Was ist neu in WordPress 6.2 (Funktionen und Screenshots)
Veröffentlicht: 2023-03-30WordPress 6.2 wurde gerade veröffentlicht und ist die erste große WordPress-Version des Jahres 2023.
Diese neue Version ist vollgepackt mit bedeutenden Verbesserungen und neuen Funktionen. Viele von ihnen konzentrierten sich auf den Blockeditor und die Seitenbearbeitung in WordPress.
In diesem Artikel zeigen wir Ihnen, was in WordPress 6.2 neu ist und welche Funktionen Sie nach dem Update ausprobieren sollten.

Hinweis: WordPress 6.2 ist eine Hauptversion, und wenn Sie sich nicht auf einem verwalteten WordPress-Hosting-Service befinden, müssen Sie das Update manuell initiieren. So aktualisieren Sie WordPress sicher.
Wichtig: Vergiss nicht, vor dem Update ein komplettes WordPress-Backup zu erstellen.
Abgesehen davon, hier ist alles, was in WordPress 6.2 neu ist.
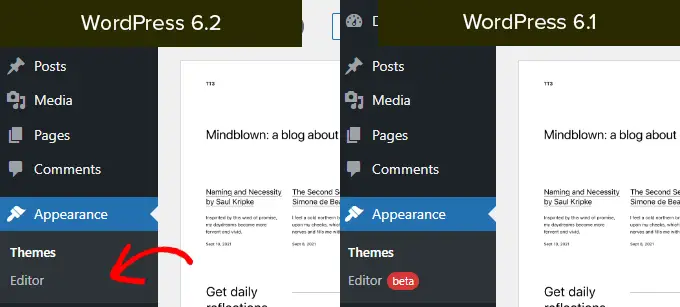
WordPress Site Editor kommt aus der Beta
Der Site-Editor kommt aus der Beta.
Es gibt es seit den letzten paar WordPress-Versionen, die Entfernung des Beta-Labels ist lediglich eine Einladung für mehr Benutzer, es auszuprobieren.

Dies weist auch auf den Abschluss von Phase 2 der WordPress-Entwicklungs-Roadmap hin, die mit der Veröffentlichung des neuen Blockeditors in WordPress 5.0 (Ende 2018) begann.
WordPress 6.2 enthält mehrere neue Funktionen, die dem Website-Editor hinzugefügt wurden, darunter einige brandneue Tools, über die wir später in diesem Artikel sprechen werden.
Hinweis: Der vollständige Site-Editor ist mit Blockdesigns verfügbar, die diese Funktion unterstützen. Sie können es auch ausprobieren, wenn Sie den älteren klassischen Editor mit einem blockfähigen Design verwenden.
Navigationsmenüs helfen Ihnen, das Layout Ihrer Website für Ihre Benutzer zu definieren. Allerdings war es für Anfänger etwas schwierig, sie im vollständigen Site-Editor zu erstellen.
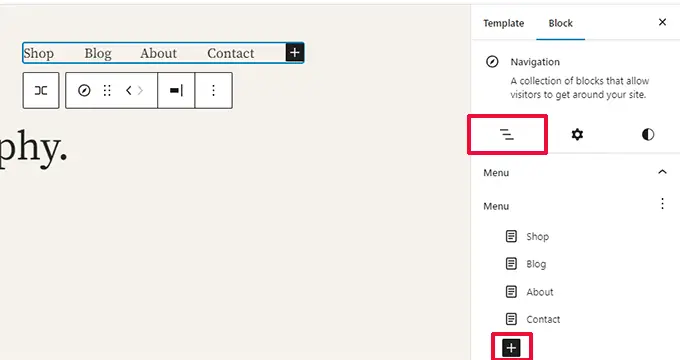
WordPress 6.2 kommt jetzt mit einem verbesserten „Navigation“-Block.
Sie können jetzt den Navigationsblock erstellen und verwalten, indem Sie Elemente in der Seitenleiste bearbeiten.

Um einen neuen Menüpunkt hinzuzufügen, klicken Sie einfach auf die Schaltfläche „Hinzufügen (+)“. Sie können Menüelemente auch ziehen und ablegen, um sie neu anzuordnen.
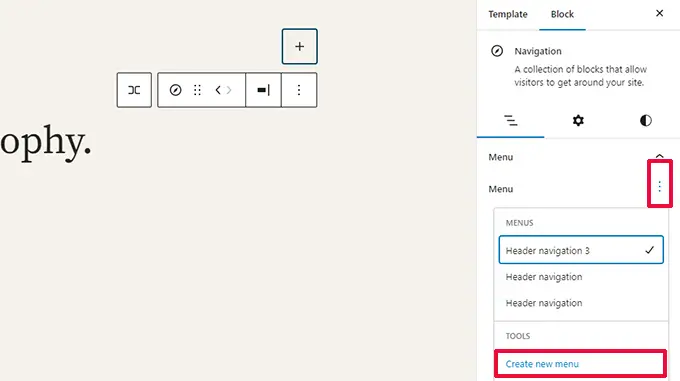
Möchten Sie ein anderes Menü verwenden? Sie können jetzt einfach zwischen Menüs wechseln, die Sie zuvor erstellt haben, indem Sie auf das Drei-Punkte-Menü in der Seitenleiste klicken.

Insgesamt ist dies eine deutliche Verbesserung gegenüber dem älteren Navigationsblock, bei dem Sie Elemente inline bearbeiten mussten, was für Anfänger keine gute Erfahrung war.
Verbesserte Erfahrung beim Durchsuchen von Vorlagen
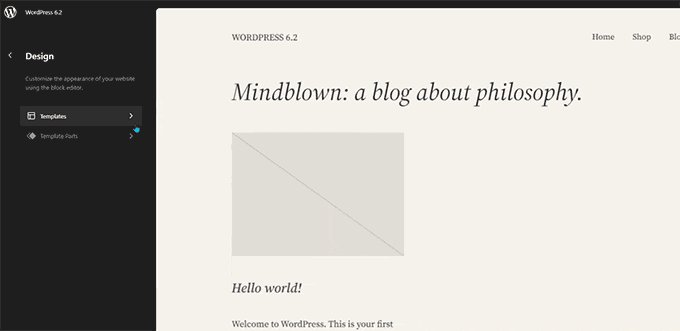
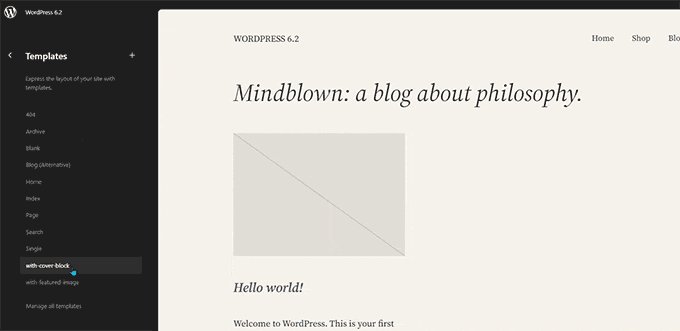
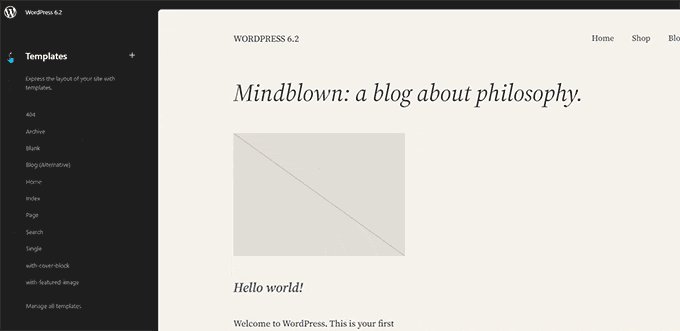
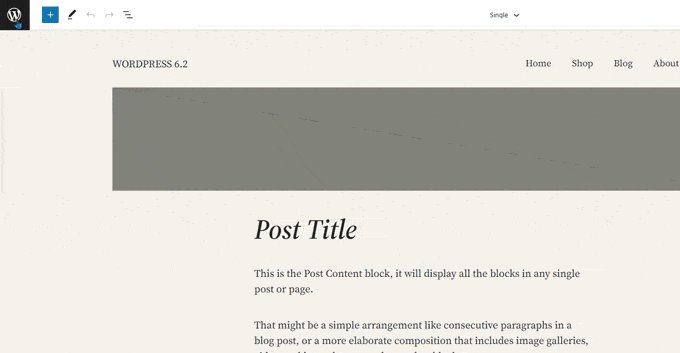
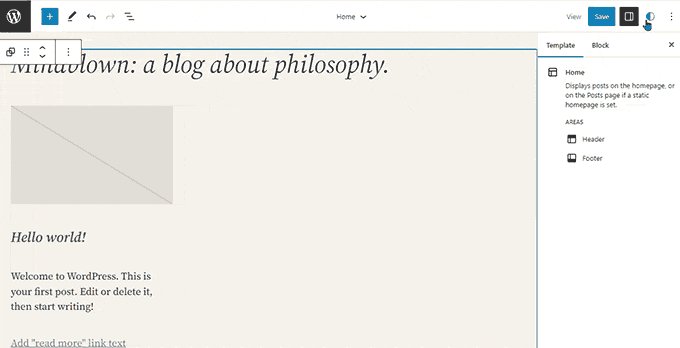
WordPress 6.2 bietet ein neues Vorlagen-Browsing-Erlebnis.
Auf diese Weise können Benutzer verschiedene Vorlagen durchsuchen, um herauszufinden, welche sie bearbeiten müssen, wenn sie Änderungen an einem bestimmten Bereich ihrer Website vornehmen möchten.

Um eine Vorlage oder einen Vorlagenteil zu bearbeiten, klicken Sie einfach darauf, um sie in das Vorschaufenster zu laden. Danach klicken Sie einfach auf das Vorschaufenster, um mit der Bearbeitung zu beginnen.
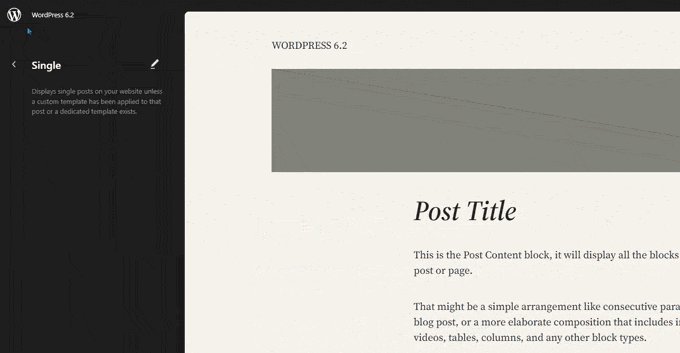
Möchten Sie den Website-Editor verlassen?
Klicken Sie einfach auf das Logo von WordPress oder Ihrer Website in der oberen linken Ecke des Bildschirms, um den Vorlagenbrowser aufzurufen. Klicken Sie dann erneut, um den Vorgang zu beenden und zum WordPress-Dashboard zurückzukehren.

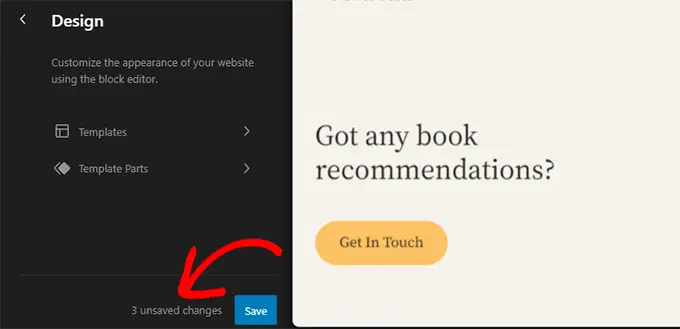
Der Vorlagenbrowser-Bildschirm zeigt Ihnen jetzt auch an, dass Sie nicht gespeicherte Änderungen haben.
Es bietet auch ein verbessertes Speichererlebnis, das zeigt, welche Änderungen Sie speichern.

Mit Farben hervorgehobene Vorlagenteile
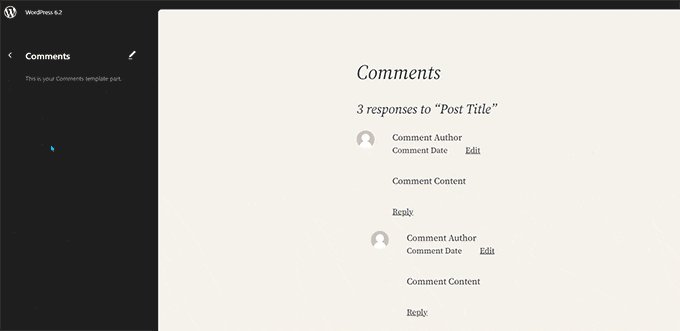
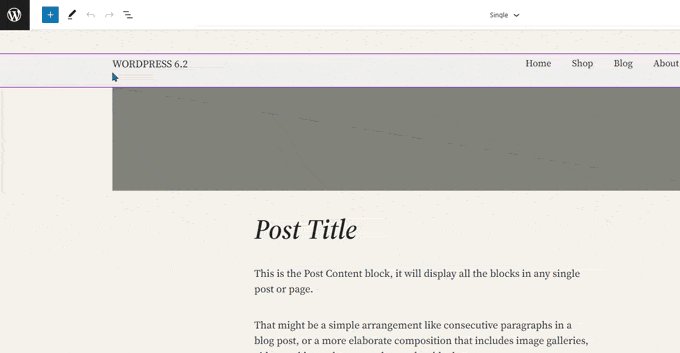
Eine Vorlage im Website-Editor kann mehrere Vorlagenteile enthalten, z. B. die Kopf- und Fußzeile.
Dies sind globale Elemente, die an mehreren Stellen auf Ihrer WordPress-Website verwendet werden können. Wenn Sie einen Vorlagenteil auf einer Seite bearbeiten, werden diese Änderungen auf Ihrer gesamten Website wiedergegeben.
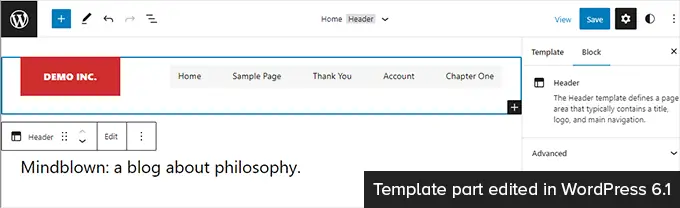
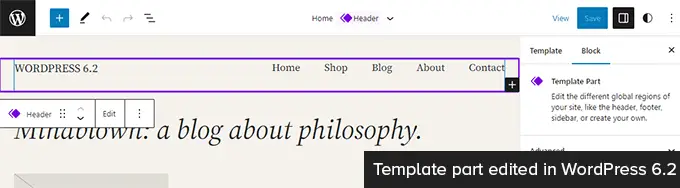
Bisher war beim Bearbeiten eines Vorlagenteils der einzige Hinweis, dass die Beschriftung oben geändert wurde, um den Namen des Vorlagenteils anzuzeigen.

Das Bearbeiten von Vorlagenteilen wirkt sich auf alle Vorlagen aus, die diese Elemente enthalten. Daher ist es wichtig, darauf hinzuweisen, dass Benutzer einen globalen Vorlagenteil bearbeiten und nicht nur die Seite, die sie sich ansehen.
WordPress 6.2 macht dies jetzt deutlicher, indem es Farben und ein Symbol hinzufügt, um anzuzeigen, dass Sie einen Vorlagenteil bearbeiten.

Ändern Sie Ihr Design mit dem Stylebook
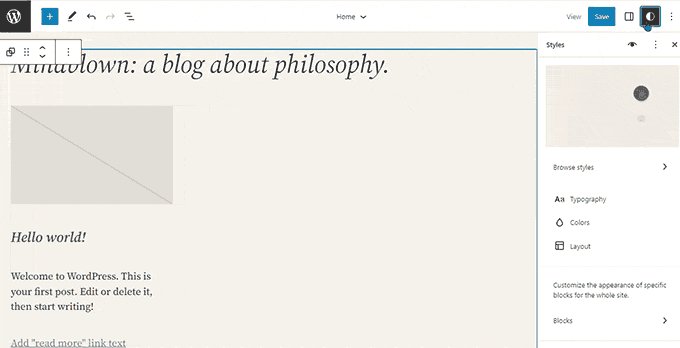
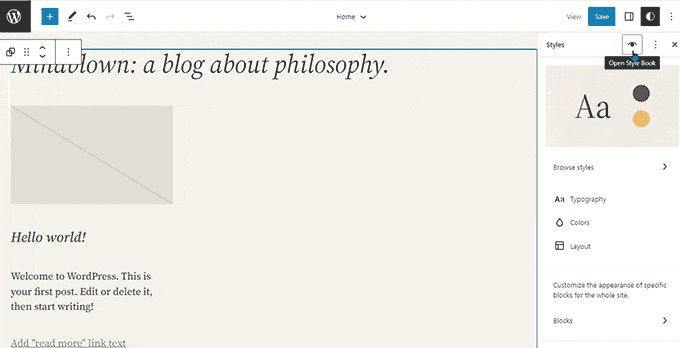
WordPress 6.2 verfügt über eine Stylebook-Funktion im Site-Editor.
Dies ist im Grunde ein bequemer Ort, um zu durchsuchen, wie Ihr Design alle Blöcke anzeigt. Um darauf zuzugreifen, müssen Sie zum Bedienfeld „Stile“ wechseln und dann auf das Symbol „Stilbuch“ klicken. Es ist das, das wie ein Auge aussieht.

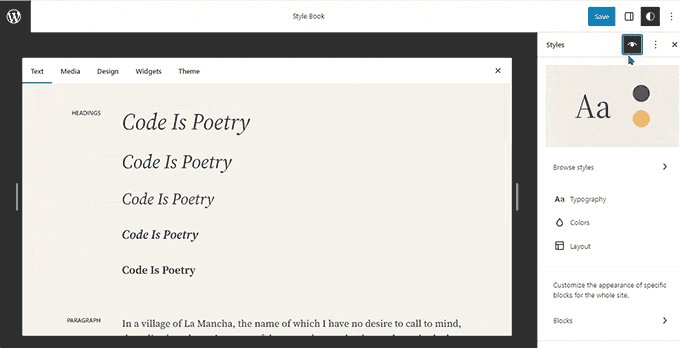
Dies zeigt Ihnen alle Blöcke und wie sie in Ihrem Design gestaltet sind. Sie sind in verschiedene Kategorien unterteilt, sodass Sie den Block, den Sie bearbeiten möchten, leicht finden können.
Klicken Sie, um mit der Bearbeitung eines Blocks zu beginnen, und Sie sehen alle Werkzeuge, die Sie im Seitenleistenbereich verwenden können. Änderungen, die Sie hier vornehmen, gelten global für Ihr Design.

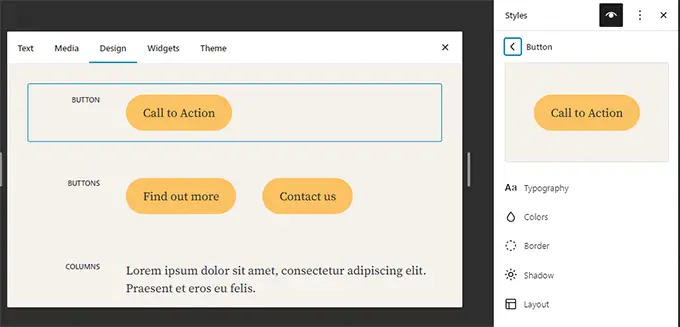
Grundsätzlich kannst du das Erscheinungsbild deines gesamten Themes verändern, indem du hier einzelne Blöcke bearbeitest und einen komplett neuen, eigenen Stil erstellst.
Sie möchten Blockstile individuell bearbeiten? Keine Sorge, es stehen Ihnen noch mehr Design-Tools zum Bearbeiten von Blöcken zur Verfügung.
Möglichkeit, Ihrem Design oder Ihren Blöcken benutzerdefiniertes CSS hinzuzufügen
Standardmäßig verbirgt der Site-Editor die alte Benutzeroberfläche des Theme Customizer. Viele Benutzer haben ihr benutzerdefiniertes CSS im Bedienfeld „Zusätzliches CSS“ hinzugefügt, das mit dem alten Customizer verfügbar ist.
Bis 6.2 war es ein Problem, benutzerdefiniertes CSS mit den verfügbaren Standardwerkzeugen hinzuzufügen.
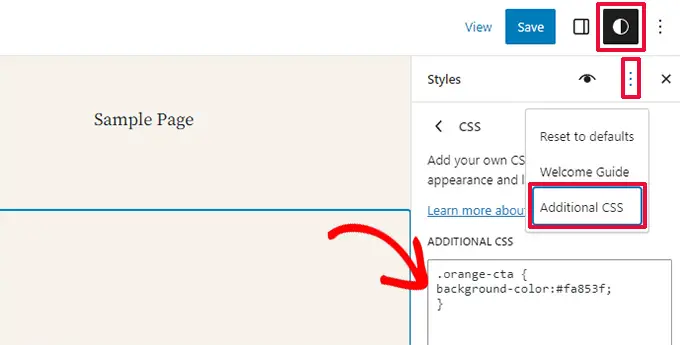
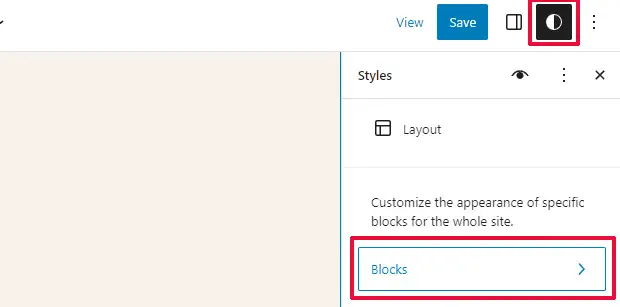
Mit WordPress 6.2 können Sie jetzt jedoch benutzerdefiniertes CSS hinzufügen, das für Ihre gesamte Website gilt. Klicken Sie einfach auf das Bedienfeld „Stile“ und wählen Sie im Dreipunktmenü die Option „Benutzerdefiniertes CSS“.

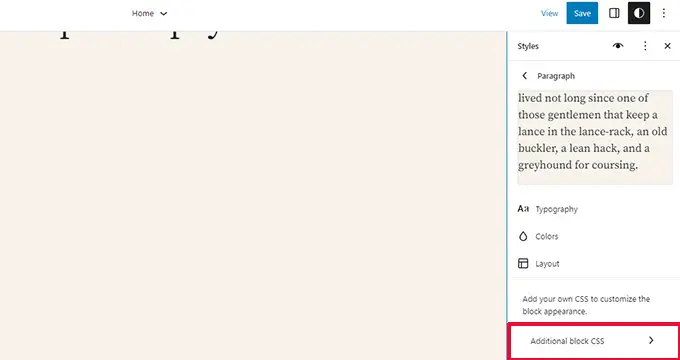
Sie können einzelnen Blöcken auch benutzerdefiniertes CSS hinzufügen.
Wechseln Sie zum Stil-Bedienfeld und klicken Sie dann auf Blöcke.

Jetzt müssen Sie den Block auswählen, den Sie ändern möchten.
Klicken Sie danach auf die Registerkarte „Zusätzliches Block-CSS“, um Ihren benutzerdefinierten CSS-Code einzugeben.

WordPress 6.2 macht es einfacher, bei Bedarf benutzerdefiniertes CSS hinzuzufügen. Es verfügt jedoch über eine Menge integrierter Designtools, die viel einfacher zu verwenden sind als das Hinzufügen von benutzerdefiniertem CSS.
Blockstile kopieren und einfügen
Eine weitere Stilfunktion, die das Hinzufügen von benutzerdefiniertem CSS reduziert, ist die Möglichkeit, Blockstile einfach zu kopieren und einzufügen.

Angenommen, Sie haben gerade einige Änderungen an einem Block vorgenommen und möchten die gleichen Änderungen auch an einem anderen Block vornehmen.
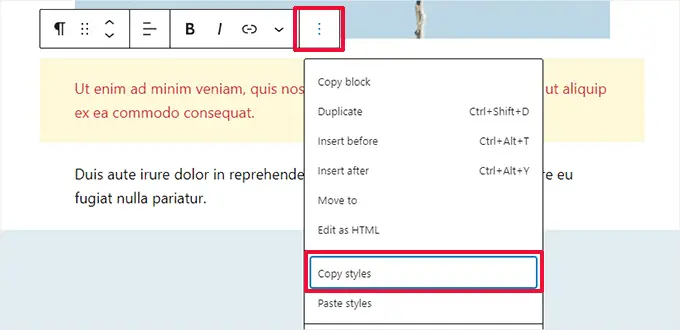
Mit WordPress 6.2 kannst du einfach unter den Blockoptionen auf „Stile kopieren“ klicken.

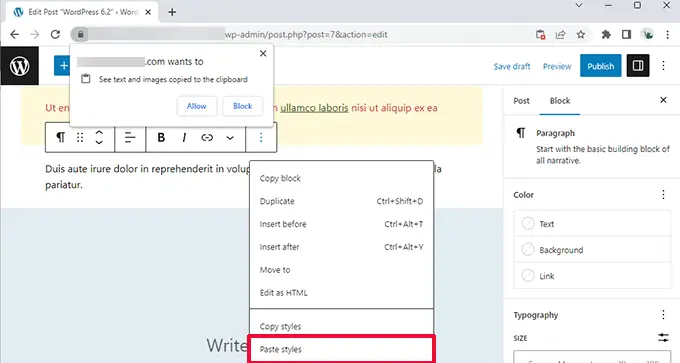
Klicken Sie danach auf die Blockoptionen für den Block, in den Sie den Stil einfügen möchten, und wählen Sie „Stile einfügen“.
Hinweis: Ihr Browser wird Sie um Erlaubnis bitten, Ihrer Website zu erlauben, den Inhalt der Zwischenablage anzuzeigen. Sie müssen auf „Zulassen“ klicken, um fortzufahren.

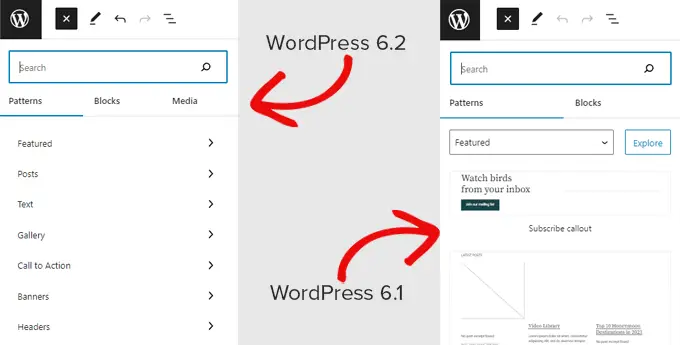
Verbesserte Mustereinfügung
WordPress-Blockmuster sind eine Sammlung vorgefertigter Designelemente, mit denen Sie benutzerdefinierte Inhaltslayouts schneller erstellen können.
Standardmäßig enthält WordPress mehrere integrierte Muster. Ihr WordPress-Theme kann auch ein eigenes Muster enthalten. Außerdem findest du weitere Muster im WordPress Patterns Directory.
WordPress 6.2 verfügt über eine verbesserte Schnittstelle zum Einfügen von Mustern.

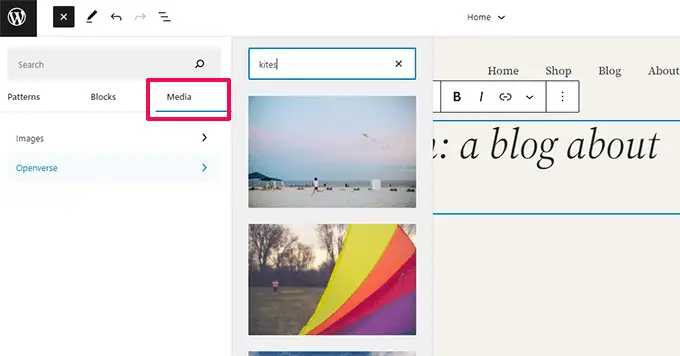
Openverse Free Media Library-Integration
WordPress 6.2 fügt jetzt auch eine Registerkarte „Medien“ im Inserter hinzu.
Hier können Sie Medien aus Ihrer eigenen WordPress-Medienbibliothek auswählen oder lizenzfreie Bilder von Openverse durchsuchen.

Openverse ist ein Schwesterprojekt von WordPress.org. Es ermöglicht, dass offen lizenzierte und gemeinfreie Werke von allen entdeckt und genutzt werden können.
Sobald Sie ein Bild ausgewählt haben, wird es in den Editor eingefügt und auch in Ihre WordPress-Medienbibliothek heruntergeladen.
WordPress speichert auch die Bildunterschrift, die einen Link zurück zur ursprünglichen Quelle enthalten kann. Sie können diese Bildunterschrift löschen, wenn das Bild gemeinfrei ist.
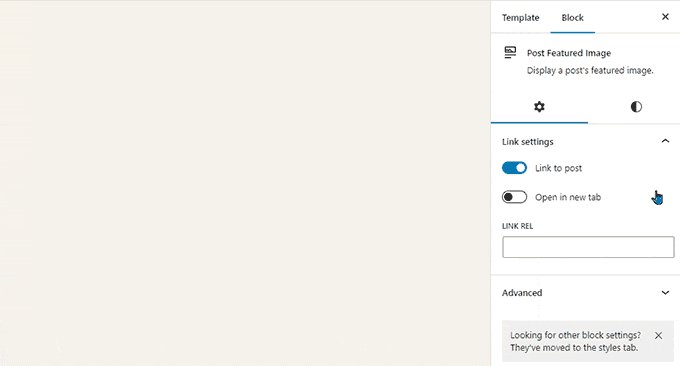
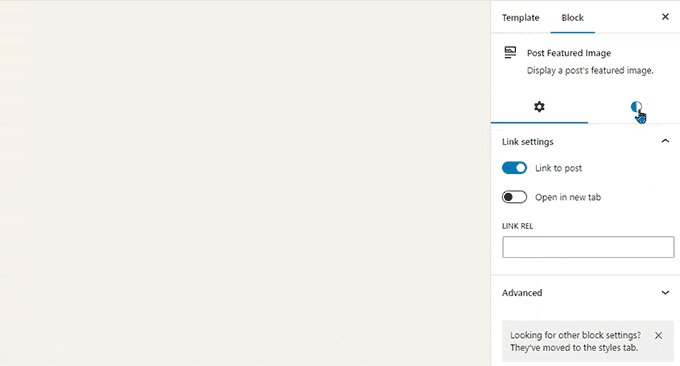
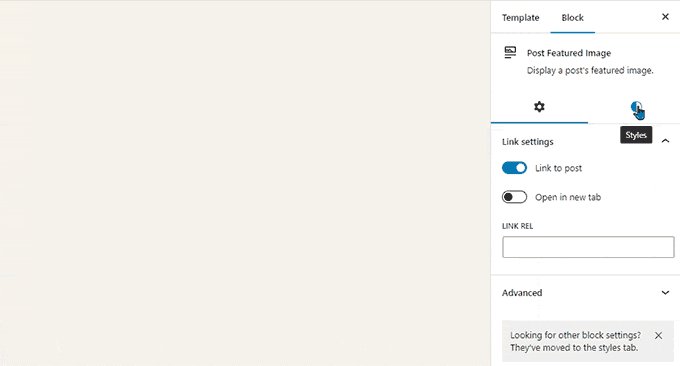
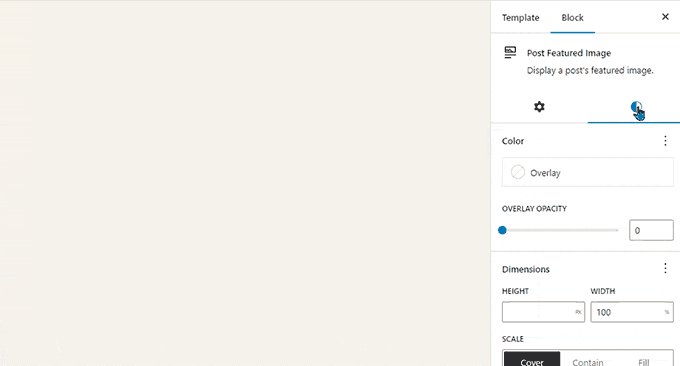
Neue untergeordnete Bedienfelder für Blockeinstellungen und Stile
WordPress 6.2 verwendet jetzt Unterfenster, um Blockeinstellungen und Stile zu trennen.
Dies hilft Benutzern zu verstehen, wo sie suchen müssen, wenn sie das Aussehen eines Blocks ändern möchten.

Neuer ablenkungsfreier Modus
In der Vergangenheit hat WordPress immer Optionen bereitgestellt, um die Formatierungsschaltflächen und Symbolleisten auf dem Post-Editor-Bildschirm auszublenden.
So sah es in WordPress 4.1 mit dem älteren klassischen Editor aus.

Der Blockeditor hatte jedoch die Möglichkeit, im Vollbildmodus verwendet zu werden. WordPress 5.4 begann mit der Verwendung des Vollbildmodus als Standard.
Dies ermöglichte den Benutzern eine viel sauberere Schreiboberfläche, aber es gab keinen ablenkungsfreien Modus.

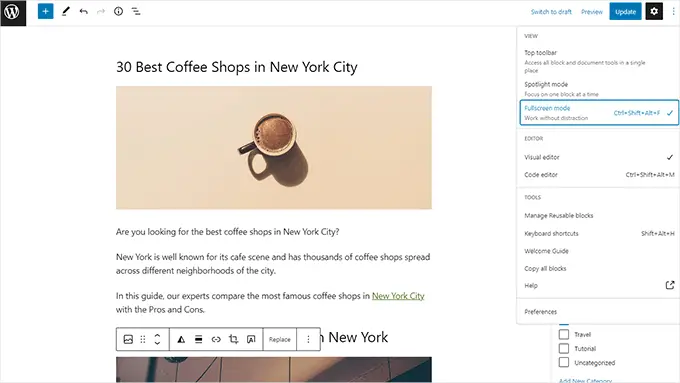
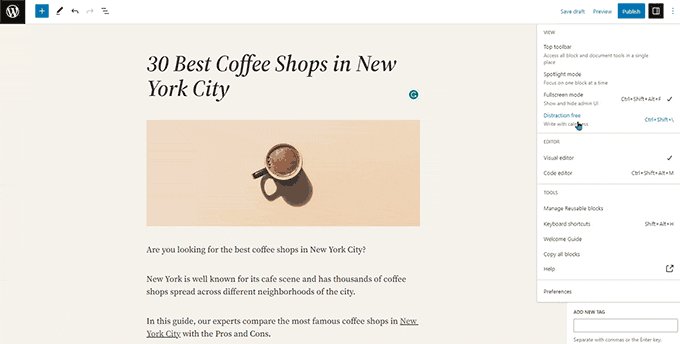
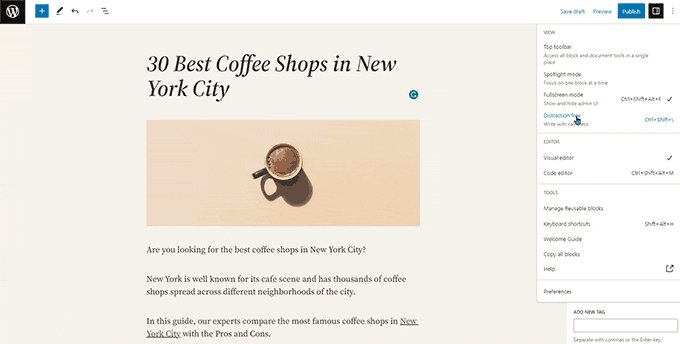
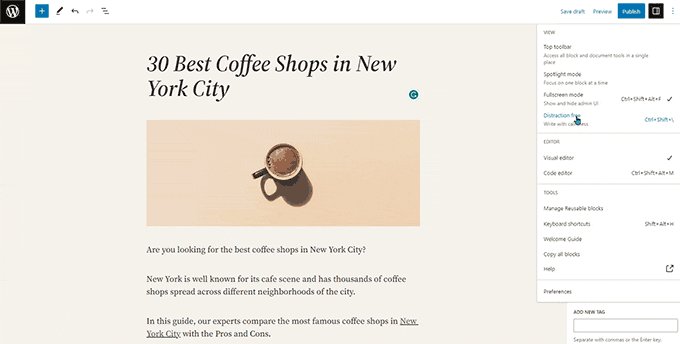
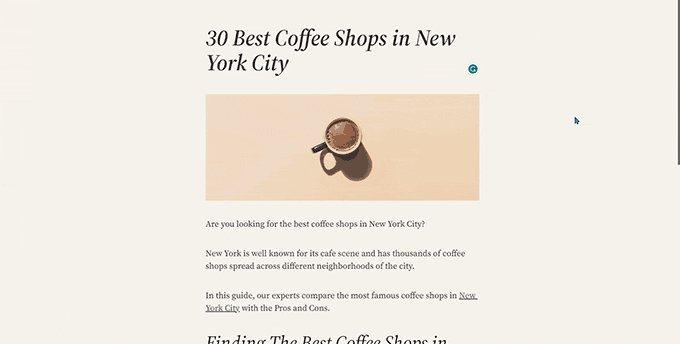
WordPress 6.2 kommt jetzt mit einem völlig sauberen und ruhigen ablenkungsfreien Modus.
Benutzer können es aus den Editoreinstellungen auswählen und es entfernt alle Symbolleisten und Bearbeitungsfelder vom Bildschirm.

Importieren Sie klassische Widgets als Vorlagenteile in Blockdesigns
WordPress 6.2 bietet einen netten Fallback für den Import klassischer Legacy-Widgets in Blockdesigns beim Wechseln von Designs.
Benutzer mit klassischen Widget-Designs verloren ihre alten Widgets, als sie zu einem Block-Design wechselten. Jetzt können Sie sie als Vorlagenteile importieren.
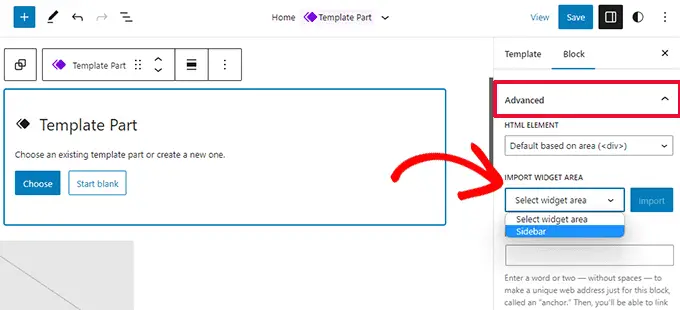
Erstellen Sie einfach einen neuen Vorlagenteil, indem Sie auf die Schaltfläche „Neuen Block hinzufügen“ (+) klicken.

Klicken Sie im Einstellungsbereich des Vorlagenteils auf die Registerkarte Erweitert, um sie zu erweitern, und Sie finden die Option zum Importieren eines Widget-Bereichs aus Ihrem vorherigen Thema.
Verschiedene Verbesserungen
WordPress 6.2 enthält eine Menge Verbesserungen. Es führt 10 Gutenberg-Releases ('Gutenberg' ist der Codename für das ursprüngliche Blockeditor-Projekt) in den WordPress-Kern ein, sodass es viele Verfeinerungen und neue Funktionen zu entdecken gibt.
Hier sind einige der nützlichsten Verbesserungen.
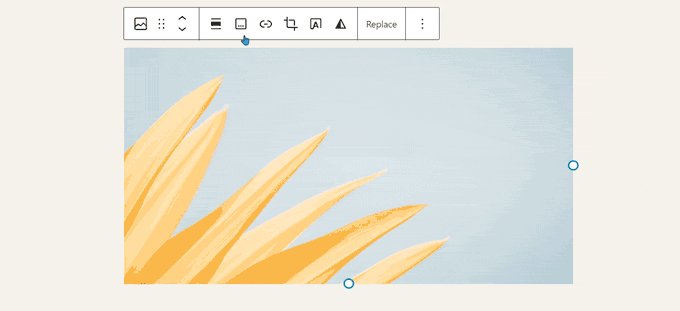
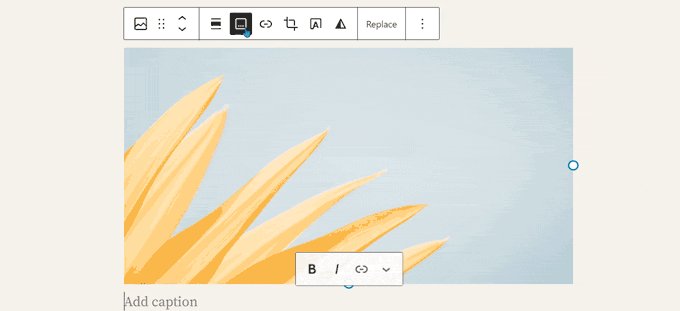
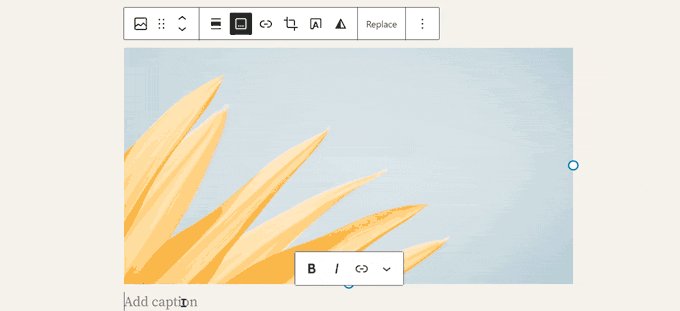
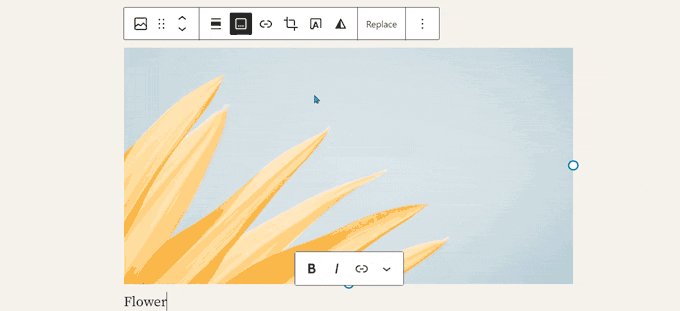
1. Beschriftungsschaltfläche in der Bildblock-Symbolleiste
Zuvor fügte WordPress automatisch den Beschriftungsbereich unter dem Bild hinzu und bewegte den Cursor automatisch zur Beschriftung.
Dies führte dazu, dass viele Benutzer ihren Text weiter schrieben, ohne zu bemerken, dass sie ihn in den Beschriftungsbereich schreiben.
WordPress 6.2 behebt dies, indem es der Symbolleiste eine Beschriftungsschaltfläche hinzufügt. Benutzer können es jetzt verwenden, um bei Bedarf eine Beschriftung hinzuzufügen.

2. Verbesserter Kalenderblock
Der Kalenderblock verfügt jetzt über mehr Farboptionen.

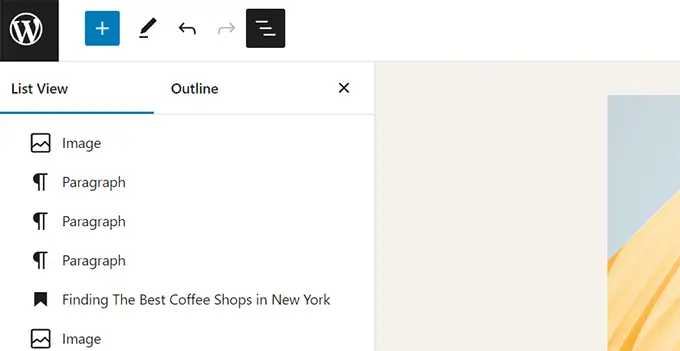
3. Die Listen-, Gliederungs- und Infotafeln werden zusammengeführt
Die Listenansicht, die Gliederung und das Infofenster sind jetzt an einem praktischen Ort zusammengeführt.

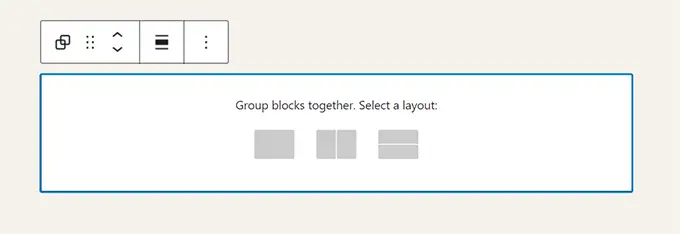
4. Gruppenblock-Layout
Im Block „Gruppieren“ können Sie jetzt ein Layout auswählen.

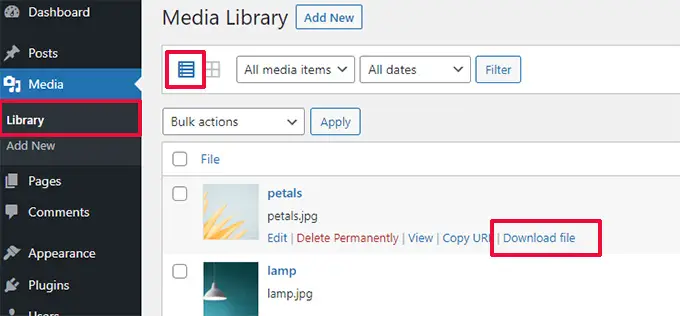
5. Der Download-Link für Mediendateien
Der Medienbildschirm zeigt nun in der Listenansicht einen Link „Datei herunterladen“ an.

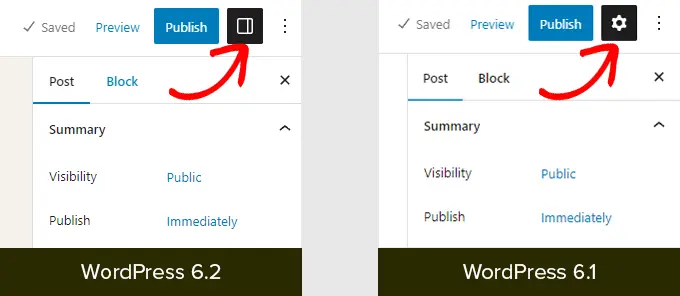
6. Neues Symbol für das Einstellungsfeld
Das Symbol zum Anzeigen des Einstellungsfelds verwendete zuvor ein Zahnradsymbol. Es wird jetzt mit einem Bedienfeldsymbol angezeigt.

Änderungen unter der Haube
WordPress 6.2 enthält auch eine Menge Änderungen, die für Entwickler gedacht sind. Im Folgenden sind einige dieser Änderungen aufgeführt:
- Eine neue HTML-API namens WP_HTML_Tag_Processor wird eingeführt. (Einzelheiten)
- Ein neuer clientseitiger Filter namens
blockEditor.useSetting.beforewird eingeführt. Es ermöglicht Entwicklern, Blockeinstellungen zu ändern, bevor der Editor gerendert wird. (Einzelheiten) - Muster-API um die Eigenschaft template_types erweitert. (Einzelheiten)
- Schnellere Updates durch Verschieben von Verzeichnissen statt Kopieren. (Einzelheiten)
- Eine neue Funktion switch_to_user_locale() wird eingeführt. (Einzelheiten)
- Erstellen Sie nur dann automatisch gespeicherte Überarbeitungen, wenn der Inhalt geändert wird. (Einzelheiten)
- Fügen Sie Designs, die Stilvariationen verwenden, ein Stilvariations-Tag hinzu. (Einzelheiten)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, herauszufinden, was in WordPress 6.2 neu ist und welche neuen Funktionen Sie ausprobieren sollten. Wir freuen uns besonders über all die Änderungen am Website-Editor und die Leistungsverbesserungen für Blockthemen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
