Was ist eine SVG-Version von Margin
Veröffentlicht: 2023-01-02Ein SVG (skalierbare Vektorgrafik) ist ein XML-basiertes Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. Die SVG-Spezifikation ist ein offener Standard, der seit 1999 vom World Wide Web Consortium (W3C) entwickelt wird. SVG-Bilder und ihr Verhalten werden in XML-Textdateien definiert. Das bedeutet, dass sie durchsucht, indiziert, mit Skripten versehen und komprimiert werden können. Als XML-Dateien können SVG-Bilder mit jedem Texteditor erstellt und bearbeitet werden, werden aber häufiger mit Zeichensoftware erstellt.
Was ist die korrekte Abkürzung für SVG?

Die korrekte Abkürzung für SVG ist „Scalable Vector Graphics“. Dies ist ein Dateiformat, das verwendet wird, um vektorbasierte Bilder zu erstellen.
Grafiken können mithilfe einer HTML-Datei oder einer sva-Datei auf einer Website angezeigt werden. Da es sich bei der Datei um einen Vektor handelt, kann sie vergrößert oder verkleinert werden, ohne dass die Auflösung verloren geht. Darüber hinaus ist es ein Standarddateityp, der einfach zu verwenden ist und weithin unterstützt wird. Wenn Sie nach Möglichkeiten suchen, Grafiken auf Ihrer Website anzuzeigen, ist eine .sva-Datei eine ausgezeichnete Wahl. Diese Anwendung ist einfach zu bedienen und bei vielen Menschen beliebt. Außerdem kann es vergrößert oder verkleinert werden, um seine Auflösung beizubehalten.
Was ist SVG-Höhe und -Breite?

SVG-Höhe und -Breite bezieht sich auf die Höhe und Breite einer skalierbaren Vektorgrafik. SVG-Höhe und -Breite können entweder in absoluten oder relativen Einheiten angegeben werden. Absolute Einheiten werden entweder in Zoll, Zentimeter oder Punkt angegeben. Relative Einheiten werden als Prozentsatz der Höhe oder Breite des SVG-Darstellungsfensters angegeben.
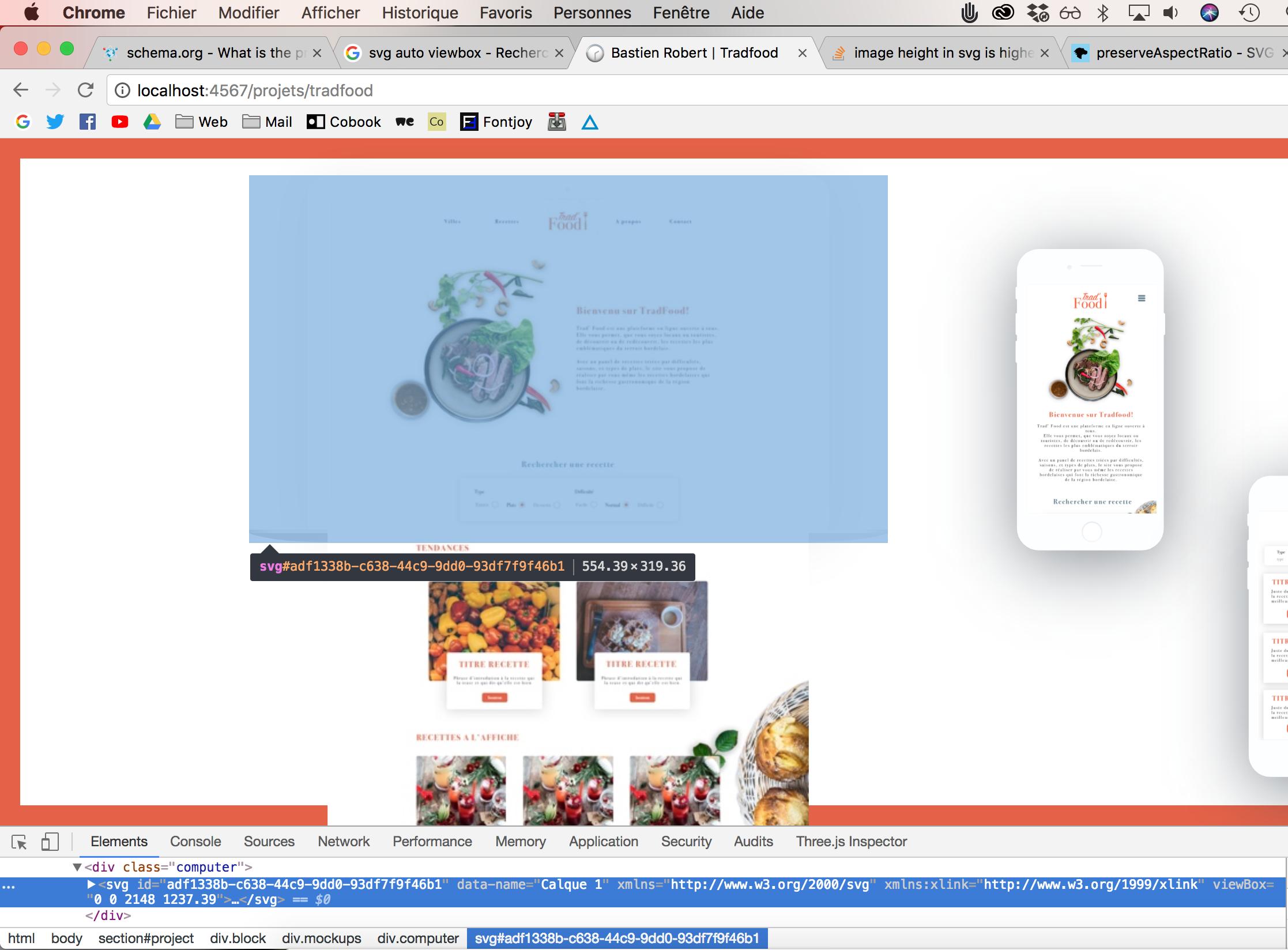
Die Verwendung des viewBox-Attributs bei der Größenanpassung einer SVG zum Drucken stellt sicher, dass die gerenderte SVG unabhängig von der Gerätegröße dieselben Abmessungen hat.
Mit viewBox können Sie ganz einfach ein skalierbares Bild erstellen, das auf jedem Gerät angezeigt werden kann. Sie können viewBox verwenden, um ein Koordinatensystem basierend auf x=0, y=0, Breite, Höhe usw. festzulegen. Als Ergebnis füllt ein Rechteck mit einer Breite von 50 und einer Höhe von 50 die Höhe und Breite eines Bildes aus, das gleichmäßig über die Dimensionen skaliert wurde.
Stellen Sie beim Anpassen der Größe einer SVG zum Drucken sicher, dass Sie das viewBox-Attribut einbeziehen, da die Abmessungen der gerenderten SVG unabhängig von der Größe des Ausgabegeräts identisch sind.
SVG: Das Vektorgrafikformat, das dafür sorgt, dass Ihre Bilder gestochen scharf aussehen
Scribb ist ein Vektorgrafikformat, mit dem Sie die Größe oder Qualität ändern können. Es ist ein Vektorgrafikformat, mit dem Sie es ohne Qualitätsverlust vergrößern oder verkleinern können. Wenn Sie ein Breiten- und Höhenattribut in Pixeln angeben, kann das Bild vergrößert werden, um das gesamte Ansichtsfenster auszufüllen, oder wenn Sie einen Breiten- und Höhenprozentsatz angeben, kann das Bild auf eine kleinere Größe verkleinert werden.
Was ist ein SVG-Element?
Ein Koordinatensystem und ein Ansichtsfenster im svg-Element werden erstellt. Es ist eine Komponente eines SVG-Dokuments, die normalerweise als äußerstes Element der Datei verwendet wird, aber es kann in eine HTML- oder .VG-Datei eingebettet werden. Das xmlns-Attribut ist nur für das äußere svg-Element eines SVG-Dokuments erforderlich.
Es ist nicht nur ein leistungsstarkes Tool zum Erstellen von Grafiken, sondern auch ein leistungsstarkes Format für Animationen. Sie können SVG-Dateien mit nur wenigen Klicks animieren, indem Sie Zeitintervalle festlegen und Übergänge erleichtern. Filter und Effekte sind auch in SVG-Dateien enthalten, mit denen Benutzer atemberaubende visuelle Effekte erstellen können. Die Verwendung von SVG-Dateien ermöglicht es Designern, qualitativ hochwertige Grafiken zu erstellen, die einfach skaliert werden können, um sie an jedes Webprojekt anzupassen. Da SVG-Dateien einfach zu lesen und zu verstehen sind, können sie, egal wie unerfahren eine Person mit Grafikdesign ist, leicht beeindruckende Grafiken erstellen.
Das SVG-Element in HTML
Wie kann ich das svg-Element in HTML verwenden? Dieses Tag gibt den Container für Grafiken an, die im SVG-Format generiert wurden. Ein Grafikbild kann mit einer Vielzahl von Methoden gezeichnet werden, z. B. durch Zeichnen eines Pfads, eines Rahmens, eines Kreises, eines Textfelds usw.
SVG-Rand Css
Die CSS-Eigenschaft „svg margin“ ist eine abgekürzte Eigenschaft zum Festlegen der Margin-Eigenschaft auf allen vier Seiten eines Elements. Die Eigenschaft margin definiert den Abstand außerhalb des Rahmens eines Elements.
Präsentationsattribute können zum Gestalten von SVG-Elementen und auch als CSS-Eigenschaften verwendet werden. Die Fill-Eigenschaft kann in CSS verwendet werden, um die Farbe eines Elements von Rot auf Blau zu ändern. CSS und SVG bieten beide Methoden zum Anzeigen von Text, Maskieren, Filtern und Filtereffekten. Die CSS-Eigenschaften einiger Elemente unterscheiden sich stark von denen anderer Elemente in sva-Dateien . Die Software definiert jetzt Geometrieeigenschaften wie rx und ry in ihrer neuesten Version. Der Eigenschaftstyp, der zum Anwenden von Geometrie auf CSS verwendet wird, ähnlich dem Eigenschaftstyp, der zum Anwenden von Füllungen oder Konturen auf eine Präsentation verwendet wird. CSS kann verwendet werden, um die Form des Elements zu transformieren.

CSS kann auch verwendet werden, um die Breite und Höhe eines >-Elements festzulegen. Wenn Sie die Eigenschaft d verwenden, können Sie die Form des Elements angeben. Wenn Sie die Pseudoklasse a:active verwenden, verwandelt sich die Form beim Klicken in ein Quadrat und die Füllfarbe ändert sich. Sie können die Animation jeder Formklasse verzögern, indem Sie eine Animationsverzögerung im CSS verwenden. Es ist nicht ratsam, diese Techniken bei der Herstellung von Produkten anzuwenden.
SVG 101: Alles, was Sie wissen müssen
Wie kann man CSS mit SVG skalieren? Wenn Sie Ihr SVG mit CSS auf eine beliebige Höhe oder Breite einstellen, werden die Höhen- und Breitenattribute von svg> ignoriert. Sie können eine Inline-Höhe für die SVG-Datei angeben, indem Sie svg.*width: 100%; Höhe: automatisch. Was sind einige Beispiele für Padding onsvg? Aufgrund der Polsterung eines SVG-Elements sind SVG-Formen auf der Leinwand zu sehen. Wenn Sie ein Element am Rand einer SVG-Leinwand haben, können Sie eine Polsterung hinzufügen, damit es nicht herunterfällt. Wenn der Rand größer ist, wird das svg-Element an der gleichen Stelle positioniert wie am anderen Ende. Wie kann ich vg in CSS verwenden? Obwohl wir CSS ohne Codierung mit Daten-URIs verwenden können, funktioniert es nur in Webkit-basierten Browsern. Wenn Sie encodeURIComponent() als encode-Methode verwenden, funktioniert die encode-Methode allgemein. Um ein Bild zu senden, müssen Sie XML-Attribute xmlns wie die folgenden haben: XMLns=' http: //www.w3.org/2000/svg'. Es wird automatisch angezeigt, wenn es nicht vorhanden ist.
SVG-Pfadrand
Es gibt keinen SVG- Pfadrand .
Der Pfad eines Objekts definiert seine Geometrie, einschließlich Bewegungen, Linien, Kurven (sowohl kubische als auch quadratische), Bögen und geschlossene Pfade. Zusammengesetzte Pfade (dh Pfade mit mehreren Unterpfaden) können verwendet werden, um zu ermöglichen, dass Effekte wie Ringlöcher in Objekten erscheinen. Die Syntax, das Verhalten und die DOM-Schnittstellen für SVG-Pfade werden in diesem Kapitel beschrieben. Pfaddaten enthalten eine Reihe von Befehlen, gefolgt von einem einzelnen Zeichen. Da die Pfaddaten prägnant sind, müssen keine großen Dateien abgelegt und schnell heruntergeladen werden. Um die Lesbarkeit zu verbessern, kann jeder Pfadtyp in mehrere Zeilen mit Zeilenumbruchzeichen aufgeteilt werden. Wenn Attribute geparst werden, werden sie auf Leerzeichen normalisiert, indem normalisierte Leerzeichen verwendet werden.
Pfaddaten werden verwendet, um die Form einer Form mithilfe des <string>-Werts anzugeben. Im Abschnitt Pfaddaten-Fehlerbehandlung gibt es Regeln, die die Behandlung von Fehlern innerhalb der Zeichenfolge handhaben. Zu Beginn müssen Sie moveto zum Pfaddatensegment (falls vorhanden) befehlen. Es ist sinnvoll, vom Beginn des Teilpfades bis zum Ende des Teilpfades automatisch eine gerade Linie zu ziehen. Dieses Wegsegment könnte eine Länge von Null haben. Das Schlusssegment des Teilpfads wird mit dem Anfangssegment verbunden, wenn der aktuelle Wert von stroke-linejoin als Startsegment verwendet wird. Das Verhalten eines geschlossenen Unterpfads unterscheidet sich von dem eines offenen Unterpfads, der keine verbindenden Segmente hat.
In Python wird die Möglichkeit, geschlossene Pfade zu segmentieren, derzeit nicht von einem Befehl unterstützt. Um gerade Linien vom aktuellen Punkt zu einem neuen zu zeichnen, kann eine Vielzahl von lineto-Befehlen verwendet werden. Wenn ein relativer l-Befehl verwendet wird, endet die Zeile mit dem Symbol (cPX x, Cpy x). In diesem Fall wird durch den relativen h-Befehl bei positivem x-Wert eine horizontale Linie in Richtung der positiven x-Achse gezeichnet. Die ersten fünf Beispiele umfassen ein kubisches Bezier-Pfadsegment. Dies ist eine Liste von Ellipsenbogenbefehlen. Wenn ein relativer Befehl verwendet wird, endet der Bogen (cpy und y werden beide durch C dargestellt) in X-Reihenfolge.
Dieses Diagramm stellt die vier Bögen wie folgt dar: Großbogen-Flagge, Sweep-Flagge und Pfeil-Flagge. Die EBNF muss wie jede andere Produktion zur selben Zeit und am selben Ort verarbeitet werden, wenn ein Charakter nicht mehr den Anforderungen der Produktion entspricht. Wenn die Eigenschaft d den Wert Null hat, ist das Rendern deaktiviert. Beim Berechnen einer Kappenform und beim Erstellen von Markierungen wird eine Standardrichtung an Segmentgrenzen ignoriert. Wenn entweder rx oder ry null ist, wird der Bogen als gerades Liniensegment (eine zu verfolgende Linie) betrachtet, das die Endpunkte verbindet. Diese Skalierungsoperation kann im Anhangabschnitt der mathematischen Formel gefunden werden. Pfadsegmente ohne Länge werden abhängig von den folgenden Bedingungen unterschiedlich gerendert.
Mit dem Attribut „pathLength“ kann der Autor die Gesamtlänge des Pfads berechnen, damit der Benutzeragent seine Berechnungen der Entfernung entlang des Pfads skalieren kann. Eine Operation mit der Länge Null kann durch ein 'Pfad'-Element ausgeführt werden. Die Pfadlängenberechnung besteht aus nur wenigen Befehlen: lineto, curveto und arcto.
SVG-Pfade: Die Grundlagen
Füllen Sie den Pfad *br* mit der Füllung *br* aus. Sie können eine Füllung oder einen Strich verwenden, um in SVG alles zu zeichnen, was Sie wollen. Pfade können verwendet werden, um einen Raum auszufüllen und Striche zu erstellen. Es ist möglich, neben Pfaden auch Formen zu erstellen, die mit Füllungen oder Strichen zu schwierig zu zeichnen sind.
Zur Navigation können Maßstäbe und Routen verwendet werden.
Pfadelemente können auf die gleiche Weise skaliert werden wie in jedem anderen Element in SVG. Wenn Sie möchten, dass ein Pfad sehr groß oder sehr klein ist, können Sie diese Funktion nutzen. Skalen sind auch ein effektives Werkzeug, um die Form eines Pfads zu ändern.
Es zeigt Ihnen die Pfade und Filter an. Pfadelemente können in SVG genauso gefiltert werden wie andere Elemente. Wenn Sie einen sehr dünnen oder dicken Pfad wünschen, kann diese Funktion nützlich sein. Zusätzlich zum Ändern der Pfadform kann ein Filter verwendet werden.
