Was sie sind, wie man sie benutzt
Veröffentlicht: 2023-02-23Erwägen Sie die Verwendung adaptiver Bilder für WordPress?
Die Verwendung von vielen hochwertigen visuellen Elementen ist unerlässlich, wenn Sie Online-Benutzer mit dem Inhalt Ihrer Website beschäftigen möchten. Wenn Sie jedoch nicht aufpassen, können umfangreiche und feste Bilddateien die Leistung Ihrer Website beeinträchtigen und auf bestimmten Geräten zu einer schlechten Benutzererfahrung (UX) führen. Dies wiederum kann Besucher davon abhalten, Zeit auf Ihren Seiten zu verbringen.
Die gute Nachricht ist, dass Sie adaptive Bilder für WordPress verwenden können, um dies zu verhindern. Wenn Sie adaptive Fotos verwenden, werden Ihre statischen visuellen Elemente basierend auf dem Gerät jedes Besuchers dynamisch angepasst und möglicherweise zugeschnitten. Außerdem erhalten Sie immer optimale Dateigrößen, damit Ihre Website jederzeit einwandfrei funktioniert.
Eine Übersicht über adaptive Bilder für WordPress
Bevor wir Ihnen zeigen, wie Sie adaptive Bilder für WordPress erstellen, ist es wichtig zu verstehen, was sie sind. Kurz gesagt bezieht sich „adaptiv“ auf die Fähigkeit eines Bildes, sich an jedes Gerät anzupassen und anzupassen.
Ein WordPress-Plug-in für adaptive Bilder kann Ihnen dabei helfen, einige Dinge automatisch zu erledigen:
- Passen Sie die Größe jedes Bildes basierend auf dem Gerät eines Besuchers an. Beispielsweise sieht jemand, der auf einem 4K-Desktop-Bildschirm surft, ein Bild mit größeren Abmessungen als jemand, der auf seinem Smartphone surft.
- Komprimieren Sie die Dateigröße des Bildes optimal basierend auf dem Gerät des Benutzers, um sicherzustellen, dass Ihre Website schnell bleibt.
- Schneiden Sie ein Bild zu, um seinen Schwerpunkt basierend auf der Bildschirmgröße des Besuchers zu optimieren ( dies ist optional und Sie müssen diese adaptive Funktion nicht aktivieren, wenn Sie dies nicht möchten ).
Je nachdem, wie Sie Ihr WordPress-Plugin für adaptive Bilder konfigurieren, können Sie einfach dasselbe Bild in verschiedenen Größen basierend auf dem Gerät eines Besuchers bereitstellen. Oder Sie können auch eine Art „intelligentes Zuschneiden“ von oben einrichten, um das Bild basierend auf der Bildschirmgröße eines Besuchers automatisch zuzuschneiden.
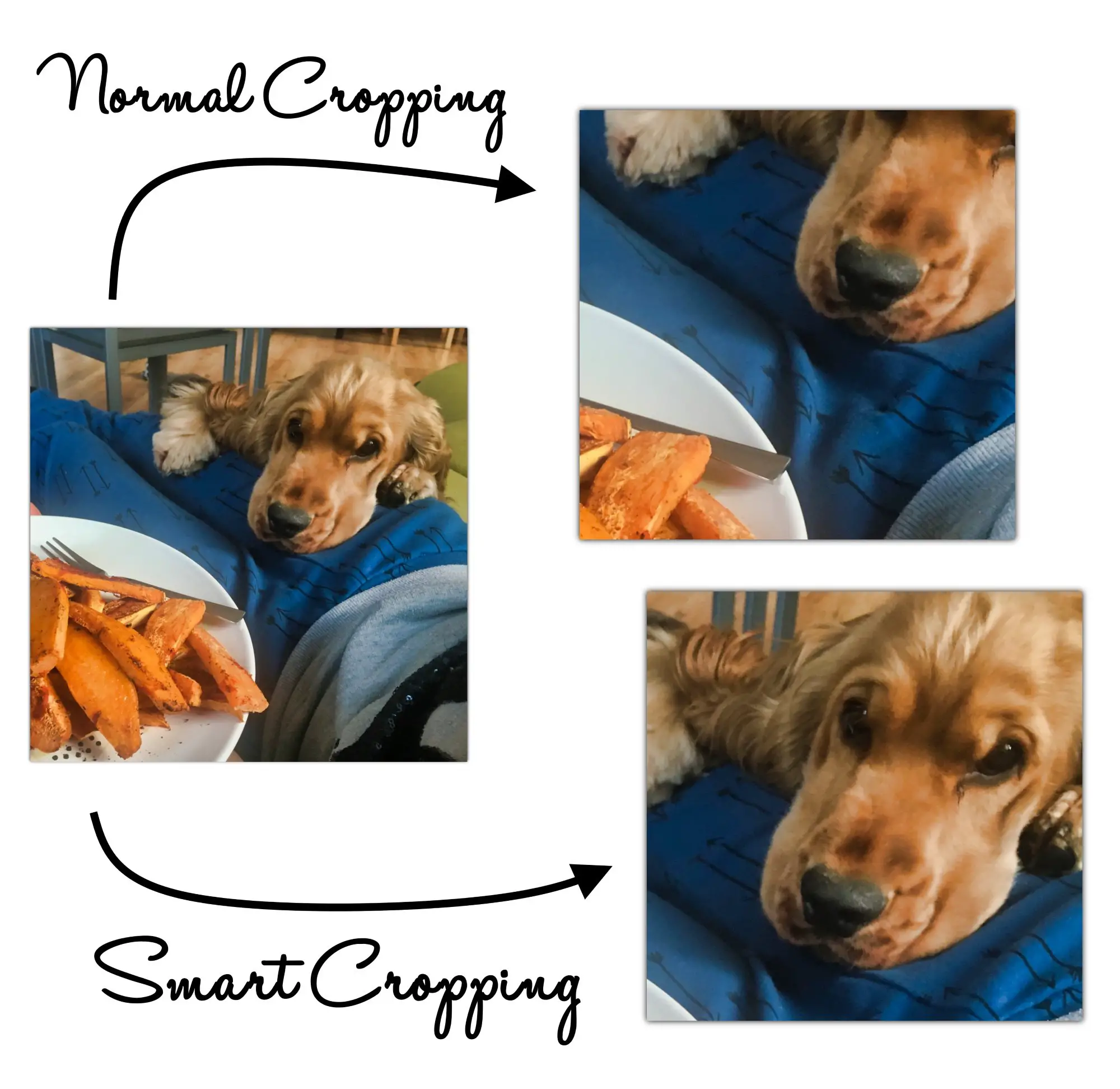
Also – was ist adaptives Smart Cropping?
Nun, beim „normalen“ oder „nicht adaptiven“ Zuschneiden wird das Bild normalerweise nur so zugeschnitten, dass es sich auf die Mitte konzentriert, was zu unangenehmen Situationen führen kann.
Mit intelligentem Zuschneiden können Sie das Bild jedoch automatisch zuschneiden, um sich auf den wichtigsten Teil zu konzentrieren.
Hier ist ein Beispiel dafür, wie adaptives intelligentes Zuschneiden aussehen könnte, wenn Sie es aktivieren:

Es ist auch wichtig zu beachten, dass adaptive Bilder ein Kernelement des responsiven Designs sind. Das bedeutet jedoch nicht, dass „adaptiv“ und „reaktionsschnell“ dasselbe sind.
Responsive Bilder werden einfach auf verschiedene Bildschirmgrößen skaliert. Im Gegensatz dazu ändern adaptive Bilder automatisch ihre Dateigröße und den Zuschnitt, um ein besseres visuelles Erlebnis zu bieten.
Warum adaptive Bilder für WordPress wichtig sind
Wie bereits erwähnt, ist die Verwendung adaptiver Bilder für WordPress von entscheidender Bedeutung. Das liegt daran, dass mehr als die Hälfte der Online-Nutzer in den Vereinigten Staaten mit mobilen Geräten im Internet surfen [1] . Darüber hinaus scheint diese Zahl von Jahr zu Jahr zu wachsen.
Vor diesem Hintergrund täte jeder Websitebesitzer gut daran, dem mobilen Design Priorität einzuräumen. Wenn übergroße oder langsam ladende Bilder das mobile Erlebnis beeinträchtigen, kann dies für Ihre Website (und Ihr Unternehmen) katastrophal sein.
Ein schlechtes mobiles Erlebnis kann Ihrem Ruf und Ihrer Glaubwürdigkeit schaden. Oder schlimmer noch, es kann dazu führen, dass Benutzer Ihre Website verlassen, was zu Umsatz- und Konversionsverlusten führt.
Doch selbst wenn Sie sich für einen „Mobile First“-Designansatz entscheiden, könnte es ebenso katastrophal sein, Ihre Desktop- und Laptop-Benutzer zurückzulassen. Deshalb ist Anpassung die beste Wahl. Auf diese Weise müssen Sie keine der demografischen Merkmale opfern und können so viele Menschen wie möglich erreichen.
Viele WordPress-Themes sind standardmäßig „responsive“. Das bedeutet, dass Elemente wie Menüs und Bilder an bestimmte Bildschirme angepasst werden. Diese Themen können jedoch Bilder normalerweise nicht zuschneiden oder optimieren, um sie wirklich anpassungsfähig zu machen.
So erstellen Sie adaptive Bilder für WordPress
Für die einfachste Möglichkeit, adaptive Bilder für WordPress einzurichten, können Sie das Freemium Optimole-Plugin verwenden:
️ Hier sind einige der wichtigsten Funktionen von Optimole:
- Vollständige Automatisierung für adaptive Bilder
- Automatische Bildkomprimierung
- Optimierung basierend auf dem Gerät eines Benutzers
- Integriertes Content Delivery Network (CDN) powered by Amazon CloudFront
- Unterstützung für alle Bildtypen
- Optimierung der Bilddateigrößen
- Intelligentes Zuschneiden
- Faules Laden
Dies sind nur die Highlights, aber Sie erhalten Zugriff auf noch mehr Funktionen, wenn Sie auf einen Premium-Optimole-Plan upgraden. Sehen wir uns nun an, wie Sie mit diesem Plugin adaptive Bilder für WordPress erstellen können:
Schritt 1: Verbinden Sie sich mit Optimole
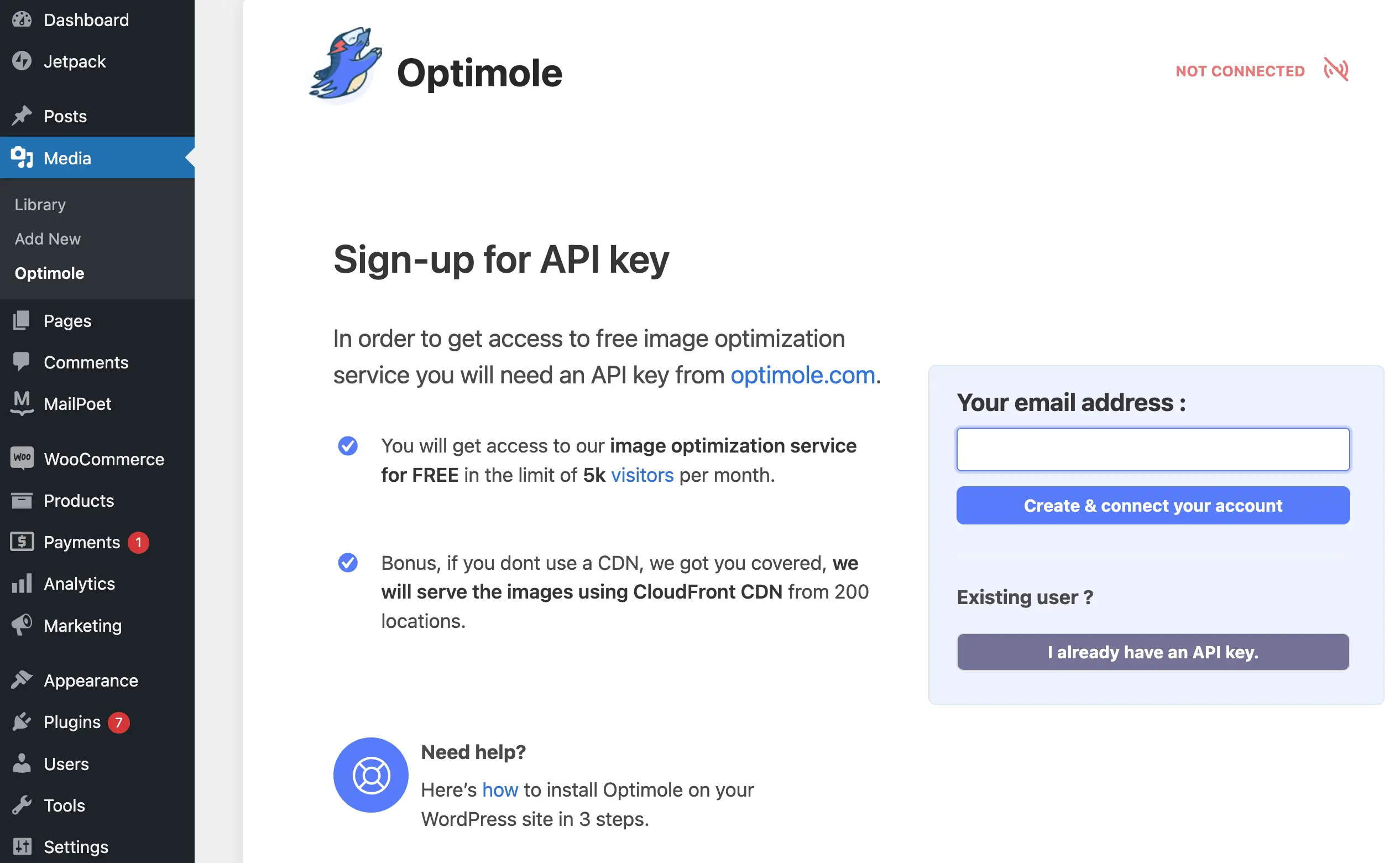
Nachdem Sie Optimole im WordPress-Dashboard installiert und aktiviert haben, sollten Sie den folgenden Bildschirm sehen:

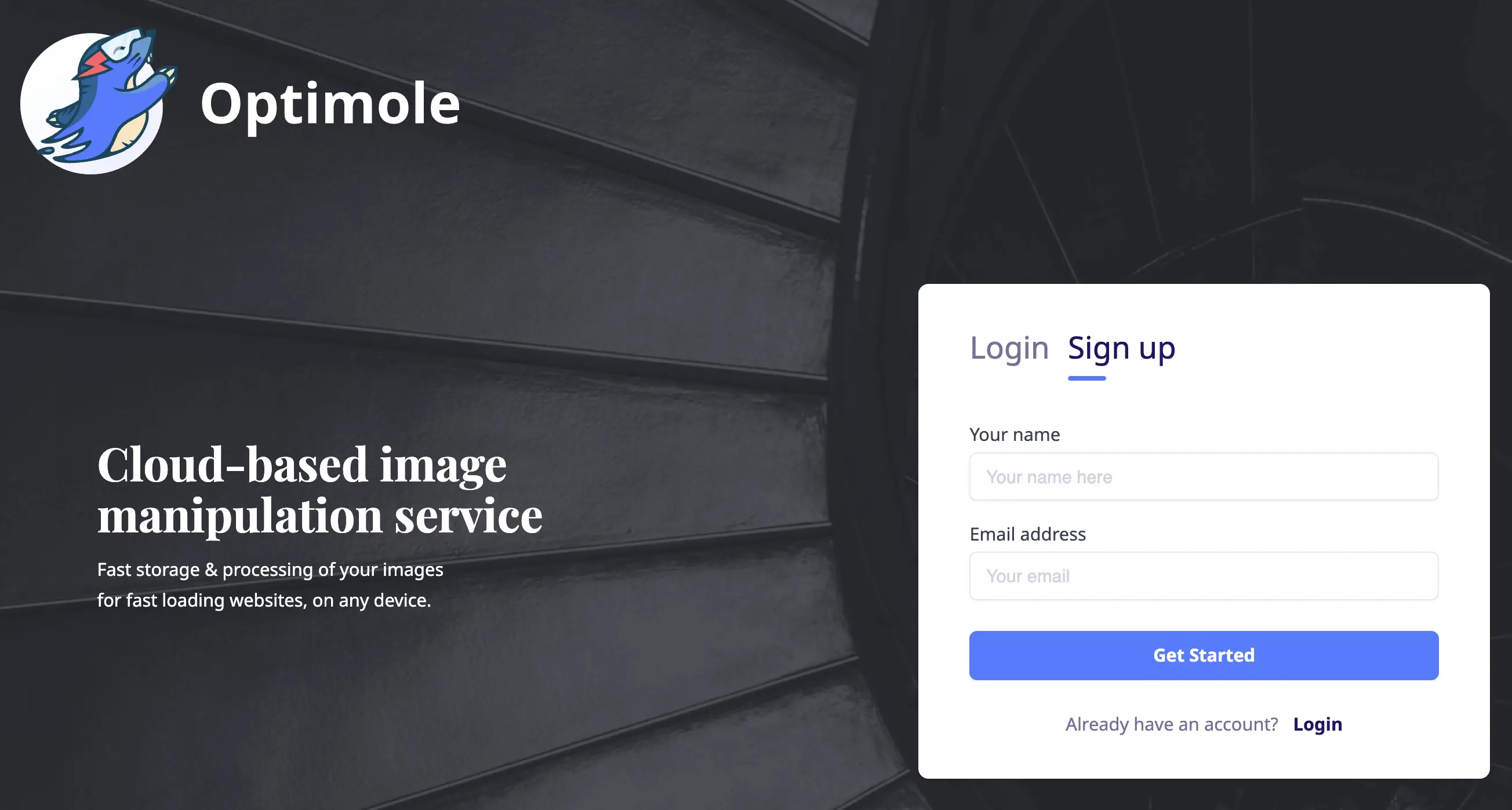
Klicken Sie auf Konto erstellen und verbinden oder gehen Sie über den folgenden Link über der Schaltfläche direkt zur Registrierungsseite von Optimole:

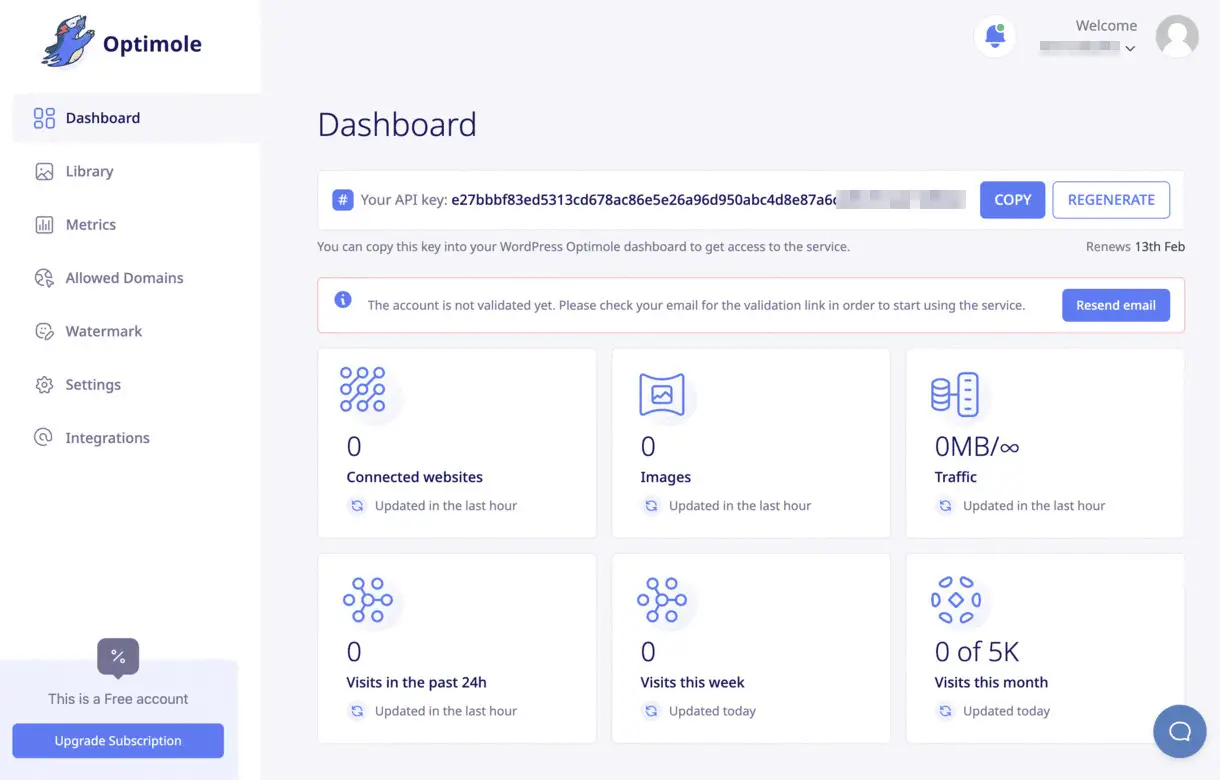
Sobald Sie sich für ein Optimole-Konto angemeldet haben, erhalten Sie eine Bestätigungs-E-Mail. Gehen Sie zu Ihrem Posteingang, um die Nachricht zu finden und Ihr Konto zu bestätigen. Dann können Sie auf das Optimole-Dashboard zugreifen:


Kopieren Sie als Nächstes Ihren neuen API-Schlüssel und kehren Sie zu Ihrem WordPress-Dashboard zurück. Fügen Sie den Schlüssel ein und klicken Sie auf Connect to Optimole :

Wenn das erledigt ist, beginnt Optimole automatisch mit der Optimierung Ihrer Bilder.
Schritt 2: Optimole-Einstellungen konfigurieren
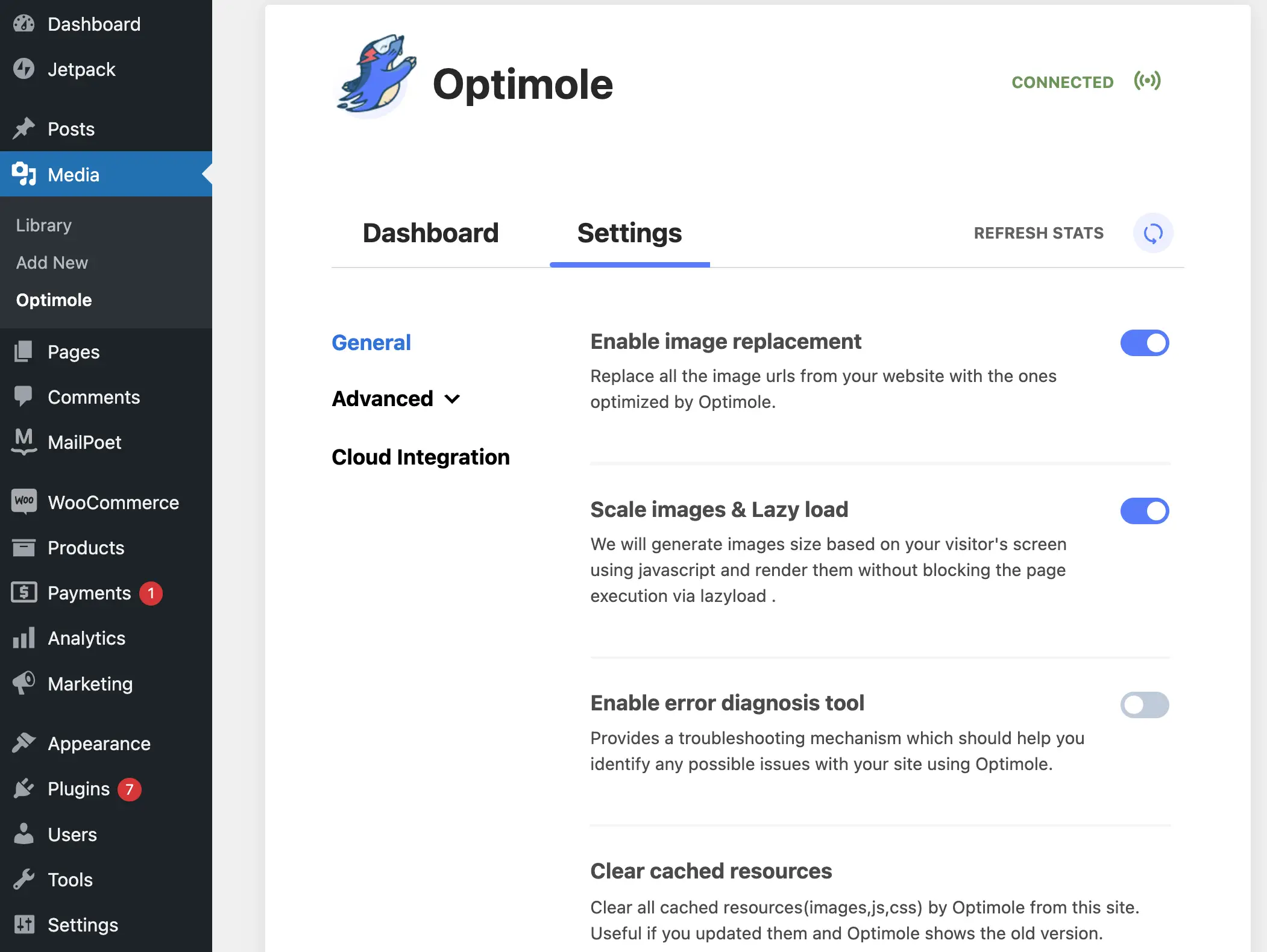
Optimole macht sich sofort an die Arbeit. Wir empfehlen jedoch, das Plugin nach Ihren Vorgaben zu konfigurieren. Gehen Sie dazu zur Registerkarte Optimole- Einstellungen :

Erkunden Sie unter Allgemein Ihre Optionen und schalten Sie alle zusätzlichen Einstellungen um, die Sie aktivieren möchten. Klicken Sie auf Änderungen speichern .
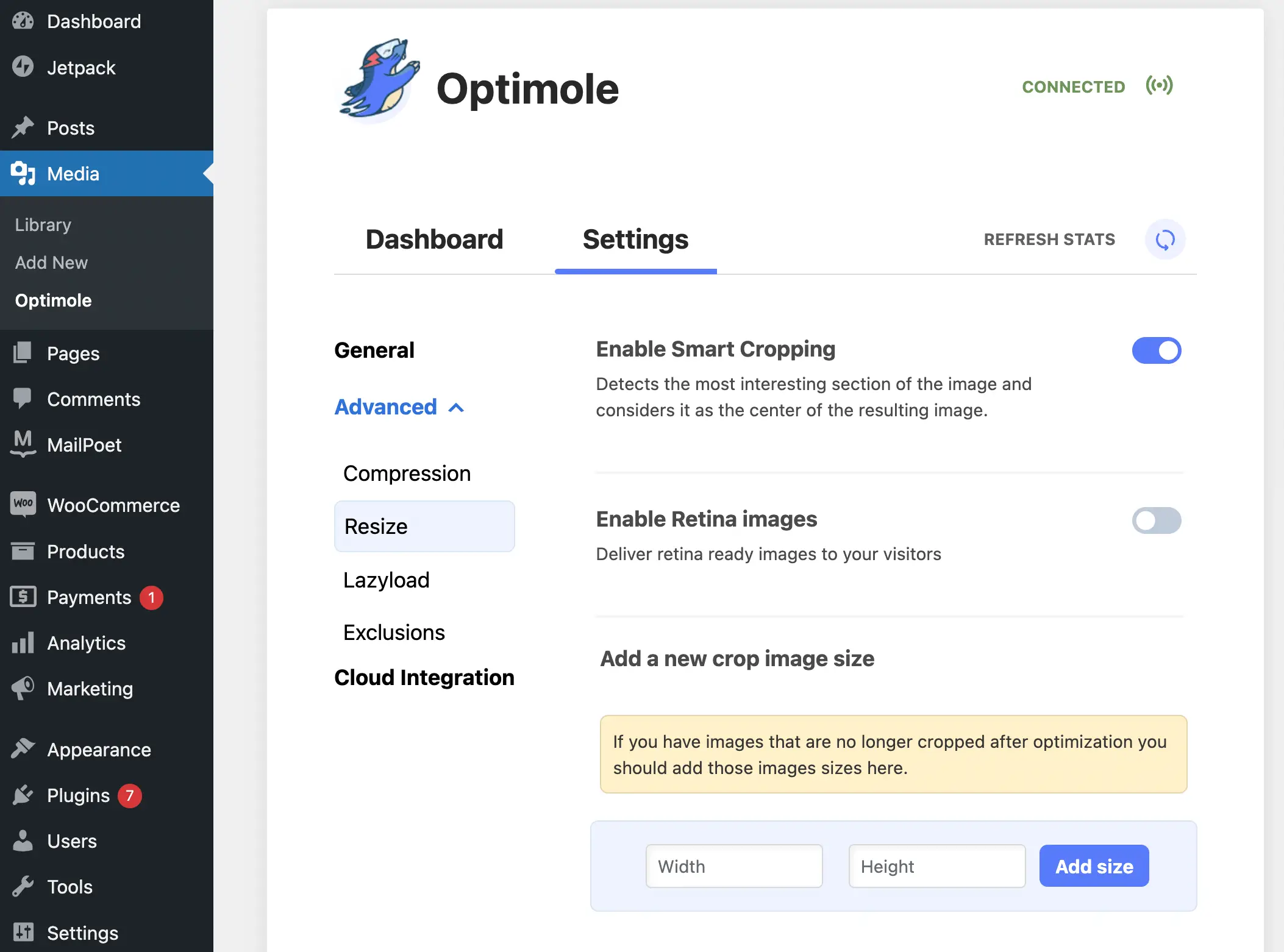
Gehen Sie dann zum Menü Erweitert :

Hier empfehlen wir zumindest, zur Registerkarte „Größe ändern“ zu gehen, um das intelligente Zuschneiden zu aktivieren. Diese Funktion stellt sicher, dass der „interessanteste Abschnitt“ eines Bildes beim Zuschneiden verwendet wird, wodurch es für verschiedene Geräte adaptiv wird.
Sobald Sie alle Ihre Einstellungen abgeschlossen haben, speichern Sie sie und versuchen Sie, Ihre Website auf verschiedenen Geräten in der Vorschau anzuzeigen. Das ist es!
Beginnen Sie mit adaptiven Bildern für WordPress
Online-Besucher können mit verschiedenen Geräten auf Ihre Website zugreifen, darunter Laptops, Smartphones und sogar herkömmliche Desktop-Computer.
Wenn Ihre Webseiten jedoch statische Bilder enthalten, die sich nicht an diese unterschiedlichen Bildschirmgrößen anpassen, könnten Sie eine schreckliche Benutzererfahrung schaffen.
Glücklicherweise können Sie adaptive Bilder für WordPress verwenden, um dies zu vermeiden. Diese Einstellung ändert die Größe von Fotos und schneidet sie möglicherweise zu, sodass sie auf jedem Gerät umwerfend aussehen. Außerdem können Sie die Dateigrößen optimieren, um sicherzustellen, dass Ihre Website optimal funktioniert. Noch besser, Sie können diesen gesamten Prozess mit einem Plugin wie Optimole automatisieren.
Haben Sie Fragen zu adaptiven Bildern für WordPress? Lassen Sie es uns im Kommentarbereich unten wissen!
