Was ist das und wie kann man es aktivieren?
Veröffentlicht: 2023-06-21ImageMagick oder Imagick ist eine der Bibliotheken, die WordPress zur Optimierung von Bildern auf Ihrer Website verwendet. Durch die Generierung von Bildern mit höherer Qualität können sie jedoch auch die Größe Ihrer Bilddateien erhöhen. Dies kann Ihre Website verlangsamen und zu einer schlechten Benutzererfahrung führen. Wie gehe ich also richtig mit WordPress Imagick um?
Um es kurz zu machen: Sie können WordPress Imagick mit einem benutzerfreundlichen Plugin aktivieren. Dann können Sie sicherstellen, dass WordPress jedes Mal Imagick verwendet (im Vergleich zu anderen Bildbibliotheken). In der Zwischenzeit können Sie Ihre WordPress Imagick-Einstellungen so konfigurieren, dass Qualität oder Größe Vorrang haben, um Ihre Ladezeiten zu verkürzen.
Eine Einführung in WordPress Imagick
Sie wissen vielleicht nicht, dass die Plattform das Bild automatisch für Sie optimiert, wenn Sie ein neues Bild auf WordPress hochladen. Dazu greift WordPress auf zwei PHP-Bibliotheken zurück:
- GD-Bibliothek
- Imagick (eine PHP-Erweiterung, die Image Magick verwendet)
Bei beiden handelt es sich um PHP-Module, die bereits auf Ihrem Server (bei den meisten Hosts) installiert sind.
GD Library und Imagick können von jedem zum Ändern der Größe, Zuschneiden, Komprimieren und Optimieren von Bildern verwendet werden. Darüber hinaus können Sie damit den Kontrast von Bildern ändern, die Helligkeit erhöhen und Textüberlagerungen zu Ihren Bildern hinzufügen.
Obwohl diese Bibliotheken ähnlich funktionieren, bevorzugt WordPress im Allgemeinen die Verwendung von Imagick gegenüber der GD-Bibliothek, wenn beide Module auf Ihrem Server installiert sind ( ab WordPress 3.5 ).
Dies liegt daran, dass Imagick eine Vielzahl von Bildformaten unterstützt und in der Regel ein Bild mit höherer Qualität liefert.
Warum WordPress Imagick auf Ihrer Website konfigurieren?
Solange auf Ihrem Hosting-Server das Imagick-Modul installiert ist ( was bei fast allen WordPress-Hosts der Fall ist ), wird WordPress höchstwahrscheinlich bereits Imagick verwenden, um die Bilder Ihrer Website zu optimieren.
Das heißt, Sie müssen nichts tun, nur um die WordPress Imagick-Optimierung zu aktivieren ( vorausgesetzt, das Modul ist bereits auf Ihrem Server installiert ).
Möglicherweise möchten Sie jedoch anpassen, wie Imagick Ihre Bilder optimiert, indem Sie entweder eine aggressivere Optimierung verwenden ( was die Bildqualität etwas verringern könnte ) oder eine geringere Optimierung verwenden ( wodurch Bilder mit höherer Qualität erstellt werden, allerdings auf Kosten der Dateigröße ).
Wenn Sie beispielsweise eine Foto-Website betreiben, möchten Sie möglicherweise die WordPress Imagick-Einstellungen anpassen, um sicherzustellen, dass es bei Ihren Portfolio-Bildern nicht zu Qualitätsverlusten kommt.
Glücklicherweise können Sie ein Plugin verwenden, um die WordPress Imagick-Einstellungen nach Ihren Wünschen anzupassen. Anschließend können Sie wählen, ob WordPress der Geschwindigkeit oder der Qualität Priorität einräumen soll.
So aktivieren Sie WordPress Imagick (3 Schritte)
Schauen wir uns nun an, wie Sie WordPress Imagick aktivieren und die Art und Weise konfigurieren, wie die Bibliothek Ihre Bilder verwaltet.
Schritt 1: ImageMagick Engine installieren und aktivieren ️
Der einfachste Weg, WordPress Imagick zu aktivieren und zu konfigurieren, ist die Verwendung eines kostenlosen WordPress-Plugins wie ImageMagick Engine.
Mit diesem Plugin können Sie WordPress jederzeit anweisen, Imagick über die GD-Bibliothek zu verwenden.
Besser noch: Sie können verschiedene Bildgrößen hinsichtlich Geschwindigkeit oder Qualität optimieren, was es ideal für eine Vielzahl von Website-Besitzern macht. Es ist auch eine großartige Lösung, wenn Imagick derzeit nicht auf Ihrem Server aktiviert ist, da Sie es einfach aktivieren können.
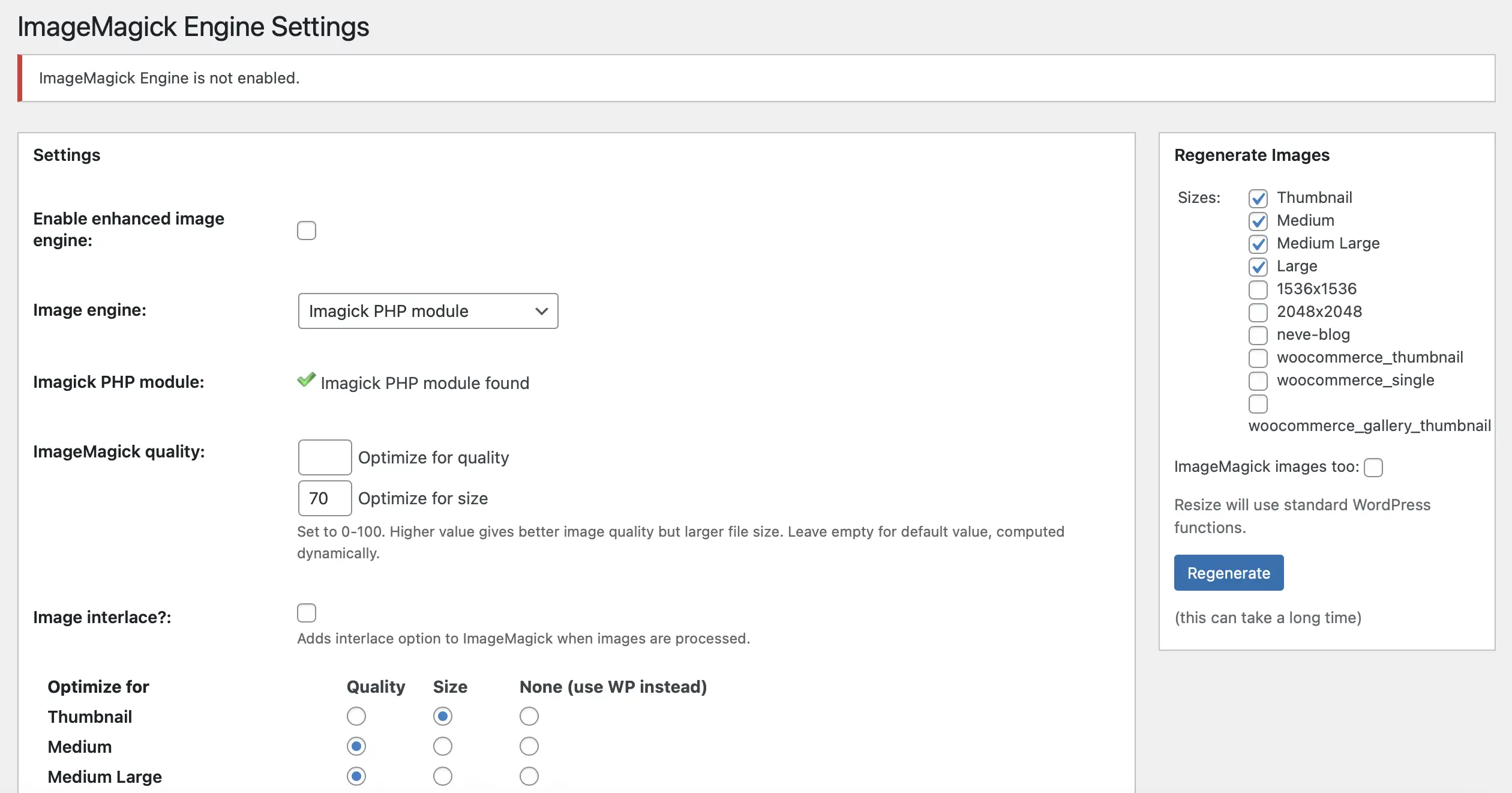
Das Plugin ist völlig kostenlos, Sie können es also direkt in Ihrem WordPress-Dashboard aktivieren. Navigieren Sie nach erfolgreicher Aktivierung zu Einstellungen > ImageMagick Engine :

Hier erhalten Sie möglicherweise eine Meldung, dass die ImageMagick Engine nicht aktiviert ist. Wenn dies der Fall ist, müssen Sie lediglich das Kästchen mit der Aufschrift „Erweiterte Bild-Engine aktivieren“ ankreuzen. Klicken Sie nun auf Änderungen speichern .
Schritt 2: Passen Sie die WordPress Imagick-Einstellungen an ️
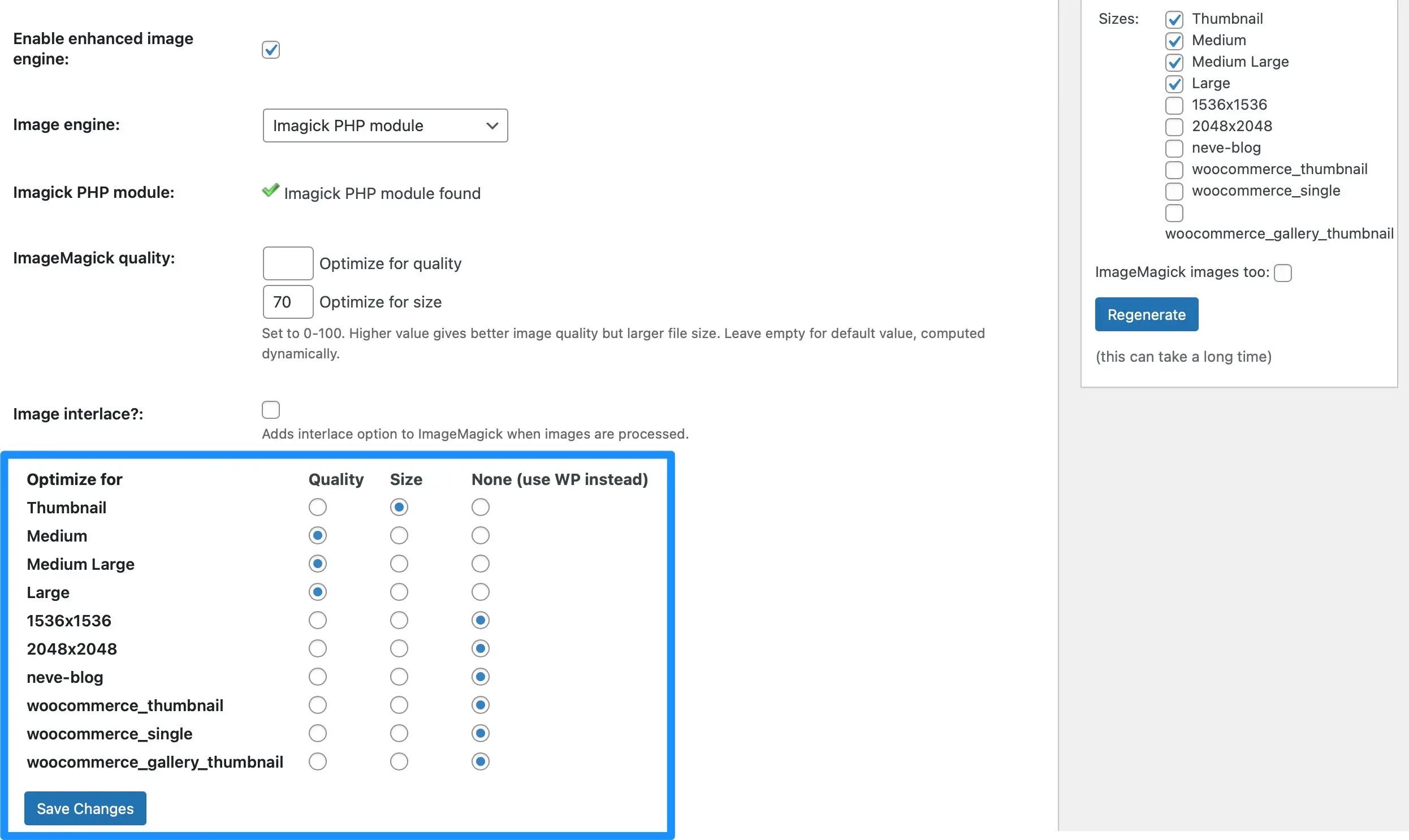
Nachdem Sie ImageMagick Engine aktiviert haben, können Sie die Einstellungen des Plugins anpassen. Scrollen Sie nach unten zum Abschnitt „Optimieren für“ . Hier sehen Sie alle verschiedenen Bildformate, die WordPress unterstützt:

Hier können Sie festlegen, ob sich WordPress Imagick für jeden Bildtyp auf die Bildgröße oder die Qualität konzentrieren soll.
Beispielsweise möchten Sie möglicherweise die Art und Weise ändern, wie Imagick alle Miniaturansichten auf Ihrer Website verarbeitet. Wenn Sie das Kontrollkästchen „Größe“ aktivieren, führt dies zu einer sehr kleinen Dateigröße, aber auch zu einer geringeren Bildqualität. Dieser Qualitätsverlust ist jedoch möglicherweise nicht sehr auffällig, da es sich bei Miniaturansichten ohnehin um sehr kleine Bilder handelt.
Bei großen Bildern kann es jedoch vorteilhafter sein, ein scharfes, gestochen scharfes Bild anzuzeigen, da diese besser sichtbar sind. Daher können Sie neben „Groß“ auch „Qualität“ wählen.
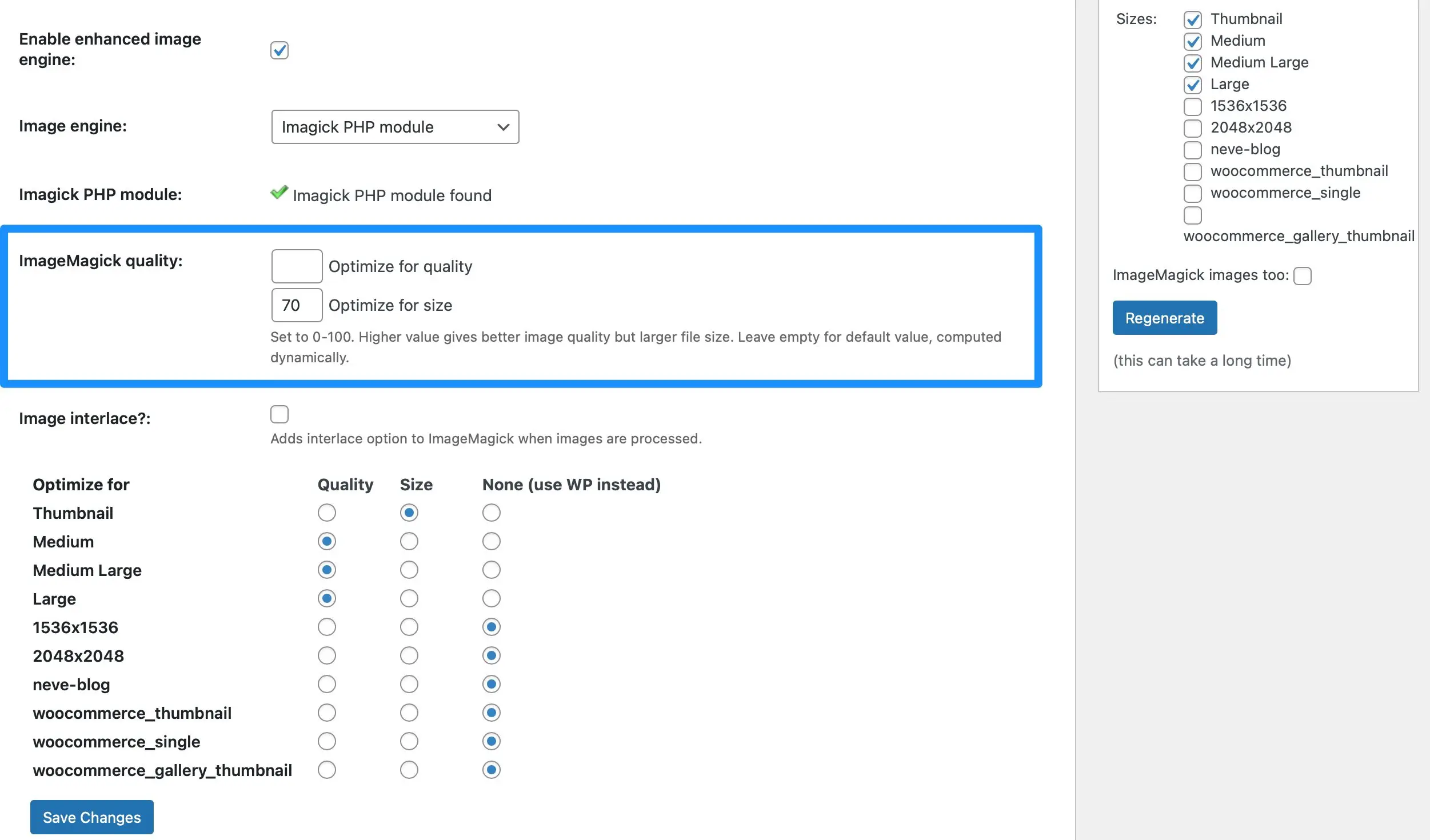
Darüber hinaus können Sie im ImageMagick-Qualitätsbereich verschiedene Größen- und Qualitätseinstellungen ausprobieren:


Geben Sie einfach eine Zahl zwischen 0 und 100 in die Felder „Für Qualität optimieren“ und „Für Größe optimieren“ ein. Es ist wichtig zu beachten, dass ein höherer Wert im Feld „Für Qualität optimieren“ zu einer größeren Bilddatei führen kann.
Wenn Sie noch nicht sicher sind, was Sie erreichen möchten, können Sie die Felder leer lassen und ImageMagick ermittelt dies automatisch. Klicken Sie nun auf „Änderungen speichern“ , um Ihre WordPress Imagick-Einstellungen zu aktualisieren.
Schritt 3: Wenden Sie Ihre WordPress Imagick-Einstellungen auf vorhandene Bilder an ️
Zu diesem Zeitpunkt wendet das ImageMagick Engine-Plugin Ihre konfigurierten WordPress Imagick-Einstellungen nur auf neue Bilder an, die Sie hochladen. Möglicherweise möchten Sie die Imagick-Einstellungen jedoch auf vorhandene Bilder auf Ihrer Website anwenden.
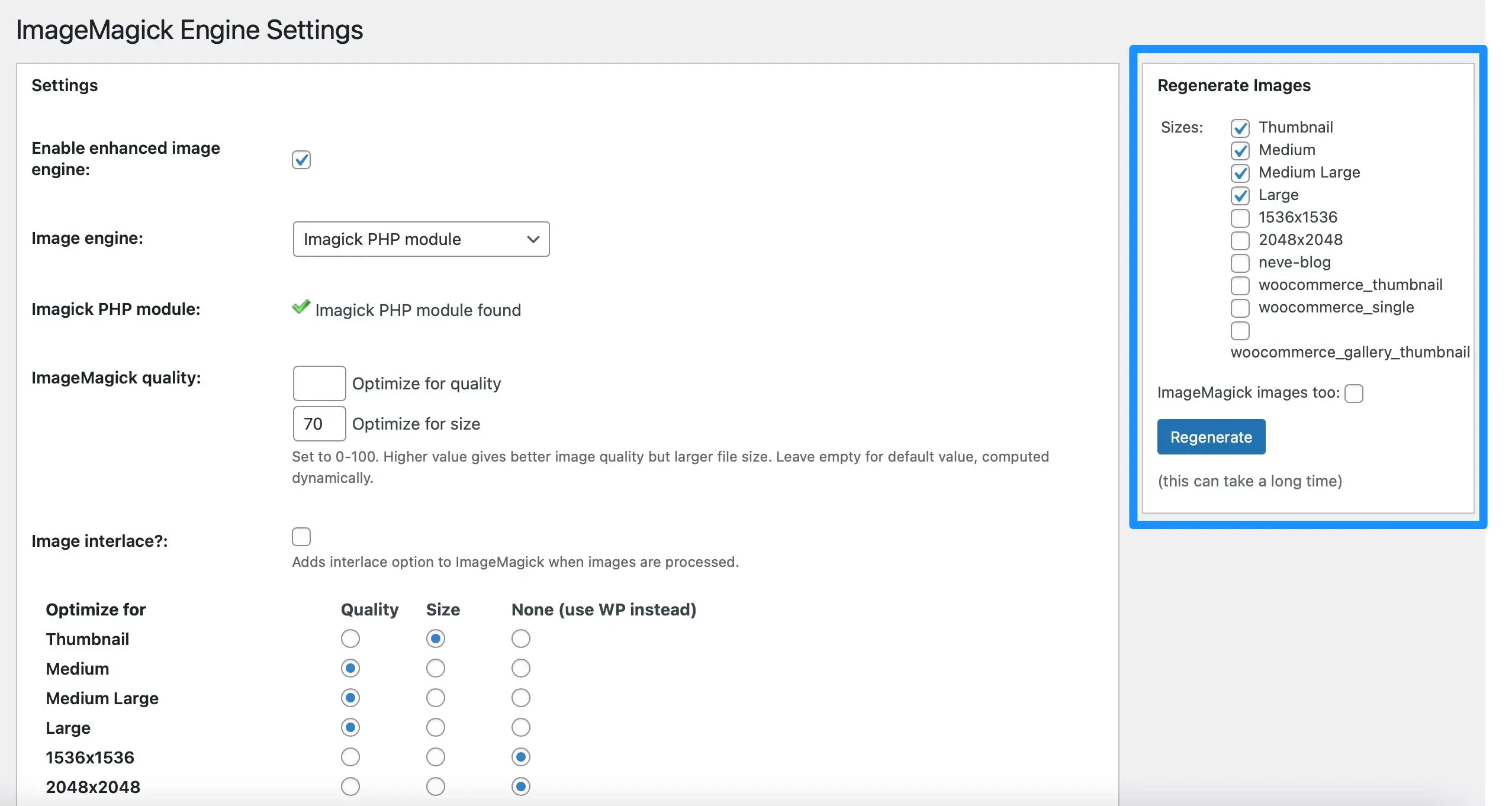
Dazu müssen Sie Ihre vorhandenen Bilder neu generieren. Sie können dies tun, indem Sie zu Einstellungen > ImageMagick Engine gehen. Gehen Sie dann zum Abschnitt „Bilder neu generieren“ auf der rechten Seite Ihres Bildschirms:

Markieren Sie hier auch alle Bildtypen, auf die Sie Ihre ImageMagick-Einstellungen anwenden möchten. Klicken Sie dann auf „Neu generieren“ . Jetzt entsprechen alle Bilder auf Ihrer Website Ihren spezifischen WordPress Imagick-Anforderungen.
Sehen Sie die Meldung „ImageMagick PHP-Modul nicht gefunden“?
Wenn in den Einstellungen des Plugins neben der Zeile mit dem Imagick-PHP-Modul die Meldung „ImageMagick PHP-Modul nicht gefunden“ angezeigt wird, bedeutet dies, dass das Imagick-Modul nicht auf Ihrem Server installiert ist.
Leider ist dies etwas schwieriger zu beheben.
Wenn Sie einen WordPress-Hosting-Anbieter nutzen, empfehlen wir Ihnen, diesen um Hilfe zu bitten und zu prüfen, ob er das Modul für Sie installieren kann.
Andernfalls müssen Sie sich über SSH mit Ihrem Server verbinden und das Modul mithilfe von Befehlen installieren. Normalerweise ist es so etwas wie sudo apt-get install php-imagick .
Erhalten Sie mehr Kontrolle über WordPress Imagick
Standardmäßig verwendet WordPress Imagick, um alle Bilder zu optimieren, die Sie in die Medienbibliothek hochladen. Sie haben jedoch keine Möglichkeit, die Funktionsweise dieser Optimierung zu steuern.
Daher ist es eine gute Idee, WordPress Imagick zu aktivieren und die Einstellungen anzupassen, um die Leistung Ihrer Website zu verbessern.
Um es noch einmal zusammenzufassen: Hier sind drei Schritte, um WordPress Imagick zu aktivieren:
- Installieren und aktivieren Sie das ImageMagick Engine-Plugin. ️
- Passen Sie die WordPress Imagick-Einstellungen an. ️
- Wenden Sie Ihre WordPress Imagick-Einstellungen auf vorhandene Bilder an. ️
Haben Sie Fragen zu WordPress Imagick? Lass es uns im Kommentarbereich unten wissen!
