Was ist eine Popup-Benachrichtigung und wie richtet man sie in WordPress ein?
Veröffentlicht: 2023-10-26Eine rechtzeitige Popup-Benachrichtigung kann ein leistungsstarkes Tool sein. Es kann Ihnen helfen, ein neues Produkt zu vermarkten, Ihre E-Mail-Liste zu erweitern und vieles mehr. Wenn Sie jedoch mit WordPress-Webdesign nicht vertraut sind, sind Sie möglicherweise nicht sicher, wie man eines erstellt.
Obwohl WordPress keine einfache Möglichkeit bietet, eine Popup-Benachrichtigung sofort zu erstellen, können Sie ein kostenloses Tool wie Otter Blocks verwenden, um die Arbeit zu erledigen. Anschließend müssen Sie Ihren Popup-Block nur noch mit einem intuitiven, codefreien Editor anpassen.
Bevor wir Ihnen zeigen, wie Sie eine Popup-Benachrichtigung in WordPress erstellen, wollen wir einige der Vorteile besprechen, die die Verwendung einer Popup-Benachrichtigung mit sich bringt. Einfach ausgedrückt können Popup-Benachrichtigungen eine hervorragende Möglichkeit sein, die Aufmerksamkeit der Leute zu erregen, sie auf Ihrer Website zu halten oder sie zur Conversion zu ermutigen.
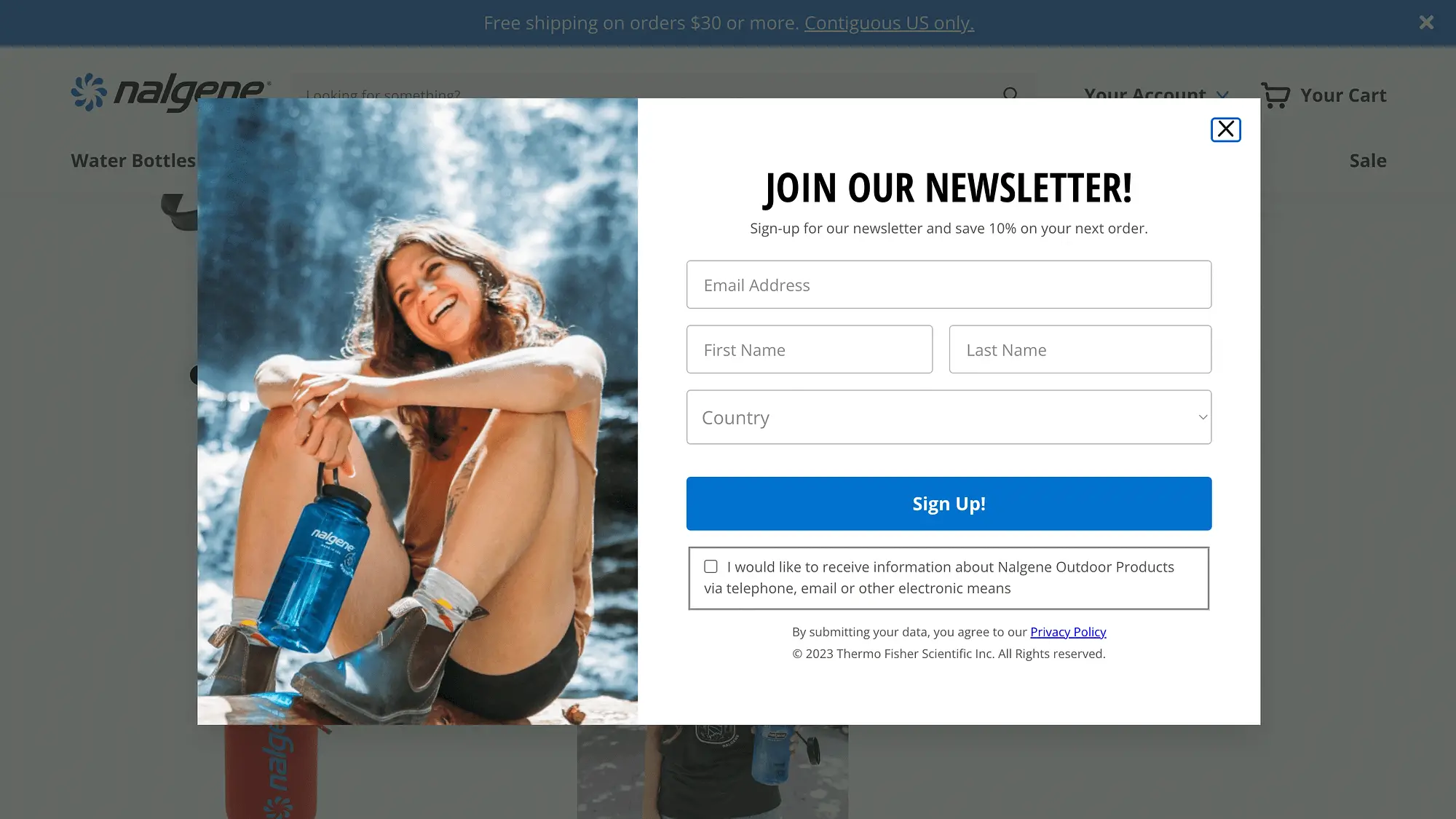
Sie können Popup-Benachrichtigungen verwenden, um Leads zu sammeln, Umfragen zu bewerben, Newsletter-Anmeldungen zu sammeln, Social-Media-Konten und Rabatte zu bewerben, neue Produkte oder Funktionen anzukündigen und Benutzer mit interaktiven Inhalten anzusprechen:

Eine gute Popup-Benachrichtigung kann ein wesentlicher Bestandteil Ihrer E-Mail-Marketingstrategie sein. Darüber hinaus können Sie, wenn Sie einen E-Commerce-Shop betreiben, sogar Popups verwenden, um neue Produkte, zeitkritische Angebote und vieles mehr zu bewerben.
Insgesamt haben Popup-Benachrichtigungen großes Potenzial, die Benutzererfahrung (UX) zu verbessern und Ihnen beim Erreichen Ihrer Ziele zu helfen.
Nachdem wir nun die Hauptvorteile der Verwendung einer Popup-Benachrichtigung in WordPress erläutert haben, zeigen wir Ihnen, wie Sie in vier einfachen Schritten eine solche erstellen!
Schritt 1: Installieren und aktivieren Sie das Otter Blocks-Plugin
Wie bereits erwähnt, bietet WordPress standardmäßig keine einfache Möglichkeit, Popups zu erstellen. Obwohl die Liste der Blöcke umfangreich ist, fehlt diese Option.
Glücklicherweise können Sie ein kostenloses Tool wie Otter Blocks verwenden, um diese Funktion zu erhalten:
Wie der Name schon sagt, können Sie mit dem Plugin die Funktionalität Ihrer Website mithilfe erweiterter, anpassbarer Blöcke erweitern.
Es ist eine ausgezeichnete Alternative zu Popup-Plugins mit nur einer Lösung, da es Ihnen mehr als 23 Blöcke bietet. Zusätzlich zu einem Popup-Builder-Block bietet es Optionen für Animationen, Sticky-Elemente, Produktbewertungen und vieles mehr.
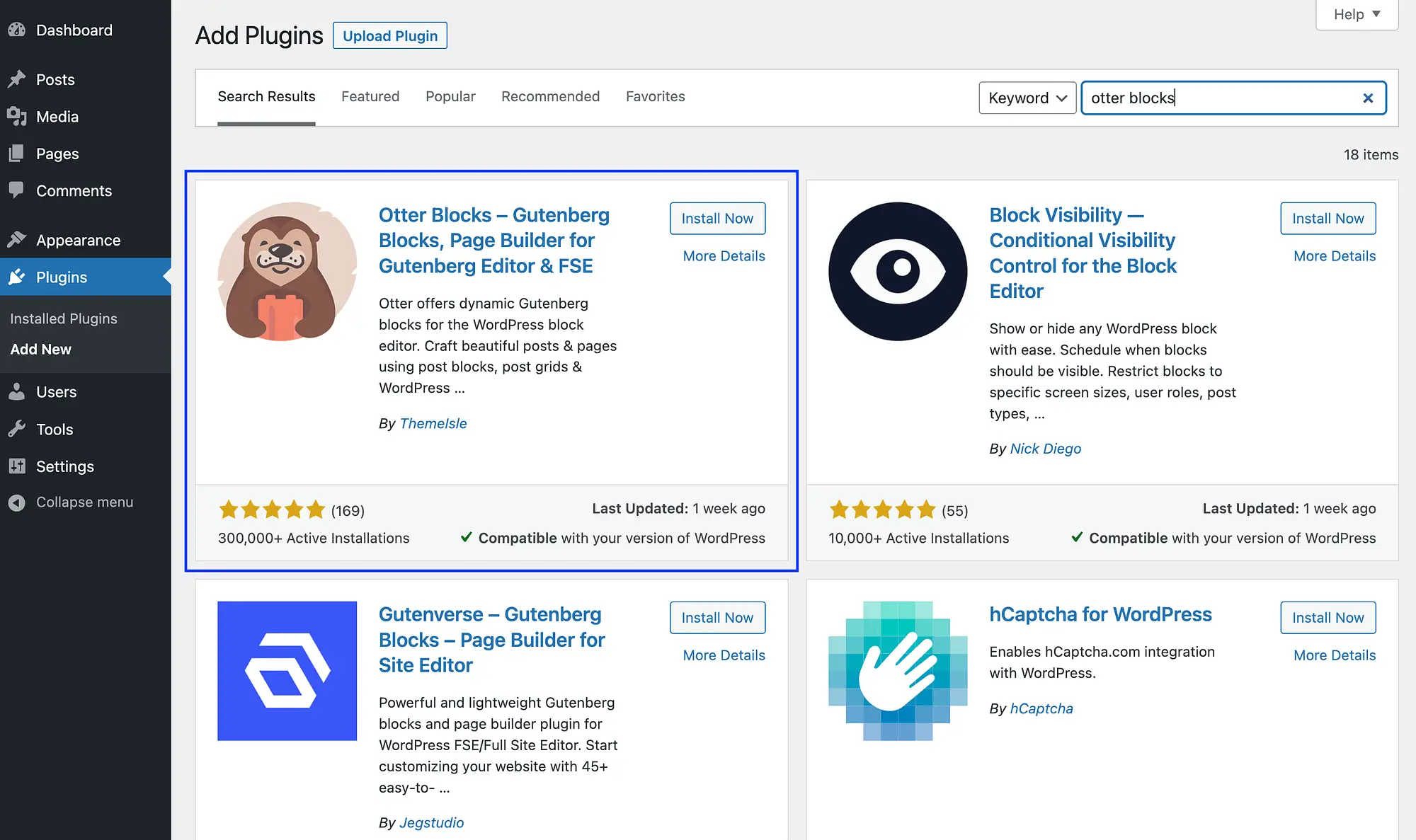
Um mit dem Plugin zu beginnen, navigieren Sie zu Ihrem WordPress-Dashboard. Gehen Sie zu Plugins → Neu hinzufügen und suchen Sie nach dem Tool:

Sobald Sie es gefunden haben, klicken Sie einfach auf „Jetzt installieren“ und dann auf „Aktivieren“ .
Schritt 2: Fügen Sie Ihrem Beitrag oder Ihrer Seite einen Popup-Block hinzu ️
Nachdem Sie das Otter Blocks-Plugin installiert und aktiviert haben, besteht der nächste Schritt darin, einen Popup-Block zu Ihrer gewünschten Seite oder Ihrem gewünschten Beitrag hinzuzufügen.
Wenn Sie ein WordPress-Block-Theme verwenden, können Sie es mit dem Site-Editor zu einer Seite hinzufügen. Alternativ müssen Sie Ihren Popup-Block einem Widget-Bereich hinzufügen. Sie können es zu jedem Beitrag hinzufügen, unabhängig von Ihrem Thementyp.
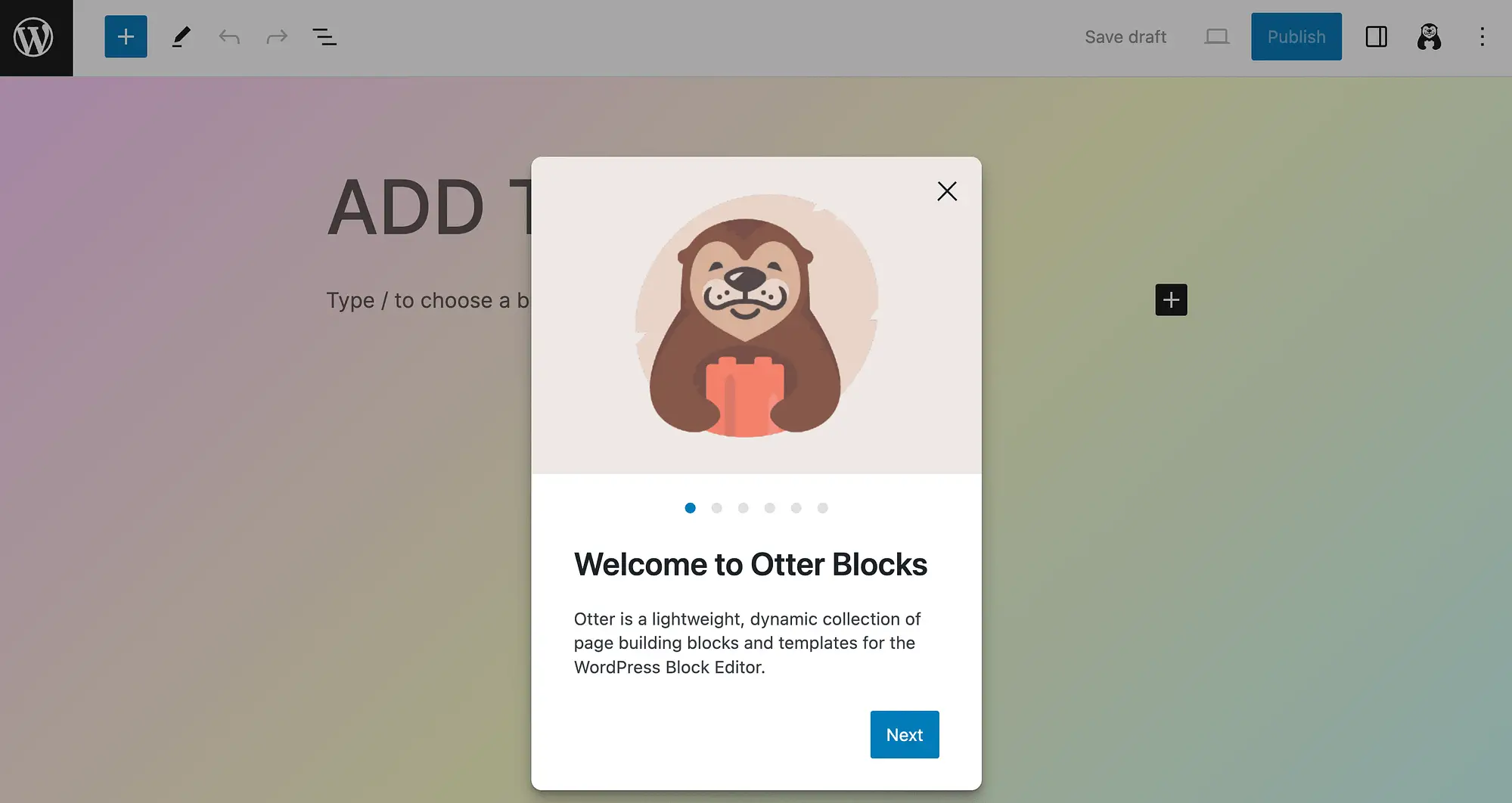
Für dieses Tutorial verwenden wir einen Beitrag. Wenn Sie den Blockeditor nach der Installation von Otter Blocks zum ersten Mal öffnen, wird die folgende Willkommensmeldung angezeigt:

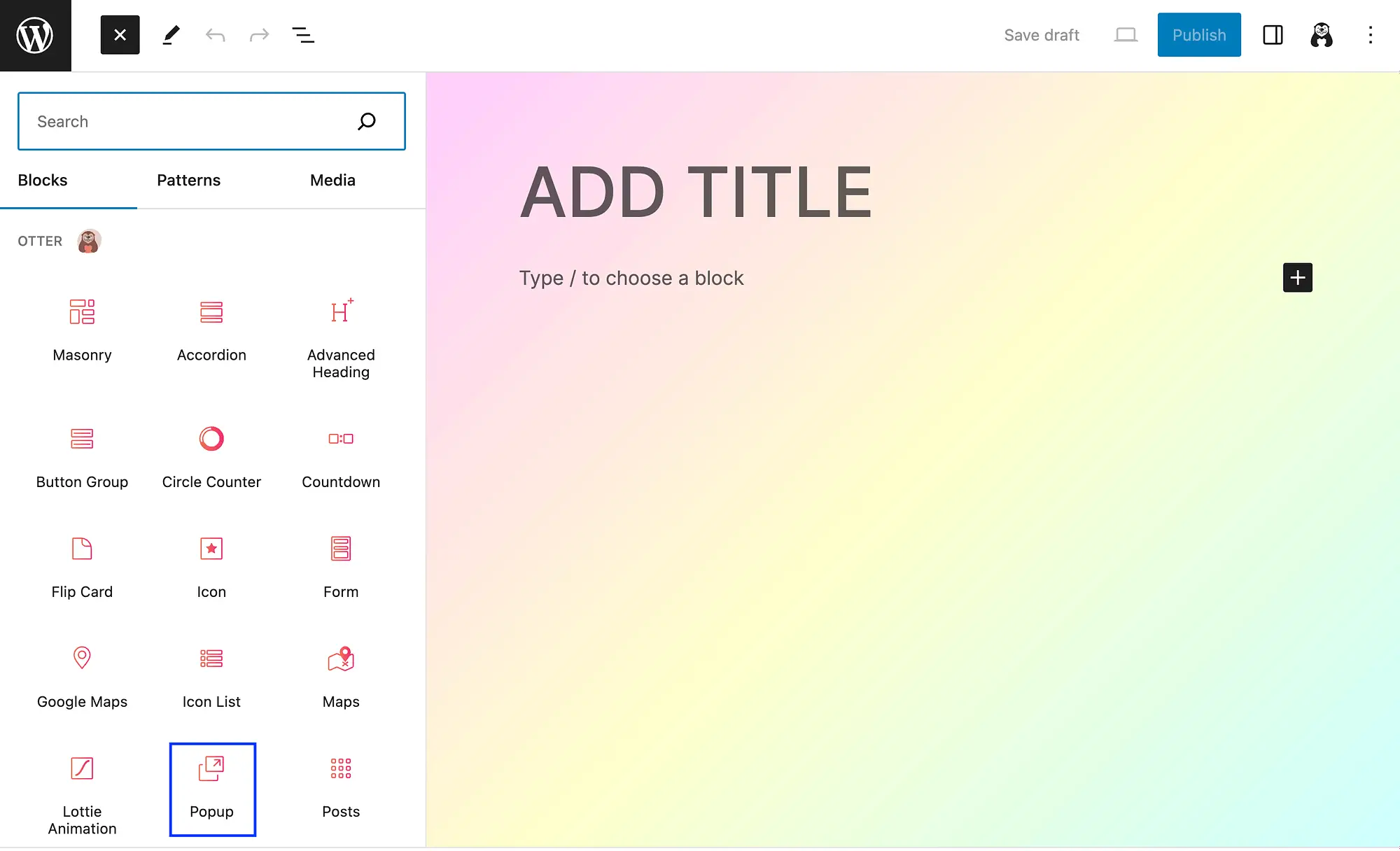
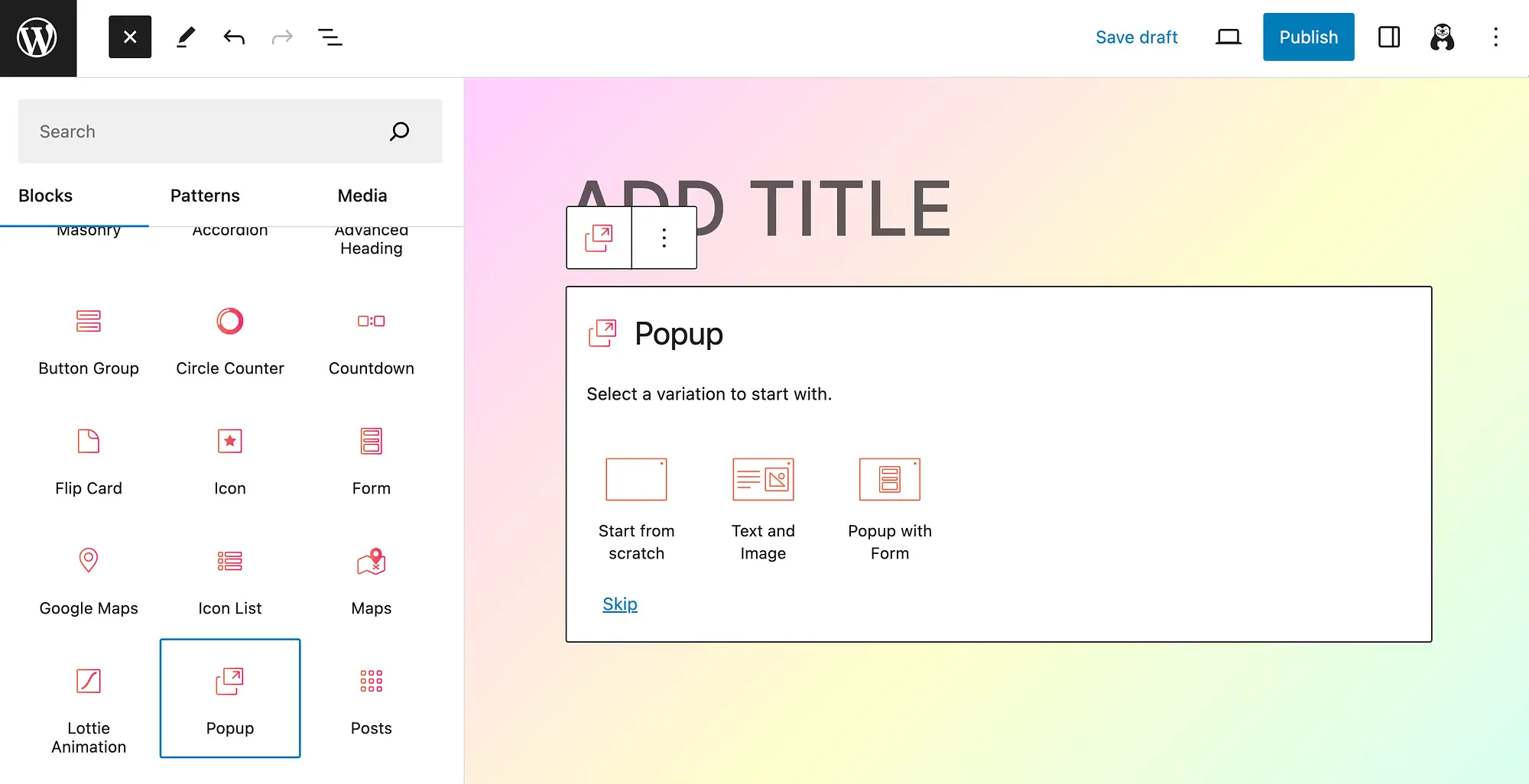
Für eine kurze Einführung können Sie sich durch die Eingabeaufforderungen klicken. Andernfalls klicken Sie auf das Plus-Symbol , um Ihre neuen Otter Blocks anzuzeigen:

Klicken Sie dann auf den Popup- Block, um ihn Ihrem Beitrag hinzuzufügen.
Schritt 3: Wählen Sie eine Popup-Blockvariante
Wenn Sie den Popup-Block zu Ihrer Seite oder Ihrem Beitrag hinzufügen, müssen Sie eine Popup-Blockvariante auswählen. Dies bestimmt im Wesentlichen das Layout Ihrer Popup-Benachrichtigung. Es gibt drei Möglichkeiten:

Wie Sie sehen, können Sie sich dafür entscheiden, von vorne zu beginnen , Text und Bild zu verwenden oder ein Popup mit Formular zu erstellen.
Mal sehen, wie jede dieser Optionen aussieht. Folgendes erhalten Sie, wenn Sie bei Null anfangen :

Klicken Sie einfach auf Popup bearbeiten , um zu beginnen:

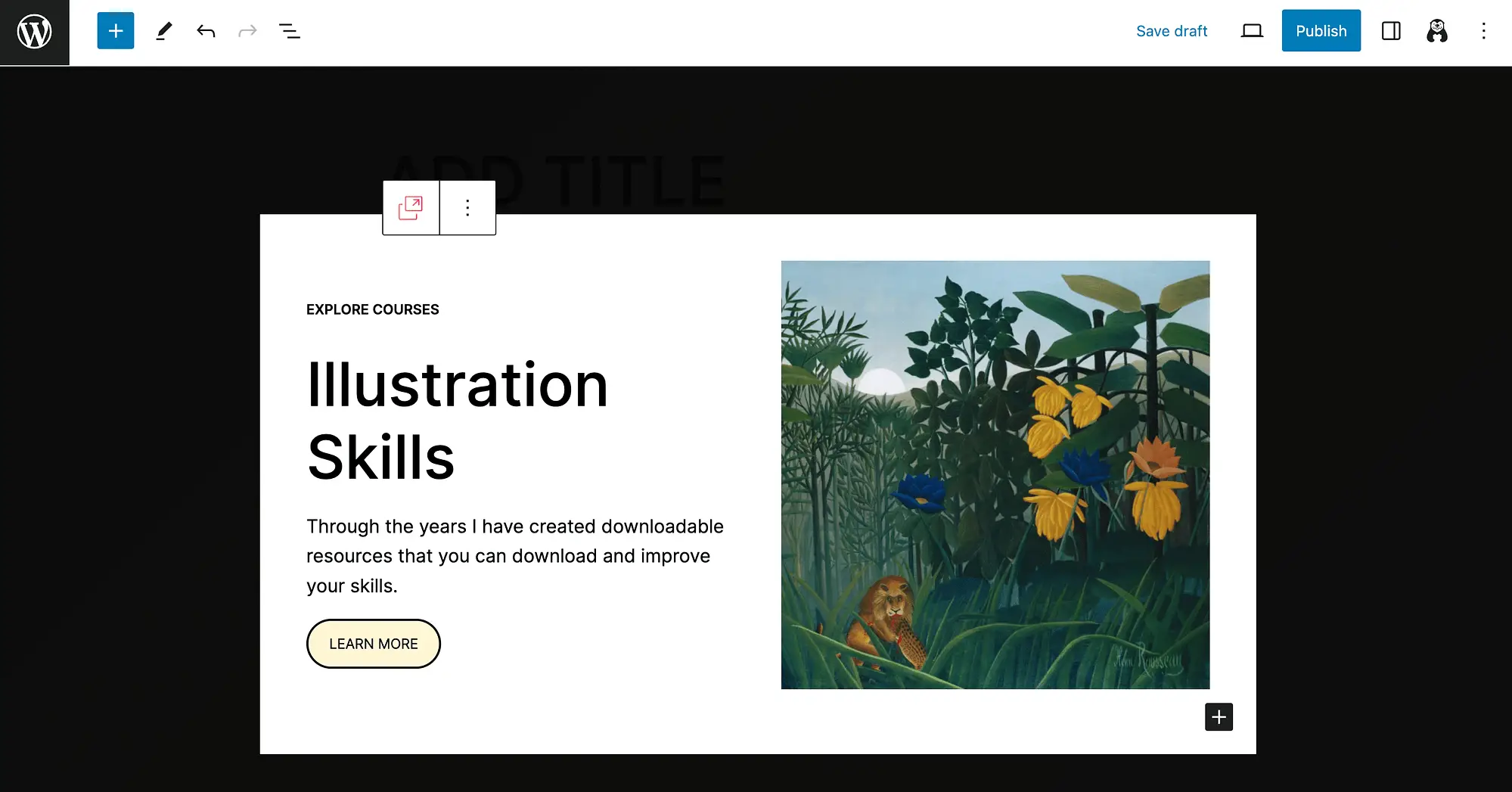
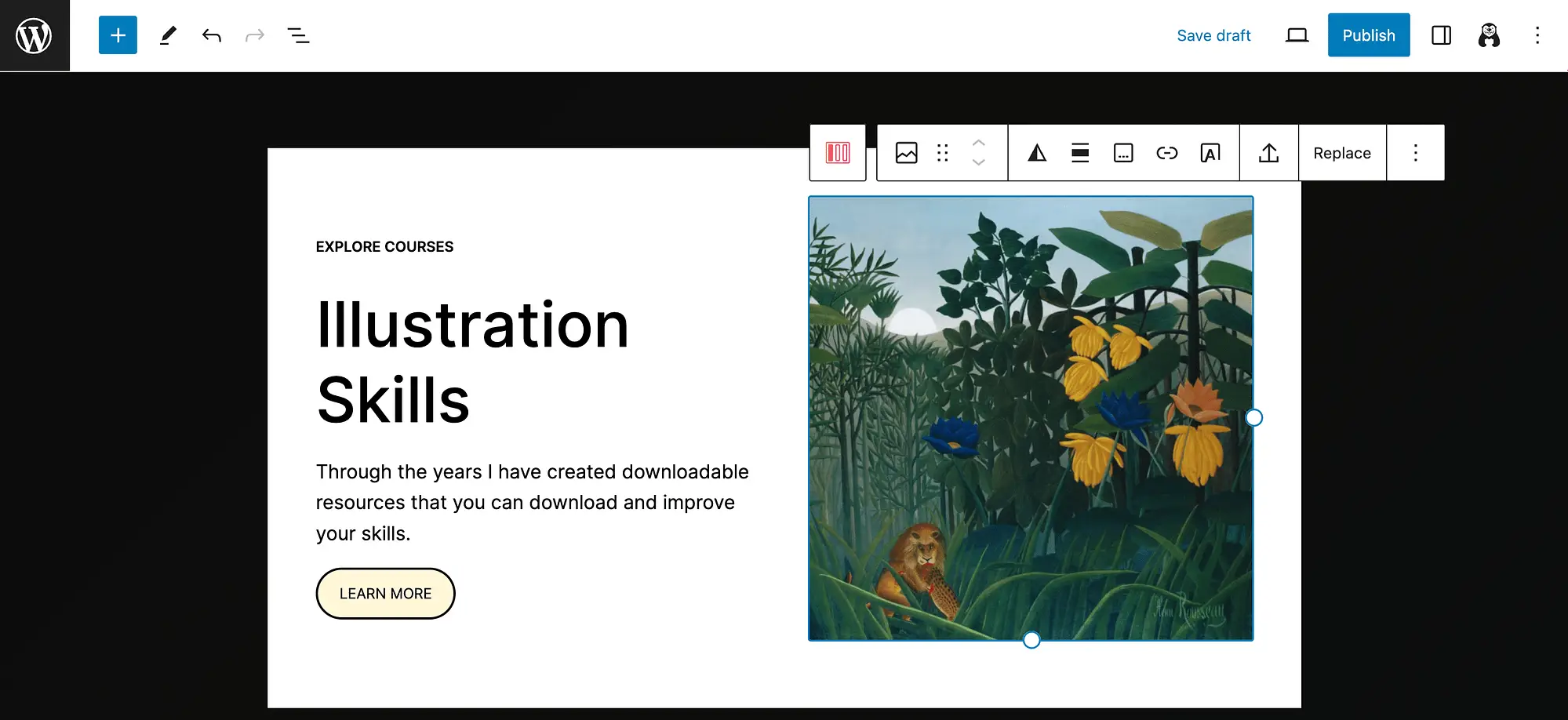
Mit dem Popup-Builder von Otter Block können Sie einen beliebigen Block zu Ihrem Popup hinzufügen. Folgendes erhalten Sie, wenn Sie „Text“ und „Bild“ auswählen:

Die Popup-Variante verfügt über einige Platzhalterinhalte, damit Sie einen Eindruck von den Möglichkeiten bekommen. Klicken Sie einfach auf ein Element, um es zu ändern:

Wie Sie sehen, ist dies eine hervorragende Vorlage, wenn Sie einen Online-Kurs bewerben möchten. Es kann aber auch nützlich sein, wenn Sie für ein Gratisangebot wie ein E-Book werben möchten.
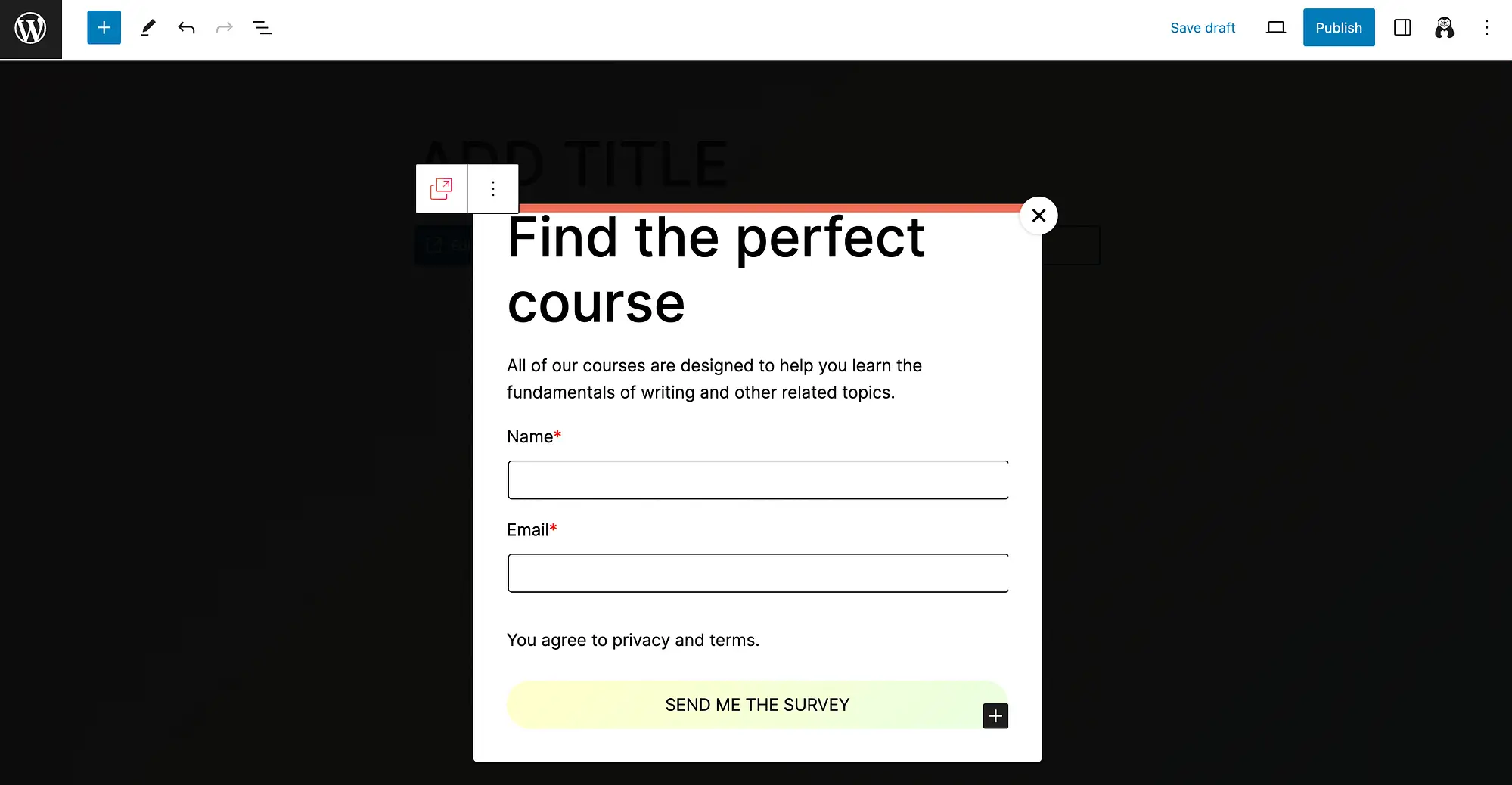
Schauen wir uns nun unsere letzte Option an, das Popup mit Formular :

Diese Option bietet auch einige nützliche Platzhalterdetails, die Ihnen den Einstieg erleichtern. Und wie man sieht, passt das Formular standardmäßig zum Thema Ihrer Website (Farben, Schriftarten usw.).
Schritt 4: Passen Sie Ihre Popup-Benachrichtigung an ️
Lassen Sie uns abschließend erläutern, wie Sie Ihre Popup-Benachrichtigung anpassen. Wir werden mit dem Beispiel eines Popup-Formulars fortfahren, da dies einer der häufigsten Anwendungsfälle ist.
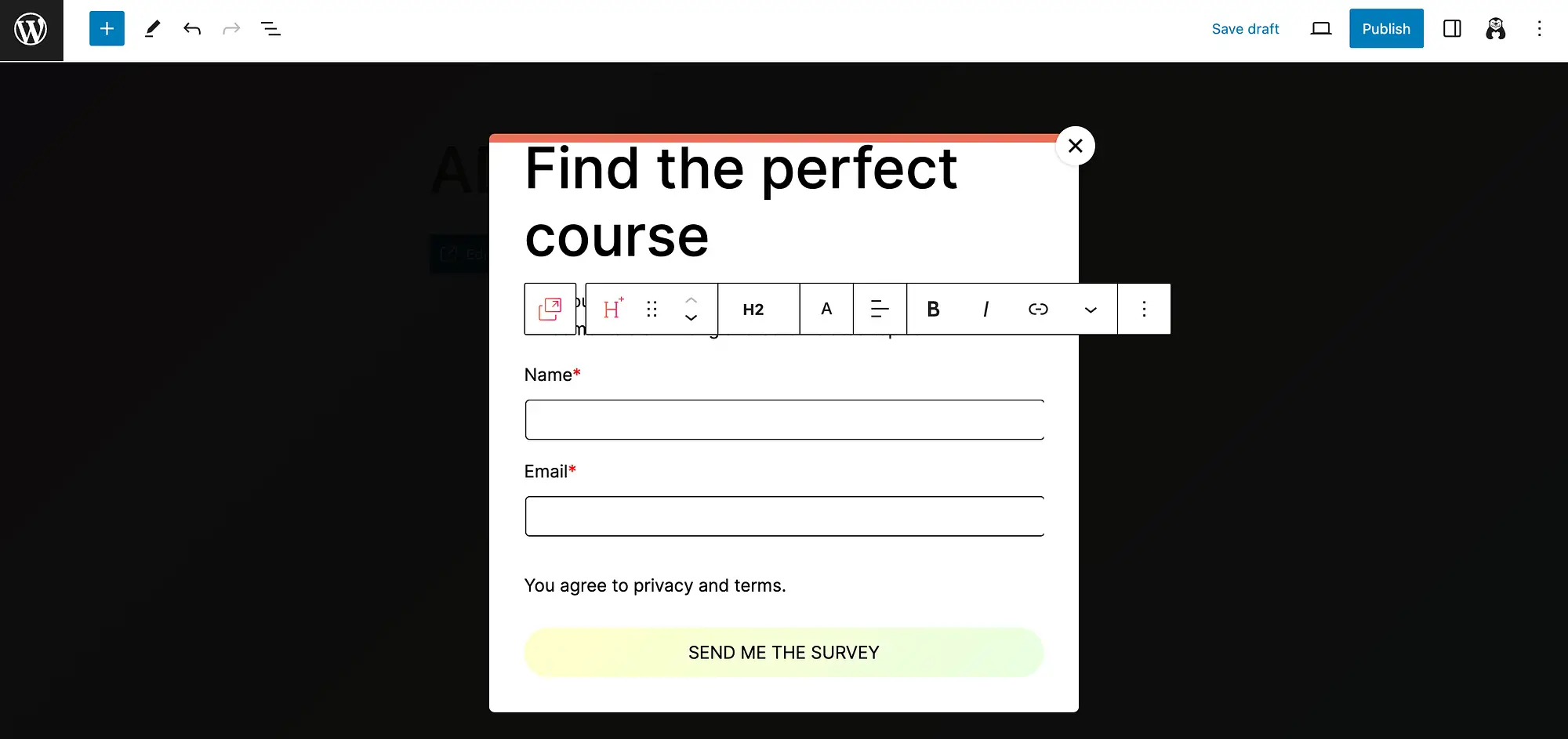
Nehmen wir an, wir möchten ein Newsletter-Anmeldeformular erstellen. Zunächst klicken wir auf unsere Überschrift, um unsere Anpassungsoptionen zu öffnen:

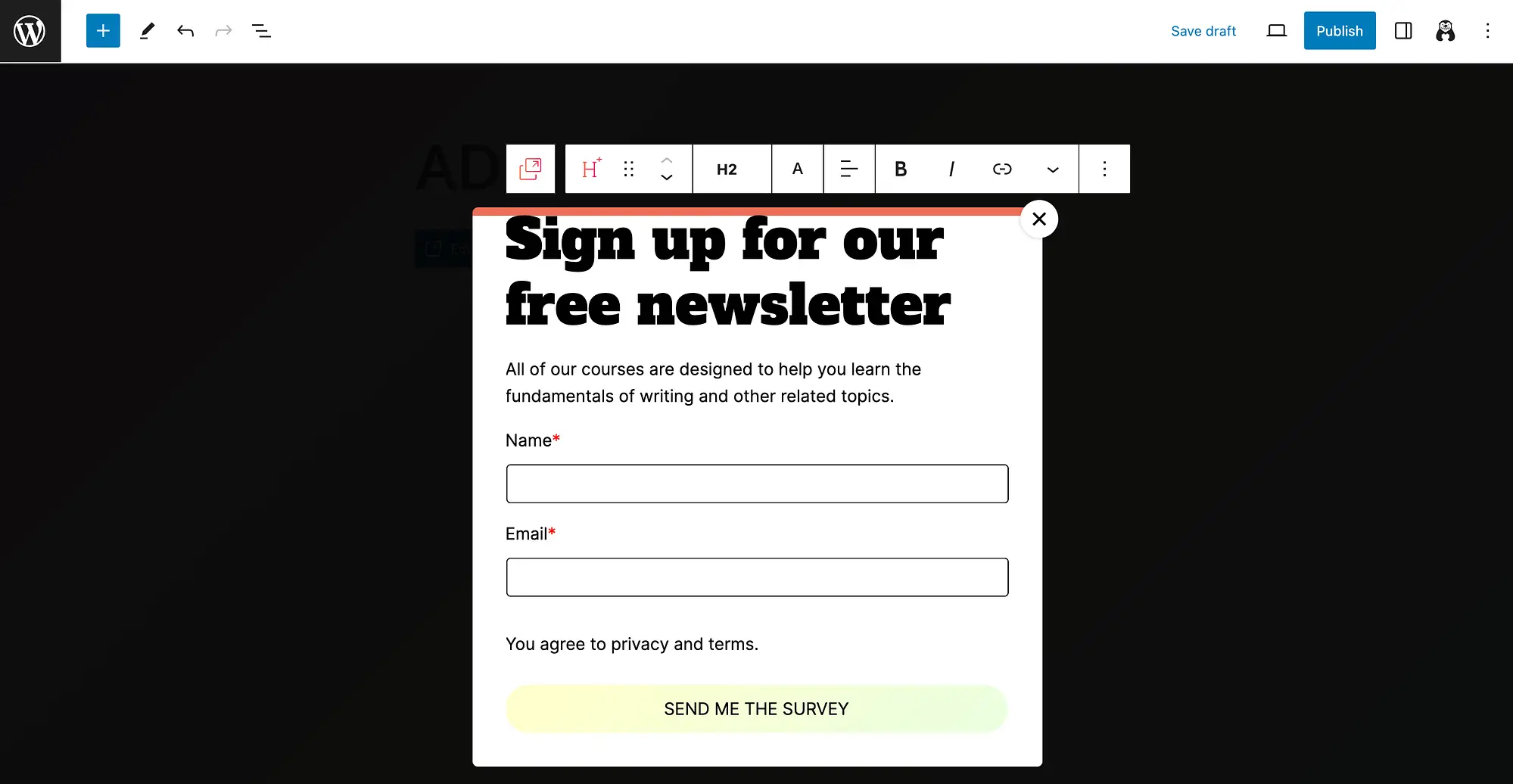
Wir ändern den Text und die Schriftart:


Danach ändern wir den Rest des Textes und die Call-to-Action-Schaltfläche (CTA):

Falls Sie es noch nicht getan haben, ist jetzt ein guter Zeitpunkt, Ihre Einstellungen auf der rechten Seite zu erweitern. Sie sehen die gleichen Anpassungsoptionen wie in Ihrem horizontalen Menü, jedoch etwas benutzerfreundlicher.
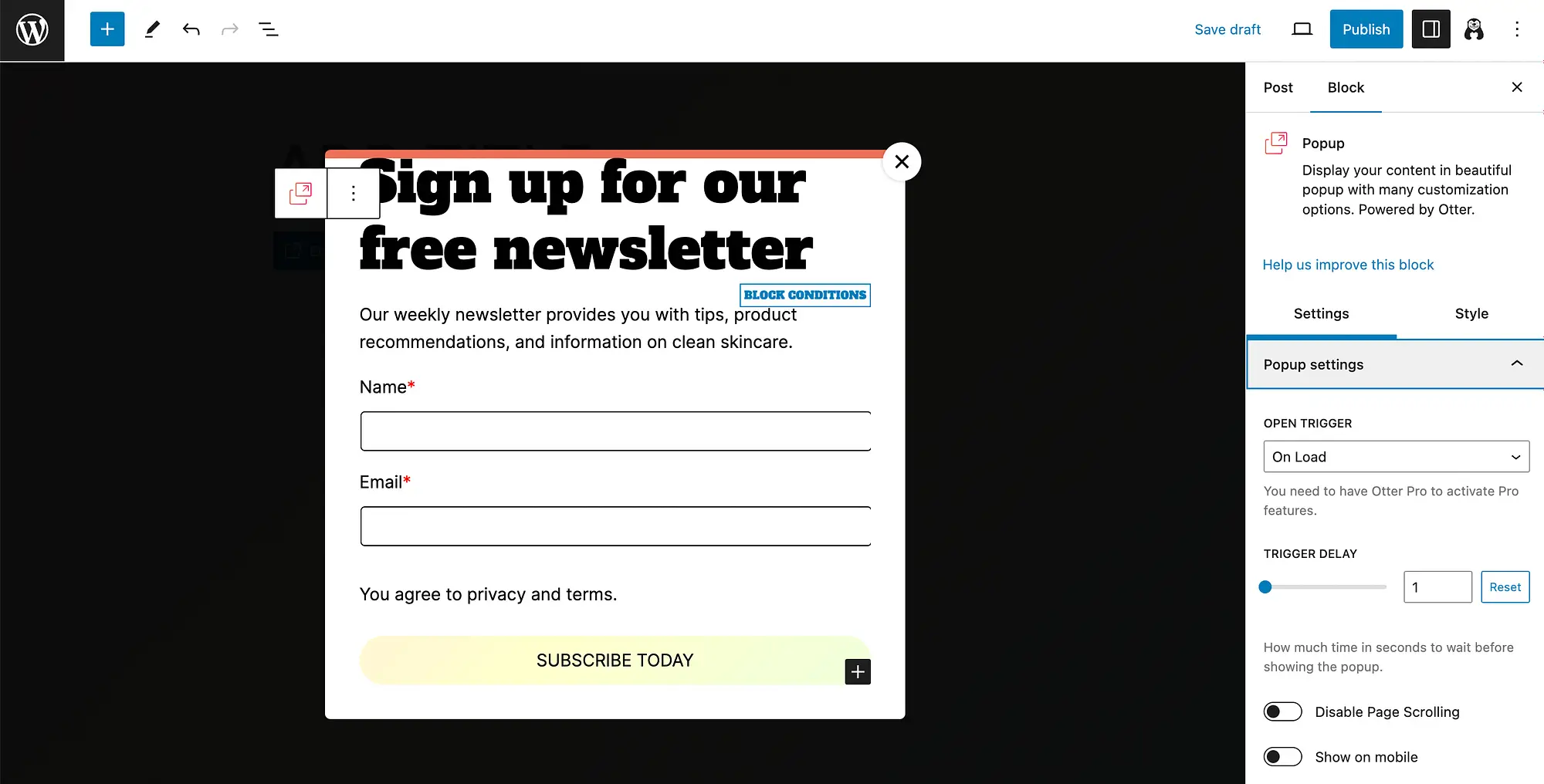
Jetzt möchten wir auf unsere Popup-spezifischen Einstellungen zugreifen. Stellen Sie dazu zunächst sicher, dass Sie den gesamten Popup-Block ausgewählt haben (und nicht eines der darin enthaltenen Elemente). Gehen Sie dann zu den Popup-Einstellungen :

Hier können Sie Ihren Open Trigger anpassen. Sie können die Auslöseverzögerung in Sekunden auswählen, das Scrollen der Seite deaktivieren und entscheiden, ob Ihr Popup auf Mobilgeräten angezeigt werden soll.
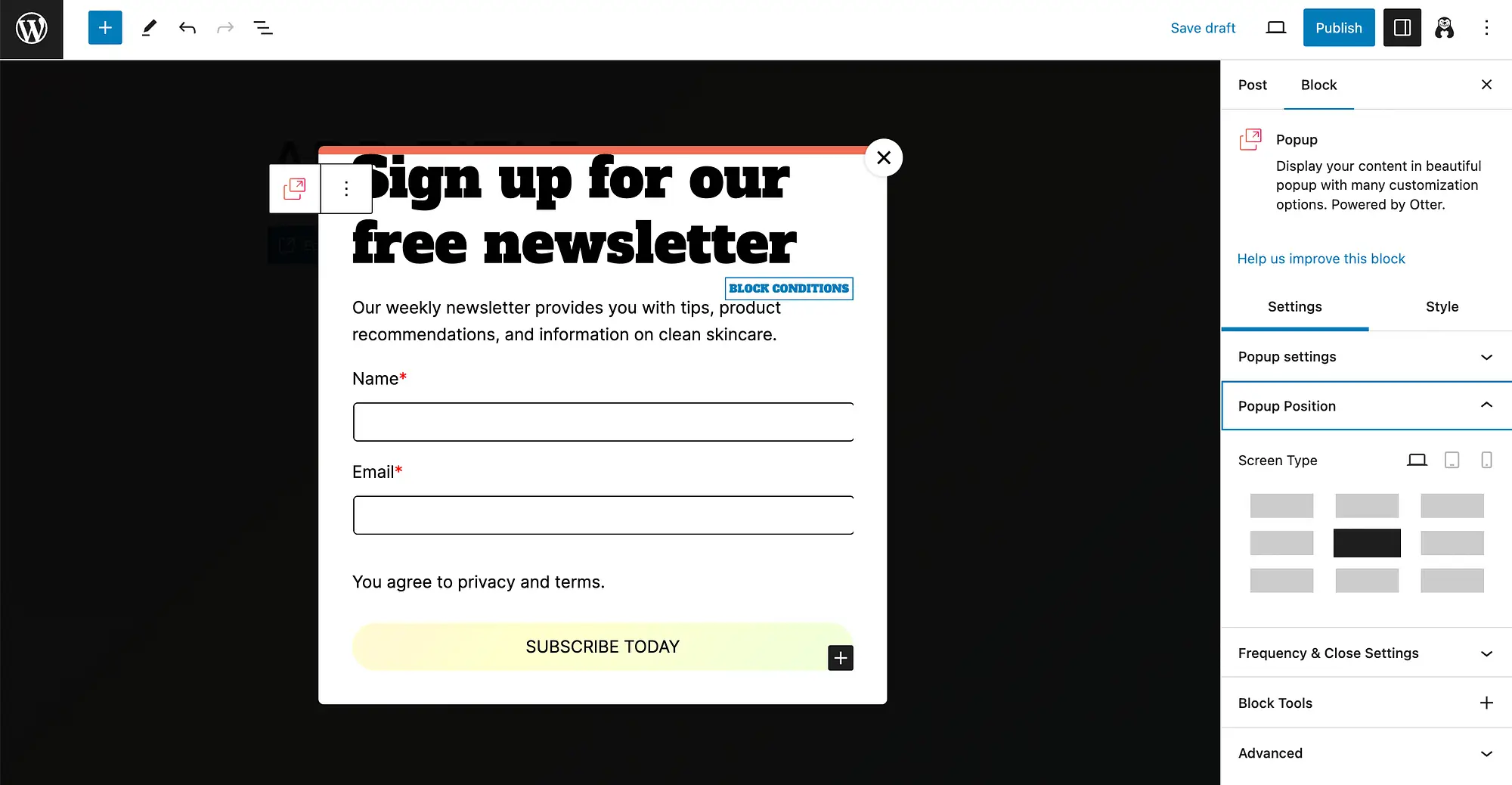
Scrollen Sie dann weiter, um auf die Einstellungen für die Popup-Position zuzugreifen:

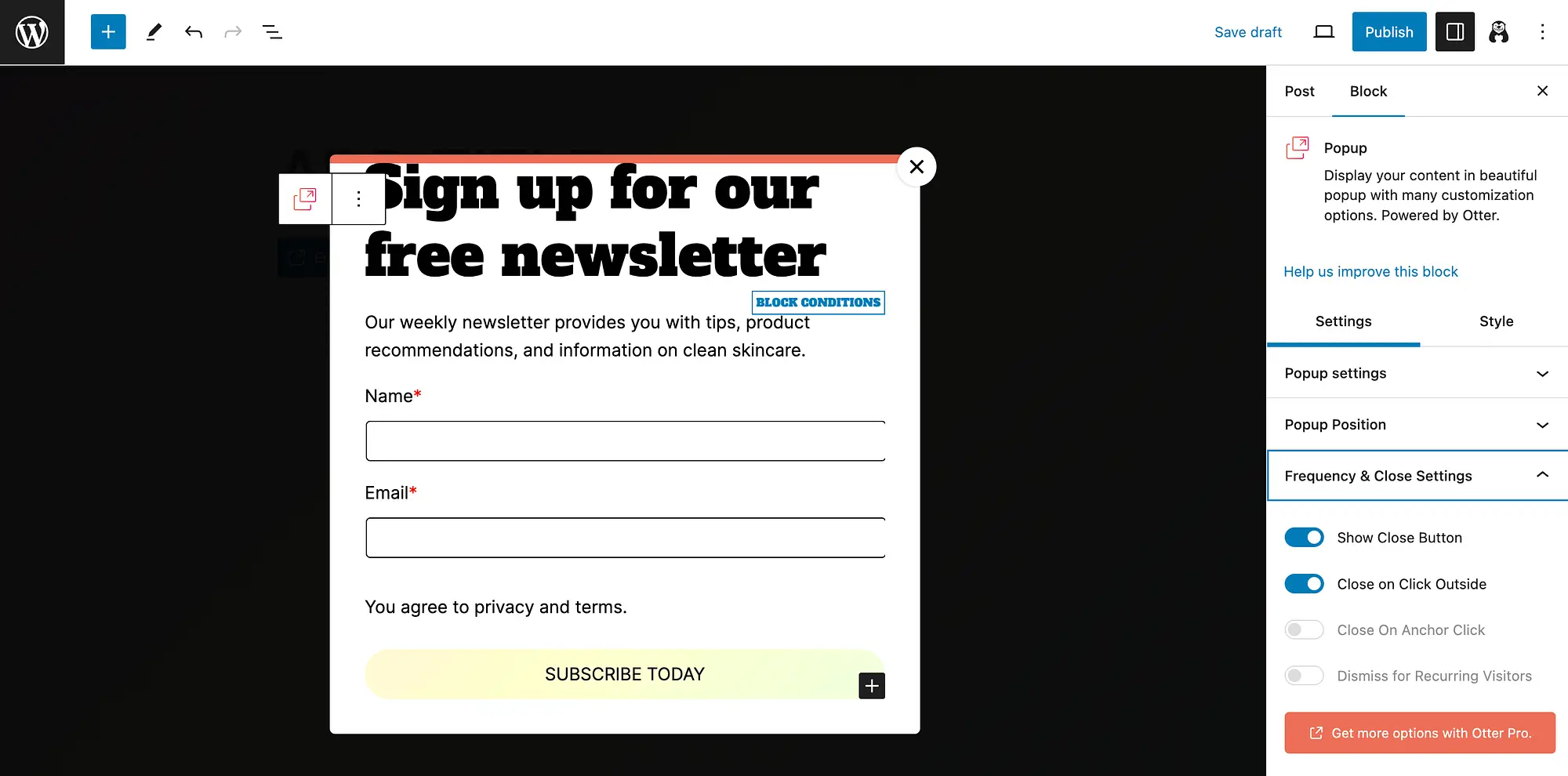
Wie Sie sehen, können Sie Ihr Popup so konfigurieren, dass es an einer beliebigen Stelle auf dem Bildschirm angezeigt wird, und es je nach Bildschirmtyp anpassen. Erweitern Sie anschließend Ihre Optionen für die Häufigkeits- und Abschlusseinstellungen :

Denken Sie daran, dass Sie mehr Optionen erhalten, wenn Sie auf Otter Blocks Pro upgraden. Sie können auch andere Elemente wie Hintergrundfarbe, Bildplatzierung und Animationseffekte anpassen.
Wenn Sie mit den Änderungen fertig sind, klicken Sie einfach auf „Änderungen speichern“ oder „Veröffentlichen“ .
Best Practices bei der Verwendung einer Popup-Benachrichtigung in WordPress
Nachdem Sie nun wissen, wie Sie eine Popup-Benachrichtigung in WordPress erstellen, gehen wir einige Best Practices für deren Verwendung durch.
Wie wir am Anfang dieses Artikels erwähnt haben, haben Popups das Potenzial, die Benutzererfahrung zu verbessern und die Conversions zu steigern. Sie können jedoch ein zweischneidiges Schwert sein. Warum? Weil sie für Benutzer leicht störend sein können.
Um dies zu vermeiden, beachten Sie die folgenden Tipps:
- Halten Sie es einfach : Popups sollten prägnant sein und einen klaren CTA (idealerweise in Form einer Schaltfläche) haben.
- Geben Sie Benutzern die Wahl : Um Benutzer nicht zu frustrieren, geben Sie ihnen immer die Möglichkeit, ein Popup zu schließen.
- Verwenden Sie visuelle Elemente : Ein Popup kann die Aufmerksamkeit der Leute erregen, aber ein relevantes und auffälliges Bild kann dazu beitragen, dass es lange genug anhält, um eine Konvertierung zu ermöglichen.
- Vermeiden Sie Mobilgeräte : Aufgrund der Bildschirmgröße können Popups auf Mobilgeräten sehr störend sein. Daher sollten Sie diese Option deaktivieren (oder sie sorgfältig anpassen).
- Übertreiben Sie es nicht : Obwohl es verlockend sein mag, auf jeder Seite Popups einzubinden, kann dies die Benutzer überfordern. Platzieren Sie Ihre Popups daher sparsam.
- Relevant für den Inhalt der Seite, auf der sie erscheinen. Dadurch wird sichergestellt, dass Benutzer sie nicht als aufdringlich oder irrelevant empfinden.
Wenn Sie diese Best Practices berücksichtigen, sind Sie auf dem Weg zu einer erfolgreichen Popup-Kampagne!
Abschluss
Unabhängig davon, ob Sie eine Community-basierte Website oder einen Online-Shop betreiben, kann es eine Herausforderung sein, die Aufmerksamkeit Ihrer Besucher zu gewinnen. Popup-Benachrichtigungen können Ihnen dabei helfen, einen CTA oder eine Nachricht zu erstellen, die Conversions unterstützt. Der WordPress-Kern enthält jedoch standardmäßig keine Popup-Funktionalität.
Die gute Nachricht ist, dass Sie ein kostenloses und einsteigerfreundliches Tool wie Otter Blocks verwenden können, um auffällige Popups zu erstellen. Anschließend können Sie deren Erscheinungsbild anpassen, einschließlich Layout, Schriftarten, Farben und mehr. Schließlich möchten Sie die Popup-Einstellungen für Platzierung, Timing und mehr sorgfältig anpassen. ️️️
Haben Sie Fragen zum Erstellen einer Popup-Benachrichtigung in WordPress? Lass es uns im Kommentarbereich unten wissen!
