Was ist eine Landingpage in WordPress? + Wie erstelle ich?
Veröffentlicht: 2022-12-15Möchten Sie wissen, was eine Landing Page in WordPress ist? Oder planen Sie, eine Landing Page für Ihre WordPress-Site zu erstellen? Dann sind Sie hier genau richtig, um das zu erfahren.
Zweifellos ist die Umwandlung Ihrer Website-Besucher in potenzielle Leads der perfekte Weg, um ein nachhaltiges Geschäft aufzubauen. Das geht aber nur mit einer optimierten Landingpage.
Eine Zielseite ist einfach eine gut optimierte Seite auf Ihrer Website, die das Interesse der Benutzer an Ihren Produkten oder Dienstleistungen in Form von Verkaufs- oder Kontaktinformationen wecken soll. Wenn Sie Marketingkampagnen durchführen, kann Ihnen eine Zielseite daher helfen, Ihre Ziele zu erreichen und mehr Conversions zu generieren.
In diesem Artikel erklären wir alles, was Sie über Landingpages wissen müssen, und führen Sie durch eine Landingpage auf einer WordPress-Site.
Lass uns anfangen!
A. Was ist eine Landing Page in WordPress? Warum brauchen Sie eine Landingpage?
Eine Zielseite ist eine eigenständige Seite, die hauptsächlich für E-Mail-, Social Media- oder Marketingkampagnen verwendet wird. Auf dieser Seite können Sie für Ihre Produkte oder Dienstleistungen werben. Jede ansprechende Zielseite kann Website-Besucher mit Leichtigkeit zu Kunden und Abonnenten machen.
In ähnlicher Weise werden Zielseiten mit klaren Call-to-Action-Zielen (CTA) erstellt. Da sie bessere Conversion-Raten generieren können als normale Blog-Posts oder Website-Seiten.
Das Ziel einer Zielseite besteht also darin, Ihre Website-Besucher dazu zu bringen, beim Besuch Ihrer Website eine Aktion auszuführen. Die Aktion kann der Kauf eines bestimmten Produkts in Ihrem Online-Shop, das Abonnieren Ihrer E-Mail-Liste oder das Ausfüllen eines Formulars sein.

Daher „landen“ die Besucher auf der Zielseite, wenn sie durch das Banner, gezielte Anzeigen, einen E-Mail-Newsletter, eine Suchanzeige usw. klicken. Alle diese Zielseiten sind Teil einer Werbekampagne, die auf das Nischenpublikum ausgerichtet ist.
Eine Landing Page spielt eine sehr wichtige Rolle bei jeder Geschäftsentwicklung. Jede Zielseite muss schön geschriebene Inhalte und ein ansprechendes Design und Layout enthalten. Trotz alledem sollte es in erster Linie auch der Leadgenerierung dienen.
In der Zwischenzeit kann die Zielseite Teil einer bestehenden mehrseitigen Website oder eine eigenständige Webseite ohne Website sein. Wenn Sie dagegen eine eigenständige Webseite auswählen, muss sie eine separate eindeutige URL haben.
Daher muss eine Landingpage in der Regel mindestens einen Call-to-Action enthalten. Damit Ihr Besuch mindestens eine Aktion abschließt, ohne ihn zu einer Auswahl zu zwingen. Wenn Sie also viele Optionen auf Ihre Seite zwingen, kann dies die Entscheidung erschweren.
Auf dem Markt finden Sie mehrere Hosting- und Integrationsoptionen für Zielseiten. Daher wird es keine große Aufgabe sein, eine Zielseite einzurichten. Allerdings sollten Sie mit der Landingpage-Struktur vorsichtig sein. Sie müssen sicherstellen, dass sich Ihre Zielseite tatsächlich von normalen Website-Seiten unterscheidet und sowohl Ihnen als auch Ihren Kunden zugute kommen sollte.
Warum brauchen Sie eine Landingpage?
Im Gegensatz zu anderen Seiten sind Zielseiten stark auf bestimmte, kurzfristige Ziele ausgerichtet, damit Sie die gewünschten Ergebnisse erzielen können. Neben der Steigerung der Conversions und der Gewinnung neuer Zielgruppeneinblicke helfen Landing Pages auch bei:
- Leads generieren – Zweifellos konzentrieren sich Landingpages eher auf Konversionsraten als auf Bildung und Informationen. Es hilft, Leads für Ihr Unternehmen zu generieren und den Umsatz zu steigern.
- Traffic steigern – Eine Landing Page hilft nicht nur bei der Lead-Generierung, sondern erhöht auch den Website-Traffic. Mit einer Zielseite können Sie die Markenbekanntheit steigern und potenziellen Kunden ermöglichen, mehr über Ihr Unternehmen zu erfahren.
- Steigern Sie Ihre Glaubwürdigkeit – Eine gut geplante Zielseite enthält klare und einfache Botschaften, die den Wert Ihres Angebots erläutern. Auf diese Weise werden Ihre Besucher Ihre Produkte und Ihr Unternehmen zu schätzen wissen und Interesse an ihnen zeigen.
- Stärken Sie Ihre Marke – Heutzutage ist der Aufbau einer digitalen Marke ein Muss. Wenn Sie eine klare und starke Markenidentität haben, können Sie mehrere Vorteile daraus ziehen. Daher kann eine Landingpage Ihren Kunden helfen, sich in Zukunft an Sie zu erinnern und Sie sogar ihren Freunden zu empfehlen.
Daher sind Zielseiten für Ihre Marketingstrategie von großer Bedeutung. Und je mehr optimierte Zielseiten Sie haben, desto bessere Ergebnisse können Sie erwarten.
B. Was ist der Unterschied zwischen einer Homepage und einer Zielseite?
Damit eine kurze Einführung in das, was eine Zielseite in WordPress ist. Möglicherweise stellt sich Ihnen die Frage, ob Zielseite und Startseite identisch sind oder nicht.
Inhaltlich sehen beide Seiten ehrlich gesagt meistens gleich aus. Jeder von ihnen dient jedoch einer einzigartigen Funktion und einem einzigartigen Zweck. Lassen Sie uns nun über ihre Unterschiede unten sprechen.
Eine Homepage ist die erste Webseite, die ein Besucher sieht, nachdem er den Domainnamen in seinen Browser eingegeben hat. Es ist die Hauptseite einer Website, die angezeigt wird, wenn die Anwendung zum ersten Mal geöffnet wird.
Wann immer ein Besucher Ihre Website besucht, sollte eine Homepage den Besuchern sofort sagen, wer Sie sind und was Sie tun.
Auf der anderen Seite ist eine Landing Page viel mehr ein Werbeinstrument. Ein Besucher landet auf dieser Seite, nachdem er auf ein Banner oder einen Link in einer E-Mail, Anzeige oder einem Social-Media-Beitrag geklickt hat.

Zu einer guten Homepage gehört ein attraktives und ansprechendes Website-Design. Dies wird dann Ihre Besucher dazu ermutigen, sich mit Ihrer WordPress-Website zu beschäftigen. B. andere Seiten erkunden, Produkte durchsuchen oder sich für Ihren E-Mail-Newsletter anmelden.
Ebenso wird eine Zielseite, wie oben erwähnt, speziell für Marketing- oder Werbekampagnenzwecke verwendet. Abgesehen davon ermutigt es Ihre Besucher meistens, eine Kaufentscheidung zu treffen oder Informationen als Teil einer Strategie zur Lead-Generierung auszutauschen.
Darüber hinaus kann eine Website nur eine Startseite haben, während Sie beliebig viele Zielseiten erstellen können.
Hier sind ein paar weitere Unterschiede zwischen Homepages und Zielseiten.
Startseite
- Die Homepage verwendet Ihre Root-Domain; zum Beispiel www.ihrewebsite.com.
- Der Traffic, den Sie hauptsächlich erhalten, stammt von organischen Suchen.
- Sie finden die Links zu allen anderen wichtigen Seiten Ihrer Website.
- Es gibt Ihren Besuchern einen umfassenden Überblick darüber, worum es in Ihrem Unternehmen geht.
- Außerdem verwendet es einen breiten Call-to-Action wie „Kontaktieren Sie uns“ und „Weitere Informationen“.
Zielseite
- Eine Zielseite ist eine sekundäre Seite auf Ihrer Website. zum Beispiel www.yoursite.com/landingpage.
- Hier erhalten Sie Traffic hauptsächlich über bezahlte Marketingkampagnen (wie Suchanzeigen, soziale Anzeigen und E-Mail-Marketing).
- Auf einer Zielseite können Sie sich auf der gesamten Seite auf ein bestimmtes Thema oder Angebot konzentrieren.
- Außerdem verwendet es einen bestimmten Aufruf zum Handeln, wie z. B. „Registrieren“ und „Jetzt kaufen“.
Manchmal kann dieselbe Seite jedoch sowohl als Startseite als auch als Zielseite dienen. Einige kleine Produkte erstellen eine einseitige Website, auf der sie Informationen und Call-to-Action-Elemente hinzufügen.
Davon abgesehen werden wir uns in unserem nächsten Abschnitt ansehen, wie man eine schöne benutzerdefinierte Zielseite in WordPress erstellt.
C. Was macht eine großartige Zielseite aus?
Okay, bevor wir uns anderen Dingen zuwenden, sollte man bedenken, dass Ihre Homepage manchmal auch als Zielseite fungiert. Sie sollten Ihre Kunden auf einer Seite landen, die sie dazu verleitet, das Sonderangebot zu nutzen, das Sie ihnen versprochen haben. Auf diese Weise hat Ihre Landingpage eine bessere Chance, länger Aufmerksamkeit zu erregen.
Es gibt jedoch einige wichtige Komponenten, die Sie berücksichtigen sollten, wenn Sie mit dem Erstellen Ihrer Zielseite beginnen.
- Fokussierter Inhalt und Design: Der Inhalt Ihrer Zielseite sollte fokussiert und frei von Ablenkungen sein . Es sollte das Endziel erfüllen, dem Besucher das zu bieten, was er will, während er die Call-to-Action-Events abschließt.
- Stellen Sie beim Erstellen einer Zielseite sicher, dass Sie Ihren Kundenstamm segmentieren und bestimmte Verbraucher durch maßgeschneiderte Kampagnen ansprechen. Auf diese Weise können Sie die Aufmerksamkeit einer bestimmten Basis auf sich ziehen und diese Leads für die Zukunft pflegen.
- Eine gute Landingpage sollte in der Lage sein , spezifische Informationen über Ihre potenziellen Kunden zu sammeln . Bei der Erhebung demografischer Daten sollten diese mehr als nur einen Namen und eine E-Mail-Adresse enthalten.
- Sie sollten niemals lange Formulare in Ihre Zielseite einbauen . Es wäre eher eine entmutigende Aufgabe und Sie könnten die Gelegenheit verlieren, Generationen zu führen. Teilen Sie Ihre Formulare stattdessen in kleinere Abschnitte auf und lassen Sie den Benutzer genau sehen, wo er sich im Prozess befindet.
- Eine Landingpage sollte ein Medium sein, um auf andere Marketingkanäle zuzugreifen . Neben Ihren Angeboten können Sie Links zu anderen Angeboten, Ihren Social-Media-Profilen oder einer E-Mail-Listenanmeldung bereitstellen.
- Fügen Sie einen starken Call-to-Action mit ansprechendem Design und minimalem Wortlaut hinzu. Sie sollten Ihren Zielmarkt kennen und basierend darauf sollten Sie Ihre potenziellen Kunden verführen.
- Einer guten Zielseite muss eine Dankesseite folgen . Das ist nicht nur eine gute Geste, sondern fühlt sich auch wertgeschätzt. Es wird den Kunden auch versichern, dass sie den Registrierungs- oder Kaufvorgang abgeschlossen haben.
Keine Frage, wir leben in einer digital vernetzten Welt. Damit ist die Annäherung an eine digitale Marketingkampagne eine der besten Investitionen, die Sie für Ihr Unternehmen tätigen. Daher ist das Einbinden einer Zielseite zum Aufbau Ihrer digitalen Marketing-Toolbox ein kluger Schachzug, von dem sowohl Sie als auch Ihre Kunden profitieren können.
Davon abgesehen werden wir uns in unserem nächsten Abschnitt ansehen, wie man eine schöne benutzerdefinierte Zielseite in WordPress erstellt.
D. Wie erstelle ich eine Landing Page in WordPress?
Jetzt haben wir uns nur angesehen, wie sich die Zielseite von anderen Webseiten unterscheidet. Wir hoffen, dass Ihnen jetzt klar ist, wann und warum Sie eine Zielseite für Ihre WordPress-Site verwenden sollten.
Lassen Sie uns einen Blick darauf werfen, wie man eine schöne Zielseite in WordPress erstellt.
- Methode 1. Erstellen einer WordPress-Landingpage mit stapelbaren Blöcken
- Methode 2. Erstellen einer Landing Page in WordPress mit Elementor Page Builder
Methode 1: Erstellen Sie eine Zielseite mit stapelbaren Blöcken
Die allererste Methode, die wir uns ansehen werden, um eine Zielseite in WordPress zu erstellen, ist die Verwendung von stapelbaren Blöcken .
Stackable ist ein beliebter Gutenberg-Blockseitenersteller, mit dem Sie dynamische Websites mit dem Gutenberg-WordPress-Editor erstellen können. Es ist die All-in-One-Lösung zum Erstellen dynamischer Websites mit benutzerdefinierten Blöcken, vorgefertigten Designs, globalen Einstellungen und erweiterten Anpassungsoptionen.
Lassen Sie uns nun die Schritte sehen, die Sie befolgen müssen, um eine beeindruckende Zielseite zu erstellen.
Schritt 1: Installieren und aktivieren Sie das Stackable Plugin
Der erste Schritt besteht darin, sich bei Ihrem WordPress-Dashboard anzumelden, von wo aus wir das Plugin installieren.
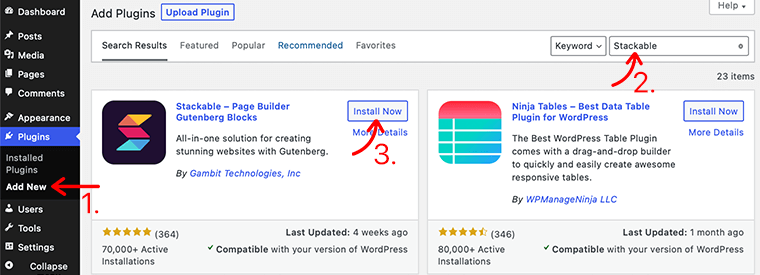
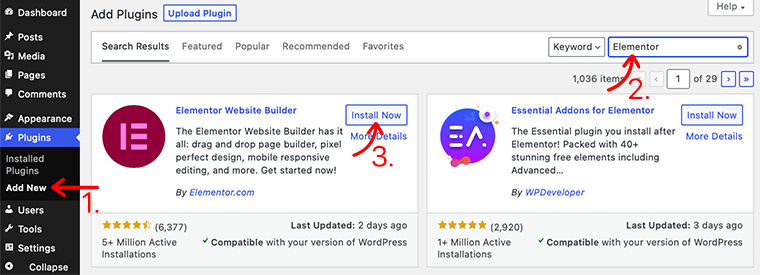
Gehen Sie anschließend in der linken Seitenleiste des Dashboards zum Abschnitt Plugins und klicken Sie auf die Schaltfläche Neu hinzufügen.

Geben Sie danach das Stackable -Plugin in das Suchfeld in der oberen rechten Ecke Ihres Dashboards ein. Wenn Sie das Plugin gefunden haben, klicken Sie auf die Schaltfläche Jetzt installieren .
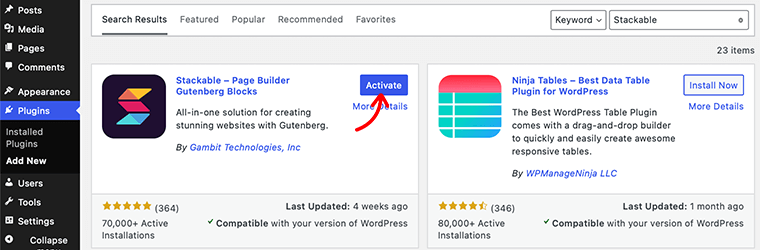
Nachdem Sie die Installation abgeschlossen haben, sehen Sie die Schaltfläche „ Aktivieren “ (siehe unten). Aktivieren Sie die Schaltfläche durch Anklicken.

Sie haben jetzt erfolgreich die kostenlose Version des Stackable-Plugins installiert. Wenn Sie jedoch erweiterte Funktionen wünschen, können Sie die Premium-Version erwerben.
Schritt 2: Erstellen Sie eine neue Zielseite
Nachdem Sie das Plugin erfolgreich installiert haben, müssen Sie als Nächstes eine Zielseite erstellen.
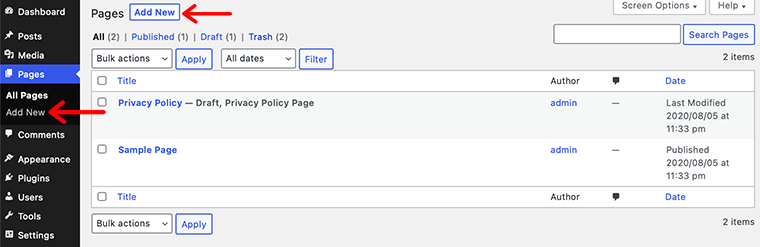
Gehen Sie dazu zu Ihrem WordPress-Dashboard, navigieren Sie zu Seiten > Neu hinzufügen und gelangen Sie dann zur WordPress-Editor-Seite. Und ab jetzt können Sie mit der Erstellung Ihrer Zielseite beginnen.

Schritt 3: Verwenden Sie stapelbare Blöcke, um Elemente zu Ihrer Zielseite hinzuzufügen
Jetzt ist Ihre Zielseite fertig. Es ist an der Zeit, Ihre Seite so zu erstellen, dass sie die gewünschten Elemente enthält. In diesem Leitfaden zeigen wir Ihnen, wie Sie Elemente zu Ihrer Zielseite hinzufügen können, indem Sie stapelbare Designvorlagen verwenden.
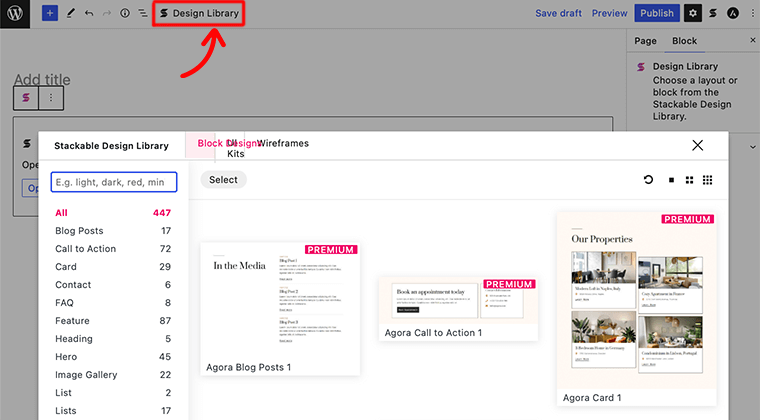
In dieser Designvorlage erhalten Sie eine riesige Bibliothek mit Designvorlagen für verschiedene Blöcke. Sie können auf diese Designvorlagen zugreifen, indem Sie oben auf der WordPress-Editor-Seite auf die Schaltfläche Designbibliothek klicken.

Sie können beispielsweise damit beginnen, Ihrer Zielseite den Heldenbereich hinzuzufügen.
ich. Heldenabschnitt hinzufügen
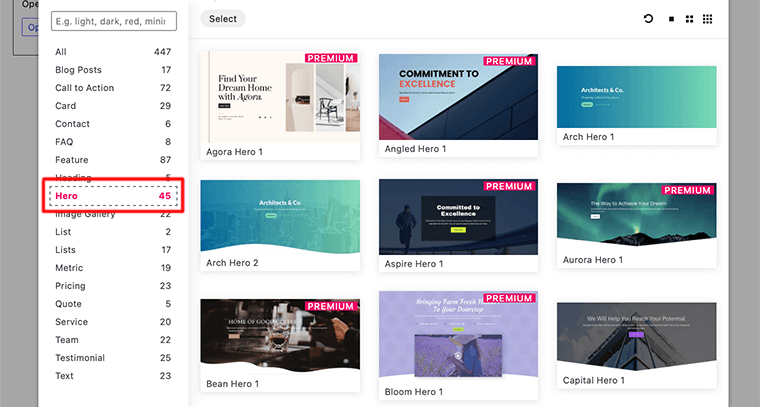
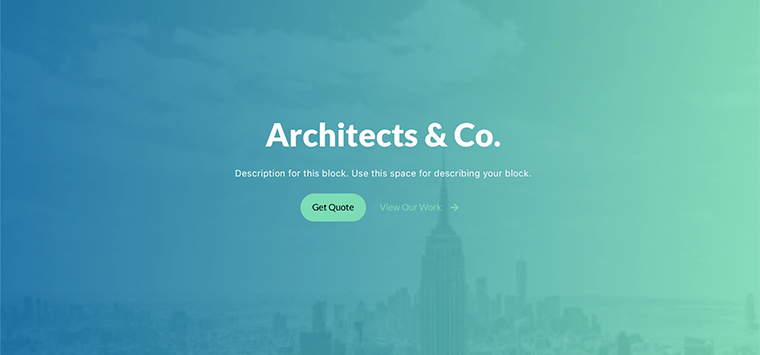
Als Erstes fügen Sie Ihrer Zielseite einen Heldenabschnitt hinzu. Klicken Sie hier in den Stackable Design Templates auf die Option Hero block. Es werden alle Vorlagen angezeigt, die sich auf den Heldenblock beziehen, wie im folgenden Bild gezeigt:

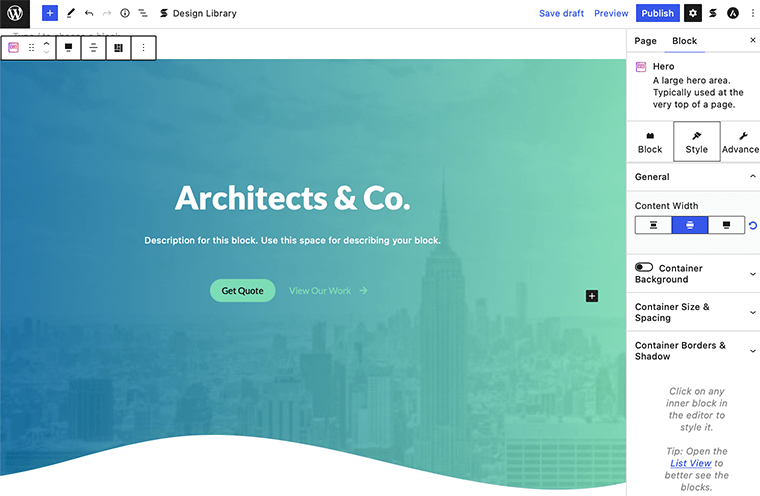
Wählen Sie in der Vorlagenbibliothek die Vorlage aus, die Sie verwenden möchten, und klicken Sie darauf. Danach wendet Stackable dieses Design auf Ihre Zielseite an und führt Sie zum WordPress-Editor.

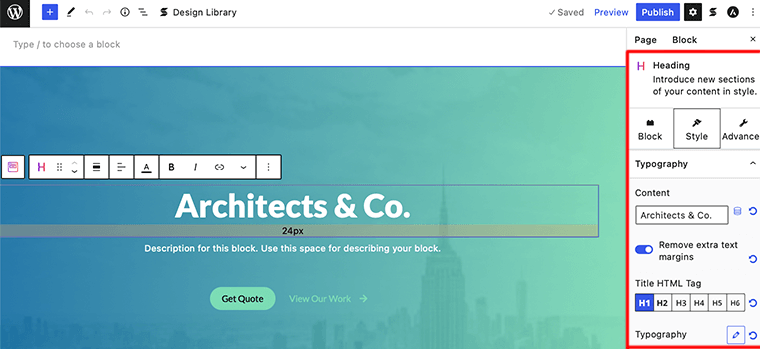
Um ein beliebiges Element einer Vorlage zu bearbeiten, klicken Sie auf dieses bestimmte Element. Und Sie finden das Einstellungsfeld für diesen bestimmten Block im Einstellungsmenü.
Wenn wir beispielsweise in der Vorlage, die wir verwendet haben, auf den Überschriftenbereich klicken, erhalten wir alle damit verbundenen Einstellungsoptionen auf der rechten Seite. Sie können nun die Anpassung nach Ihren Wünschen auswählen. Dort können Sie den Text, die Textfarbe, die Größe usw. ändern.

ii. Call-to-Action-Block hinzufügen
Nachdem Sie nun den Hero-Bereich hinzugefügt haben, ist es an der Zeit, einen Call-to-Action-Block zu Ihrer Zielseite hinzuzufügen. Dies ist ein großartiger Bereich, da Sie damit die Aufmerksamkeit Ihrer Besucher auf Ihre Produkte und Angebote lenken können.
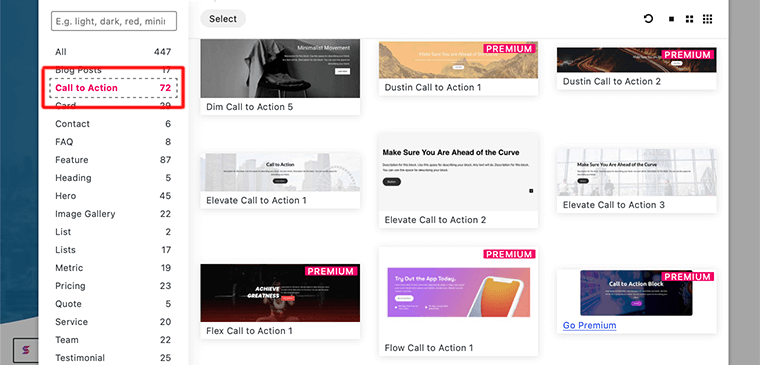
Klicken Sie wie beim Hinzufügen eines Heldenblocks auf die Designbibliothek und suchen Sie nach dem Call-to-Action -Block, wie im folgenden Bild gezeigt:

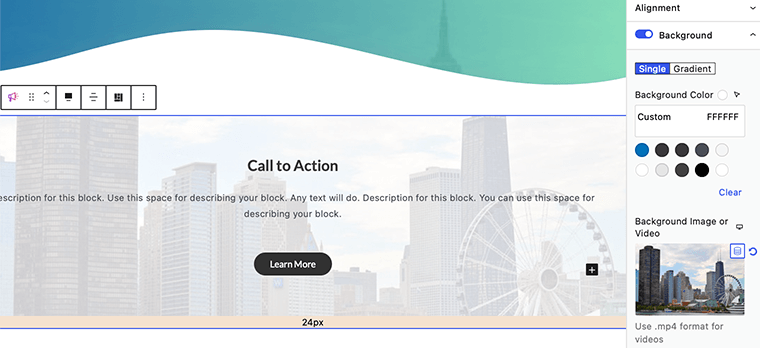
Sobald Sie den Block hinzugefügt haben, sehen Sie den Call-to-Action-Bereich in Ihrem Inhaltsbereich auf der linken Seite.
Im Bild unten sehen wir die Gruppe von CTA-Blöcken, die drei weitere Blöcke enthält – Überschrift, Text und Schaltfläche. Stellen Sie sicher, dass Sie den Titel, den Text, den Schaltflächenhintergrund usw. ändern. Wenn Sie Ihren Block weiter gestalten möchten, finden Sie das Einstellungsfeld in der rechten Seitenleiste.

iii. Funktionsblock hinzufügen
Das nächste Element, das wir unserer Zielseite hinzufügen werden, ist der Feature-Bereich. Sie können diese Art von Block verwenden, um eine Produktfunktion oder alles, was Sie möchten, anzuzeigen.
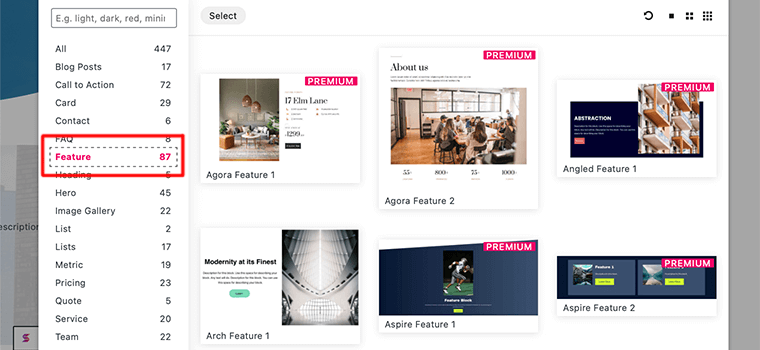
Klicken Sie in den Stackable Design Templates auf den Funktionsblock und es werden alle Vorlagen angezeigt, die sich auf den Funktionsblock beziehen.

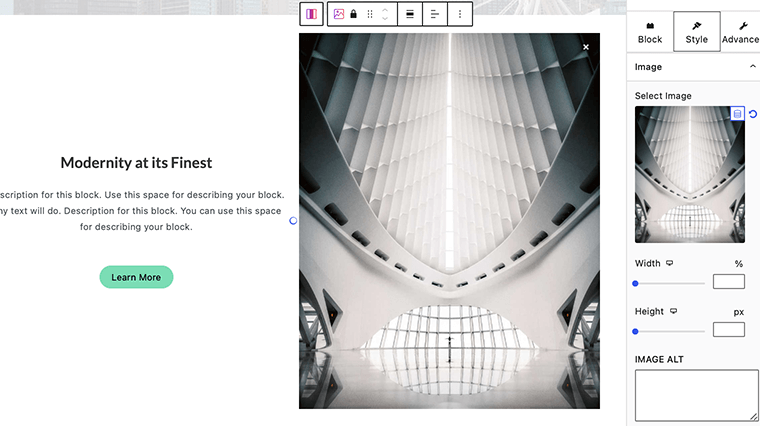
Sobald Sie das getan haben, können Sie mit diesem Block ein Bild zusammen mit Text und einer Schaltfläche hinzufügen.
Sie können die Funktionen und Bilder des Produkts gleichzeitig auflisten. Stellen Sie sicher, dass Sie nicht vergessen, einen Call-to-Action-Button hinzuzufügen, um sie zum Kauf des Produkts zu bewegen.

iv. Andere Elementblöcke hinzufügen
Stellen Sie je nach Anforderung sicher, dass Sie Ihrer Zielseite die entsprechenden Blöcke hinzufügen. In diesem Leitfaden haben wir nur einige Blöcke gezeigt, die Sie Ihrer Zielseite hinzufügen können.

Genau wie diese Blöcke können Sie Ihrer Zielseite jedoch weitere Blöcke hinzufügen. Wie Coupons, Postkarussells, Erfahrungsberichte, neueste Posts usw.
Schritt 4: Veröffentlichen Sie Ihre Zielseite
Wenn Sie in diesem letzten Schritt alle Elemente zusammengestellt haben, stellen Sie sicher, dass Sie eine Vorschau anzeigen. Überprüfen Sie während der Vorschau auch alle CTA-Schaltflächen und sehen Sie, ob sie ihre Ereignisse liefern oder nicht.

Wenn schließlich alles so gut aussieht, wie Sie es erstellt haben, klicken Sie auf die Schaltfläche Veröffentlichen . Auf diese Weise können Sie Ihre Zielseite mit stapelbaren Blöcken für Ihre WordPress-Website erstellen.
Methode 2: Erstellen Sie eine Zielseite mit Elementor
Nachdem wir uns nun die erste Methode angesehen haben, schauen wir uns an, wie wir mit einem Seitenersteller eine Zielseite erstellen können.
Um unsere Zielseiten zu erstellen, verwenden wir Elementor und seine visuelle Drag-and-Drop-Oberfläche. Auf dem Markt finden Sie viele WordPress Page Builder-Plugins, mit denen Sie mit einem einfachen Drag-and-Drop-Tool schöne Zielseiten erstellen können.
Elementor ist jedoch der beste Seitenersteller, der Ihnen Zugriff auf einen leistungsstarken visuellen Drag-and-Drop-Design-Editor bietet. Außerdem gibt es Ihnen einen dedizierten Verwaltungsbereich für Zielseiten. Außerdem enthält es professionell gestaltete Zielseitenvorlagen, die Sie an Ihre Bedürfnisse anpassen können.

Mit Elementor können Sie Ihre Zielseite jedoch entweder mithilfe von Elementor-Vorlagen oder von Grund auf neu erstellen. In diesem Artikel werden wir uns mit beiden Möglichkeiten befassen, damit es einfacher wird, die beste für Sie auszuwählen.
Sind Sie damit bereit, Ihre erste Zielseite mit Elementor zu erstellen? Befolgen Sie die nachstehenden Schritte, um mit dem Elementor Page Builder-Plug-in eine Zielseite mit hoher Konvertierungsrate zu erstellen.
Verwenden von Elementor-Vorlagen zum Erstellen einer Zielseite
Schauen wir uns zunächst an, wie wir mithilfe von Elementor-Vorlagen eine Zielseite in WordPress erstellen können. Was ist nun, wenn Sie innerhalb weniger Minuten eine Zielseite erstellen möchten?
In diesem Fall empfehlen wir die Verwendung der vorgefertigten Elementor-Zielseitenvorlagen, die vom Elementor-Seitenersteller angeboten werden. Da Elementor mit vielen beeindruckenden Elementor-Vorlagen zum Erstellen von Zielseiten geliefert wird.
So erstellen Sie die Landingpage mit Elementor-Landingpage-Vorlagen:
Schritt 1: Installieren und aktivieren Sie das Elementor-Plugin
Aber bevor wir mit dem Erstellen der Landing Page beginnen, wäre der allererste Schritt die Installation des Elementor Website Builder Plugins.
Der erste Schritt besteht darin, sich bei Ihrem WordPress-Dashboard anzumelden, von wo aus wir das Plugin installieren.
Gehen Sie dann in der linken Seitenleiste des Dashboards zum Abschnitt Plugins und klicken Sie auf die Schaltfläche Neu hinzufügen.

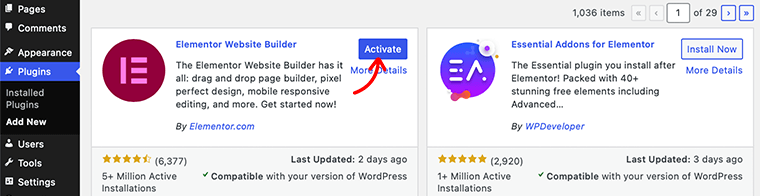
Geben Sie nun das Elementor -Plugin in das Suchfeld in der oberen rechten Ecke Ihres Dashboards ein. Wenn Sie das Plugin gefunden haben, klicken Sie auf die Schaltfläche Jetzt installieren .
Nachdem Sie die Installation abgeschlossen haben, sehen Sie die Schaltfläche „ Aktivieren “ (siehe unten). Aktivieren Sie die Schaltfläche durch Anklicken.

Sie haben jetzt erfolgreich die kostenlose Version des Elementor-Plugins installiert. Sie werden das Elementor- Menü im linken Navigationsbereich entdecken.
Für viel erweiterte Funktionen müssen Sie jedoch die Premium-Version erwerben. Sobald Sie es gekauft haben, können Sie es auf Ihre WordPress-Site hochladen und installieren. Um mehr darüber zu erfahren, wie man ein Plugin installiert, lesen Sie unsere vollständige Anleitung zur Installation eines WordPress-Plugins.
Schritt 2: Erstellen Sie eine neue Zielseite
In diesem zweiten Schritt erstellen wir eine neue Zielseite für unsere WordPress-Site.
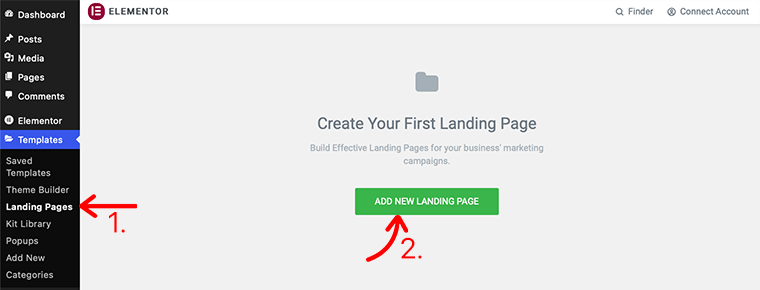
Um Ihre erste Landingpage zu erstellen, navigieren Sie in Ihrem WordPress-Dashboard zu Vorlagen > Landingpages und klicken Sie auf die Schaltfläche Neue Landingpage hinzufügen.

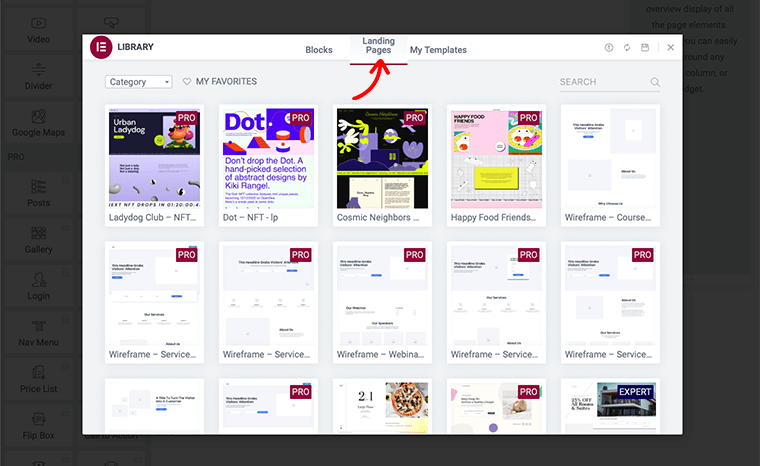
Danach gelangen Sie zur Elementor-Editor-Seite. Aber vorher wird eine Elementor-Vorlagenbibliothek angezeigt . Sie können eine der vorgefertigten Landingpage-Vorlagen auswählen, um Ihre Landingpage zu erstellen.

Sie werden jedoch feststellen, dass Elementor sowohl kostenlose als auch Premium-Zielseitenvorlagen enthält. Stellen Sie daher sicher, dass Sie nach Ihren Bedürfnissen und Ihrem Budget wählen können. Dennoch sind beide Arten von Landingpage-Templates hochgradig für das Gerät und SEO optimiert.
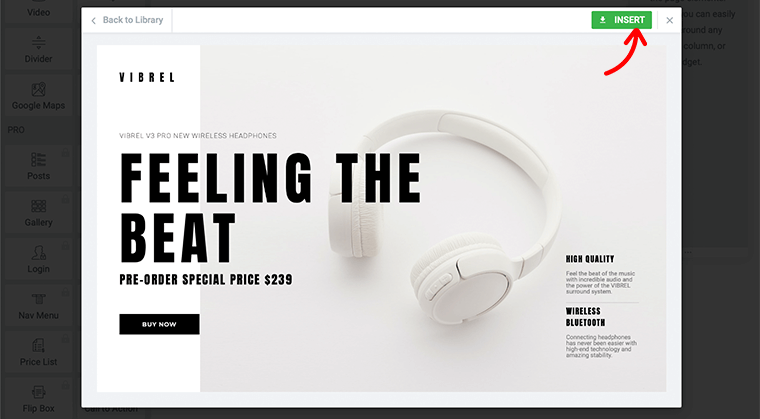
Wenn Sie nun die perfekte Zielseite für Ihre Website gefunden haben, klicken Sie auf den Link EINFÜGEN . Danach wendet Elementor Builder dieses Design auf Ihre Zielseite an und führt Sie zum visuellen Editor von Elementor.

Schritt 3: Bearbeiten und passen Sie die Vorlage an
Im visuellen Editor von Elementor werden Sie feststellen, dass er den grundlegenden WordPress-Editor vollständig durch einen Live-Front-End-Editor ersetzt hat. So können Sie komplexe Design-Layouts visuell erstellen, ohne zwischen dem Editor und dem Vorschaumodus wechseln zu müssen.

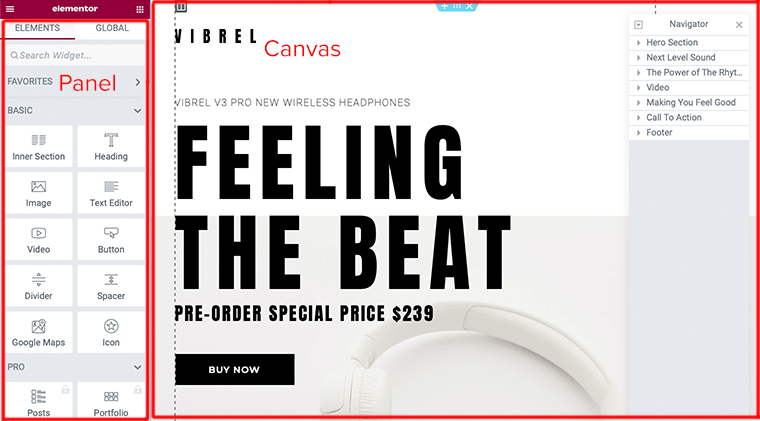
Jetzt können Sie mit der Bearbeitung Ihrer Zielseite beginnen. Sie müssen jedoch zuerst die grundlegende Struktur von Elementor verstehen. Somit besteht der Elementor-Editor aus 2 Hauptbereichen: dem Panel und dem Canvas .
- Elementor Panel – Hier finden Sie alle Tools und Einstellungen, die zum Bearbeiten und Anpassen Ihrer Website erforderlich sind.
- Elementor Canvas – Es ist auch als visueller Inhaltsbereich bekannt, in dem Sie Ihren Seiten-/Beitrags-/Site-Teil erstellen.
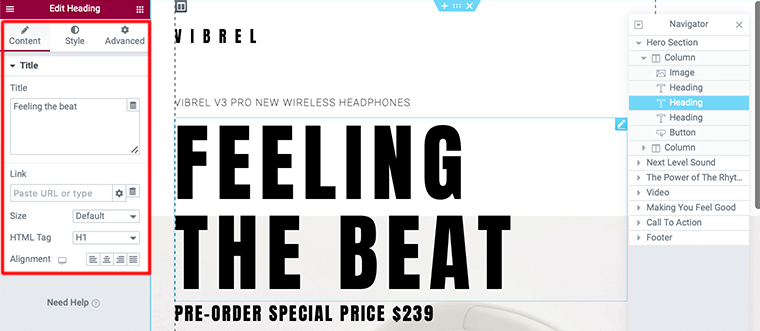
Sehen wir uns an, wie wir jedes Element der Vorlage bearbeiten können. Um ein beliebiges Element einer Vorlage zu bearbeiten, klicken Sie auf dieses bestimmte Element. Dies öffnet dann das Editor-Panel auf der linken Seite.
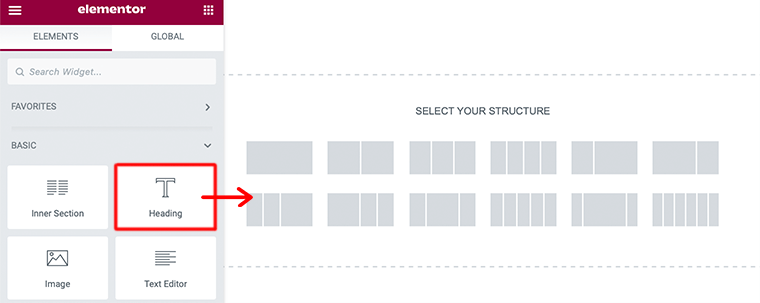
Wenn es ein Popup öffnet, enthält es alle Einstellungen für diesen bestimmten Block. In der folgenden Abbildung bearbeiten wir beispielsweise das Heading -Element.

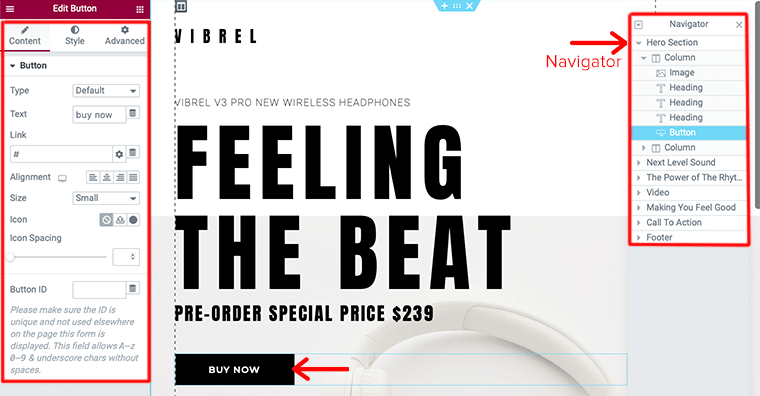
Ebenso können Sie andere Elemente der Vorlage nach Belieben bearbeiten. Sie können sich jedoch über den Navigator in Ihrer Vorlage bewegen und sie bearbeiten.
In unserem nächsten Beispiel sehen wir uns an, wie wir das Schaltflächenelement unserer Vorlage bearbeiten können. Klicken Sie dazu auf das Button -Element und es öffnet sich ein Editor-Panel für den Button in der Seitenleiste.

In seinem Editor-Panel finden Sie die Einstellungsoptionen zum Hinzufügen einer URL, Bearbeiten eines Textes, Größe, Ausrichtung und Abstand der Schaltfläche. Ebenso können Sie das Aussehen und den Stil der Schaltfläche bearbeiten, indem Sie auf die Schaltfläche Stil klicken.
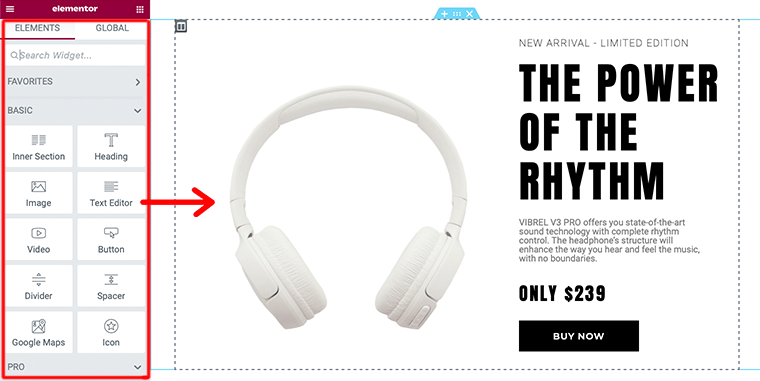
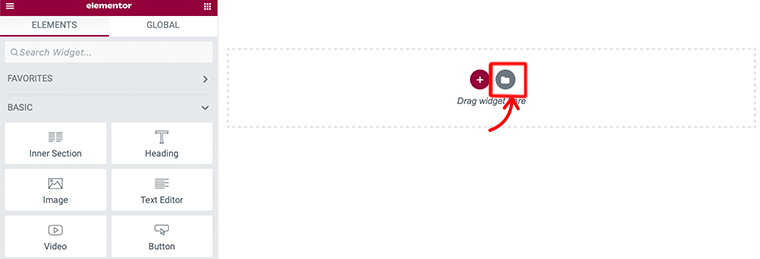
Ebenso können Sie Ihrer Zielseite weitere Elemente hinzufügen, indem Sie auf das Widget -Symbol klicken. Danach finden Sie viele Element-Widgets, die Sie möglicherweise verwenden möchten. Um diese Widgets zur Zielseite hinzuzufügen, ziehen Sie sie per Drag-and-Drop in Ihren Inhaltsbereich .

Schritt 4: Vorschau und Veröffentlichung Ihrer Zielseite
Stellen Sie in diesem letzten Schritt sicher, dass Sie eine Vorschau anzeigen, bevor Sie die von Ihnen erstellte Zielseite veröffentlichen. Dies ist der wichtige Schritt, da Sie als Administrator wissen sollten, wie es nach der Veröffentlichung aussehen wird.
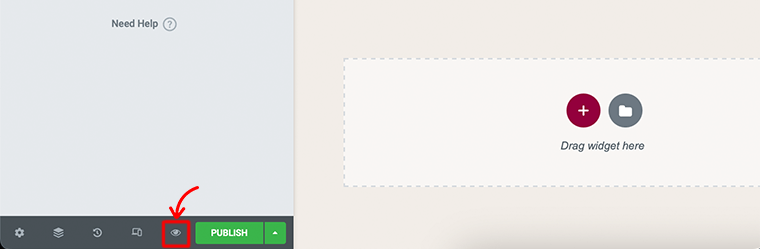
Dazu müssen Sie auf das Augensymbol unten links klicken.

Sobald Sie die Vorschau abgeschlossen haben und alles gut aussieht, können Sie Ihre Zielseite veröffentlichen. Sie werden die grüne Schaltfläche „ Veröffentlichen “ neben dem Augensymbol im unteren linken Bereich bemerken.
Sobald Sie auf die Schaltfläche „Veröffentlichen“ geklickt haben, ändert sich die grüne Schaltfläche „Veröffentlichen“ in eine graue Schaltfläche „Aktualisieren “.
Herzlichen Glückwunsch, Sie haben jetzt Ihre allererste Elementor-Landingpage für Ihre WordPress-Website erstellt und veröffentlicht.
Landingpage von Grund auf neu erstellen
In dieser Methode oben haben wir uns nur angesehen, wie man eine Zielseite mit Elementor-Vorlagen erstellen kann. Was ist nun, wenn Sie selbst eine benutzerdefinierte Zielseite erstellen möchten?
In diesem Fall empfehlen wir Ihnen, von Grund auf selbst eine Zielseite zu erstellen. Man muss jedoch wissen, wie man einen Seitenersteller selbst verwendet, damit man ihn von Grund auf neu erstellen kann.
So erstellen Sie die Zielseite in Elementor von Grund auf neu:
Schritt 1: Erstellen Sie eine neue Zielseite
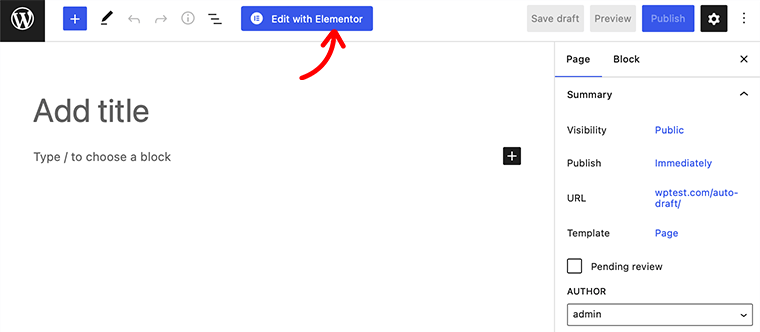
Um Ihre Zielseite zu erstellen, navigieren Sie in Ihrem WordPress-Dashboard zu Seiten > Neu hinzufügen und klicken Sie dann auf die Schaltfläche Mit Elementor bearbeiten .

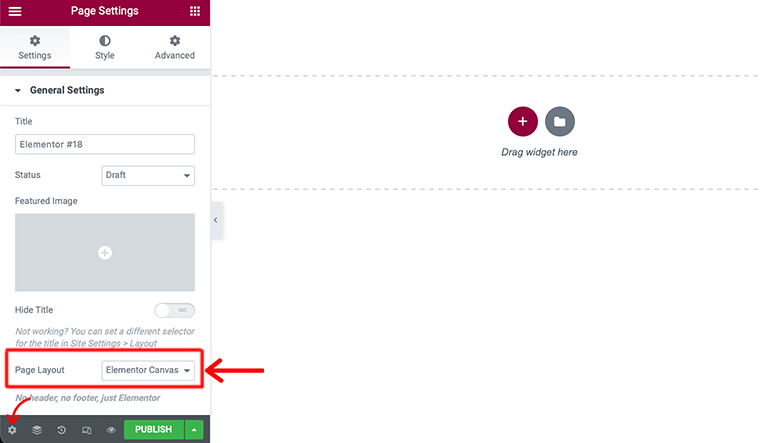
Danach gelangen Sie zur Elementor-Editor-Seite. Aber bevor wir mit dem Erstellen unserer Zielseite beginnen, gehen Sie zu den Elementor-Einstellungen unten links auf der Seite. Stellen Sie dort das Seitenlayout von Standard auf Elementor Canvas ein, um auf einer leeren Zielseite zu arbeiten.

Schritt 2: Fügen Sie Elemente zu Ihrer Zielseite hinzu (Erstellen Sie den Heldenbereich)
In diesem nächsten Schritt werden wir Elemente zu unserer eigenen Zielseite hinzufügen. Nichtsdestotrotz kann jede Landing Page anders sein und dutzende und aber dutzende verschiedener Elemente zu deiner Landing Page haben.
Schauen wir uns zum Beispiel an, wie wir unserer Zielseite einen Heldenbereich hinzufügen können. Ein Hero-Bereich ist das erste, was Ihr Besucher sieht, wenn er Ihre Website besucht.
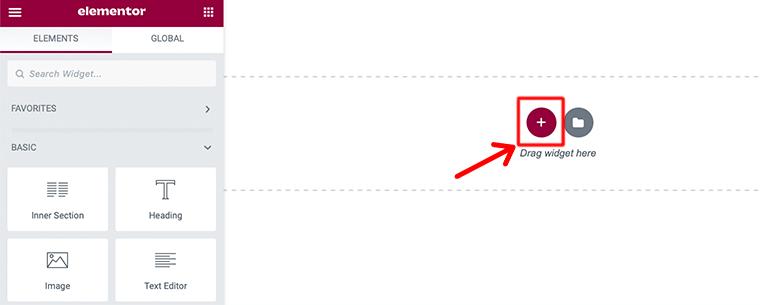
Klicken Sie zunächst auf das „+“- Symbol im Elementor-Editorbereich und wählen Sie die Struktur für Ihre Zielseite aus. Wir bevorzugen jedoch zwei Spaltenabschnitte, die Ihnen helfen, Ihre Überschrift, Unterüberschrift und Bild/Video nebeneinander anzuzeigen.

Überschriften hinzufügen – Das erste, was wir zu unserem Heldenabschnitt hinzufügen werden, ist das Überschriftenelement. Hier ziehen wir das Heading -Widget per Drag & Drop aus dem Elementor-Blockbereich.
In der Abbildung unten haben wir beispielsweise zwei Überschriften-Widgets abgelegt und gezogen. Dann haben wir das H1-Tag für die erste Überschrift und das H2-Tag für die Unterüberschrift verwendet.

CTA hinzufügen – Das nächste, was wir zu unserem Heldenbereich hinzufügen, ist das CTA (Call to Action)-Widget-Element. Sie können das Call-to-Action -Widget aus dem Elementor-Blockbereich ziehen und ablegen.
Um dieses Widget verwenden zu können, müssen Sie jedoch die Premium-Version erwerben. Nachdem Sie nun die Call-to-Action-Schaltfläche hinzugefügt haben, können Sie beliebige Änderungen an Inhalt, Stil und Layout vornehmen, und Sie sind fertig!
Auf diese Weise können Sie den Heldenabschnitt manuell erstellen, indem Sie das Elementor-Widget per Drag & Drop verschieben.
Schritt 3: Erstellen Sie den About-Abschnitt
Als Nächstes erstellen wir den About-Bereich für unsere Zielseite. So erstellen Sie den About-Bereich mit Elementor:
Klicken Sie zunächst im Elementor-Editorbereich auf das Symbol Vorlage hinzufügen.

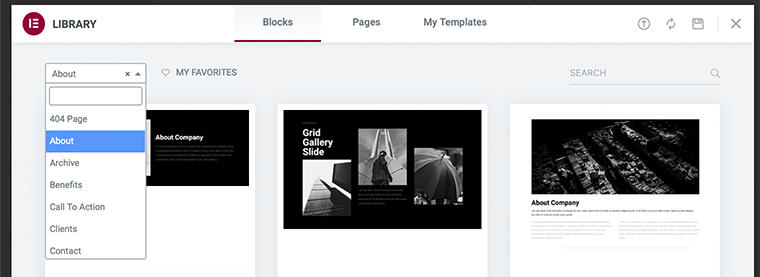
Gehen Sie von dort aus in der oberen Leiste zum Blocks -Menü. Wählen Sie danach die Kategorie Über aus dem Dropdown-Menü.

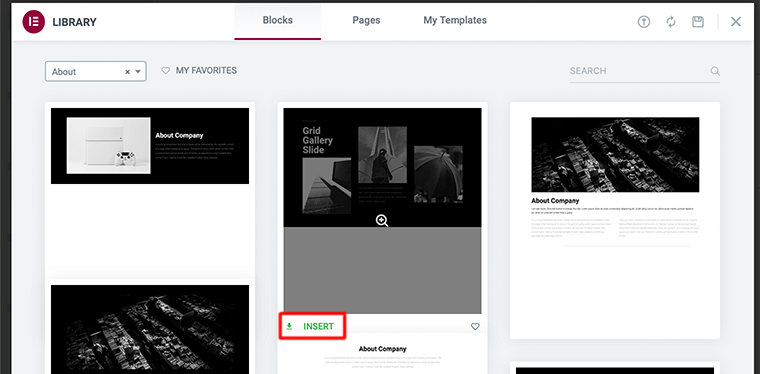
Danach finden Sie die Liste der About-Blockvorlagen. Von dort aus können Sie Ihre gewünschte auswählen und auf den Link EINFÜGEN klicken. Danach können Sie die Änderung vornehmen und nach Ihren Wünschen anpassen.

In der Tat ist es eine gute Idee, beim Erstellen eines About-Bereichs Teamfotos und ein relevantes Video zu diesem Bereich hinzuzufügen.
Schritt 4: Fügen Sie weitere verbleibende Blöcke und Abschnitte hinzu
Wenn Sie diese Schritte richtig befolgt haben, haben Sie bei weitem die Erstellung Ihrer allerersten Zielseite fast abgeschlossen. Es gibt jedoch noch andere Elemente, die Sie Ihrer Zielseite hinzufügen können. Wie Kontaktformular, Galeere, Feature-Bereich und mehr.
Sie können diese Elemente ähnlich wie die anderen Blöcke hinzufügen, die wir zu unserer Zielseite hinzugefügt haben. Einige weitere Elemente können beim Kauf der Pro-Version erworben werden.
Zuletzt fügen Sie die Blöcke gemäß Ihren Anforderungen zu Ihrer Zielseite hinzu, ohne dass sie klobig und desorientiert aussieht.
Schritt 5: Vorschau und Veröffentlichung Ihrer Zielseite
Stellen Sie in diesem letzten Schritt sicher, dass Sie eine Vorschau anzeigen, bevor Sie die von Ihnen erstellte Zielseite veröffentlichen. Sobald Sie die Vorschau abgeschlossen haben und alles gut aussieht, können Sie Ihre Zielseite veröffentlichen.
Herzlichen Glückwunsch, Sie haben jetzt Ihre Elementor-Landingpage von Grund auf neu für Ihre WordPress-Website erstellt und veröffentlicht.
E. FAQs – Häufig gestellte Fragen
Eine Zielseite ist eine eigenständige Webseite, auf der ein Besucher landen kann, wenn er bestimmte Aktionen ausführt, z. B. sich für eine E-Mail-Liste anmeldet, einen Dienst abonniert oder ein Produkt kauft.
Eine Zielseite ist eine großartige Möglichkeit, die Conversion zu steigern, Ihre SEO zu verbessern und Ihre Marke aufzubauen. Heutzutage nutzen etwa 68 % der B2B-Unternehmen strategische Zielseiten, um neue Vertriebskontakte zu gewinnen.
Einige der besten WordPress-Zielseitenthemen sind Astra, Kadence, GeneratePress, Neve, Mesmerize, PopularFX, OceanWP usw.
Wenn wir WordPress-Plugins zur Lead-Generierung sagen, meinen wir eigentlich die WordPress-Plugins, die Ihnen beim Erstellen und Wachsen von Leads helfen. Einige der besten Plugins zur Lead-Generierung sind SeedProd, Leadpages, OptinMonster, WPForms, Icegram usw.
Fazit
Also ..., das wäre es erst einmal!
In diesem Artikel haben wir gezeigt, wie man eine Landing Page in WordPress erstellt . Wir hoffen, dass dies Ihnen hilft, alle Schritte zum Erstellen einer Zielseite auf der WordPress-Website zu kennen.
Wenn Sie also Fragen oder Vorschläge zu diesem Artikel haben, teilen Sie uns dies bitte im Kommentar unten mit. Außerdem können Sie auch Ihre Erfahrungen mit der Erstellung einer Zielseite in WordPress teilen.
Sie können sich auch unseren vollständigen Leitfaden zum Erstellen einer E-Mail-Kampagne ansehen. In diesem Zusammenhang möchten Sie vielleicht auch einen weiteren beliebten Artikel über die besten SEO-Tools für Ihre kleinen Unternehmen lesen. Stellen Sie sicher, dass Sie sie durchlaufen!
Wenn Ihnen dieser Artikel gefällt, dann teilen Sie ihn bitte mit Ihren Freunden und Kollegen. Vergessen Sie auch nicht, uns auf Twitter und Facebook zu folgen.
