Was ist eine SVG-Karte?
Veröffentlicht: 2023-01-05Eine SVG-Karte ist ein Kartentyp, der im SVG-Format (Scalable Vector Graphics) erstellt wird. Das SVG-Format ist ein Vektorgrafikformat , das von modernen Webbrowsern weitgehend unterstützt wird. SVG-Karten werden erstellt, indem geografische Daten in ein Vektorgrafikformat konvertiert werden. SVG-Karten haben viele Vorteile gegenüber herkömmlichen Rasterkarten. SVG-Karten können in jeder Auflösung erstellt werden, sodass sie einfach gezoomt und geschwenkt werden können, ohne dass Details verloren gehen. SVG-Karten können auch in jeder Auflösung gedruckt werden, sodass sie sich ideal zum Erstellen hochwertiger Karten für Printpublikationen eignen. Ein weiterer Vorteil von SVG-Karten ist, dass sie interaktiv sein können. SVG-Karten können in Webseiten eingebettet und mit JavaScript interaktiv gemacht werden. Auf diese Weise können Benutzer die Karte schwenken und zoomen und auf Kartenmerkmale klicken, um Informationen über sie anzuzeigen. SVG-Karten sind ein leistungsstarkes Werkzeug zum Erstellen von Karten für das Web. Wenn Sie geografische Daten haben, die Sie auf einer Website anzeigen möchten, ist eine SVG-Karte eine großartige Möglichkeit, dies zu tun.
Es spezifiziert die Methode zum Ausführen von SVG-Karten auf WWW unter Verwendung der Dienstplattform. Es dient als Grundlage für die Interoperabilität von Kartendiensten . Es integriert vollständig die grundlegende Struktur von Webdiensten, nämlich Hyperdokumente. Hyperdokumente, das wichtigste Merkmal von Web Mapping-Plattformen, sind entscheidend für deren Erfolg. Das Folgende sind die wichtigen Funktionen von Kartendiensten, die ohne die Verwendung eines dynamischen Servers ausgeführt werden. Durch die Verwendung des Tiling- und Layering-Moduls zusätzlich zu SVG Map sind die Spezifikationen von SVG Map sehr kompakt. Die anfängliche Implementierung ist nur eine Kartendatendatei, aber das volle Potenzial dieser Technologie wird in einer nativen Webbrowser-Implementierung demonstriert.
Ein SVG-Dateiformat ist ein Bildformat, das verwendet werden kann, um zweidimensionale Grafiken, Diagramme und Illustrationen auf Ihrer Website anzuzeigen. Als Vektordatei kann sie auch vergrößert oder verkleinert werden, ohne an Auflösung zu verlieren.
Es ist ein Webstandard, der festlegt, wie vektorbasierte Grafiken auf einer Webseite angezeigt werden. XML wird vom SVG-Standard verwendet, um Markup für Pfade, Formen und Text in einem Ansichtsfenster zu generieren. Markup kann direkt in HTML eingebettet oder als HTML-Datei gespeichert werden. So einfach ist das Einfügen eines Bildes in eine SVG-Datei.
Dies ist eine Art von Grafik, die Scalable Vector Graphics ist. Grafiken für das Web können mit Vektorgrafiken wie SVG erstellt werden. XML definiert Grafiken mit SVG. In SVG-Dateien kann jedes Element und Attribut animiert werden.
Vektordateien können Bilder in jedem Maßstab anzeigen, während Bitmaps größere Dateien für hochskalierte Versionen von Bildern erfordern – jedes Pixel verbraucht mehr Platz. Da kleinere Dateien in Browsern schneller geladen werden, verbessert dies die Leistung einer Website.
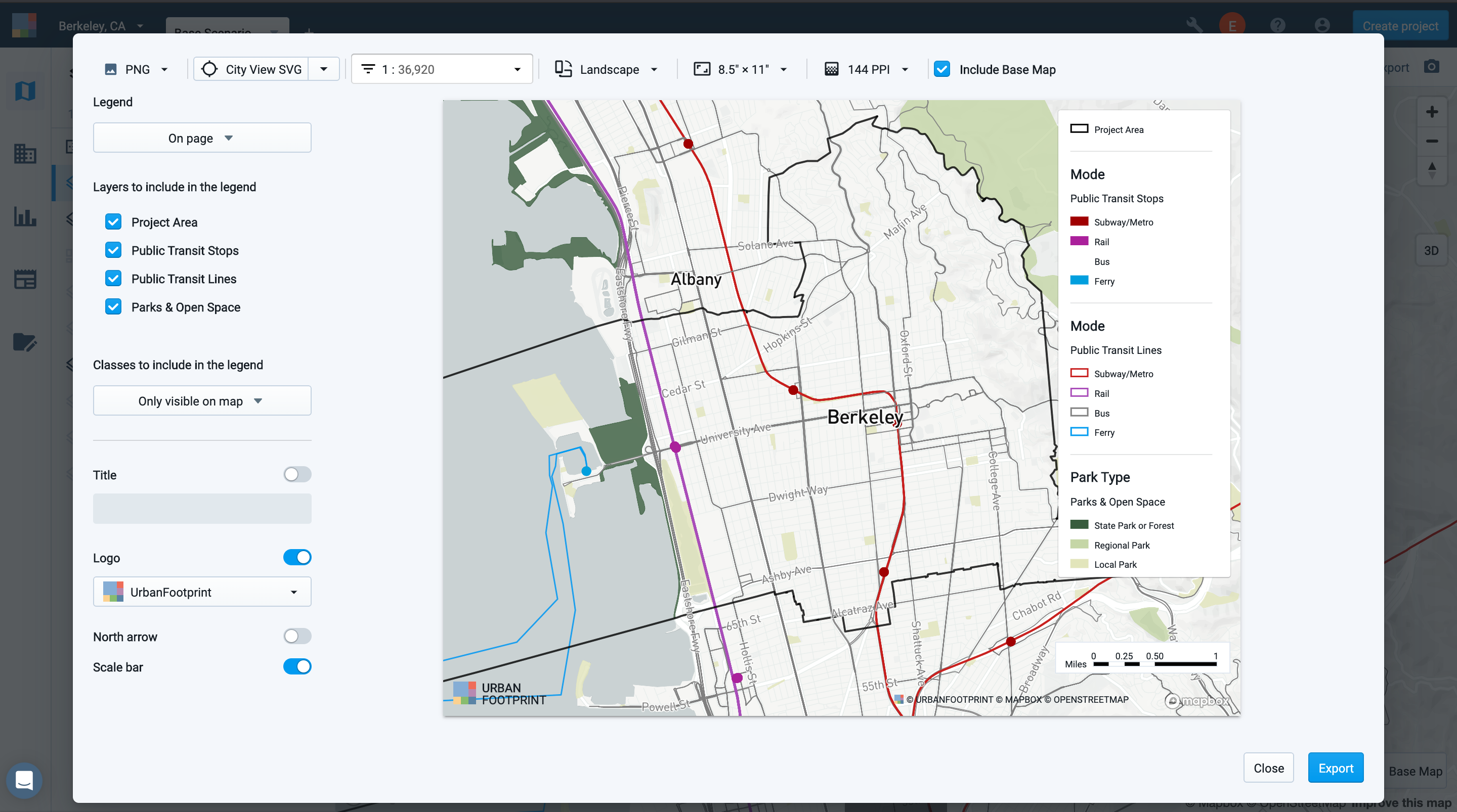
Was ist der Zweck des Exports der Karte als SVG?

Die Vektorkarten-Exportdatei enthält alle Layer der Karte und stellt sie so dar, wie sie in der Kartenexportansicht erscheinen. Anschließend können Sie Features formatieren und andere Kartenelemente einfügen, um Ihr eigenes Kartenlayout nach Ihren Wünschen zu erstellen.
SVG-Dateien: Das vielseitige Werkzeug für Webgrafiken
Auflösungsunabhängigkeit: Das Bild kann ohne Detailverlust vergrößert oder verkleinert werden. Adobe SVG-Dateien können auf einer Vielzahl von Geräten angezeigt und bearbeitet werden, unabhängig vom Betriebssystem oder der Software, die sie ausführen. Einfach zu exportieren – mit Datei > Auswahl exportieren > SVG (svg) können Sie statt der gesamten Zeichenfläche einen bestimmten Abschnitt oder eine bestimmte Komponente Ihres Designs exportieren. Dieses Dateiformat ist ein ideales Werkzeug zur Darstellung von Grafiken und Illustrationen im Web. Sie haben eine hohe Auflösung und können nach oben oder unten skaliert werden, um den Anforderungen verschiedener Plattformen gerecht zu werden. Außerdem können Sie anstelle der gesamten Zeichenfläche einen bestimmten Abschnitt oder Teil Ihres Designs exportieren.

Wie lade ich SVG von Google Maps herunter?

Es gibt keine endgültige Antwort auf diese Frage, da der Vorgang zum Herunterladen von SVG-Dateien von Google Maps je nach Version der von Ihnen verwendeten Software variieren kann. Im Allgemeinen umfasst der Vorgang zum Herunterladen einer SVG-Datei von Google Maps jedoch das Öffnen der Karte in der Google Maps-Anwendung und das anschließende Auswählen der Option „Herunterladen“ aus dem Menü. Nachdem die Datei heruntergeladen wurde, kann sie in einem Vektorbearbeitungsprogramm wie Adobe Illustrator geöffnet werden.
SVG-Kartengenerator
Es gibt eine Reihe verschiedener SVG-Kartengeneratoren, die online verfügbar sind. Mit diesen Generatoren können Sie eine benutzerdefinierte Karte in beliebiger Größe und Form erstellen und diese dann als SVG-Datei exportieren. Diese Datei kann dann in einer Vielzahl unterschiedlicher Softwareprogramme verwendet werden, um eine Vielzahl unterschiedlicher Effekte zu erzeugen.
Google Maps zu Svg
Google Maps to SVG ist ein Dienstprogramm, mit dem Benutzer ihre Google Maps in skalierbare Vektorgrafiken (SVG) konvertieren können. Dies ist aus mehreren Gründen nützlich, einschließlich der Möglichkeit, die Größe der Karte ohne Qualitätsverlust zu ändern und die Karte mit einer höheren Auflösung zu drucken, als dies mit einem Rasterbild möglich ist.
A.svg ist kein Bild, das als Markierung in Google Maps verwendet werden kann. Die Markierung ist auf der Karte nicht sichtbar, egal was Sie versuchen. Wenn Sie die Redundanz in Google Maps-Markierungsbildern reduzieren möchten, können Sie ein Bild einer .sva-Datei in das Maps-API einbetten.
Anklickbare SVG-Karte
Eine anklickbare SVG-Karte ist eine interaktive Karte , die es Benutzern ermöglicht, auf verschiedene Teile der Karte zu klicken, um mehr Informationen über diesen bestimmten Bereich zu erhalten. Diese Art von Karte wird häufig verwendet, um Informationen über verschiedene Länder oder Regionen bereitzustellen, und kann ein wertvolles Hilfsmittel für Bildungszwecke sein.
Der Prozess war mit Raphal.js und Flash sehr einfach zu implementieren. Ist der Regionspfad rätselhaft und ich bin mir nicht sicher, ob es sich um einen schlechten Code handelt oder nicht? Trotzdem gibt es eine ziemlich einfache Möglichkeit, dies zu erreichen. Mit einem Texteditor habe ich gerade ein SVG-Bild französischer Regionen als Frankreich-Karte auf Wikipedia hochgeladen. Sie können Figuren mithilfe von SVG wie ein DOM-Element manipulieren. Diese Karte ist in ihrem aktuellen Zustand wahrscheinlich nutzlos, denn wenn Sie auf eine Region klicken, können Sie den Benutzer zu einer anderen URL umleiten. Wenn Sie Ihrer Region ein href-Attribut hinzufügen, werden die gewünschten Ergebnisse zurückgegeben. Sie können darauf klicken, um dorthin zu gelangen.
