Was ist Webflow und wofür wird es verwendet? (Ultimativer Leitfaden)
Veröffentlicht: 2023-07-10Möchten Sie wissen, was Webflow ist ? Oder sind Sie bereit, die Welt von Webflow zu erkunden und sein unglaubliches Potenzial zu entdecken? Dann sind Sie bei uns genau richtig!
Im heutigen digitalen Zeitalter ist der Aufbau einer beeindruckenden Online-Präsenz für Unternehmen und Privatpersonen gleichermaßen unerlässlich. Ganz gleich, ob Sie Unternehmer , Designer oder Kreativprofi sind: Eine fesselnde Website kann den entscheidenden Unterschied machen .
Und genau hier kommt Webflow ins Spiel. Was ist Webflow und wofür wird es verwendet ?
In diesem ultimativen Leitfaden tauchen wir in die Tiefen von Webflow ein. Erkunden Sie die Funktionen, Möglichkeiten, den Umfang, die Kundensupportoptionen und vieles mehr.
Lassen Sie uns eintauchen und die Kraft von Webflow freisetzen!
A) Einführung in Webflow: Ein kurzer Überblick
Haben Sie Probleme mit komplexer Programmierung und Fachjargon, wenn es um die Erstellung von Websites geht?
Lernen Sie Webflow kennen! Es handelt sich um eine benutzerfreundliche Website-Builder-Plattform, die Webdesign und -entwicklung revolutioniert. Auch für diejenigen ohne Programmiererfahrung.

Webflow ist ein All-in-One-Tool, mit dem Sie beeindruckende Websites erstellen können, ohne Code schreiben zu müssen. Es bietet intuitive visuelle Editoren, anpassbare Vorlagen und eine Drag-and-Drop-Oberfläche, sodass die Website-Erstellung für jedermann zugänglich ist.
Egal, ob Sie Unternehmer, Freiberufler oder angehender Blogger sind, Webflow bietet Ihnen größtmögliche Flexibilität. So können Sie professionelle Websites entwerfen, die Ihren einzigartigen Stil widerspiegeln. Mit seinen leistungsstarken Funktionen können Sie nahtlose Animationen und dynamische Interaktionen hinzufügen, um ansprechende Benutzererlebnisse zu schaffen.

Im Gegensatz zu anderen Website-Buildern legt Webflow Wert auf sauberen und optimierten Code. Darüber hinaus führt dies zu schnelleren Ladezeiten und einer verbesserten SEO (Suchmaschinenoptimierung). Dies stellt sicher, dass Ihre Website die beste Leistung erbringt und den Besuchern ein optimiertes Erlebnis bietet.
Egal, ob Sie ein Neuling sind, der sich mit Webdesign befassen möchte, oder ein erfahrener Entwickler, der nach einem optimierten Workflow sucht. Webflow ist Ihre Eintrittskarte zur Erstellung bemerkenswerter Websites, die einen bleibenden Eindruck hinterlassen.
Machen Sie sich jetzt bereit, Ihrer Kreativität freien Lauf zu lassen und die Art und Weise, wie Sie mit dieser Plattform Websites erstellen, zu verändern!
Lassen Sie uns nun mit der Erkundung der wichtigsten Funktionen und Fähigkeiten von Webflow fortfahren.
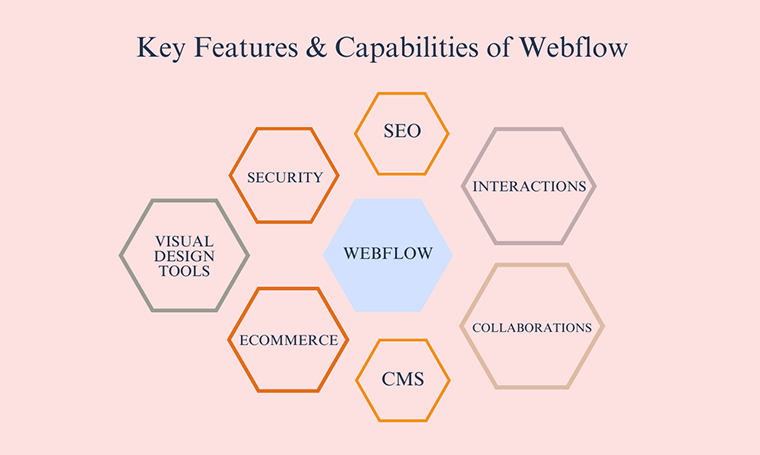
B) Hauptmerkmale und Fähigkeiten von Webflow
Lassen Sie uns im folgenden Abschnitt dieses Handbuchs die wichtigsten Features und Funktionen von Webflow erkunden. Erschließen Sie endlose Möglichkeiten für Ihre Webdesign-Projekte.
Webflow bietet eine breite Palette an Funktionen und Möglichkeiten, darunter:

- Visuelle Design-Tools: Mit den visuellen Design-Tools von Webflow können Sie ganz einfach beeindruckende Websites erstellen, ohne programmieren zu müssen. Ziehen Sie einfach Elemente per Drag-and-Drop und verwenden Sie die integrierten Tools, um Schriftarten, Farben und andere visuelle Elemente zu konfigurieren.
- CMS: Das CMS (Content Management System) erleichtert die Verwaltung des Inhalts Ihrer Website. Sie können Seiten erstellen und bearbeiten sowie Bilder und Videos hinzufügen. Darüber hinaus können Sie Ihre Blogbeiträge über die Benutzeroberfläche verwalten.
- E-Commerce: Bietet eine leistungsstarke E-Commerce-Plattform für den Online-Verkauf von Produkten und Dienstleistungen. Mit nur wenigen Klicks können Sie einen schönen Online-Shop erstellen. Darüber hinaus verwalten Sie Ihren Lagerbestand, Ihre Bestellungen und Zahlungen.
- Interaktionen: Mit der Interaktionsfunktion von Webflow können Sie interaktive Elemente auf Ihrer Website erstellen. Zum Beispiel Pop-ups, Akkordeons und Schieberegler. Dadurch können Sie Ihrer Website mehr Engagement und Interaktivität verleihen.
- SEO: Die SEO-Tools helfen Ihnen, Ihre Website für Suchmaschinen zu optimieren. Sie können Ihren Seiten Titel-Tags, Meta-Beschreibungen und andere SEO-Elemente hinzufügen. Darüber hinaus können Sie die Leistung Ihrer Website in den Suchergebnissen verfolgen. Erfahren Sie mehr darüber auf der Webflow SEO-Seite hier.
- Sicherheit: Die Sicherheitsfunktionen von Webflow helfen Ihnen, Ihre Website vor Hackern und anderen Bedrohungen zu schützen. Ihre Website wird bei Amazon Web Services (AWS) gehostet, einem der sichersten Hosting-Anbieter der Welt.
- Zusammenarbeit: Es erleichtert die Zusammenarbeit mit anderen an Ihren Website-Projekten. Sie können Teammitglieder einladen, Ihre Website in Echtzeit anzuzeigen und zu bearbeiten und vorgenommene Änderungen zu verfolgen.
Im nächsten Abschnitt werden wir uns mit dem Umfang von Webflow befassen und die verschiedenen Anwendungsfälle untersuchen, in denen diese bemerkenswerte Plattform glänzt.
C) Umfang des Webflows (Wofür wird er verwendet?)
Webflow ist ein vielseitiger und leistungsstarker Website-Builder, den Sie für eine Vielzahl von Websites verwenden können.
Von persönlichen Websites bis hin zu E-Commerce-Shops und darüber hinaus eröffnet Webflow eine Welt voller Möglichkeiten für Ihre Online-Präsenz. Lassen Sie uns die verschiedenen Bereiche erkunden, in denen Webflow glänzt und Ihnen die Tools zur Verfügung stellt, mit denen Sie außergewöhnliche Websites erstellen können.
Machen Sie sich bereit, in diesem Abschnitt das enorme Potenzial von Webflow zu entdecken!
1. Blogging-Websites
Sind Sie ein leidenschaftlicher Autor, ein Content-Ersteller oder ein Vordenker? Wenn ja, dann gibt es hier gute Neuigkeiten.
Mit Webflow können Sie faszinierende Blogging-Websites erstellen. Sie können optisch ansprechende Blogbeiträge erstellen und Ihre Leser mit interaktiven Elementen ansprechen. Alles dank seiner intuitiven Designfunktionen, benutzerdefinierten Layouts und einem nahtlosen CMS.

Zum Beispiel:
Stellen Sie sich vor, Sie sind ein Reiseliebhaber und möchten Ihre Abenteuer dokumentieren und Reisetipps weitergeben. Mit Webflow können Sie einen optisch ansprechenden Blog entwerfen und verwalten. Darüber hinaus präsentieren Sie Ihre Fotos, Geschichten und hilfreichen Empfehlungen, um Mitreisende zu inspirieren.
Beispiele für echte Blogging-Websites:
Hier sind einige echte Beispiele für Blogging-Websites, die mit Webflow erstellt wurden:
- Ungehörte Stimmen: Diese Website ist eine Plattform, die die Stimmen marginalisierter Menschen verstärkt und ihre Geschichten und Erfahrungen hervorhebt.
- Flowrite: Es handelt sich um einen KI-gestützten Schreibassistenten, der in Echtzeit Vorschläge und Verbesserungen liefert. Um die Qualität und Produktivität Ihres Schreibens zu verbessern.
Außerdem können Sie sich unseren Artikel über Beispiele für Blog-Websites ansehen, um sich für Ihr Blog inspirieren zu lassen. Informieren Sie sich auch über die Vorteile des persönlichen Bloggens und wie lange es dauert, mit dem Bloggen Geld zu verdienen.
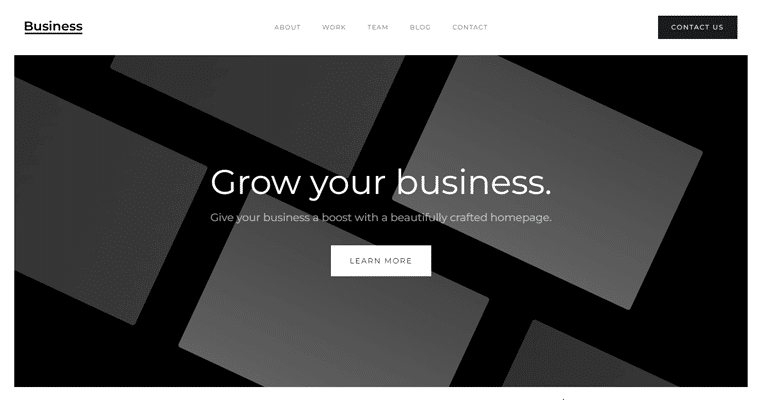
2. Unternehmenswebsites
Webflow bietet die perfekte Plattform für Unternehmen jeder Größe, um ihre Online-Präsenz aufzubauen. Von kleinen Startups bis hin zu großen Unternehmen können Sie professionelle und elegante Websites erstellen, die Ihre Markenidentität widerspiegeln.
Sie können Ihre Produkte oder Dienstleistungen präsentieren und Kontaktinformationen angeben. Darüber hinaus können Sie Formulare zur Lead-Generierung integrieren, um potenzielle Kunden zu gewinnen.

Zum Beispiel:
Nehmen wir an, Sie besitzen ein Unternehmen oder ein Produktionshaus. Mit Webflow können Sie eine ansprechende Website entwerfen, die Ihre Arbeit und Dienstleistungen präsentiert. Darüber hinaus können Sie Erfahrungsberichte und Bewertungen Ihrer früheren Kunden anzeigen, um Vertrauen und Glaubwürdigkeit zu gewinnen.
Beispiele für echte Unternehmenswebsites:
Hier sind einige echte Beispiele für Unternehmenswebsites, die mit Webflow erstellt wurden:
- Traackr: Diese Plattform hilft Unternehmen dabei, einflussreiche Personen oder Content-Ersteller zu identifizieren und mit ihnen in Kontakt zu treten, um ihre Influencer-Marketingstrategien zu optimieren.
- Soundstripe: Es handelt sich um eine Website, die eine umfangreiche Bibliothek lizenzfreier Musik und Soundeffekte für Content-Ersteller bietet. Darüber hinaus können sie ihre Projekte mit hochwertigem Audio aufwerten.
- Mighty: Bietet Einzelpersonen eine nahtlose Möglichkeit, Rechtsdokumente zu erstellen und zu verwalten. Darüber hinaus vereinfacht es den Prozess der Ausarbeitung von Verträgen, Testamenten und anderen wichtigen rechtlichen Dokumenten.
Lesen Sie unseren Artikel darüber, wie Unternehmen von Webanalysen profitieren. Schauen Sie sich auch unbedingt die besten digitalen Marketingtools für das Unternehmenswachstum an.
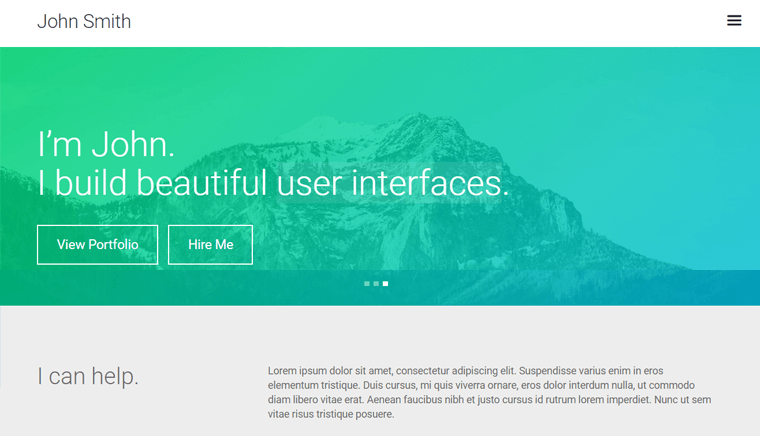
3. Portfolio-Websites
Webflow ist eine ausgezeichnete Wahl für Künstler, Designer, Fotografen und andere kreative Profis, um ihre Arbeiten zu präsentieren. Erstellen Sie beeindruckende Portfolios, die Ihre Projekte und Talente hervorheben.
Dank der Designflexibilität von Webflow können Sie das Layout ganz einfach anpassen und Galerien zur Anzeige Ihrer Kunstwerke verwenden. Darüber hinaus können Sie interaktive Elemente hinzufügen, um Besucher anzusprechen.

Zum Beispiel:
Bedenken Sie, dass Sie ein freiberuflicher Grafikdesigner sind. Jetzt können Sie mit Webflow eine beeindruckende Portfolio-Website mit Ihren besten Designprojekten erstellen. Einschließlich Logos, Branding-Materialien und Website-Mockups. Stellen Sie Ihre Fähigkeiten unter Beweis, ziehen Sie potenzielle Kunden an und hinterlassen Sie einen bleibenden Eindruck.
Beispiele für echte Portfolio-Websites:
Hier sind einige echte Beispiele für Portfolio-Websites, die mit Webflow erstellt wurden:
- Jomor Design: Es ist eine kreative Designagentur, die innovative und optisch ansprechende Lösungen bietet. Für Branding-, Grafikdesign- und Webentwicklungsprojekte.
- Joseph Berry: Diese persönliche Website präsentiert das Portfolio und die kreative Arbeit von Joseph Berry. Darüber hinaus werden seine Fähigkeiten, Erfolge und Projekte in verschiedenen künstlerischen Disziplinen hervorgehoben.
- Heco: Diese Website ist auf nachhaltige und umweltfreundliche Haushaltsprodukte spezialisiert. Darüber hinaus bieten wir eine breite Palette umweltbewusster Optionen für bewusste Verbraucher.
Sie fragen sich, ob es andere Website-Builder gibt, die Sie zum Erstellen einer Portfolio-Website verwenden können? Dann lesen Sie unseren Artikel über die besten Portfolio-Website-Builder.
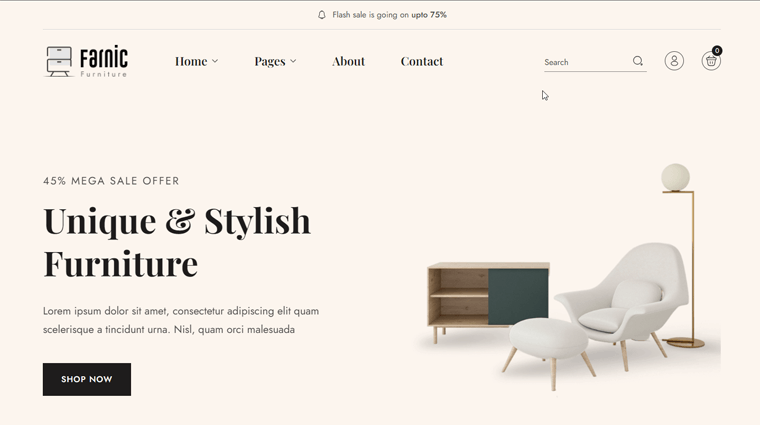
4. E-Commerce-Websites
Möchten Sie Produkte online verkaufen? Wie bereits erwähnt, bietet Webflow robuste E-Commerce-Funktionalität. Dies bedeutet, dass Sie optisch ansprechende Online-Shops erstellen können. Auch mit Produktkatalogen, Einkaufswagen, sicheren Zahlungsgateways und Bestandsverwaltung.
Darüber hinaus können Sie das Design an Ihre Marke anpassen. Und bieten Sie Ihren Kunden ein nahtloses Einkaufserlebnis – alles innerhalb der Plattform.

Zum Beispiel:
Angenommen, Sie sind ein Unternehmer, der eine Linie handgefertigten Schmucks auf den Markt gebracht hat. Mit Webflow können Sie eine E-Commerce-Website erstellen, die Ihre einzigartigen Designs präsentiert. Darüber hinaus können Kunden Artikel einfach durchsuchen, auswählen und kaufen. Darüber hinaus werden auch die Bestandsverwaltung und die Versandlogistik sicher abgewickelt.
Beispiele für echte E-Commerce-Websites:
Hier sind einige echte Beispiele für E-Commerce-Websites, die mit Webflow erstellt wurden:
- SkinLabs: Es handelt sich um eine Online-Plattform, die eine Reihe von Hautpflegeprodukten und -lösungen anbietet. Der Schwerpunkt liegt auf natürlichen und wissenschaftlich fundierten Inhaltsstoffen zur Förderung einer gesunden und strahlenden Haut.
- MDLR Online Store: Diese E-Commerce-Plattform bietet eine vielfältige Kollektion trendiger Mode und Accessoires. Darüber hinaus bieten wir unseren Kunden ein bequemes Online-Einkaufserlebnis.
- Rogue & Rosy: Es handelt sich um eine unabhängige Online-Boutique, die eine Auswahl an einzigartiger und stilvoller Kleidung, Accessoires und mehr kuratiert. Darüber hinaus bietet es eine Mischung aus zeitgenössischen und Vintage-inspirierten Designs.
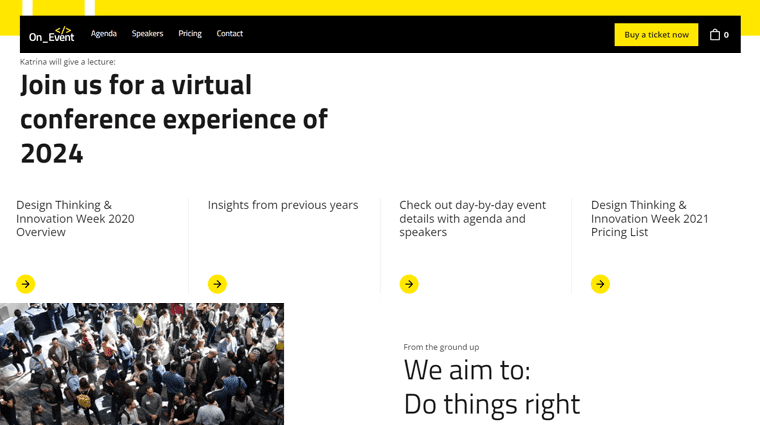
5. Event-Websites
Planen Sie eine Veranstaltung? Webflow bietet die Tools zum Erstellen wunderschöner Event-Websites, die die Essenz Ihres Anlasses einfangen. Egal, ob Sie eine Konferenz, einen Workshop oder eine andere Veranstaltung organisieren.
Von Anmeldeformularen und Ticketverkäufen bis hin zur Anzeige von Veranstaltungsplänen und interaktiven Karten. Webflow sorgt für ein reibungsloses und ansprechendes Erlebnis für Ihre Teilnehmer.

Zum Beispiel:
Stellen Sie sich vor, Sie organisieren ein Musikfestival in Ihrer Stadt. Mit Webflow können Sie eine Event-Website mit atemberaubender Grafik, Künstleraufstellungen und Ticketverkaufsintegration erstellen. Darüber hinaus können Sie interaktive Funktionen wie Countdown-Timer und Social-Media-Feeds nutzen, um die Vorfreude bei Musikbegeisterten zu wecken.
Beispiele für echte Event-Websites:
Hier sind einige Beispiele echter Event-Websites, die mit Webflow erstellt wurden:
- Summer Dance: Diese Website dient der Förderung und Bereitstellung von Informationen. Insbesondere über Tanzveranstaltungen, Workshops und Aufführungen, die während der Sommersaison stattfinden.
- FestivalX: Es ist eine umfassende Online-Plattform, die ein vielfältiges Angebot an Musikfestivals präsentiert. Mit Live-Auftritten, Künstlerinterviews und interaktiven Erlebnissen für Musikliebhaber weltweit.
6. Bildungswebsites
Ebenso ist Webflow eine ideale Plattform für Bildungseinrichtungen, Online-Kurse und E-Learning-Plattformen. Damit können Sie informative und optisch ansprechende Websites für Schulen, Universitäten oder Online-Lernplattformen erstellen.
Darüber hinaus können Sie Kursdetails teilen, Ressourcen bereitstellen und die Einbindung der Studierenden durch interaktive Funktionen erleichtern.

Zum Beispiel:
Stellen Sie sich vor, Sie sind ein Online-Sprachlehrer, der Schüler auf der ganzen Welt unterrichten möchte. Mit Webflow können Sie eine Bildungswebsite mit Unterrichtsmodulen erstellen. Einschließlich interaktiver Tests, Fortschrittsverfolgung und sogar der Integration von Videokonferenzen. Alles in einer optisch ansprechenden und benutzerfreundlichen Oberfläche.
Beispiele für echte Bildungswebsites:
Hier sind einige echte Beispiele für Bildungswebsites, die mit Webflow erstellt wurden:

- LearningCubs: Es handelt sich um eine Online-Plattform, die interaktive und ansprechende Bildungsressourcen, Kurse und Nachhilfedienste bietet. Insbesondere für Kinder, um ihre Lernfähigkeiten und schulischen Leistungen zu verbessern.
- Zorro University: Diese E-Learning-Plattform bietet umfassende Schulungsprogramme und Kurse zu verschiedenen Themen. So können Lernende auf flexible und zugängliche Weise neue Fähigkeiten und Kenntnisse erwerben.
- Skillex: Es verbindet Einzelpersonen mit erfahrenen Ausbildern und Trainern in verschiedenen Bereichen. Darüber hinaus können Benutzer durch personalisierte Lektionen und Schulungssitzungen neue Fähigkeiten erlernen und entwickeln.
Sind Sie daran interessiert, eine Mitglieder-Website zu erstellen? Dann lesen Sie unseren Artikel darüber, was eine Mitgliedschaftswebsite ist und welche Arten von Mitgliedschaftswebsites Sie noch heute starten können.
7. Gemeinnützige Websites
Nicht zuletzt ist Webflow eine ideale Plattform für Non-Profit-Organisationen. Ziel ist es, das Bewusstsein zu schärfen, Unterstützer einzubinden und Ressourcen für ihr Anliegen zu mobilisieren.
Sie können überzeugende Storytelling-Seiten erstellen, Online-Spenden annehmen, Wirkungsberichte präsentieren und Besucher zum Mitmachen inspirieren. Alles mit den vielseitigen Funktionen von Webflow.

Zum Beispiel:
Nehmen wir an, Sie leiten eine gemeinnützige Organisation, die sich dem Umweltschutz widmet. Mit Webflow können Sie eine visuell beeindruckende Website erstellen, die Ihre Initiativen hervorhebt. Außerdem werden Besucher über Naturschutzbemühungen aufgeklärt und sie ermutigt, durch Spenden oder Freiwilligenarbeit einen Beitrag zu leisten.
Beispiele für echte Non-Profit-Websites:
Hier sind einige echte Beispiele für gemeinnützige Websites, die mit Webflow erstellt wurden:
- Die Reisbewegung: Eine globale Plattform, die sich für nachhaltigen Reisanbau einsetzt und Armut, Hunger und Ernährungssicherheit bekämpft.
- NewStory: Gemeinnützige Organisation baut sichere Häuser für Familien in Armut durch innovative Lösungen und gesellschaftliches Engagement.
- ReachChurch: Virtuelle christliche Gemeinschaft, die Online-Gottesdienste, Jüngerschaftsprogramme und eine Plattform für spirituelles Wachstum bietet.
Planen Sie die Erstellung einer gemeinnützigen Website mit einem anderen CMS? Wenn ja, lesen Sie unseren Artikel über das beste Webhosting für gemeinnützige Organisationen, um sich über die besten Angebote zu informieren.
Somit geht der Anwendungsbereich von Webflow über diese Beispiele hinaus. Darüber hinaus können Sie Websites für verschiedene Zwecke erstellen. Ob es sich um einen persönlichen Blog, eine Unternehmenswebsite, einen Online-Shop oder irgendetwas dazwischen handelt. Letztendlich ermöglicht Ihnen Webflow, Ihre Vision zum Leben zu erwecken und online einen bleibenden Eindruck zu hinterlassen.
D) Erste Schritte mit Webflow
Nachdem Sie nun das Potenzial erkundet haben, tauchen wir ein in die aufregende Welt der Website-Erstellung mit Webflow.
In diesem Abschnitt führen wir Sie durch die wesentlichen Schritte, um loszulegen und Ihrer Kreativität freien Lauf zu lassen. Von der Einrichtung Ihres Webflow-Kontos über die Navigation im Dashboard bis hin zur Gestaltung Ihrer Website decken wir alles ab.
Lassen Sie uns gemeinsam auf diese Reise gehen und mit Webflow eine beeindruckende Website erstellen.
I. Einrichten eines Webflow-Kontos
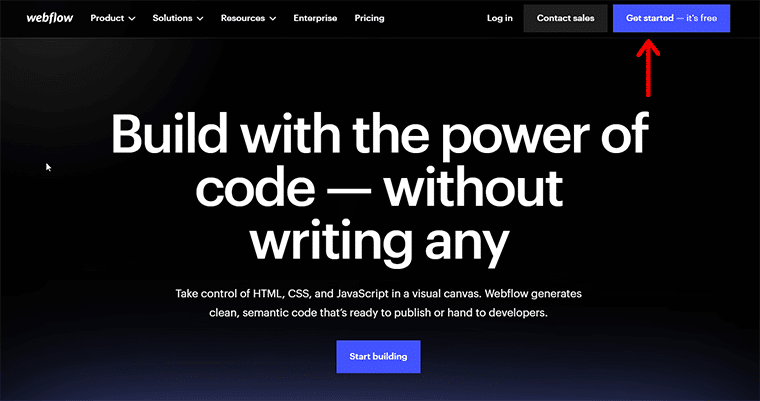
Um Ihre Webflow-Reise in Schwung zu bringen, besteht der erste Schritt darin , ein Webflow-Konto zu erstellen . Gehen Sie zur Webflow-Website und klicken Sie auf die Option „Erste Schritte“ . Melden Sie sich dann an, indem Sie Ihre E-Mail-Adresse und weitere notwendige Details angeben.

Sie können sich für ein kostenloses Konto entscheiden, das grundlegende Funktionen bietet. Alternativ können Sie aus verschiedenen kostenpflichtigen Tarifen wählen, die zusätzliche Funktionalitäten und Hosting-Optionen bieten. Vorerst zeigen wir die Demo mit der kostenlosen Version.
II. Navigieren im Webflow-Dashboard
In Kürze gelangen Sie zum zentralen Webflow-Dashboard . Dies ist der zentrale Knotenpunkt, an dem Sie Ihre Website-Projekte verwalten können. Es dient als Ihr Kontrollzentrum und bietet einfachen Zugriff auf Ihre Projekte, Site-Einstellungen, Hosting-Einstellungen und mehr.

Nehmen Sie sich einfach einen Moment Zeit, um die verschiedenen Abschnitte zu erkunden und sich mit den verfügbaren Navigationsoptionen vertraut zu machen. Um Sie darüber zu informieren, sehen Sie direkt im Dashboard-Menü von Webflow kurze Tutorial-Anleitungen .
Sobald Sie etwas Zeit damit verbringen, das Dashboard zu erkunden, können Sie Ihr Webflow-Erlebnis optimal nutzen.
III. Erstellen eines neuen Website-Projekts
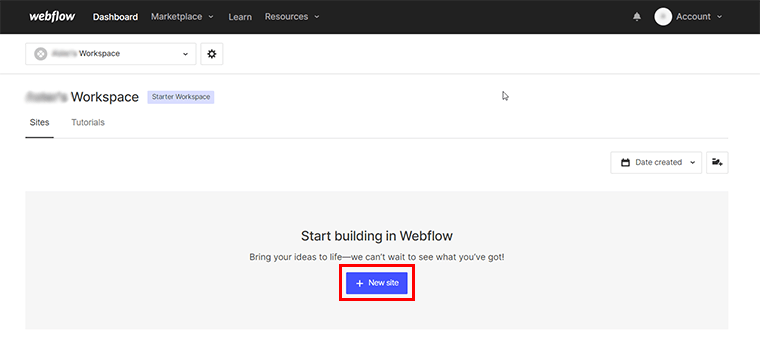
Jetzt ist es an der Zeit, Ihre Website-Vision zum Leben zu erwecken. Klicken Sie im Dashboard auf die Schaltfläche „+ Neue Website“ .

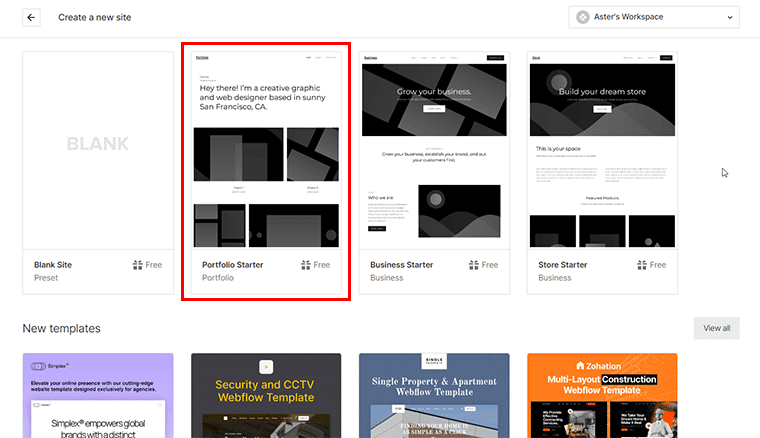
Wählen Sie dann eine leere Vorlage oder eine vorgefertigte Vorlage aus, um Ihren Designprozess zu beschleunigen. Nicht zu vergessen: Sie erhalten eine Vielzahl von Webflow-Vorlagen für verschiedene Branchen, sodass für jeden etwas dabei ist.

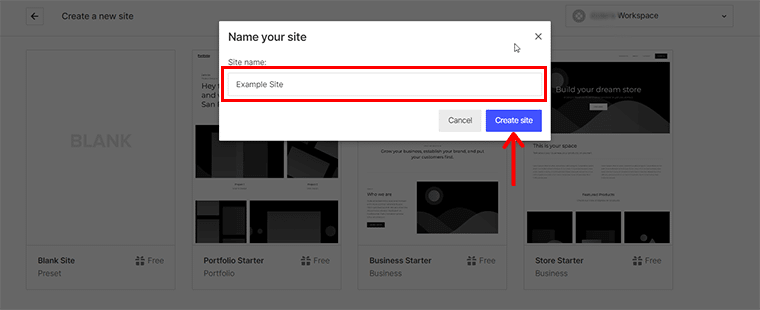
Geben Sie anschließend einen bevorzugten Website-Namen ein. Klicken Sie anschließend auf die Option „Site erstellen“ .

IV. Design und Flexibilität im Webflow
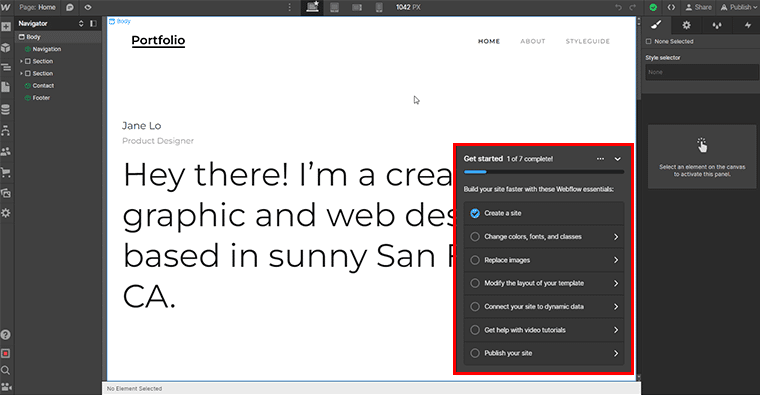
Sobald Ihr Projekt eingerichtet ist, gelangen Sie zum Webflow Designer, einem leistungsstarken visuellen Editor. Dadurch können Sie jeden Aspekt des Designs Ihrer Website individuell anpassen.
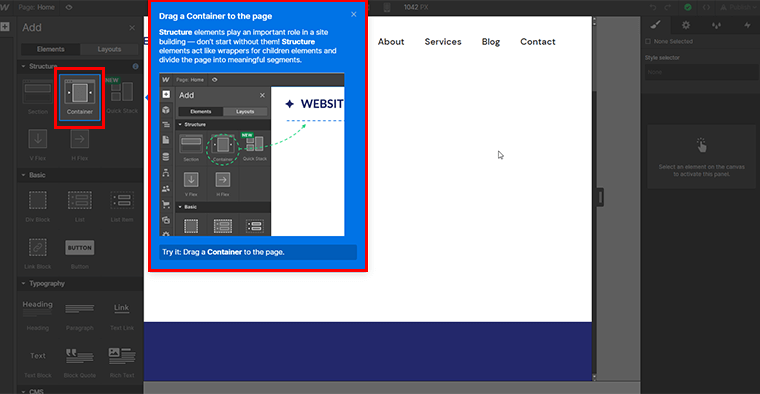
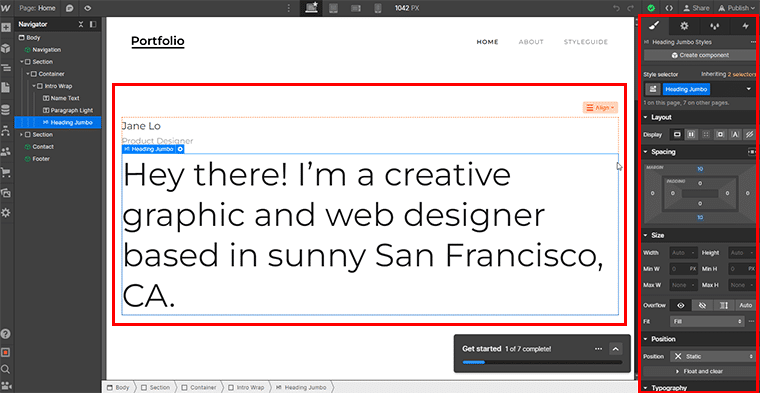
Sie können Ihre Website mit der von Webflow selbst bereitgestellten Kurzanleitung „Erste Schritte“ entwerfen. Genau wie im Bild unten gezeigt.

Alternativ können Sie das einzelne Element Ihrer importierten Vorlage auswählen . Und genießen Sie die Flexibilität des Rastersystems von Webflow, die reaktionsfähigen Designfunktionen und die umfangreiche Bibliothek vorgefertigter Elemente. Erfahren Sie hier mehr über alle Erweiterungen auf der Webflow-Apps-Seite.

Damit können Sie Ihrer Kreativität freien Lauf lassen, während Sie Layouts entwerfen, Elemente hinzufügen und Schriftarten und Farben auswählen. Erstellen Sie letztendlich eine Website, die Ihre einzigartige Vision wirklich repräsentiert.
Wenn Sie diese ersten Schritte berücksichtigen, sind Sie auf dem besten Weg, Ihre Website mit Webflow zu erstellen. Denken Sie jedoch daran, die verschiedenen verfügbaren Funktionen und Einstellungen zu erkunden, um Ihre Website wirklich einzigartig und auf Ihre Bedürfnisse zugeschnitten zu machen.
E) Webflow-Kundensupportoptionen
Wenn es darum geht, ein neues Tool oder eine neue Plattform zu nutzen, ist ein zuverlässiger Kundensupport unerlässlich. Webflow ist sich dessen bewusst und bietet verschiedene Möglichkeiten, Sie auf Ihrem Weg zur Website-Erstellung zu unterstützen.

Hier ist ein kurzer Überblick über die verfügbaren Webflow-Kundensupportoptionen:
- Hilfecenter: Greifen Sie auf eine umfassende Ressource mit Tutorials, Artikeln und Videos zu, um Schritt-für-Schritt-Anleitungen zur Verwendung von Webflow zu erhalten.
- Community-Forum: Treten Sie mit einer unterstützenden Community von Webflow-Benutzern in Kontakt. Um Rat einzuholen, Erfahrungen auszutauschen und über die neuesten Trends auf dem Laufenden zu bleiben.
- Webflow University : Lernen Sie durch interaktive Videokurse, die alles von Grundlagen bis hin zu fortgeschrittenen Themen abdecken. Darüber hinaus wird ein visuelles und ansprechendes Lernerlebnis geboten.
- Webflow-Support-Team: Wenden Sie sich an das engagierte Support-Team, um persönliche Unterstützung und zeitnahe Antworten auf Ihre technischen Fragen zu erhalten.
- Webflow-Experten: Nutzen Sie das Fachwissen erfahrener Entwickler, die auf Webflow spezialisiert sind. Wir bieten professionelle Dienstleistungen für kundenspezifisches Design, Integrationen und erweiterte Funktionen.
Mit diesen Kundensupportoptionen stellt Webflow sicher, dass Sie sich bei der Website-Erstellung nie allein gelassen fühlen.
Egal, ob Sie selbstgesteuertes Lernen durch Tutorials, die Interaktion mit einer Community oder die Suche nach direkter Hilfe bevorzugen. Webflow ist für Sie da.
F) Webflow-Preispläne
Die Preispläne von Webflow sind auf Flexibilität und Skalierbarkeit ausgelegt und stellen sicher, dass Sie die Option wählen können, die Ihren Anforderungen und Ihrem Budget entspricht.
Egal, ob Sie klein anfangen oder ein erhebliches Wachstum anstreben, Webflow hat einen Plan, der zu Ihrer Reise passt.

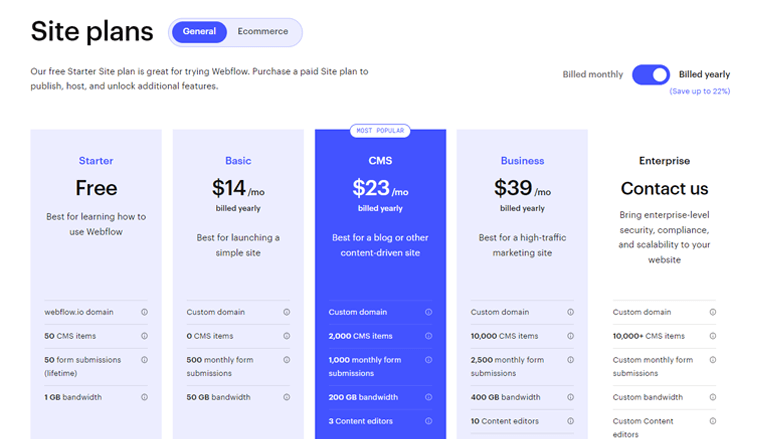
Lassen Sie uns die verschiedenen Preisoptionen erkunden und den Plan finden, der am besten zu Ihnen passt. Hier ist eine Aufschlüsselung der einzelnen Pläne:
| Pläne | Kosten | Merkmale | Eignung |
| Starterplan: | Es handelt sich um einen kostenlosen Plan, der sich perfekt für alle eignet, die Webflow ausprobieren möchten. | Beinhaltet eine benutzerdefinierte Domäne, 50 CMS-Elemente, 50 Formularübermittlungen und 1 GB Bandbreite. | Eine großartige Option für Einzelpersonen oder kleine Unternehmen, die gerade erst mit der Webentwicklung beginnen. |
| Grundplan: | Kostet 14 $/Monat bei jährlicher Abrechnung oder 18 $/Monat bei monatlicher Abrechnung. | Es beinhaltet alles im Starterplan. Plus 500 monatliche Formulareinreichungen und 50 GB Bandbreite. | Gutes Preis-Leistungs-Verhältnis für Unternehmen, die mehr benötigen, als der Starterplan bietet. |
| CMS-Plan: | Kostet 23 $/Monat bei jährlicher Abrechnung oder 29 $/Monat bei monatlicher Abrechnung. | Alles im Basisplan. Plus 2000 CMS-Elemente, 1000 monatliche Formulareinreichungen, 200 GB Bandbreite usw. | Eine gute Option für Unternehmen, die Produkte oder Dienstleistungen online verkaufen möchten. |
| Geschäftsplan: | Kostet 39 $/Monat bei jährlicher Abrechnung oder 49 $/Monat bei monatlicher Abrechnung. | Alles im CMS-Plan. Plus unbegrenzte Teammitglieder, unbegrenzte Projekte und vorrangiger Support. | Ideal für Unternehmen, die bei ihren Website-Projekten mit mehreren Teammitgliedern zusammenarbeiten müssen. |
| Unternehmensplan: | Dieser Plan ist zu einem individuellen Preis erhältlich . | Enthält alle Funktionen des Businessplans. Plus zusätzliche Funktionen wie benutzerdefinierte Monatsformulare, benutzerdefinierte Bandbreite und mehr. | Ideal für Unternehmen mit stark frequentierten Websites oder komplexen Anforderungen. |
Notiz:
Webflow bietet auch eine kostenlose Testversion an, sodass Sie die Plattform ausprobieren können, bevor Sie sich für einen kostenpflichtigen Plan entscheiden.
Denken Sie daran: Wenn sich Ihre Anforderungen ändern, können Sie Ihren Plan ganz einfach upgraden oder downgraden, um ihn an Ihre veränderten Umstände anzupassen.
Erkunden Sie also die Preisoptionen, vergleichen Sie die Funktionen und wählen Sie den passenden Plan aus, der das volle Potenzial Ihrer Website-Erstellungsbemühungen freisetzt.
G) Vor- und Nachteile von Webflow
Wie jedes Tool bringt Webflow seine eigenen Vorteile und Überlegungen mit sich. Lassen Sie uns die Vor- und Nachteile untersuchen, damit Sie eine fundierte Entscheidung über die Verwendung von Webflow für Ihre Website-Erstellungsanforderungen treffen können.
Vorteile von Webflow:
- Ermöglicht Ihnen die Erstellung visuell beeindruckender und hochgradig individueller Websites, ohne dass Programmierkenntnisse erforderlich sind.
- Sorgt dank der Responsive-Design-Funktionen dafür, dass Ihre Websites auf allen Geräten gut aussehen.
- Bietet umfassende E-Commerce-Funktionen. Darüber hinaus eignet es sich für die einfache Erstellung und Verwaltung von Online-Shops.
- Erzeugt sauberen und optimierten Code, was zu schnelleren Ladezeiten und verbesserter SEO führt.
- Übernimmt das Website-Hosting und stellt Sicherheitsmaßnahmen bereit, um eine zuverlässige und optimale Website-Leistung sicherzustellen.
- Bietet ein umfassendes Hilfecenter, ein unterstützendes Community-Forum und die Webflow University mit Videokursen. Plus ein engagiertes Support-Team.
Nachteile von Webflow:
- Die Preispläne von Webflow können teurer sein als bei einigen anderen Webentwicklungsplattformen.
- Es erfordert eine gewisse Lernkurve, insbesondere wenn Sie mit Webentwicklungskonzepten nicht vertraut sind.
- Die visuellen Designtools von Webflow machen es einfach, einzigartige Websites zu erstellen. Allerdings können Sie es im Vergleich zu einer herkömmlichen Codierungsplattform nicht individuell anpassen.
- Der Support kann manchmal langsam sein und ist nicht immer in allen Sprachen verfügbar.
Insgesamt ist Webflow eine leistungsstarke Webentwicklungsplattform, die viel zu bieten hat. Es ist eine großartige Option für Unternehmen und Privatpersonen, die professionelle, individuelle Websites erstellen möchten, ohne Code schreiben zu müssen.
Es ist jedoch wichtig, die Vor- und Nachteile abzuwägen, bevor Sie entscheiden, ob Webflow die richtige Plattform für Sie ist.
Sie fragen sich, ob es noch andere Plattformen gibt, die Webflow ähneln? Dann lesen Sie unbedingt unseren Artikel über die besten Webflow-Alternativen, um mehr darüber zu erfahren.
Abschluss
Und das ist alles, Leute! Wir sind am Ende unseres Artikels darüber angelangt , was Webflow ist und wofür es verwendet wird .
Wir glauben, dass wir Webflow aus allen Blickwinkeln abgedeckt haben. Damit sollten Sie ein klares Verständnis dieser Plattform haben. Und wie Sie damit professionelle und fesselnde Websites erstellen können.
Wenn Sie mit der Website-Erstellung fortfahren, teilen Sie uns bitte mit, wenn Sie Unklarheiten haben. Wir helfen Ihnen gerne weiter.
Es könnte Ihnen gefallen, unsere anderen ähnlichen Ratgeberartikel zu erkunden. Zum Beispiel: Was ist der Zweck einer Website und was macht eine gute Website aus?
Teilen Sie diesen Artikel mit Ihren Freunden und Ihrer Familie, die diesen Artikel möglicherweise hilfreich für die Erstellung ihrer Websites finden.
Weitere wertvolle Inhalte wie diesen finden Sie auf unseren Social-Media-Kanälen Facebook und Twitter.
