Was ist Scrollytelling? Sowie 4 authentische Scrollytelling-Illustrationen
Veröffentlicht: 2022-11-02Suchen Sie nach Scrollytelling-Illustrationen?
Wenn Sie die Arbeit mit digitalen Inhalten erledigen, könnten Sie von „Scrollytelling“ gehört haben. Allerdings ist diese teilnehmende Layoutanwendung vergleichsweise neu. Sie fragen sich also vielleicht, wie es funktioniert und welche Arten von Websites das System anwenden können.
Glücklicherweise ist Scrollytelling ziemlich eindeutig, und alle Arten von Website-Eigentümern können es verwenden, um die Aufmerksamkeit ihrer Benutzer zu gewinnen. Außerdem können Sie es mit vielen WordPress-Themen auf Ihrer Webseite einrichten.
„Scrolltelling“ ist eine elektronische Erzählmaschine, die eine Geschichte vertikal erzählt und die Verbraucher dazu zwingt, zu scrollen. Dieser Internet-Design-Wahn hat in den letzten Jahren begonnen, Fahrt aufzunehmen:

Wir werden unten einige weitere Beispiele für Scrollytelling vorstellen, aber der Standardgedanke ist, dass es normalerweise aus vielen auffälligen Fotos und Grafiken in voller Breite besteht. Darüber hinaus kann es innovative Design- und Stilelemente wie Parallax-Scrolling, GIFs und Animationen bieten.
Internet-Websites mit einer Webseite verwenden normalerweise das Scrollytelling-System, aber es gibt keinen Grund, warum es nicht genauso gut auf Websites mit mehreren Webseiten verwendet werden kann. Es könnte zum Beispiel praktisch sein, wenn Sie einen Job als Freiberufler absolvieren möchten, getrennt von den restlichen schriftlichen Inhalten.
Der wichtigste Vorteil von Scrollytelling besteht darin, dass es eine äußerst aktive Benutzererfahrung (UX) schaffen kann. Dies ist in der heutigen digitalen Umgebung von entscheidender Bedeutung, in der sich die Internetnutzer normalerweise auf zusätzliche und qualitativ hochwertigere Multimedia-Inhalte verlassen können.
Auch Scrollytelling ist für bestimmte Anwendungen besonders gut geeignet. Zum Beispiel eignet es sich gut für sehr umfangreiches redaktionelles Storytelling, das in Zeitschriftenoptionen weit verbreitet ist.
Es wird auch oft mit interaktiven Infografiken und Datenvisualisierungen verwendet. Damit wäre Scrollytelling hervorragend geeignet, um die Ergebnisse einer anspruchsvollen Recherche zugänglich und partizipativ zu präsentieren:

Auch kompaktere Websites können vom Scrollytelling profitieren. Es ist ein fantastischer Ansatz, um Mixed-Media-Kunst, die Geschichte eines Unternehmens oder eine beeindruckende Geschichte auf einer About -Website auszustellen.
In Bezug auf Gebühr und Praktikabilität decken Scrollytelling-Sites die gesamte Bandbreite ab. Wenn Sie den Bedarf und die Quellen haben, können Sie ein Team von Grafikdesignern und Animatoren einstellen, um erste Artikel für ein aufwändiges Scrollytelling-Projekt zu erstellen.
Andererseits eignen sich viele WordPress-Themes mit Scrollytelling-Funktionen. Darüber hinaus ermöglichen Ihnen WordPress-Plugins, beträchtliche Funktionen in Ihre Website zu integrieren. Daher ist die Verwendung von Scrollytelling als WordPress-Anfänger durchaus möglich.
Vier literarische Illustrationen
Jetzt, da Sie ein wenig über diese innovative Art wissen, Ihre Geschichte zu erzählen, werden wir einige Beispiele für Scrollytelling teilen, um Sie zu ermutigen! Um die Dinge unkompliziert zu machen, gehen wir auf vier verschiedene Arten von Websites ein, die von der Verwendung von Scrollytelling profitieren könnten, und zeigen ein echtes Beispiel für jeden einzelnen Stil.
- Veröffentlichungen
- Branding
- Gemeinnützige Unternehmen
- Einfallsreich/kunstorientiert
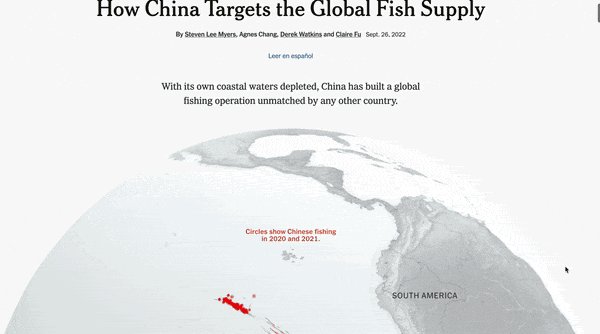
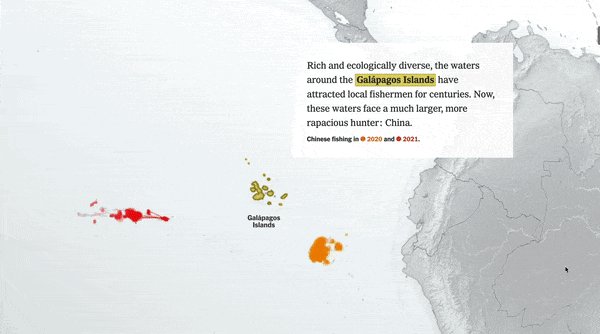
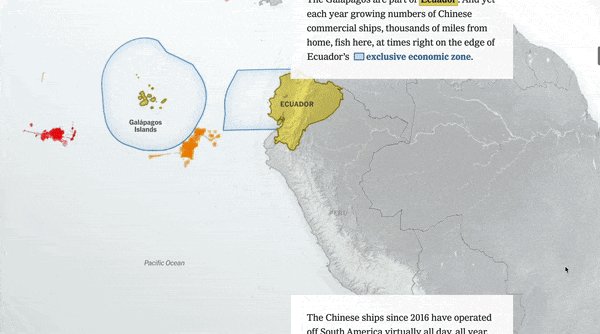
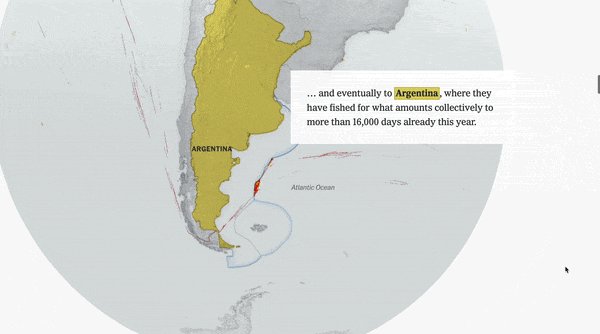
1. Veröffentlichungen
Wie wir bereits erwähnt haben, eignet sich Scrollytelling am besten für umfangreiche Erzählungen. Daher wird es zunehmend typisch für Erklärjournalismus und erfinderische Veröffentlichungen.
Zum Beispiel verwendet Pitchfork, das anerkannte Tunes-Journal, normalerweise spektakuläre Grafiken und Animationen in seinen Go-Over-Geschichten:

Das digitale Modell der zuvor erwähnten Geschichte über Daft Punk erregt schnell Ihren Fokus mit einem GIF. Dann können Sie Bilder der Künstler sehen, die überall verteilt sind. Darüber hinaus werden zwei unkomplizierte Säulen verwendet, um ein wunderschönes Design zu erstellen.
Pull-Preise werden auch prominent an verschiedenen Stellen in der Geschichte angezeigt und heben die aufmerksamkeitsstärksten Ansichten des Künstlers hervor. Diese Struktur ist typisch für das Zeitschriften-Scrollytelling, da diese Preise mehr Zeitgeschichten zusätzlich überfliegen lassen und es den Lesern ermöglichen, schneller an die „Mitnahme“-Informationen zu gelangen.
2. Marke
Die Entwicklung eines soliden visuellen Modells für Ihr Unternehmen ist von entscheidender Bedeutung, wenn Sie erkennbar sein möchten. Im Allgemeinen wird Ihr Unternehmen einprägsamer und attraktiver, wenn Sie eine einzigartige Grafik haben. Dies kann zu einem verstärkten Einkommen und einem stabilen Status führen.
Da Scrollytelling kreative Anpassungsmöglichkeiten zulässt, ist es auch eine hervorragende Möglichkeit, Ihren Hersteller von den anderen abzuheben. Unabhängig von Ihrem Fachgebiet finden Sie möglicherweise eine exklusive Möglichkeit, Ihre Geschichte in einer scrollbaren Struktur zu vermitteln.
Das luxuriöse Beherbergungsunternehmen BelArosa Chalet beispielsweise nutzt Scrollytelling recht ordentlich:

Wie Sie sehen können, ist diese erstaunliche Website weiterhin altmodisch und minimalistisch, obwohl sie viele aufregende Bilder verwendet. Das hier aufgeführte BelArosa Chalet beschreibt, wie Verbraucher fühlen können, wenn sie sich entscheiden, bei ihnen zu bleiben. Dieses Design und dieser Stil führen zu einem Fotobuch-Ergebnis.
Die Seite scheint auch einen schrumpfenden und dann verschwindenden klebrigen Header zu verwenden. Auf diese Weise können Sie sich viel besser an den Namen und das Emblem des Herstellers erinnern.
3. Gemeinnützige Unternehmen
Um es einfach zu sagen, Scrollytelling ist eine hervorragende Methode, die Sie jederzeit verwenden können, wenn Sie eine teilnehmende Erzählung erstellen oder einen wichtigen Bericht übermitteln möchten. Dies macht es zu einer wunderbaren Lösung für Non-Gain-Unternehmen, die versuchen, ihr Publikum dazu zu bewegen, historische Ereignisse zu spenden oder zu teilen.

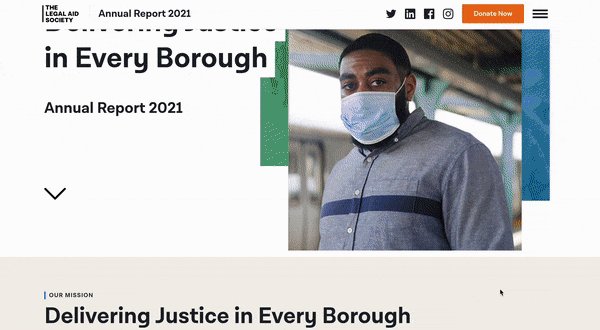
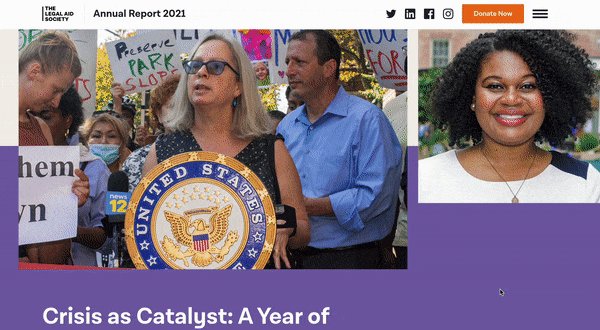
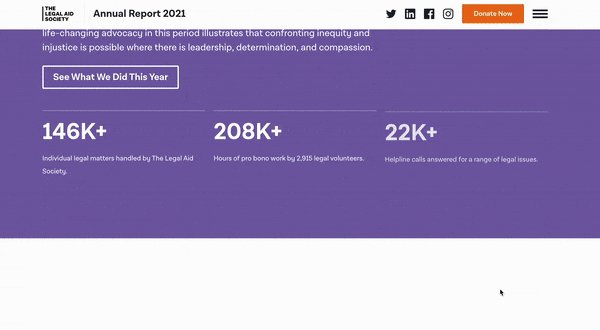
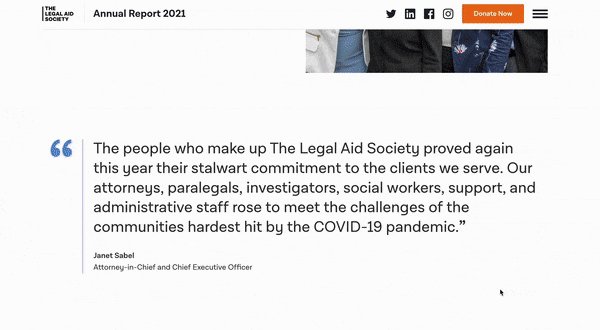
Darüber hinaus eignet es sich hervorragend für eine Handvoll typischer Dokumente von gemeinnützigen Organisationen wie Zeitpläne und jährliche Studien. Aus gegebenem Anlass wendete die Legal Assist Culture of New York Scrollytelling für ihren Jahresbericht 2021 an [1] :

Dieses einfache, aber stilvolle Beispiel zeigt eine Reihe von Illustrationen oder Fotos, wichtige Statistiken und mehr. Da es sich um einen Bericht handelt, weist die Website außerdem viele Schaltflächen zu, die viel mehr Informationen enthalten.
Durch die Entscheidung für Scrollytelling in diesem Fall trägt der Non-Gain dazu bei, seine jährliche Zusammenfassung besser lesbar und zugänglich zu machen. So können Verbraucher die Highlights des Jahres schnell erfassen und alle Themenbereiche anklicken, die sie interessieren. Denken Sie weiterhin daran, dass Scrollytelling auch besonders praktisch für About- oder Leitbild -Webseiten sein kann.
4. Creative/Artwork-gezielt
Trotz der Tatsache, dass Scrollytelling bemerkenswert nützlich sein kann, ist es auch ziemlich experimentell. Wie solche, fantasievollen Websites könnten von der Arbeit mit dieser Methode profitieren.
Von Portfolio-Websites bis hin zu Galerien, wenn Sie möchten, dass Ihre Website im Internet viele Medien enthält, ist Scrollytelling normalerweise der richtige Weg. Auf diese Weise sind Sie nicht auf ein bestimmtes Modell festgelegt und können Punkte wie Kunstwerke oder künstlerische Anbieter viel schneller präsentieren.
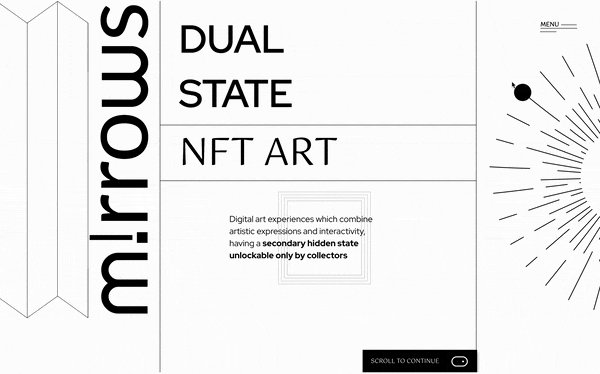
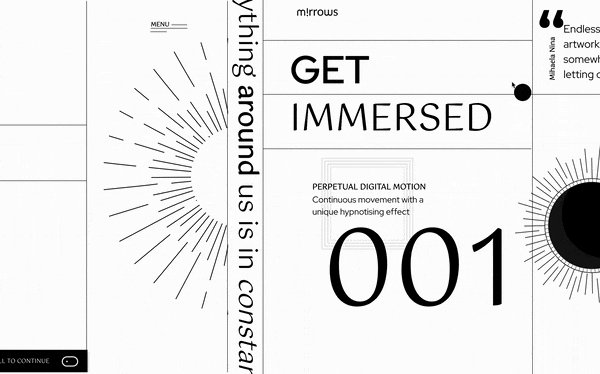
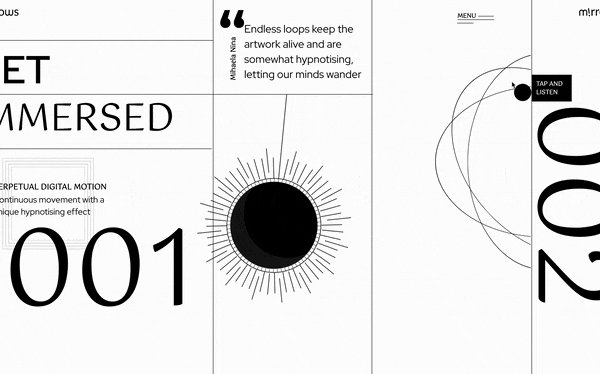
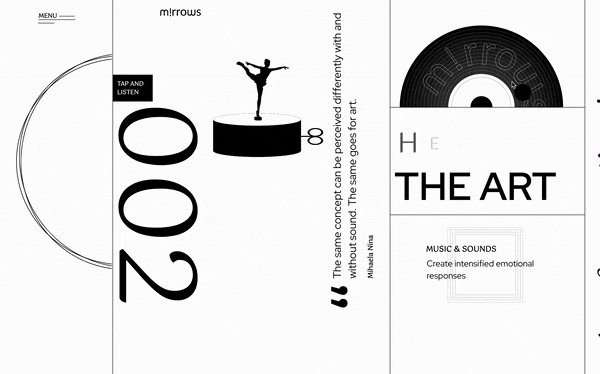
Die Mirrows-Website ist ein Beispiel dafür:

Diese NFT-Artwork-Website steht an der Spitze des World Wide Web-Designs und -Stils. Das erste, was Sie vielleicht sehen werden, ist, dass es horizontales Scrollen anstelle der normalen vertikalen Methode bietet. Obwohl dies ungewöhnlich ist, kann es sofort zu einem unvergesslichen Arbeitserlebnis für den Verbraucher führen.
Die Website von Mirrows mag sich gewagt anfühlen, aber sie macht auch eine großartige Karriere, indem sie dafür sorgt, dass ihre Leute niemals von dem radikalen Stil und Design verblüfft werden. Es verfügt über eine eindeutige Information, die Benutzer zum Scrollen anweist, was für jedes scrollbare Format empfehlenswert ist.
Außerdem scheint sich das Menü am Anfang der Seite in einer Endlosschleife zu befinden und sich für Sie auf Ihrer Reise durch die Website anzumelden. Dies ist ein angenehmer Effekt, aber besonders wichtig ist, dass Sie mit der ständigen Menüschaltfläche ganz einfach auf andere Websites zugreifen können.
Welche WordPress-Themes können Sie für Scrollytelling verwenden?
Für WordPress-Leute haben Themen einen beträchtlichen Anteil an der Website-Struktur. WordPress-Websites sind enorm anpassbar, aber Ihr Thema bestimmt, welche einzigartigen Stilfunktionen Sie verwenden können. Darüber hinaus treten viele Themen bei Starter-Sites auf, mit denen Sie einen Großteil der anfänglichen Beinarbeit vermeiden können, die für grundlegende Layoutfunktionen erforderlich ist.
Sie überlegen sich also vielleicht, welche WordPress-Themes Sie für Scrollytelling verwenden können. Die sehr gute Information ist, dass, wenn es darauf ankommt, die meisten schön gestalteten und ansprechenden Themen viele sehr raffinierte Stil- und Designaspekte aufnehmen können.
Sie werden höchstwahrscheinlich ein schnelles, leichtes Thema wünschen, da alle im Scrollytelling enthaltenen Medien Ihre Website verlangsamen können. Darüber hinaus benötigen Sie wahrscheinlich ein Konzept, das mit Parallax-Scrolling kompatibel ist. Darüber hinaus kann es praktisch sein, ein Konzept mit nur einseitigen Start-Websites zu erhalten, wenn Sie daran interessiert sind, eine Website mit einer einzelnen Website zu entwickeln, um Ihre Geschichte zu vermitteln.
Neve ist eine hervorragende Freemium-Auswahl, wenn Sie daran interessiert sind, auf Scrollytelling zu hoffen:

Das liegt einfach daran, dass es schnell ist und einige eingebaute Parallax-Scrolling-Funktionen enthält. Unmittelbar nachdem Sie dieses Konzept eingefügt und aktiviert haben, können Sie diese Attribute einfach in der Vorschau anzeigen, indem Sie zu Visuelle Attraktivität → Neve-Lösungen → Demos anzeigen gehen.
Neve lässt sich nahtlos in Parallax-Plugins wie anspruchsvolle WordPress-Hintergründe integrieren. Darüber hinaus können Sie mit dem Professional-Modell klebrige Header erstellen, die normalerweise für Scrollytelling nützlich sind.
Darüber hinaus bietet der Elementor-Website-Builder unzählige Möglichkeiten, wenn es um Parallax-Funktionen geht. Aufgrund der Tatsache, dass Neve Ihnen die Bearbeitung mit Elementor ermöglicht, können Sie unzählige wertvolle Optionen für das Scrollytelling freischalten.
Ziehen Sie jetzt Scrollytelling in Betracht
Scrollytelling wird in der gesamten Welt des Internetdesigns immer häufiger. Es gibt jedoch eine Menge zu lernen, wenn es um diese flüssige elektronische Storytelling-Taktik geht.
Website-Unternehmer können Scrollytelling verwenden, um überzeugende Erzählungen über ihre Marken zu erstellen und Informationen auf zugängliche Weise zu präsentieren. Wenn Sie es mit WordPress ausprobieren möchten, ist Neve ein hervorragendes Thema für den Beruf. Es ist mit Parallax-Scrolling und Sticky-Headern kompatibel. Darüber hinaus ist es enorm schnell, sodass Sie nicht auf bemerkenswerte Grafiken und Multimedia-Aspekte verzichten müssen.
Haben Sie Fragen zu Scrollytelling oder diesen Scrollytelling-Beispielen? Lassen Sie es uns im Kommentarteil unten wissen!
