Was ist Headless WordPress und sollten Sie es verwenden? (Für und Wider)
Veröffentlicht: 2022-12-12Wir werden oft von Benutzern gefragt, was Headless WordPress ist und sollten sie es verwenden?
Headless WordPress trennt den Back-End-Verwaltungsbereich von WordPress vom Front-End, das Besucher sehen. Dadurch können Entwickler verschiedene Technologien für den Frontend-Teil einer Website verwenden und gleichzeitig die Stabilität und Sicherheit von WordPress beibehalten.
In diesem Artikel erklären wir, was Headless WordPress ist und ob Sie es verwenden sollten. Wir werden auch über die Vor- und Nachteile einer Headless-WordPress-Website sprechen.

Hier ist ein kurzer Überblick über die Themen, die wir in diesem Leitfaden behandeln werden:
Was ist Headless WordPress?
Headless WordPress ist ein Begriff für jede Website, die WordPress als Backend-Software zur Verwaltung von Daten und Inhalten verwendet, aber separate Technologien verwendet, um die Daten auf dem Frontend anzuzeigen.
Als Backend wird der Verwaltungsbereich einer Website bezeichnet. Hier erstellen Sie Inhalte wie Beiträge und Seiten, installieren Plugins, verwalten Kommentare und vieles mehr.

Frontend ist der öffentlich sichtbare Bereich Ihrer Website.
Das sehen die Benutzer, wenn sie Ihre Website mit ihren Browsern besuchen.

WordPress kümmert sich normalerweise um beide Komponenten in einer robusten Software. Sie können einfach ein beliebiges WordPress-Theme verwenden, um Ihre Website anzuzeigen.
Einige Entwickler und Websitebesitzer haben jedoch möglicherweise andere Anforderungen, wenn sie andere Technologien wie React.js, Angular.js, Faust.js und andere verwenden müssen, um ein benutzerdefiniertes Frontend für ihre Website zu erstellen.
Headless WordPress ermöglicht es ihnen, diese Technologien zu nutzen und gleichzeitig WordPress im Backend für eine einfachere Inhaltsverwaltung zu verwenden.
Wie Headless WordPress funktioniert?
WordPress verfügt über einen benutzerfreundlichen Admin-Bereich, in dem Sie Inhalte erstellen und Ihre Website verwalten. Es enthält auch eine Templating-Engine, um das Front-End Ihrer Website mithilfe von Themen anzuzeigen.
Weitere Einzelheiten finden Sie in unserem Artikel darüber, wie WordPress hinter den Kulissen funktioniert.
WordPress wird auch mit einer API namens WordPress REST API ausgeliefert.
Diese API bietet Entwicklern eine Programmierschnittstelle für den Zugriff auf WordPress-Websitedaten im JSON-Format.
Beim Erstellen einer Headless-WordPress-Website verwenden Entwickler die REST-API, um Daten aus WordPress abzurufen. Danach können sie es in ihren Apps oder anderen Front-End-Technologien wie React.js, Angular.js, Faust.js und mehr verwenden, um eine benutzerdefinierte Website zu erstellen.
Was sind die Vorteile der Verwendung von Headless WordPress?
Headless WordPress kann in einigen spezifischen Szenarien von Vorteil sein. Wir werden über einige der Vorteile der Verwendung von Headless WordPress in diesen sprechen.
1. Headless WordPress kann schneller sein als eine normale WordPress-Website
Viele Entwickler glauben, dass Headless WordPress verwendet werden kann, um eine viel schnellere WordPress-Website zu erstellen.
Durch die Trennung des Front-Ends der Website mithilfe von Technologien wie React.js versuchen viele Entwickler, effizienteren Code als die meisten WordPress-Themes zu liefern.
Unserer Erfahrung nach funktionieren einfachere WordPress-Leistungsoptimierungstechniken jedoch genauso gut wie Headless WordPress für die meisten Websites und Anwendungsfälle kleiner Unternehmen.
2. Integrieren Sie Headless-WordPress-Daten in andere Apps
Angenommen, Sie haben eine mobile App und möchten nun Ihren Blog oder einen anderen Abschnitt Ihrer WordPress-Website in diese App integrieren.
Headless WordPress kann Ihnen helfen, Ihre WordPress-Daten in andere Apps zu bringen, und Sie können verschiedene Technologien verwenden, um eine nahtlose Benutzererfahrung zu schaffen.
Ebenso, wenn Sie eine statische Website haben und einen dynamischen Abschnitt nur für einen bestimmten Abschnitt wie einen Blog, Rezensionen oder einen Online-Shop benötigen. Dann kann Headless WordPress WordPress-Daten in Ihre statische Website integrieren.
3. Veröffentlichen Sie auf mehreren Plattformen über Headless WordPress
Headless WordPress macht Ihre WordPress-Daten portabel, sodass Sie sie überall hin mitnehmen können.
Sie können die Daten in Ihren Marketingkampagnen verwenden, auf Social-Media-Plattformen posten, sie auf IoT-Geräten wie intelligenten Lautsprechern verwenden, ein Tool für künstliche Intelligenz füttern, sich mit virtuellen Assistenten verbinden und vieles mehr.
4. Headless WordPress ist weitaus günstiger als proprietäres Headless CMS
Headless WordPress ist weitaus erschwinglicher und leistungsfähiger als proprietäre „Unternehmens-CMS“-Lösungen wie Contentful, die Sie allein für das Hosting leicht Zehntausende kosten werden (Entwicklungskosten nicht inbegriffen).
Was sind die Nachteile einer Headless WordPress Website?
Das Erstellen einer Headless-WordPress-Website kann Ihrer Website auch bestimmte Nachteile bringen. Werfen wir einen Blick auf einige davon.
1. Headless WordPress ist teurer im Vergleich zu traditionellen WordPress-Seiten
Sie müssen einen Entwickler beauftragen, um ein benutzerdefiniertes Frontend für Ihre Website zu erstellen. Dies könnte leicht in den Bereich von Zehntausenden von Dollar gehen.
Wenn Sie ein Entwickler sind, verbringen Sie wertvolle Zeit damit, ein benutzerdefiniertes Frontend zu erstellen.
Selbst wenn Sie ein Front-End-Entwicklungsframework verwenden, würde es mehr Zeit und Mühe kosten, als ein fertiges WordPress-Theme mit ordnungsgemäßem Caching auf Server- / DNS-Ebene zu verwenden.
2. Einige WordPress-Plugins funktionieren möglicherweise nicht
Plugins sind wie Apps für Ihre WordPress-Website und ermöglichen es Ihnen, Ihrer Website neue Funktionen hinzuzufügen und ihre Funktionalität zu erweitern.
Eine Headless-WordPress-Website kann möglicherweise einige der WordPress-Plugins nicht nutzen.
Beispielsweise sind einige WordPress-Plugin-Daten möglicherweise nicht über die REST-API zugänglich, oder Plugin-Funktionen erfordern möglicherweise ein WordPress-Design, um ordnungsgemäß zu funktionieren.
Vor diesem Hintergrund haben beliebte WordPress-Plugins wie AIOSEO eine REST-API-Erweiterung, mit der Sie SEO-freundliche Headless-WordPress-Sites erstellen können.
3. Wartungskopfschmerzen
Sie verwenden grundsätzlich separate Plattformen für das Front- und Backend Ihrer Website, und Sie müssen beide separat pflegen.
Gelegentlich können Dinge auf beiden Seiten zusammenbrechen. Sie müssen sich auf Entwickler verlassen, um diese Probleme zu lösen. Oder Sie verbringen Ihre eigene wertvolle Zeit damit, sie zu reparieren.
Die zusätzliche Komplexität wird es schwieriger machen, wenn Ihr Unternehmen wächst.
Sollten Sie eine Headless-WordPress-Website verwenden?
Unserer Meinung nach müssen die meisten WordPress-Benutzer keine Headless-WordPress-Website oder andere Arten von Headless-Frameworks verwenden.
Es ist teuer, unnötig kompliziert und für die große Mehrheit der Website-Eigentümer, Blogger, kleinen Unternehmen oder Online-Shops nicht geeignet.
Wenn zum Beispiel Geschwindigkeit und Leistung Ihr Hauptanliegen sind, dann kann Ihre bestehende WordPress-Website jede Headless-WordPress-Website leicht schlagen.
Alle führenden WordPress-Caching-Plugins verfügen über Seiten-Caching, Cache-Vorladen, Objekt-Caching und gzip-Komprimierungsfunktionen.
Das Aktivieren dieser Funktionen kann die Geschwindigkeit Ihrer Website erheblich steigern, ohne dass Entwickler eingestellt werden müssen.
Kombinieren Sie dies mit einem leistungsstarken CDN und einer Webanwendungs-Firewall wie Cloudflare oder Sucuri, und Ihre Website wird noch schneller.
Sehen Sie sich die Fallstudie an, wie wir dafür gesorgt haben, dass WPBeginner schneller lädt als Headless-Websites.
Was die Integrationen betrifft, so gibt es mehr als 59.000 WordPress-Plugins, die Integrationen mit fast jeder verfügbaren Plattform von Drittanbietern anbieten.
Es gibt sogar Tools wie Uncanny Automator, die Integrationen mit WordPress-Websites und Tools von Drittanbietern mit Zapier ermöglichen.
Wenn Sie eine Integration benötigen, die nicht über ein vorhandenes WordPress-Plugin verfügbar ist, sollten Sie vielleicht einen Entwickler beauftragen, ein benutzerdefiniertes Plugin zu schreiben.
Dies kostet viel weniger und Sie können sogar online Geld verdienen, indem Sie es als digitalen Download an andere WordPress-Benutzer verkaufen.

Wer sollte Headless WordPress verwenden?
Wir glauben, dass Headless WordPress nur in ganz bestimmten Szenarien eingesetzt werden sollte.
Zunächst müssen Sie prüfen, ob ein echter Bedarf an Headless CMS besteht.
Zum Beispiel ein Unternehmen, das eine benutzerdefinierte Website oder eine App erstellt hat. Sie benötigen möglicherweise WordPress für einfachere Content-Management-Funktionen, und in diesem Szenario ist es sinnvoll, Headless WordPress zu verwenden.
Zweitens sollten Sie entweder über das Budget verfügen, um Entwickler einzustellen und zu halten, oder über die erforderlichen Fähigkeiten verfügen, um ein Headless-CMS zu verwalten.
Denken Sie daran, dass ein kopfloses WordPress-CMS zum Erstellen einer neuen benutzerdefinierten App verwendet wird oder eines, das WordPress für eine einfachere Erstellung und Verwaltung von Inhalten verwendet.
Wichtige Sache, auf die Sie bei Headless WordPress achten sollten
Als nicht technisch versierter Geschäftsinhaber ist es manchmal schwer zu wissen, ob Sie wirklich kopfloses WordPress brauchen.
Einige WordPress-Entwickler und -Agenturen werden versuchen, Ihnen Headless-Websites aufzudrängen, und Sie müssen wissen, worauf Sie sich einlassen. Denken Sie daran, dass ihre Anreize darin bestehen, Ihnen mehr Geld in Rechnung zu stellen.
Wenn der einzige Grund, warum sie Headless WordPress vorschlagen, Geschwindigkeit oder SEO ist, dann müssen Sie sie fragen, was sie bereits getan haben, um die Geschwindigkeit Ihrer Website zu optimieren, und wie groß die Auswirkungen der Wechsel zu Headless WordPress sein könnten. Wenn Sie keine konkrete Antwort erhalten, sollten Sie eine zweite Meinung einholen.
Sie werden überrascht sein, dass die Verbesserungen für die überwiegende Mehrheit der Websites vernachlässigbar sind, aber die Kosten für die Entwicklung und Wartung von Headless-WordPress-Websites viel höher sind.
Was auch immer Sie tun, lassen Sie sich auf keinen Fall von jemandem überreden, von WordPress zu etwas wie Contentful zu wechseln, da Sie sehr enttäuscht sein werden.
Wir haben gehört, dass zahlreiche Geschäftsinhaber gewechselt haben, nur um zu erkennen, was für einen Fehler sie gemacht haben, und dann wieder zu WordPress konvertiert haben.
Wenn Sie jedoch zu 100% davon überzeugt sind, dass Sie eine Headless-WordPress-Website benötigen, finden Sie unten eine kurze Schritt-für-Schritt-Anleitung.
Wie erstelle ich eine Headless-WordPress-Website?
Es gibt viele Möglichkeiten, eine Headless-WordPress-Website zu erstellen, je nachdem, welche Tools Sie für das Frontend verwenden möchten.
Für dieses Tutorial zeigen wir Ihnen, wie Sie eine kopflose WordPress-Website erstellen, indem Sie nur die von WordPress generierten statischen Seiten verwenden. Dies ist NICHT der flexibelste Weg, um eine Headless-WordPress-Website zu erstellen, aber es ist der einfachste Weg für Anfänger .
Zunächst müssen Sie eine WordPress-Website erstellen, die Sie als Headless-CMS verwenden möchten.
Dies muss eine Live-Website mit eigenem Domainnamen und Webhosting-Konto sein.
Wir empfehlen die Verwendung von SiteGround. Sie sind eines der schnellsten WordPress-Hosting-Unternehmen und ein offiziell empfohlener WordPress-Hosting-Anbieter.
SiteGround-Server werden von Google Cloud betrieben und verfügen über viele integrierte Tools zur Leistungsoptimierung.
Alternativ, wenn Sie etwas mehr ausgeben können, werfen Sie einen Blick auf WP Engine. Ihr Atlas-Plan ist für große Headless-WordPress-Websites konzipiert und richtet sich an Entwickler.
Atlas wird mit einem kostenlosen Sandbox-Konto, modularen benutzerdefinierten Inhalten, vorkonfigurierten Blueprints zur Beschleunigung Ihres Workflows und einer tieferen Integration mit dem WPGraphQL-Plugin geliefert.
Sie können auch eine lokale WordPress-Website auf Ihrem eigenen Computer erstellen.
Danach können Sie mit der Arbeit an Ihrer Website beginnen, indem Sie Beiträge und Seiten hinzufügen. Sie können auch ein WordPress-Theme für Ihre Website auswählen und Ihre Website gestalten.
Sobald Ihre Website fertig ist, müssen Sie das Simply Static-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
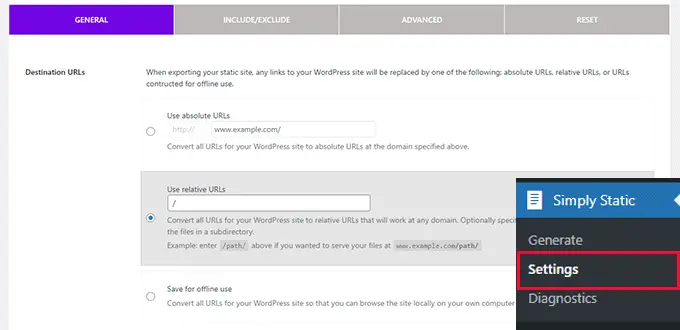
Nach der Aktivierung müssen Sie die Seite Simply Static » Settings besuchen, um das Plugin zu konfigurieren.

Von hier aus können Sie den URL-Pfad auswählen, den Sie in Ihren statischen Dateien verwenden möchten.
Wenn Sie beispielsweise die URL oder den Domänennamen kennen, unter dem Sie Ihre statischen Dateien hosten werden, können Sie diese URL im Feld „Absolute URLs“ angeben.
Wenn Sie sich nicht sicher sind, können Sie die Option „Relative URLs“ verwenden.
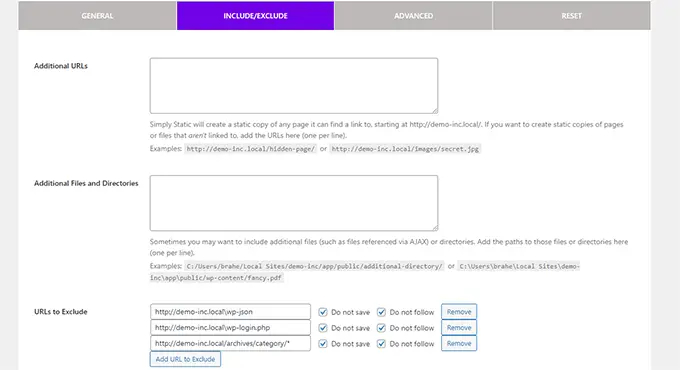
Wechseln Sie als Nächstes auf die Registerkarte „Einschließen/Ausschließen“. Von hier aus können Sie zusätzliche Seiten hinzufügen, die Sie einbeziehen möchten, oder Seiten hinzufügen, die Sie ausschließen möchten.

Sie können auch Regex-Ausdrücke verwenden, um URLs auszuschließen, die einem bestimmten Muster entsprechen.
Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
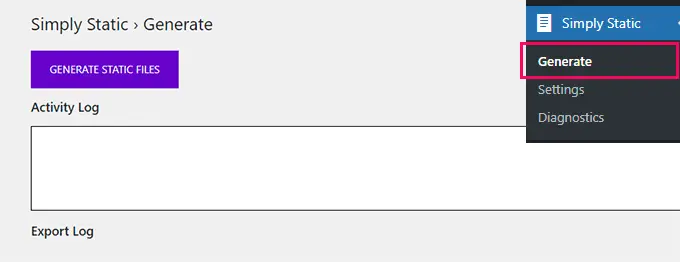
Jetzt können Sie statische Dateien für Ihre Headless-Website generieren. Gehen Sie einfach auf die Seite „ Simply Static » Generate “ und klicken Sie auf die Schaltfläche „Static Files generieren“.

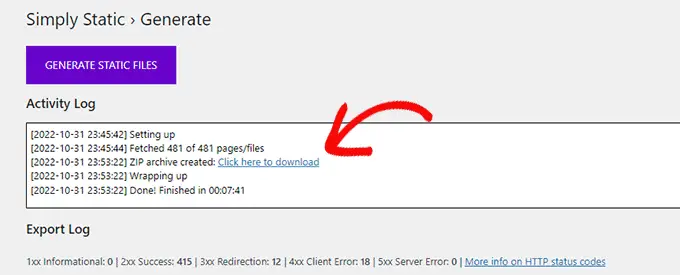
Das Plugin beginnt dann mit dem Crawlen Ihrer Website und speichert statische Dateien in einem temporären Ordner. Je nachdem, wie viele Seiten Ihre Website hat, kann es eine Weile dauern.
Sobald Sie fertig sind, sehen Sie eine Erfolgsmeldung mit einem Link zum Herunterladen von Dateien auf Ihren Computer im ZIP-Archivformat.

Nachdem Sie die ZIP-Datei heruntergeladen haben, müssen Sie sie extrahieren.
Sie können jetzt die extrahierten Dateien auf Ihre Website oder den Server hochladen, auf dem Sie Ihre Headless-Website hosten möchten.
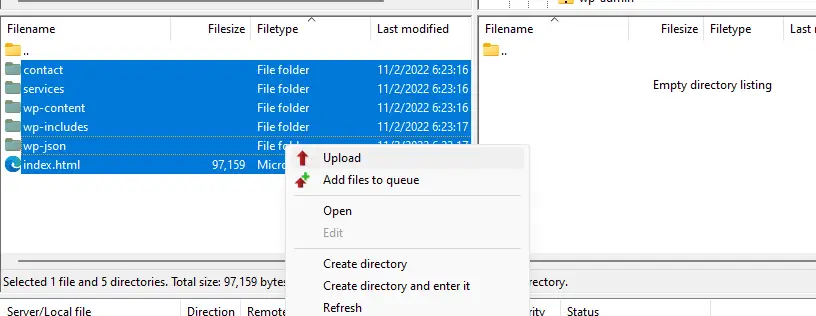
Stellen Sie einfach über einen FTP-Client eine Verbindung zu Ihrer Website her oder verwenden Sie die Dateimanager-App im Hosting-Kontrollfeld.
Sobald die Verbindung hergestellt ist, laden Sie die extrahierten statischen Dateien, die Sie zuvor heruntergeladen haben, auf Ihre Website hoch.

Danach können Sie Ihre statische Website besuchen, um sie in Aktion zu sehen.
Hinweis: Um Ihre statische Website zu aktualisieren, müssen Sie neue Inhalte in Ihrer WordPress-Installation erstellen und dann den gesamten Vorgang erneut wiederholen, um die statischen Dateien zu ersetzen, die Ihren Benutzern bereitgestellt werden.
Es ist wichtig zu beachten, dass dies nicht die flexibelste Art ist, eine statische WordPress-Website zu erstellen.
Wenn Sie eine Headless-WordPress-Lösung wie WP Engine Atlas verwenden, bietet diese bessere Entwicklertools, Starter-Site-Blueprints, Anleitungen, intelligentere Produktionsbereitstellungslösungen und mehr.
Für größere Websites und Unternehmenslösungen empfehlen wir die Verwendung von WP Engine Atlas zusammen mit WPGraphQL, um die volle Leistung von Headless WordPress CMS freizusetzen.
Wenn Sie ein Kleinunternehmer sind und irgendwo gelesen haben, dass Sie eine Headless-WordPress-Site benötigen, um Ihre SEO-Rankings zu verbessern, ist das einfach ein falscher Rat. Sie können ähnliche Ergebnisse erzielen, indem Sie einfach die Leistung Ihrer Website verbessern, indem Sie unserem Leitfaden zur Beschleunigung von WordPress folgen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, was Headless WordPress ist und ob Sie es für Ihre Website verwenden sollten. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines benutzerdefinierten WordPress-Designs ohne Codierung oder unseren Vergleich der besten SMTP-Dienste zur Verbesserung der E-Mail-Zustellbarkeit lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
