Was ist der Unterschied zwischen Padding und Margin in WordPress?
Veröffentlicht: 2023-08-16Möchten Sie den Unterschied bezüglich Innenabstand und Rand in WordPress erfahren?
In WordPress ist Padding der Bereich zwischen dem Inhalt und dem Rand innerhalb eines Blocks, während Margin der Raum zwischen zwei unabhängigen Blöcken ist.
In diesem Beitrag stellen wir Ihnen die Variante mit Innenabstand und Rand vor und wie Sie diese in WordPress verwenden.

Was ist Padding in WordPress?
Das Padding-Attribut auf Ihrer WordPress-Site wird verwendet, um Platz innerhalb eines Blocks zu schaffen.
Zur Veranschaulichung können Sie die Position innerhalb eines Textblocks vergrößern, um dessen Layout optisch ansprechender zu gestalten und zu verhindern, dass der Text zu nah an den Rändern des Blocks erscheint.

Sie können Padding auch verwenden, um zu steuern, wie der Inhalt in Ihrem WordPress-Blog fließt. Wenn Sie beispielsweise am Anfang und am Ende eines Textblocks einen Abstand einfügen, können Sie den Besuchern das Lesen des geschriebenen Inhalts erheblich erleichtern.
Was ist Marge in WordPress?
Der Rand ist der Raum rund um den Rand eines WordPress-Blocks und seiner umgebenden Elemente.
Dies kann Ihnen helfen, Platz mit zwei unterschiedlichen Blöcken zu schaffen und so ein geräumigeres und saubereres Layout für Ihre Website zu schaffen.

Sie können beispielsweise Ränder am Anfang und am Ende eines Textinhaltsblocks einfügen, damit dieser auch dann sichtbar bleibt, wenn die Bildschirmgröße geändert wird.
Darüber hinaus können Sie Ränder verwenden, um den Platz zwischen Impressions- und Textinhaltsblöcken zu vergrößern, um Ihre Website optisch attraktiver und für Benutzer zugänglicher zu machen.
Was ist der große Unterschied zwischen Padding und Margin in WordPress?
Hier ist eine kurze Liste der Unterschiede zwischen Innenabstand und Rand in WordPress:
| Polsterung | Marge |
|---|---|
| Unter Auffüllen versteht man in der Regel das Einfügen von Platz zwischen den Artikeln und dem Rand des Blocks. | Die Randfunktion bietet Platz außerhalb des Blockrandes. |
| Die Arbeit mit der Auffüllung hat keine Auswirkungen auf die anderen Blöcke auf Ihrer Website. | Die Verwendung eines Randes hat Auswirkungen auf andere Blöcke auf Ihrer Website. |
| Durch die Polsterung kann ein Puffer rund um einen Block entstehen. | Ränder können Platz zwischen zwei verschiedenen Blöcken schaffen. |
So verwenden Sie Padding in WordPress
Standardmäßig wird der vollständige Website-Editor (FSE) von WordPress mit dem Padding-Element geliefert.
Denken Sie jedoch daran, dass Sie, wenn Sie kein blockabhängiges Thema verwenden, nicht in der Lage sind, Padding in Ihre WordPress-Site einzubauen, es sei denn, Sie verwenden personalisiertes CSS.
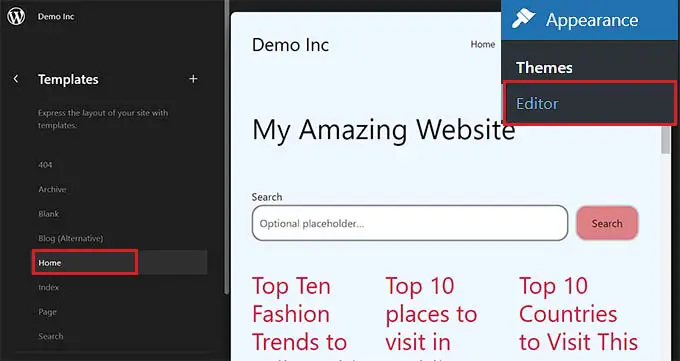
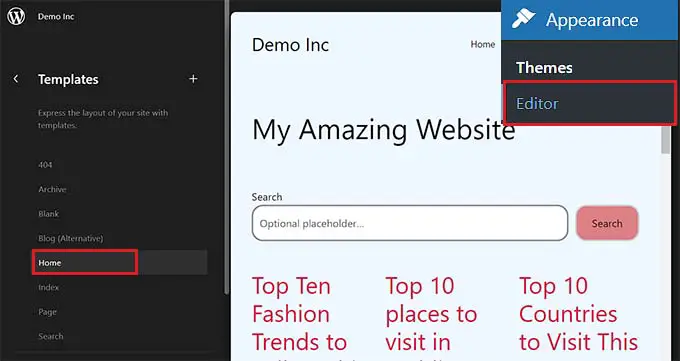
Zunächst müssen Sie in der WordPress-Administrator-Seitenleiste die Seite Erscheinungsbild » Editor aufrufen, um den gesamten Website-Editor zu starten.
Sobald Sie dort sind, wählen Sie in der Seitenleiste „Vorlagen“ auf der linken Seite einfach die Website-Seitenvorlage an der Stelle aus, an der Sie den Abstand zu Ihren Blöcken hinzufügen möchten. In dieser Seitenleiste werden alle Vorlagen für einzigartige Internetseiten Ihrer Website angezeigt.

Unmittelbar nachdem Sie dies abgeschlossen haben, wird die von Ihnen ausgewählte Vorlage auf dem Display geöffnet.
Klicken Sie hier auf die Schaltfläche „Bearbeiten“, um mit der Anpassung Ihrer Website-Seitenvorlage im umfassenden Website-Editor zu beginnen.

Entscheiden Sie sich als Nächstes für den Block, in dem Sie Polsterung hinzufügen möchten. Bedenken Sie, dass dies bedeutet, dass Sie zwischen dem Inhalt und dem Rand des Blocks Platz schaffen.
Dadurch werden die Blockkonfigurationen im Blockbereich auf der rechten Seite des Monitors geöffnet.
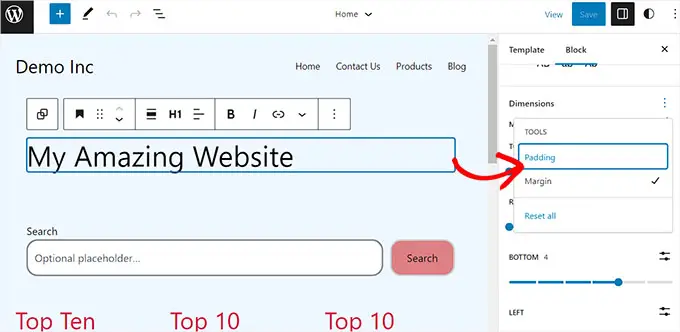
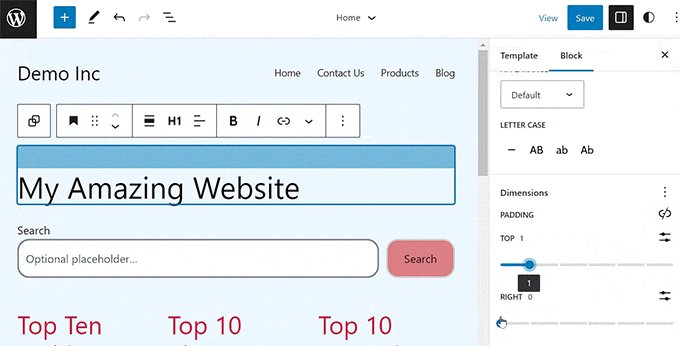
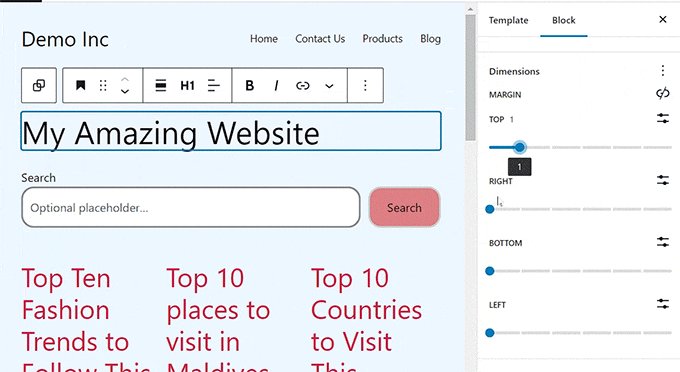
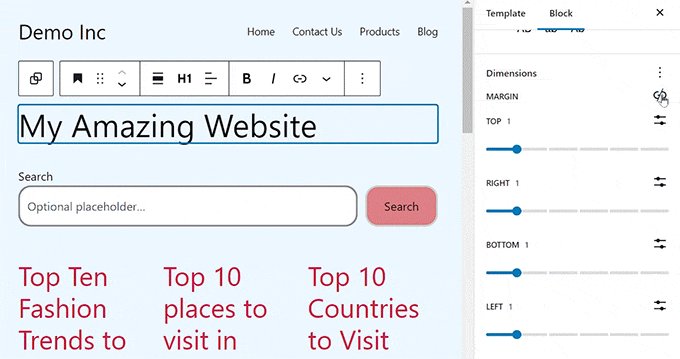
Von hier aus müssen Sie nach unten zum Segment „Abmessungen“ scrollen und auf das Menü mit den drei Punkten klicken. Dadurch wird eine Eingabeaufforderung geöffnet, in der Sie die Option „Auffüllung“ auswählen müssen.

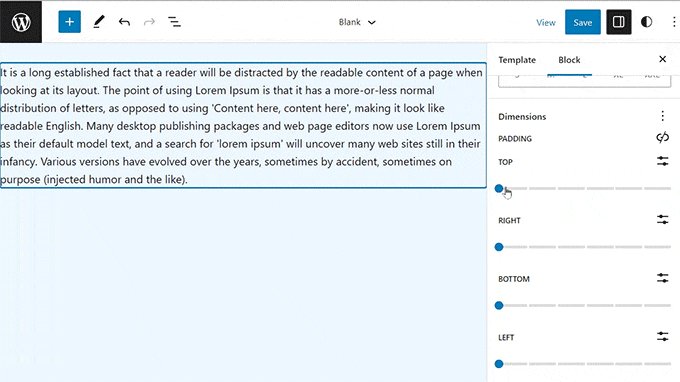
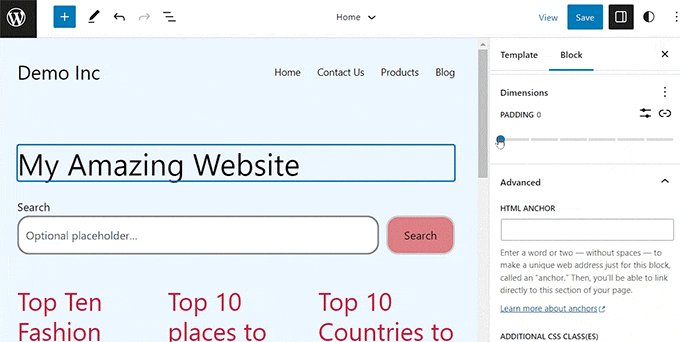
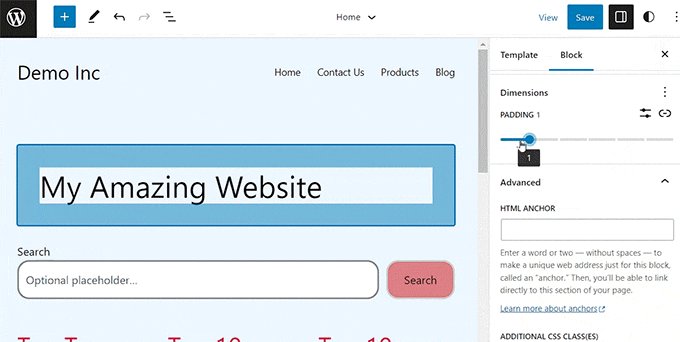
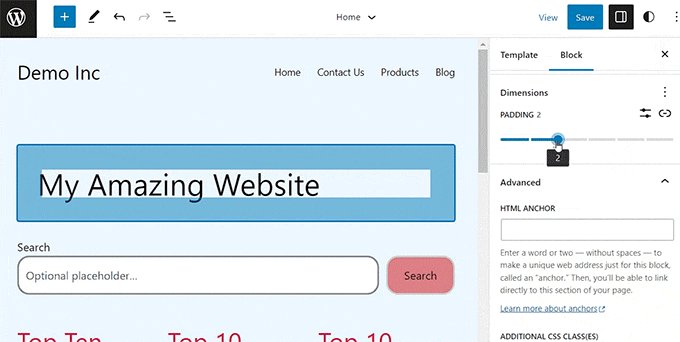
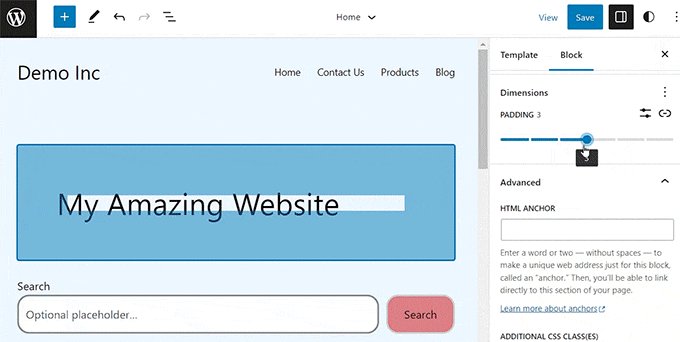
Als nächstes verwenden Sie einfach den Schieberegler, um Polsterung in Ihren Block einzufügen.
Beachten Sie im Kopf, dass dieses Attribut alle Seiten des Blocks auffüllt.

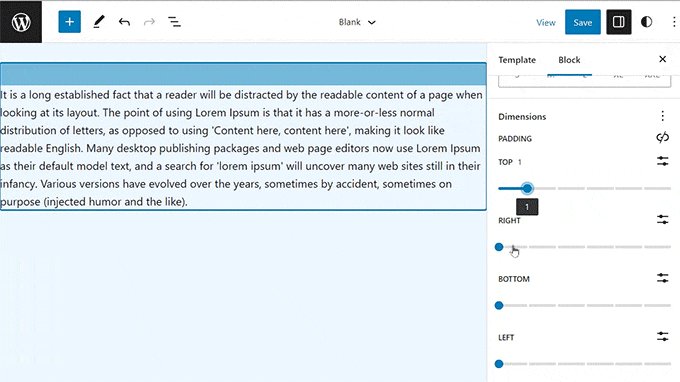
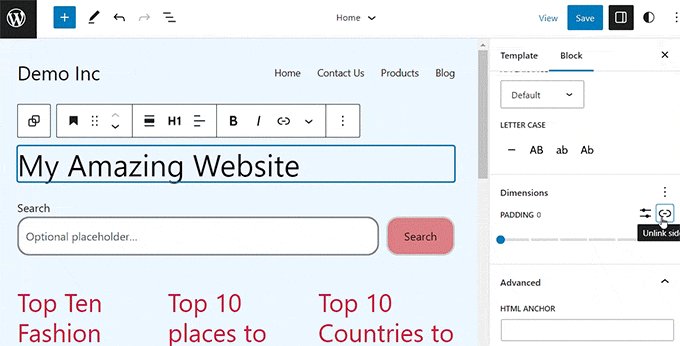
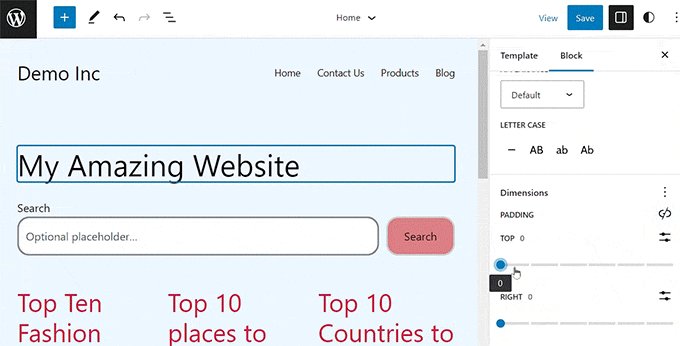
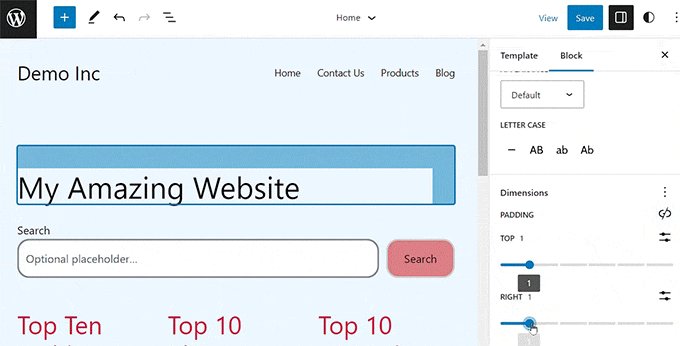
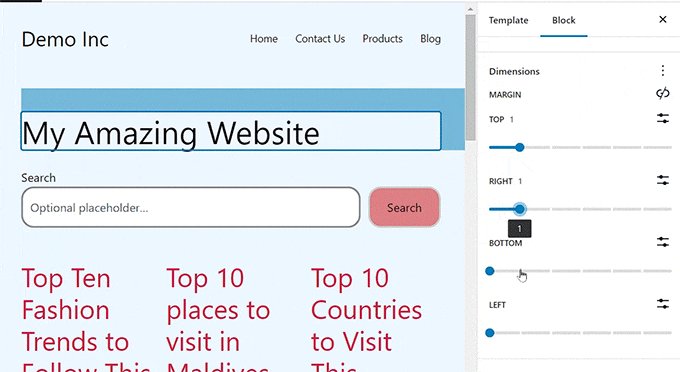
Wenn Sie jedoch nur die Polsterung an der Oberseite oder Basis des Blocks vornehmen möchten, können Sie dies auch tun, indem Sie neben der Auswahl „Polsterung“ auf das Symbol „Seitenverknüpfung aufheben“ klicken.

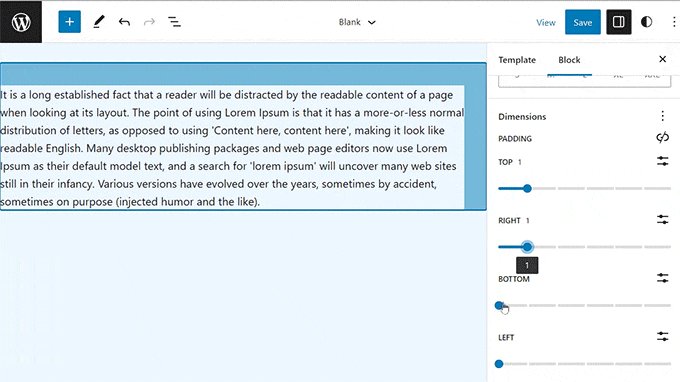
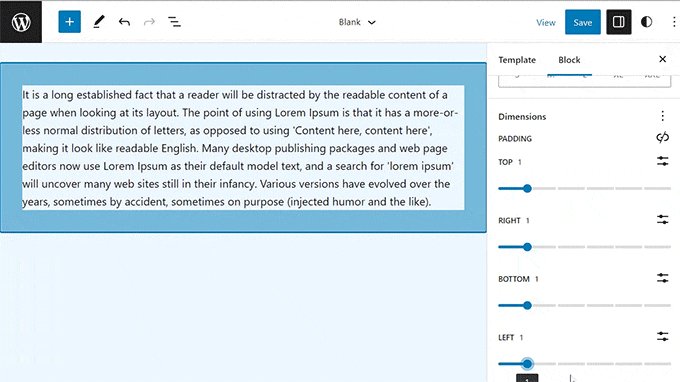
Anschließend können Sie mit speziellen Schiebereglern Polsterung an der rechten, noch linken, unteren oder oberen Seite des Blocks einfügen.

Sobald Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
So verwenden Sie die Marge in WordPress
Genau wie das Auffüllen ist die Randfunktion im gesamten WordPress-Website-Editor integriert. Allerdings ist dieses Attribut nicht zugänglich, wenn Sie nicht mit einem Blockthema arbeiten.
Gehen Sie zunächst über das WordPress-Dashboard zur Website „Visueller Appeal“-Editor .
Sobald Sie dort sind, entscheiden Sie sich für die Site-Vorlage an der Stelle, an der Sie Ränder aus der Spalte auf der linken Seite einfügen möchten.

Dadurch wird die von Ihnen ausgewählte Seitenvorlage auf dem Monitor geöffnet.
Klicken Sie in der Liste hier einfach auf die Schaltfläche „Bearbeiten“, um mit der Anpassung Ihrer Vorlage im vollständigen Website-Editor zu beginnen.

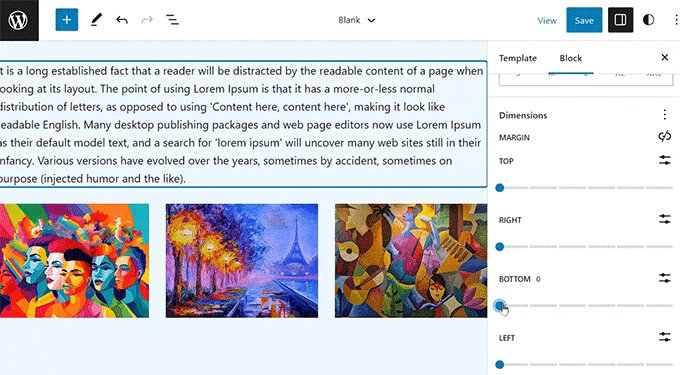
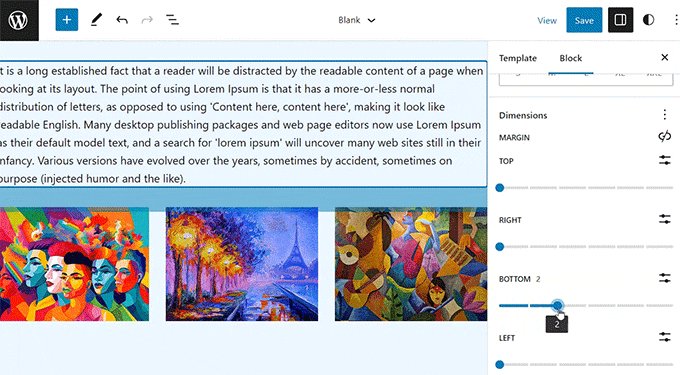
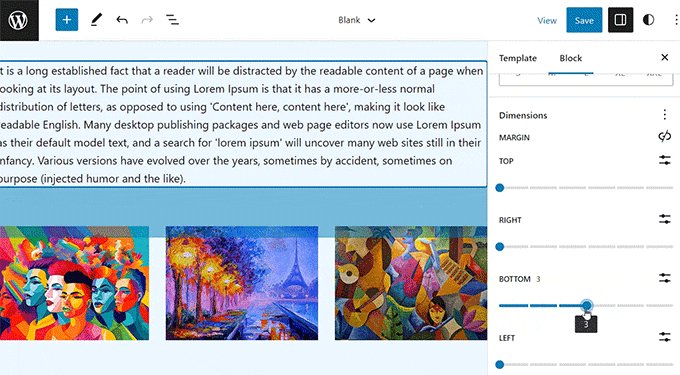
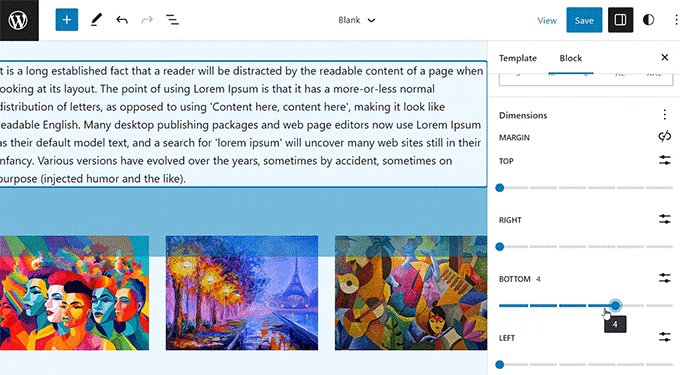
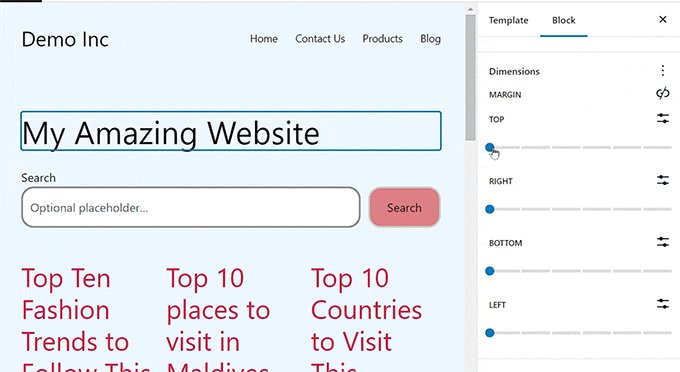
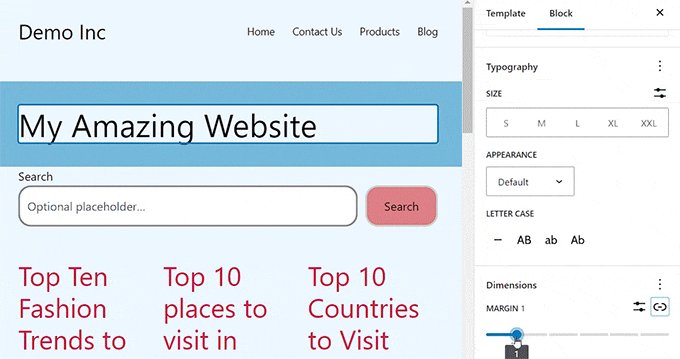
Wählen Sie als Nächstes den Block aus, den Sie bearbeiten möchten, und scrollen Sie nach unten zum Bereich „Abmessungen“ im Blockfenster auf der rechten Seite.
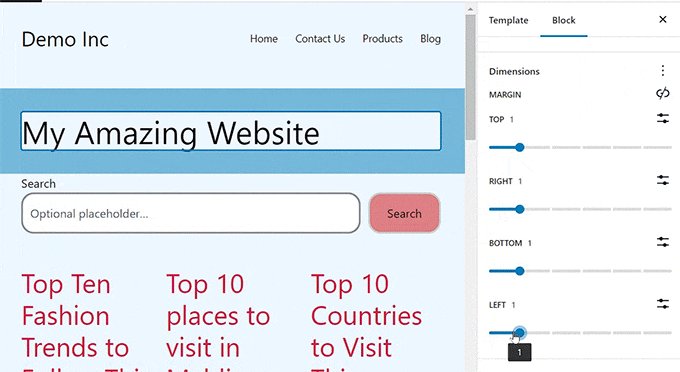
Von hier aus können Sie mit den Schiebereglern eindeutige Ränder für die oberen, unteren, verbleibenden und idealen Ecken des Blocks festlegen. Durch die Verwendung dieser Funktion wird rund um den von Ihnen ausgewählten Block Platz geschaffen.

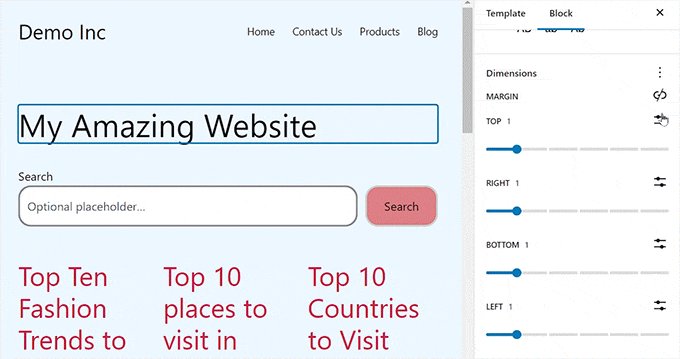
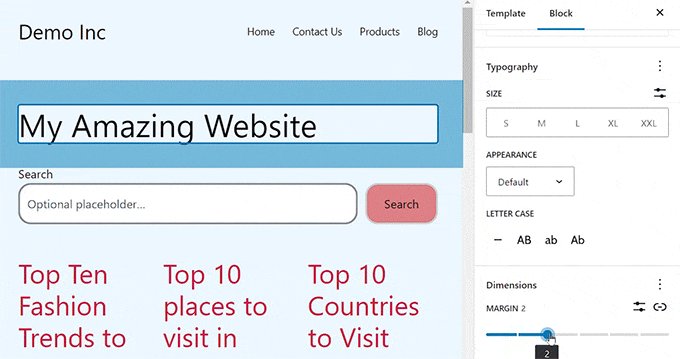
Wenn Sie jedoch einen einzelnen Schieberegler verwenden möchten, um gleiche Ränder in der Nähe des Blocks einzuschließen, klicken Sie auf das Symbol „Seiten verknüpfen“ neben der Option „Rand“.
Das Blockfeld zeigt nun einen einzelnen „Margin Mixed“-Schieberegler auf dem Bildschirm an, mit dem Sie gleichwertige Ränder in der Nähe des Blocks erstellen können.

Sobald Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken, um Ihre Optionen zu speichern.
Weitere Tipps zum Ändern einer gesamten Website in WordPress
Neben dem Hinzufügen von Abständen und Rändern zu Ihren Blöcken können Sie auch den gesamten Site-Editor verwenden, um Ihr gesamtes WordPress-Thema anzupassen.
Sie können beispielsweise alle Ihre Website-Vorlagen gestalten und gestalten, Ihr eigenes benutzerdefiniertes Logo erweitern, Markenfarben auswählen, die Struktur verbessern, die Schriftgröße ändern, Qualifikationsbilder hinzufügen und vieles mehr.
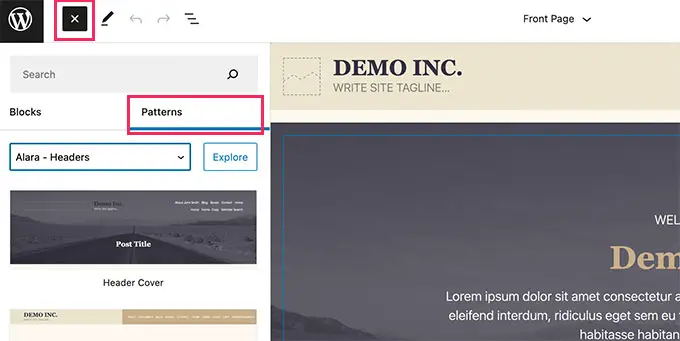
Sie können Ihrer Website auch Muster und andere Blöcke hinzufügen, um sie weiter anzupassen. Genauere Informationen finden Sie in unserem Anfängerleitfaden zum Anpassen Ihres WordPress-Themas.

Sie können FSE auch verwenden, um eine Kopfzeile, ein Navigationsmenü oder benutzerdefiniertes CSS in Ihre Internetseite einzubinden.
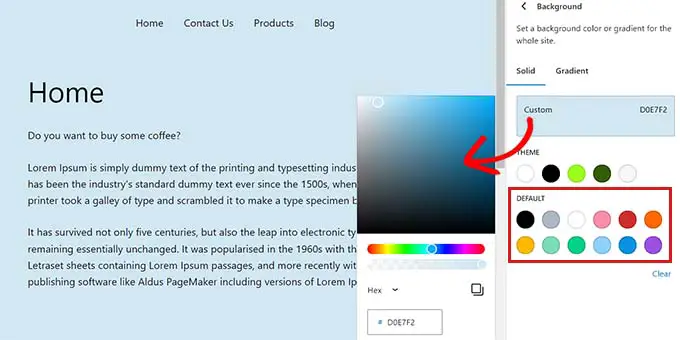
Darüber hinaus können Sie World Designs auch verwenden, um die Konsistenz auf Ihrer Website sicherzustellen. Weitere ausführliche Richtlinien finden Sie in unserem Leitfaden zum Personalisieren von Farben auf Ihrer WordPress-Website.

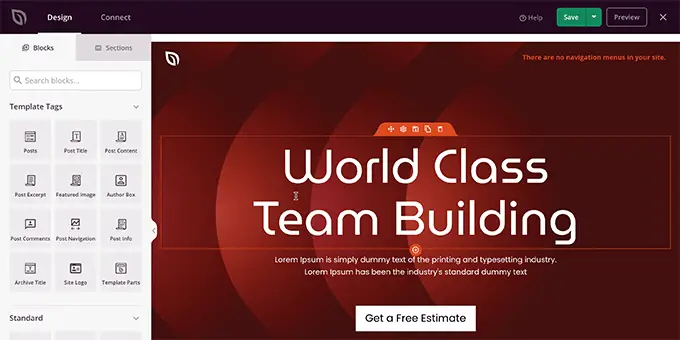
Wenn Sie jedoch nicht gerne den gesamten Website-Editor verwenden und mehr Kontrolle über das physische Erscheinungsbild Ihrer Website bevorzugen, können Sie SeedProd verwenden, um Webseiten und sogar Ihr vollständiges Design zu erstellen.
Es ist der beste Landingpage-Builder der Branche, der über einen Drag-and-Drop-Builder verfügt, mit dem Sie ganz einfach ein tolles Thema für Ihre Website erstellen können.
Weitere Informationen finden Sie in unserem Tutorial zum einfachen Erstellen eines maßgeschneiderten WordPress-Themas.

Wir hoffen, dass dieser Beitrag Ihnen geholfen hat, den Unterschied zwischen Innenabstand und Rand in WordPress zu verstehen. Unser Einsteigerhandbuch zum Anpassen der Blockhöhe und -breite in WordPress und unsere Top-Tipps für die besten Gutenberg-Block-Plugins für WordPress werden Sie interessieren.
Wenn Ihnen dieser kurze Artikel gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie können uns auch auf Twitter und Facebook finden.
