Was ist WebP und wie werden WebP-Bilder in WordPress verwendet?
Veröffentlicht: 2022-07-27Das webP-Bildformat ist eine echte Hilfe für WordPress-Seiten. Kurz gesagt, dies ist eine Größe, mit der Sie das Gewicht Ihres Bildes reduzieren können, ohne an Qualität zu verlieren.
Die visuelle Optimierung auf Websites ist das Wichtigste, was sich direkt auf die Ladegeschwindigkeit der Website auswirkt. Wir haben wiederholt gesagt, dass die Optimierung von Bildern super wichtig ist! Wir haben bereits viele Blogs zum Thema Bilder veröffentlicht:
- Bildoptimierung für die Geschwindigkeit von E-Commerce-Websites
- Erstellen Sie Retina-Bilder für Ihre Website
- Wie kann man Bilder für alle Benutzer zugänglich machen?
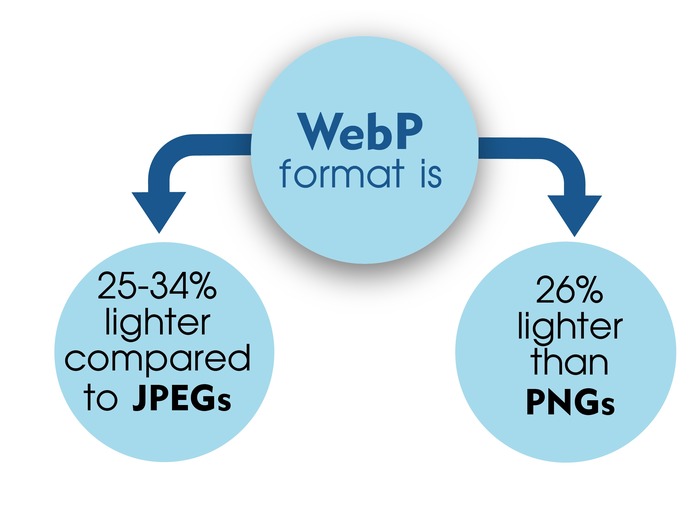
Und das ist nicht die ganze Liste. Daher möchten wir von Wishdesk heute das WebP-Google-Format besprechen und Ihnen zeigen, wie Sie Ihre Bilder um 25-35% reduzieren können, ohne die Qualität zu beeinträchtigen.
Darüber hinaus können Sie unsere Dienste jetzt zu reduzierten Kosten nutzen, wenden Sie sich einfach an die Webentwicklungsagentur.
Was ist eine WebP-Datei?
Die WebP-Datei ist ein Bildformat, das Ihre Website nicht überlastet. WebP wurde 2010 von Google entwickelt. Die Verwendung von WebP-Dateien ist eine großartige Lösung für die WordPress-Website.
Mit diesem Format können Sie vermeiden, die Anzahl der Bilder auf der Website zu begrenzen. Sie können gleichzeitig eine schnelle und optisch ansprechende Website erhalten.
Die WebP-Datei ist eine hervorragende Option im Vergleich zu allen anderen Formaten, z. B. JPEG, PNG, JPG.
Der Unterschied zwischen WebP- und JPEG- oder PNG-Bildformaten

- JPEG
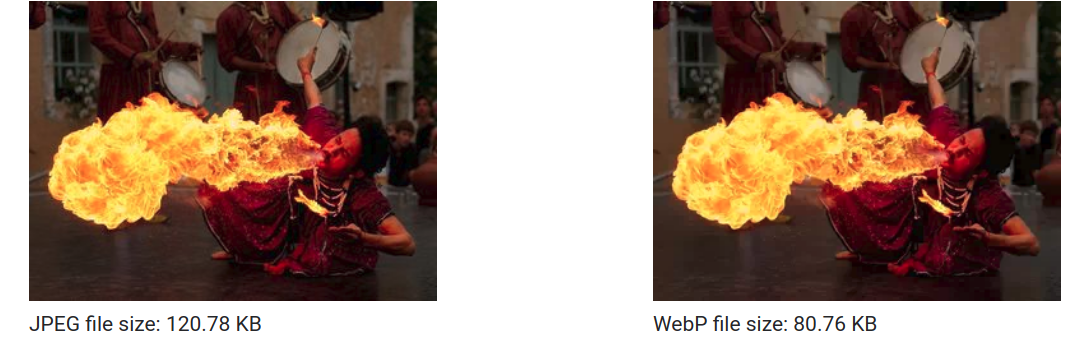
Die JPEG-Bilder sind qualitativ hochwertige Bilder mit lebendigen Farben, aber sie sind normalerweise zu groß. Das PNG-Format ist 25 % kleiner als das JPEG-Bild.

- PNG
Das PNG-Format eignet sich gut für Logos, also für Bilder, die nicht viele Daten enthalten. Das webP-Bildformat ist 26 % kleiner als PNG.

Welche Webbrowser unterstützen WebP nativ?
Nachdem Sie die Vorteile von WebP gesehen haben, fragen Sie sich vielleicht:
Wenn das WebP-Format so cool ist, warum benutzt es dann nicht jeder?
Die Antwort ist einfach – WebP ist nicht mit allen Browsern kompatibel. Aber jedes Jahr erweitern mehr Browser ihre Unterstützung auf WebP-Formate.

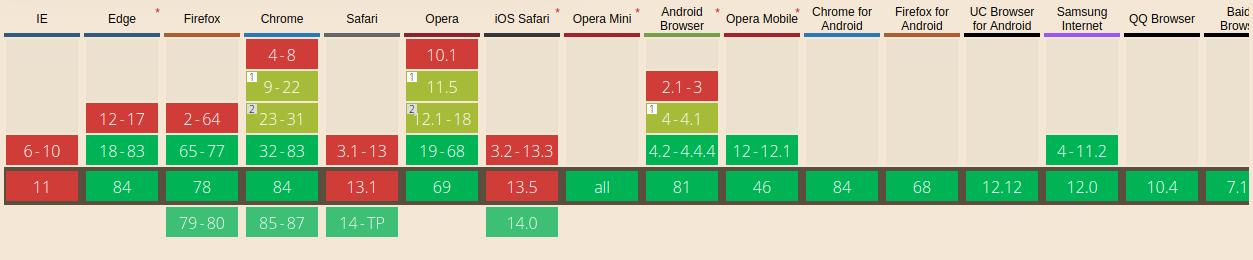
Heute werden WebP-Bilder in diesen Browsern UNTERSTÜTZT:
- Chrom
- Oper
- Feuerfuchs
- Kante
- Samsung-Internet
- Baidu-Browser
Heutzutage werden WebP-Bilder in diesen Browsern NICHT UNTERSTÜTZT:
- IE
- Safari
- Firefox (Android)
- UC-Browser (Android)
Heute haben mehr als 78 Prozent der Benutzer die Möglichkeit, WebP-Bilder zu verwenden, da sie Browser verwenden, die diese Funktion unterstützen.
So verwenden Sie WebP-Bilder in WordPress
Um dieses Thema fortzusetzen, möchten wir hinzufügen, dass es wichtig ist, sich an die 22 Prozent der Benutzer zu erinnern, die keine WebP-Bilder anzeigen können. In diesem Teil des Blogs würden Sie sehen, wie Sie WebP-Bilder auf WordPress verwenden können.
Es ist wichtig, dass alle Benutzer, die Browser mit WebP-Bilder-UNTERSTÜTZUNG verwenden, und diejenigen ohne Browser-Unterstützung, eine wunderbare Benutzererfahrung erhalten und Bilder auf Ihrer Website sehen können.
Da einige Benutzer keinen Zugriff auf das WebP-Format haben, können Sie sie nicht im WebP-Bildformat hochladen und auf der Website verwenden, wie Sie es für JPEG und PNG tun würden. Wenn Sie dies tun, sehen diese 22 Prozent kein Bild.
Der beste Ausweg aus dieser Situation ist die Verwendung von WordPress-Plugins. Mit den Plugins können Sie WebP-Bilder auf WordPress für diejenigen anzeigen, deren Browser dies unterstützen, oder dasselbe Bild in verschiedenen Formaten für alle anderen Benutzer anzeigen.

5 WordPress-Plugins zum Konvertieren von Bildern in WebP
1. Smush – Komprimieren, Bildoptimierer, Lazy Load, WebP-Bilder
Smush – Compress, Image Optimizer, Lazy Load, WebP Images ist ein multifunktionales Plugin, mit dem Sie das Gewicht Ihrer Bilder im WebP-Format optimieren, anpassen und reduzieren können.
Aktive Installationen: mehr als 1 Million
Preis: kostenlos/ab $70
2. WebP-Konverter für Medien
WebP Converter for Media ist ein Plugin, das dabei hilft, Ihre WordPress-Site zu beschleunigen, indem es Ihre Bilder aus verschiedenen Formaten in WebP konvertiert. Das Coole ist, dass das Plugin die Bild-URLs nicht ändert.
Aktive Installationen: mehr als 10.000
Preis: frei
3. WebP Express
WebP Express hilft Ihren Benutzern, Bilder anzuzeigen und in WebP umzuwandeln, um Ihre Website zu beschleunigen.
Aktive Installationen: mehr als 80.000
Preis: kostenlos
4. ShortPixel-Bildoptimierung
ShortPixel Image Optimizer ist ein Plugin, das Ihre Bilder in WebP konvertiert. Es gilt als eines der am einfachsten zu verwendenden Plugins. Ein weiterer Vorteil sind häufige Updates.
Aktive Installationen: mehr als 200.000
Preis: kostenlos
5. Bildoptimierung & Lazy Load von Optimole
Bildoptimierung & Lazy Load von Optimole ist ein vollautomatisches Plugin, das das Gewicht Ihrer Bilder reduziert und sowohl Retina- als auch WebP-Bilder unterstützt.
Aktive Installationen: mehr als 60.000
Preis: kostenlos
Die Vor- und Nachteile der Verwendung von WebP-Bildern auf Ihrer WordPress-Site
Die wichtigsten Vorteile von WebP-Bildern
- die Ladezeit der Website reduzieren
- Verkehr sparen
- hohe Bildqualität beibehalten
- Transparenz unterstützen
Die Nachteile von WebP-Bildern
- nicht von allen Browsern unterstützt
- noch nicht im WordPress-Kern enthalten
Sollte ich WebP-Bilder auf WordPress verwenden?
Wir denken, dass die Verwendung von WebP-Bildern auf WordPress heutzutage eine Voraussetzung für eine erfolgreiche und schnelle Website ist. Heutzutage werden zwei Dinge am meisten geschätzt:
- Zeit
- Qualität
Noch ein wertvoller Tipp!
Um das beste Bildformat zu verstehen, schauen Sie sich einfach an, welche Browser Ihre Besucher verwenden.
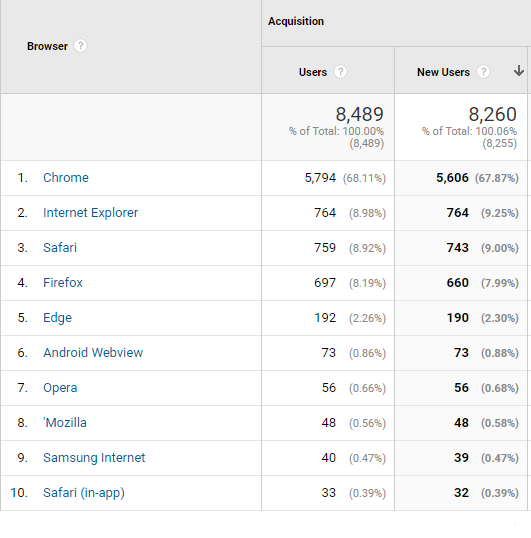
Hier ist ein Analysebeispiel für Sie:

Wie wir im Screenshot sehen können, verwenden 68 % der Besucher Chrome, das heißt, sie können WebP öffnen. Die Plätze zwei und drei belegen Internet Explorer und Safari. Das bedeutet, dass die Fallback-Image-Option verwendet werden muss, damit andere Benutzer Bilder öffnen können.
Auch wenn Apple das WebP-Format nicht unterstützt, bedeutet dieser Hut nicht, dass Sie es nicht verwenden sollten. WebP hat so viele Vorteile, dass wir jedem raten würden, es zu nutzen.
Wenn Ihre Seite von Benutzern von Browsern besucht wird, die WebP nicht unterstützen, stehen ihnen JPEG- und PNG-Formate zur Verfügung.
Auf diese Weise können alle Benutzer das Bild sehen, unabhängig vom Browsertyp. Es ist nur so, dass diejenigen, die WebP-Formate öffnen, Ihre Seite schneller laden können.
Wenn Sie WebP-Bilder konvertieren, können Sie zwei Fliegen mit einer Klappe schlagen. Je kleinere Bilder Sie auf einer Seite verwenden, desto schneller wird sie geladen.
Zusammenfassung
Die Verwendung von WebP-Bildern auf WordPress ist eine Gelegenheit, die Ladegeschwindigkeit Ihrer Seite zu beschleunigen und gleichzeitig die Qualität Ihrer Bilder beizubehalten.
Holen Sie sich die Hilfe der Entwickler bei Wishdesk beim Einrichten von Plugins zum Konvertieren von Bildern in WebP-Bilder. Wir schätzen Ihre Zeit, deshalb haben wir gelernt, Ihre Aufgaben doppelt so schnell zu erledigen, und Sie können Geld sparen.
