Was kommt in WordPress 6.2 (Funktionen und Screenshots)
Veröffentlicht: 2023-02-27WordPress 6.2 Beta ist vor ein paar Tagen eingetroffen und wird voraussichtlich am 28. März 2023 veröffentlicht. Es wird die zweite große Version des Jahres 2023 sein und bedeutende neue Funktionen und Verbesserungen enthalten.
Wir haben die Entwicklung genau beobachtet und neue Funktionen auf unseren Testseiten ausprobiert.
In diesem Artikel geben wir Ihnen mit Details und Screenshots einen kleinen Einblick in die kommenden Funktionen von WordPress 6.2.

Hinweis: Sie können die Beta-Version auf Ihrem Computer oder in einer Staging-Umgebung ausprobieren, indem Sie das WordPress-Beta-Tester-Plugin verwenden. Bitte beachten Sie, dass einige der Funktionen in der Beta es möglicherweise nicht in die endgültige Version schaffen.
Hier ist ein kurzer Überblick über die Änderungen in WordPress 6.2:
Full Site Editor kommt aus der Beta
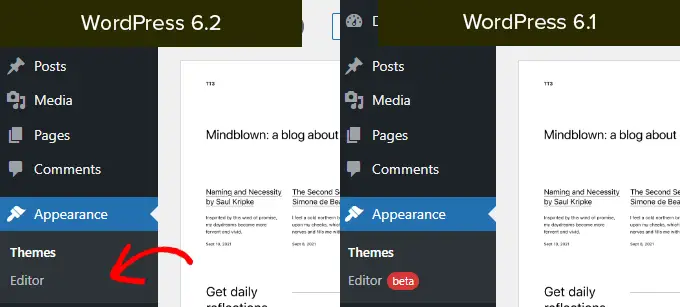
Die neue Full-Site-Editor-Funktion in WordPress wird mit der endgültigen Version von WordPress 6.2 aus der Beta-Phase herauskommen.

Damit ist ein wesentlicher Teil der WordPress-Entwicklungs-Roadmap abgeschlossen.
Die Website-Editor-Funktion ist jetzt stabil für die Community, um blockbasierte Themen zu erstellen und mit ihren eigenen WordPress-Websites, Plugins oder Themen zu experimentieren.
Hinweis: Der vollständige Site-Editor ist mit Blockdesigns verfügbar, die diese Funktion unterstützen. Sie können es auch ausprobieren, wenn Sie den älteren klassischen Editor mit einem blockfähigen Design verwenden.
Vorlagen zum Bearbeiten durchsuchen und auswählen
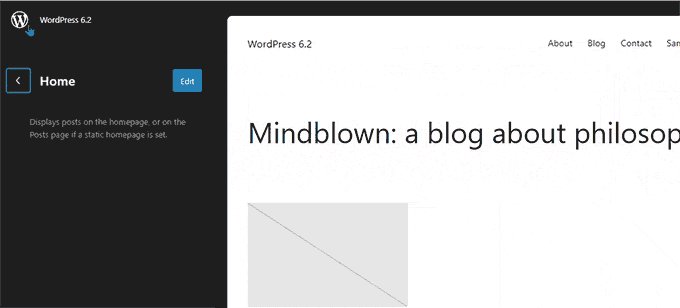
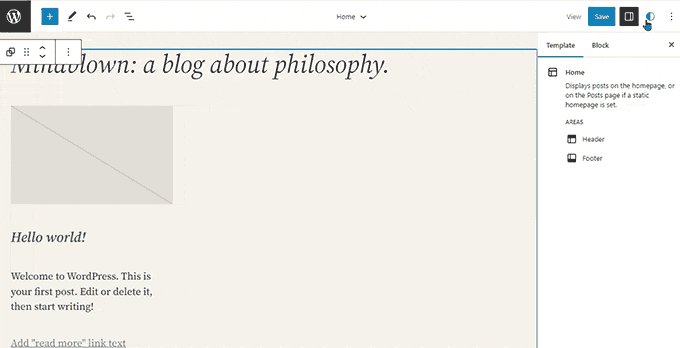
Bisher hat der Site-Editor standardmäßig die Home-Vorlage Ihres Designs geladen. Dadurch fragten sich viele Anfänger, welche Vorlage oder welchen Vorlagenteil sie bearbeiten müssten.
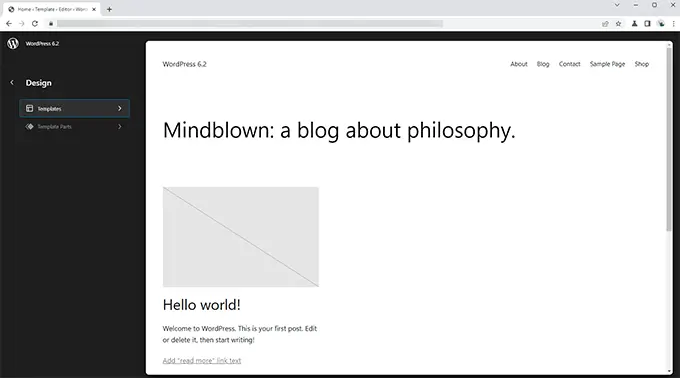
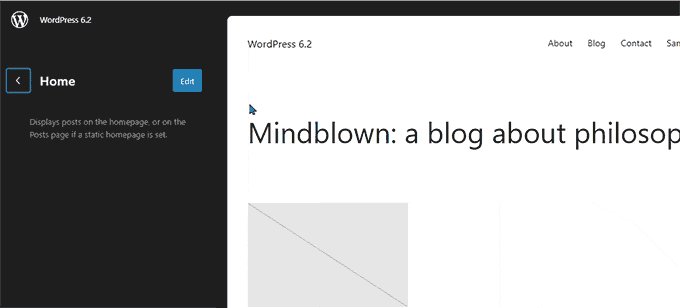
Bei WordPress 6.2 lädt der Site-Editor zuerst das Vorschaufenster der Vorlage. Von hier aus können Sie verschiedene Vorlagen durchsuchen und eine Vorschau dessen sehen, wie sie aussehen.

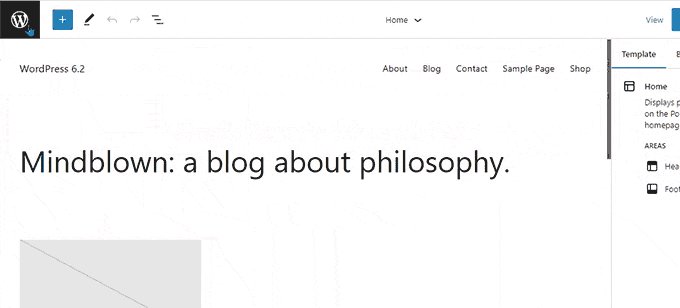
Dann können Sie einfach auf die Schaltfläche Bearbeiten klicken, um mit der Arbeit an der ausgewählten Vorlage zu beginnen.
Wenn Sie mit der Bearbeitung der Vorlage fertig sind, vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, damit Ihre Änderungen live gehen.
Danach können Sie auf das WordPress-Logo in der oberen linken Ecke des Bildschirms klicken, um die Seitenleiste des Vorlagenbrowsers wiederherzustellen.

Wenn Sie jetzt eine andere Vorlage bearbeiten müssen, können Sie sie hier auswählen. Andernfalls können Sie einfach erneut auf das WordPress-Logo klicken und den Site-Editor verlassen.
Fügen Sie Ihrem Design oder bestimmten Blöcken benutzerdefiniertes CSS hinzu
In den letzten paar WordPress-Versionen hat der Site-Editor den „Theme Customizer“ ausgeblendet, was es für Benutzer schwierig machte, benutzerdefiniertes CSS zu ihren Themes hinzuzufügen.
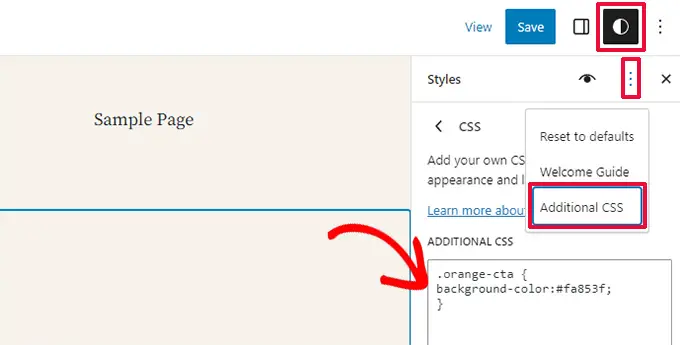
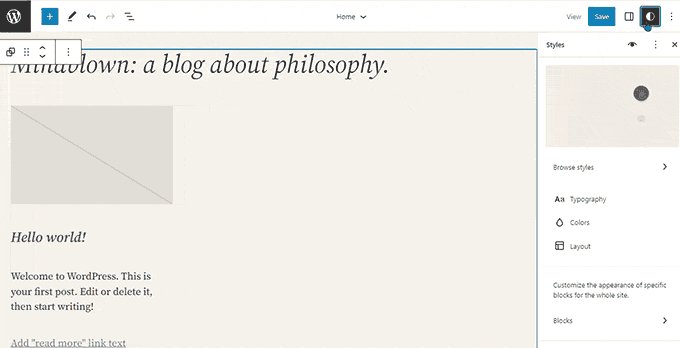
WordPress 6.2 ermöglicht es Benutzern, zum Bedienfeld „Stile“ zu wechseln und „Benutzerdefiniertes CSS“ aus dem Menü auszuwählen.

Von hier aus können Benutzer benutzerdefiniertes CSS speichern, das für ihr gesamtes Thema gilt.
Was wäre, wenn Sie benutzerdefiniertes CSS speichern möchten, das nur für einen bestimmten Block gilt?
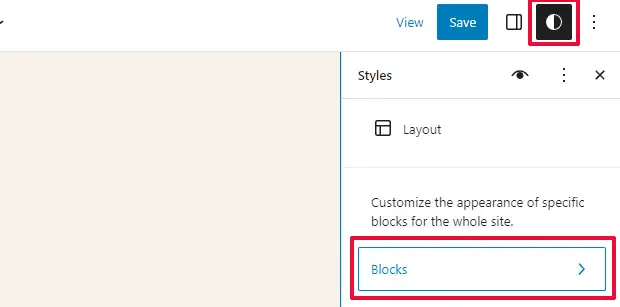
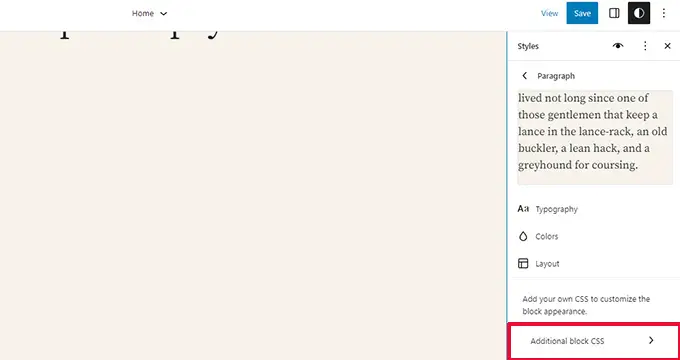
Mit WordPress 6.2 können Sie auch benutzerdefiniertes CSS für bestimmte Blöcke hinzufügen. Klicken Sie im Bedienfeld „Stil“ auf das Menü „Blöcke“.

Auf dem nächsten Bildschirm sehen Sie eine Liste von Blöcken. Klicken Sie einfach auf den Block, auf den Sie Ihr benutzerdefiniertes CSS anwenden möchten.
Klicken Sie unter den Blockstilen auf die Registerkarte Zusätzliches CSS.

Wenn Sie CSS bedingt hinzufügen oder Ihre benutzerdefinierten Stile außerhalb der themenspezifischen Einstellungen behalten möchten, empfehlen wir die Verwendung des kostenlosen WPCode-Plug-ins.
Neue und verbesserte Navigationsmenüs
Das Hinzufügen von Navigationsmenüs im vollständigen Site-Editor war für Benutzer etwas schwierig. WordPress 6.2 wird versuchen, dieses Problem zu lösen, indem es die Art und Weise verbessert, wie Benutzer Menüs erstellen und verwalten können, während sie den Site-Editor verwenden.
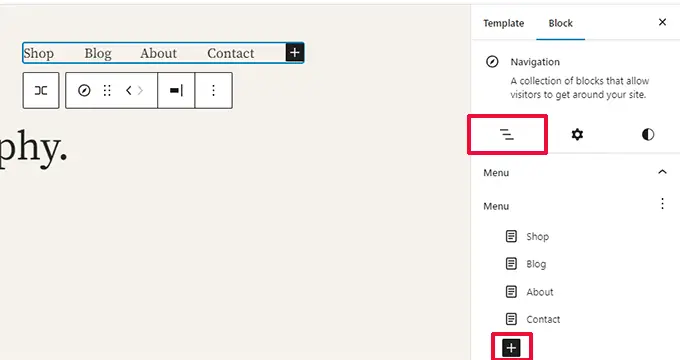
Anstatt die Menüelemente direkt zu bearbeiten, können Sie jetzt Menüelemente in einem Unterbereich unter dem Navigationsblock hinzufügen, entfernen und bearbeiten.

Von hier aus können Sie einen neuen Menüpunkt hinzufügen, indem Sie auf die Schaltfläche Block hinzufügen (+) klicken. Sie können Menüelemente auch einfach per Drag & Drop verschieben, um sie neu anzuordnen.
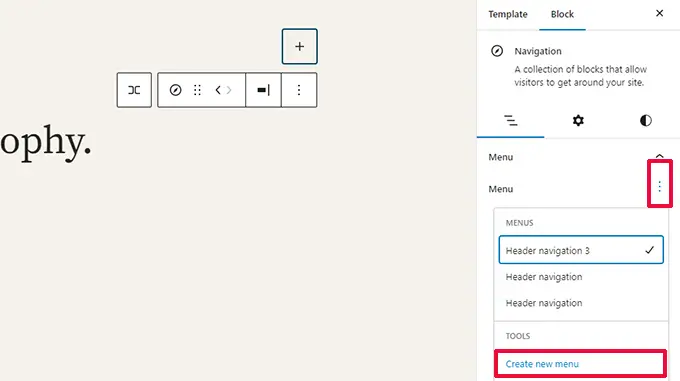
Möchten Sie ein neues leeres Menü erstellen oder ein älteres neu laden? Klicken Sie einfach auf das Dreipunktmenü und wählen Sie dann ein zuvor erstelltes Menü aus oder erstellen Sie ein neues.

Farben, um anzuzeigen, dass Vorlagenteile bearbeitet werden
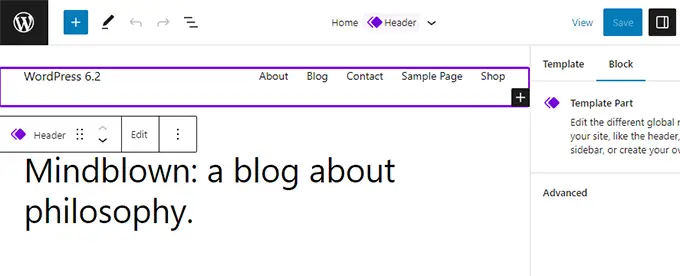
WordPress 6.2 hebt auch den Vorlagenteil hervor, den du bearbeitest, und dass Änderungen auf seitlicher, globaler Ebene vorgenommen werden.
Das Element wird farbig umrandet und mit einem Vorlagenteil-Icon versehen.

Dies hilft den Benutzern zu erkennen, dass sie jetzt einen Vorlagenteil bearbeiten, anstatt die bestimmte Seite oder den Beitrag zu bearbeiten, und diese Änderung sich auch auf andere Seiten auf ihrer Website auswirkt.
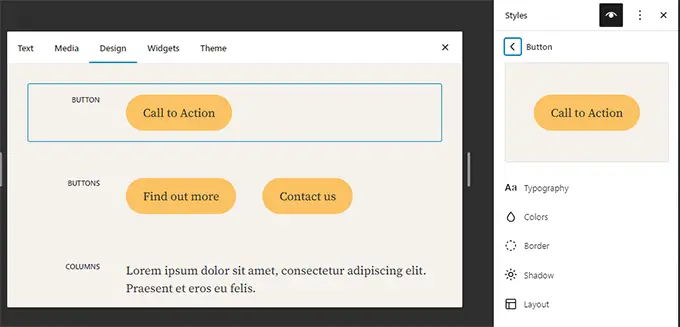
Siehe Stile für alle Blöcke im Stilbuch
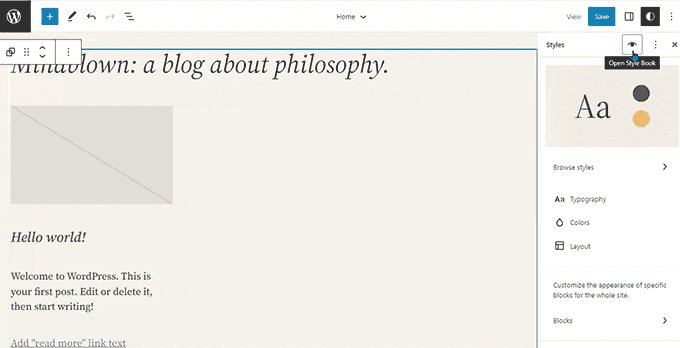
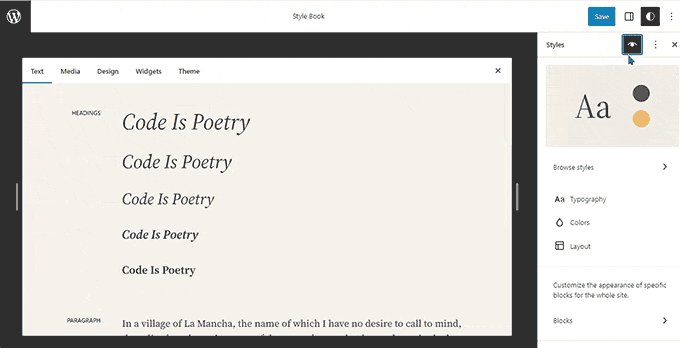
Der Site-Editor in WordPress 6.2 wird mit einem „Style Book“ ausgeliefert. Wechseln Sie einfach zum Styles-Bedienfeld und klicken Sie dann auf das Stylebook-Symbol.
Dies zeigt Ihnen alle Blöcke und wie sie in Ihrem Design gestaltet sind.

Auf diese Weise können Sie einen Block viel schneller finden und dann klicken, um ihn direkt zu bearbeiten.

Danach können Sie das Aussehen und den Stil ändern und an Ihre eigenen Anforderungen anpassen.

Blockstile kopieren und einfügen
Jetzt, da das Bearbeiten von Blockstilen und Erscheinungsbild so viel einfacher geworden ist, müssen diese Stile einfach kopiert und eingefügt werden.
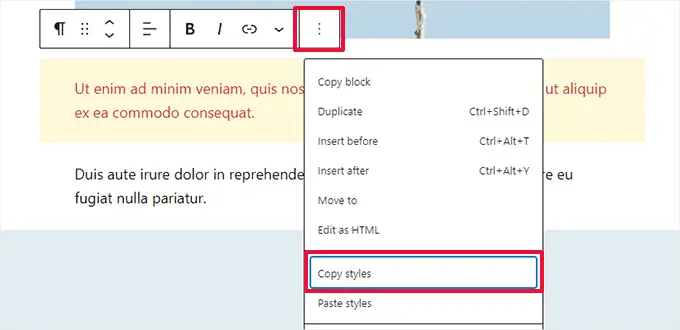
Mit WordPress 6.2 können Sie Blockstile einfach kopieren, indem Sie auf Blockoptionen klicken und dann „Stile kopieren“ auswählen.

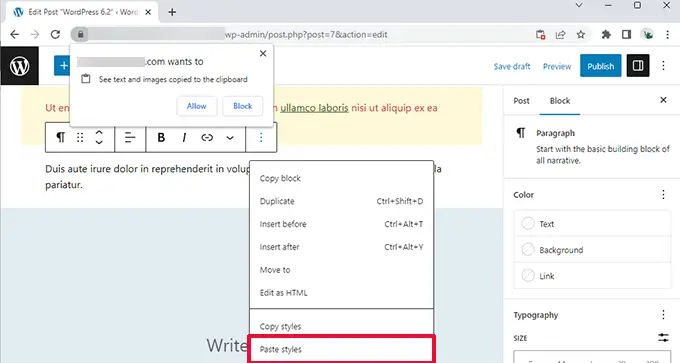
Danach können Sie klicken, um einen anderen Block zu bearbeiten, und aus den Blockoptionen „Stile einfügen“ auswählen.
Ihr Browser wird Sie um Erlaubnis bitten, Ihrer Website zu erlauben, den Inhalt der Zwischenablage anzuzeigen. Sie müssen auf „Zulassen“ klicken, um fortzufahren.

Klassische Widgets werden als Vorlagenteile in Blockdesigns importiert
Benutzer mit klassischen Widget-Designs verloren ihre alten Widgets, als sie zu einem Block-Design wechselten. WordPress 6.2 wird einen netten Fallback dafür bieten, indem es alte Widgets in spezielle Template-Teile umwandelt, wenn man Themes wechselt.
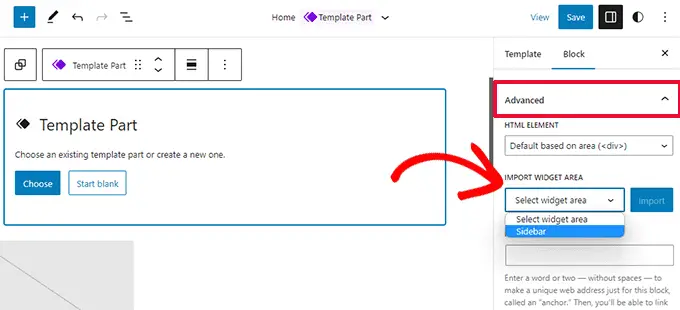
Sie müssen den Site-Editor aufrufen und die Vorlage bearbeiten, in die Sie die Widgets importieren möchten. Erstellen Sie danach ein neues Vorlagenteil, indem Sie auf die Schaltfläche Neuen Block hinzufügen (+) klicken.

Klicken Sie im Einstellungsbereich des Vorlagenteils auf die Registerkarte Erweitert, um sie zu erweitern, und Sie finden die Option zum Importieren eines Widget-Bereichs aus Ihrem vorherigen Thema.
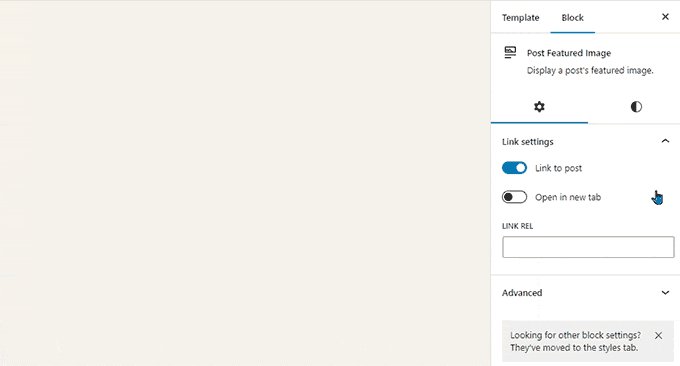
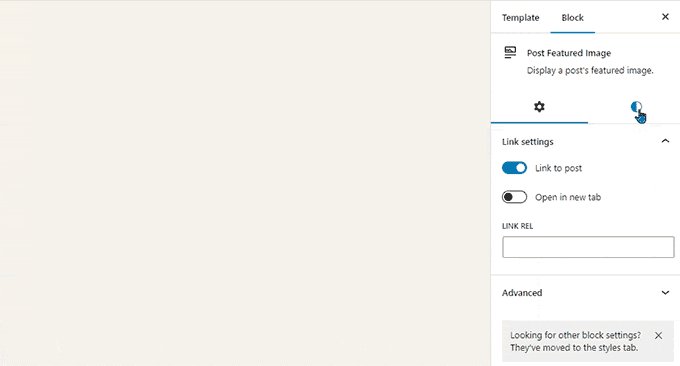
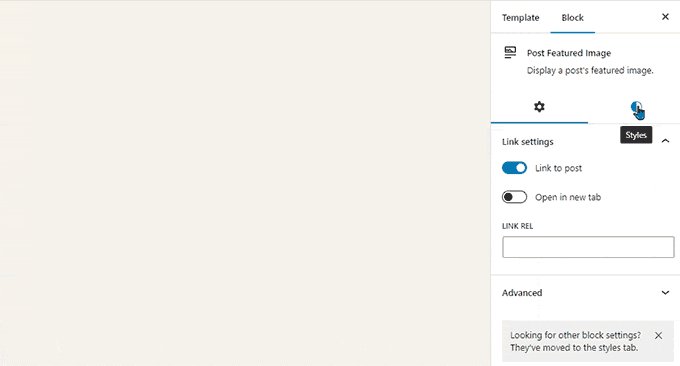
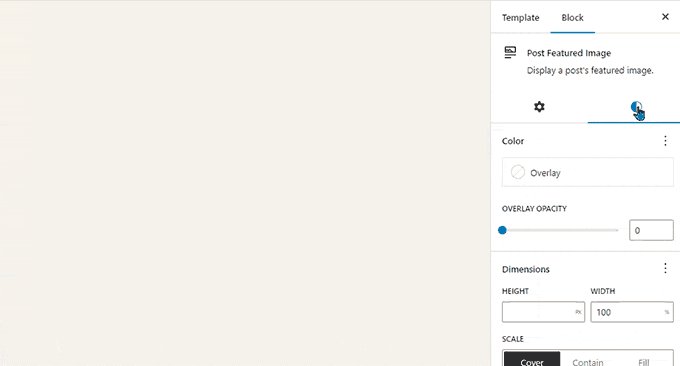
Separate Sub-Panels für Blockeinstellungen und Stile
Mit WordPress 6.2 zeigt der Editor zwei Unterfenster für einen Block an. Eine für die Blockeinstellungen und die andere für Stile.
Dies hilft Benutzern zu verstehen, wo sie suchen müssen, wenn sie das Aussehen eines Blocks ändern möchten.

Ein neuer ablenkungsfreier Modus wird eingeführt
In der Vergangenheit hat WordPress immer Optionen bereitgestellt, um die Formatierungsschaltflächen und Symbolleisten auf dem Post-Editor-Bildschirm auszublenden.
WordPress 5.4 hat den Editor jedoch standardmäßig im Vollbildmodus angezeigt. Dies ermöglichte den Benutzern eine viel sauberere Schreiboberfläche, aber es gab keinen ablenkungsfreien Modus.
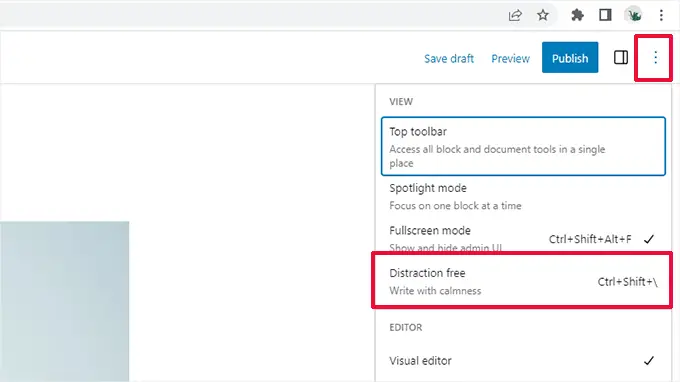
WordPress 6.2 schafft hier Abhilfe und kommt mit einem völlig sauberen und ruhigen ablenkungsfreien Modus. Benutzer können es aus den Editoreinstellungen auswählen.

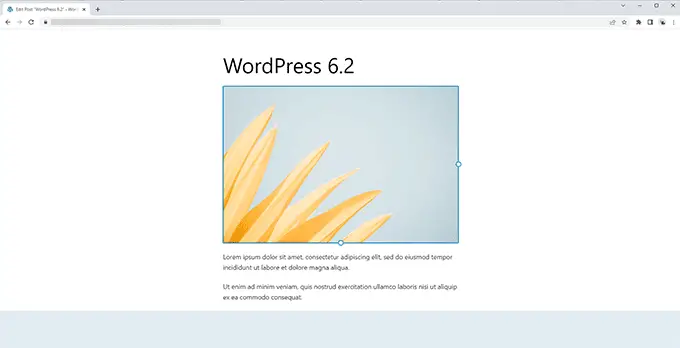
Einmal ausgewählt, blendet der ablenkungsfreie Modus alle Editor-Steuerelemente aus.
Wie Sie unten sehen können, sind Symbolleisten, Seitenbereiche und die obere Leiste nirgendwo zu sehen.

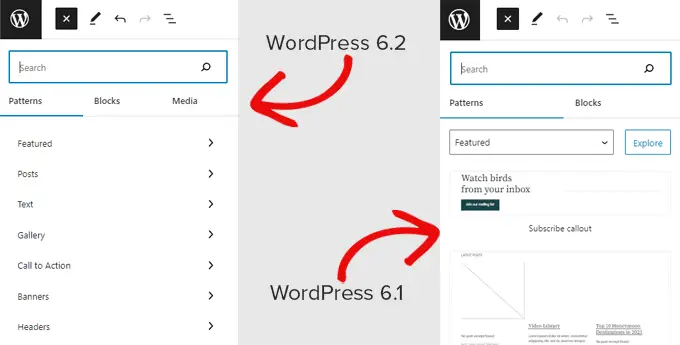
Verbessertes Einfügen von Mustern mit neuen Kategorien
WordPress 6.2 vereinfacht das Mustereinfügungsfenster. Anstatt eine Vorschau und ein Dropdown-Menü mit Kategorien anzuzeigen, werden zuerst die Kategorien angezeigt.

Es wurden zwei neue Kategorien von Mustern für die Kopf- und Fußzeilenabschnitte hinzugefügt.
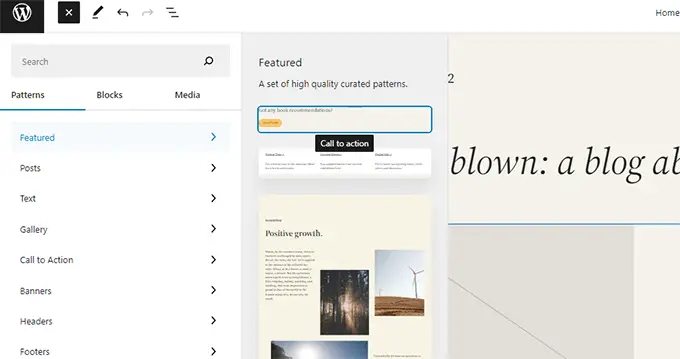
Wenn Sie auf eine Kategorie klicken, werden Ihnen die verfügbaren Muster angezeigt, die Sie verwenden können.

Sie können dann einfach klicken, um ein Muster in Ihre Vorlage einzufügen und mit der Bearbeitung zu beginnen.
Weitere Informationen finden Sie in unserem Tutorial zur Verwendung von Mustern in WordPress.
Verschiedene Änderungen
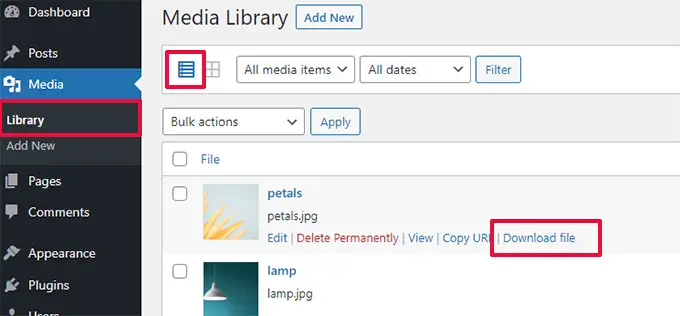
Download-Link für Mediendateien – Der Medienbildschirm zeigt jetzt einen Download-Datei-Link in der Listenansicht an.

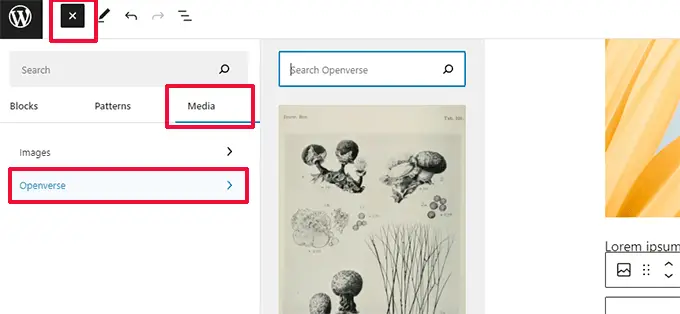
Openverse-Integration zum Hinzufügen kostenloser Bilder – Openverse bietet lizenzfreie Open-Source-Bilder.
Mit WordPress 6.2 können Benutzer diese Bilder im Bereich „Neu hinzufügen“ finden und hinzufügen.

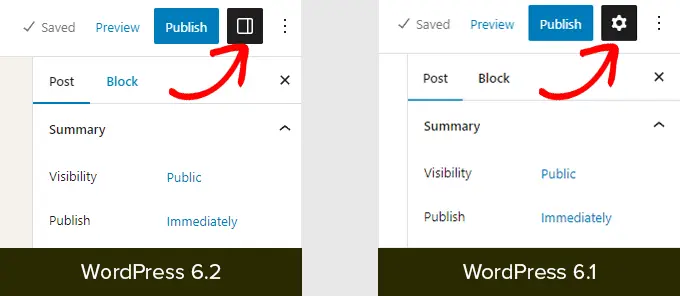
Neues Symbol für das Einstellungsfeld – Das Symbol zum Anzeigen des Einstellungsfelds verwendete zuvor ein Zahnradsymbol.
Es wird jetzt mit einem Bedienfeldsymbol dargestellt.

Änderungen unter der Haube
Es gibt eine Menge Änderungen in WordPress 6.2, die für Entwickler gedacht sind. Hier sind einige der Änderungen, die Sie in dem Update finden werden:
- Schnellere Updates durch Verschieben von Verzeichnissen statt Kopieren. (Einzelheiten)
- Eine neue Funktion switch_to_user_locale() wird eingeführt. (Einzelheiten)
- Erstellen Sie nur dann automatisch gespeicherte Überarbeitungen, wenn der Inhalt geändert wird. (Einzelheiten)
- Fügen Sie Designs, die Stilvariationen verwenden, ein Stilvariations-Tag hinzu. (Einzelheiten)
Insgesamt enthält WordPress 6.2 Beta 1 292 Verbesserungen, 354 Fehlerbehebungen für den Editor und mehr als 195 Tickets für den WordPress 6.2-Kern.
Wir hoffen, dass dieser Artikel Ihnen einen Einblick in die kommenden Funktionen von WordPress 6.2 gegeben hat.
Kommentieren Sie unten, um uns mitzuteilen, welche Funktionen Sie interessant finden und was Sie in einer zukünftigen WordPress-Version sehen möchten!
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
