in Arbeit“ zu bezeichnen, es sei denn, es bezieht sich auf ein Projekt. Dieses Dokument kann durch andere Dokumente ersetzt werden. Diese Spezifikation definiert eine Reihe von Eigenschaften, die beeinflussen, wie grafische Elemente gezeichnet werden und wie sie aussehen.
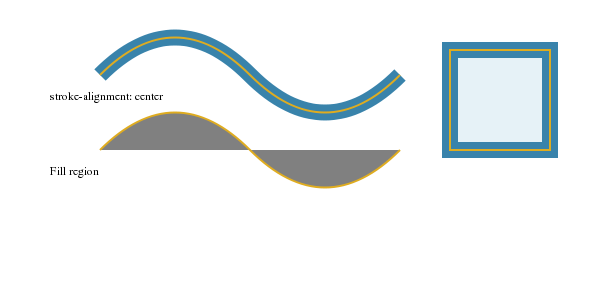
Es hat Eigenschaften wie Farbe, Dicke, Position, Verwendung von Bindestrichen sowie Verbindung und Verkappung. In SVG 2 werden die Striche und Attribute eines Strichs durch diese Spezifikation ersetzt (ebenso wie der Abschnitt Stricheigenschaften). Aufgrund der Eigenschaft „stroke-alignment“ kann der Autor einen Strich entlang der Kontur des aktuellen Objekts ausrichten. 'M 10,10 L 10.000', 'M 20,20 H 0', 'M 30,30 Z' sind Beispiele für Teilpfade der Länge Null. Es sollte überflüssig sein, die folgenden Absätze hinzuzufügen, da die Anforderungen an die Strichformberechnung auch hier gelten. Wenn Striche auf Unterpfaden ausgeführt werden, gibt 'stroke-linecap' die Form des Endes des offenen Unterpfads an. Wenn ein Unterpfad keine Länge hat, besteht der Strich für diesen Unterpfad nur aus einem Quadrat mit Seitenlängen, die gleich der Strichbreite sind.
Ermitteln Sie die Tangente an einem Teilpfad der Länge Null, indem Sie sich die Implementierungshinweise zum Element „Pfad“ ansehen. Die Eigenschaft 'stroke-miterlimit', die das Muster von Strichen und Lücken begrenzt, die bei der Konstruktion eines Pfadstrichs verwendet werden, ist für die Steuerung der Striche verantwortlich. Der Wert der „Bögen“ wird berechnet, indem ein Kreisbogen entlang der Linie tangiert wird, die den Punkt tangiert, an dem sich die beiden Segmente schneiden und durch den Endpunkt der Verbindung verlaufen. Die Linienverbindung wird erforderlichenfalls durch eine Linie parallel zu diesem Bogen bei einer Gehrungslänge abgeschnitten, die gleich dem Wert der Gehrungsgrenze von "Strichen" multipliziert mit der Strichbreite ist. Der Abstand zwischen den gestrichelten Linien in dem wiederholten Strichmuster gibt den Beginn des Strichstrichs an. Wenn alle Werte in der Liste Null sind, wird der Strich so gerendert, als wäre er kein Wert. Die Platzierung von Eckstrichen ist schwierig, wenn sich der Eckstrich auf einer Form mit abgerundeten Ecken befindet, da er sich auch an den Punkten zwischen den Bögen befindet, die die abgerundeten Ecken und die geraden Liniensegmente bilden.
Wenn „stroke-dashadjust“ auf „true“ gesetzt ist, wird das Strichmuster eines Elements so angepasst, dass es entlang seiner Unterpfade mehrmals wiederholt wird. Bei Dehnung oder Stauchung ist der Faktor eine Zahl zwischen 0 und 1. Strich- und Lückenlängen werden berechnet, indem sie in Strichmustern um einen Faktor herunterskaliert werden. Die im folgenden Algorithmus beschriebene Strichform eines "Pfads" oder einer "Grundform" wird unter Berücksichtigung der Eigenschaften der Striche bestimmt. Kappenformen beginnen und enden an einem bestimmten Punkt entlang eines Unterpfads, und diese Informationen werden hier angegeben. Der Pfad wird durch eine weiße Linie dargestellt; der dicke graue Bereich wird durch einen Strich dargestellt. Die gestrichelten Linien zeigen Kreise an, die tangential zur Verbindung verlaufen und am Verbindungspunkt der Verbindung eine Krümmung aufweisen.
Bei einem elliptischen Bogen befindet sich der Mittelpunkt des Kreises auf einer Linie, die senkrecht zum Pfadendabstand von rc von der äußeren Strichkante am Ende entfernt ist. Beim Konstruieren einer Verbindung für ein kubisches Bezier ist die Krümmung unendlich und es muss eine Linie verwendet werden. Die Formel in den Ellipsenbogen-Implementierungshinweisen kann verwendet werden, um den Parameter am Anfang oder Ende eines Bogensegments zu bestimmen.
Strichattribut in Svg
Was ist ein Schlaganfall? Das Strichattribut gibt eine Farbe (oder einen anderen Farbservertyp, wie z. B. einen Farbverlauf oder ein Muster) an, die zum Zeichnen des Umrisses einer Form verwendet wird. br> ist ein SVG-Attribut, das mit den folgenden Elementen verwendet werden kann: altGlyph>br>. Was ist ein Strich-Gehrungs-Svg? Das Stroke-Miterlimit-Attribut ist ein Attribut, das eine Grenze für das Verhältnis der Gehrungslänge zur Strichbreite definiert, die zum Zeichnen einer Gehrungsverbindung verwendet wird. Dieses Attribut kann mit den folgenden SVG-Elementen verwendet werden: *altGlyph*. Wie ändere ich die Strichbreite in SVG? Sie können Ihre viewBox basierend auf der Strichstärke (10 in Schwarz und 10 in Weiß) anpassen, indem Sie auf stroke=black klicken.

Welches der Folgenden ist das Attribut der SVG-Linie?
Es gibt einige Attribute einer SVG-Linie , die verwendet werden können, um ihr Aussehen anzupassen: 1. Die Attribute „x1“ und „x2“ definieren die x-Koordinaten des Anfangs und des Endes der Linie. 2. Die Attribute „y1“ und „y2“ definieren die Anfangs- und End-y-Koordinaten der Linie. 3. Das Attribut 'stroke' definiert die Farbe der Linie. 4. Das Attribut „stroke-width“ definiert die Dicke der Linie.
Diese Attribute können verwendet werden, um einfache Formen wie Kreise oder Quadrate sowie komplexere Formen wie Bäume oder Illustrationen zu erstellen. Ein SVG-Element kann beliebig viele Attribute haben und jedem Attribut kann ein Wert zugewiesen werden. Die Attributwerte für jedes Attribut. Der Name eines Attributs kann anhand des Attributwerts identifiziert werden. Koordinaten des Linienanfangs Die Koordinaten des Linienanfangs sind y-Koordinate. Ich versuche, die Koordinate des Endes der Linie zu bekommen. Die y-Koordinate des Linienendes. Die Attribute in einer SVG-Datei werden verwendet, um die Details anzugeben, wie ein Element gerendert werden soll. Einfache Formen wie Kreise oder Quadrate können mithilfe von Attributen erstellt werden, während komplexe Formen wie Bäume oder Illustrationen mithilfe von Attributen erstellt werden können.
Pfade in HTML erstellen
Ein Pfad kann erstellt werden, indem das Koordinatensystem und die Pfaddaten innerhalb des Elements *path angegeben werden. Pfaddaten definieren die Form des Pfads, einschließlich seiner Start- und Endpunkte, des Durchmessers und aller anderen Informationen, die zu seiner Erstellung erforderlich sind. Pfaddaten können entweder unter Verwendung des globalen (x, y), lokalen (x, y) oder kartesischen Koordinatensystems erhalten werden. Ein globales Koordinatensystem ist eine Standardoption und kann auch verwendet werden, wenn kein bestimmtes Koordinatensystem angegeben ist. Wenn die Pfaddaten Koordinaten relativ zum aktuellen Pfad angeben , wird das lokale Koordinatensystem implementiert. Wenn Pfaddaten Koordinaten angeben, die dem Weltkoordinatensystem entsprechen (das im (*)-Koordinatenelement definiert werden kann), wird ein kartesisches Koordinatensystem verwendet. Ein Pfadelement kann so konfiguriert werden, dass ein Pfad auf verschiedene Weise gerendert wird. Füllung, Kontur und Bindestriche sind die drei wichtigsten Attribute. Die Farbe des Füllbereichs für einen Pfad wird durch das Attribut fill angegeben. Die Farbe der Linienbegrenzung für den Pfad wird mit dem Stroke-Attribut angegeben. Die Anzahl der Striche entlang eines Pfades kann mit dem Attribut Bindestriche angegeben werden. Die Methode beginPath und die Methode endPath werden ebenfalls vom Element unterstützt. Die Pfaddaten werden mit der Methode beginPath() initialisiert, und der Startpunkt wird durch den Wert der Methode bestimmt. Die Methode endPath() setzt den Endpunkt des Pfades.
SVG gepunktete Linie
Gepunktete SVG-Linien werden mit der Eigenschaft „stroke-dasharray“ erstellt. Diese Eigenschaft akzeptiert eine Liste von durch Kommas getrennten Werten, die die Längen der Bindestriche und Lücken angeben.
Im HTML-Editor kann alles, was Sie schreiben, in die grundlegenden HTML5-Tags aufgenommen werden. Es ist möglich, CSS für den Stift von jedem Stylesheet im Internet zu verwenden. Es ist üblich, Herstellerpräfixe für Eigenschaften und Werte zu verwenden, auf die zugegriffen werden muss. Sie können Ihrem Stift von jedem Computer aus mit einem beliebigen Webbrowser ein Skript hinzufügen. Wir fügen hier die URL hinzu, bevor wir das JavaScript in der von Ihnen angegebenen Reihenfolge hinzufügen. Wenn Sie eine Verknüpfung zu einem Skript mit einer Dateierweiterung herstellen, die sich auf einen Präprozessor bezieht, wird es vor der Anwendung verarbeitet.
Die Stroke-Dasharray-Eigenschaft
Durch die Verwendung der Eigenschaft stroke-dasharray wird ein Umriss der Form gebildet, indem ein Satz Striche (oder andere Formen) zugewiesen werden. Strichlängen und Strichabstand werden mithilfe eines Arrays von Werten definiert, die jeden Wert definieren. Der erste Wert des Arrays, der zweite Wert, der dritte Wert usw. haben alle die Länge des ersten Bindestrichs. Das Dashoffset gibt den Abstand zwischen dem ersten und dem zweiten Auto an.
SVG-Linie
SVG-Linien werden verwendet, um vektorbasierte Liniengrafiken im Web zu erstellen. Sie werden durch einen Start- und Endpunkt definiert und können mit CSS gestaltet werden.
Was ist Schlaganfall in Svg?
Das Stroke-Attribut kann als CSS-Eigenschaft verwendet werden, um eine Farbe (oder einen anderen Paint-Server wie Farbverlauf oder Muster) anzugeben, die zum Umranden der Form verwendet wird. Hinweis: Da es sich um ein Präsentationsattribut handelt, kann die Farbe als CSS-Eigenschaft zugewiesen werden. Die folgenden SVG-Elemente können verwendet werden, um dieses Attribut zu implementieren: *altGlyph.
SVG-Generator für gestrichelte Linien
Es gibt verschiedene Möglichkeiten, eine gestrichelte Linie mit einem SVG zu erzeugen. Eine Möglichkeit besteht darin, das Attribut stroke-dasharray für das Element anzugeben. Der Wert des Attributs stroke-dasharray ist eine durch Kommas getrennte Liste von Längen, die das Muster der Bindestriche definiert. Beispielsweise würde ein Wert von 5,5 einen Bindestrich von 5 Einheiten gefolgt von einem Leerzeichen von 5 Einheiten erzeugen.
Sie können die Strokedashoffset-Eigenschaft als CSS-Eigenschaft für die folgenden SVG-Elemente verwenden
Dieses Attribut kann in jedem SVG verwendet werden, indem die folgenden Elemente verwendet werden: altGlyph> circle> br>. Ist es möglich, das Strokedashoffset zu verwenden?
Die Eigenschaft strokedashoffset kann als CSS-Attribut verwendet werden, um eine Präsentation zu erstellen. Eine Liste von Elementen kann angewendet werden, aber nur solche mit den folgenden Effekten: altGlyph, circleGlyph, ellipseGlyph, pathGlyph, lineGlyph, polygonGlyph, polylineGlyph
SVG-Linie wird nicht angezeigt
Es gibt einige mögliche Gründe, warum eine SVG-Zeile möglicherweise nicht angezeigt wird: - Die SVG-Datei ist möglicherweise nicht korrekt mit der HTML-Datei verknüpft. -Möglicherweise liegt ein Problem mit dem Code für die Zeile selbst vor. -Der Browser kann SVG-Dateien möglicherweise nicht richtig darstellen. Wenn die Zeile nicht angezeigt wird, überprüfen Sie, ob die SVG-Datei korrekt verknüpft ist und der Code keine Fehler enthält. Wenn das Problem weiterhin besteht, versuchen Sie es mit einem anderen Browser.
SVG-Füll- und Strichtypen
Füllung und Kontur sind in SVG in drei Typen verfügbar: lineare Verlaufsfüllung, radiale Verlaufsfüllung und Alpha-Verlaufsfüllung.
Bei linearen Verlaufsfüllungen befindet sich die Füllfarbe an einem Ende des Verlaufs und die Strichfarbe am anderen. Im Gegensatz zur radialen Verlaufsfüllung, die durch einen Kreis um ein Objekt dargestellt wird, wird die radiale Verlaufsfüllung durch eine lineare Füllung dargestellt. Füllung und Kontur mit Alpha ist ein Füllungstyp, mit dem Sie die Füll- und Konturfarben selbst festlegen können. Wenn Sie die Farbe Blau auf dem Objekt, aber Schwarz auf dem Strich haben möchten, stellen Sie sie auf Blau und Schwarz ein.
