Was ist ein Website-Favicon und wie erstellt man eines?
Veröffentlicht: 2024-10-07Was ist ein Website-Favicon? Ein Favicon ist ein Website-Symbol oder ein kleines Bild , das im Webbrowser angezeigt wird. Ein gut gestaltetes Favicon ist entscheidend dafür, dass Ihre Website im Web hervorsticht.
Daher trägt die Erstellung und Verwendung eines Website-Favicons erheblich zur Markenbildung bei. Deshalb sind wir hier, um Ihnen dabei zu helfen, Ihre Markenbekanntheit und Ihr Benutzererlebnis zu steigern.
Dieser Artikel fasst alles über Website-Favicons zusammen. Darüber hinaus zeigt es den Prozess der Erstellung und das Hinzufügen eines Favicons zu Ihrer Website mit wesentlichen Richtlinien .
Lassen Sie uns ohne weitere Umschweife direkt loslegen!
A. Was ist ein Website-Favicon?
Ein Website-Favicon (kurz für „Lieblingssymbol“) ist ein kleines, in der Regel 16×16 Pixel großes Symbol, das Ihre Website in Webbrowsern visuell darstellt. Es wird an mehreren Stellen angezeigt, einschließlich der Browser-Registerkarten, der Ergebnisse der Suchleiste und der Lesezeichen.
Das Bild unten ist beispielsweise das Favicon unserer Website SiteSaga.

Das Hauptziel von Favicons besteht darin, den Nutzern dabei zu helfen, Websites auch dann wiederzuerkennen , wenn mehrere Browser-Tabs geöffnet sind. Diese kleine Grafik ist also eine visuelle Darstellung Ihrer Website . Dadurch kann Ihr Publikum Ihre Website schnell erkennen und zu ihr zurückkehren.
Tatsächlich sind Favicons nicht dasselbe wie Logos. Aber sie hängen zusammen, weil Unternehmen ihr Favicon manchmal mit einem Teil ihres Logos erstellen, um die Markenkonsistenz zu wahren . Dies können einfache Designs oder ein paar Textzeichen sein.
Schauen wir uns nun die verschiedenen Stellen an, an denen Sie ein Website-Favicon sehen.
B. Wo können Sie ein Favicon sehen?
Favicons finden Sie an den entscheidenden Stellen, die Ihre Website identifizieren. Dazu gehören Webbrowser-Registerkarten, Lesezeichenleisten, die am häufigsten besuchten Apps, Verlaufsergebnisse, die Suchleiste und ihre Empfehlungen.
Schauen wir uns das Favicon einer Website an diesen Standorten visuell an. Hier beziehen wir uns auf den Chrome-Browser.
1. Registerkarte „Webbrowser“.
Sie finden das Favicon einer Website auf der Browser-Registerkarte vor dem Namen der Webseite.

2. Lesezeichenleiste
Das Favicon einer Website wird in der Lesezeichenliste vor dem Namen der Webseite angezeigt.

3. Meistbesuchte Apps
Darüber hinaus werden in Chrome im Abschnitt „ Meistbesuchte “ Apps oder „ Verknüpfungen “ ein großes Favicon und ein Site-Name angezeigt. Bei anderen Browsern ist dies möglicherweise im Abschnitt „Symbolleiste“ zu finden.

4. Browserverlauf
Wenn Sie den Browserverlauf aufrufen, finden Sie neben dem spezifischen Webseitennamen auch die Favoriten von Websites.

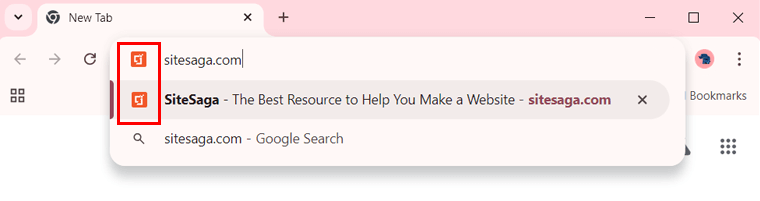
5. Suchleiste und ihre Empfehlungen
Angenommen, Sie versuchen außerdem, eine Website oder Webseite in der Suchleiste Ihres Browsers zu durchsuchen. Auch dort finden Sie das Favicon und die Website-URL in der Suchleiste oder deren Empfehlungen, die Ihnen das schnelle Öffnen erleichtern.

Da Favicons an vielen Stellen verwendet werden, fragen Sie sich möglicherweise, welche Vorteile ihre Verwendung hat. Wissen Sie das als nächstes!
C. Vorteile der Verwendung eines Website-Favicons
Wie bereits erwähnt, ist ein Favicon für Ihre Website von Vorteil. Aber wie? Mal sehen:

- Markenbekanntheit aufbauen: Ein Website-Favicon hilft Ihnen erheblich, Ihre Markenidentität über Browser, Lesezeichen und Suchergebnisse hinweg zu stärken. Logo-passende Favicons sind für Benutzer besser erkennbar.
- Verbessern Sie das Benutzererlebnis: Wenn Benutzer Ihre Website über ihr Favicon identifizieren, bietet sie ein reibungsloses und effizientes Surferlebnis.
- Maximieren Sie die CTR (Click-Through-Rate): Ihr erkennbares Favicon in den Suchmaschinenergebnissen kann die Attraktivität der Website und damit die CTRs steigern. Dadurch wird die Sichtbarkeit Ihrer Website verbessert.
- Vertrauen erhöhen: Ein gut gestaltetes Favicon erhöht die Zuverlässigkeit bei den Benutzern. Das liegt daran, dass diese ausgefeilte Website im Vergleich zu Websites ohne solche vertrauenswürdig ist.
- SEO-Leistung: Ihr Website-Favicon wird die Leistung und SEO Ihrer Website nicht direkt verbessern. Allerdings können auch andere Faktoren dazu beitragen.
Mit diesen Vorteilen möchten Sie nun ein Favicon erstellen und zu Ihrer Website hinzufügen. Nicht wahr? Aber vorher sind hier einige wichtige Richtlinien, die Sie befolgen sollten.
D. Grundlegende Richtlinien zum Erstellen eines Site-Favicons
Ein gut gestaltetes Favicon ist entscheidend für den größtmöglichen positiven Einfluss auf die Markenbekanntheit Ihrer Website. Daher muss Ihr Website-Favicon bei der Erstellung die folgenden Richtlinien erfüllen.
Lernen wir sie ohne weitere Verzögerung kennen!
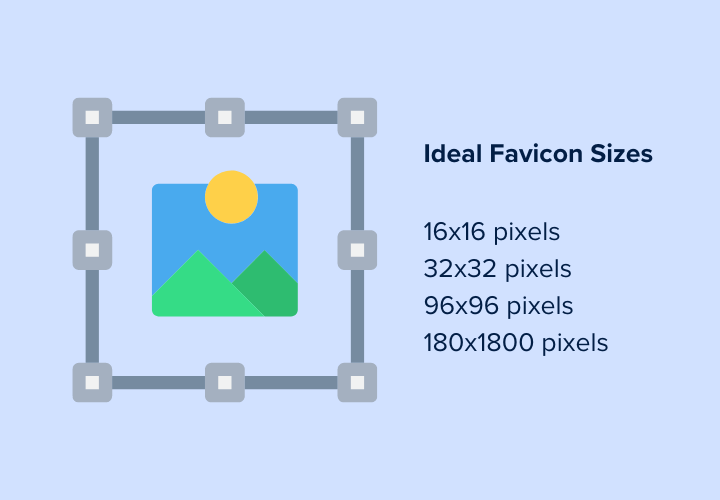
1. Wählen Sie die richtige Größe
Erstens ist die Wahl der richtigen Größe wichtig, um sicherzustellen, dass ein Website-Favicon auf verschiedenen Plattformen korrekt angezeigt wird. Ihr Favicon kann also die gängigste und empfohlene Größe von 16×16 Pixeln haben.

Warum? Dies liegt daran, dass Browser-Registerkarten, Adressleisten und Lesezeichenlisten diese Standardgröße verwenden. Daher unterstützen alle gängigen Webbrowser Ihr Website-Favicon, wenn Sie diese sicherste Größe wählen.
Erraten Sie, was? Sie können Ihr Favicon auch in mehreren Größen für verschiedene Zwecke erstellen. Wie zum Beispiel:
- 32×32 Pixel für Taskleistenverknüpfungen.
- 96×96 Pixel für Desktop-Verknüpfungen.
- 180×180 Pixel für Apple Touch-Symbole.
Wenn Sie Favicons in diesen verschiedenen Dimensionen erstellen, werden diese entsprechend skaliert. Letztendlich werden die Favoriten auf verschiedenen Bildschirmen und Geräten gut aussehen.
2. Wählen Sie ein kompatibles Dateiformat
In Zukunft müssen Sie auch das richtige Dateiformat für Ihr Favicon auswählen. Dadurch wird sichergestellt, dass es in allen Browsern scharf aussieht und korrekt funktioniert.
Wussten Sie? Die am meisten empfohlenen und am häufigsten verwendeten Favicon-Formate sind ICO und PNG . Hier ist der Grund:
- Das am weitesten verbreitete Format für Favicons ist das ICO- Format. Dies liegt daran, dass eine Datei mehrere Größen und Auflösungen enthalten kann. Sie können sie also für verschiedene Plattformen verwenden. Außerdem sind sie auch mit verschiedenen Browsern kompatibel.
- Das PNG- Format eignet sich aufgrund seiner hohen Bildqualität, Transparenzunterstützung und verlustfreien Komprimierung. Insgesamt erhalten Sie ein gestochen scharfes Bild.

Ansonsten können Sie das SVG -Format verwenden, da es unabhängig von der Größe skalierbar, schnell und von hoher Qualität ist. Einige der anderen Optionen sind GIF und JPEG.
Meistens werden jedoch ICO und PNG bevorzugt, da die anderen Formate eine vergleichsweise geringere Bildqualität aufweisen oder nicht transparent sind.
3. Wählen Sie die richtige Farbe
Die Farbe Ihres Favicons hilft Ihnen, sich abzuheben und auf verschiedenen Plattformen erkennbar zu sein. Warum? Das liegt daran, dass Favicons klein sind und durch ihre kräftige und kontrastreiche Farbe auf den ersten Blick erkennbar sind.
Stellen Sie daher sicher, dass Sie die richtige Farbe für Ihr Favicon auswählen, um Sichtbarkeit und Klarheit zu gewährleisten. Hier einige Tipps zur Verwendung der richtigen Farbe:
- Überprüfen Sie Ihr Favicon vor mehreren Hintergrundfarben. Abhängig von den gängigen Browsern und Plattformen kann dies grau, weiß oder schwarz sein.
- Es ist besser, wenn die Farbe zu Ihrer Marke passt, damit Benutzer sie erkennen können.
4. Wenig bis gar kein Text
Aufgrund der geringen Größe Ihres Favicons ist es daher ideal, wenig bis gar keinen Text zu verwenden. Wenn Sie Text einfügen möchten, beschränken Sie ihn auf ein bis drei Zeichen.
Dies können die Initialen oder Abkürzungen Ihres Markennamens sein. Darüber hinaus muss der Text lesbar und übersichtlich sein.
Beispielsweise verwendet die Quora-Website ihren Anfangsbuchstaben „Q“ als Favicon.

Ebenso verwenden viele Marken einen einzelnen Buchstaben ihres Firmennamens, um ihr Favicon erkennbar zu machen. Sie können also auch den Anfangsbuchstaben Ihrer Marke verwenden, wenn Sie ein wirkungsvolles Favicon wünschen.
5. Zeigen Sie Markenidentität durch Ihr Logo
Alternativ können Sie jederzeit ein Favicon erstellen, das Ihr Logo teilweise oder vollständig verwendet. Dies ist eine der besten Möglichkeiten, Ihre Markenidentität zu präsentieren.
Beispielsweise verfügt WordPress über ein Logo und ein Favicon mit jeweils einem Anfangsbuchstaben. Das kann auch Ihre Wahl für das Favicon sein.

Wenn Ihr Logo kurz ist, wie das von „Wix“, können Sie es als Favicon verwenden. Andernfalls nehmen Sie Anpassungen vor, damit es bei einer kleinen Größe funktioniert.

Wie ist das möglich? Nutzen Sie einfach das Schlüsselelement Ihres Logos. Anstelle der einzelnen Initiale können Sie auch eine erkennbare Form verwenden. Dieses ikonische Symbol Ihres Logos kann Ihre Marke durch ein einprägsames Favicon wirkungsvoll repräsentieren.
HubSpot verwendet beispielsweise die kreative „O“-Form seines Logos in seinem Favicon. Erstaunlich, nicht wahr?

Insgesamt sorgt die Verwendung eines Teils des Logos Ihrer Website für eine starke Verbindung zwischen Ihrer Marke und dem Publikum.
6. Verwenden Sie das Perfect Favicon Generator Tool
Erraten Sie, was? Mit einem der Online-Favicon-Generator-Tools können Sie ganz einfach ein individuelles Favicon erstellen, das Ihre Marke ergänzt. Mit diesen Tools können Sie Ihr Design problemlos in die richtigen Formate und Größen umwandeln, die für verschiedene Browser und Plattformen erforderlich sind.
Die folgende Liste zeigt einige der empfohlenen Favicon-Generator-Tools:
| Favicon-Generator-Tool | Beschreibung |
| Favicon.io | Favicon.io ist ein leistungsstarkes Tool, das Favicons aus einer Bilddatei, einem Link oder einem Text generiert. Sie können einfach das Favicon erstellen und dann die erforderlichen Dateien herunterladen. Als Nächstes können Sie diese Favicon-Bilder in den HTML-Code Ihrer Website einfügen, indem Sie die bereitgestellten Link-Tags kopieren. |
| Canva | Canva ist ein benutzerfreundliches Designtool, mit dem Sie ganz einfach benutzerdefinierte Favoriten erstellen können. Es bietet eine große Auswahl an Vorlagen, Symbolen und Designelementen. Sobald Ihr Design fertig ist, laden Sie es in einem kompatiblen Format herunter, z. B. PNG. |
| RealFaviconGenerator | Ein weiteres Favicon-Generator-Tool, mit dem Sie Ihr Site-Symbol anpassen und generieren können, ist RealFaviconGenerator. Dadurch wird sichergestellt, dass Ihr Favicon auf allen Geräten gut aussieht. |
| Favicon-Generator | Mit dem Favicon Generator können Sie künftig in einer Vorschau sehen, wie Ihr Design in verschiedenen Browsern angezeigt wird. Dies hilft Ihnen, das perfekte Favicon ganz einfach fertigzustellen. |
| Favicon.ico & App-Icon-Generator | Schließlich können Sie mit diesem Tool ein Bild hochladen und in das ICO-Format konvertieren. Ansonsten können Sie aus der Symbolgalerie vorgefertigte Designoptionen auswählen. |
Wir empfehlen dringend, Canva oder Favicon.io für Ihr Favicon zu verwenden. Alle diese Tools stellen jedoch sicher, dass Ihr Favicon gut gestaltet und für alle Kontexte optimiert ist.
Welche Tools planen Sie einzusetzen? Erwähnen Sie sie im Kommentar.
7. Regelmäßig aktualisieren oder verbessern
Ähnlich wie bei anderen Website-Komponenten kann es sein, dass Ihr Favicon zusammen mit Ihrer Marke Änderungen, Aktualisierungen oder Verbesserungen erfordert. Daher müssen Sie Ihr Favicon regelmäßig aktualisieren oder erweitern, um es an Ihre aktuelle Markenidentität anzupassen.
Darüber hinaus erfordern Fortschritte in der Browser- und Gerätetechnologie möglicherweise auch die notwendigen Verbesserungen am Symbol Ihrer Website. Das liegt daran, dass ein Favicon, das vor ein paar Jahren funktionierte, heute möglicherweise nicht mehr so effektiv ist.

Optimieren Sie das Favicon daher regelmäßig für neue Bildschirmauflösungen. Dadurch wird sichergestellt, dass es auf den meisten Geräten und Plattformen scharf und sichtbar bleibt.
Darüber hinaus ist es auch wichtig, die Favoriten zu testen und erforderliche Aktualisierungen vorzunehmen. Dadurch passt Ihr Favicon zum modernen und minimalistischen Design, das bei Ihren Benutzern Anklang findet.
E. Wie erstelle ich ein Favicon für Ihre Website?
Sie haben den aufregendsten Teil dieses Leitfadens erreicht. Jetzt zeigen wir Ihnen, wie Sie ein Favicon erstellen und zu Ihrer Website hinzufügen. Ja, das hast du richtig gelesen!

Beginnen wir also mit dem Prozess für eine „Example.com“ -Website. Sollen wir?
Schritt 1: Erstellen des Favicons
Zuerst müssen Sie Ihr Website-Favicon mit einem der zuvor erwähnten Generator-Tools erstellen. Es kann auch jedes andere von Ihnen bevorzugte Werkzeug sein.
Hier zeigen wir den Prozess anhand von Favicon.io und Canva als Referenz.
1. Verwendung von Favicon.io
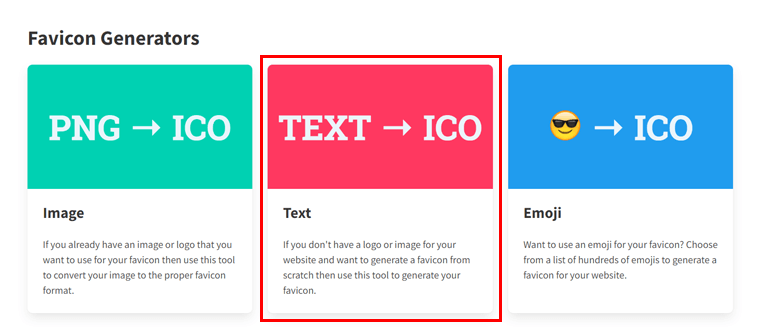
Besuchen Sie zunächst die Website Favicon.io. Auf der Homepage selbst finden Sie die drei Optionen zur Favicon-Generierung.
- Bild
- Text
- Emoji
Lassen Sie uns unter anderem mit „Text“ fortfahren.

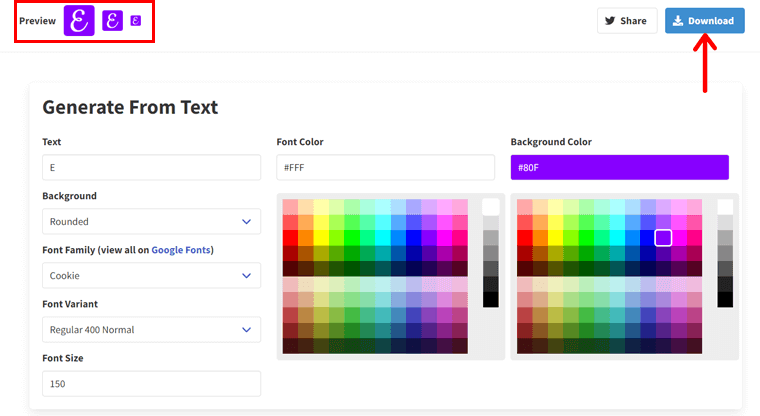
Geben Sie auf der nächsten Seite den Text, die Schriftfarbe, die Hintergrundfarbe, den Hintergrundtyp, die Schriftfamilie, die Schriftvariante und die Schriftgröße ein oder wählen Sie sie aus.
Treffen Sie die richtigen Entscheidungen, nachdem Sie sich die obere Vorschau Ihres entworfenen Favicons angesehen haben. Wenn Sie sicher sind, klicken Sie auf die Schaltfläche „Herunterladen“ .

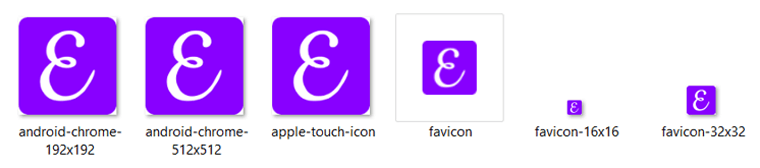
Das ist alles! Wir zeigen später, wie Sie diese für verschiedene Geräte und Plattformen generierten Favicons verwenden oder hinzufügen.

Kommen wir nun zunächst zum nächsten Werkzeug.
2. Canva verwenden
Das Erstellen Ihres Website-Favicons mit Canva ist ebenfalls einfach. Stellen Sie zunächst sicher, dass Sie Ihr Canva-Konto eingerichtet haben, egal ob kostenlos oder Premium.
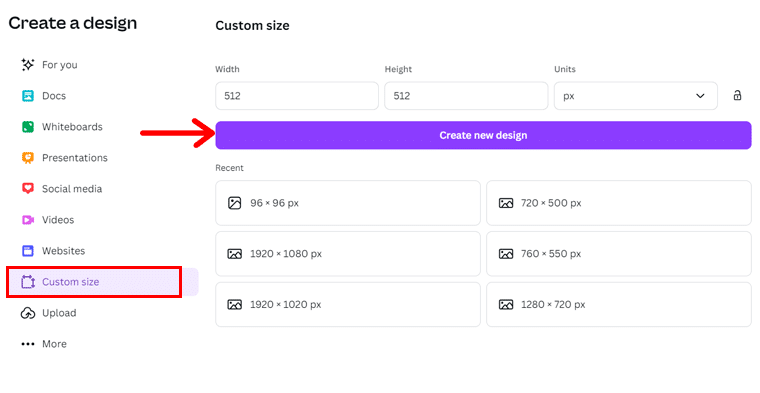
Klicken Sie nun auf die Schaltfläche „ Design erstellen “ und anschließend auf die Option „ Benutzerdefinierte Größe “.
Geben Sie dort die Höhe und Breite des Bildes ein. Gehen wir von 512×512 Pixel aus. Klicken Sie dann auf „ Neues Design erstellen “.

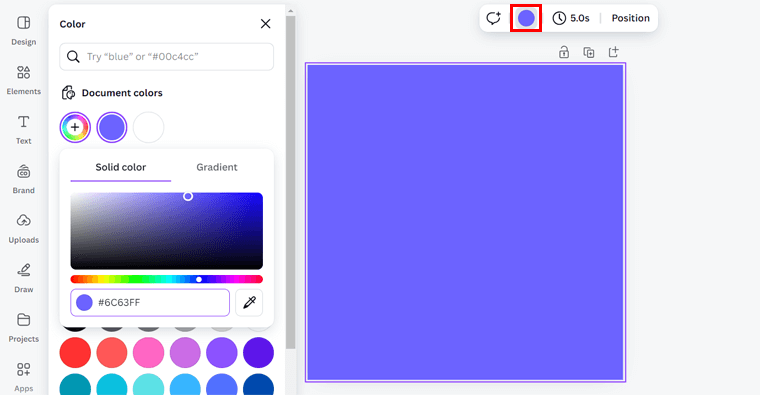
Anschließend können Sie zunächst die Hintergrundfarbe für das Favicon ändern. Wählen Sie einfach den Favicon-Bereich aus und klicken Sie auf „ Hintergrundfarbe “. Wählen Sie dann eine passende Farbe.

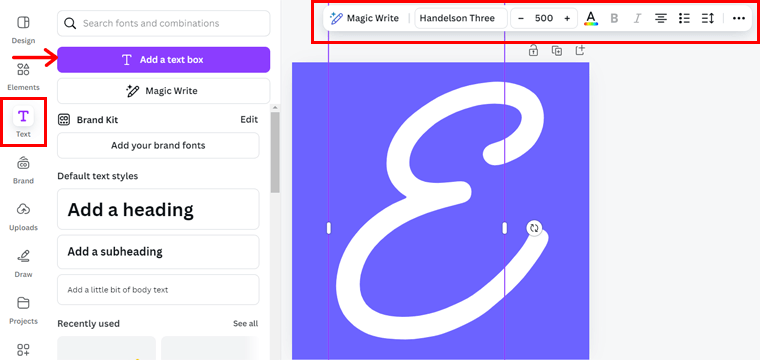
Fügen wir beispielsweise einen einzelnen Buchstaben einer Marke hinzu. Klicken Sie also auf die Option „Text“ und anschließend auf die Schaltfläche „ Textfeld hinzufügen “.
Geben Sie nun den ersten Buchstaben für das Favicon-Symbol ein und beginnen Sie mit der Anpassung. Dazu gehört die Verwendung der Optionen in der Symbolleiste, einschließlich Schriftfamilie, Schriftgröße, Schriftfarbe usw.

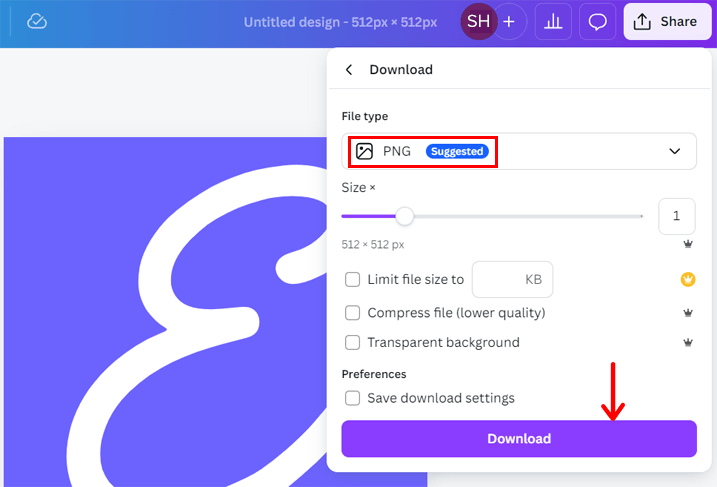
Wenn Sie fertig sind, klicken Sie oben rechts auf die Schaltfläche „Teilen“ . Klicken Sie dann auf „Herunterladen“ . Stellen Sie dort sicher, dass der Dateityp „PNG“ ist, und klicken Sie dann auf „ Herunterladen “.

Ebenso können Sie Ihr Logo hinzufügen und stattdessen ein einzigartiges Favicon erstellen. Und da haben Sie es – ein neues Favicon für Ihre Website!

Schritt 2: Hinzufügen zur Website
Sobald Sie Ihr Favicon fertiggestellt haben, ist es nun an der Zeit, es Ihrer Website hinzuzufügen. Abhängig von der Art der Favicon-Erstellung kann der Prozess des Hinzufügens zur Site unterschiedlich sein.
Beginnen wir mit dem Hinzufügen des Favicons über den HTML-Code.
1. HTML
Weisen Sie zunächst die Browser und andere Plattformen an, Ihr Favicon zu finden. Dazu müssen Sie eine Codezeile in den Abschnitt <head> Ihrer HTML-Datei einfügen.
Warum? Das liegt daran, dass im Abschnitt <head> durch Code ein Zeiger auf das Favicon erstellt werden kann. Browser lesen diese Anweisung und zeigen das gefundene Favicon an.
Wenn Sie mit Tools wie Canva ein einzelnes Favicon erstellt haben, dann nehmen wir an, Sie haben Ihre PNG-Datei als „favicon.png“ gespeichert. Fügen Sie dementsprechend diesen Code zwischen Ihren <head></head>-Tags ein.
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>Hinweis: Stellen Sie sicher, dass Sie Ihr Favicon im Stammverzeichnis Ihrer Website hochladen. Wenn Sie es an einem anderen Ort gespeichert haben, erwähnen Sie es korrekt im href-Attribut.
Angenommen, Sie haben es in einem Unterordner namens „images“ gespeichert. Dann muss Ihr href-Wert „images/favicon.png“ sein.
Mehrere Favicon-Größen erstellt? Wenn Sie Tools wie Favicon.io verwenden, erhalten Sie mehrere Favicons unterschiedlicher Größe. In diesem Fall können Sie sie auf Ihre Website laden, indem Sie die Codes für jedes Symbol im Abschnitt <head> hinzufügen.
Es müssen eindeutige Dateinamen verwendet werden und der Code muss ein „Größen“-Attribut enthalten.
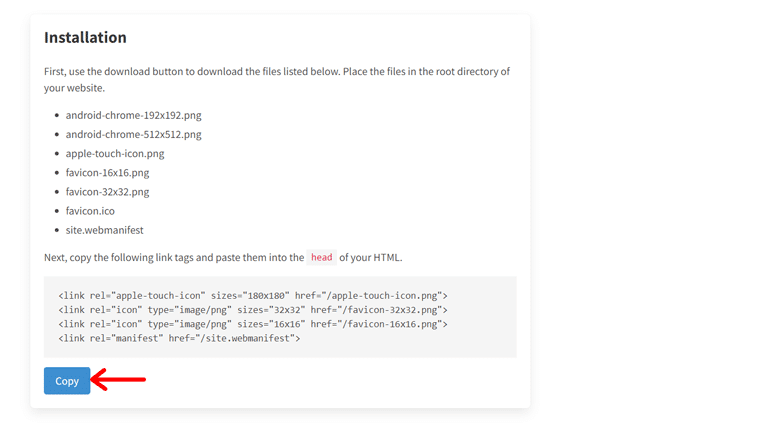
Nehmen wir an, Sie haben Favicon.io verwendet. Während Sie den Ordner herunterladen, finden Sie unten auf der Website den Abschnitt „Installation“ .

Kopieren Sie also nach dem Hochladen des Ordners in das Stammverzeichnis Ihrer Website den Code und geben Sie ihn in den Abschnitt <head> ein.
Zur Vereinfachung haben wir auch den folgenden Code eingefügt:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">Speichern Sie jetzt Ihren HTML-Code und das ist alles, was Sie tun müssen. Unglaublich, oder?
2. WordPress-Website
Angenommen, Sie verwenden eine Website-Builder-Plattform, dann ist der Vorgang zum Hinzufügen des erstellten Favicons zu Ihrer Website einfacher. Ohne Programmieraufwand können Sie es sofort hochladen.
Im Folgenden finden Sie verschiedene Möglichkeiten, ein Favicon zur WordPress-Website hinzuzufügen.
Tatsächlich ist WordPress der beliebteste und am weitesten verbreitete Website-Builder. Ja, über 43,4 % der Websites im Web werden damit erstellt. Nehmen wir also seine Referenz.
Der Prozess ist ähnlich wie bei anderen Website-Buildern. Lass uns gehen!
(i) Allgemeine Einstellungen (Alle Themes)
Melden Sie sich zunächst bei Ihrer WordPress-Website an und navigieren Sie zu „Einstellungen > Allgemein“ .

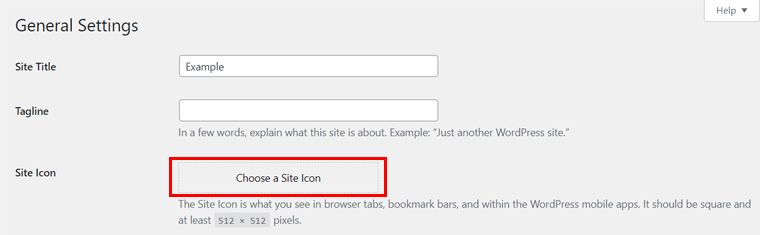
Dort finden Sie die Option „Site-Symbol“ . Klicken Sie also auf die Schaltfläche „ Site-Symbol auswählen “.

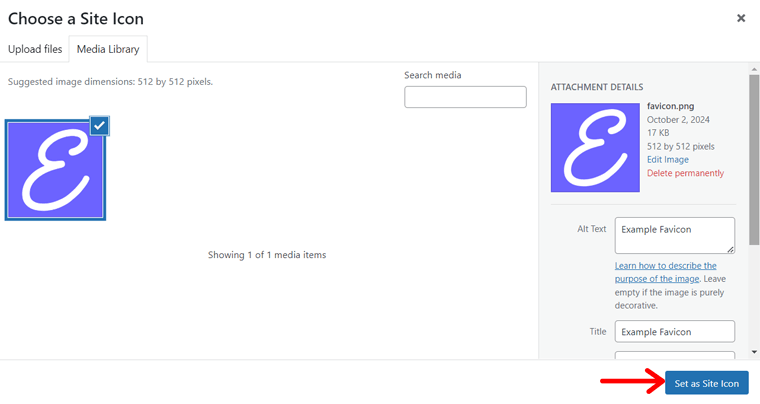
Laden Sie nun Ihr Favicon hoch und klicken Sie auf „Als Site-Symbol festlegen“ .

Als Nächstes werden Sie möglicherweise aufgefordert, das Bild zuzuschneiden. Tun Sie dies bei Bedarf und klicken Sie dann auf „Bild zuschneiden“ . Klicken Sie abschließend auf die Schaltfläche „ Änderungen speichern “, um die allgemeinen Einstellungen zu speichern.
Beachten Sie, dass diese Option für WordPress-Websites möglich ist, die ein beliebiges Theme verwenden.
(ii) Site-Editor (Blockthemen)
Angenommen, Sie verwenden ein Blockthema, sagen wir Twenty Twenty-Four. Dann ist dieser Prozess ideal für Sie, wenn Ihr Logo und Ihr Favicon identisch sind.
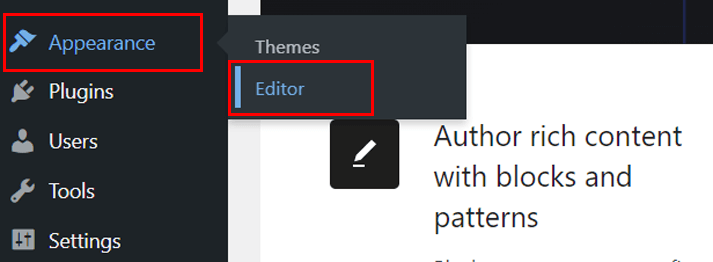
Öffnen Sie einfach Ihr WordPress-Dashboard und navigieren Sie zu „ Darstellung > Editor “.

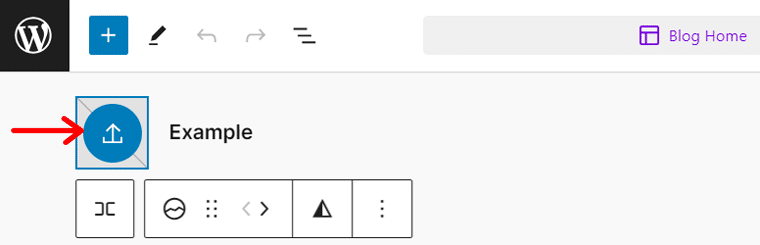
Klicken Sie dort auf die rechte Benutzeroberfläche, um die Website zu bearbeiten. In der Navigation finden Sie den standardmäßig hinzugefügten Block „ Site-Logo “.
Klicken Sie also auf diesen Block und die Option „ Site-Logo hinzufügen “. Laden Sie nun das Bild hoch und klicken Sie auf „ Auswählen “.

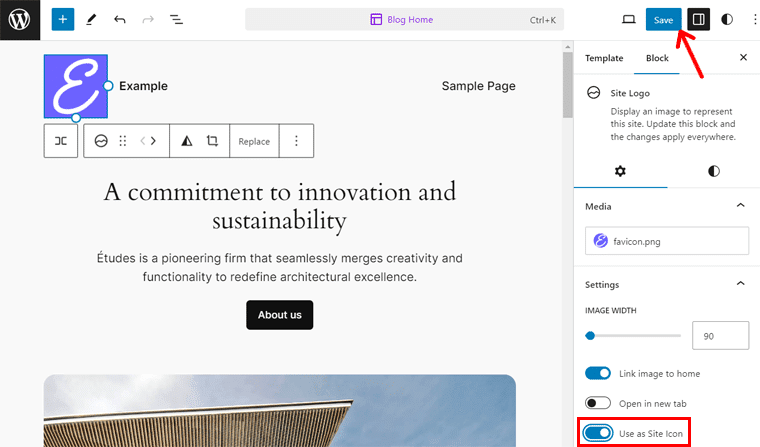
In den Blockeinstellungen auf der rechten Seite sehen Sie die Option „ Als Site-Symbol verwenden “. Aktivieren Sie es und klicken Sie auf die Schaltfläche „Speichern“ .

Stellen Sie außerdem sicher, dass das „Symbol“ durch das Häkchen hochgeladen wird. Wenn ja, klicken Sie erneut auf „Speichern“ .
Kinderleicht!

(iii) Customizer (klassische Themes)
Wenn Sie schließlich ein klassisches Theme verwenden, beispielsweise Kadence, können Sie Ihr Favicon im Customizer anpassen. Hier erfahren Sie, wie Sie es tun können.
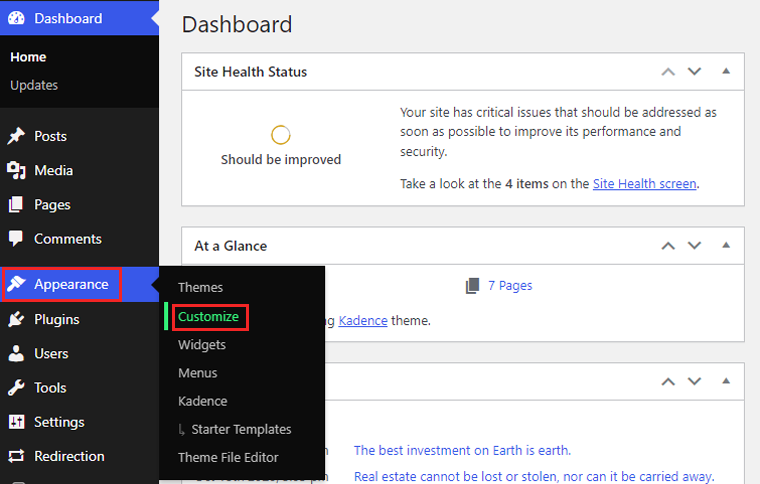
Navigieren Sie in Ihrem WordPress-Dashboard zu „ Darstellung > Anpassen “.

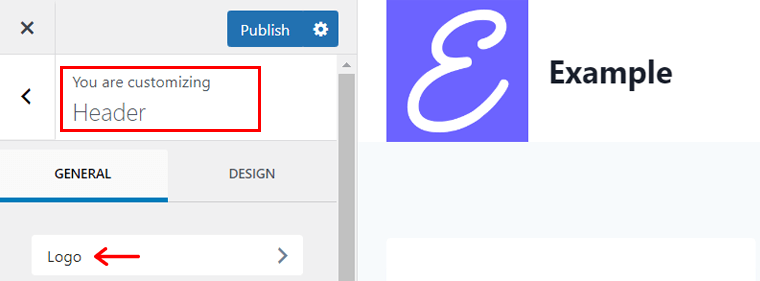
Gehen Sie nun zum Menü „ Kopfzeile“ und dann zu „Logo“ .

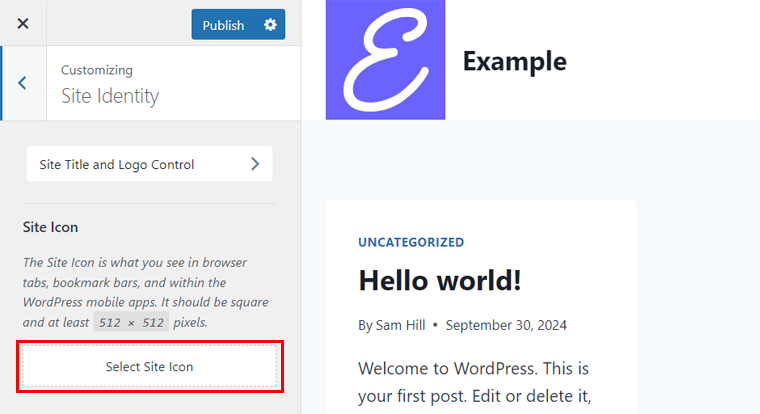
Stellen Sie sicher, dass Sie das Logo bereits hinzugefügt haben. Drücken Sie anschließend auf „ Site Icon “.
Klicken Sie anschließend auf die Schaltfläche „ Site-Symbol auswählen “.

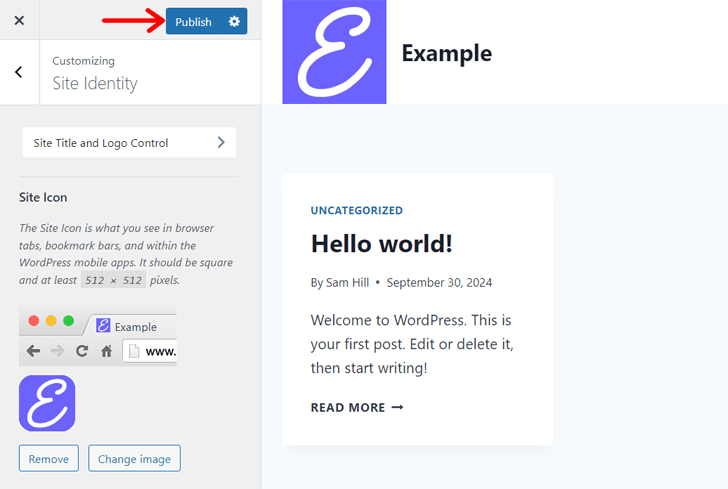
Laden Sie dort das Favicon-Bild hoch und klicken Sie auf „ Auswählen “. Jetzt können Sie entweder „ Bild zuschneiden “ oder „ Zuschneiden überspringen “, wenn WordPress Sie dazu auffordert.
Klicken Sie abschließend auf die Schaltfläche „ Veröffentlichen “. Das ist alles!

Herzlichen Glückwunsch zu Ihrem ganz eigenen Favicon auf Ihrer Website!
Lesen Sie sich unbedingt unsere vollständige Anleitung zum Erstellen einer Website durch!
F. Häufig gestellte Fragen (FAQs)
Hier finden Sie einige Antworten auf die Fragen, die Sie möglicherweise darüber hinaus haben, was ein Website-Favicon ist. Schauen Sie sie sich an!
1. Sind Logos und Favicons gleich?
Ein Favicon ist ein kleines Symbol, das immer an mehreren Stellen neben dem Namen oder der Adresse Ihrer Website angezeigt wird. Sein Hauptziel besteht darin, Webbenutzern die Identifizierung Ihrer Webseiten zu ermöglichen. Logos repräsentieren die Marke jedoch in allen Marketingkanälen.
2. Wie wichtig ist ein Website-Favicon für SEO?
Das Website-Favicon ist für SEO von entscheidender Bedeutung, da es das Benutzererlebnis verbessert und die Markenbekanntheit verbessert. Insgesamt maximiert es die Wahrscheinlichkeit, dass Benutzer zu Ihrer Website zurückkehren und mit ihr interagieren. Dies steigert die SEO Ihrer Website.
3. Kann ich jedes Bild als Website-Favicon verwenden?
Technisch gesehen können Sie jedes Bild als Website-Favicon verwenden. Es ist jedoch ideal, es für die kleine Größe zu entwerfen, in der es angezeigt wird. Stellen Sie daher sicher, dass das Bild einfach, aber fett ist und in einem kompatiblen Format gespeichert ist, damit es auch bei kleineren Auflösungen gut sichtbar ist.
4. Kann ich mein Favicon nach dem Start der Website aktualisieren?
Ja, natürlich können Sie Ihr Favicon jederzeit nach dem Start der Website aktualisieren. Ersetzen Sie einfach die vorhandene Favicon-Datei auf Ihrem Server oder Ihrer Website-Builder-Plattform. Manchmal kann es notwendig sein, den Cache zu leeren, um den Vorgang zu beschleunigen.
5. Benötige ich unterschiedliche Favicons für unterschiedliche Geräte?
Insgesamt empfiehlt es sich, Favicons unterschiedlicher Größe für verschiedene Geräte zu verwenden. Viele Websites verwenden mehrere Favicon-Größen, um sicherzustellen, dass sie bei jeder Auflösung scharf aussehen.
6. Was sind die Herausforderungen bei der Verwendung eines Website-Favicons?
Einige der Herausforderungen bei der Verwendung eines Website-Favicons können begrenzter Designraum, Sicherheit, Website-Geschwindigkeit, Zugänglichkeit und Kompatibilitätsprobleme sein. Trotz dieser Herausforderungen empfehlen wir jedoch, ein Website-Favicon hinzuzufügen.
Abschluss
Das ist alles, was Sie wissen müssen, um zu verstehen, was ein Website-Favicon ist .
Hoffentlich verstehen Sie alles und sind bereit, eines zu erstellen. Nutzen Sie unsere Richtlinien und Schritte zum Erstellen und Hinzufügen Ihres Favicons zur Website.
Wenn Sie weitere Hilfe benötigen, kommentieren Sie unten. Wir beraten Sie auf jeden Fall!
Darüber hinaus ist es ideal, einige unserer hilfreichen Artikel zum Zweck der Website und zu Website-URLs zu lesen.
Nicht zuletzt. Folgen Sie uns auf Facebook, Twitter, LinkedIn und Instagram.
