Was macht eine gute Website aus? (Ultimative Checkliste für 2023)
Veröffentlicht: 2023-04-19Suchen Sie nach der ultimativen Checkliste, die eine gute Website ausmacht ? Wenn ja, dann sind Sie auf dem richtigen Weg gelandet.
Jeder möchte, dass seine Website stark , ansprechend und einfach zu bedienen ist, richtig? Eine gut gestaltete Website trägt dazu bei, Besucher anzuziehen und sie mit Ihrem Angebot zu beschäftigen .
Was genau macht also eine gute Website aus? Bei so vielen zu berücksichtigenden Faktoren kann es überwältigend sein, zu wissen, wo man anfangen soll.
Nun, unter Berücksichtigung dieser Bedenken haben wir die ultimative Checkliste für die Erstellung einer guten Website zusammengestellt. So können Sie eine Website erstellen, die nicht nur gut aussieht, sondern auch einwandfrei funktioniert.
Lassen Sie uns jetzt eintauchen!
Warum es notwendig ist, eine gute Website zu haben
Bevor wir fortfahren, lassen Sie uns einige der wichtigsten Gründe untersuchen, warum es notwendig ist, eine gute Website zu haben. Sie werden wie folgt erwähnt:
- Erstellen eines professionellen Images: Eine gute Website lässt Ihr Unternehmen professionell und vertrauenswürdig erscheinen. Daher vertrauen dir die Leute mehr.
- Erhöhte Sichtbarkeit: Wenn Sie eine gut aufgebaute Website haben, ist diese richtig suchmaschinenoptimiert (SEO). So wird Ihre Website für Interessenten sichtbarer.
- Verbesserte Benutzererfahrung: Menschen sind zufrieden, wenn sie auf einer Website leicht finden können, was sie suchen. Dies führt zu einer besseren Benutzererfahrung.
- Verbesserte Kundenbindung: Eine anständige Website bietet genau Möglichkeiten, mit Ihrem Unternehmen in Kontakt zu treten. Außerdem Förderung des Verbindungsaufbaus.
- Mehr Umsatz: Eine gute Website kann es den Leuten erleichtern, Dinge von Ihrer Website online zu kaufen. Folglich hilft Ihnen dies, mehr zu verkaufen.
- Wettbewerbsvorteil: Eine gut optimierte Website hebt Ihre Website von Konkurrenten mit einer schwachen oder nicht vorhandenen Online-Präsenz ab.
Ultimative Checkliste für eine gute Website
Hier haben wir eine umfassende Checkliste vorbereitet, die sicherstellt, dass Sie eine erstklassige Website haben.
Nur damit Sie es wissen, haben wir die Checkliste für Sie in mehrere Abschnitte unterteilt. Abdeckung mehrerer Aspekte der Website als Ganzes, wie z. B. Designsicherheit, Benutzerfreundlichkeit usw.
Wir sind zuversichtlich, dass Sie durch das Befolgen dieser Checklisten in kürzester Zeit eine fantastische Website entwickeln können.
A. Inhaltsqualität
Die Qualität der Inhalte ist einer der subtilen, aber wichtigen Aspekte einer anständigen und guten Website. Da der Inhalt Ihrer Website die Macht hat, die Benutzererfahrung zu verbessern oder zu beeinträchtigen.

Qualitativ hochwertige Inhalte fördern sicherlich das Engagement der Benutzer und bauen Zuverlässigkeit auf. Außerdem verbessert sich gleichzeitig das Suchmaschinenranking Ihrer Website.
Im Gegenteil, minderwertige Inhalte können zu schlechtem Engagement, hohen Absprungraten, bösen Kommentaren und so weiter führen.
Daher sollten Sie bei der Bewertung der Inhaltsqualität einer Website die folgenden Faktoren berücksichtigen:
Origineller und wertvoller Inhalt für die Zielgruppe
Zuallererst sollten Sie sich vergewissern, dass der Inhalt Ihrer Website einzigartig und originell ist. Genauer gesagt, es darf nicht aus anderen Quellen kopiert werden, mit Ausnahme von Fakten und Zahlen. Denn die gestohlenen Inhalte können das Image Ihrer Website beschädigen und möglicherweise zu rechtlichen Problemen führen.

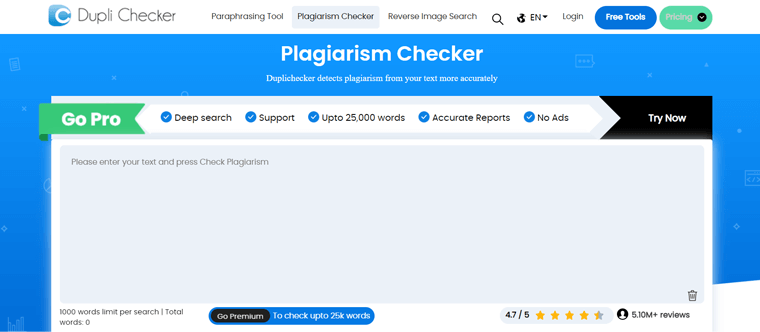
Glücklicherweise gibt es verschiedene Plagiatserkennungstools und Websites, die Ihnen das Erstellen von Originalinhalten erleichtern. Einige von ihnen sind:
- Dupli-Checker
- Plagiatsprüfung von Grammarly
- Kleine SEO Tools Plagiatsprüfung

Zusätzlich zum Erstellen von Originalinhalten müssen Sie sicherstellen, dass der Inhalt Ihrer Website relevant und unkompliziert ist. Es sollte Ihrer Zielgruppe einen Mehrwert bieten. Ihre Website-Leser sollten genau die Informationen erhalten, die sie auf Ihrer Website suchen.
Sie können die folgenden praktischen Methoden anwenden, um sicherzustellen, dass der Inhalt Ihrer Website für Ihre Zielgruppe von Nutzen ist:
- Recherchieren Sie Ihre Zielgruppe. Sie können dies tun, indem Sie ihre Bedürfnisse, Interessen und Schwächen verstehen. Und relativ schreiben oder ändern Sie Ihre Inhalte.
- Führen Sie eine angemessene Marktforschung durch Umfragen, Social-Media-Monitoring usw. durch. Dies hilft Ihnen, Inhalte zu erstellen, die Ihr Publikum verbinden und davon profitieren.
- Verwenden Sie zuverlässige Quellen und geben Sie diese beim Schreiben von Inhalten sorgfältig an. So können Sie Plagiatsprobleme vermeiden. Außerdem geben Sie Ihrem Schreiben mehr Authentizität.
- Fassen Sie nicht einfach Daten aus anderen Quellen zusammen. Bieten Sie vielmehr unterschiedliche Standpunkte an. So stechen Ihre Inhalte hervor und glänzen mit Ihrem Verständnis.
Indem Sie diese Techniken befolgen, können Sie Inhalte produzieren, die automatisch Bände für Ihr Zielpublikum sprechen. Letztendlich macht es Ihre Website zu einer zuverlässigen und vertrauenswürdigen Informationsquelle. Das ist ein gutes Zeichen für eine qualitativ hochwertige Website.
Lesbarkeit
Sie können „Lesbarkeit“ einfach so verstehen, wie einfach es für einen Leser ist, Ihren geschriebenen Inhalt zu verstehen. Daher hat es definitiv das Potenzial, Ihre Benutzerinteraktion und -erfahrung zu beeinflussen.
Erfreulicherweise gibt es mehrere Möglichkeiten, um zu testen, ob der Inhalt Ihrer Website lesbar ist oder nicht.
Eine davon ist die Verwendung von Tools zur Lesbarkeitsanalyse . Einige stehen Ihnen kostenlos zur Verfügung. In der Zwischenzeit müssen Sie für einige einen Preis zahlen.
Dennoch sind hier einige der Tools, auf die Sie sich verlassen können, um die Lesbarkeit Ihrer Webinhalte zu überprüfen.
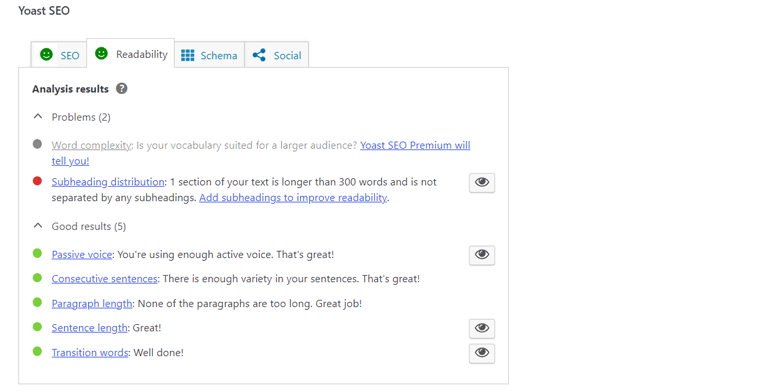
- Yoast-Lesbarkeitsanalyse
- Lesbar.com
- WebFX-Lesbarkeitstest
- Hemingway

Natürlich können Sie Online-Tools wie Grammarly zu Ihrem Vorteil nutzen. Installieren Sie einfach die Browsererweiterung. Und es überprüft Ihre Webseiten automatisch auf Grammatikfehler, Rechtschreibfehler, unnötige Phrasen usw.

Außerdem können Sie die folgenden Techniken an Ihre Strategien für Ihre Webinhalte anpassen, um die Lesbarkeit zu erhöhen. Folgendermaßen:
- Verwirren Sie Ihre Leser nicht mit Jargon, Fachausdrücken oder kompliziertem Vokabular.
- Versuchen Sie, Wörter zu verwenden, mit denen Ihre Leser am besten vertraut sind. Sie können beispielsweise den Begriff „löschen“ anstelle von „auslöschen“ verwenden.
- Im Vergleich zum Passiv ist das Aktiv klarer und einfacher zu lesen. Verwenden Sie also, wo immer möglich, aktive Sprache, um Ihre Inhalte ansprechend zu gestalten.
- Verwenden Sie Überschriften und Unterüberschriften, wo immer es angebracht ist. Dies hilft Ihnen, Ihre Inhalte in überschaubarere und kleinere Teile zu unterteilen.
- Zu guter Letzt begrenzen Sie Ihre Sätze auf 20 Wörter oder weniger. Denn lange Sätze und Absätze sind schwerer zu lesen und zu interpretieren als kurze.
Daher können Sie die Lesbarkeit Ihrer Website-Inhalte verbessern, indem Sie diese Ansätze verwenden. Machen Sie es den Lesern einfacher zu scannen und zu verstehen, was Sie gesagt haben.
Hochwertige Bilder und Multimedia (visuelle Inhalte)
Bilder und Multimedia, dh visuelle Inhalte, sind sicherlich wertvolle Vermögenswerte auf Ihrer Website. Gleichzeitig sollten Ihre Bilder von hoher Qualität sein. Damit Ihre Besucher eher von Ihrer Website angezogen und mit ihr interagiert werden.

Einige der Hauptgründe, warum Sie hochwertige Bilder und visuelle Inhalte auf Ihrer Website verwenden sollten, sind:
- Bilder helfen Ihnen, das komplexe Thema in mundgerechten Lektionen am besten zu beschreiben. So können Sie Konzepte veranschaulichen, Produkte zeigen, Texte auflockern etc.
- Schaffen Sie eine starke Markenidentität durch die kontinuierliche Verwendung hochwertiger visueller Elemente wie Symbole, Logos usw.
- Visuals heben die Monotonie des langen Textes auf. Folglich macht dies Ihre Website fröhlich und unterhaltsam.
- Es ist wahrscheinlicher, dass Menschen eine optisch ansprechende Website in sozialen Streams teilen. Dies hilft Ihnen, die Sichtbarkeit und Reichweite Ihrer Website zu erhöhen.
Eine anständige und gute Website muss daher hochwertige Bilder und Multimedia enthalten.
Nichtsdestotrotz nehmen Bilder und visuelle Inhalte auf Ihrer Website ziemlich viel Platz ein. Darüber hinaus wird die Website-Geschwindigkeit verringert und es treten verschiedene Pufferprobleme auf.
Hier sind einige Hinweise, die Ihnen dabei helfen, sicherzustellen, dass Ihre Website fesselnde Multimedia- und hochwertige Bilder enthält. Und gleichzeitig ein reibungsloses und nahtloses Erlebnis haben.
i) Bilder optimieren
Das Beste, was Sie tun können, um eine gute Website mit hochwertigen Bildern zu erstellen, ohne die Geschwindigkeit zu beeinträchtigen, ist die Optimierung von Bildern.

Glücklicherweise gibt es mehrere Bildoptimierungsplattformen wie TinyPNG, TinyJPG, Compressor.io usw. Mit ihnen können Sie Ihre Bilder optimieren, ohne die Qualität zu beeinträchtigen.
Erstellen Sie Ihre Website auch mit WordPress? Dann können Sie sich für leistungsstarke Plugins zur Bildoptimierung wie Smush, Imagify usw. entscheiden. Dies hilft Ihnen, Ihre Bilder zu komprimieren und die Geschwindigkeit Ihrer Website zu beschleunigen.
ii) Verwenden Sie das richtige Bildformat
Stellen Sie sicher, dass Sie das richtige Bildformat auf Ihrer Website verwendet haben. Einige der beliebtesten Formate sind:
- PNG-Format: Am besten geeignet für Grafiken und Bilder mit transparentem Hintergrund.
- JPEG-Format: Am besten geeignet für normale Fotos, um Ihre Produkte und Dienstleistungen zu zeigen.
- SVG-Format: Am besten geeignet für skalierbare Vektorgrafiken.
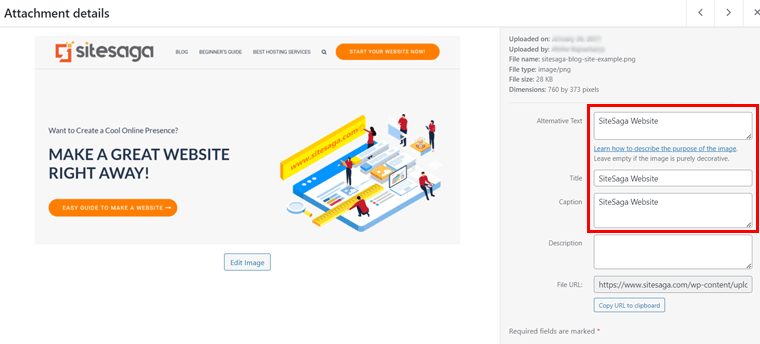
iii) Überprüfen Sie die Alt- und Titel-Tags für jedes Bild.
Denken Sie daran, sich die Titel und Alt-Tags jedes Bildes anzusehen. Diese Tags dienen Google und anderen Suchmaschinen dazu, zu verstehen, worum es bei Ihrem Bild geht. Folglich ranken Ihre Bilder in den Suchmaschinenergebnissen höher.

So helfen Ihnen Inhalte mit hochwertiger Optik bei guter Geschwindigkeit dabei, Ihre normale Website in eine wirklich gute Website zu verwandeln. Das sieht genauso toll aus und kann einen guten ersten Eindruck hinterlassen und Besucher dazu verleiten, mehr zu erkunden.
Aktuelle Information
Eine Website gilt als effektiv, wenn sie aktuelle Informationen bereitstellt. Dadurch haben die Benutzer den Eindruck, dass Ihre Website ständig aktualisiert wird. Und was noch wichtiger ist, sie haben das Gefühl, dass Sie ihnen etwas Wertvolles anbieten.
Im Gegenteil, wenn Ihre Website veraltete Informationen enthält, kann dies Ihre Glaubwürdigkeit negativ beeinträchtigen.
Stellen Sie sich beispielsweise vor, dass Ihre Website Informationen über ein auslaufendes Produkt oder eine auslaufende Dienstleistung anbietet. Das führt nun zu Irritationen und Unzufriedenheit. Folglich kann Ihr Benutzer woanders nach Informationen suchen.
Glücklicherweise gibt es verschiedene Strategien, um Website-Inhalte routinemäßig zu aktualisieren. Einige von ihnen sind:
- Verfassen Sie Blogartikel, die sich mit aufkommenden Trends, aktuellen Entdeckungen und anderen für Ihre Website relevanten Nischen befassen.
- Sie können jederzeit zurückgehen und Ihren vorherigen Inhalt aktualisieren. Passen Sie zum Beispiel die Produktbeschreibungen an die aktuelle Relevanz und Faktenlage an.
- Erstellen Sie neue Seiten auf Ihrer Website, auf denen die neuesten Waren und Dienstleistungen aufgeführt sind, die Sie anbieten.
- Verbessern Sie die Ästhetik und Benutzerfreundlichkeit Ihrer Website, indem Sie frische Fotos, Videos und andere Medien hinzufügen.
- Verwenden Sie Social-Media-Feeds auf Ihrer Website, um zu zeigen, dass Ihre Website aktiv ist und mit dem Publikum kommuniziert.
Daher sind dies die Kernthemen der Inhaltsqualität, die Sie bei der Überprüfung des Inhalts Ihrer Website berücksichtigen müssen. Dadurch können Sie den Inhalt Ihrer Website wertvoll, interessant und authentisch gestalten. Letztendlich hilft es Ihnen, eine qualitativ hochwertige Website zu erstellen.
Lassen Sie uns jedoch zum nächsten Aspekt der Checkliste für eine gute Website übergehen.
B. Website-Design
Was wir im Allgemeinen unter einer effektiven oder guten Website verstehen, hängt hauptsächlich von ihrem Design ab. Da es weitgehend steuert, wie sich Ihre Website anfühlt, aussieht und funktioniert.

Daher kann sich eine gut gestaltete Website positiv auf das Erlebnis auf Ihrer Website auswirken. Dadurch kann es zu einem Aufwärtstrend bei Besuchern, Interaktionen und Verkäufen kommen.
In der Zwischenzeit wird ein kompliziertes Website-Design Ihre Besucher höchstwahrscheinlich frustrieren. In der Folge führt dies zum Verlust von Interessenten, geringen Umsätzen und hohen Absprungraten.
Daher sollten Sie bei der Überprüfung des Designs Ihrer Website die folgenden Faktoren berücksichtigen.
Reibungslose Navigation und korrekte Konfiguration von Webseiten
Das Website-Design wird stark von der Navigation und der richtigen Konfiguration von Webseiten beeinflusst. Sie müssen also sicherstellen, dass Ihre Website reibungslos navigiert und die Webseiten richtig konfiguriert sind.
Als Referenz können Sie unsere eigene Website SiteSaga besuchen. Sie können die genaue Position der Webseiten und eine reibungslose Navigation finden.

Hat Ihre Website also auch eine reibungslose Navigation und eine ordnungsgemäße Konfiguration der Webseiten? Haben Sie einen schnellen Check.
Wenn nicht, dann immer noch keine große Sache. Hier sind einige schnelle Tipps, die Sie befolgen können, um eine reibungslose Navigation und eine präzise Webseitenkonfiguration zu erreichen.
- Reduzieren Sie die Anzahl der Menüpunkte und ordnen Sie diese sinnvoll an. Bringen Sie Etiketten auf jeder Seite an, die den Inhalt deutlich beschreiben.
- Achten Sie auf ein einheitliches Layout aller Seiten. So geht Ihr Besucher auf Ihrer Website nicht verloren und verwirrt.
- Vergessen Sie nicht, zwischen Texten und Bildern viel Leerraum zu verwenden. Dies erleichtert die Navigation auf Ihrer Website.
- Überprüfen Sie, ob auf Ihrer Website alle Webseiten richtig konfiguriert sind. Wie die Homepage, die Produktseite, die Kontaktseite, die Seite „Über uns“ usw.
Wenn Sie also über eine einfache Navigation verfügen, können Ihre Website-Besucher schnell die Informationen finden, nach denen sie suchen. Infolgedessen kann dies ihren Aufenthalt auf Ihrer Website verlängern. Letztendlich steigert dies die Konversionsraten.
Außerdem finden es Suchmaschinen-Bots recht einfach, Ihre Webseiten zu crawlen und zu indizieren, wenn sie über ein klares und einfaches Navigationssystem verfügen. Dadurch wird der Status Ihrer Website in den Suchergebnissen erhöht. Letztendlich bedeutet dies, dass Ihre Website gut ist.
Sauberes und optisch ansprechendes Layout
Überprüfen Sie als Nächstes, ob es ein ordentliches und optisch ansprechendes Layout hat oder nicht, um zu sehen, ob es sich als gut qualifiziert.
Genau genommen sollte Ihre Website eine angemessene Struktur und eine angemessene Grundlage für das Inhaltsmanagement haben. Außerdem müssen Sie prüfen, ob es ein gutes Farbschema hat, das das menschliche Auge nicht behindert.

Wenn Ihre Website alles überprüft, können Sie bei Ihren Besuchern einen echten und positiven Eindruck hinterlassen. Das schafft Vertrauen bei Ihren Kunden.
Letztendlich können Sie sie davon überzeugen, die Website so zu nutzen, wie Sie es möchten. Zum Beispiel das Aufgeben einer Bestellung oder das Ausfüllen eines Kontaktformulars.
Sie können die folgenden 3 wichtigen Tipps beachten, um ein ordentliches und angenehmes Layout zu haben.
- Streben Sie nach einem minimalistischen und einfachen Design. Entfernen Sie überschüssiges Durcheinander oder unnötige Elemente, um ein ordentliches und sauberes Design zu erhalten.
- Wählen Sie ein gutes Farbschema, das sich gut in das Branding der Website einfügt und angenehm für die Augen ist. Vermeiden Sie übermäßig blasse oder dunkle Farben.
- Verwenden Sie auf der gesamten Website eine einheitliche Typografie, geeignete Schriftgrößen und Stile für den Inhalt.
Damit eine Website als gut gilt, muss sie daher ein aufgeräumtes und ästhetisch ansprechendes Layout haben. Denn es verbessert das Engagement-Erlebnis, fördert die Glaubwürdigkeit und vieles mehr. Dies macht es zu einem entscheidenden Element auf der Checkliste für die Erstellung einer guten Website.
Sich anpassendes Design
Einfach ausgedrückt bezieht sich Responsive Design auf die Fähigkeit Ihrer Website, Inhalt und Layout dynamisch zu ändern. Entsprechend den vom Benutzer angegebenen Bildschirmgrößen, unabhängig davon, ob sie Desktop-, Tablet- oder Mobiltelefone verwenden.

Ihre Website muss aus verschiedenen Gründen ein responsives Design haben. Erstens garantiert es, dass alle Ihre Benutzer auf Ihre Website zugreifen und mit ihr interagieren können. Unabhängig davon, welches Gerät sie verwenden.
Darüber hinaus bevorzugen Suchmaschinen wie Google mobilfreundliche Websites in ihren Suchergebnissen. Dies bedeutet auch, dass Sie erheblichen Traffic und Sichtbarkeit verlieren können, wenn Ihre Website nicht reagiert.
Hier sind ein paar einfache Möglichkeiten, um zu überprüfen, ob Ihre Website responsive ist. Folgendermaßen:
i) Stellen Sie Ihren Browser wieder her
Öffnen Sie zuerst Ihre Website in einem Browser und klicken Sie dann auf die Schaltfläche „Wiederherstellen“. Verkleinern Sie als Nächstes den Bildschirm, um zu sehen, wie er auf kleineren Displays angezeigt wird. Sieht es genauso und gut aus wie vorher? Wenn ja, dann herzlichen Glückwunsch! Ihre Website ist responsiv.
ii) Verwenden Sie verschiedene Online-Tools
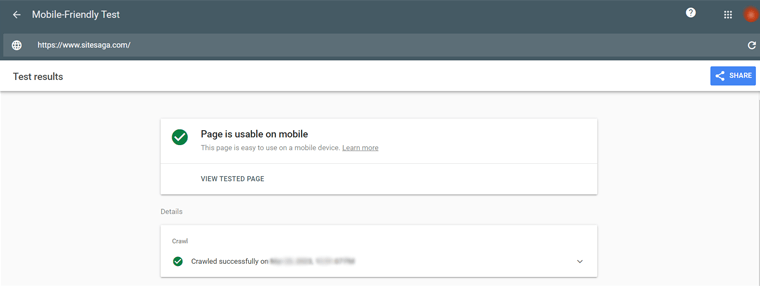
Ebenso gibt es verschiedene Online-Tools wie Googles Mobile-Friendly Test oder BrowserStack.

Alles, was Sie tun müssen, ist die URL Ihrer Website einzugeben, um eine sofortige Antwort zu erhalten. Damit können Sie die Reaktionsfähigkeit Ihrer Website beurteilen. Außerdem erhalten Sie Feedback zu Problemen, die behoben werden müssen.
Falls Ihre Website nicht responsive ist, können Sie sich an die folgenden Schritte anpassen.
- Verwenden Sie ein responsives Design-Framework wie Bootstrap oder Foundation. Diese Frameworks bieten vorgefertigte Responsive-Design-Komponenten.
- Beauftragen Sie einen Webdesigner oder -entwickler mit Erfahrung im Responsive Design. Um Sie dabei zu unterstützen, eine einzigartige Lösung zu finden.
Barrierefreies Design
Barrierefreies Design ist einfach die Praxis, Websites zu entwerfen, die für Menschen mit Behinderungen benutzerfreundlich sind. So kann jeder mit Seh-, Hör-, geistigen oder anderen körperlichen Behinderungen problemlos auf Ihrer Website navigieren.

Es gibt mehrere Gründe, warum ein barrierefreies Design erforderlich ist, damit eine Website als gut gilt. Wie zum Beispiel:
- Erstens ist es eine ethische Anforderung gemäß der ADA-Compliance (Americans with Disabilities Act). Dieses Gesetz schreibt vor, dass Menschen mit Behinderungen alle Informationstechnologien problemlos nutzen können müssen.
- Zweitens kommt die Zugänglichkeit allen Benutzern zugute, nicht nur denen mit Behinderungen. Beispielsweise können größere Textgrößen älteren Lesern helfen.
- Vermitteln Sie Ihrem Publikum Ihr Anliegen und schaffen Sie durch barrierefreies Design eine bessere Internetpräsenz. Das stärkt Ihr Markenimage und fördert die Kundenbindung.
Einige der beliebtesten Online-Tools, mit denen Sie herausfinden können, ob Ihre Website barrierefrei gestaltet ist, sind:
- Lighthouse Accessibility Audit von Google
- WAVE Web Accessibility Evaluation Tool
Haben Sie gerade festgestellt, dass Ihre Website nicht barrierefrei ist? Hier sind mehrere Möglichkeiten, wie Sie sich anpassen können, um es zu verbessern:
- Strukturieren Sie den Inhalt Ihrer Website mit semantischem HTML. Dies erleichtert es Benutzern, die nicht sehen können, spezielle Tools wie Screenreader zu verwenden, um zu verstehen, was sich auf der Website befindet.
- Vergessen Sie nicht, Alternativtexte für Bilder zu schreiben. Da Ihre Site-Besucher, die nichts sehen können, Worte brauchen, um zu wissen, was auf den Bildern zu sehen ist.
- Einige Besucher können die Maus nicht verwenden. Stellen Sie daher sicher, dass sie mit der Tastatur auf Ihrer Website navigieren und auf verschiedene Seiten zugreifen können.
- Fügen Sie Ihren Videos und Audios visuelle Texte hinzu. Dies hilft Benutzern mit Hörproblemen, Wörter auf dem Bildschirm zu sehen, um das Gesagte zu verstehen.
- Verwenden Sie für farbenblinde Benutzer sichtbare Farben. Bieten Sie auch Ersatz an, um Informationen auszudrücken, die nur durch Farbe ausgedrückt werden können, wie z. B. Muster oder Formen.
Sind Sie auch ein WordPress-Benutzer? Wenn ja, hier ist die gute Nachricht. Es gibt verschiedene Zugänglichkeits-Plugins, die Sie auf Ihrer Website verwenden können, um sie barrierefrei zu machen. Um sie kennenzulernen, lesen Sie unseren Artikel über die besten WordPress-Zugänglichkeits-Plugins.

Es ist jedoch wichtig, sich daran zu erinnern, dass die Erstellung eines barrierefreien Designs kontinuierliche Anstrengungen erfordert. Da sich sowohl die Technologie als auch die Zugänglichkeitsrichtlinien ständig ändern.
Aber Sie müssen der Zugänglichkeit während des Design- und Entwicklungsprozesses Ihrer Website immer Priorität einräumen. Stellen Sie sicher, dass jeder Ihre Website reibungslos nutzen kann.
C. Benutzererfahrung
Als nächstes haben wir die Benutzererfahrung auf unserer ultimativen Checkliste, was eine gute Website ausmacht.
Tatsächlich dient es als Grundlage einer florierenden Website. Denn letztendlich bestimmt die Benutzererfahrung, ob Ihre Website einfach, nützlich und angenehm ist.

In der Zwischenzeit kann sich eine schlechte Benutzererfahrung ungünstig auf Ihre Markenwahrnehmung auswirken. Darüber hinaus verursacht es höhere Absprungraten, geringes Engagement und negative Nutzerbewertungen.
Woher wissen Sie also, ob Ihre Website eine gute Benutzererfahrung hat? Folgende Faktoren können Sie für Ihre Website berücksichtigen.
Seitenladegeschwindigkeit
Die Ladegeschwindigkeit Ihrer Website hat einen direkten Einfluss darauf, wie die Leute Ihre Website als gut oder schlecht wahrnehmen.

Eine Website, die langsam lädt, kann Ihre Besucher verärgern. Wenn Ihre Website andererseits eine schnelle Seitenladegeschwindigkeit hat, führt dies zu mehr Benutzerinteraktion.
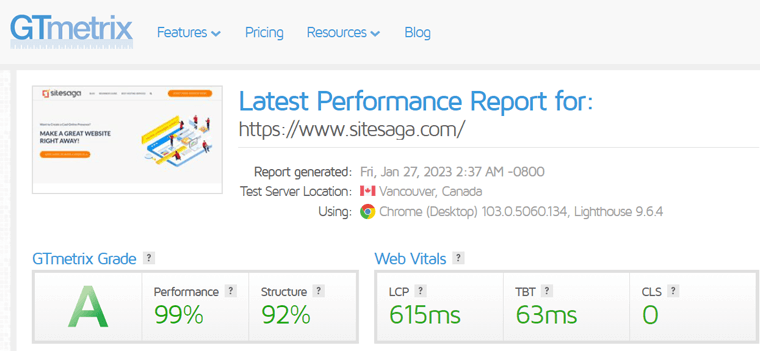
Sie können verschiedene Online-Tools verwenden, um zu testen, ob Ihre Website eine gute Seitenladegeschwindigkeit hat. Einige der bemerkenswerten sind:
- Google PageSpeed Insights
- GTmetrix
- Pingdom
- WebseitenTest

Damit erhalten Sie einen ausführlichen Bericht über die Seitenladegeschwindigkeit Ihrer Website zusammen mit Vorschlägen.
Fragen Sie sich, was eine gute Website-Geschwindigkeit wäre? Studien belegen, dass 50 % der Nutzer eine Website sofort verlassen, wenn das Laden länger als 3 Sekunden dauert. Es muss also diesem überlegen sein.
Beispielsweise lädt die typische Website in 2,9 Sekunden. Wenn Ihre Website also schneller geladen wird, schneiden Sie besser ab als der Durchschnitt.
Wussten Sie auch, dass die schnellsten Websites in 0,8 Sekunden oder weniger geladen werden können? Diese Seiten sind in der Regel extrem einfach und optimiert.
Möchten Sie mehr darüber erfahren, wie Sie Ihre Website für die beste Leistung optimieren können? Lesen Sie dann unbedingt unseren Artikel zur Beschleunigung der Website für eine strenge Anleitung.
Klare Calls-to-Action
Wie der Name schon sagt, bezieht sich Calls-to-Action einfach auf die Schaltflächen oder Links, die Benutzer auffordern, eine bestimmte Aktion auszuführen. Wie zum Beispiel:
- Einen Einkauf machen
- Anmeldung für einen Newsletter
- Teilen auf Social Media
- Anmeldung für ein Konto

Daher ist es sehr wichtig, ob Ihre Website klare Calls-to-Action (CTAs) hat oder nicht. Damit Sie Ihre Besucher richtig zur gewünschten Aktion führen können. Und helfen Ihnen letztendlich dabei, die Website-Ziele zu erreichen.
Sie fragen sich, wie Sie herausfinden können, ob Ihre Website einen klaren Call-to-Action hat? Einige der weithin bevorzugten Techniken sind:
i) Durchführung von Benutzerumfragen
Umfragen können zeigen, wie Ihre Benutzer über die CTAs auf Ihrer Website denken. Und Sie erfahren, ob sie die Benutzer anweisen, die erforderlichen Maßnahmen zu ergreifen.

Alles, was Sie tun müssen, ist ein Umfrageformular zu erstellen und es auf Ihrer Website zu platzieren. Seien Sie versichert, die Antworten auf die Umfrage können Ihnen sicherlich genug sagen, ob Ihr CTA seine Aufgabe erfüllt.
Sehen Sie sich die besten WordPress-Umfrage-Plugins an, um ein Umfrageformular auf Ihrer WordPress-Website zu erstellen.
ii) A/B-Tests
Ebenso ist A/B-Testing eine einfache Technik, um zwei verschiedene Versionen Ihrer Webseite mit CTAs zu vergleichen. Um zu sehen, welche besser abschneidet.

Sie können verschiedene Plattformen wie Google Optimize 360 für A/B-Tests Ihrer CTAs verwenden. So wissen Sie, ob Ihre CTAs klar und effektiv sind.
Kontaktinformationen
Enthält Ihre Website detaillierte Kontaktinformationen oder eine Kontaktseite? Schau es dir jetzt an! Da es etwas so Subtiles und Entscheidendes ist, dass Sie es vermissen könnten.
Tatsächlich verwenden Benutzer häufig Kontaktseiten auf Websites, um mit Unternehmen in Kontakt zu treten. Vor allem, wenn sie Fragen oder Bedenken bezüglich Ihrer Waren oder Dienstleistungen haben.

Kontaktseiten sind daher eine der effektivsten Möglichkeiten, das Vertrauen Ihrer Benutzer zu gewinnen. Normalerweise enthält Ihre Kontaktseite:
- Physische Adresse Ihrer Firma (falls vorhanden)
- Kontakt Nummer
- E-Mail-Addresse
- Links zu Ihren Social-Media-Profilen
- Kontaktformulare
- Andere relevante Informationen, um mit Ihnen in Kontakt zu treten
Stellen Sie also sicher, dass Sie alle genannten Kontaktdaten auf Ihrer Website angeben, damit sie gut und anständig ist.
Sehen Sie sich unseren ausführlichen Tutorial-Artikel an, wie Sie ein Kontaktformular und eine Seite zu Ihrer WordPress-Website hinzufügen. Vielleicht möchten Sie auch die handverlesene Liste der besten Kontaktformular-Plugins erkunden.
Benutzerfreundliche Formulare
Im Allgemeinen fungieren Formulare als primäres Instrument, um Informationen von Ihren Benutzern zu sammeln. Wie ihre Kontaktdaten, Präferenzen und Auswahlmöglichkeiten.

Es gibt verschiedene Arten von Formularen, die Sie auf Ihrer Website einbetten können oder können. Wie Kontaktformulare, Spendenformulare, Umfrageformulare und vieles mehr. Wenn Ihre Formulare also benutzerfreundlich sind, können Ihre Besucher diesen Vorgang schnell und einfach abschließen.
Hier sind einige Indikatoren, die darauf hindeuten, dass Ihre Formulare möglicherweise nicht benutzerfreundlich sind. Wie,
- Hohe Abbruchquoten
- Fehler bei der Formularübermittlung
- Niedrige Abschlussraten
Sie können sich an einige der unten aufgeführten Best Practices halten, um Ihre Formulare benutzerfreundlicher zu gestalten. Sie sind:
- Fragen Sie einfach nach den Angaben, die für kurze, prägnante Formulare unbedingt erforderlich sind.
- Konzentrieren Sie sich darauf, leicht verständliche Beschriftungen und Anweisungen hinzuzufügen, die schnell und präzise sind.
- Verwenden Sie visuelle Signale wie Sternchen oder Tooltips, um Pflichtfelder hervorzuheben.
- Geben Sie den Benutzern im Falle einer Korrektur sofortiges Feedback, z. B. Fehlermeldungen.
- Stellen Sie sicher, dass Ihr Formular responsive ist und sich perfekt an alle Bildschirmgrößen anpasst.
Suchen Sie nach einfachen Möglichkeiten, benutzerfreundliche Formulare für Ihre Website zu erstellen? Erkunden Sie dann unseren Artikel über die besten WordPress-Formular-Plugins, die Ihnen dabei helfen.
Daher können Sie die allgemeine Benutzererfahrung Ihrer Website verbessern, indem Sie sicherstellen, dass Sie diese Praktiken auf Ihrer Checkliste befolgt haben.
Lassen Sie uns nun mit dem nächsten Aspekt der Checkliste für eine gute Website fortfahren.
D. Sicherheit
Website-Sicherheit ist einfach die Aufrechterhaltung der Sicherheit Ihrer Website für Sie und Ihre Benutzer. Es bezieht sich auf die Methoden, die zum Sichern von Websites und deren allgemeine Schutzstrategien für Websites verwendet werden.

Genau, es beinhaltet 2 Dinge. Sie sind:
- Erkennen und Lösen von Sicherheitsproblemen
- Blockieren und Umgang mit böswilligen Angriffen.
Unterdessen sind Sicherheitsmaßnahmen eine Sammlung von Richtlinien und Techniken, die Ihre Website schützen.
Wie können Sie dann wissen, ob Ihre Website vollständig gesichert ist? Überprüfen Sie dazu unbedingt die folgenden Aspekte auf Ihrer Website.
SSL-Zertifikat
Der erste Schritt, um Ihre Website sicher zu machen, besteht darin, sicherzustellen, dass sie über ein SSL-Zertifikat (Secure Sockets Layer) verfügt.
Wussten Sie, dass Google Chrome Nicht-SSL-Websites als „nicht sicher“ kennzeichnet? Und daher ist es jetzt noch wichtiger, SSL zu haben.
Grundsätzlich ist SSL das branchenübliche Verfahren zur sicheren Datenübertragung zwischen einem Webserver und einem Browser. Dies garantiert, dass alle Daten, die zwischen Ihrer Website und Ihren Benutzern ausgetauscht werden, sicher, verschlüsselt und vertraulich sind.
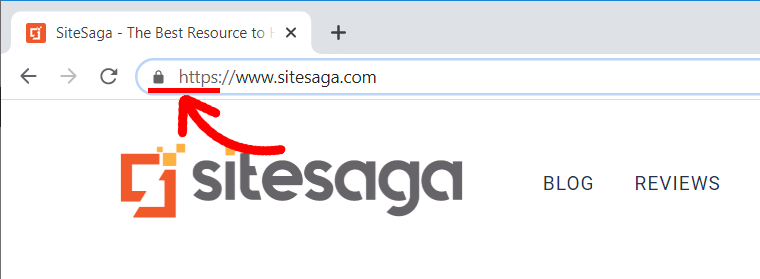
Denken Sie darüber nach, wie Sie überprüfen können, ob Ihre Website über ein SSL-Zertifikat verfügt? Nun, sei beruhigt! Alles, was Sie tun müssen, ist die URL Ihrer Website zu überprüfen.
Wenn die URL mit „https://“ beginnt, ist Ihre Website SSL-zertifiziert. Wenn es nur „http://“ ohne ein „s“ enthält, sollten Sie es sofort abrufen.

Tatsächlich stellen Ihnen die meisten Hosting-Unternehmen und Domain-Registrare eine SSL-Funktion zur Verfügung. Sie können es jedoch auch kostenlos von Unternehmen wie Let's Encrypt erhalten.
Sicheres Zahlungsgateway
Haben Sie eine E-Commerce-Website oder ist Ihre Website an Online-Transaktionen beteiligt? Wenn ja, dann ist das nächste, was wir auf unserer Checkliste haben, sicherzustellen, dass Sie ein sicheres Zahlungsgateway haben.
Ein sicheres Zahlungsgateway ist zum Schutz der Daten ein Muss auf Ihrer Website. Dazu gehören persönliche Daten, Kreditkartennummern und so weiter.

Eine Website ohne sicheres Zahlungsgateway ist einem hohen Risiko für verschiedene Cyberangriffe ausgesetzt. Wie Betrug, Datenlecks und Identitätsdiebstahl.
Aber wie kann man ein sicheres Zahlungsgateway auf seiner Website haben? Nun, Sie können mit den folgenden Praktiken streng sein.
- Überprüfen Sie, ob Ihr Zahlungsabwickler den Industriestandards entspricht. Beispielsweise der Payment Card Industry Data Security Standard (PCI DSS).
- Wählen Sie einen Zahlungs-Gateway-Anbieter, der eine starke Erfolgsbilanz in Bezug auf Sicherheit und Zuverlässigkeit vorweisen kann. Einige vertrauenswürdige sind PayPal, Stripe usw.
- Fügen Sie dem Zahlungsvorgang eine Zwei-Faktor-Authentifizierung hinzu, um die Sicherheit zu erhöhen.
- Behalten Sie Ihre Transaktionen im Auge, um unbefugtes oder fragwürdiges Verhalten zu erkennen.
- Installieren Sie eine Firewall, um Ihre Website vor böswilligen Angriffen und Hackern zu schützen.
Regelmäßige Updates und Wartung
Die meisten Website-Plattformen, einschließlich WordPress, Joomla und andere, stellen häufig Updates bereit, die Sicherheitsfixes enthalten. Mit jeder neuen Version können Sie feststellen, dass die alten Sicherheitslücken behoben sind.

Wird Ihre Website also regelmäßig aktualisiert und gepflegt? Machen Sie jetzt einen schnellen Check auf folgende Weise:
- Überprüfen Sie das Änderungsprotokoll oder den Versionsverlauf Ihrer Website, um festzustellen, ob im Laufe der Zeit Aktualisierungen vorgenommen wurden.
- Überwachen Sie Website-Leistungsindikatoren wie Seitenladezeiten, Absprungraten und Datenverkehr. Auf diese Weise können Sie feststellen, ob Probleme behoben werden müssen.
Das Fazit ist, dass Sie ständig überwachen müssen, ob es neue Updates auf der Website-Plattform gibt. Und aktualisieren Sie Ihre Website sofort, um ihre Leistung aufrechtzuerhalten.
Durchsuchen Sie unseren ausführlichen Artikel zum Sichern einer Website nach weiteren Richtlinien, um Ihre Website sicher zu machen.
Kommen wir aber zum letzten, aber nicht zuletzt Aspekt der Checkliste für eine gute Website.
E. Suchmaschinenoptimierung
Suchmaschinenoptimierung (SEO) ist ein wesentlicher Bestandteil jeder erfolgreichen Website. Deshalb ist es eine der erforderlichen Checklisten, wenn Sie eine gute Website haben möchten.

Wenn Sie tief graben, können Sie SEO als einen umfassenden Prozess zur Verbesserung des Inhalts und der Struktur Ihrer Website verstehen. Um seine Position und Sichtbarkeit in den Suchmaschinen-Ergebnisseiten (SERPs) zu verbessern. Dadurch genießt Ihre Website eine bessere Sichtbarkeit. Außerdem führt dies zu mehr Traffic und Conversions.
Wenn Sie also eine wirklich gute Website erstellen möchten, sollten Sie die folgenden SEO-Faktoren genau überprüfen.
Relevanter und optimierter Meta-Content
Einfach ausgedrückt enthält der HTML-Code einer Webseite Meta-Titel, Meta-Beschreibungen und Meta-Schlüsselwörter. Dies wird als Meta-Content bezeichnet. Folglich hilft dies Benutzern und Suchmaschinen, den Kontext Ihrer Website zu verstehen und worum es geht.
Sie müssen daher sicherstellen, dass Ihr Meta-Content relevant und für den Kontext Ihrer Website optimiert ist.
Glücklicherweise helfen Ihnen verschiedene SEO-Tools dabei, festzustellen, ob Ihre Website über relevante und optimierte Metainhalte verfügt. Einige der beliebtesten sind Semrush, Ahrefs, Moz und so weiter.

Diese Tools unterstützen Sie bei der Überprüfung des Metainhalts Ihrer Website. Sie können auch doppelte oder fehlende Meta-Beschreibungen und Titel finden. Zusammen mit Optimierungsvorschlägen.
Mit den folgenden Schritten können Sie relevante und optimierte Metainhalte für Ihre Website erstellen:
- Finden Sie geeignete Keywords für Ihre Website und jede Seite Ihrer Website, indem Sie Keyword-Recherche-Tools verwenden.
- Erstellen Sie Meta-Titel mit Ihren Ziel-Keywords. Stellen Sie außerdem sicher, dass jeder Titel originell ist und die Informationen auf der Seite genau zusammenfasst.
- Verfassen Sie ansprechende Meta-Beschreibungen, die den Inhalt Ihrer Seite prägnant zusammenfassen.
- Verwenden Sie Schema-Markup, um Suchmaschinen mehr Informationen über den Inhalt Ihrer Website zu geben. Wie Art des Inhalts, Veröffentlichungsdatum usw.
Haben Sie gerade neben jedem Punkt auf diesen Listen ein Häkchen gesetzt? Dann können Sie sicher sein, dass Ihr Meta-Content relevant und optimiert ist.
SEO-optimierte URL-Struktur
Vereinfacht kann man die SEO-optimierte URL-Struktur als eine Art URL-Format verstehen. Das erleichtert Suchmaschinen die Interpretation Ihrer Webinhalte.
Essentially, it's achieved by including the important keywords in the URL that perfectly reflects your page content.

Typically, the following elements make up a solid SEO-optimized URL structure:
- Clear & Concise: Use a simple URL that appropriately reflects the page's content. Avoid adding extra session IDs or parameters to the URL.
- Hyphenated Words: Instead of using underscores, add hyphens to separate words in the URL.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
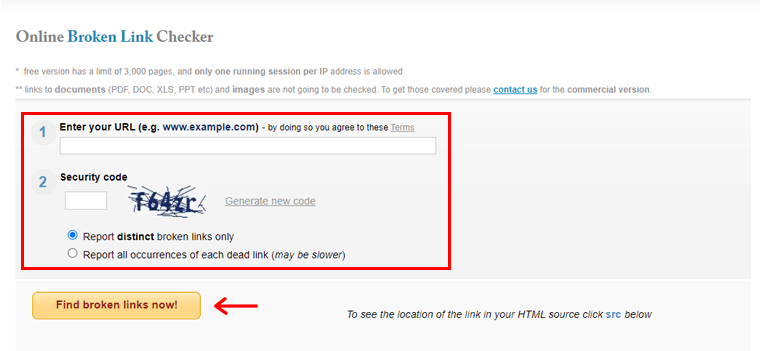
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
A: Es ist ein Webdesign-Ansatz, der dafür sorgt, dass sich eine Website perfekt an verschiedene Bildschirmgrößen und Geräte anpasst.
A: SEO ist eine Reihe von Techniken, die angewendet werden, um die Präsenz Ihrer Website auf den Ergebnisseiten von Suchmaschinen zu steigern.
A: Calls-to-Action sind Schaltflächen oder Links, die Website-Benutzer dazu bringen, eine bestimmte Aktion auszuführen. Zum Beispiel einen Kauf tätigen oder ein Formular ausfüllen.
Abschluss
Und das ist alles Leute! Wir sind am Ende unseres Artikels über die ultimative Checkliste angelangt, die eine gute Website ausmacht . Hoffe, es ist fruchtbar für Sie.
Eine gute Website ist jetzt eine Voraussetzung für jede effektive Online-Präsenz im Jahr 2023. Wir sind fest davon überzeugt, dass diese Checkliste Ihnen hilft, egal ob Sie eine neue starten oder eine bestehende aktualisieren möchten.
Wenn Sie irgendwelche Fragen oder Verwirrung haben, zögern Sie nicht, uns im Kommentarbereich unten zu kontaktieren. Wir helfen Ihnen gerne weiter.
Vielleicht gefallen Ihnen unsere anderen ähnlichen Artikel aus dem Leitfaden für Anfänger. Zum Beispiel, was ein Website-Titel ist und was ein Website-Builder ist.
Teilen Sie diese Checkliste auch mit Ihren Freunden und Familienmitgliedern, die planen, ihre Website zu erstellen oder umzugestalten.
Denken Sie zu guter Letzt daran, uns auf unseren Social-Media-Kanälen Facebook und Twitter zu liken und zu folgen, um weitere Inhalte wie diesen zu erhalten.
